Интерес к данной тематике регулярно проявляется на форумах, посвященных Photoshop. Кто-то находит решение в использовании таких фильтров как Vizros Plugins, AV Bros. Page Curl Pro и т.п., но настоящие приверженцы Photoshop всегда точно знают, как это сделать своими руками.
В данной статье, мы рассмотрим популярные способы создания данного эффекта (его также «обзывают» эффект загнутого листа, сворачиваем уголки фотографии и т.д.)
| ~* Первый вариант*~ |
Начнем с самого распространенного. Суть его будет состоять в создании формы, которую нам придется грамотно заполнить цветом.
Итак, создайте новое изображение размером 600x600 (File >New),задайте в качестве фона белый цвет. Сделайте активным инструмент Pen. В его настройках установите режим работы Shape Layers, в этом случае созданный нами контур будет сразу же заполняться цветом.
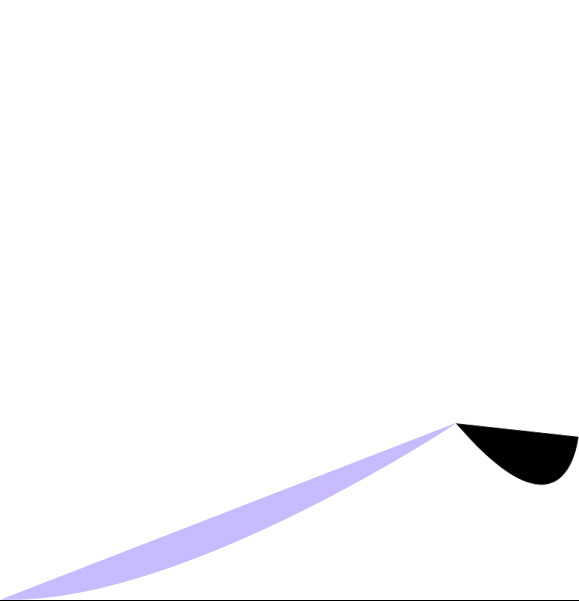
Поставьте одну точку в правом нижнем углу, затем установите вторую и, не отпуская левую кнопку мыши, проведите вверх, чтобы получить изображение как на рисунке

Теперь, загрузите выделение слоя (щелкните по нему, удерживая клавишу Ctrl) и удалите слой с формой. Таким образом, у вас должны остаться лишь фоновый заблокированный слой и выделение, которое мы только что загрузили.

Теперь создайте новый слой (Layer >New >Layer) и заполните его черным цветом (D, затем Alt+Backspace).
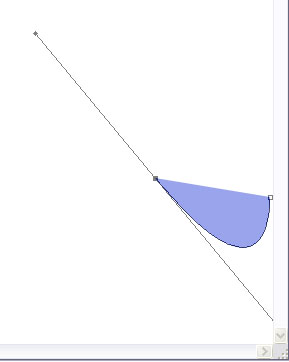
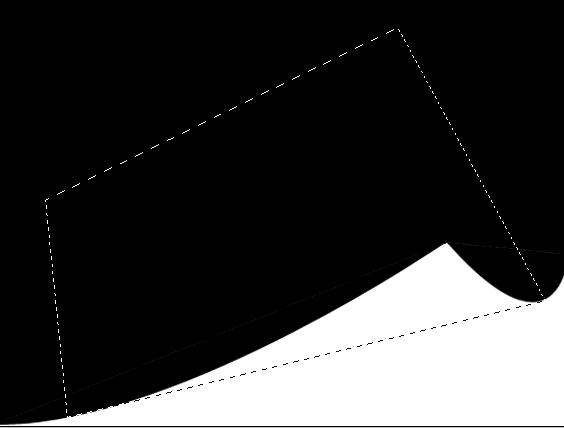
Снова возвратимся к работе с Pen tool и создадим еще один контур как на рисунке. Как вы наверное догадались, часть над которой мы работаем, и будет служить местом загибания листа
Как и в предыдущем случае: загрузите выделение и удалите данный слой, после чего заполните его черным цветом. Таким образом, у вас будет два слоя: фоновый и слой с заполненными черным цветом выделениями.
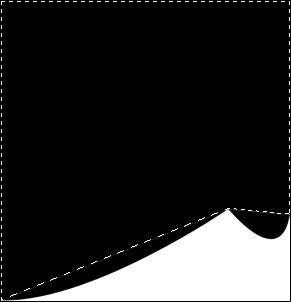
Заполните черным цветом все, что сверху созданных нами черных форм. Сделать это довольно просто: сделайте активным инструмент Magic Wand и щелкните в верхней части изображения, так как у нас оно состоит всего из двух цветов, то проблем с выделением не возникнет. Главное чтобы формы проходили от края до края, в противном случае будет выделяться все изображение.

