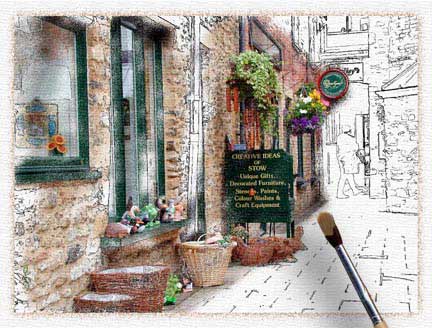
Цифровая камера позволяет нам делать снимки, на которые мы обращаем внимание позже, когда открываем в Photoshop и понимаем, что этот снимок можно изменить при помощи этой программы. Камера Coolpix 990.
Все клавиатурные сокращения применимы для Photoshop 7.
Если у Вас другая версия программы, то Вам необходимо пользоваться другими «горячими клавишами».

Большинство изображений требуют предварительной регулировки. Идем в меню Levelspalette Image>Adjust >Levels или нажимаем на клавиатуре Ctrl+L. В данном изображении было достаточно применить команду Auto.
Так что мы применяем ее.


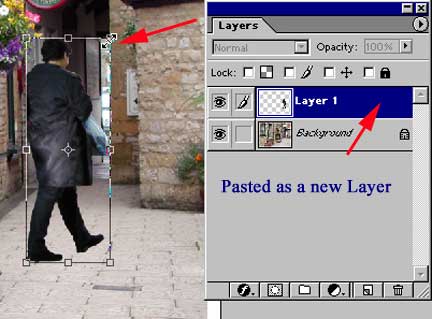
Чтобы удержать внимание в пределах изображения, мы можем занять арку фигурой человека, которую возьмем из другого изображения. Переносим фигуру человека, используя инструмент MoveTool, и Photoshop автоматически создает новый слой с фигурой. Чтобы приспособить человека к нашему изображению необходимо уменьшить его размеры. Идем в меню Edit > FreeTransform или нажимаем Ctrl+T. Вокруг фигуры образуется рамка с восемью маркерами. Нажав и удерживая клавишу Shift, тянем прямоугольник внутрь за угловой маркер, чем вызываем уменьшение масштаба человека. Дважды нажимаем кнопку мыши или нажимаем Enter, для того, чтобы изменения вступили в силу.
Совет: Когда мы делаем выделение какого-либо предмета или человека, файл будет содержать слой с его содержимым. Не объединяйте слои (если это возможно), потому что в любой момент этот предмет или человек может пригодиться для использования в другом изображении.

Мы можем переименовывать слой щелчком правой кнопки мыши на слое в разделе Layer Properties. В нашем случае назовем слой «figure».

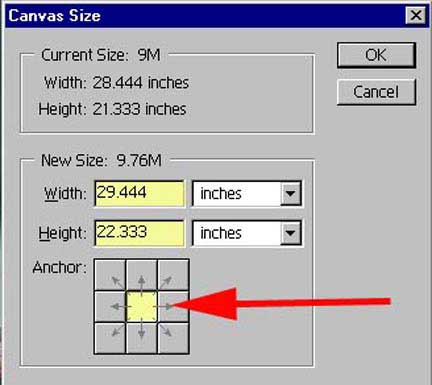
Чтобы добавить границу, мы должны увеличить размер холста нашего изображения. Выберите белый цвет. Теперь идем в меню Image > Canvassizeи увеличиваем размер на один дюйм. Поставьте флажок в центре квадрата в диалоговом окне, чтобы гарантировать равномерное положение добавляемого размера по всем сторонам изображения.

