Сегодня мы с вами будем рисовать иллюстрацию спящей кошечки в Adobe Illustrator. Наша кошечка не только спит, но и видит сны, которые нам тоже предстоит создать. Мы будем работать с базовыми формами иллюстратора, создавать сетку градиента, рисовать собственные кисти для шерстки и работать с режимами наложения.
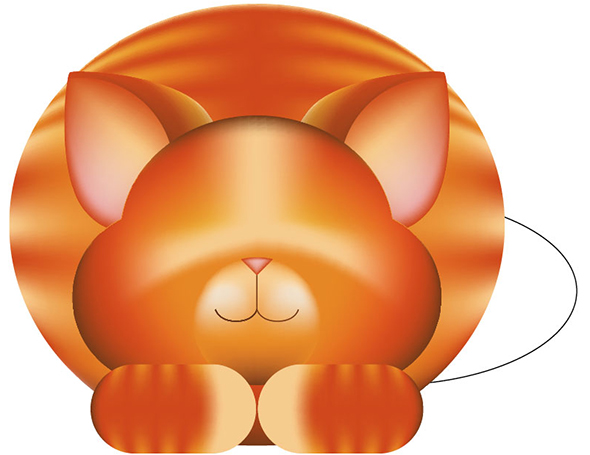
Результат:

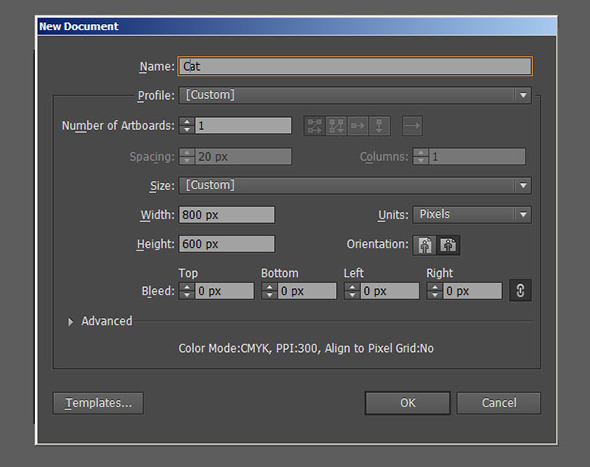
1. Создаем новый документ 800×800 пикселей.

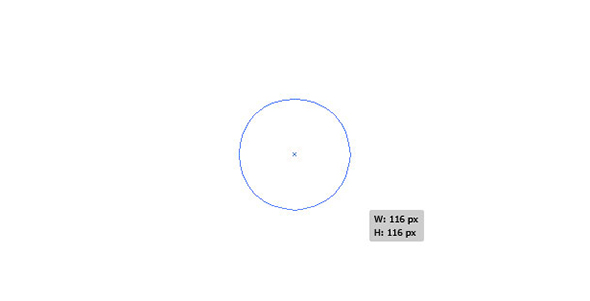
2. Инструментом Ellipse/Эллипс рисуем круг диаметром примерно 115 пикселей. Это будет мордочка.

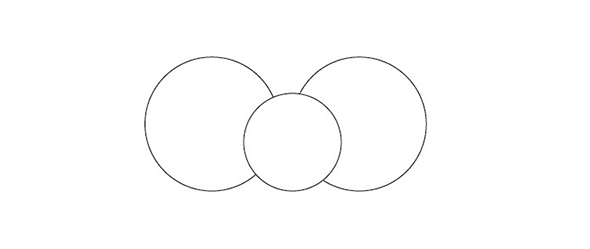
3. Этим же инструментом рисуем еще один круг побольше, дублируем его: удерживая Alt переносим круг правее (удерживаем также Shift, чтобы второй круг оставался на той же высоте что и первый). Два больших круга размещаем как на картинке ниже. Это будут щеки. Посылаем щеки на задний план: правой кнопкой на кругах > Arrange > Send to Back/Монтаж>На задний план. Пока не очень заботимся о выравнивании по центру. Займемся этим позже.

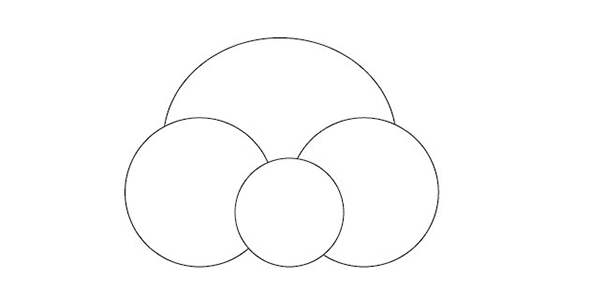
4. Рисуем еще больший круг (голову) и посылаем его на задний план.

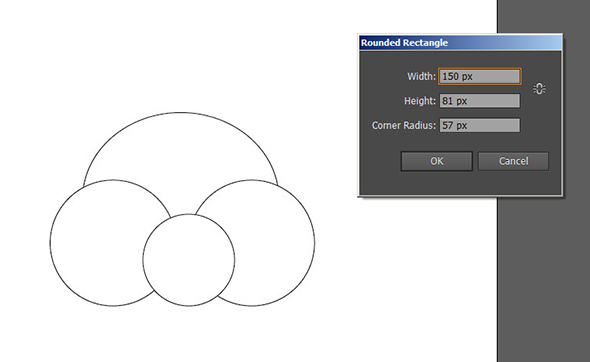
5. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами рисуем фигуру размера примерно 150×81 пикселей, радиус округления углов: 57 пикселей.

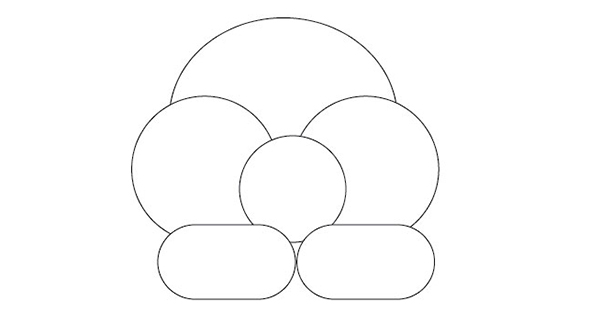
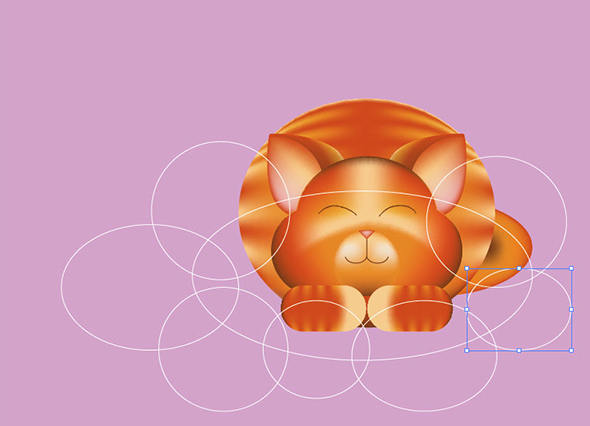
6. Располагаем прямоугольник ниже щек, дублируем его, и размещаем обе фигуры как показано на картинке ниже. Это будут лапки, на которых кошечка лежит.

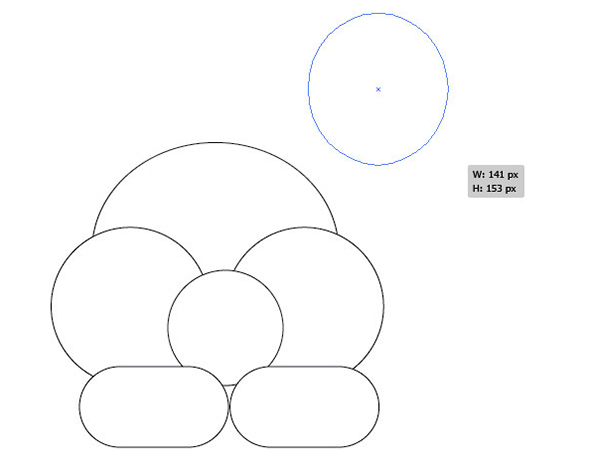
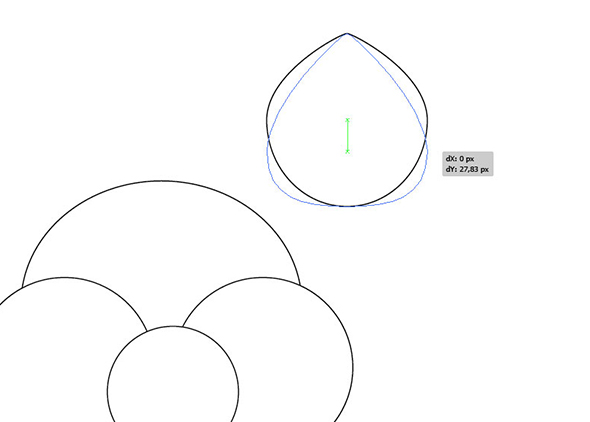
7. Снова выбираем Ellipse/Эллипс и рисуем овал примерно 140×155 пикселей.

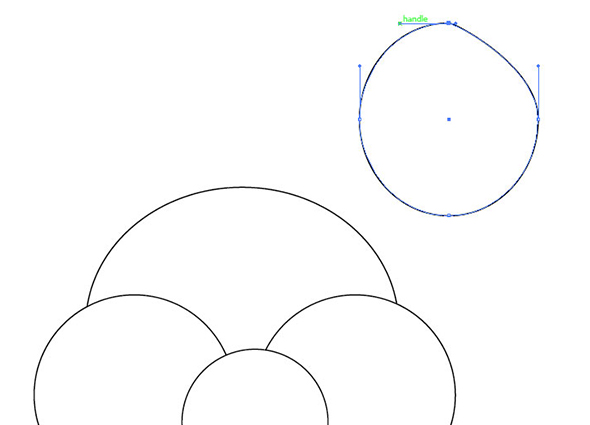
8. Инструментом Direct Selection/Прямое выделение редактируем верхнюю точку овала. Каждый из усиков делаем короче. Таким образом овал приобретает острый верх.