С помощью Polygonal Lasso tool сделайте выделение как на рисунке

Создайте новый слой, расположите его ниже слоя, который мы заполняли черным цветом и заполните его линейным градиентом (белый-серый)

Затем заполните черную часть тем же градиентом, но проведите им в противоположную сторону.
Создайте еще один слой, его над фоновым слоем, затем выберите градиент, установите следующие цвета: #767676 и #e5e5e5 и приведите в соответствие с рисунком

Вот это и есть первый способ загибания листа, не слишком удобный, но все же имеющий право на жизнь.
| ~* Второй вариант*~ |
Если в первом случае мы с вами создавали лист, как говорится « с нуля», то сейчас мы попробуем с вами создать тот же эффект на фотографии, ведь зачастую именно на таких изображениях данный трюк чаще всего и применяется, чтобы добавить «фотографии веса».
В данном варианте все несколько проще, его преимущество заключается в том, что его можно применить как для пустого белого листа, так и на любом изображении.
Итак, откроем изображение, над которым мы будем «издеваться»

Давайте завернем правый угол изображения, по большому счету, не имеет значения какой край изменять - техника будет аналогичной.
В настоящий момент у нас имеется один единственный слой, который заблокирован, разблокируйте его, щелкнув по его названию и задав любое имя (не удивляйтесь, разблокировка фонового слоя осуществляется посредством его переименования).
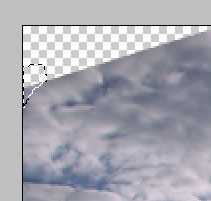
Теперь нужно развернуть изображение горизонтально, для этого выполните команду Edit >Transform >Flip Horizontal). С помощью Lasso tool создайте выделение как на рисунке

Очистите выделенную область нажатием клавиши Delete, затем отмените выделение, дабы оно не мешало нам в дальнейшей работе, и перезагрузите цвета на заданные по умолчанию нажатием D.
Очистите выделенную область нажатием клавиши Delete. Затем нажмите Ctrl+D для снятия выделения.
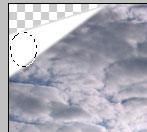
Пришло время подготовить эллиптическую часть нашего эффекта, для этого сделайте активным инструмент Elliptical Marquee и создайте выделение как на рисунке.

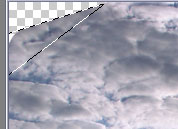
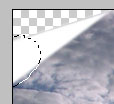
Затем нажмите Ctrl+Shift+I чтобы инвертировать выделение. Снова выберите из палитры инструментов Lasso tool, установите в его настройках режим работы Intersect from selection ![]() и создайте выделение как на рисунке, приведенном ниже.
и создайте выделение как на рисунке, приведенном ниже.

Сделаем новый слой посредством команды Layer >New >Layer и создадим на нем выделение как на рисунке.

Установите белый как цвет переднего плана, в нашем случае достаточно нажатия клавиши X, которая поменяет местами цвета заданный по умолчанию, как вы знаете, цветом переднего плана по умолчанию является черный, а заднего плана - белый. Нажмите Alt+Backspace, чтобы выполнить заполнение выделенной области. Выполните команду Select >Deselect, чтобы снять выделение.
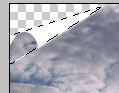
Создайте еще одно эллиптическое выделение с помощью все того же Elliptical Marquee.

