Введение
Ленточный интерфейс появился в пакете Microsoft Office, начиная с версии 2007, заменив привычные меню. Несмотря на то, что можно было очень четко выделить группу людей, которым нововведение не понравилось, оно стало прорывом в интерфейсе офисных приложений. Люди, которые привыкли к новому внешнем виду, повышали свое быстродействие в разы. Чего стоит хотя бы вынесение все элементов форматирования ячеек в MS Excel в группы на ленте, использовать которые можно было заветным "нажатием одной кнопки", вместо вызова отдельных настроек в контекстном меню "Форматирование ячеек".
В версии 2010 не только было улучшено юзабилити самой ленты, но и добавлено новое представление Backstage™, которое пришло на смену "большой красивой кнопке" с логотипом MS Office. Новое представление открывает новые горизонты для создания дружелюбного, удобного и полностью визуализированного элемента пользовательского меню.
В этой статье мы рассмотрим, как можно с помощью простых действий, не прибегая к помощи VBA (и даже макросов) полностью настроить по своему усмотрению как саму Ленту (далее Ribbon), так и представление Backstage™.
Подготовка к работе
Удивительно, но минимальные требования ограничиваются наличием установленного приложения MS Access 2010. И это даже несмотря на тот факт, что изменять интерфейс мы будем по средствам редактирования xml кода. Но для более комфортной работы с xml можно использовать дополнительные интерфейсы, о которым несомненно стоит упомянуть.
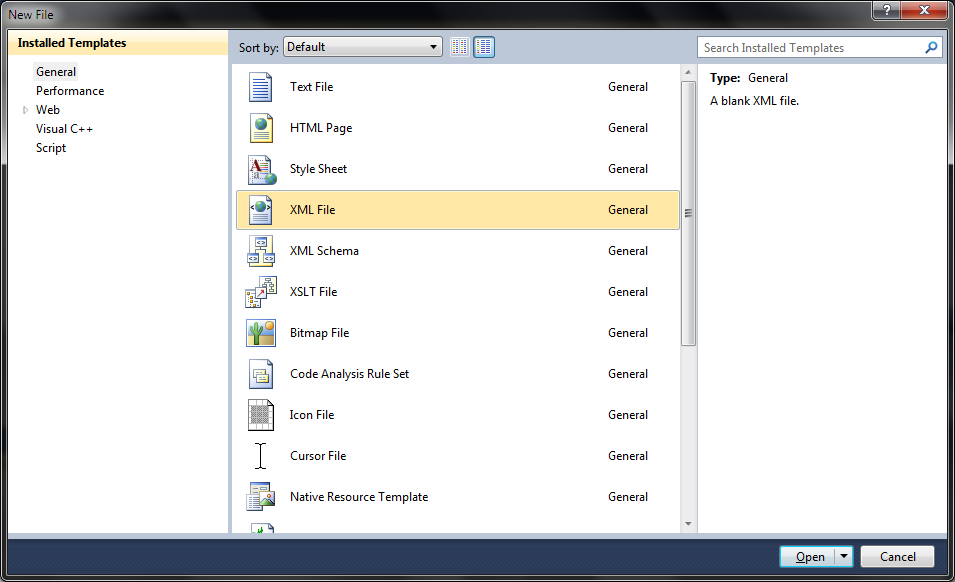
Поскольку нам нужен непосредственно сам код, то писать его можно даже в простом Блокноте. Но если есть желание воспользоваться современными технологиями и такими удобными элементами как IntelliSense, то можно использовать любой редактор, поддерживающий загрузку схем xml (файлы в формате .xsd). Возьмем, к примеру, Visual Studio 2010. Для работы нам потребуется создать новый файл .xml (Меню File -> New -> File… -> General -> XML file, см. рис. 1).

Рисунок 1
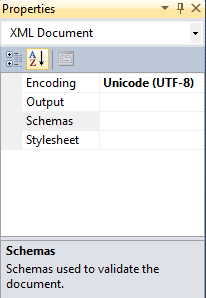
В нижнем правом углу экрана найти окно свойств Properties. Если данное окно отсутствует, то его можно вызвать нажатием клавиши F4 или с помощью Меню View -> Properties Window. В появившемся окне необходимо найти раздел Schemas (см. рис. 2) и, как и в прычном MS Access, нажать кнопку с изображением многоточия.
