Оглавление
- Краеугольные камни визуального программирования
- Подготовка к работе
- Первый запуск среды Delphi
- Исследуем среду разработки программ
- Первая программа
- Итоги
Перед тем, как отправиться в дальнюю дорогу, мудрый путник намечает цель путешествия, рассчитывает свои силы, прикидывает маршрут и готовит снаряжение. После этого он совершает маленький тренировочный поход, чтобы проверить надежность снаряжения и получить необходимый навык. Давайте уподобимся мудрецу и, начиная виртуальное путешествие в страну Delphi, сделаем то же самое: поставим перед собой цель научиться писать программы в среде Delphi и убедимся в том, что она нам по силам. После этого подготовим "снаряжение" - установим на компьютер Delphi, и пройдем курс "молодого бойца" - напишем простую, но полезную и вполне работоспособную программу.
Краеугольные камни визуального программирования
В основе создания графических приложений лежат несколько очень простых понятий. Это те краеугольные камни, которые заложены архитектором в фундамент системы Delphi. Разобравшись с ними, вы быстро поймете суть визуального программирования.
Начиная работу со средой Delphi, вы должны:
- Уяснить задачу, которую собираетесь решать на компьютере;
- Нарисовать на бумаге все то, что предполагаете увидеть на экране в процессе решения. Это может быть один или несколько рисунков. Если задача сложная, ее следует разбить на этапы и для каждого этапа сделать отдельный рисунок;
- Написать сценарий работы будущей программы. Местом развертывания действия является экран, а зритель не просто смотрит, но и участвует в "спектакле". В сценарии должно быть учтено все: что выводится на экран вначале, что делается потом, как программа завершается, т.д. Декорациями "спектакля" служат сделанные в пункте 2 рисунки.
Не теряя драгоценного времени, реализуем все эти пункты для какой-нибудь простой и полезной задачи. Например, думая о своем здоровье, давайте создадим программу вычисления оптимального веса человека. Алгоритм решения выберем самый простой:
Оптимальный вес (кг) = Рост (см) - 100 - 10 (не слишком жестоко?)
Пункт 1 выполнен, задача абсолютно понятна, алгоритм решения имеется.
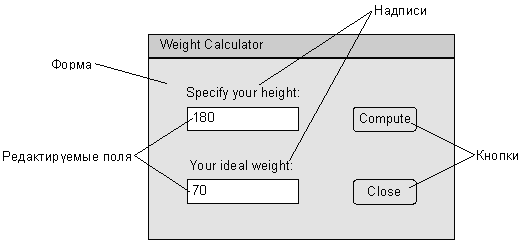
Теперь выполним пункт 2 - нарисуем то, что мы хотим видеть на экране в процессе решения задачи (рисунок 1): два редактируемых поля - для ввода роста (Specify your height) и вывода веса (Your ideal weight); две кнопки - для запуска вычислений (Compute) и выхода из программы (Close); текстовые надписи.