9. Теперь тем же инструментом выделаем только боковые точки овала и оттягиваем их вниз, как на картинке ниже.

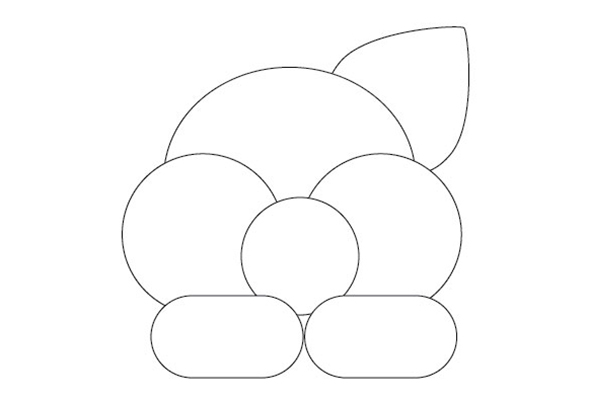
10. При помощи инструмента Selection/Выделение поворачиваем получившуюся фигуру примерно на 40 градусов и располагаем справа под головой. Это будет ушко.

11. Копируем ушко. Отражаем его зеркально: Object > Transform > Reflect > Vertical/Объект>Трансформировать>Зеркальное отражение>По вертикали (90 градусов) и располагаем с другой стороны головы.

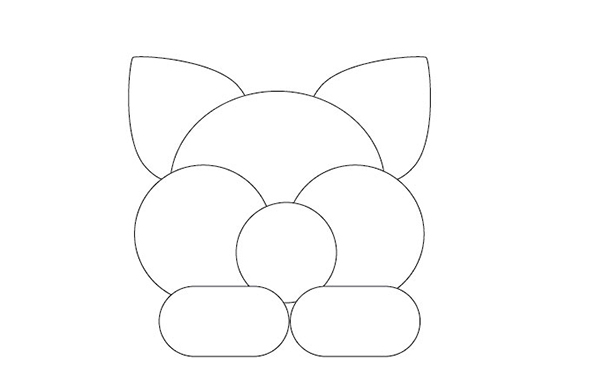
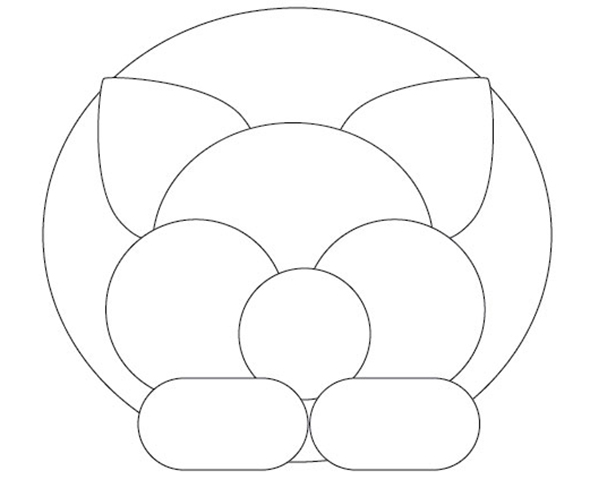
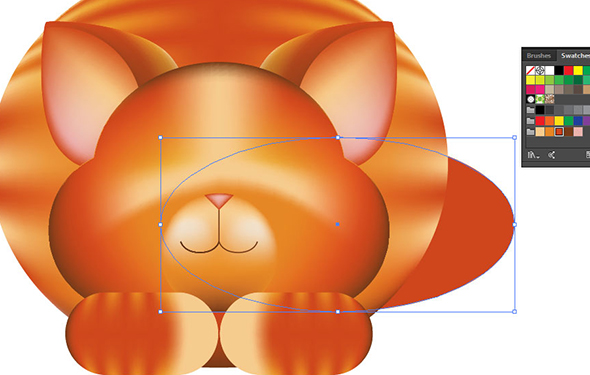
12. Инструментом Ellipse/Эллипс рисуем большой овал и отправляем его на задний план. Это будет кошечкино тельце.

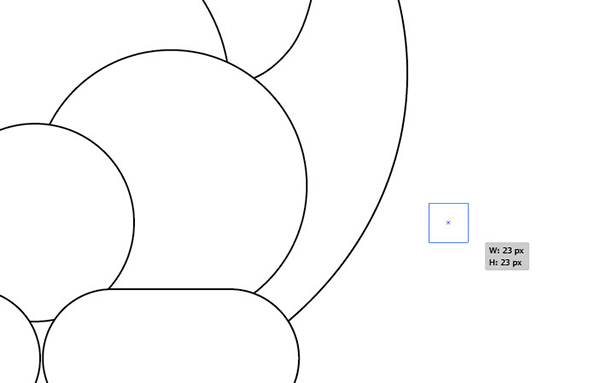
13. Инструментом Rectangle/Прямоугольник рисуем квадратик примерно 23×23 пикселя.

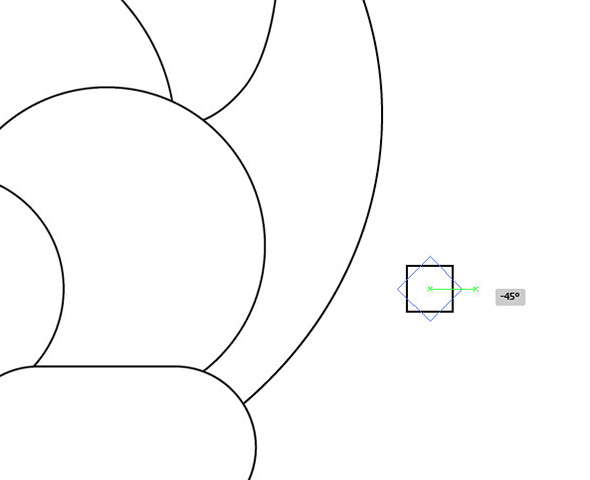
14. При помощи инструмента Selection/Выделение поворачиваем его на 45 градусов.

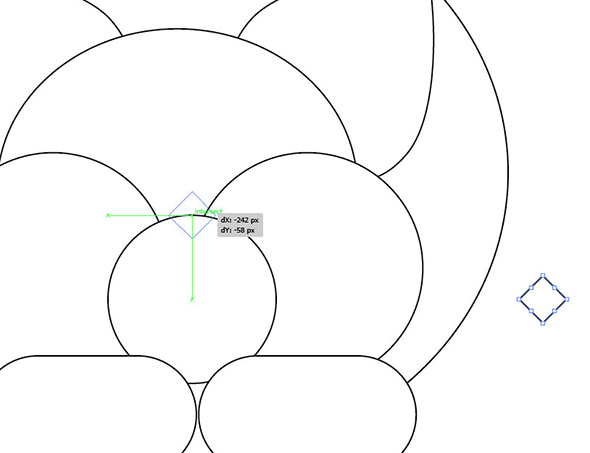
15. Располагаем квадратик поверх первого круга-мордочки. Примерно так, чтобы центр квадрата пересекал край круга.

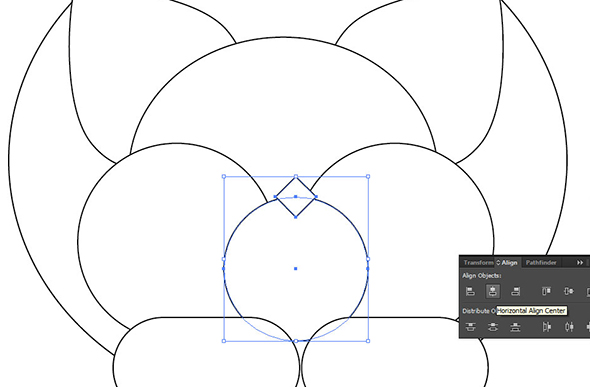
16. Выделяем квадрат и круг, и в панели Align/Выравнивание нажимаем на кнопку Horizontal Align Center/Горизонтальное выравнивание по центру. Так мы выравниваем квадрат и круг относительно друг друга.

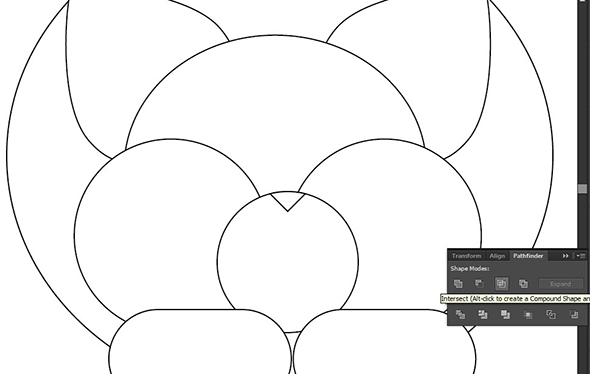
17. Снимаем выделение с квадрата. Выделенным остается только круг. Копируйте его (Ctrl + C) и вставьте на передний план (Ctrl + F). Теперь выделите верхний (только что вставленный круг) и квадрат. В панели Pathfinder/Обработка контура нажмите на кнопку Intersect/Пересечение. Так у кошечки появился нос.

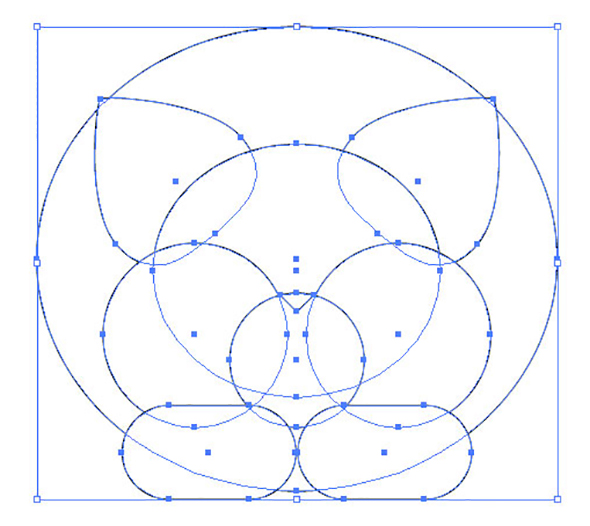
18. Теперь займемся выравниванием. Выделите обе лапки и сгруппируйте их (Ctrl + G). Так же сгруппируйте оба круга, составляющих щеки. Теперь сгруппируйте оба уха. Далее выделите все элементы документа (Ctrl + A) и в панели Align нажмите на кнопку Horizontal Align Center/Горизонтальное выравнивание по центру.