Рисунок 2
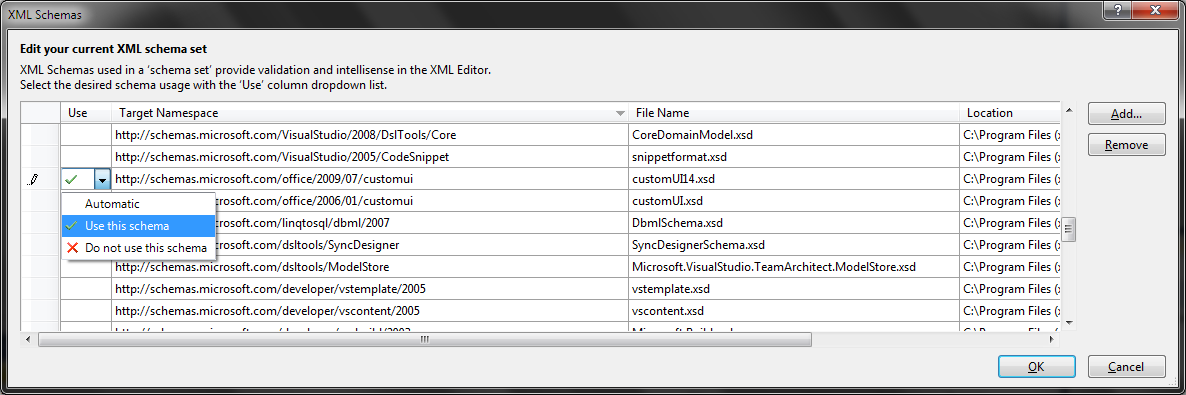
В появившемся окне необходимо найти интересующую нас схему и в столбце Use выбрать пункт Use this schema (см. рис. 3). Файл схемы, используемой только для Office 2010, называется CustomUI14.xsd. Не путать его с CustomUI.xsd, который описывает работу с пользовательским интерфейсом для версии 2007.

Рисунок 3
Если вы решили воспользоваться другим редактором или по каким-то причинам не можете найти в списке необходимый файл, то его можно скачать с сайта Microsoft http://www.microsoft.com/downloads/en/details.aspx?FamilyID=c2aa691a-8004-46ac-9852-102f1d5bcd18&displaylang=en.
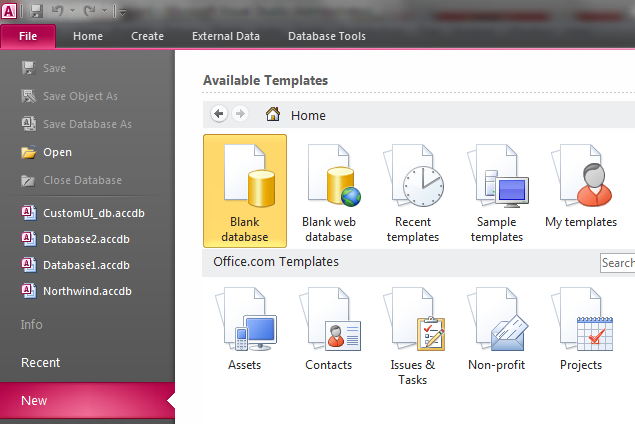
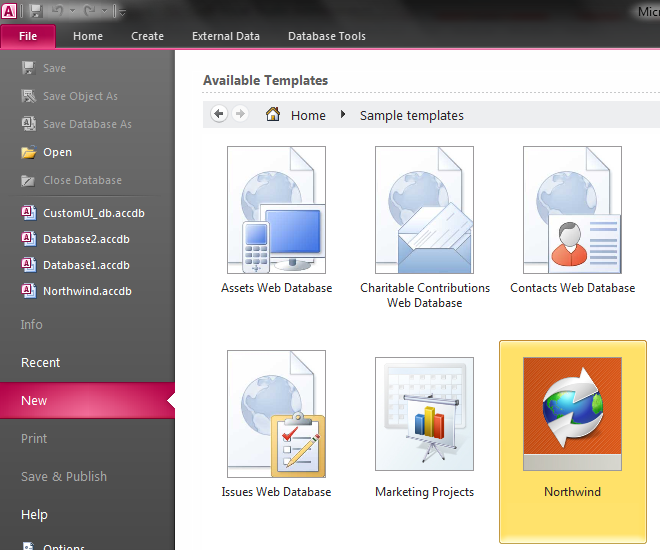
Теперь все готово для комфортного написания xml составляющей. Что касается Access составляющей, то здесь воспользуемся стандартным шаблоном Northwind. Он доступен на вкладке New представления Backstage™ (см. рис. 4) в разделе Sample templates (см. рис. 5).