Рисунок 1. Форма и компоненты
Пора дать название тому, что мы тут нарисовали. Рисунок в целом называется формой, а поля ввода, вывода, кнопки и все прочее, что располагается на форме - компонентами. Нетрудно заметить, что компоненты на нашем рисунке - разные: редактируемые поля, кнопки, надписи. Они могут иметь разные размеры, их текст может отличаться высотой, шрифтом, цветом. Короче говоря, каждый компонент характеризуется рядом признаков, которые называются свойствами.
Для решения задачи может потребоваться несколько форм. Та форма, из которой вызываются все остальные, называется главной. Все другие формы - второстепенные. Главная форма в задаче присутствует всегда, второстепенных форм может быть несколько или не быть вообще. В нашем случае достаточно одной формы.
Вооруженные теорией и рисунками, выполним пункт 3 - напишем сценарий работы нашей будущей программы. Сразу после старта программы на экране появляется форма. Пользователь начинает вычисления: активизирует редактируемое поле с надписью Specify your height и вводит значение роста, затем нажимает кнопку Compute. Программа реагирует на это событие: вычисляет идеальный вес и выводит результат в поле с надписью Your ideal weight. Когда пользователь определит идеальный вес всех своих знакомых (и сообщит им об этом по телефону), он нажмет кнопку Close. В ответ на это событие программа уберет с экрана свою форму и закончит работу.
Кстати, так ярко описанный нами процесс событие-отклик-событие-отклик называется событийным управлением, он лежит в основе работы всех современных графических программ. Простейшая аналогия для тех, кто не понял: любимый компьютер упал на любимый мозоль - событие, ваш тихий вопль в ночи - отклик.
Теперь решим крайне важный вопрос: что в этом сценарии будет делать среда Delphi, а что вы. Дело, в общем, обстоит так:
- Среда Delphi строит по вашим указаниям форму со всеми компонентами (редактируемыми полями, кнопками, надписями) и формирует исходный код соответствующей программы. По объему это львиная доля работы, но она выполняется за несколько минут.
- Программист дописывает на языке Delphi детали программы - процедуры обработки событий. Он делает это во встроенном в среду редакторе кода. Главное событие нашей программы - нажатие кнопки Compute. Обработка этого события - кодирование формулы Weight = Height - 100 - 10;
- Среда Delphi по команде программиста компилирует весь исходный код и запускает программу.
Такое распределение работы программистам нравится, всегда бы так! Кстати, оно отражено уже в структуре самой программы, которая состоит из нескольких частей. Важнейшие из них: файл исходного кода на языке Delphi (подготовленная средой основа + ваши детали) и файл формы (его тоже создает среда). Эти файлы и ряд других файлов, которые также нужны для решения задачи, составляют проект. Для каждой отдельной задачи создается свой проект. Сейчас важно просто о нем знать, все подробности вы узнаете в главе 7.
Только что изученные вами понятия являются ключом к пониманию используемой в среде Delphi технологии визуального программирования. Имея столь основательную теоретическую подготовку, можно спокойно готовить "походный инвентарь" - устанавливать на свой компьютер систему Delphi - и приступать к тренировочному "походу" - писать первую программу.
Подготовка к работе
Система программирования Delphi продается в нескольких редакциях:
- Delphi Personal - минимальный набор для любителей, изучающих программирование;
- Delphi Professional - набор для профессиональных разработчиков-индивидуалов;
- Delphi Enterprise - полный набор инструментальных средств для фирм, занимающихся изготовлением программного обеспечения на заказ.
- Delphi Architect - самый "упакованный" вариант, добавляющий к набору Delphi Enterprise средства коллективной разработки и средства моделирования данных.
Все редакции имеют одинаковую основу - интегрированную среду Delphi, но отличаются друг от друга дополнительными инструментальными средствами и лицензиями на их распространение вместе с вашими программами. При написании книги авторы ориентировались на обладателей редакции Delphi Enterprise. Тем не менее, книгой в равной мере смогут воспользоваться обладатели менее мощных редакций.
Будем считать, что вы успешно разобрались в своих задачах и купили именно ту редакцию, которая требуется. Теперь самое время открыть коробку. Вы обнаружите в ней компакт-диски со всем необходимым программным обеспечением и многотомное руководство пользователя. Отложим книги в сторону и приступим к приятному ритуалу: переносу системы Delphi с компакт-диска на жесткий диск вашего компьютера.
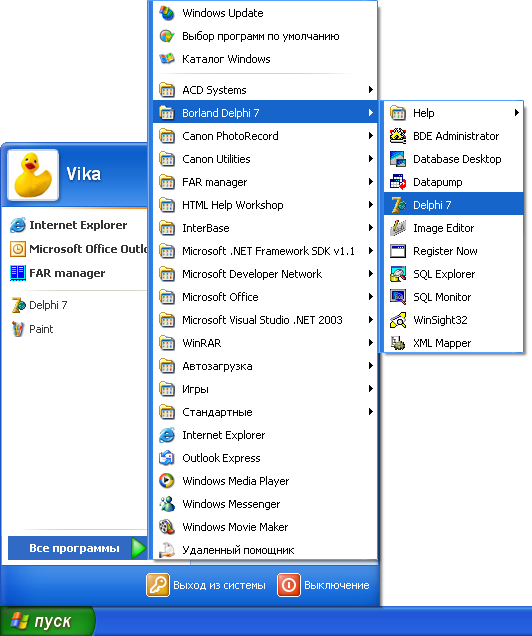
Вставьте первый компакт-диск в устройство CD-ROM - заставка установочной программы запустится автоматически. Если этого не произошло, запустите Windows Explorer, откройте компакт-диск и запустите программу Install. Следуйте указаниям, которые установочная программа будет время от времени выводить для вас на экран. (Новичкам советуем внимательно прочитать файл Readme.txt, который содержит подробные инструкции по установке и находится на компакт-диске в корневом каталоге.) Установочная программа сама пообщается с операционной системой, организует в стартовом меню Start / Programs папку Borland Delphi 7 и поместит в нее ярлыки соответствующих программ (рисунок 2):

Рисунок 2. Папка Borland Delphi 7 в стартовом меню
Давайте беглым взглядом посмотрим, что же мы установили:
- Delphi 7 - интегрированная среда разработки приложений;
- Image Editor - средство создания и редактирования точечных рисунков, значков, указателей мыши;
- BDE Administrator - программа-администратор ядра баз данных Borland Database Engine;
- Database Desktop - средство создания и редактирования таблиц в базах данных;
- SQL Explorer - интегрированное в среду Delphi средство для просмотра и редактирования таблиц в базах данных;
- SQL Monitor - отладочное средство, которое позволяет программисту отслеживать SQL-запросы к базам данных;
- WinSight32 - отладочное средство, которое позволяет программисту отслеживать сообщения Windows;
- XML Mapper - программа подготовки схем преобразования обычных XML-документов в пакеты данных, с помощью которых происходит обмен информацией с базами данных и другими приложениями.
- Register Now - программа, с помощью которой вы можете зарегистрировать свою копию системы Delphi у фирмы-разработчика.
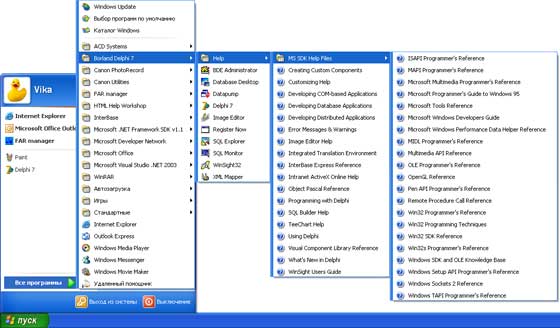
- Справочники по различным вопросам; их список впечатляет (рисунок 3).