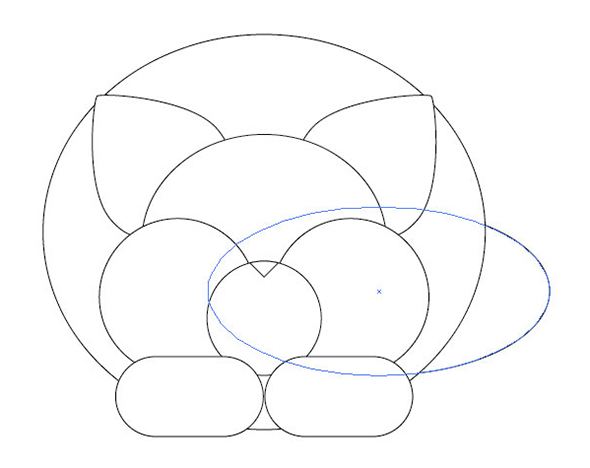
19. Нарисуйте овал и отправьте его на задний план. Это будет хвост.

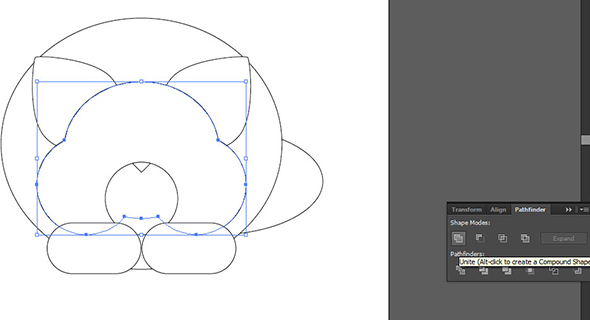
20. Выделите круги, которые составляют щеки и голову и в панели Pathfinder/Обработка контура нажмите кнопку Unite/Объединить.

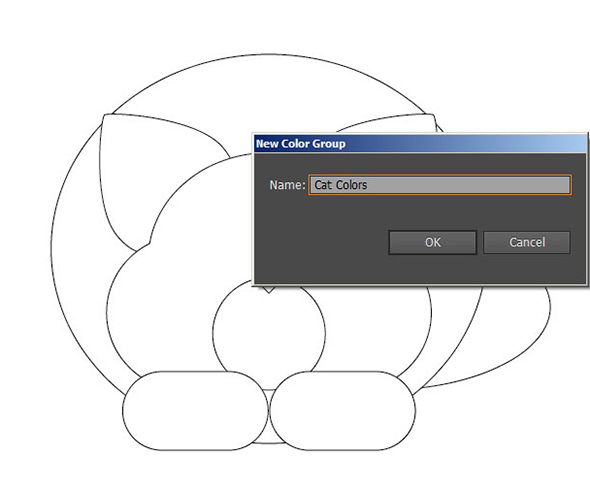
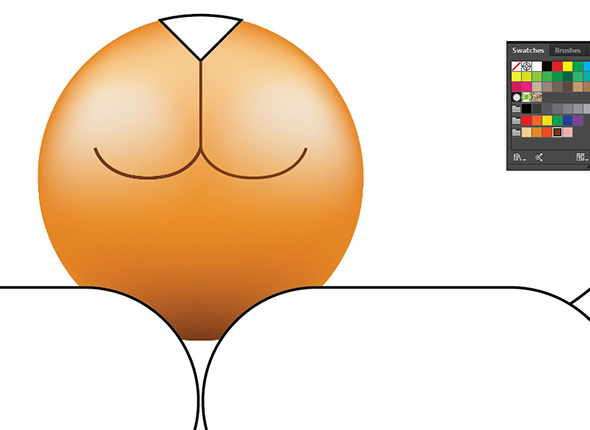
21. В палитре Swatches/Образцы создаем новую группу цветов (New Color Group).

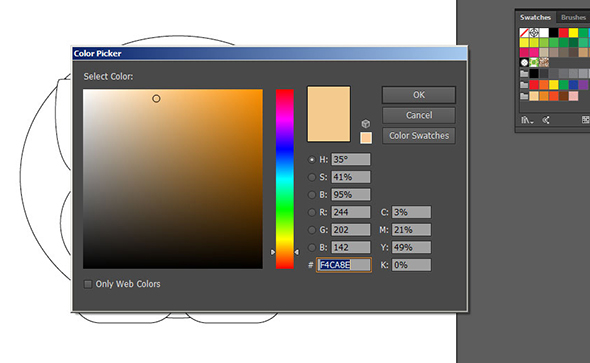
22. Выбираем несколько цветов для кошечки. Например: первый цвет ="F4CA8E", второй цвет = "E38525", третий цвет = "CE471C", четвертый цвет = "763A18" и пятый цвет = "E9B2AD". (Далее мы будем оперировать именно порядковым номером цвета).

23. Разгруппируйте все сгруппированные фигуры. Выделите все элементы документа, кроме круга мордочки (Ctrl + A, а потом удерживая Shift кликните по мордочке). Нажмите Ctrl + 2. Таким образом вы заблокируете все выделенные элементы.
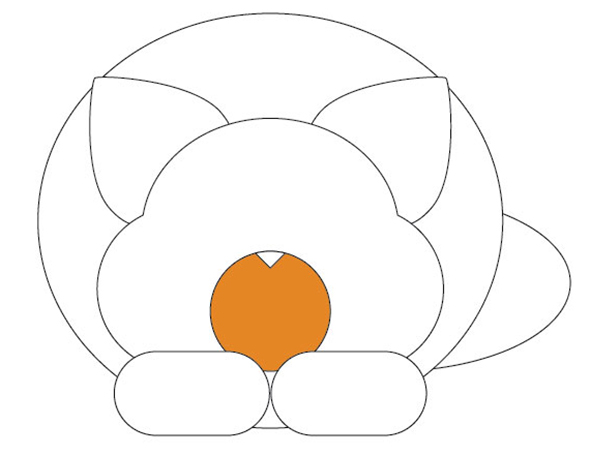
Выделите мордочку и выберите для нее в качестве цвета заливки второй цвет.

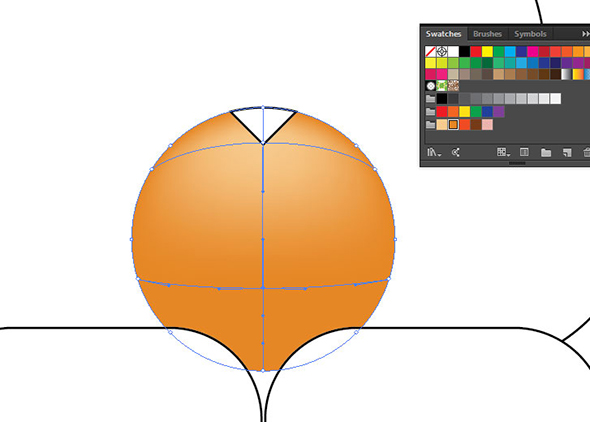
24. Выберите инструмент Mesh/Сетчатый градиент и кликните по мордочке в районе носа. Вы создали новую точку сетки градиента. Задайте ей первый цвет.

25. Добавьте еще одну точку в сетке градиента, оставьте ее второго цвета.

26. Кликните на нижнюю точку мордочки и задайте ей четвертый цвет.

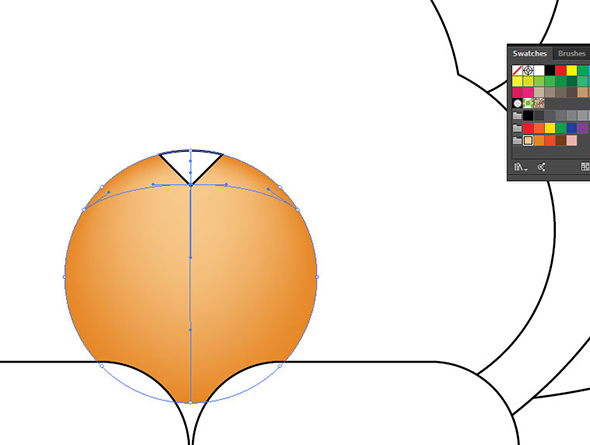
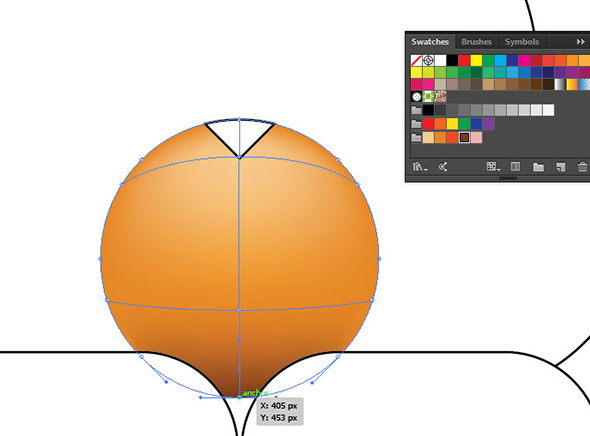
27. Добавьте еще две точки в верхней части мордочки и выберите для них первый цвет.

28. Добавьте еще две точки ниже и тоже укажите им первый цвет.

29. Теперь выделите последние две точки (удерживая Shift) и поднимите их немного наверх. Как на картинке ниже.