Рисунок 4
Рисунок 5
Постановка задачи следующая:
- у вас есть готовое приложение на MS Access, которое необходимо теперь распространить на конечных пользователей;
- необходимо в конечном .accde файле настроить пользовательское меню так, чтобы исключить возможность доступа пользователей к нежелательным элементам;
- сделать это максимально простым способом;
- ограничиться стандартными элементами меню.
Настройка Ribbon
Любой xml код будет начинаться с инициализации используемой схемы. В нашем случае необходимо указать:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
</customUI>
Весь код в данном примере можно разделить на 2 группы: первая описывает настройки Ribbon и заключается в тэги <ribbon></ribbon>, вторая - настройки представления Backstage™, тэги - <backstage></backstage>.
Для тэга <ribbon> доступен атрибут startFromScratch. Тип данных - Boolean, т.е. принимает значения true/false. При значении true большинство стандартных элементов интерфейса скрывается. Удобно в том случае, если вы хотите полностью изменить меню (часто используется в серьезных приложениях). В нашем случае мы оставим этот атрибут со значением false, но при этом все-таки в явном виде укажем даже те вкладки (тэг <tab></tab>), которые мы хотим видеть. На самом деле для комфортной работы пользователю хватит вкладки Home, чтобы иметь доступ к форматированию, копированию и прочим действиям, не относящимся к разработке. Сослаться на стандартную встроенную вкладку мы можем с помощью атрибута idMso. Для большинства вкладок достаточно добавить к их оригинальному названию слово Tab и получится необходимый нам idMso. Исключением в данном случае является вкладка Home, значение атрибута для которой - TabHomeAccess. Все существующие объекты, а, соответственно, и значения idMso для них, моно найти в замечательном файле, который находится на сайте Microsoft http://www.microsoft.com/downloads/en/details.aspx?FamilyID=3F2FE784-610E-4BF1-8143-41E481993AC6. Чтобы скрыть ненужные вкладки, используем атрибут visible со значением false. В итоге, чтобы скрыть все вкладки, кроме Home, необходим следующий код:
<ribbon startFromScratch="false">
<tabs>
<tab idMso="TabDatasheet" visible="false" />
<tab idMso="TabCreate" visible="false" />
<tab idMso="TabExternalData" visible="false" />
<tab idMso="TabDatabaseTools" visible="false" />
<tab idMso="TabHomeAccess" visible="true" />
</tabs>
</ribbon>
Обратим внимание, что перед тем, как обратиться непосредственно к каждой вкладке, необходимо разместить секцию с тэгами <tabs></tabs>, уже внутри которой задавать атрибуты конкретных вкладкок.
Вспомним, что на вкладке Home у нас есть элемент управления для выбора текущего вида объекта (таблица, дизайн, форма и т.д.). Очевидно, что пользователю она не нужна, т.к. его задача использовать приложение, а не изменять. Эта волшебная кнопка расположена в группе Views (группы - это следующий уровень детализации после вкладок, в каждой группе могут быть расположены элементы управления, например, кнопки, выпадающие списки и т.д.). Т.к. в этой группе всего 1 кнопка, то достаточно скрыть всю группу, не обращаясь непосредственно к элементу управления. Для этого внутри секции вкладки TabHomeAccess добавим секцию группы с idMso GroupViews и значением false атрибута visible:
<tab idMso="TabHomeAccess" visible="true">
<group idMso="GroupViews" visible="false" />
</tab>
Здесь уже не будем явно задавать значения атрибутов для всех других групп, т.к. неописанные группы унаследуют значение атрибута visible от своего родительского элемента вкладки, пока не будет явно указано обратное. Это можно было бы не делать и для вкладки Home, но т.к. нам необходимо дальше работать с группой Views внутри этой вкладки, то обозначить ее в коде все равно необходимо. Можно не указывать значение true для атрибута visible, т.к. при выборе значения false атрибута startFromScratch, все стандартые вкладки по умолчанию становятся видимыми. В примере атрибут указан явно исключительно для наглядности, чтобы показать разницу между скрываемыми и видимыми объектами интерфейса.
Настройка Backstage™
Если внимательно изучить стандартные возможности представления Backstage™, то можно смело оставлять пользователю вкладку для печати документов, вкладку Помощь и кнопку выхода из приложения MS Access. Все опции, связанные с настройкой, пользователю не нужны. Опции, связанные с возможностью открыть другой файл Access или закрыть текущий, мы также скроем, это придаст пользователю ощущение, что он работает в самостоятельном серьезном приложении.