Рисунок 3. Справочники среды Delphi
Вот теперь мы готовы начать работу.
Первый запуск среды Delphi
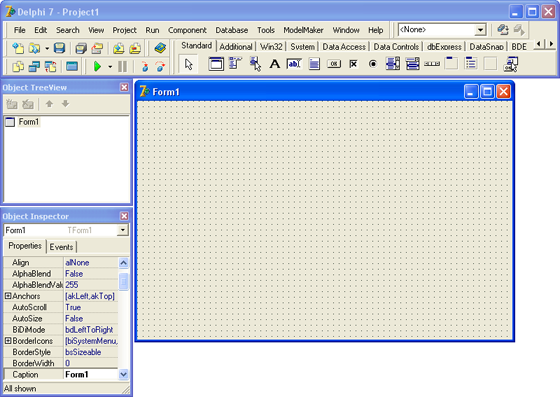
Запустите среду разработки, выбрав соответствующий ярлык из главного меню операционной системы. Мир Delphi - перед вами (рисунок 4):

Рисунок 4. Вид среды Delphi при первом запуске
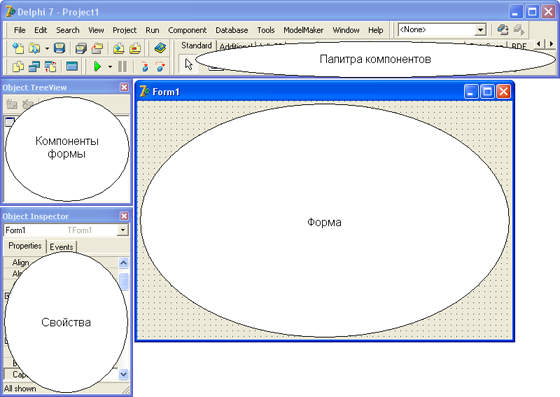
Что же вы видите? Окна, кнопки, списки... В общем - хаос. Давайте попробуем навести порядок, и посмотрим на среду Delphi издалека. Ба! Да это же навсегда запечатленные в памяти читателя краеугольные камни: форма, компоненты и свойства (рисунок 5).

Рисунок 5. Главные части среды Delphi
Ура! Неизвестное оказалось хорошо известным! Хаос исчез, и сообразительный читатель уже все понял: из области "палитра компонентов" надо c помощью мыши выбрать компонент (кнопку, надпись, редактор текста и т.д.), поместить на "форму" и задать значения его свойств в области "свойства". Среда Delphi проанализирует содержимое формы, создаст соответствующий программный код, а программисту останется только внести в него детали решения задачи - отклики на события. В общем, назначение интегрированной среды понятно, теперь можно спуститься с небес и заняться деталями.
Исследуем среду разработки программ
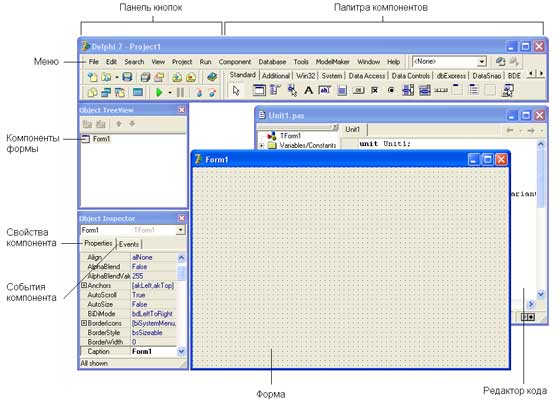
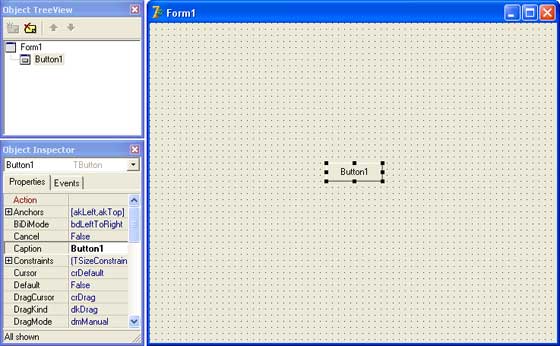
Снова посмотрим на интегрированную среду разработки (рисунок 6) и дадим название каждой ее части:

