На данный момент у нас есть библиотека, написанная на PHP, которая теоретически должна работать, но на практике она еще не тестировалась. Настало время улучшить вид выводимых данных, ввести проверку входных параметров функций (поскольку сообщения об ошибках, выдаваемые программой предварительной обработки данных XForms, не всегда бывают полезны), а также посмотреть на пример использования данной библиотеки.
Ну что же, приступим к реализации намеченного плана.
После того как мы создали ядро библиотеки XForms, мы готовы внести в нее некоторые улучшения. Например, можно добавить возможность исключения данных определенного типа, а также возможность управления этими данными, что бывает полезно в тех случаях, когда не все вводимые данные могут быть приняты, либо в случае, когда возникшие ошибки могут оказать негативное воздействие на конечный XHTML-документ. Кроме того, нам понадобятся несколько вспомогательных функций, которые будут использоваться при выводе кода XHTML в Web-браузер и форматировании данных. Начнем с введения проверки на ошибки.
Добавив в библиотеку возможность проверки на ошибки, мы тем самым значительно сократим время написания кода за счет того, что препроцессору XForms придется обрабатываться гораздо меньше ошибок. Если это сделать сейчас, то в дальнейшем эта проверка будет значительно помогать нам при разработке. Проверка на ошибки будет производиться двумя способами:
- Первая проверка будет выполняться для тех тегов XHTML, в которых могут использоваться вложенные элементы (например, те четыре тега, которые использовались в первой части статьи: action, model, trigger и repeat).
- Вторая проверка выполняется при передаче функциям входных параметров. При этом проверяется возникновение определенных условий. Если такие условия возникают, то они должны быть обработаны должным образом с отображением соответствующей информации в браузере.
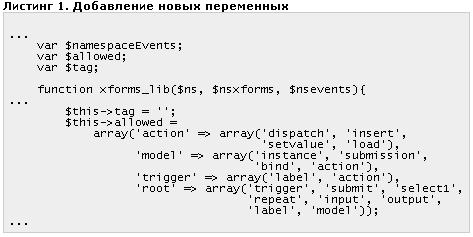
Для начала перейдем к списку переменных в файле xforms_lib.php и добавим две переменные, как показано в листинге 1.

Здесь новые переменные - $allowed и $tag . В конструкторе мы проинициализируем их. Ниже в данном разделе вы узнаете больше о назначении переменной $tag , а пока вам достаточно знать лишь то, что эта переменная предназначена для хранения текущего открытого тега. Все значения, представленные в листинге 1, являются тегом XHTML самого верхнего уровня XForms. Root используется в том случае, если ни один тег не был определен (repeat и root фактически являются одним и тем же тегом, при этом, когда тег repeat открыт, root используется для проверки данного факта). Например, взгляните на 'action': в качестве разрешенных дочерних тегов XHTML выступают только dispatch, insert, setvalue и load. Как видите, в разных тегах разрешено использовать разные дочерние теги.
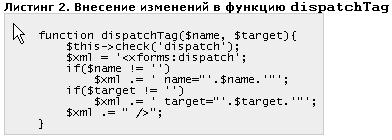
Чтобы воспользоваться всеми новыми функциональными возможностями, нам предстоит изменить метод dispatchTag так, как показано в листинге 2.

Обратите внимание на то, что здесь добавилось нового. В новую функцию check (которую мы создадим ниже) мы передаем имя создаваемого тега. Остальная часть функции осталась прежней.
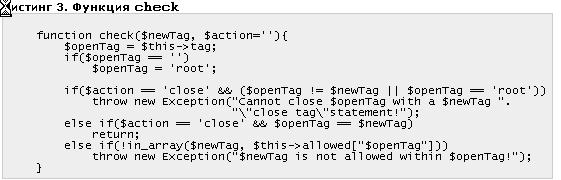
Теперь нам необходимо ввести новую функцию check (как показано в листинге 3). С помощью данной функции мы и будем производить проверку.

