Работа с инструментом Interactive blend tool в CorelDraw X3. Простой и понятный урок для новичков, объясняющий работу с инструментом Interactive blend tool. Инструменты: Interactive blend tool, freehand tool, ellipse tool.
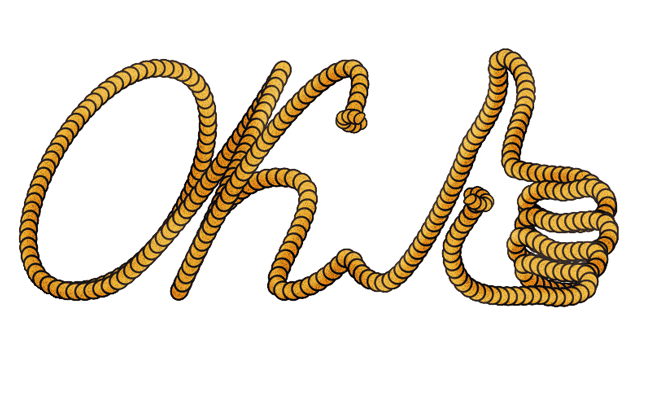
Однажды мне потребовалось нарисовать векторную веревочку. Я ее нарисовала, удивилась тому, как это просто и решила написать очень простой урок, для того, чтобы показать некоторые возможности инструмента Interactive blend tool  .
.
Нам потребуются несколько инструментов: freehand tool, ellipse tool, interactive blend tool. Для реализации нашей задачи обязательным является только один - interactive blend tool, кривую вы можете построить любым другим способом, наиболее удобным для вас.
Итак, сначала разберемся - для чего же мне потребовалась веревочка? Все дело в том, что мне хотелось создать из нее надпись. При этом она должна была быть написана от руки и быть неразрывной, то есть из одной веревочки.
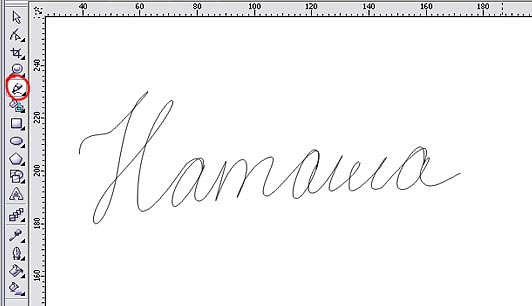
1. Единственная сложность в этом уроке - это нарисовать красивую кривую. Вы можете использовать для этого любые инструменты, к примеру отсканировать и обвести рисунок при помощи bezier tool  . Я написала свою надпись от руки, при помощи инструмента freehand tool
. Я написала свою надпись от руки, при помощи инструмента freehand tool  .
. 
Если вам важна точность линий в конечном рисунке, можно построить систему направляющих (задать для направляющих точные координаты вы можете через панель свойств или при помощи диалогового окна View - Guideline setup) и выровнять свою надпись по этим направляющим при помощи инструмента shape tool  .
.
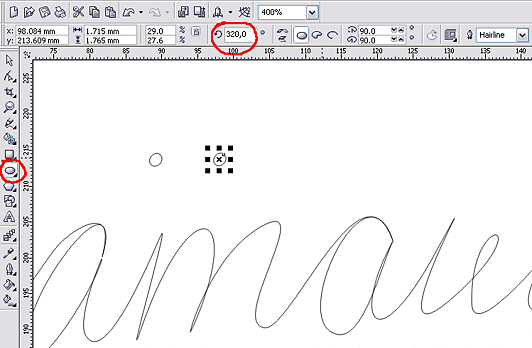
