В этом уроке мы будем создавать иллюзию сложенной бумаги. Мы сделаем это, изменяя форму листа, и применим соответствующую штриховку.
Этот урок написан для новичков, но она может пригодиться и более опытным пользователям. Горячие клавиши написаны для PS 7, поэтому если у вас не 7-ая версия PS, то назначение горячих клавиш может отличаться.
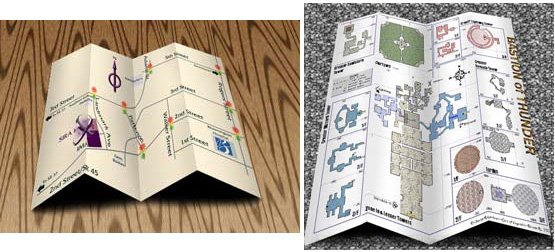
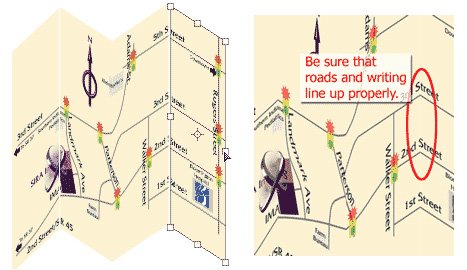
Начнем с карты, которую я сделал. Вы можете использовать любое изображение, включая просто цветной прямоугольник.
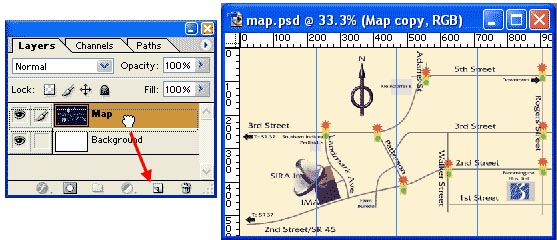
1. Дублируем слой, чтобы подстраховаться на случай неисправимой ошибки. Если вы не хотите дублировать, то необходимо убедиться, что изображение не является фоном. Дважды щелкните на иконке этого слоя в палитре слоев, чтобы сделать слой регулярным. После того, как вы сделали дубликат слоя, сделайте его невидимым (щелкнув на изображении глаза напротив слоя в палитре слоев).
Не забудем сохранить наш файл. Поскольку теперь в наем файле несколько слоев сохраняем его в формате PSD File>Saveas… и присваиваем ему имя. Если вы хотите изменить размер холста, идем в меню Image > Canvas Size.... устанавливаем флажок Relative и изменяем размер краев.

2. Теперь мы разрежем карту на четыре части, начиная с левой стороны:
-Тянем вертикальные направляющие с левой линейки, чтобы разделить карту на четыре равные части;
- Выбираем инструмент RectangularMarquee (М) и выделяем левую четверть карты по направляющей. Вертикальный размер захватываем полностью.
- Нажимаем на клавиатуре Ctrl +Shift +j, чтобы вырезать из основного изображения выделенную область и переместить ее на новый слой.
-Повторяем процедуру для остальных частей карты.
-Каждая четвертинка должна быть на своем слое
Обратите внимание. Вы должны при каждом выделении находиться на слое, из которого вырезаем участки карты. Иначе вы не получите правильного результата.

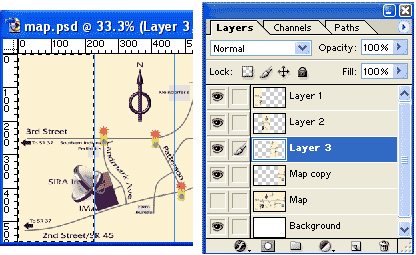
3. Активируем изображение (в палитре слоев) самой левой части карты. Сделаем преобразование с искажением. Для этого нажимаем Ctrl +T или в меню Edit > FreeTransform. Теперь (нажав Ctrl) переместите центральный вертикальный маркер вверх, формируя параллелограмм (как на рисунке). Для завершения преобразования нажимаем «Enter».

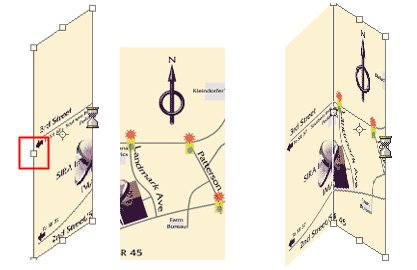
4. Продолжаем таким образом преобразовывать каждый слой. Следует помнить, что если первый слой мы трансформировали, начиная с правой стороны, то следующий слой надо трансформировать с левой стороны. Так же поступим с остальными слоями. Затем, используя инструмент перемещения «V», располагаем слои рядом. Для перемещения можно пользоваться стрелками.

5. Настало время для штриховки. Чтобы закрасить определенную область, будем выделять каждый слой, над которым будем работать.
- Щелкаем в палитре слоев на иконке создания нового слоя или нажимаем на клавиатуре Ctrl +Shift + n. Назовем слой «Shading». Слой должен остаться активным все время работы над ним.
- Теперь Ctrl + щелчок на слое «Layer 1». Таким образом, мы выделяем содержимое слоя.
- Нажимаем на клавиатуре «D», чтобы установить цвета по умолчанию (черный для переднего плана и белый для фона).
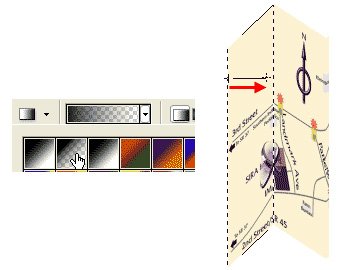
- Нажимаем на клавиатуре «G», чтобы выбрать инструмент Gradient. Это должен быть линейный градиент с заливкой Foreground to Transparent.