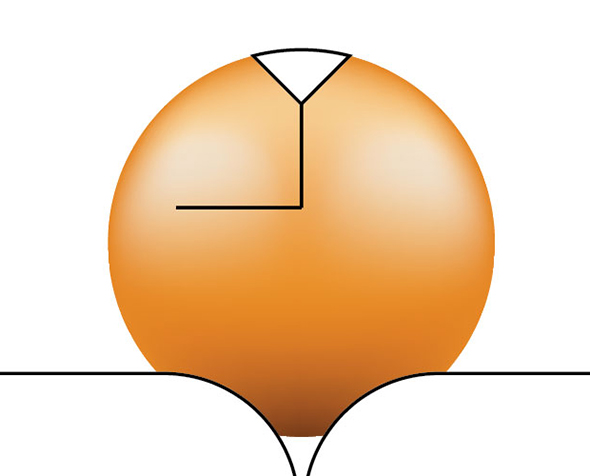
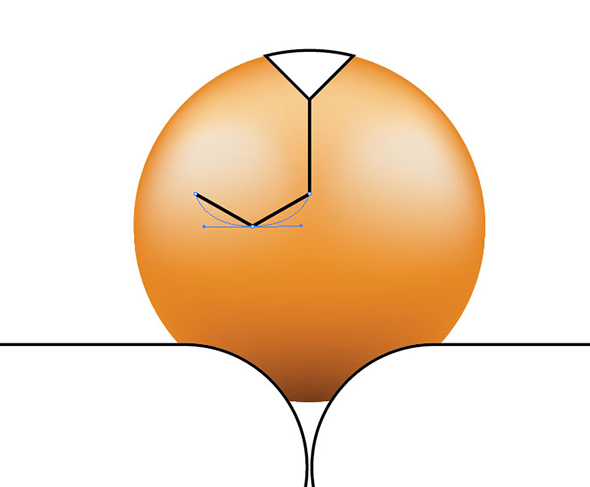
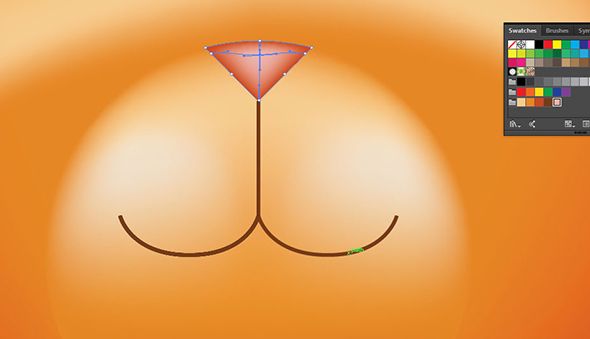
30. Возьмите инструмент Line Segment/Отрезок линии и нарисуйте линию от носа вниз. Теперь нарисуйте еще одну линию уже горизонтально.

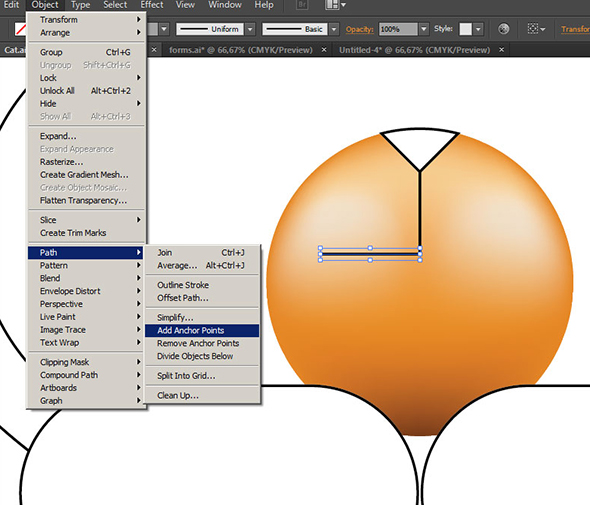
31. Выделите последнюю линию и в меню выберите Object > Path > Add Anchor Points/Объект>Контур>Добавить опорные точки. У вас появится дополнительная точка посреди линии.

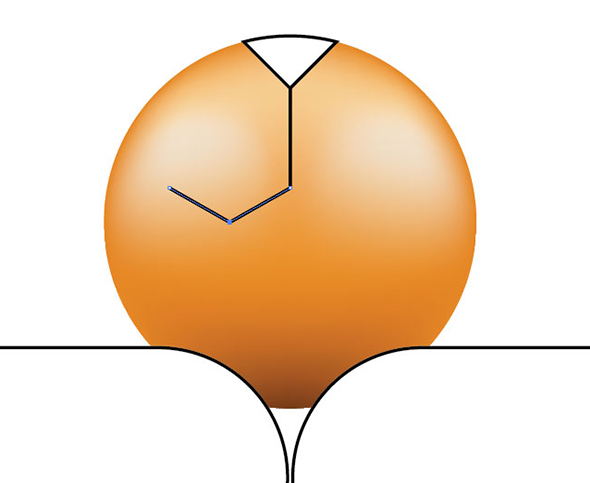
32. Инструментом Direct Selection/Прямое выделение выделите ее и потяните вниз.

33. Инструментом Convert Anchor Point/Преобразовать опорную точку кликните по этой точке и потяните за усики, чтобы округлить получившуюся форму.

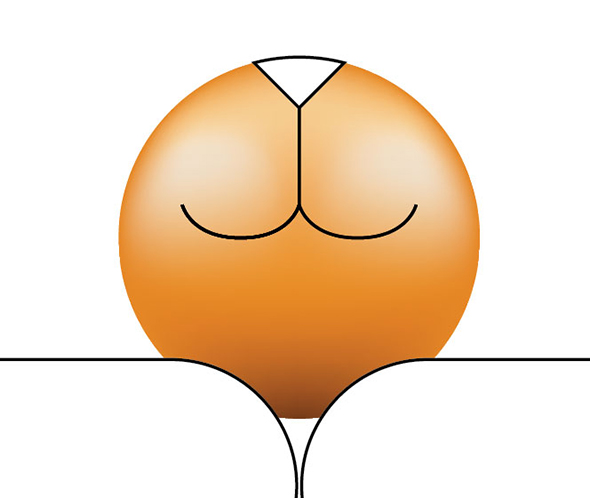
34. Дублируйте получившуюся кривую и расположите ее правее, чтобы сформировать кошкинку улыбку.

35. Укажите линиям обводку в 1 пиксель четвертого цвета.

36. Теперь нажмите Alt + Ctrl + 2 или в меню выберите Object > Unlock All/Объект>Освободить все. Вы разблокировали все фигуры. Теперь выделите их все кроме фигуры головы и щек и снова заблокируйте (Ctrl + 2). Заливаем фигуру вторым цветом.

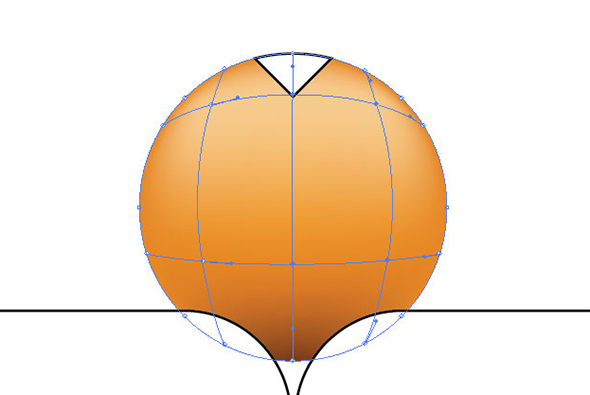
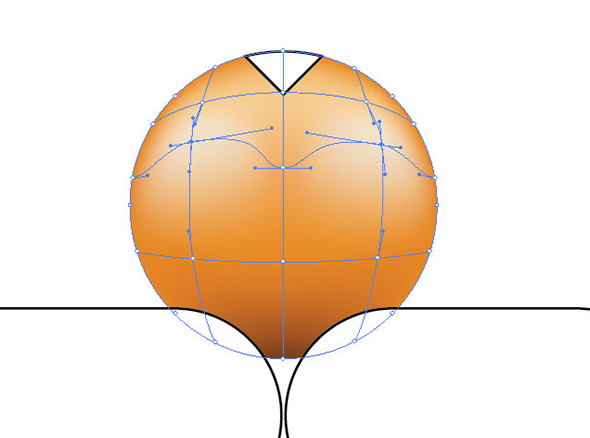
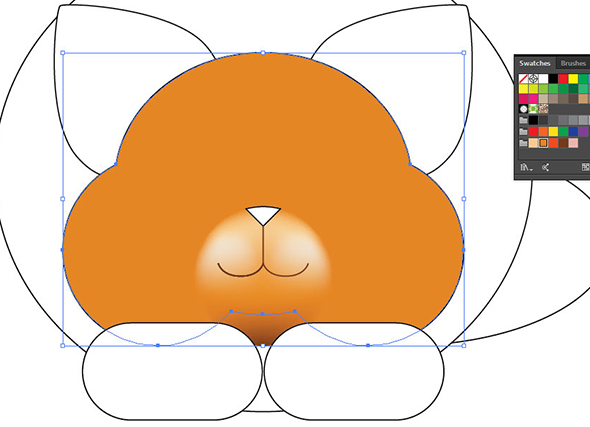
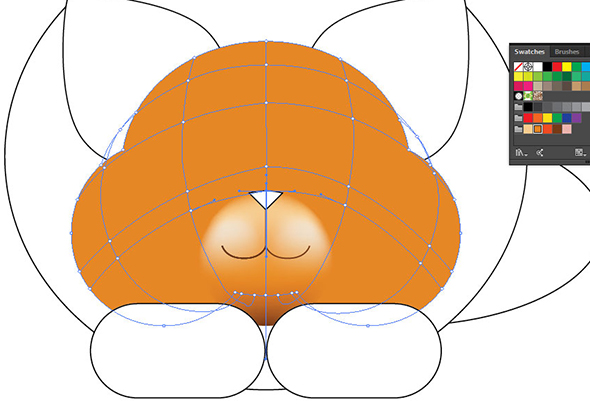
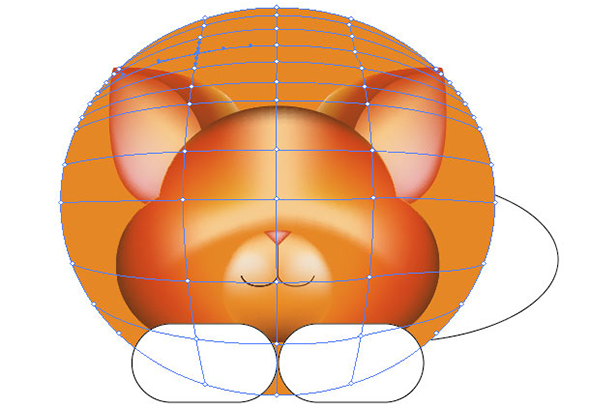
37. Берем инструмент Mesh/Сетчатый градиент и рисуем сетку градиента как на картинке ниже. Начинайте с центральных линий.