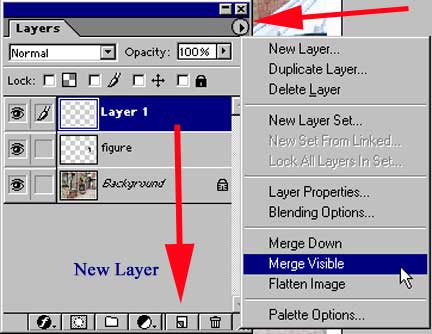
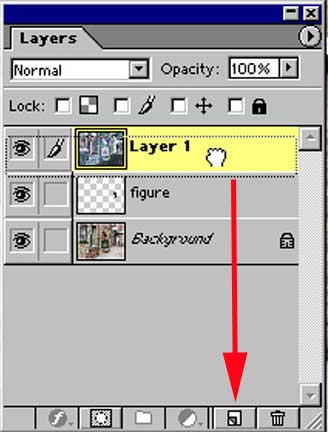
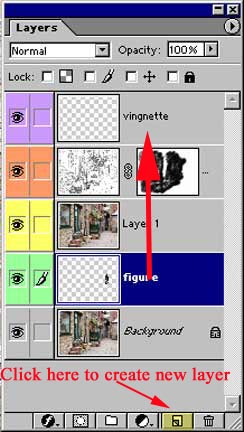
В этом месте мы могли объединить слои, но мы будем продолжать работу и поэтому создаем новый слой, выше слоя с фигурой, щелкнув на иконке CreateaNewlayer. Теперь объединим все видимые слои в один, но в то же время оставим их нетронутыми. Для этого щелкаем на стрелочке в палитре слоев и из списка выбираем MergeVisible, предварительно нажав клавишуAlt. Это действие объединит все видимые слои и поместит в новый, только что созданный слой, не нарушив всех ранее созданных.

В палитре слоев мы копируем новый слой , щелкая на нем, тянем на иконку New Layer и переименовываем в 'effect'.

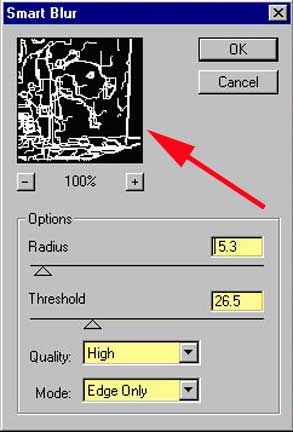
Идем в меню Filter > Blur >SmartBlur и делаем установки (как на рисунке). Эффект регулировки можно увидеть в окне предварительного просмотра фильтра. Поэкспериментируйте с настройками самостоятельно.

После применения фильтра появляются белые линии на черном фоне, поэтому нам надо проинвертировать . Идем в меню Select>Inverse или нажимаем на клавиатуре Ctrl+Alt+I. Теперь у нас черный контур на белом фоне.

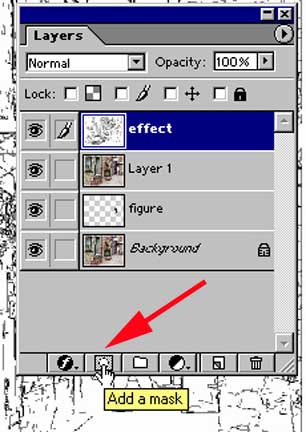
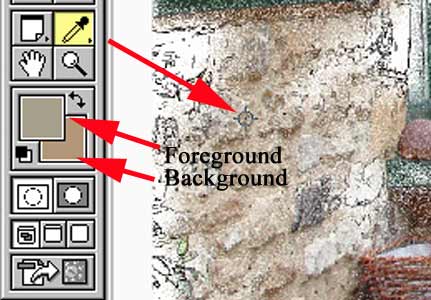
Чтобы показать слой, который находится ниже слоя effects, мы создаем маску слоя, щелкнув на иконке Addamask в основании палитры слоев. Нажимаем «D» на клавиатуре, чем устанавливаем цвета : черный - Foreground, белый - Background. Черным цветом можно удалять части слоя, белым - восстанавливать. Для того чтобы поменять местами цвета, достаточно на клавиатуре нажать «Х».


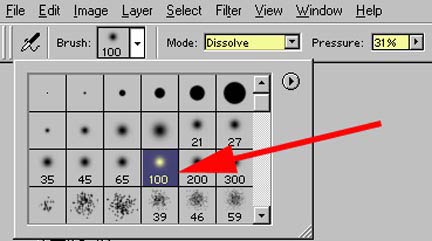
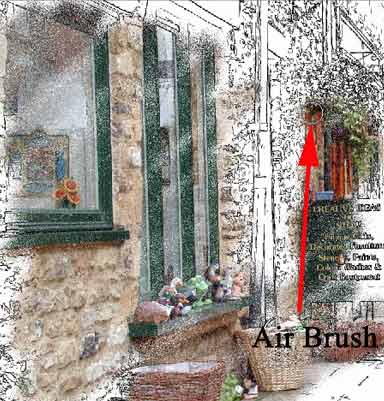
Выбираем в палитре инструментов AirBrush или нажимаем «J», выбираем мягкую кисть, устанавливаем для кисти режим dissolveи в секции Pressure 30%/ Теперь можно удалять части со слоя эффектов.

