Обычный кадр - кадр, который будет отображаться в анимации, но пользователь непосредственного участия в прорисовке кадра не принимал. Он будет таким же, как ключевой кадр слева или, если была проведена раскадровка, то кадр автоматически сформированный программой.
Раскадровка - автоматический переход изображения из одного ключевого кадра в другой.
Кадр-фантом - пустая клетка на временной диаграмме, в которой может быть установлен либо ключевой кадр, либо обычный кадр.
По кадровое формирование изображения.
Самое простое формирование анимации - это по кадровое изменение рисунка, т.е. на каждом кадре изменяется положение объекта, его характеристики, или добавляются новые и удаляются старые объекты.
Упражнение.
Покадровое формирование рисунка: на каждом кадре происходит добавление частей к рисунку.
 |
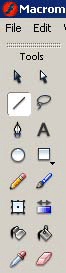
Выберите на панели инструментов (Tools) инструмент line tool или нажмите на клавишу N. |
 |
В левом нижнем углу, используя инструмент line tool, начертите произвольную линию.
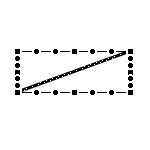
Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Envelope. Или в главном меню выберите Modify => Transform => Envelope. |
Теперь вы можете изгибать линию и получить любую форму этой фигуры.
Envelop - выводит на экран прямоугольную схему, которая позволяет изменять, заворачивать фигуру.
|
|
|
|
 |
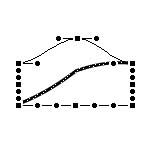
Для преобразований линий, из которых состоит фигура, и свободных линий используйте инструмент Subselection (частичное выделение). Быстрая клавиша A. Необходимо один раз кликнуть по линии. Теперь, передвигая узелки и меняя угол наклона осевых линий, вы сможете как угодно исказить линию. |
|
|
|
|
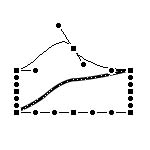
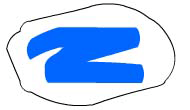
После манипуляций с использованием инструментов Flash MX 2004 с линией у меня получилась вот такая фигура.

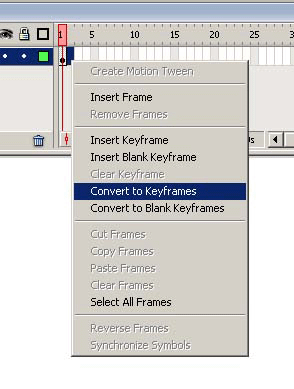
Первый кадр готов, для того, чтобы продолжить создание анимации нам необходимо добавить ещё кадры. Кликните по временной панели, следующий кадр станет синего цвета. Кликните по правой кнопке мыши и в выпадающем меню выберите Convert to Keyframes. После данных операций 2 кадр, также как и первый будет обозначаться чёрным кругом.

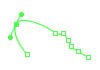
| Продолжим дорисовку картины. В результате получилась вот такая кривая. Добавлять кадр можно, используя команду Insert Keyframe. |
 |
Некоторые обозначения манипуляций с кадрами во Flash MX 2004: Insert Frame (Вставить кадр), Remove Frames (Удалить кадры), Insert Keyframe (Вставить ключевой кадр), Insert Blank Keyframe (Вставить пустой ключевой кадр), Clear Keyframe (Очистить ключевой кадр), Convert to Keyframes (Преобразить в ключевые кадры), Convert to Blank Keyframes (Преобразовать в пустые ключевые кадры), Gut Frames (Вырезать кадры), Copi Frames (Копировать кадры), Paste Frames (Вставить кадры), Clear Frames (Очистить кадры) и Select All Frames (Выделить все кадры) - выполняют операции с кадрами, указанные в названиях команд.
После изготовления нескольких ключевых кадров мы должны получить вот такую картинку.

Во время преобразования прямой вам, возможно, потребуется не только изгибать прямую, но и изменять в размерах, то есть свободно трансформировать. Во Flash MX 2004 это можно сделать вот так.
Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Free Transform. Или в главном меню выберите Modify => Transform => Free Transform. Теперь вы можете изгибать линию и получить любую форму этой фигуры.
 |
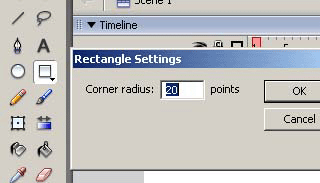
Для изготовления тучки на небе, мы будем использовать инструмент Rectangle Tool. Flash MX 2004 предоставляет возможность рисования прямоугольника с закруглёнными краями, для этого нужно дважды кликнуть по прямоугольнику, на панели Tools. В диалоговом окне Rectangle Settings нужно указать радиус окружности, которая будет сглаживать края прямоугольника. |