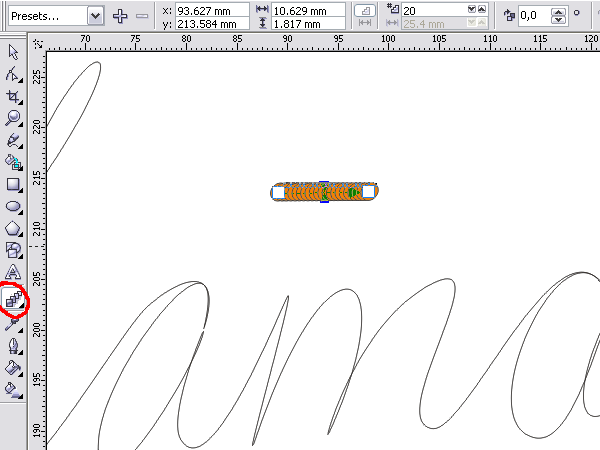
2. Теперь нам нужно создать наполнение, то есть то, из чего будет состоять наша веревочка. Любая веревочка состоит из повторяющихся элементов - витков. Мы их сымитируем при помощи овалов. При помощи инструмента ellipse tool  создайте овал. Размеры овала установите в соответствии с вашими представлениями о толщине веревочки и исходя из размера созданного вами пути. Немножко его поверните - поворот нужен для того, чтобы витки располагались по диагонали. Вы можете задать цвет для овала и для обводки, выбрав его из палитры (щелчок левой кнопкой окрасит фигуру, а правой изменит цвет обводки). Вы можете использовать как один цвет, так и градиент - это не принципиально.
создайте овал. Размеры овала установите в соответствии с вашими представлениями о толщине веревочки и исходя из размера созданного вами пути. Немножко его поверните - поворот нужен для того, чтобы витки располагались по диагонали. Вы можете задать цвет для овала и для обводки, выбрав его из палитры (щелчок левой кнопкой окрасит фигуру, а правой изменит цвет обводки). Вы можете использовать как один цвет, так и градиент - это не принципиально. 
Создайте три копии этого овала. Две нам понадобятся для создания веревочки, а третью оставим как образец для создания узелков.
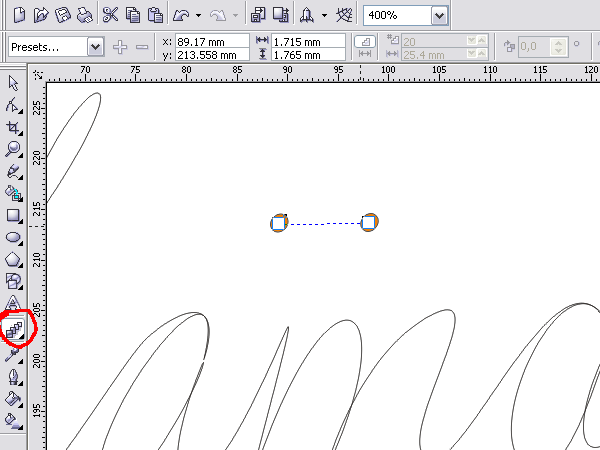
3. Теперь переходим к самому интересному. Выберем инструмент interactive blend tool  . Создадим перетекание между двумя нашими овалами - нажимаем на одном из них левой кнопкой мышки и, не отпуская, тянем линию к второму овалу.
. Создадим перетекание между двумя нашими овалами - нажимаем на одном из них левой кнопкой мышки и, не отпуская, тянем линию к второму овалу.