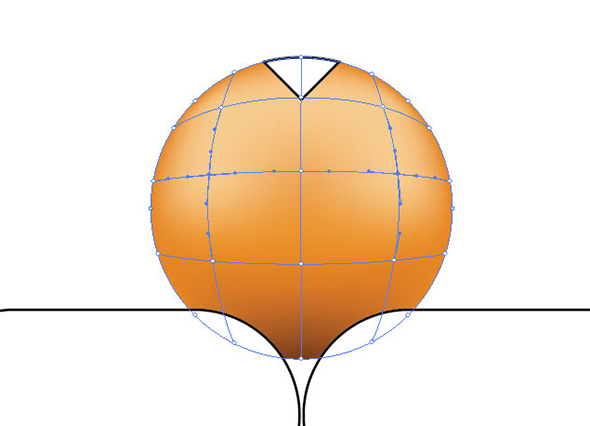
38. Теперь раскрашиваем сетку нашими цветами. Ориентируйтесь на картинку ниже.

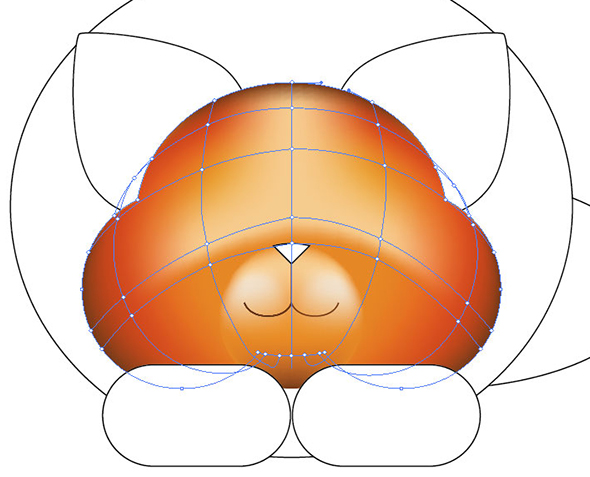
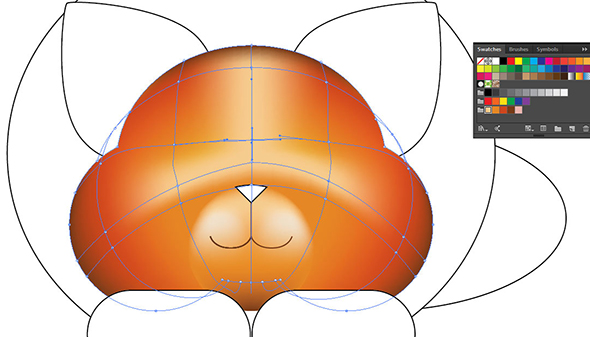
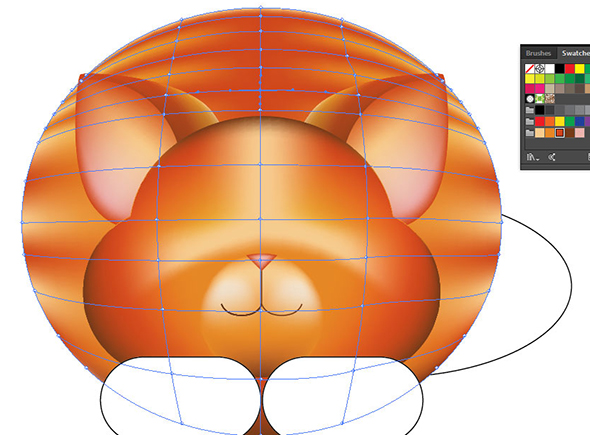
39. Выделите две точки, находящиеся примерно на уровне глаз и опустите их ниже. При необходимости подтяните усики направляющих, чтобы градиент выглядел красиво.

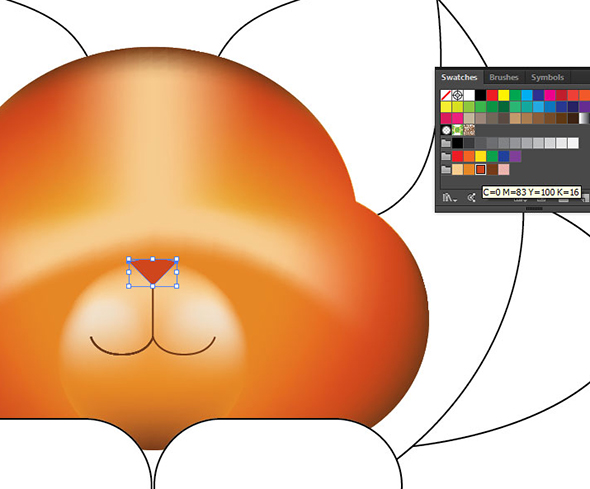
40. Вновь разблокируйте все, выделите все кроме носа и заблокируйте обратно. Выделите нос и залейте его третьим цветом.

41. Добавьте всего одну точку инструментом Mesh/Сетчатый градиент посреди носа и задайте ей пятый цвет.

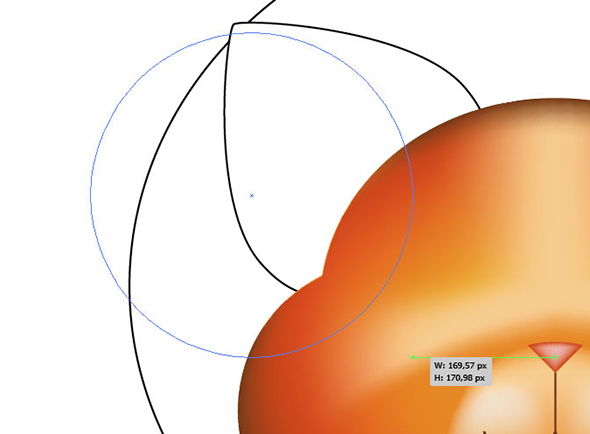
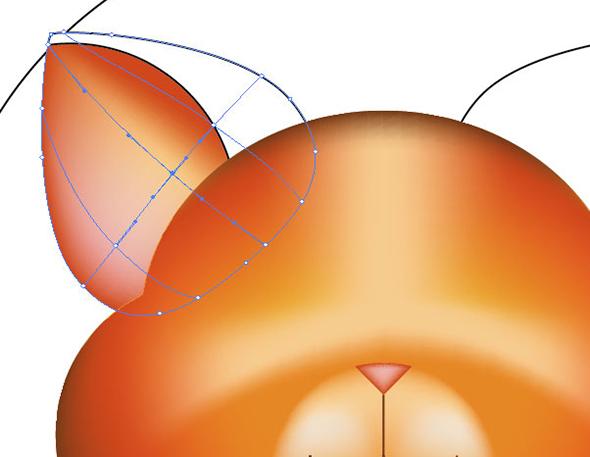
42. Разблокируйте все, выделите все кроме левого уха и заблокируйте обратно. Нарисуйте поверх уха круг как на картинке ниже.

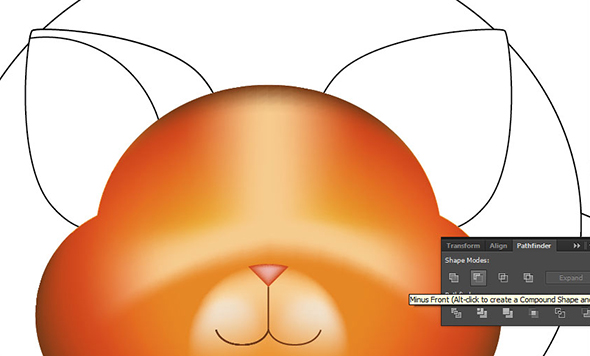
43. Выделите ухо, скопируйте его и вставьте на передний план (Ctrl + F). Выделите копию уха и круг, и в палитре Pathfinder/Обработка контура нажмите на кнопку Minus Front/Минус верхний. Это внешняя сторона уха. Заблокируйте и ее тоже.

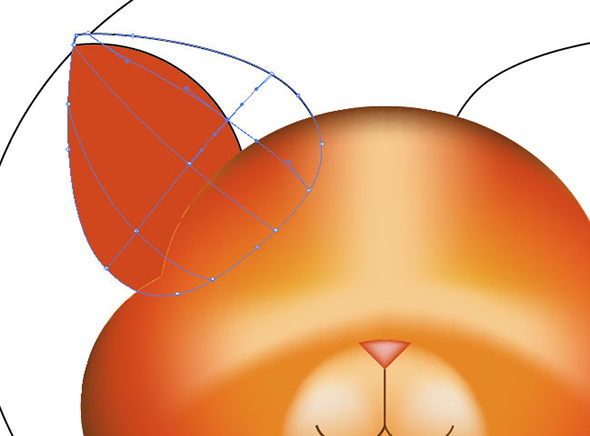
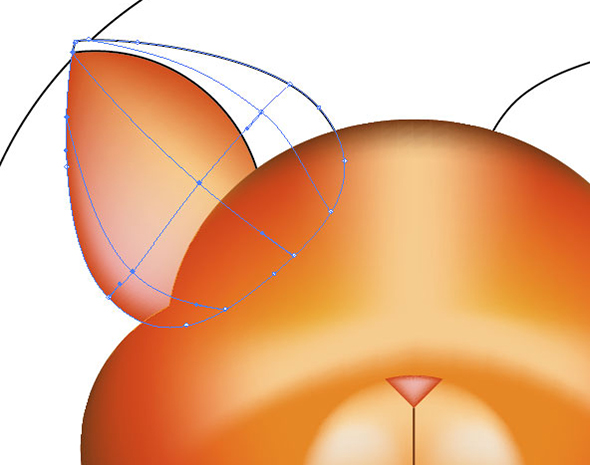
44. Работаем с внутренней частью уха. Залейте ее третьим цветом и нарисуйте сетку Mesh как на картинке.

