1. Создаём новый документ File > New > Flash File (ActionScript 3.0)
2. На палитре Timeline (Временная шкала) создаём два слоя (для добавления нового слоя нажимаем на кнопку Insert Layer в левой нижней части палитры Timeline)
3. Называем нижний слой - «Колобок», верхний слой - «Глаза» (чтобы изменить название слоя, дважды щёлкаем на имени слоя)
4. Рисуем тушку колобка.
- Выбираем первый кадр слоя «Колобок» (нажимаем на него мышкой)
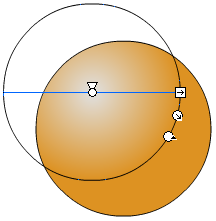
- Рисуем в нём круг (инструмент Oval Tool, для получения круга удерживаем клавишу Shift)
- Ещё раз выбираем первый кадр слоя «Колобок»
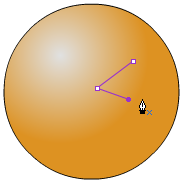
- На палитре Color выбираем тип заливки Radial
- Для центра градиента (левый цвет градиента) выбираем любой светлый цвет, для края градиента (правый цвет градиента) выбираем любой цвет средней яркости (для выбора цвета можно дважды щёлкнуть на цвете градиента - квадрате с треугольной шляпкой)
- Перемещаем центр градиента (инструмент Gradient Transform, перетаскиваем центр градиента)


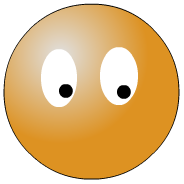
5. Рисуем глаза
- Выбираем первый кадр слоя «Глаза»
- Удаляем контур (нажимаем кнопку Stroke Color на палитре Color, затем нажимаем кнопку No Color)
- Выбираем белый цвет заливки (кнопка Fill Color, затем выбираем белый цвет)
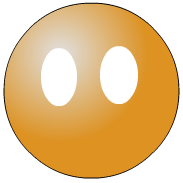
- Рисуем два белка (инструмент Oval Tool)
- Выбираем чёрный цвет заливки
- Рисуем два зрачка
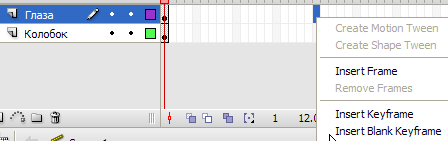
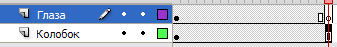
6. Добавляем двадцатый пустой ключевой кадр в слой «Глаза» (нажимаем правой кнопкой на двадцатый кадр слоя «Глаза», выбираем команду Insert Blank Keyframe)
7. Добавляем двадцатый обычный кадр в слой «Колобок» (нажимаем правой кнопкой на двадцатый кадр слоя «Колобок», выбираем команду Insert Frame)
8. Рисуем моргнувшие глаза
- Выбираем двадцатый кадр слоя «Глаза»
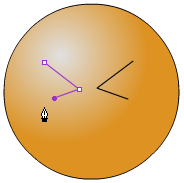
- Рисуем левый моргнувший глаз (Инструмент Pen Tool, рисуем уголок - 3 нажатия)
- Снимаем выделение (Ctrl + нажатие мыши на пустом месте)
- Рисуем правый моргнувший глаз
9. Тестируем анимацию - команда Control > Test Movie (Ctrl + Enter)
Посмотреть результат.
В созданной нами анимации 19 кадров - открытые глаза и один кадр - закрытые. По умолчанию частота кадров анимации равна 12 fps (кадров в секунду). Таким образом, моргнувшие глаза мы видим 1/12 секунды, открытые - почти 2 секунды.
При создании покадровой анимации, мы просто наполняем кадры новым содержимым (учитывая то, что лишь ключевые кадры могут содержать новую информацию, а обычные либо являются повторением предыдущего ключевого кадра, либо частью автоматической Tween-анимации)
По умолчанию анимация проигрывается циклически, поэтому, у нас получился вечно моргающий колобок.
Дальше начинаем вносить дополнительные изменения - для разнообразия, или ради эксперимента 
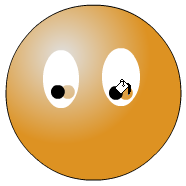
10. Добавим теперь движение зрачков
- Создаём десятый ключевой кадр в слое «Глаза» (нажимаем правой кнопкой на двадцатый кадр слоя «Глаза», выбираем команду Insert Keyframe).
- Перемещаем зрачки (инструмент Selection Tool - чёрная стрелка)
- Если на месте зрачков остались дырки (это случается, если несгруппированные объекты находятся на одном слое), заливаем дырки белым цветом (инструмент Paint Bucket Tool, и выбираем белый цвет Fill Color на палитре Color)
11. Проверим анимацию (Ctrl + Enter)
Посмотреть результат.
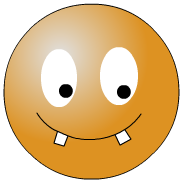
12. Теперь добавим симпатишный улыбающийся рот:
- Добавляем новый слой (кнопка Insert Layer в левой нижней части палитры Timeline). Обратите внимание, что в новый слой автоматически был добавлен двадцатый кадр. Если не хотите, чтобы объекты исчезали при анимации, всегда следите за тем, чтобы во всех слоях было одинаковое количество кадров - если слой на каком-то этапе анимации перестаёт существовать (в слое нет кадров), все объекты, находящиеся в слое в этот момент исчезают.
- Называем новый слой «Рот».
- В первом кадре слоя «Рот» рисуем рот. Например, такой (в примере рот нарисован ручкой):
- Добавим третий и пятый ключевой кадр в слой «Рот»
- Выберем третий кадр слоя «Рот» и нажмём три раза стрелку вверх на клавиатуре.
13. Проверим анимацию (Ctrl + Enter). У нас получилось небольшое перемещение рта наверх с возвратом обратно.
Посмотреть результат.
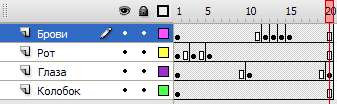
14. И напоследок спецзадание: добавляем слой «Брови» и делаем вот такую анимацию бровей (самостоятельно)
Посмотреть результат.
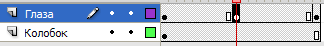
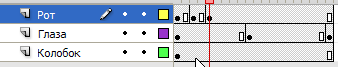
Для уточнения задания посмотрите на временную шкалу со всеми необходимыми слоями и кадрами:
Для правильного отображения анимации (файлы .swf) должен быть установлен Adobe Flash Player 9. Его можно бесплатно скачать на adobe.com > Get Adobe Flash Player
Для работы с исходником необходим Flash CS3 (Но такую анимацию можно сделать и на более ранней версии Flash)