Рисунок 6. Среда Delphi в деталях
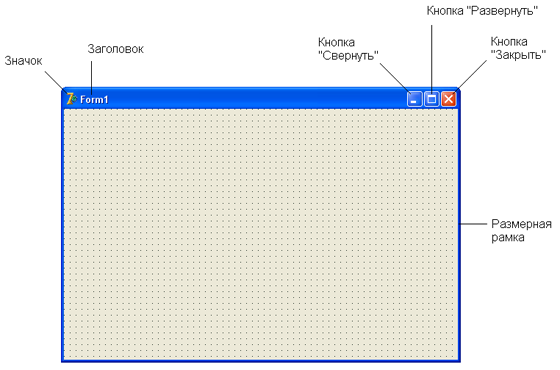
Обсудим кратко каждую из составных частей. Важнейшая часть - форма (рисунок 7). Она имеет заголовок Form1 и пока пуста (это аналог чистого листа, на котором вы собираетесь что-то рисовать):

Рисунок 7. Форма
Обратите внимание, что форма имеет все признаки "главного окна" традиционных графических приложений: значок, заголовок, кнопки "Свернуть", "Развернуть", "Закрыть", размерную рамку и, конечно, управляется мышью. Умудренный опытом читатель-программист подумает: сколько надо попотеть, чтобы сделать все это самому, а здесь основа интерфейса практически готова...
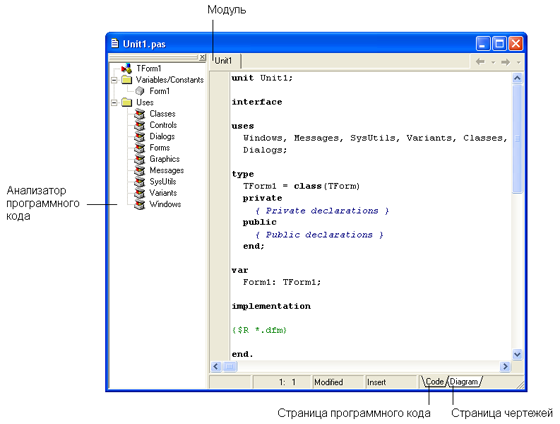
Под формой спрятан редактор кода (рисунок 8):

Рисунок 8. Редактор кода
Именно там размещается программный код на языке Delphi, соответствующий содержанию формы. Активизация редактора кода осуществляется щелчком мыши на части окна, которая выглядывает из-под формы, либо с помощью клавиши F12 на клавиатуре. В редакторе кода вы выполняете свою часть работы - дописываете детали решения задачи. Для возврата к форме достаточно нажать на клавиатуре клавишу F12 еще раз.
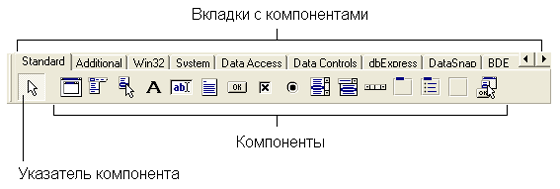
С формой все ясно, займемся компонентами, которые будем на ней размещать. Они находятся в области главного окна интегрированной среды, которая называется палитрой компонентов (рисунок 9).

Рисунок 9. Палитра компонентов
Разработчики среды Delphi поместили в палитру компонентов то, что считают оптимальным набором "строительных кирпичиков", достаточным для создания любых приложений. Среди компонентов вы найдете меню, кнопки, надписи, стандартные диалоговые окна и др.
Как видно на рисунке 9, все множество компонентов разделено на группы. Каждая группа размещена в палитре компонентов на своей вкладке: Standard - стандартные компоненты пользовательского интерфейса, Additional - дополнительные компоненты пользовательского интерфейса, Common Controls - общепринятые для Windows компоненты пользовательского интерфейса и т.д. Описание каждой вкладки палитры компонентов приведено в приложении А.
Выбрать нужный компонент из палитры и поместить его на форму очень просто:
- Перейдите к нужной вкладке в палитре компонентов;
- Выберите нужный компонент;
- Отметьте на форме то место, где будет находиться компонент, - он мгновенно окажется на форме;
- Придайте компоненту нужные размеры, растягивая по высоте и ширине, и скорректируйте его местоположение, используя имеющуюся на форме сетку (рисунок 10).