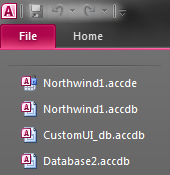
Важное замечание: не существует отдельного элемента управления, отвечающего за область представления Backstage™, в которой отображаются последние открытые файлы (см. рис. 6), поэтому в данном примере оставим эту область без изменений. Ее настройка требует правки реестра, что, соответственно, порождает необходимость использовать VBA и не является задачей начального уровня.
Рисунок 6
Так же, как и в случае с настройкой Ленты, мы явно укажем, какие вкладки (tab) и кнопки (button) мы скрываем, а какие оставляем видимыми.
<backstage>
<button idMso="FileSave" visible="false"/>
<button idMso="SaveObjectAs" visible="false"/>
<button idMso="FileSaveAsCurrentFileFormat" visible="false"/>
<button idMso="FileOpen" visible="false"/>
<button idMso="FileCloseDatabase" visible="false"/>
<tab idMso="TabInfo" visible="false"/>
<tab idMso="TabRecent" visible="false"/>
<tab idMso="TabNew" visible="false"/>
<tab idMso="TabPrint" visible="true"/>
<tab idMso="TabShare" visible="false"/>
<tab idMso="TabHelp" visible="true"/>
<button idMso="ApplicationOptionsDialog" visible="false"/>
<button idMso="FileExit" visible="true"/>
</backstage>
Стоит обратить внимание, что в данном представлении мы можем сразу непосредственно обращаться к отдельным вкладкам или кнопкам без обозначения соответствующих секций, типа <tabs></tabs>. Как видно из значений атрибутов visible, видимыми мы оставили как раз те вкладки и кнопки, которые хотели.
В итоге полный код должен выглядеть так:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<tabs>
<tab idMso="TabDatasheet" visible="false" />
<tab idMso="TabCreate" visible="false" />
<tab idMso="TabExternalData" visible="false" />
<tab idMso="TabDatabaseTools" visible="false" />
<tab idMso="TabHomeAccess" visible="true">
<group idMso ="GroupViews" visible="false" />
</tab>
</tabs>
</ribbon>
<backstage>
<button idMso="FileSave" visible="false"/>
<button idMso="SaveObjectAs" visible="false"/>
<button idMso="FileSaveAsCurrentFileFormat" visible="false"/>
<button idMso="FileOpen" visible="false"/>
<button idMso="FileCloseDatabase" visible="false"/>
<tab idMso="TabInfo" visible="false"/>
<tab idMso="TabRecent" visible="false"/>
<tab idMso="TabNew" visible="false"/>
<tab idMso="TabPrint" visible="true"/>
<tab idMso="TabShare" visible="false"/>
<tab idMso="TabHelp" visible="true"/>
<button idMso="ApplicationOptionsDialog" visible="false"/>
<button idMso="FileExit" visible="true"/>
</backstage>
</customUI>
Прекрасно, файл xml подготовлен, можно сохранить его и приступить к работе непосредственно с MS Access.
Загрузка нового интерфейса
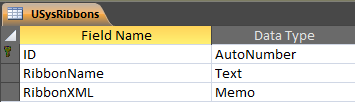
Существует несколько способов загрузки собственного интерфейса. Рассмотрим самый простой из них. Открыв шаблон Northwind (файл .accdb), создадим новую таблицу. В ней будет 3 поля:
|
ID |
RibbonName |
RibbonXML |
|
AutoNumber |
Text (255) |
Memo |
Рисунок 7
Сохраняем таблицу с именем USysRibbons - это ключевой момент всех наших действий. Только при таком имени существующие в таблице коды вариантов интерфейса будут доступны далее непосредственно в настройках MS Access.
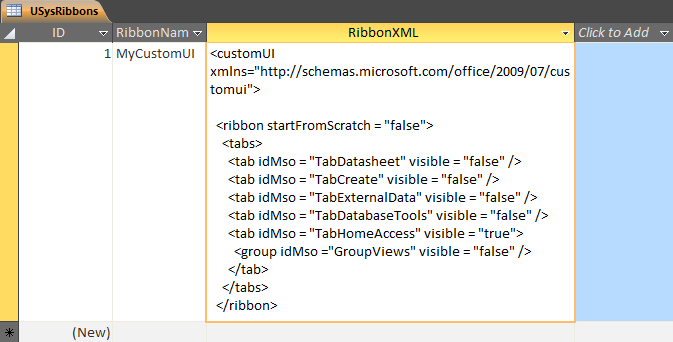
Теперь добавим одну запись в нашу новую таблицу. В поле RibbonName напишем, к примеру, MyCustomUI, а в поле RibbonXML вставим подготовленный раннее код xml.