45. Раскрасьте сетку как указано на картинке ниже.

46. Выделите точку слева от центральной и потяните ее ближе к краю. То же сделайте с точкой справа от центральной. Смотрите на картинку ниже.

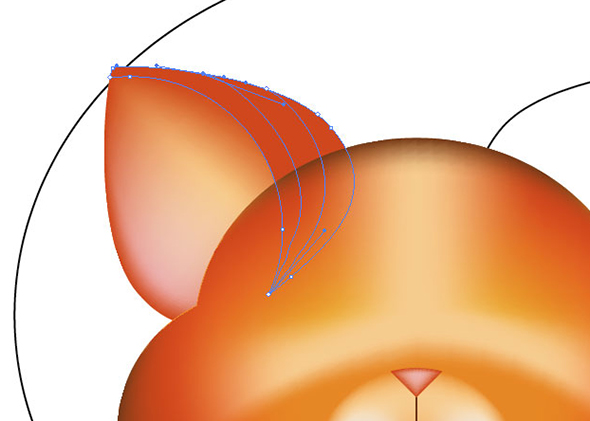
47. Разблокируйте все, заблокируйте все кроме внешнего края уха. Залейте его третьим цветом и нарисуйте сетку Mesh как на картинке ниже.

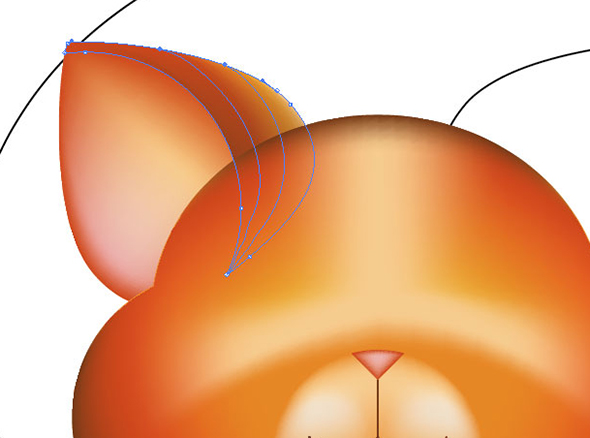
48. Раскрасьте сетку как показано ниже. Затем разблокируйте все, выделите внешнюю и внутреннюю части левого уха, дублируйте их, отразите зеркально (Object > Transform > Reflect > Vertical (90 градусов) и переместите на место правого уха.

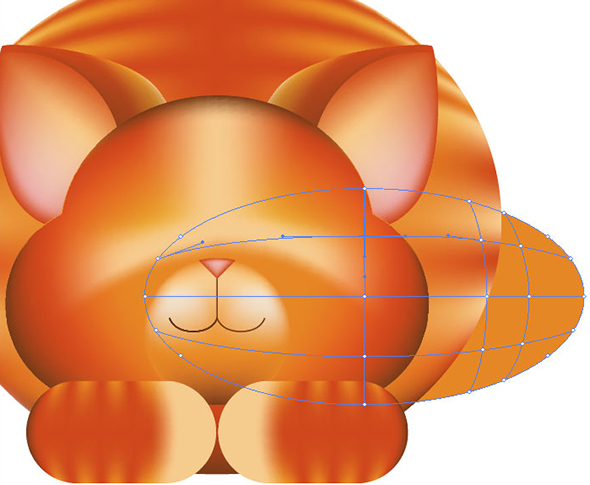
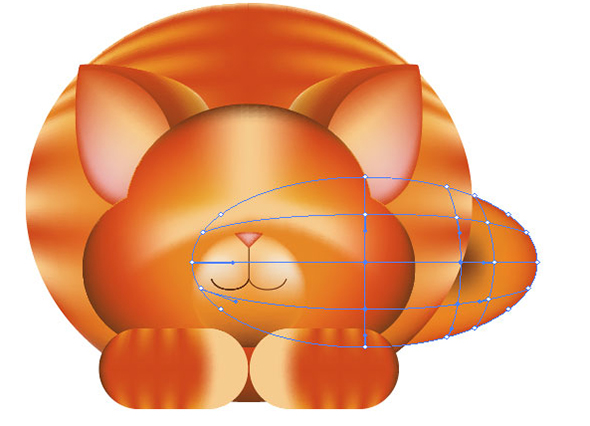
49. Разблокируйте все, после чего заблокируйте все кроме овала тела. Залейте овал вторым цветом. Нарисуйте сетку Mesh как на картинке ниже.

50. Раскрасьте сетку как показано ниже.

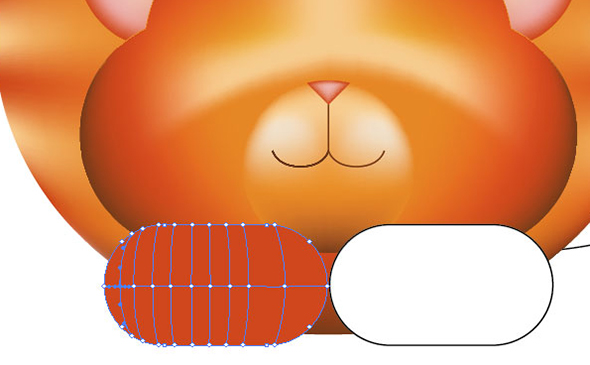
51. Разблокируйте все и заблокируйте все кроме левой лапки. Залейте ее третьим цветом и нарисуйте сетку Mesh как показано ниже.

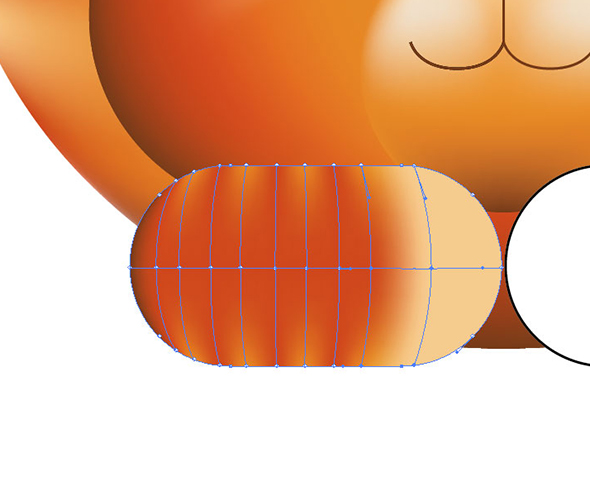
52. Раскрасьте градиентную сетку.

53. Дублируйте готовую лапку, отразите ее зеркально и замените ею правую лапку.

54. Разблокируйте все. Заблокируйте все кроме хвоста. Залейте его вторым цветом.

55. Нарисуйте сетку Mesh как на картинке ниже.

56. Раскрасьте градиентную сетку.

57. Возьмите Pencil/Карандаш и нарисуйте кривую в форме закрытого глаза. Примените к ней кисть: Brushes > Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil > Pencil - Thik. Также укажите ей обводку в 1 пиксель четвертого цвета.

58. Дублируйте глаз, отразите его зеркально и разместите симметрично на левой части мордочки.

59. При помощи инструмента Rectangle/Прямоугольник нарисуйте фигуру по размеру документа. Отправьте его на задний план и залейте, к примеру, светло-сиреневым цветом ("D3A2CA").

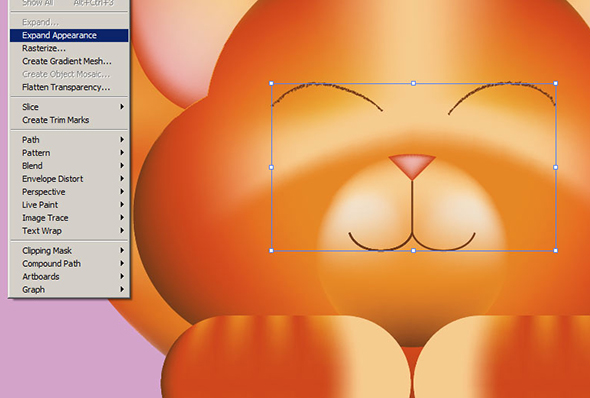
60. Выделите кривые рта и глаз, зайдите в меню и выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем Object > Expand > Ok/Объект>Разобрать>Ок.

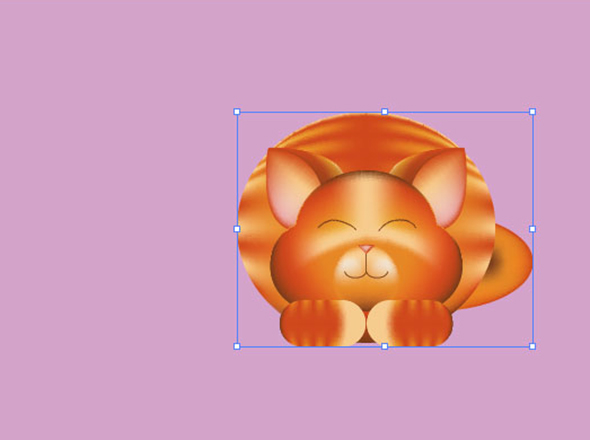
61. Разблокируйте все, заблокируйте обратно только фоновый прямоугольник. Инструментом Selection/Выделение выделите все фигуры, из которых состоит кошечка, и уменьшите ее до нужных размеров, располагая ее в правой части документа. Для удобства можете также сгруппировать все выбранные элементы (Ctrl + G).