Рисунок 10. Компонент Button на форме
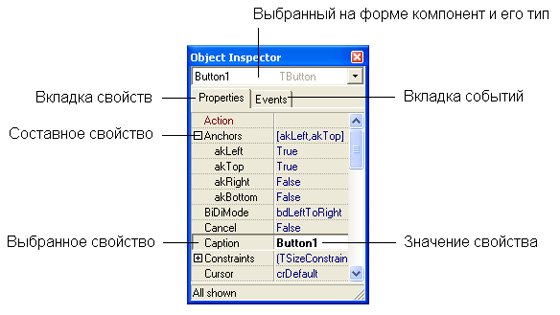
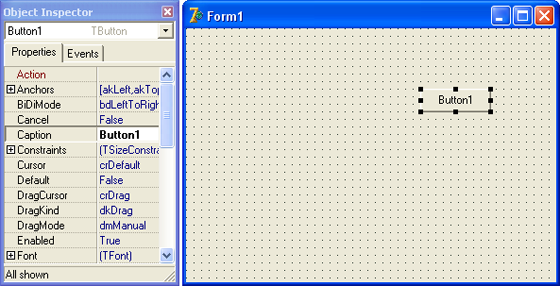
Компонент - на форме, пора задать его свойства. Для этого обратимся к окну с заголовком Object Inspector - окну свойств (рисунок 11). Оно расположено слева снизу от формы и активизируется с клавиатуры нажатием клавиши F11.

Рисунок 11. Окно свойств
Как только компонент оказывается на форме, в окне Object Inspector отображается список его свойств. Ваша задача - присвоить свойствам нужные значения. Например, чтобы написать на кнопке слово Compute, достаточно изменить значение свойства Caption, которое изначально содержит текст Button1. По мере набора строки каждая буква будет автоматически появляться на кнопке.
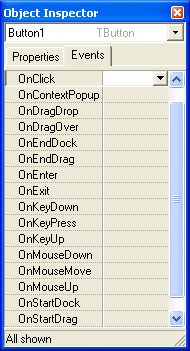
Нетрудно заметить, что окно Object Inspector состоит из двух вкладок: вкладки свойств - Properties и вкладки событий - Events. На вкладке Properties устанавливаются свойства компонента. Когда значения свойств определены, нужно активизировать вкладку Events. Вы тут же увидите список событий, на которые данный компонент может реагировать. В качестве примера приведем список событий, на которые может реагировать кнопка (рисунок 12):

Рисунок 12. Список событий компонента Button
В представленном списке нас может интересовать событие OnClick - нажатие кнопки.
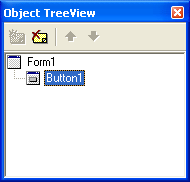
Некоторые компоненты подобно форме умеют содержать другие компоненты. Например, панель (компонент Panel) может содержать кнопки, надписи, другие панели и т.д. По внешнему виду формы не всегда можно определить, какие компоненты содержит интересующий вас компонент или на каком компоненте он содержится. Для ответа на эти вопросы, обратитесь к окну Object TreeView - окну компонентов формы (рисунок 13). Оно расположено слева вверху от формы и активизируется нажатием комбинации клавиш Shift+Alt+F11. В окне Object TreeView компоненты представлены в виде дерева, отражающего вложенность компонентов на форме. Сейчас на форме находится лишь одна единственная кнопка, поэтому дерево компонентов имеет очень простой вид: корневой элемент Form1 и один вложенный элемент Button1.

Рисунок 13. Окно компонентов формы
Надеемся, что важнейшие элементы интегрированной среды - форма, редактор кода, палитра компонентов, окно компонентов формы, окно свойств - навсегда запечатлелись в вашей памяти, и переходим к другим ее частям.
Для управления процессом создания приложения в целом служит главное меню. Оно расположено в главном окне среды Delphi и выполняет множество служебных функций. Меню, в общем-то, стандартно и понятно каждому, кто имел дело с компьютером. Поэтому мы предельно кратко опишем назначение важнейших разделов главного меню:
- File - работа с файлами.
- Edit - работа с областью обмена, размещение компонентов на форме.
- Search - поиск, замена заданного символа или строки в тексте.
- View - отображение различной информации.
- Project - управление проектом: добавление и удаление файлов, сборка проекта, установка параметров проекта.
- Run - запуск и отладка программы.
- Component - разработка новых компонентов, установка готовых компонентов.
- Database - запуск программ, облегчающих построение приложений баз данных.
- Tools - настройка параметров интегрированной среды разработки, запуск вспомогательных программ.
- Window - активизация нужного окна интегрированной среды разработки.
- Help - получение справочной информации.
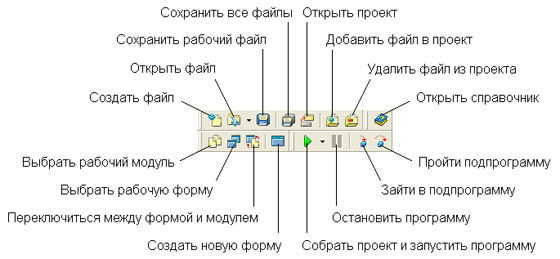
Для ускорения доступа к некоторым командам служит панель кнопок (рисунок 14).