Затем с помощью Lasso tool создаем выделение как на рисунке.

Очистите выделенную область посредством команды Edit >Clear она абсолютно идентична нажатию клавиши Delete и опять же отмените выделение посредством клавиатурного сочетания Ctrl+D.
На данный момент активным у вас находиться инструмент Lasso, снова задействуем его для создания очередного выделения. Как вы понимаете, чтобы создать выделение аналогичное нижеприведенному рисунку, необходимо будет воспользоваться Polygonal Lasso.

Очистите выделенную область. И не забудьте снять выделение. Ну вот, это уже начинает напоминать нам эффект, которого мы пытаемся добиться, но чтобы успешно его сделать необходимо еще немножко поработать
С помощью порядком уже надоевшего Lasso создайте треугольное выделение.

Нажмите Ctrl+C затем, создайте новый слой (Layer >New >Layer) и нажмите Ctrl+V.
Загрузите выделение текущего слоя, щелкнув по нему удерживая Ctrl. Чтобы эффект был фотореалистичен нам потребуется добавить тень в месте сворачивания, поэтому выбираем из панели инструментов Gradient, в его опциях устанавливаем тип Reflected, а сам градиент выбираем Foreground to Transparent, и проводим им по диагонали в области созданного выделения.

И снова отменяем выделение (Ctrl+D).
Осталось дело за малым: отразить горизонтально наше изображение и применить какой-нибудь стиль, чтобы подчеркнуть эффект. Но как вы понимаете если мы просто выполним команду Edit >Transform >Flip Horizontal, то мы зеркально отразим лишь один из слоев, а у нас их три! Поэтому нам нужно соединить их, для этого удерживая shift щелкните по двум другим слоям и нажмите кнопку Link Layers , и только теперь выполните вышеозначенную команду.
И последнее, перейдите к работе с самым верхним слоем (щелкните по нему в палитре Layers) и примените к нему для начала стиль Gradient Overlay (Layer >Layer Style >Gradient Overlay):
Blend.Mode: Normal;
Opacity: 90%;
Gradient: флажок Reverse установлен
Style: Linear (флажок Align with layer установлен)
Angle: -112;
Scale: 65%;
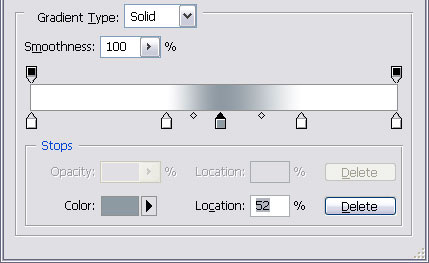
Градиент установите как на рисунке (обратите внимание, что используйте два цвета FFFFFF и 8e9ca5).

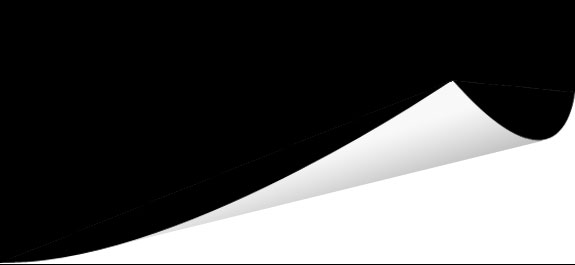
В принципе на этом можно закончить, а можно добавить еще один штрих: примените стиль Inner Shadow (Layer >Layer Style >Inner Shadow), никаких значений изменять не надо. И у нас получается вполне красивый эффект загнутого листа.
На этом все. Конечно это далеко не единственные способы создания данного эффекта, однако они являются наиболее часто требующимися. Безусловно, намного удобней пользоваться специализированными фильтрами для такой казалось бы просто операции, однако так уж сложилось, что даже не смотря на развитое пиратство в нашей стране, не у всех есть возможность пользоваться фильтрами сторонних производителей, поэтому если вы планируете еще не раз обращаться к использованию данного эффекта, то я рекомендую вам создать экшен по второму варианту загибания листа.