- Первое условие
if. Обратите внимание на то, что если текущее значение переменной $tag не определено (т.е. равно ''), то параметру $openTag по умолчанию будет присвоено значение 'root'. - Второе условие
if. Если открытый тег, определенный в $openTag , закрывается, и при этом открытый тег ( $openTag ) не такой же как тег $newTag или равен root (так как тег root не может быть закрыт), то после этого выводится сообщение об ошибке. - Первый оператор
elseв условииif. В противном случае, если закрываемый тег ( $newTag ) равен открытому тегу ( $openTag ), то ошибка не возникнет. - Второй оператор
elseв условииif. Однако если открываемый/создаваемый тег ( $newTag ) не относится к числу тегов, которые разрешено открывать внутри уже открытого тега ( $openTag ) (например, если тег repeat попробуют создать при открытом теге action), то будет выдано сообщение об ошибке. Такие ошибки будут перехвачены, после чего о них будет выведена информация пользователю.
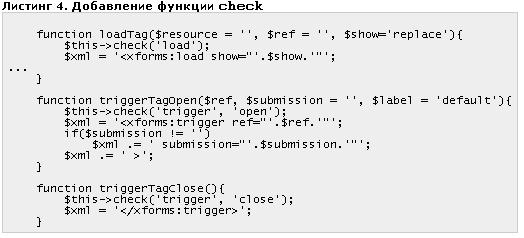
Сейчас нам предстоит воспользоваться функцией check, добавив необходимое для проверки выражение во все функции, некоторые из которых представлены в листинге 4 в качестве примера (остальные изменения вы можете найти в исходном коде).

Здесь нам необходимо не забыть добавить вызов функции $this->check() к каждой функции, которая создает тег XHTML. Обратите внимание на разницу в вызове функции check в функциях triggerTagOpen и triggerTagClose. Второй параметр ('open' или 'close') передается в зависимости от того, был ли тег открыт или закрыт.
Сейчас нам предстоит создать функцию, которая назначает открытый в данный момент тег ($this->tag), представленный ранее в листинге 3. Мы будем использовать данную функцию для присвоения значения открытому в данный момент тегу, как показано в листинге 5.

Мы будем использовать эту функцию для назначения тега самого верхнего элемента. Например, после открытия тега model мы воспользуемся этой функцией следующим образом: setTag('model'). После закрытия тега мы больше не будем работать под XHTML-тегом XForms, поэтому нам необходимо будет еще раз вызвать эту функцию следующим образом: setTag('root'), вновь присвоив значение root в качестве текущего открытого тега.
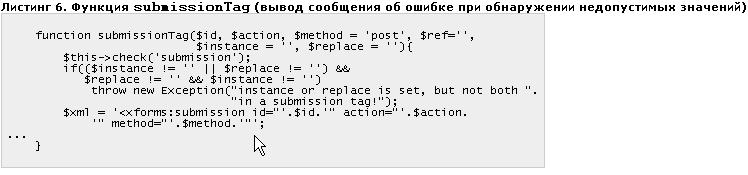
Настало время добавить проверку вводимых значений. При этом при обнаружении недопустимых данных будет выводиться соответствующее сообщение. Для добавления проверки нам понадобятся всего пять функций: submission, bind, load, select1 и instance. Начнем с функции submission, как показано в листинге 6.

При использовании функции submissionTag можно вводить один из двух входных параметров ( $instance или $replace ), но при этом только один из них, а не оба сразу. При использовании этой функции в случае обнаружения недопустимого значения пользователю будет выведено соответствующее сообщение.
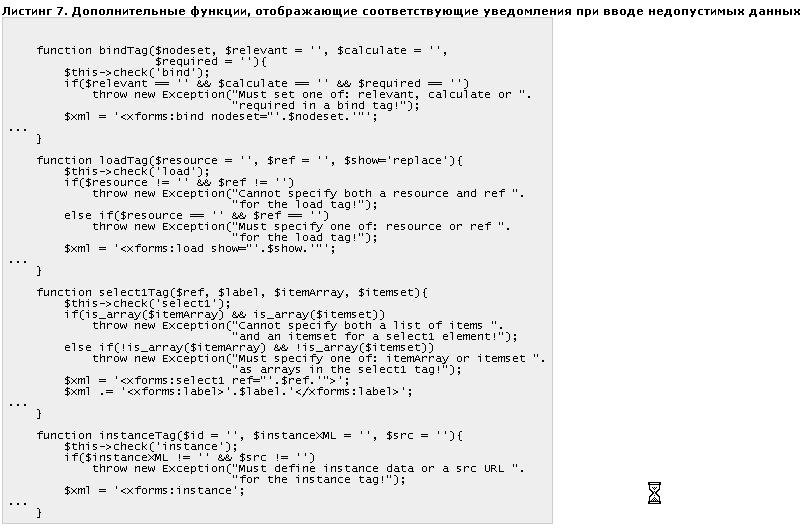
Этот же принцип используется и в остальных четырех функциях (как показано в листинге 7).