- Тянем градиент от края внутрь, удерживая клавишу Shift. Это позволит провести строго горизонтальную линию.
-Проделайте то же самое с остальными слоями. Не забудьте - все операции с градиентом мы проводим на слое «Shading».
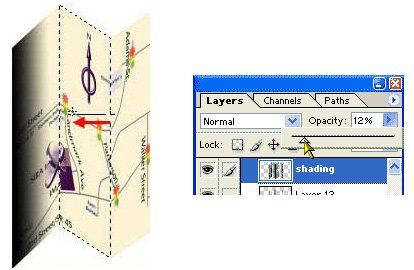
- Как только мы сделали все градиенты, идем в палитру слоев и уменьшаем прозрачность этого слоя (как на рисунке)

Обратите внимание: Мы можем регулировать прозрачность штриховки благодаря тому, что штриховка сделана на отдельном слое. Наличие отдельного слоя позволяет нам не только изменять прозрачность слоя, но и изменять режим смешивания слоев, стирать участки штриховки или переместить слой в самый низ палитры.
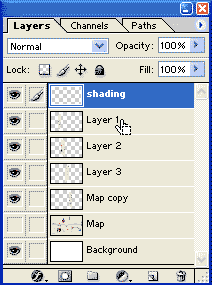
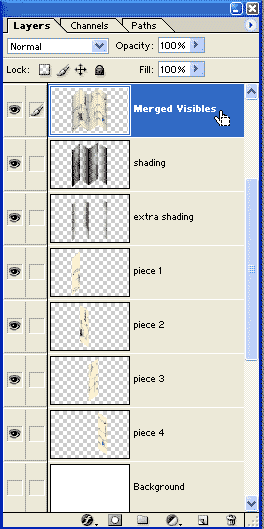
На этом рисунке слои имеют названия по умолчанию: Layer 1, 2, 3 и Map Copy. Позже мы переименуем их. Для переименования слоя надо дважды щелкнуть на названии слоя в палитре слоев и присвоить ему новое имя.
[/size]

Создав еще один слой для штриховки, вы можете усилить акценты теней, если вам так нравится. Снова уменьшайте прозрачность слоя, чтобы это была лишь тень.
С правой стороны выделим 2-ой слой и широкой мягкой кистью черного цвета добавим тень на складке. Снова уменьшим непрозрачность этого слоя. Так же обработаем следующий слой, создав еще один слой для нанесения тени.
Результат этих действий можно увидеть на рисунке.

Далее мы положим бумагу на изображение дубовой доски. Это изображение подготовлено специально для этого урока.

Если Вам захочется иметь изображение бумаги, стоящей на поверхности, то можете добавить некоторую перспективу. Это тот же самый вид преобразования, что мы проделали с отдельными частями изображения бумаги.
Преобразовать каждую часть бумаги было сложнее. Вместо этого можно управлять всем изображением как единым целым.
Photoshop дает нам возможность выбрать опции управления объединения слоев:
- Объединить все части карты и теневые слои
- Связать слои
- Объединить все видимые слои с созданием отдельного слоя для объединенного изображения
В данном случае мне нравится последний пункт, потому что сохраняются все рабочие слои и, в то же время, получается новый слой с объединенными слоями в одном.
Создание объединения видимых слоев.
Метод прост и вы поймете всю процедуру, проделав это:
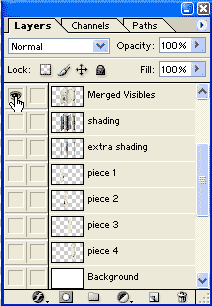
- Отключаем все слои, которые не должны быть объединены. Для этого в палитре слоев щелкаем на изображении глаза того слоя, который не должен быть видимым.
-Создаем новый слой на самом верху палитры
- Активируем новый слой и нажимаем на клавиатуре Ctrl+Alt+Shift+E. Это действие приводит к тому, что на новом слое получается изображение всех видимых слоев, объединенных в одно изображение. В тоже время все слои остаются на своих местах.

Теперь можно управлять этим слоем, однако у нас еще остались и прежние слои, и мы вернемся к ним, чтобы кое-что изменить.
Для этого шага мы оставим видимым только слитый воедино слой. Для этого щелкнем на изображении глаза с нажатой клавишей Alt.

[size="2"]Теперь нажмем Ctrl +T для свободного преобразования
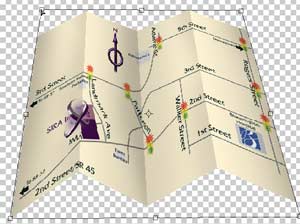
Нажмите Ctrl и тяните верхние углы к центру. Корректируйте перспективу, пока она не станет правильной.

Для нанесения тени под бумагой будем использовать большую мягкую кисть черного цвета на отдельном слое, на этот раз ниже слоев карты. Подумайте, откуда падает свет. Если свет падает прямо на нас с верху, то тень будет напоминать мою. Если это не так то тень должна быть иной. Если вы затрудняетесь с выбором направления освещения - сверните бумагу и посмотрите на отбрасываемую ею тень при освещении с разных сторон.

Разумное использование инструмента Eraser (E) на краях и под сгибом (как на рисунке) позволит сформировать правильную тень.

Будьте осторожны, чтобы не стереть теневые концы под бумагой. Если удалите лишние тени, то может получиться эффект «плывущей» бумаги.
Если вы хотите изобразить бумагу при более мягком освещении, можно уменьшить непрозрачность теневого слоя.
Вот что получилось.