
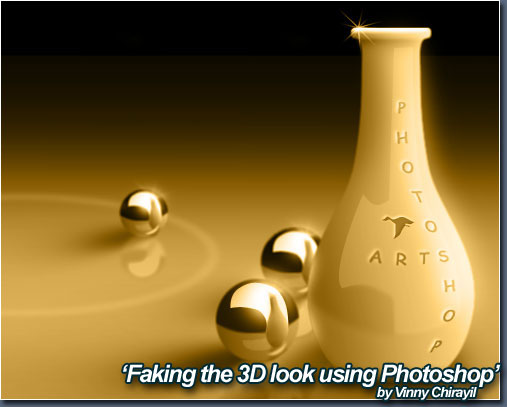
На создание этого изображения меня вдохновило подобие XSI, созданное Baruch Zevolun из Израиля. Основа дизайна исходит от него. Вы можете сравнить с оригиналом: Vasa
Пожалуйста, не рассматривайте это как плагиат. Цель этого урока состоит в том, чтобы показать другое использование Photoshop, отличное от редактирования изображения. Это моя дань работе автора. Кроме того, я хочу нарушить традицию создания 3D работ. Большинство их создается на основе 2D работ по схеме: скетч / раскрашивание / фото. Эта 2D работа была создана по 3D работе. Следующий пример может быть сделан любым, кто знаком с Photoshop. Вы не должны быть художником. Использовались только основные инструменты программы, наряду с клавиатурой и мышью. Графический планшет не требуется. Воспроизведена полная последовательность как слайдшоу (в ACDSEE).
Теперь, пожалуй, начнем.
Создание шара
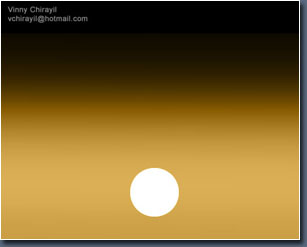
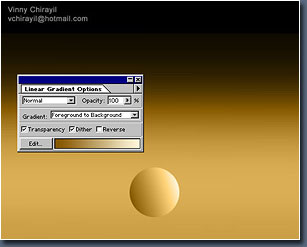
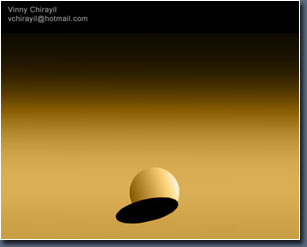
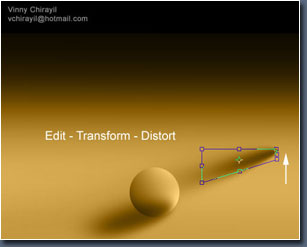
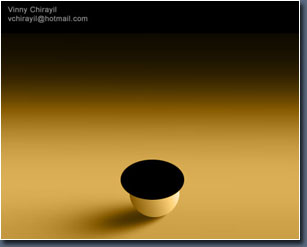
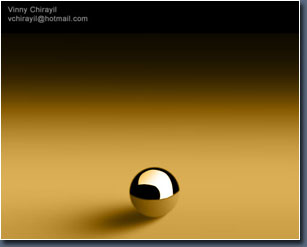
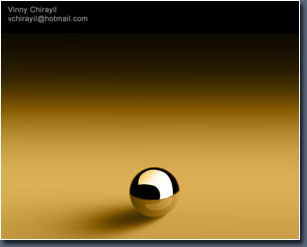
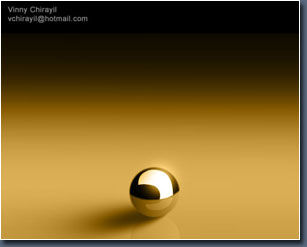
Начинаем, c рисования круга , и заполния его белым цветом. Теперь применяем простой линейный градиент и плоский 2D шар преобразован в 3D шар! Только тени отсутствуют. Сделаем тень. Я нарисовал эллипс и заполнил его черным цветом. Повернув его и слегка размазав (blur), моделирую эффект освещения (т.е. тень исчезает по мере удаления от источника тени). Я использовал инструмент Distort из меню Edit - Transform. Поместите тень ниже шара, и вот она выглядит как надо.







