Как это работает?
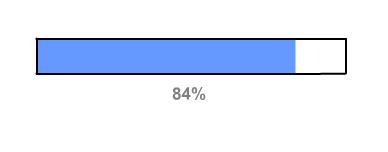
Идея работы прелоадера очень проста: мы используем возможности ActionScript для того, чтобы узнать, сколько байт клипа уже загружено у пользователя, и сколько их всего. А потом просто сравниваем -- если загруженных меньше, чем всего, то значит клип еще не загрузился, а если равное количество, то мы можем уже стартовать просмотр. Вдобавок ко всему, мы привяжем к коду графический индикатор загрузки, который покажет, сколько % загружено(в удобном для визуального восприятия виде).Preloader а зачем и нужен ли он?
Естественно нужен, и так аргументы:
1-Прелоадер предотвращает начало проигрывания клипа(или объекта, интересующего нас) до того, как он полностью загрузится, иначе клип может некорректно отображаться у пользователя.
2-При отсутствии индикатора загрузки сложно понять:а продолжение то есть?(если это сайт то пользователь может не дождаться появления загружаемой части)
Если Вы посчитали выше перечисленное - вескими аргументами, то продолжим, но хочу сразу оговориться,мы рассмотрим общий случай,простой с точки графики и программирования.Но зная принципы работы прелоадера, уже Ваше личное дела на сколько сложной будет графика принцип остаётся тем же.
(В уроке не описано как открыть Flash,создать, редактировать файл и т.д. надеюсь все знают, если нет, то по заявкам - будут уроки.)Делай РАЗ
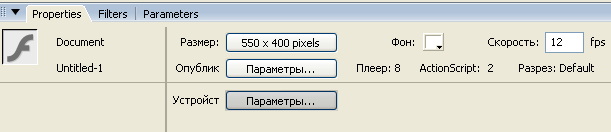
Начнем с того, что создадим новый клип со стандартными размерами сцены и частотой смены кадров.
Делай ДВА
Настроим Timeline
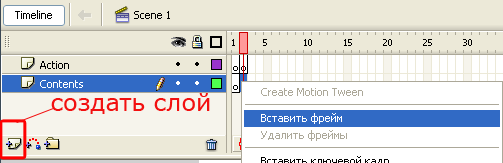
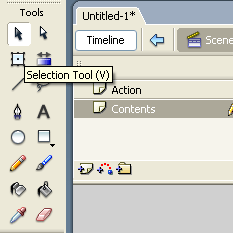
Создадим новый слой на timeline'e, переименуем его в Actions, а слой, который уже был - в Contents. Это поможет нам не запутаться(да и просто это "хороший тон"): графика у нас будет на первом слое, а код на втором.Правый клик мыши на линии со слоем Actions и выбираем (Вставить ключевой фрейм)Insert Keyframe, или просто F6. Теперь правый клик на Contents и выбираем (Вставить фрейм)Insert Frame (F5). У нас получается, что на нижнем слое второй кадр ничем не будет отличаться от первого, т.е. все изменения на первом повлекут за собой изменения на втором, а на верхнем второй кадр никак не зависит от первого. Вообще советую не злоупотреблять Keyframe там, где можно обойтись обычными Frame, ибо чем больше ключевых кадров, тем больше вес мувика.
Делай ТРИ
Создание индикатора
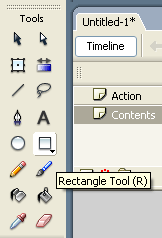
Поскольку графика у нас на слое Contents, то и графический индикатор загрузки мы будем рисовать на этом слое. Один раз кликаем на нем, и выбираем Rectangle Tool. С помощью этого инструмента рисуем по центру сцены прямоугольник, как на рисунке ниже.
Делай Чатыри
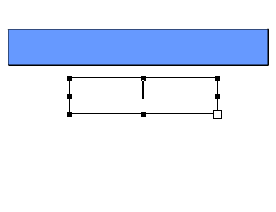
Теперь нам необходимо перевести наш прямоугольник в мувиклип, чтобы выполнять с ним действия через ActionScipt. Нам нужно разделить заливку рамку вокруг нее. Для этого используем Selection Tool и выделяем ТОЛЬКО РАМКУ вокруг бара.