Рисунок 14. Панель кнопок среды Delphi
На ней вы обнаружите шестнадцать кнопок-аналогов основных команд меню. Этот список можно расширить, добавив кнопки доступа к своим любимым командам. Для этого достаточно навести указатель мыши на панель кнопок, вызвать вспомогательное меню щелчком правой кнопки мыши и выбрать команду Customize.
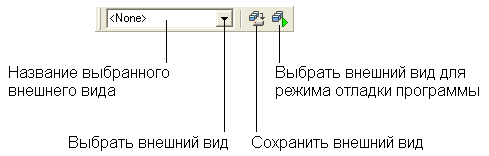
Справа от главного меню есть небольшая панель (рисунок 15) для сохранения и восстановления внешнего вида среды Delphi. Расположите окна на экране на свой вкус, подберите наиболее удобные для себя кнопки. Затем, нажав кнопку с подсказкой Save current desktop, сохраните внешний вид среды Delphi. В следующем сеансе работы вы сможете мгновенно восстановить его из списка.

Рисунок 15. Панель для сохранения и восстановления внешнего вида среды Delphi
Вот вы и изучили основные элементы среды визуального программирования! Вы познакомились со средой Delphi только в самых общих чертах, но этого достаточно, чтобы попробовать написать первую программу.
Первая программа
Пора обрадовать ваших родственников и знакомых приятным сообщением о том, сколько они должны весить для поддержания хорошего здоровья. Для этого напишем программу вычисления оптимального веса по известному вам сценарию. Как вы помните, форма для задачи содержит две кнопки (для запуска вычислений и завершения работы) и два поля (для ввода значения роста в сантиметрах и вывода веса в килограммах).
Вы, конечно, уже запустили среду Delphi, и видите перед собой пустую форму. Начнем с кнопок. Наведите указатель мыши на палитру компонентов и щелкните на значке с подсказкой Button (рисунок 16).
![]()
Рисунок 16. Значок компонента Button
Затем наведите указатель мыши на форму и щелкните еще раз. Заготовка кнопки с надписью Button1 окажется на форме (рисунок 17):

Рисунок 17. Заготовка кнопки на форме
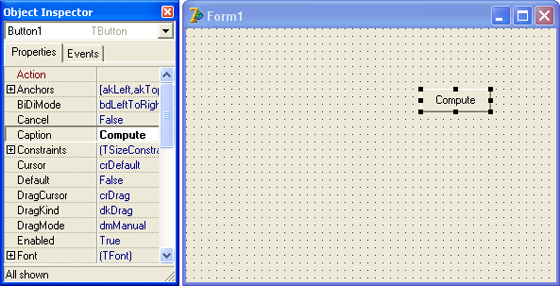
Ваше дело - сделать из заготовки "конфетку"! С помощью мыши подправьте ее местоположение. После этого перейдите к окну Object Inspector. Там вы увидите список свойств компонента Button. В нем нас интересует свойство Caption, так как именно оно определяет содержимое надписи. Заменим в свойстве Caption стандартное значение Button1 на Compute (рисунок 18).

Рисунок 18. Кнопка Compute
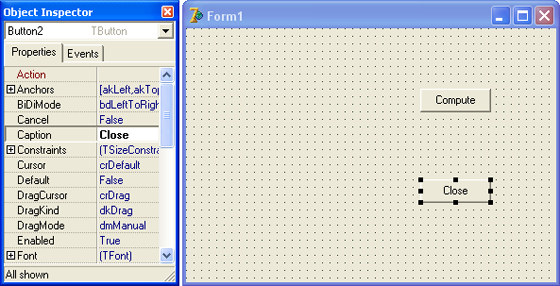
Точно так же на форму помещается вторая кнопка с надписью Close (рисунок 19):

Рисунок 19. Кнопка Close
Теперь возьмемся за поля ввода и вывода. Для этого покинем на время окно Object Inspector и перейдем к палитре компонентов. Там вы найдете компонент Edit (рисунок 20), который лучше всего отвечает нашим целям.
![]()
Рисунок 20. Значок компонента Edit
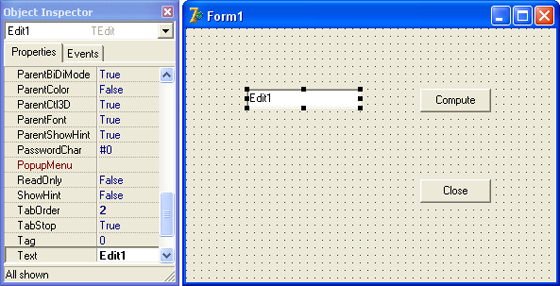
Щелкните на нем, затем наведите указатель мыши в нужное место формы и щелкните еще раз. На форме появится поле ввода. Изначально оно содержит текст Edit1 (рисунок 21):