Обратите внимание на то, что для функции bindTag должен быть передан один из следующих параметров: $relevant , $calculate или $required . При использовании функции loadTag ее два параметра ( $resource и $ref ) не могут быть заданы одновременно (обязательно должен быть задан только один из двух). При использовании функции select1Tag необходимо использовать один из двух входных параметров: $itemArray или $itemset (но не оба сразу). И наконец, при использовании функции instanceTag необходимо, чтобы был задан хотя бы один из параметров ( $instanceXML или $src ).
На этом мы заканчиваем рассмотрение данного раздела, посвященного обработке ошибок. Далее в разделе, посвященном тестированию, вы увидите, как происходит обработка ошибок и отображается соответствующее сообщение пользователю.
В дополнение к обработке ошибок нам предстоит создать еще несколько вспомогательных функций, которые будут помогать разработчикам при создании XForms с помощью PHP.
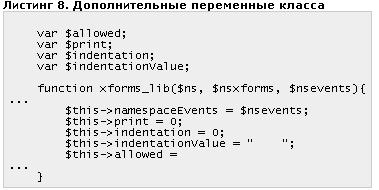
Вначале нам предстоит ввести еще несколько переменных класса, как показано в листинге 8.

Дополнительные три переменные будут использоваться при форматировании выводимых данных XHTML. С помощью переменной $print определяется, необходимо ли выводить XHTML (с помощью выражения echo) непосредственно в браузер, используя для этого функцию printData, которая будет определена ниже. Переменная $indentation используется для указания количества отступов, которые будут добавлены перед строкой кода при обращении к функции indentation (приведенной ниже), а в переменной $indentationValue содержатся символы, которые будут использоваться в качестве отступа (в нашем случае в переменной $indentationValue содержатся четыре пробела).
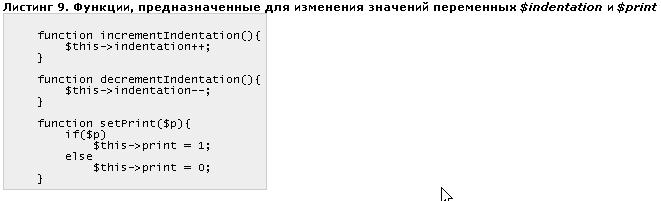
Сейчас нам предстоит создать несколько функций, одна из которых будет устанавливать значение $print, а другие - увеличивать и уменьшать величину отступа (т.е. изменять значение переменной $indentation), как показано в листинге 9.

Первые две функции увеличивают и уменьшают значение переменной $indentation (обнуленной изначально в конструкторе), а третья переменная устанавливает значение переменной $print . При этом $print принимает значение 1, если выполняется условие ввода переменной, и 0 - если нет.
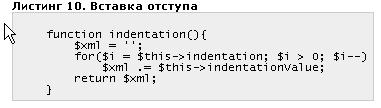
В листинге 10 представлена функция, вставляющая отступ перед строкой кода.

Количество итераций в цикле данной функции равно значению переменной $indentation , при этом на каждой итерации происходит прибавление значения переменной $indentationValue к $xml , после чего функция выводит это накопленное значение в качестве результата. Например, если значение $indentation было 2, то в переменной $xml будет накоплено восемь пробелов, которые и будут выведены данной функцией в качестве результата. Эта функция вместе с функциями decrementIndentation и incrementIndentation используется для придания коду XHTML определенного формата с целью его более удобного отображения.
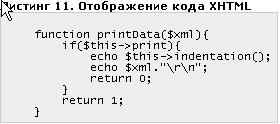
В листинге 11 представлена функция printData, с помощью которой отображается код XHTML.

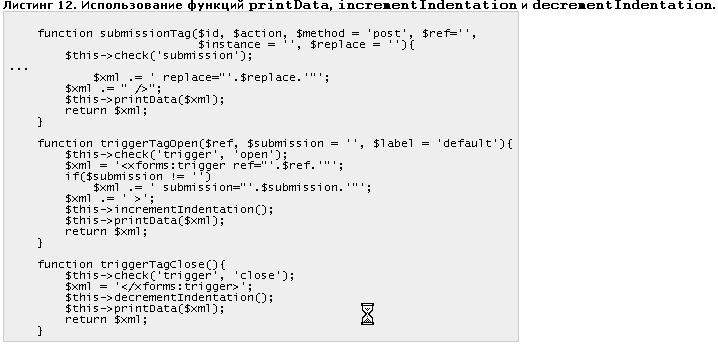
В конце каждой функции происходит вызов функции printData. В зависимости от значения переменной класса $print данные XHTML будут либо возвращены функцией, либо отображены браузером. Добавьте эту функцию во все функции, которые используются для создания тегов, как показано в листинге 12. Добавьте функцию incrementIndentation ко всем функциям tagOpen, а функцию decrementIndentation ко всем функциям tagClose.