62. Инструментом Ellipse/Эллипс рисуем овалы, из которых будет состоять облачко.

63. Выделяем все овалы-облака, убираем им обводку и указываем заливку белого цвета.

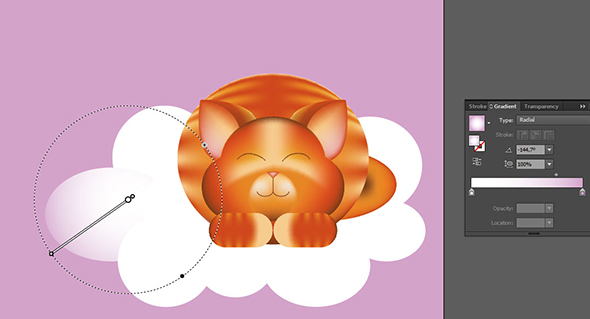
64. Теперь выделяем левый овал и указываем ему в качестве заливки радиальный градиент от белого к светло-сиреневому, который мы использовали для фона ("D3A2CA"). Инструментом Gradient/Градиент редактируем градиент так, чтобы он был еле виден с краю. Смотрите картинку ниже.

65. Выделите все овалы облаков, кроме центрального, выберите инструмент Eyedropper/Пипетка, и ткните ей по первому кругу с градиентом. Теперь инструментом Gradient/Градиент редактируем градиент каждого овала, чтобы они были еле окрашены по краям.

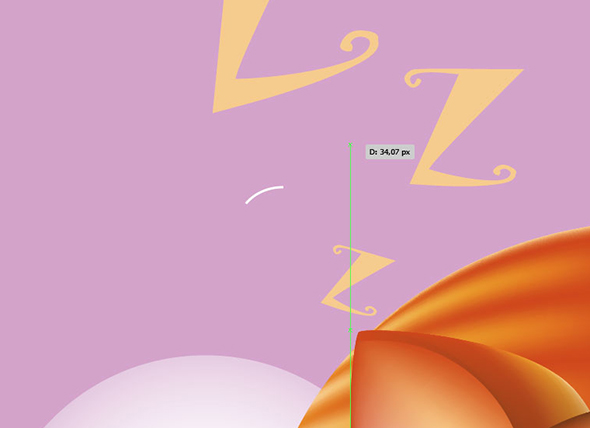
66. Берем инструмент Type/Текст, выбираем шрифт, который нам нравится, (в примере это Beebop), и рисуем букву Z. Инструментом Selection/Выделение дублируем, масштабируем и поворачиваем буквы так, чтобы выстроились как на картинке ниже.

67. Задаем буквам заливку первого цвета, без обводки.

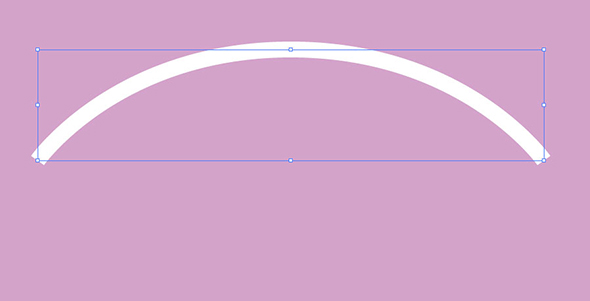
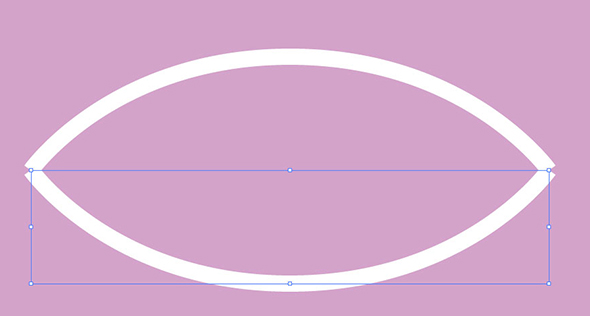
68. Создаем кисть для шерстки. Инструментом Pen/Карандаш рисуем небольшую кривую, как на рисунке ниже.

69. Дублируйте и отразите зеркально кривую. Затем расположит ее так, чтобы она выглядела продолжением предыдущей кривой.

70. Выделите обе кривые, дублируйте их, отразите зеркально по горизонтали и расположите как на картинке ниже.

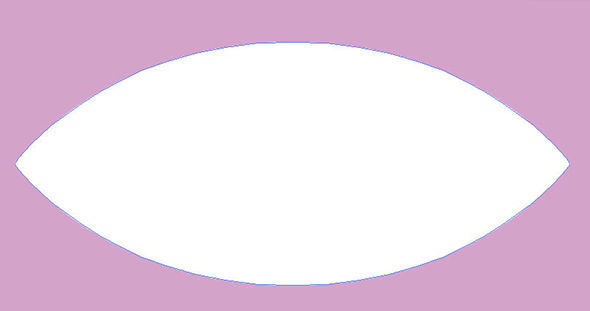
71. Выделите все кривые, нажмите Ctrl + J (это объединит их в одну фигуру), уберите обводку и задайте заливку белого цвета.

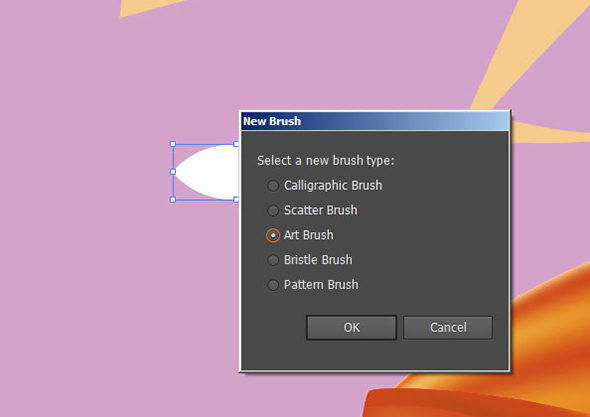
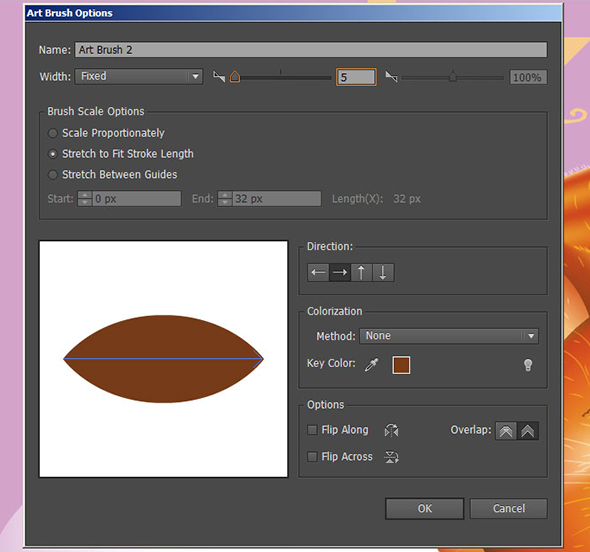
72. Выделяем получившуюся фигуру, и в панели Brushes/Кисти нажимаем кнопку New Brush/Новая кисть. Выбираем Art Brush/Объектная кисть и нажимаем Ok.

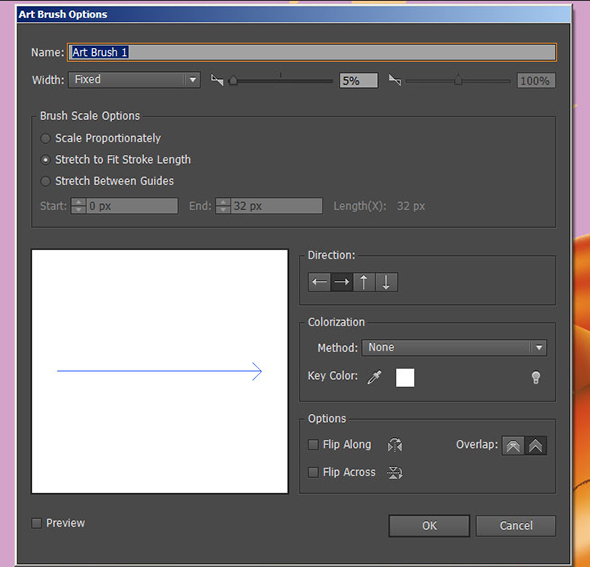
73. В появившемся окне тянем верхний левый бегунок влево, чтобы выбрать небольшое значение (например, 5%). Нажимаем Ok.

74. Уберите фигуру, из которой делали кисть куда-нибудь в сторону (но не удаляйте). Заблокируйте все элементы документа.
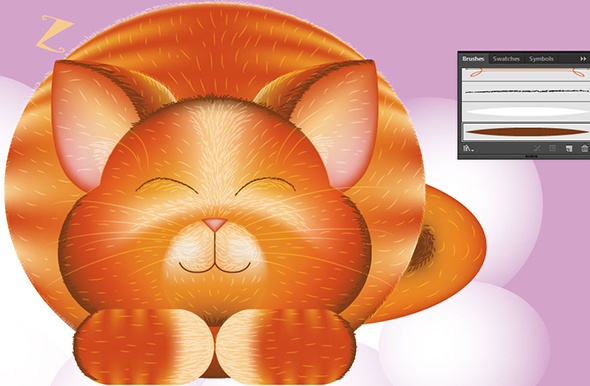
Возьмите инструмент Paintbrush/Кисть и в палитре Brushes/Кисти выберите только что созданную кисть. Дальнейшие манипуляции удобно делать, используя планшет. Однако мышкой этим заниматься тоже можно. Нарисуйте кистью шерстку, растущую по направлению от носа макушке.

75. Продолжайте рисовать шерстку короткими штрихами. Рисуйте светлым участкам под глазами.

76. Рисуйте той же кистью по светлой части мордочки. Следите за направлением роста волосков.

77. Нарисуйте вибриссы (усы и брови).

78. Добавьте шерстки в ушках.