Рисунок 21. Поле ввода исходных данных
Придайте компоненту нужные размеры и откорректируйте местоположение. Готово? Теперь снова перейдите к окну Object Inspector. Нас интересует свойство Text. Удалите в нем ненужное значение Edit1 и содержимое поля на форме сразу же очистится.
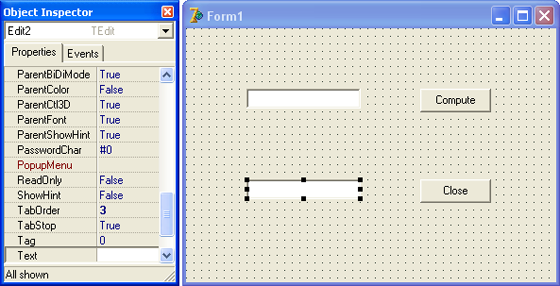
Точно так же приготовьте поле для вывода результата вычислений. Вот вы и получили форму, полностью отвечающую сценарию работы программы (рисунок 22):

Рисунок 22. Поле вывода результата вычислений
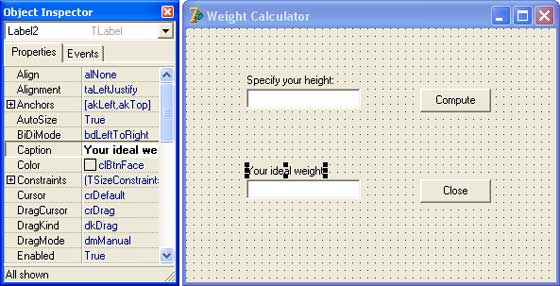
Ба! Да мы забыли дать название нашей прекрасной форме и надписать поля для ввода и вывода! Исправим этот досадный пробел: присвоим свойству Caption для формы в целом значение Weight Calculator и оно появится в заголовке формы. Теперь давайте озаглавим редактируемые поля. Над окном ввода данных напишем Specify your height, а над окном вывода результата Your ideal weight. Вы помните, что строка текста на форме - такой же компонент, как, например, кнопка. Поэтому обратитесь к палитре компонентов, выберите компонент Label (рисунок 23)
![]()
Рисунок 23. Значок компонента Label
и поместите его над полем ввода. Отрегулируйте местоположение компонента с помощью мыши и в значении свойства Caption наберите текст первой надписи. Затем повторите те же манипуляции для поля вывода. В результате получилась очень неплохая основа для будущей программы (рисунок 24):

Рисунок 24. Форма для задачи вычисления оптимального веса человека
Все это хорошо, но работает ли на практике? Давайте проверим: на панели кнопок нажмите кнопку с подсказкой Run (Запуск) или выберите в меню команду Run / Run. Этим вы одновременно выполните компиляцию и запустите приложение. Понажимайте кнопки Compute и Close. Работают? Да. Перейдите в поле ввода и понажимайте цифровые клавиши. Нормальный ввод? Да. Однако вычислений никаких нет. Почему? Потому что события (нажатия кнопок) есть, а вот отклика на них нет - мы просто этим вопросом еще не занимались.
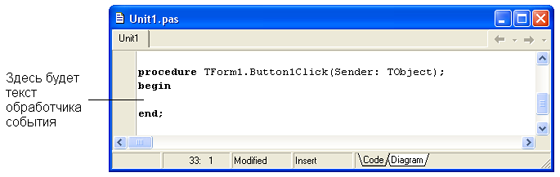
Закрыв приложение, приступим к обработке событий. Начнем с нажатия кнопки Compute. Активизируйте кнопку, с которой будем работать, затем перейдите к окну Object Inspector и переключитесь на вкладку Events (события). На ней вы обнаружите список всех возможных событий для активного компонента (в данном случае кнопки). Нас интересует событие OnClick, возникающее при нажатии кнопки. Чтобы запрограммировать обработчик этого события, сделайте двойной щелчок мыши в поле значения. Появится окно редактора кода с заготовкой для нашего обработчика (рисунок 25):

Рисунок 25. Заготовка в редакторе кода для обработки щелчка кнопки Compute
Вычисление оптимального веса делается в одну строку:
| procedure TForm1.Button1Click(Sender: TObject); begin Edit2.Text := IntToStr(StrToInt(Edit1.Text) - 100 - 10); end; |
Теперь займемся кнопкой Close. Обработчик события для нее устанавливается аналогично: кнопка активизируется на форме, в окне Object Inspector выбирается вкладка Events и на значении события OnClick делается двойной щелчок мыши. Текст этого обработчика еще проще, чем текст предыдущего:
| procedure TForm1.Button2Click(Sender: TObject); begin Close; end; |
Процедура Close, вызываемая при нажатии кнопки Close, закрывает форму и завершает программу.
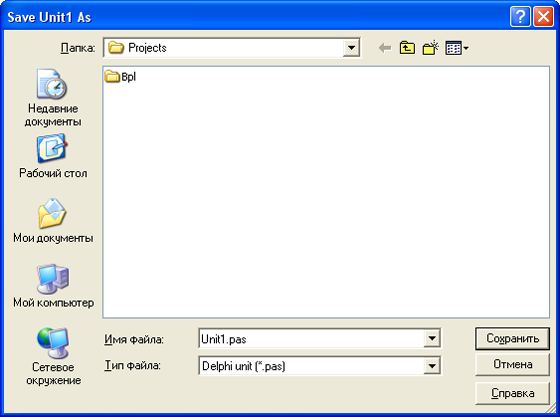
Теперь давайте сохраним результат нашей работы. Для этого выберите команду меню File / Save All. Сначала среда Delphi предложит ввести имя для модуля формы, а потом - имя для всего проекта. Модуль назовем Unit1.pas (рисунок 26),