Здесь в листинге 12 вы можете увидеть использование в каждой функции выражения $this->printData. Обратите внимание на то, что даже если данные уже отображаются браузером с помощью вызова printData, то данные XHTML все равно будут возвращены функции, которая использовалась для вызова данной функции. Обратите внимание также на то, как в функции triggerTagOpen используется функция incrementIndentation. Как мы видим, каждая строка кода, которая находится после открытого тега trigger, будет иметь дополнительный отступ до того момента, когда тег trigger не будет закрыт вызовом функции triggerTagClose. При этом перед вызовом функции triggerTagOpen величина отступа (выражаемая в количестве пробелов) будет уменьшена до исходного значения.
Добавьте также выражение $this->printData($xml); в соответствующую позицию остальных функций (вы можете воспользоваться исходным кодом, чтобы посмотреть, куда именно необходимо добавить). Также добавьте выражение $this->decrementIndentation(); во все функции tagClose и выражение $this->incrementIndentation(); во все функции tagOpen (можете воспользоваться листингом 12 и исходным кодом, чтобы посмотреть, куда именно необходимо добавить).
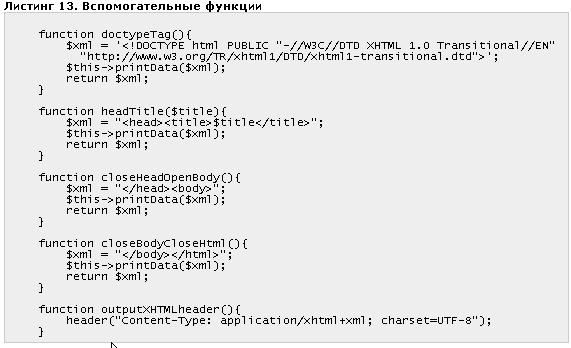
Наконец, осталось создать еще несколько вспомогательных функций (как показано в листинге 13), чтобы сделать более простым использование нашей библиотеки XForms. Вы можете использовать эти функции в файле PHP с целью более удобного отображения необходимых тегов HTML.

В следующем разделе для тестирования библиотеки XForms мы создадим форму. При ее разработке мы будем использовать все представленные выше функции. С их помощью будут создаваться теги и выводиться заголовки формата XHTML.
Создание формы с помощью библиотеки XForms, написанной на PHP
Настало время убедиться в удобстве использования библиотеки XForms. В данном разделе будут созданы несколько виджетов XForms, на примере которых будет показано использование библиотеки (при этом будет задействован плагин Firefox XForms).
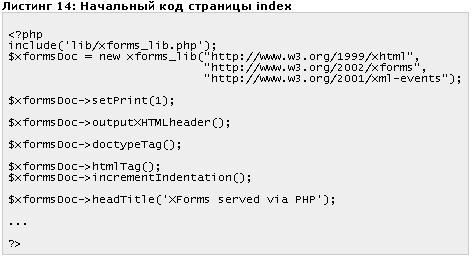
Взгляните на начальный код новой страницы index, представленный в листинге 14.

В первой строке мы указываем на использование библиотеки в нашем файле PHP, присваиваем значение новому классу xforms_lib и передаем три пространства имен. Затем мы присваиваем переменной класса $print значение 1, сообщая библиотеке о том, что необходимо непосредственно приступать к выводу XHTML. После этого создается документ XHTML (путем вывода соответствующих заголовков, типа документа, тега HTML и названия).
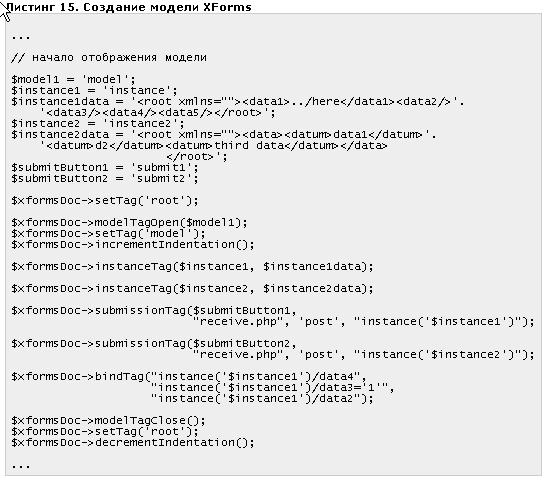
Далее в листинге 15 вы увидите, как с помощью библиотеки создается модель XForms.

