
В этом уроке мы пошагово рассмотрим, как сделать отражение нашего изображения в Photoshop. В процессе мы рассмотрим применение таких элементов как слои, маски, трансформации и градиенты.1. откройте ваше изображение в Photoshop.

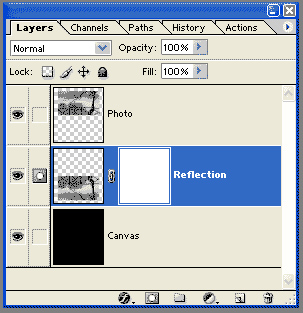
2. Дважды кликните на слое "Background" и переименуйте его в "Reflection".3. Если у вас в файле не отображаются линейки (Rulers), нажмите View > Rulers или нажмите сочетание клавши Control+R.
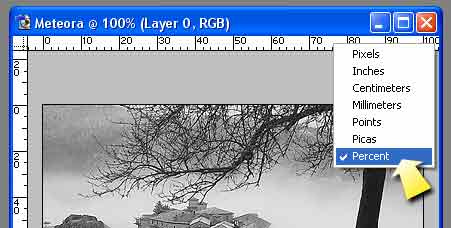
4. Дважды щелкните или нажмите правой кнопкой мышки на одной из линеек и из появившегося меню выберите Percent:

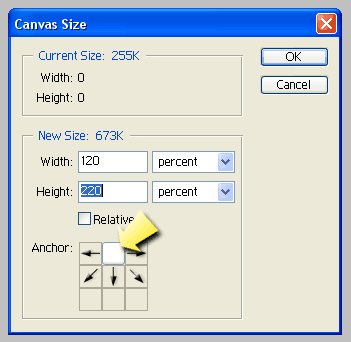
5. В меню Image > Canvas size установите в полях "width " и " height" следующие значения:

Для позиции Anchor кликните на среднем квадратике в верхней линии, как показано на рисунке.6. Нажмите V, чтобы выбрать инструмент Move. Удерживая клавишу Shift, нажмите на клавиатуре стрелку указывающую вниз, несколько раз, что бы изображение слегка сдвинулось вниз.
7. В главном меню выберите Layer > Duplicate layer. Назовите новый слой "Photo".
8. Сделайте активным слой "Reflection".
9.Из меню выбирете Edit > Transform > Flip Horizontal.
10. и Edit > Transform > Rotate 180.
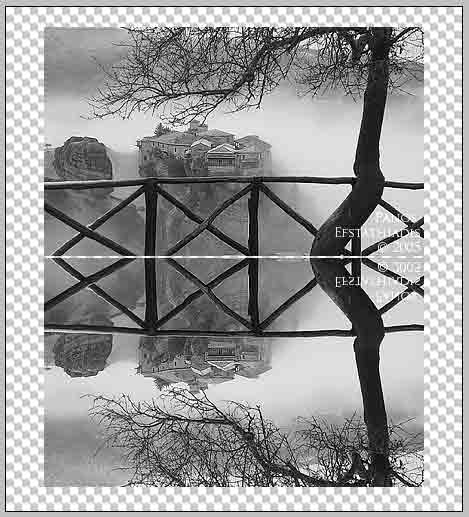
11. Нажмите V, удерживая Shift, нажмите клавишу «стрелка вниз» и передвиньте изображение ниже, чем слой Photo. Как на рисунке.

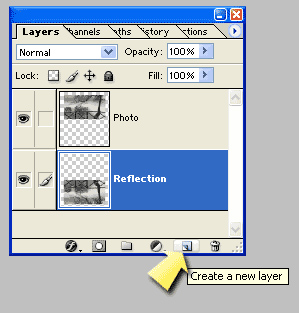
12. Cамое время добавить слой Canvas. Удерживая клавиши Control+Alt, кликните на иконке Create a new layer внизу палитры слоев.

Это очень удобно, так как мы создаем новый слой прямо над активным слоем.13. Переименуйте новы слой в Canvas.
14. Нажмите D, чтобы установить черный цвет foreground color и выберите из меню Edit > Fill > Foreground color или нажмите Alt+Delete (Windows) или Command+Delete (Mac OS), чтобы залить холст черным цветом.
15. Затем выберите слой "Reflection". Нажмите кнпку Add a layer mask в палитре слоев. Рядом с иконкой слоя появится белая иконка маски слоя.

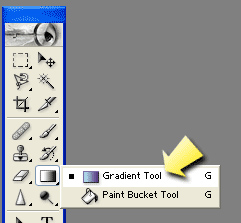
16. В палитре инструментов выберите инструмент Gradient.

Под главным меню у вас появятся настройки инструмента Gradient.

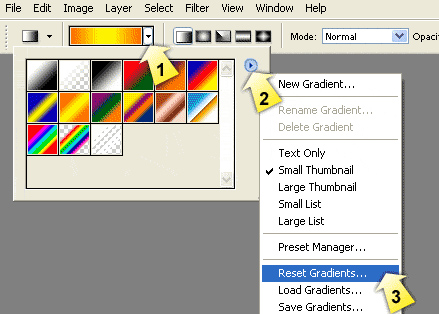
По умолчанию у вас стоит черно-белый градиент. Если вы ранее загружали другие цвета ,вам нужно сбросить предыдущие настройки. Для этого сделайте шаги 1, 2, 3 как на рисунке.

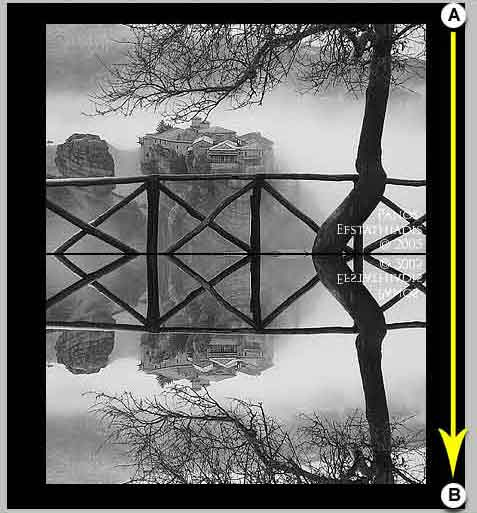
Сбросив градиенты, выберите первый черно-белый градиент.17. Выберите инструмент gradient, затем нажмите на иконке маски на слое "Reflection". Удерживая клавишу Shift, кликните мышкой вверху вашего изображения (точка А) и тяните вниз к точке В.

Отпустите мышку и клавишу Shift. Ну вот! Вы и сделали эффект! Сейчас откорректируйте opacity слоя "Reflection" по вашему желанию. Вы можете кликнуть на слое "Reflection" (помните, что сейчас у вас активна маска слоя!) и затем нажмите Filter > Distort > Ripple. Поиграйте ползунком и вы получите эффект водной ряби, как будто ваше изображение отражается в воде.

Маска - превосходный инструмент. Когда мы рисуем белым по слою, пиксели 100% непрозрачны. Когда мы рисуем черным - пиксели становятся прозрачными. Мы можем выборочно рисовать по маске черным цветом, для того чтобы спрятать определенные пиксели слоя. Или мы можем применить черно-белый градиент (как в этом уроке) и создать плавный переход от 100% opacity к 0%.Вы можете поэкспериментировать с различными слоями canvas для достижения других эффектов.