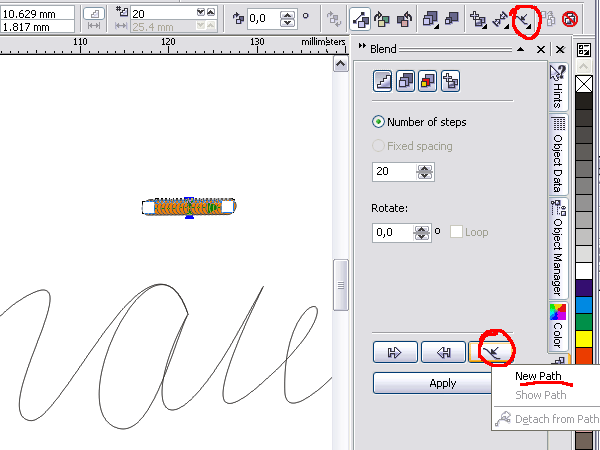
У нас получилось много овалов. Теперь у нас есть два варианта - 1. воспользоваться панелью свойств или 2. открыть докер Blend (Window - dockers - blend). В любом случае нам нужна вот такая кнопка: Path или Path properties. 

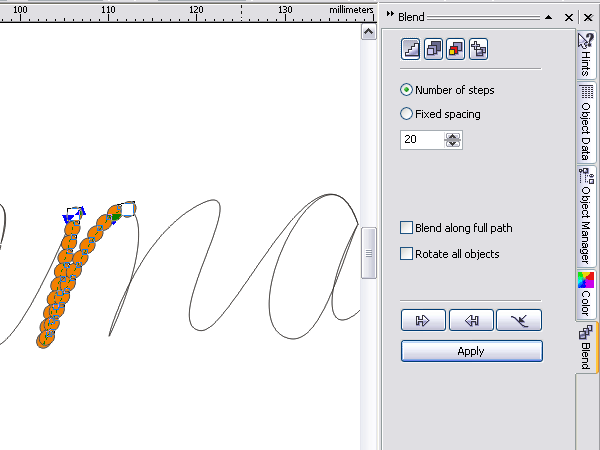
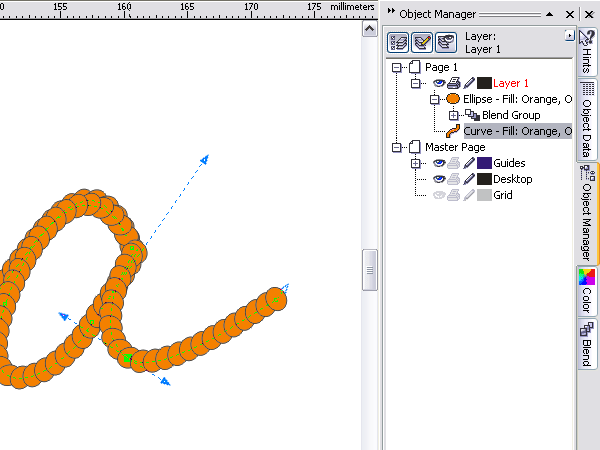
Нажимаем на нее, выбираем new path и курсор превратится в изогнутую стрелку. Этим видоизменившимся курсором нажимаем на созданную нами кривую, превратив ее в путь для перетекания. Если вы используете докер, то вам необходимо нажать кнопку apply, чтобы увидеть результат.

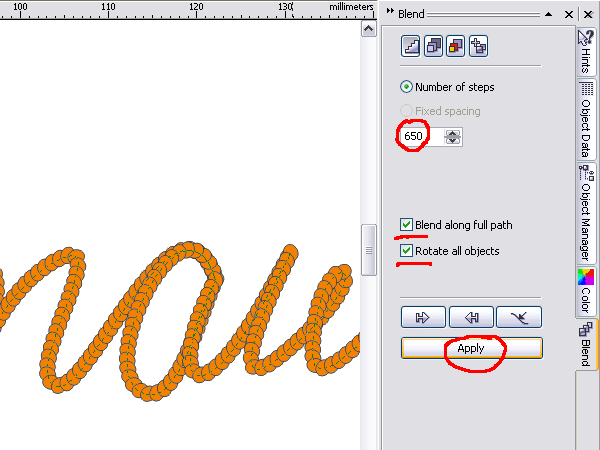
Пока что наша веревочка далека от совершенства. Она расположена только в одной части кривой. Устанавливаем в докере галочки Blend along full path (заполнить всю кривую) и Rotate all objects (развернуть все объекты), а также добавляем шагов в нашем бленде.

Учтите, если надпись достаточно длинная, то и шагов будет очень много. Кстати, можно сразу расположить овалы на концах кривой и они распределятся по ней совершенно самостоятельно. Если вы создали слишком крупные элементы, то вы можете или изменить их (выделив начальный и конечный элементы при помощи менеджера объектов (Window - dockers - object manager)), или задать новое начало и конец бленда, или удалить бленд и сделать все заново.

Полученный нами объект сохраняет все свойства обычных объектов. Его можно перекрасить, поменять цвет обводки. К нему можно присоединить еще одну кривую. Его можно скопировать, уменьшить, увеличить.
4. Узелки. Веревочка у нас получилась, а вот ее окончания - нет. Закроем их узелками.
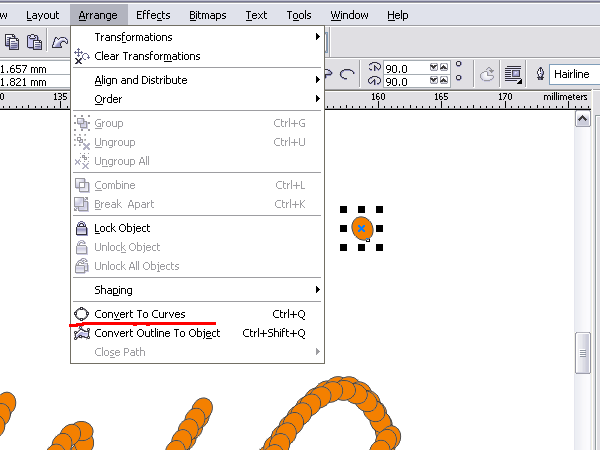
Оставшийся у нас овал скопируем еще два раза. Один из овалов переведем в кривую и немного деформируем, имитируя изгиб веревки.