В первых нескольких строках файла PHP представлены переменные, содержащие имена модели, экземпляра класса и элементов, с помощью которых отправляются данные. Также определяются две копии данных документа XML. Затем происходит инициализация переменной класса $tag , которой присваивается значение 'root' путем вызова функции setTag.
Теперь все готово для открытия тега model, что и происходит в следующей строке. Опять используется переменная $tag , которая теперь принимает значение 'model' (поскольку только что был открыт тег model, и тег root уже не является тегом верхнего уровня). При этом также необходимо увеличить отступ, для чего вызывается функция incrementIndentation.
Далее приписываются значения двум экземплярам документов, после чего следуют два тега submission. Они оба будут использоваться для перенаправления с помощью метода POST одного из двух экземпляров документа странице receive.php, которую вы создали в первой части данной статьи. Также создается тег bind, с помощью которого осуществляется привязка поля data4 к data2 (значение которого соответствует параметру calculate), а значение поля data3 (передаваемое в качестве параметра relevant) делает значимым поле data4. Наконец, тег model закрывается, $tag опять принимает значение 'root', а отступ уменьшается.
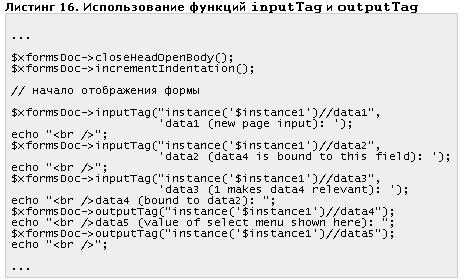
Теперь мы можем приступить к созданию тела документа XHTML, как показано в листинге 16.

Вначале закрывается тег заголовка XHTML и открывается тег основной части документа. Затем создаются три тега input, в каждом из которых идет обращение к полям $instance1 : data1, data2 и data3 соответственно. После этого создаются два тега output, в каждом из которых идет обращение к полям $instance1 : data4 и data5 соответственно.
Изменяя эти значения в форме, вы можете убедиться в том, что привязка элементов, созданная в листинге 15, работает именно так, как ожидается.
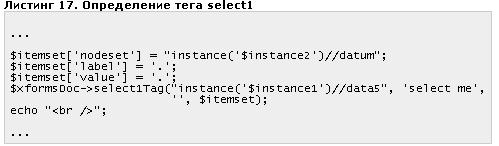
Далее нам необходимо определить тег select1, как показано в листинге 17.

Вначале в качестве значения массива $itemset мы устанавливаем nodeset, содержащий все элементы из $instance2 . Затем тегу select1 приписывается значение и происходит обращение к полю data5 (принадлежащему $instance1 ). Обратите также внимание на то, что изменяя значение тега select1, вы тем самым будете изменять значение второго тега output, определенного в листинге 16.
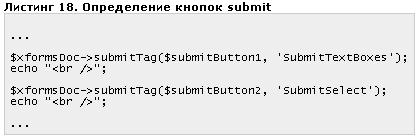
Далее нам предстоит определить две кнопки submit. С помощью этих двух кнопок мы сможем увидеть настоящий код XML каждого объекта (листинг 18).

Изменяя значения в текстовых полях и в выпадающем списке select1, нажимая после этого на подписанные соответствующим образом кнопки, вы можете выводить код XML.
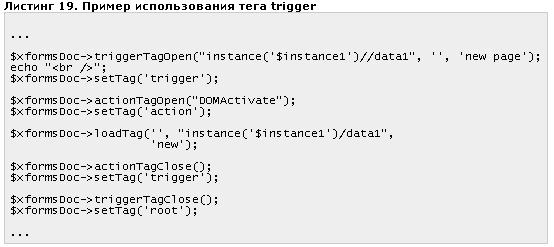
Теперь нам предстоит рассмотреть пример использования тега trigger, как показано в листинге 19.

