Недавно мне довелось достаточно основательно поработать с замечательной библиотекой компонентов -DevExpress. Знал-то я о DevExpress давным-давно, но все как-то не доводилось вплотную поработать с этими компонентами. По мелочам да, приходилось пару раз пересекаться с DevExpress, но далее загрузки пары скинов и "щупанья" компонентов для организации Ribbon"ов дело как-то не шло. Не было таких задач, которые нельзя было решить без DevExpress (как ни крути, а компоненты далеко не самые дешевые). А тут (как всегда - внезапно) проблема знания DevExpress встала, что называется, "во весь рост". Потребовалось очень быстро подружить DevExpress и Google Calendar. И при этом сделать так, чтобы поддерживались, если не все возможности Google Calendar, то максимум из имеющихся.
Вот об этих попытках подружить DevExpress и Google Calendar я и планирую рассказывать на протяжении нескольких постов, т.к. в один пост уместить все, что касается календарей в Google, DevExpress, да и вообще во всяческих RFC - врядли представляется возможным. Сегодня рассмотрим основные моменты решаемой задачи.
Некоторые сведения о DevExpress
Раз уж в этом блоге речь о DevExpress (DX) заходит впервые, то стоит немного упомянуть в общих чертах, что это такое применительно к Delphi.
В настоящее время DevExpress представляет из себя набор из порядка 180 различных компонент и библиотек - это и простые контролы типа Label, Edit и пр. с поддержкой скинов, это и компоненты для работы с базами данных, целые библиотеки компонент для работы с календарями, скинами, графиками, компоненты для Ribbon, целый набор различных гридов, адаптеров, контроллеров и т.д. В общем, если просто попробовать перечислить названия всех компонентов DevExpress для VCL, то получится не слабый такой список страниц на…в общем на много :) DevExpress для VCL - это не просто набор компонентов - это гигантский набор компонентов и библиотек практически на все случаи жизни. Чтобы как-то сориентировать неподготовленного читателя, могу сказать, что моя папкочка для DevExpress в настоящее время содержит 1 Гб 192 Мб полезной информации. И это только DevExpress (включая справку, разумеется).
В общем, как понимаете, даже попытаться расписать очень кратко и лаконично "фишки" каждого компонента DevExpress - это уже будет колоссальный труд и не менее колоссальные затраты времени (только справка по DevExpress VCL занимает порядка 50 Мб текста).
Моя же цель, озвученная выше - подружить Google Calendar и DevExpress.
С чем будем работать?
 Чтобы сразу ограничить круг решаемых задач, я сразу определю те компоненты и библиотеки, которые будут использоваться. Итак.
Чтобы сразу ограничить круг решаемых задач, я сразу определю те компоненты и библиотеки, которые будут использоваться. Итак.
Для работы с Google API нам потребуются: Indy и DBXJSON. Да, на этот раз я решил немного разнообразить решение и не использовать библиотеку Synapse. Не потому, что я в ней разочаровался или что-то подобное, просто решил показать как можно так же как и в Synapse без проблем работать с Google API, используя при этом библиотеку Indy. Кому потребуется, то, думаю, что перевести исходник под Synapse не составит никакого труда.
В работе будет использоваться версия API Google Calendar 3.0 . Т.е. самая свежая на данный момент. Причина выбора: предыдущая версия Google Calendar API (2.6) помечена как deprecated и в относительно скором времени успешно "умрет" в соответствии с политикой Google.
Со стороны DevExpress будем использовать всего два компонента: cxScheduler и cxSchedulerStorage . Может показаться мало, но, поверьте, даже в двух компонентах DevExpress есть где развернуться и, что рассмотреть. Также затронем работу с несколькими модулями DevExpress с полезными для наших задач функциями.
Зачем потребовалось что-то переписывать и дописывать?
 Прежде, чем приступим работе, следует сделать небольшое отступление и немного пояснить - в чем, собственно, загвоздка при работе в DevExpress с Google Calendar.
Прежде, чем приступим работе, следует сделать небольшое отступление и немного пояснить - в чем, собственно, загвоздка при работе в DevExpress с Google Calendar.
