В этой части рассмотрим виды анимации движения, никак не связанные с движением (так получается, что название Motion Tween не совсем соответствует действительности).
Открываем исходник File > Open… > …исходник (скачать).
Затем включаем анимацию движения в первом кадре слоя «НЛО». Для этого выбираем первый кадр и на палитре настроек (Properties) выбираем Tween: Motion.
Продолжаем мучить летающую тарелку.
1. Анимация наложения цвета.
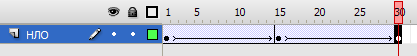
- Добавим 15 и 30 ключевые кадры.

- Выберем 15 кадр и выберем летающую тарелку (нажмём на неё чёрной стрелкой). Дополнительный выбор летающей тарелки нужен для того, чтобы на палитре Properties отобразились свойства символа (когда выбираем кадр, на палитре Properties отображаются свойства кадра и анимации).
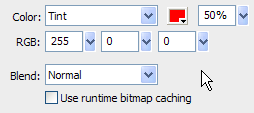
- Выберем на палитре настроек (Properties) > Color: Tint, затем выберем красный цвет. Эффект Tint (окраска) перекрывает символ выбранным цветом. Цвет можно выбрать, нажав на квадрат, справа от настройки Color, или введя значения цвета в модели RGB снизу от настройки Color.

- Справа от квадрата выбора цвета - непрозрачность цветового перекрытия в процентах. Выберем 75%. Обратите внимание, что при наложении цвета таким способом утрачивается контрастность символа.

- Проверим анимацию (Ctrl+Enter)
Ко всем описанным в этом уроке видам анимации также можно добавлять ускорение (с помощью настройки Ease на палитре Properties, когда выбран кадр)
2. Анимация исчезновения/появления объекта.
- Для начала, удалим все кадры, кроме первого. Для этого выберем их (жмем последний, затем Shift+второй), жмём правой кнопкой на один из выбранных кадров > Remove Frames. Выключим ускорение в первом кадре: Ease = 0.
- Добавим 15 и 30 ключевые кадры.
- Выберем 15 кадр и выберем летающую тарелку
- Выберем на палитре настроек > Color: Alpha. Во Flash «Alpha» - это непрозрачность.
- Изменим непрозрачность символа до 0%. Тогда при воспроизведении анимации тарелка будет полностью исчезать.

- Проверим анимацию (Ctrl+Enter).
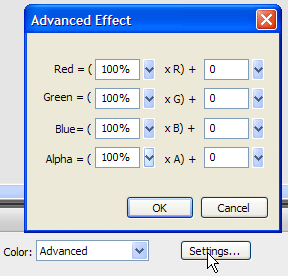
Если нужно сделать одновременно и наложение цвета и прозрачность, выбирайте Color > Advanced, затем жмите Settings и подбирайте нужные настройки.
А теперь посмотрим, какие некоторые виды анимации, которые применяются с использованием палитры Filters (которая появилась во Flash MX 2004, или Flash 7, так что если у Вас более ранняя версия Flash - как говорится, не обессудьте)
3. Анимация изменения цвета.
- Удалим все кадры, кроме первого и выключим ускорение в первом кадре (как в пункте 2)
- Выберем в первом кадре тарелку чёрной стрелкой
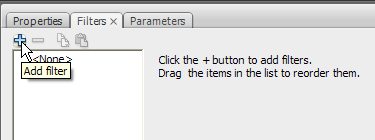
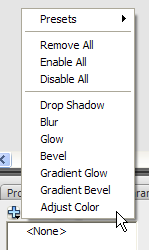
- На палитре Filters добавим к летающей тарелке фильтр Adjust Color (изменение цвета). Для этого нажимаем кнопку Add Filter (значок «плюс»), затем выбираем Adjust Color. Фильтры желательно добавлять (и предварительно настраивать) к объекту до создания анимации. Удаляются фильтры кнопкой Remove Filter (значок «минус»).


- Добавим 15 и 30 ключевые кадры.
- В 15 кадре выберем тарелку.
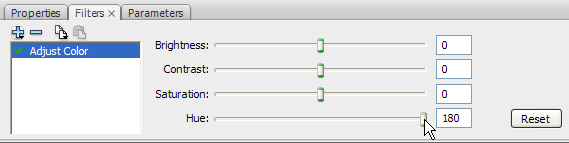
- На палитре Filters зайдем в эффект Adjust Color и выберем Hue: 180. Таким образом мы создаём анимацию изменения цвета (по цветовому кругу на 180°).

- Проверим анимацию (Ctrl+Enter).
Также попробуйте поиграть с другими настройками: Brightness (яркость), Contrast (контраст) и Saturation (насыщенность). Например, можно создать анимацию уменьшения/увеличения насыщенности цветов объекта.
4. Анимация появления/исчезновения свечения.
- Удалим все кадры, кроме первого и выключим ускорение в первом кадре (как в пункте 2)
- Выберем в первом кадре тарелку чёрной стрелкой
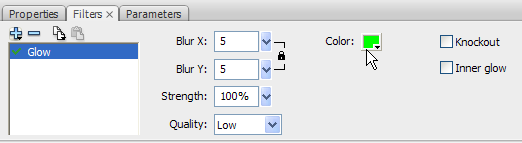
- На палитре Filters удалим фильтр Adjust Color и добавим к летающей тарелке фильтр Glow (свечение). Для этого нажимаем «плюс», затем выбираем Glow.
- Выберем цвет свечения (Color) - зелёный

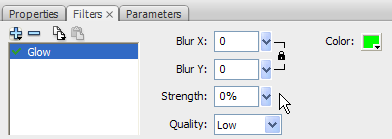
- Уменьшим размер и силу свечения до нуля (т.к. мы создаём анимацию появления свечения). Размер свечения - Blur X и Blur Y, сила свечения - Strength.

- Добавим 15 и 30 ключевые кадры.
- В 15 кадре выберем тарелку.
- На палитре Filters зайдем в эффект Glow и выберем размер свечения: 50, силу свечения:150%.
- Проверим анимацию (Ctrl+Enter).
Попробуйте также сделать анимацию с изменением цвета свечения.
5. Попробуйте самостоятельно применить анимацию с использованием других фильтров. Доступны следующие фильтры:
- Drop Shadow - отброс тени
- Blur - размытие
- Glow - свечение
- Bevel - рельеф
- Gradient Glow - градиентное свечение
- Gradient Bevel - градиентный рельеф
- Adjust Color - изменение цвета
6. Попробуйте скомбинировать несколько видов анимации, описанных в этом и предыдущем уроках.
Для правильного отображения анимации (файлы .swf) должен быть установлен Adobe Flash Player 9. Его можно бесплатно скачать на adobe.com > Get Adobe Flash Player
Для работы с исходником необходим Flash CS3 (Но такую анимацию можно сделать и на более ранней версии Flash)