Здесь мы создаем тег trigger с названием 'new page.' После его открытия мы присваиваем переменной $tag значение 'trigger', а внутри тега trigger мы создаем тег action, активируемый при возникновении события DOMActivate. После того как внутри данного тега мы установили 'action' в качестве значения тега $tag , мы создадим тег load, с помощью которого будет производиться загрузка новой страницы, основанной на значении поля data1. (Вы можете самостоятельно посмотреть на изменение выводимых результатов, вводя различные значения в поле data1 и вызывая событие, на которое реагирует код из тега trigger). Наконец, мы закрываем теги action и trigger и присваиваем исходное значение root переменной $tag .
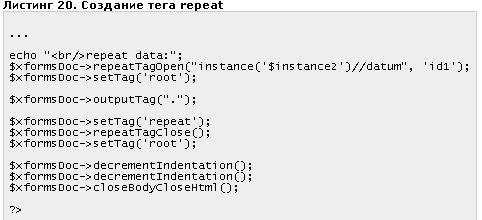
Последний тег repeat, который нам предстоит проверить в работе, представлен в листинге 20.

Здесь мы указываем все дочерние объекты $instance2 в качестве содержимого тега repeat. Поскольку repeat является эквивалентом root (при добавлении новых элементов), то мы устанавливаем 'root' в качестве значения $tag. Затем с помощью тега output мы отображаем текущее содержимое кода XML. Перед закрытием тега repeat переменная $tag принимает значение 'repeat', а после закрытия тега repeat переменная $tag принимает значение root.
После создания всех тегов XHTML XForms документ XHTML закрывается, при этом в 2 раза уменьшается отступ и закрываются теги body и html.
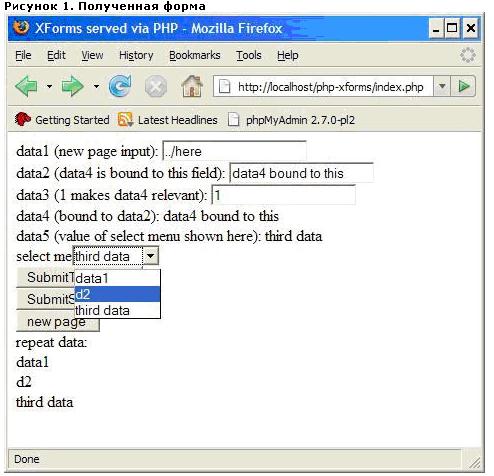
На рисунке 1 вы можете увидеть, как выглядит полученная форма.

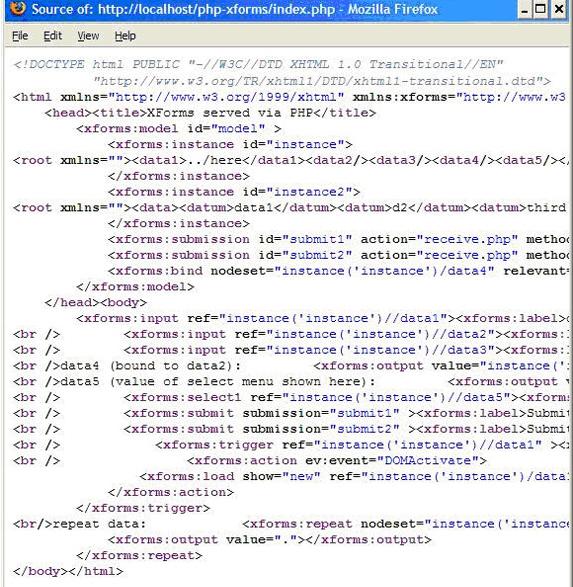
Не забудьте щелкнуть правой кнопкой мыши по отображаемой XHTML-странице, чтобы убедиться в правильности вывода кода XHTML вашим PHP-кодом (рисунок 2).
Рисунок 2. Просмотр правильности форматирования полученного кода

Попробуйте немного поработать с формой и с виджетами XForms, которые вы создали с помощью PHP.
Поздравляю! Теперь у вас есть надежная библиотека XForms, написанная на PHP, которую вы можете использовать и продолжать развивать. Как видите, библиотеку и определенные теги XHTML XForms нельзя назвать полностью завершенными. В эту библиотеку все еще можно вносить дополнения и улучшать ее возможности по обработке различных ошибок. Например, вы можете добавить несколько новых функций, с помощью которых будут определяться новые теги XHTML XForms и т.д. На самом деле возможности по улучшению безграничны. Целый проект с открытым исходным кодом не может быть сосредоточен на решении только одной простой задачи, которую мы начали рассматривать в первой части данной статьи. Надеюсь, вы получили удовольствие от знакомства с PHP и XForms. Удачи!
- Подписаться на рассылку "Мастерская программиста"
- Обратиться в "Интерфейс" за дополнительной информацией/по вопросу приобретения продуктов