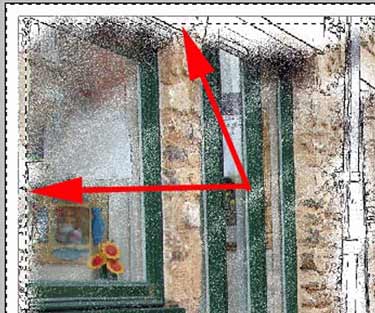
Постарайтесь сохранять направление штрихов в одном направлении. Если вы используете графический планшет, то можете применить разное давление при штриховке. При установке pressure для мыши можно достигнуть того же эффекта.
Совет. В любое время вы можете вернуться к неправильно обработанному участку и восстановить изображение, используя для этого белый цвет.


Чтобы создать границу холста для нашего изображения, создадим новый слой. Выбираем инструмент RectangularMarquee (М) и выделяем прямоугольник на некотором расстоянии от краев изображения. Выбираем белый цвет и производим инверсию выделения в меню Select- Inverse. Выбираем инструмент Paint Bucket и щелкаем им между двумя рядами выделенного пространства. Область залита белым цветом.

Инструментом Eyedrop выбираем два цвета из нашего изображения - один для переднего плана, другой - более темный - для фона. Идем в меню Filter- BrushStrokes- Spatter и устанавливаем значения: Spray Radius - 25 и Smoothness - 3. Теперь снимаем выделение в меню Select>Deselect или Ctrl +D.

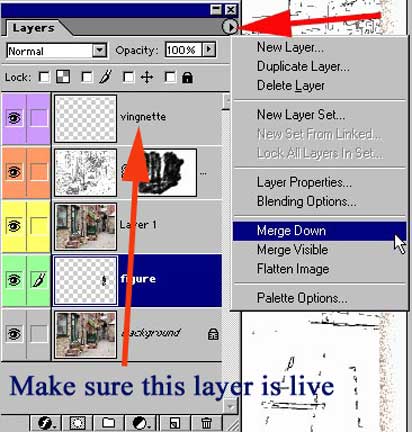
Наш слой «vignette» можно слить со слоем эффектов. Для этого щелкните на стрелочке в правом углу палитры слоев и выбираем из списка MergeDown или нажмите CtrlE.

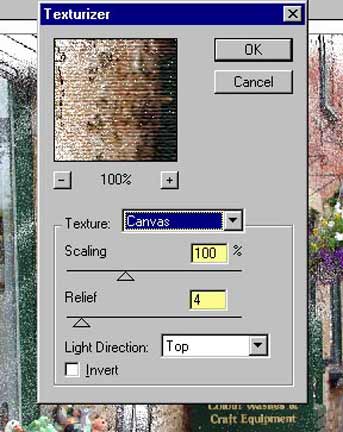
Слейте все видимые слои в один, чтобы можно было в изображение добавить текстуру холста. Для этого идем в меню Filter > Texture > TexturizerCanvas. Настройте в окне предварительного просмотра желаемый эффект и нажмите ОК.


Теперь можно сделать финальную регулировку нашего изображения, щелкнувв основании палитры слоев на иконке CreateNewFill or LayerAdjustment. Из списка выбираем Brightness/ Contrastи выставляем значения: - 7 и + 9 соответственно. Теперь из того же списка выбираем Hue/ Saturationсо значением Saturation +11.

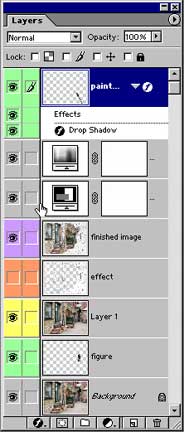
Чтобы добавить последние штрихи изображению применим к слою эффект тени, для этого щелкнем в основании палитры слоев на иконке AddNewLayerStyle и из списка выберем Drop Shadow со значениями: Distance- 30 px, Spread- 9, Size- 46 px.
Вот и финальное изображение.