В не знаю какой версии (у меня, кстати, 12.2.2) в DevExpress появился, на мой взгляд, замечательный модуль для импорта/экспорта календарей из ics-файлов, которые Google любезно может Вам предоставить как владельцу Календаря в любой момент времени. И, на первый взгляд, казалось, что все будет тип-топ - подключаем модуль, импортируем ics-файлик и работаем себе на здоровье, потом делаем экспорт и синхронизируемся с Google. На деле же оказалось, что импорт/экспорт прекрасно работает с практически всеми возможными тегами в ICS, но кроме таких важных (по крайней мере, моем случае) как EXDATE (позже узнаем зачем о нужен и чем он так важен). Не нашел я в этом модуле упоминаний такого тега вообще. Ну и, конечно, тут же наложилась проблема с поддержкой Гугло-фич, типа разных статусов для исключенных из цепочки мероприятий (с этим вообще возникла целая эпопея) и т.д.
В общем, вроде бы и все устроило, но, с другой стороны - множество всяких мелочей, которые нужны нам для работы, но разработчики DevExpress просто не могли их учесть в рамках существующих компонентов для VCL… Да те же самые уровни доступа к Календарю в Google. Они совершенно ни к чему в DevExpress, а для работы с API - важны. В общем и целом решили доработать имеющиеся компоненты DevExpress и "заточить" их под работу с конкретным сервисом.
Ну, а т.к. любая задача может решаться несколькими способами, то здесь я не буду рассматривать то, что в итоге ушло в релиз программы (сами понимаете - секрет фирмы, ноу-хау и всё такое прочее), но рассмотрю другой вариант решения задачи, который будет вполне работоспособным и, возможно, станет для кого-то отправной точкой в решении задачи синхронизации календарей.
Теперь, разобравшись со всеми формальностями, приступим к работе.
DevExpress и Google Calendar.
И в заключение вводной части приведу немного информации о том, как в дальнейшем будет организована вся работа. Думаю, что эта информация позволит представить (хоть и не в полном объеме) устройство DevExpress в части работы с Календарями.
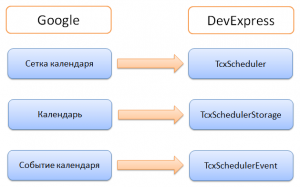
Итак, если проводить аналогию между компонентами DevExpress и интерфейсом в Google Calendar, то соответствие можно представить вот таким рисунком:
Здесь я ограничился только теми компонентами DevExpress с которыми будем работать.
TcxScheduler - сетка расписания. Служит для визуализации всего того, что мы будем сохранять в невизуальном компоненте TcxSchedulerStorage, который, как показано на рисунке можно определить как отдельно взятый календарь или, если уж говорить более точно - хранилище событий.
Сами события календаря в DevExpress представлены классом TcxSchedulerEvent. И, если с TcxScheduler мы практически не будем работать (разве что рассмотрим некоторые важные свойства), то с TcxSchedulerStorage иTcxShedulerEvent мы познакомимся достаточно основательно, т.к. именно эти классы мы и будем переопределять/дорабатывать с целью синхронизации с Google Calendar.
На этом введение закончено - круг задач определен, используемые библиотеки и инструменты известны, примерное соответствие элементов интерфейса Google Calendar и компонентов DevExpress имеется. Если Вас заинтересовала тема работы с Google Calendar в DevExpress - то следите за обновлениями в блоге. В следующей части будет достаточно много кода. Ну, а если тема Вас не интересует, то все равно оставайтесь на связи, т.к. помимо этой темы на WebDelphi будут и другие не менее интересные темы по Delphi ;)

|
DevExpress / DXperience Subscription
DevExpress DXperience Subscription это набор инструментов для комплексной разработки программного обеспечения для .NET разработчиков. DevExpress DXperience поможет вам создавать приложения для Windows, Web, мобильных и планшетных с едиными элементами управления на платформе DevExpress - от WinForms до ASP.NET, WPF к Silverlight и Windows 10. DevExpress DXperience подписка включающая исходный код WinForms, ASP.NET AJAX, WPF, Silverlight управления и ORM библиотеки.
|

|
DevExpress / Universal Subscription
DevExpress Universal Subscription представляет собой всеобъемлющий набор инструментов разработки программного обеспечения для. NET разработчиков и содержит продукты DevExpress DXperience и DevExtreme. DevExpress DXperience поможет вам создавать приложения для Windows, Web, мобильных и планшетных с едиными элиментами управления на платформе DevExpress - от WinForms в ASP.NET, WPF к Silverlight и теперь Windows 10. DevExpress Universal включает в себя DevExtreme, набор инструментов для создания приложений для IPhone и Android смартфонов и для Ipad и Microsoft Surface tablets. Подписка Universal также включает в CodeRush и Application Framework (XAF) все в одном интегрированном пакете. Подписка DevExpress Universal включает исходный код для WinForms, ASP.NET AJAX, WPF, Silverlight и ORM библиотек.
|