Рисунок 26. Окно, выдаваемое при сохранении нового модуля
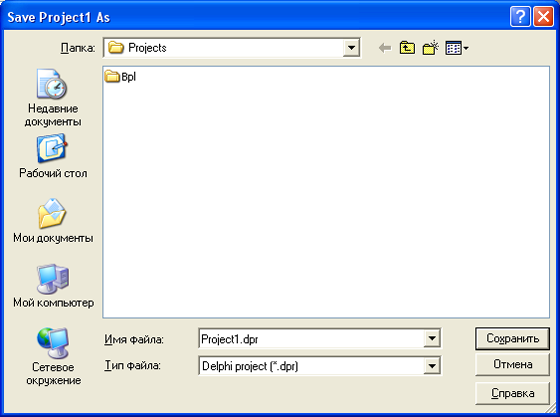
а проект - Project1.dpr (рисунок 27):

Рисунок 27. Окно, выдаваемое при сохранении нового проекта
Все файлы, которые относятся к решению задачи и составляют проект, будут записаны на диск в заданный каталог. Сохраненный проект может быть открыт для доработки в любой момент.
Теперь давайте поработаем с программой по-настоящему. Запустите ее (с помощью команды меню Run / Run), активизируйте поле с надписью Specify your height и введите значение роста своего любимого дядюшки Джо (170 см). Исходный материал есть, пора начать вычисления. Нажмите кнопку Compute. В выходном поле появится значение 60 (рисунок 28):

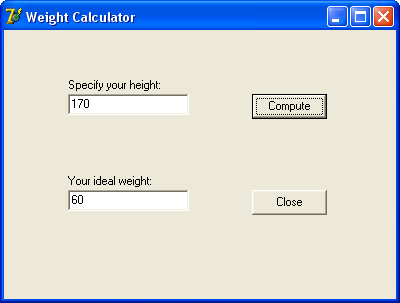
Рисунок 28. Работающая программа вычисления оптимального веса человека
Что-то здесь не то. Дядя Джо весит 90 кг... Может быть, наша программа неправильно считает? Нет, дело здесь не в программе, просто дядюшке нужно немного похудеть - килограмм на 30.
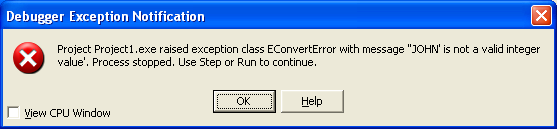
Очевидно, что программа работает. А как насчет отказоустойчивости? Давайте проверим: запустим программу и вместо значения роста введем какую-нибудь строку, например, JOHN. Что случилось? На экране появилось сообщение об ошибке (рисунок 29) и программа временно прекратила работу.

Рисунок 29. Сообщение об ошибке
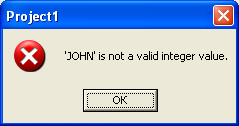
Причина: при попытке обработать строку вместо числа, система попала в исключительную ситуацию. В нашем случае программа запускалась из среды Delphi, которая перехватывает исключительную ситуацию и показывает вам приведенное выше окно Error. Нажмите OK и вы увидите то место в программе, где возникла исключительная ситуация. Программа приостановлена, продолжить ее выполнение можно, нажав в среде Delphi кнопку Run. Приложение выдаст сообщение о том, что JOHN - это неверное числовое значение (рисунок 30):

Рисунок 30. Сообщение о неверном числовом значении
и после нажатия OK восстановится. Это работают автоматически встроенные в приложение защитные механизмы Delphi. В данном случае программа справилась с ошибкой без посторонней помощи, но бывают исключительные ситуации, которые в среде Delphi не оговорены. Об обработке таких ситуаций должен позаботиться программист. Однако всему свое время - обрабатывать исключительные ситуации вы научитесь, прочитав главу 4. Сейчас достаточно знать, что они бывают и что их можно обрабатывать.
Итоги
Пора подвести первые итоги. Они очень даже не плохи: вы изучили все основные понятия визуального программирования; умеете подойти к решению любой задачи; представляете как свою роль, так и роль среды Delphi в процессе решения; познакомились с проектом приложения; создали и выполнили свою первую программу, и даже испытали ее на прочность. Эйфория от столь значительных успехов не должна затмевать вставшую перед вами первую серьезную и совершенно очевидную проблему: интерфейс - форму с компонентами - вы знаете, как сделать, а вот как самому написать обработчик событий кнопки или другого компонента, - вам пока не известно. А эта работа - ваша, и никуда от нее не деться. Чтобы ее выполнить, нужно знать не только среду программирования, но и язык Delphi. Ему мы посвятим следующие несколько глав.