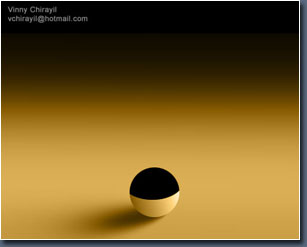
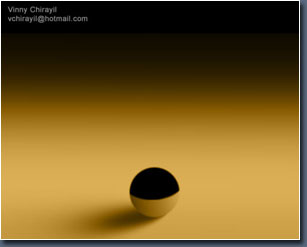
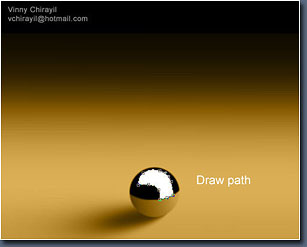
Теперь отражения. Вообразите, что шар находится на столе. Шар показал бы в своем отражении, противоположный край стола. Чтобы сделать это, я нарисовал черный эллипс на слое выше слоя шара (я забыл сказать, что работаю со слоями!) и сохранил только часть внутри области шара. Слегка обработал инструментом Blur , чтобы смягчить края. Но шар все еще не выглядит глянцевым и рефлексивным. Это потому, что он отражает только стол и черную как смоль область. Если бы мы имели поблизости белую поверхность, ее отражение было бы заметно на шаре. Инструментом 'Path' я нарисовал форму на слое выше шара, конвертировал форму в выделение и заполнил белым цветом. Поверх белого цвета нанес цветную полосу.
Если бы стол был также рефлексивен, то отражение белого цвета было бы заметно на нем. И это, в свою очередь было бы видно на шаре. Поэтому я щелкаю на форме, которую только что сделал, уменьшаю масштаб и непрозрачность слоя. Теперь, добавим отражение шара на столе, добавим совсем немного красного на блике и все! Солнечный хромированный шар готов!







Создание Вазы.
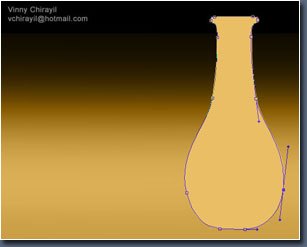
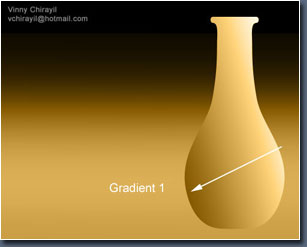
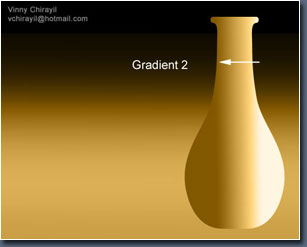
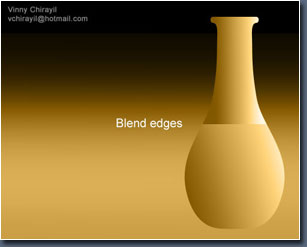
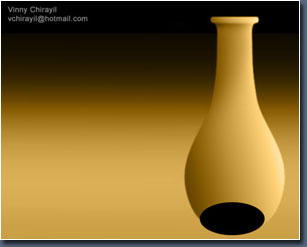
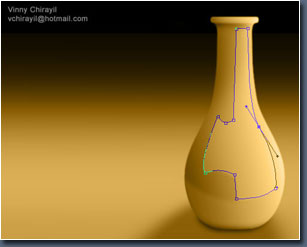
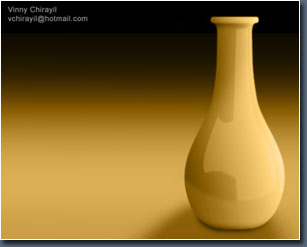
Инструментом 'Path' нарисуйте вазу. Повторите все, что сделали раньше для создания шара, только на этот раз вместо одного градиента потребуется два. Потом смешиваем края этих двух градиентов, чтобы получить 3D вазу.