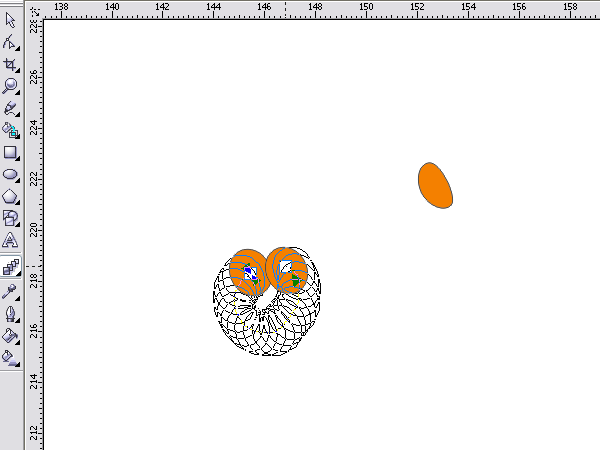
Между двумя другими сделаем небольшой бленд. На этот раз будем сразу делать изгиб бленда. Расположим овалы рядом, выберем инструмент Interactive blend tool  . Зажав ALT и не отпуская его, нажмем на одном из овалов и проведем кривую к другому овалу.
. Зажав ALT и не отпуская его, нажмем на одном из овалов и проведем кривую к другому овалу.

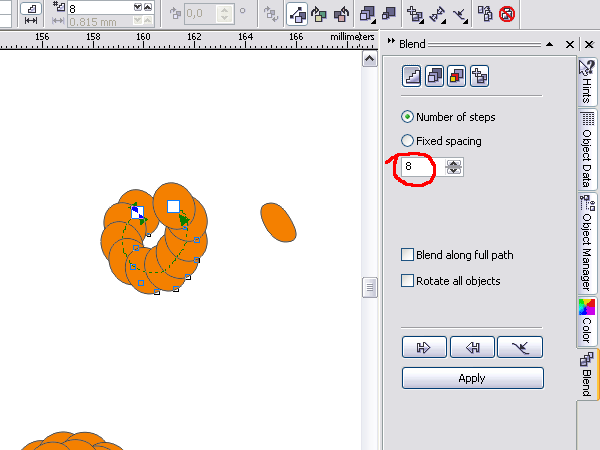
У нас получился вот такой завиток. При помощи докера или панели свойств уменьшим количество шагов перетекания.

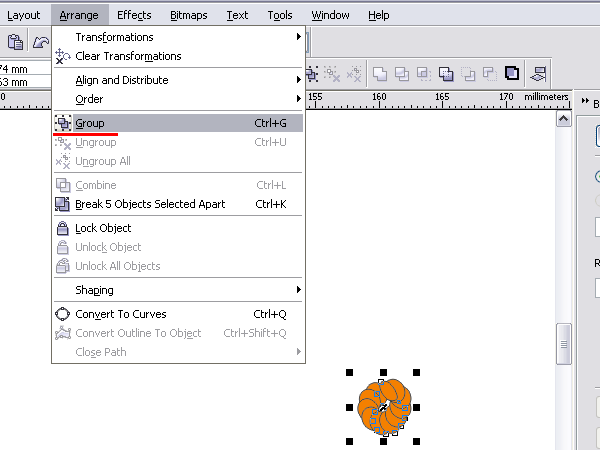
Теперь прикроем конечный элемент нашим деформированным овальчиком. Вот и узелок. Выделите его целиком, сгруппируйте, скопируйте и расположите копии на концах веревочки.

Немножко разверните каждый из элементов для лучшего вида.

Все!
На заметку. Вы можете в любой момент изменить кривую - воспользовавшись инструментом shape tool. Саму кривую можно выделить через менеджер объектов (Window - dockers - object manager). Этот инструмент в CorelDRAW в некотором смысле аналогичен палитре слоев в Photoshop.
При помощи этого урока можно сделать не только веревочку, но и, например, бусы или цепочку или многое другое. Также можно экспортировать веревочку в .tiff или .png, открыть в Photoshop и используя инструменты dodge и burn добавить веревочке теней и объема.