Делай Пять
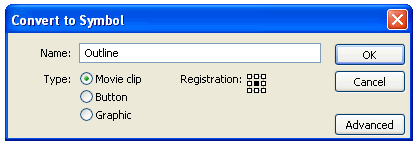
Теперь преобразуем рамку в мувиклип. Жмем F8 на клавиатуре, в появившемся окошке выбираем Movie clip и называем наш символ как вам нравится(в данном случае - Outline )
Делай Шесть
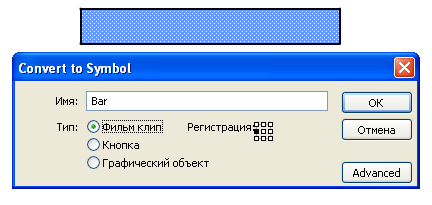
Теперь выделяем сам прямоугольник с помощью того же Selection Tool, жмем F8 и видим уже знакомое нам окошко. Нам нужно изменить Registration Point(регистрация), т.е. положение, из которого начинает "рости" наш прямоугольник. Для этого выбираем левую сторону квадрата в окошке Conver to Symbol, как на рисунке ниже. Также выбираем (Фильм клип)Movie clip, называем Bar.
Делай Семь
Небольшой нюанс, в котором мы должны убедится, состоит в том, что рамка должна быть вокруг прямоугольника, и ни в коем случае не налазить на него. Шанс этого очень мал, потому что мы создали рамку первой и не двигали ее, однако всякое может быть, так что лучше проверить сейчас, чем потом мучатся с ней. Если рамка и прямоугольник не совпадают, опять берем Selection Tool и двигаем стрелками на клавиатуре рамку.
Делай Восемь
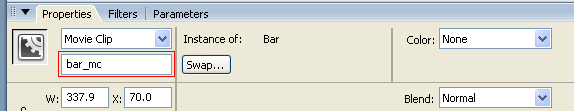
Теперь последний, завершающий шаг: выделяем наш прямоугольник и открываем панель Properties и задаем ему instance name - bar_mc. Это нам необходимо для того, чтобы ActionScript понял, с каким именно ему объектом делать команды, которые мы сейчас ему зададим.
Делай Девять
Создание поля с %
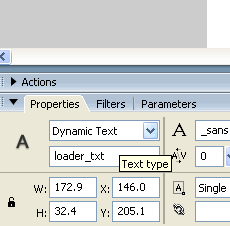
Это один из простейших шагов, просто выбираем Text Tool и созадем небольшое текстовое поле под прелоадером. В Properties измените Text Type на Dynamic и задайте instance name - loader_txt. Шрифт и размер можете поставить любой, я выбрал to _sans размером 12px черного цвета.

Делай Одиннадцать
Добавление ActionScript
Переходим на первый слой Actions. Идем на ВТОРОЙ кадр и добавляем на панель Action следующий код:
if (_root.getBytesTotal() != _root.getBytesLoaded()){
gotoAndPlay(1);
}
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100;
loader_txt.text=Math.round((_root.getBytesLoaded()/_root.getBytesTotal())*100)+"%";
Первая часть кода
if (_root.getBytesTotal() != _root.getBytesLoaded()){
gotoAndPlay(1);
}
проверяет, сколько байт загружено у пользователя и сравнивает с тем, сколько есть на самом деле. Если Значения не равны (!=), то возвращаемся на первый кадр. Далее мы растягиваем прямоугольник на столько процентов, сколько загружено:
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100;
и задаем текстовому полю процентное значение + "%":
loader_txt.text=Math.round((_root.getBytesLoaded()/_root.getBytesTotal())*100)+"%";
Все, наш прелоадер готов, теперь все содержимое мы можем размещать с третьего кадра. Для примера разместим на третьем кадре картинку большого веса и проверим работу загрузчика (File > Import > Import to Stage и выбираем картинку). Теперь жмем Ctrl+Enter и имитируем загрузку, идя View > Simulate Download, (важно заходим в следующий пункт контекстного меню, который позволит выбрать скорость загрузки, например: 14.4(1.2Kb/s))иначе Вы не успеете увидеть свой прелоадер, загрузится сразу картинка.
| (495) 925-0049, ITShop интернет-магазин 229-0436, Учебный Центр 925-0049 |
|
Вход
Регистрация |
|||||||||