Рисунок 8
Сохраним и закроем таблицу. Теперь создадим файл .accde для дальнейшего распространения нашим пользователям, но перед тем, как его отправить в production, откроем его и применим подготовленный пользовательский интерфейс. В итоге для разработки мы будем иметь полный стандартный интерфейс, а распространяемый файл сможем одарить новым лимитированным интерфейсом непосредственно перед самим распространением. Для этого откроем только что сделанный файл Northwind.accde, откроем представление Backstage™, нажав на кнопку File, выберем пункт Options (см. рис. 9).
Рисунок 9
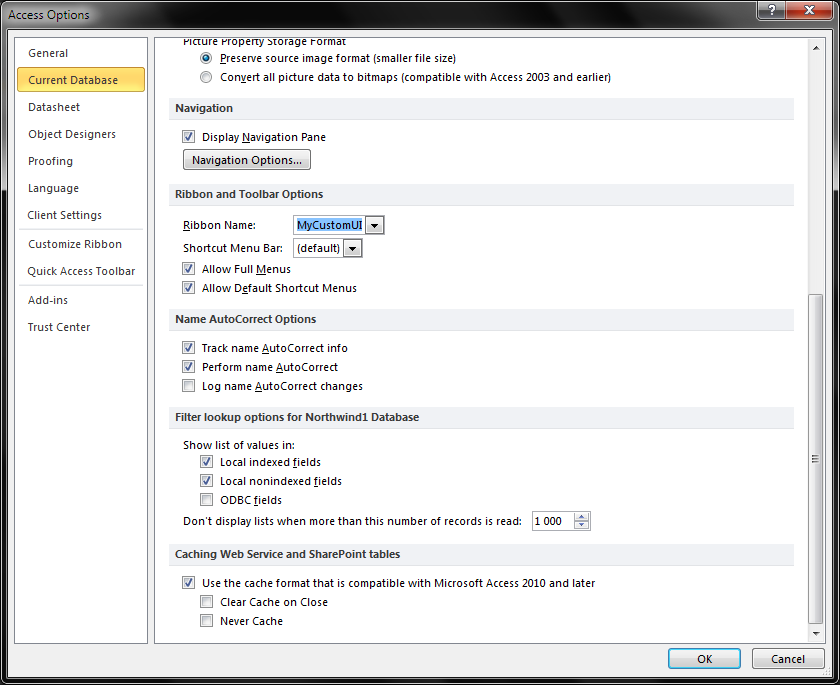
В появившемся окне настроек перейдем на вкладку Current Database и найдем раздел Ribbon and Toolbar Options. Теперь в выпадающем списке вы можете увидеть созданную MyCustomUI (см. рис. 10), которую и необходимо выбрать.

Рисунок 10
Изменения вступят в силу после перезапуска файла, о чем вас также предупредит системное сообщение (см. рис. 11).

Рисунок 11
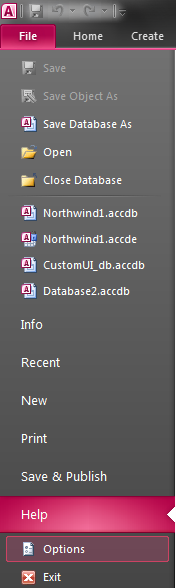
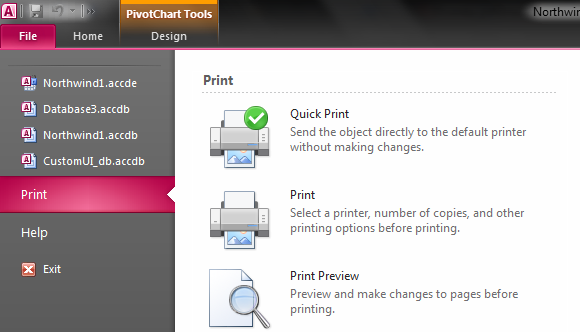
Финальный результат представлен на изображениях ниже (см. рис. 12 и 13). Мы получили новый сокращенный пользовательский интерфейс, теперь можно смело рассчитывать, что пользователи совершат меньше вредосных, хоть и неумышленных, действий. Теперь ваше приложение выглядит более авторским, видно, что проведена работа по настройке пользовательского интерфейса, что перед вами действительно приложение, а не просто открытый в MS Access файл.
Рисунок 12
Рисунок 13