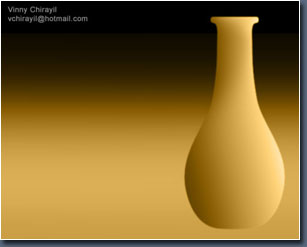
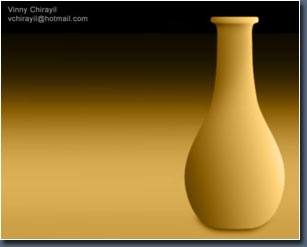
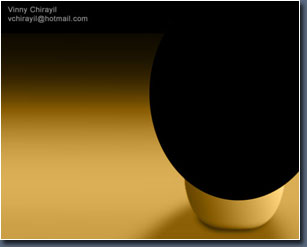
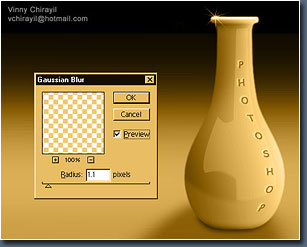
Теперь тени. Тщательно окрасьте тень на горлышке вазы инструментом brush. Нарисуйте черный эллипс в основании вазы. Повторите предыдущую технику, использованную для шара. На сей раз, я добавил вторую тень для вазы как будто бросок от света спереди справа. Добавьте на ней отражение стола. Теперь интересная часть. Чтобы добавить керамический блеск вазе, нарисуйте форму, показанную в изображении, конвертируйте в выделение и увеличьте его яркость. Не заполняйте цветом - это удалит настоящую штриховку в отражении.




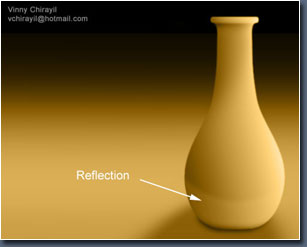
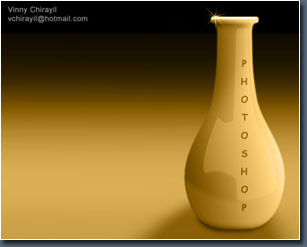
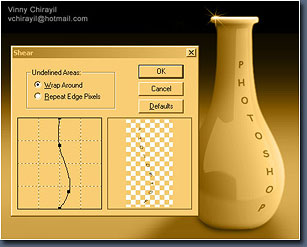
Чтобы удалить все сомнения относительно лоска моей вазы, я использовал звездообразную кисть и щелкнул один раз на горлышке вазы после нанесения белым цветом светлого пятна на верхней части горлышка. Теперь для некоторого позерства: гравированный текст. Для этого выбираю вертикальный тип текста и изгибаю при помощи фильтра из меню Filter - Distort. Делаем копию слоя и заполняемее белым цветом. Переместите этот слой ниже первоначального слоя текста. Сместим его слегка налево и вниз. Теперь, добавьте отражение вазы на столе, совсем немного красного цвета на вазе и вот уже готова ваза!









Совместите изображения .
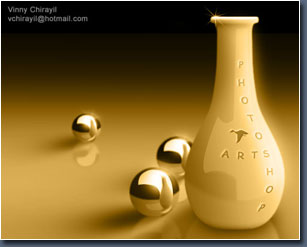
На этой стадии, я имею 2 файла - Ball.psd и Vase.psd. Я сливаю слои обоих и импортирую в новый файл. Но это не все. Добавим отражение вазы на шаре и сопроводим неким моделированием группы , состоящей из шаров!
Чтобы увидеть оригинал рендеринга от Baruch Zevolun, посетите softimage. Это заслуживает внимания.