| После выполнения всех действий, в правом углу холста начертите прямоугольник, прямоугольник получится залитым. Так как нам не нужна эта заливка, то нужно её удалить. |  |
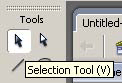
| Для удаления цветной области нам необходимо выбрать инструмент Selection Tool и кликнуть по области заливки. Далее кликнуть правой кнопкой и в выпадающем меню выбрать Cut, либо после выделения щёлкнуть по клавише Delete. |  |
| Для преобразования прямоугольника в тучку нам необходимо каждую из 4 сторон прямоугольника исказить отдельно.Для этого используйте следующую инструкцию: |  |
| Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Envelope. Или в главном меню выберите Modify => Transform => Envelope. |  |
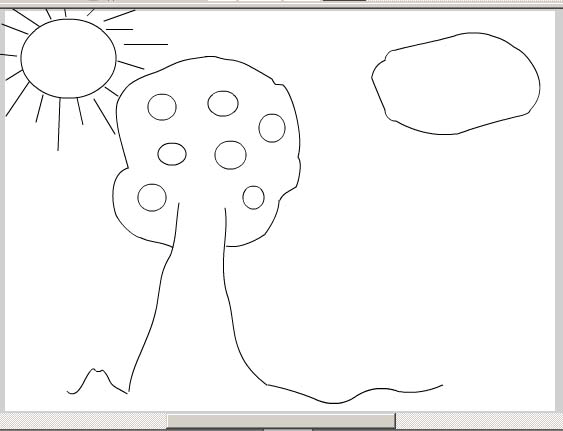
Солнышко и лучики сделать гораздо проще, поэтому для самопроверки я предлагаю вам сделать это самим.

 |
Для наложения цветного рисунка во Flash MX 2004 есть инструмент Brush Tool, на панели инструментов Tools. После выбора инструмента Brush Tool ниже панели инструментов появляется раздел Options. В выпадающих списках можно выбрать размер и тип линии. В первом выпадающем списке мы выбираем размер линии, а во втором соответственно тип линии. Далее на каждом кадре добавляем по одному движению кисти, чтобы создать эффект постепенной прорисовки картинки. |

|
 |
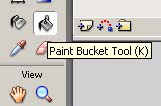
Несколько произвольных штрихов нанесём и на тучку, но чтобы закрасить всю поверхность данной фигуры неудобно использовать кисть. Для этого мы будем использовать заливку. Во Flash MX 2004 есть инструмент Paint Bucket tool на панели инструментов Tools. После выбора данного инструмента необходимо кликнуть по области заливки. |
|
|
|
Теперь нам необходимо сделать зелёным цветом крону дерева. Сделать заливку, как облако, у нас не получится, так как оно было сформировано из замкнутой фигуры. А крону дерева ограничивает несколько линий. Возможно закрасить кистью, но это будет не очень удобно.
Flash MX 2004 предоставляет возможность создания нескольких слоев. Поэтому на задний план добавим новый слой и закрасим его в области кроны дерева.
Создание нового слоя
Для создания нового слоя выполните следующие действия:
1. Выделите тот слой сцены документа, непосредственно перед которым должен находиться новый слой.
2. Если создаётся слой обычного типа, выполните одно из следующих действий:
- щёлкните на кнопке Insert Layer (Вставить слой), первой слева внизу диспетчера слоёв;
- выполните команду Insert =>Timeline => Layer (Вставить =>Временная диаграмма =>Слой) основного меню;
- выполните команду Insert Layer контекстного меню выделенного слоя.
Перетаскивание слоя мышью
Для перетаскивания слоя мышью выполните следующие действия:
1. Поместите указатель в свободное место строки перемещаемого слоя и нажмите кнопку мыши.
2. Перетащите указатель в то место диспетчера слоёв, где должен находиться данный слой (между другими слоями документа или в некоторую папку слоёв). Это место индицируется двойной разделительной линией, появляющейся между слоями, или затемнением значка папки в строке папки слоёв. Как только такая линия или затенение папки появится в нужном месте диспетчера, отпустите кнопку мыши. Если отображалась двойная линия, то выбранный слой будет вставлен в место её расположения, а если произошло затенение папки, то слой переместится в данную папку и разместится в самом её верху.
| После закрашивания кроны дерева нам потребуется немного уменьшить изображение для последующего наложения рамки. Для этого нам потребуется сделать несколько ключевых кадров в обоих слоях, и в последнем кадре каждого слоя уменьшить изображение на одинаковое количество процентов. Для этого необходимо левой клавишей мыши щёлкнуть по последнему ключевому кадру одного слоя, и удерживая клавишу Ctrl по второму кадру, оба слоя должны быть выделенными и могут свободно трансформироваться. Для удобства трансформирования можно заранее уменьшить процент видимой области холста. |
 |
На каждом последующем пикселе свободно трансформируем рамку. В конце можно сделать медленное движение рамки. Для этого Flash MX 2004 и придумано - для облегчения создания анимации. Создаём ключевой кадр. Далее, нажав клавишу Alt, левой кнопкой мыши перетаскиваем ключевой кадр на 10 кадров и отпускаем. При переносе к значку курсора будет прибавлен небольшой знак +. Далее модифицируем перенесённый кадр.
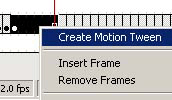
| Для создания эффекта анимации, удерживая клавишу Ctrl, обводим область между двумя кадрами, где и будет происходить анимация, эти два кадра тоже обводятся. После обводки времени анимации, нажимаем на правую кнопку мыши и в выпадающем меню выбираем действие. Create Motion Tween. |  |
Теперь между двумя кадрами автоматически просчитаются промежуточные изменения картинки.