79. И на внешней стороне ушек.

80. Нарисуйте шерстку и на светлых частях лапок.

81. Мелкими штрихами обведите кошечкино тельце.

82. Покройте все оставшиеся места более редкой шерсткой.

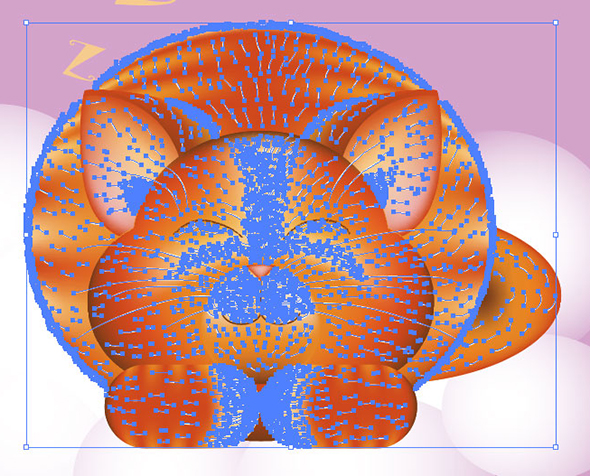
83. Выделите все штрихи, составляющие шерстку и сгруппируйте их.

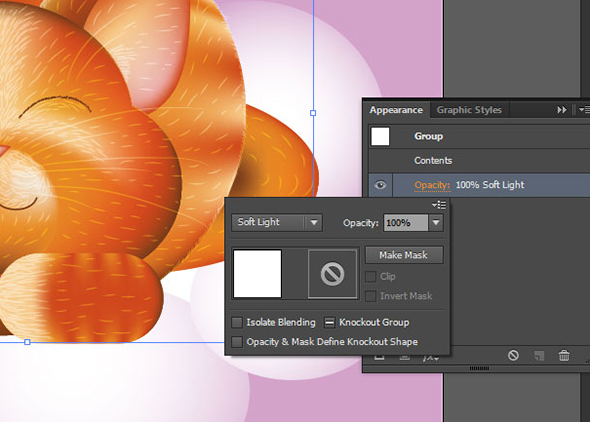
84. В палитре Appearance/Оформление укажите группе Blending Mode/Режим наложения Soft Light/Мягкий свет. Заблокируйте группу.

85. Вернемся к светлой фигуре, из которой мы сделали белую кисть. Найдите ее и укажите ей заливку четвертого цвета.

86. Создайте из нее такую же кисть, что и в прошлый раз.

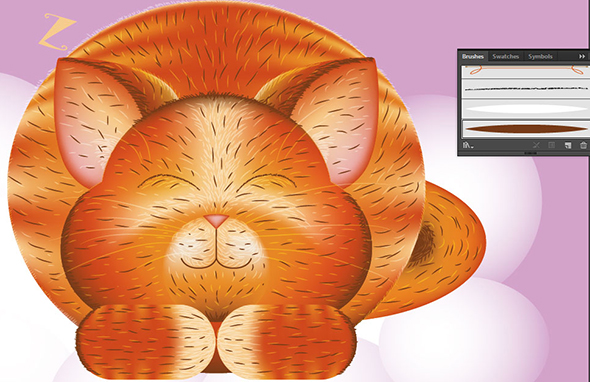
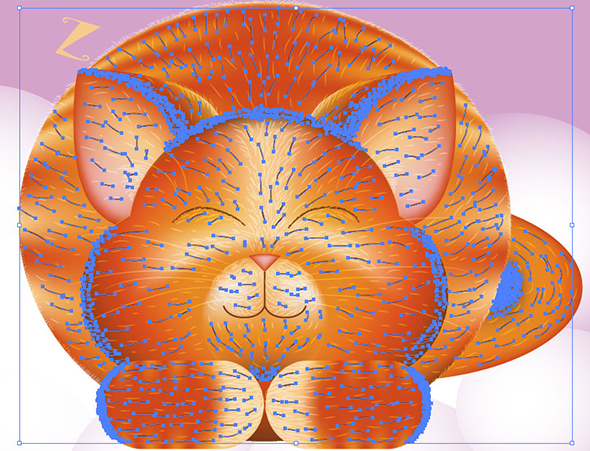
87. Нарисуйте более густую шерстку в местах, показанных на картинке ниже.

88. Остальное пространство заполните более редкой шерстью.

89. Выделите все штрихи темной шерстки и сгруппируйте их.

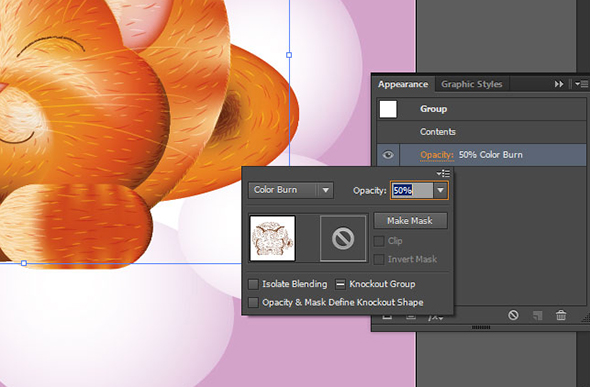
90. Укажите группе режим наложения Color Burn/Затемнение основы и Opacity/Непрозрачность в 50%.
Примечание: Вы вполне можете избежать этапов создания шерсти, если вам нравится кошечка и без нее, либо же ограничиться волосками одного цвета.

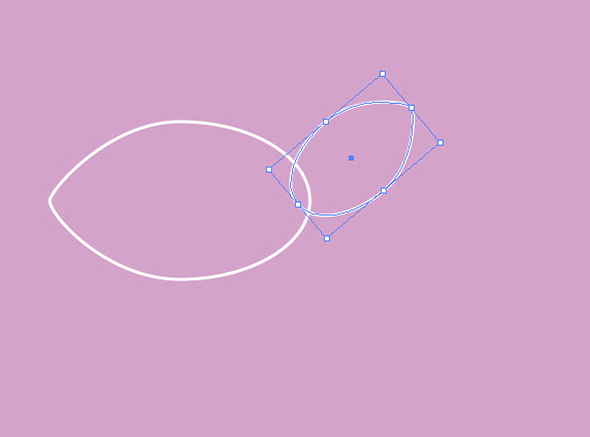
91. Займемся фоном. Инструментом Ellipse/Эллипс нарисуйте овал.

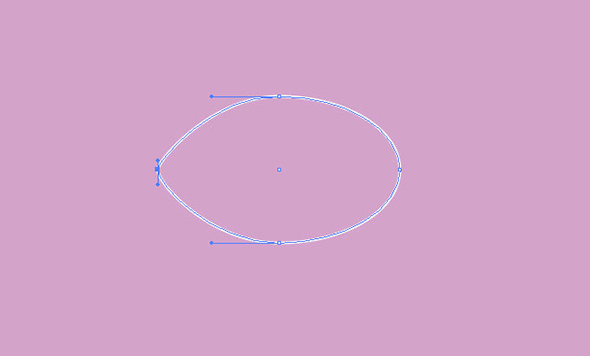
92. Возьмите инструмент Direct Selection/Прямое выделение и уменьшите длину усиков самой левой точки.

93. Дублируйте фигуру, сделайте ее меньше и поверните так, как показано ниже.

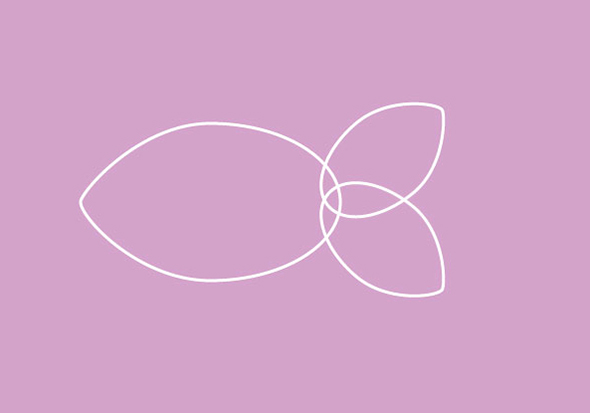
94. Дублируйте маленькую фигуру и расположите ее вот так:

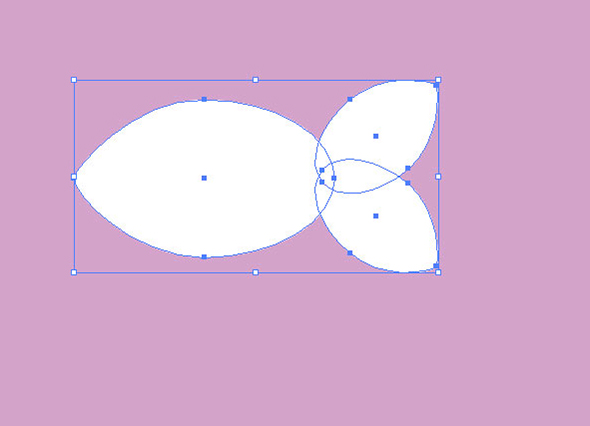
95. Выделите все три фигуры и в палитре Pathfinder/Обработка контура кликните по иконке Unite/Объединить.

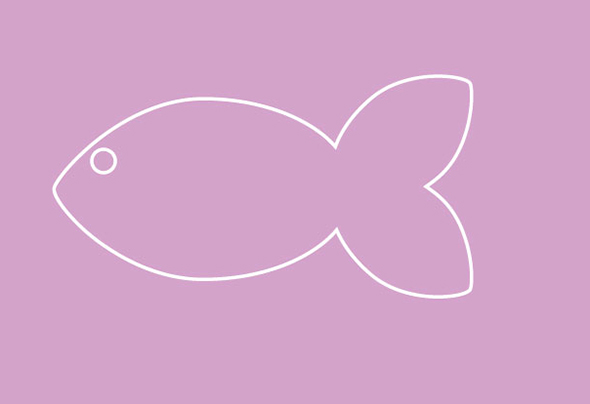
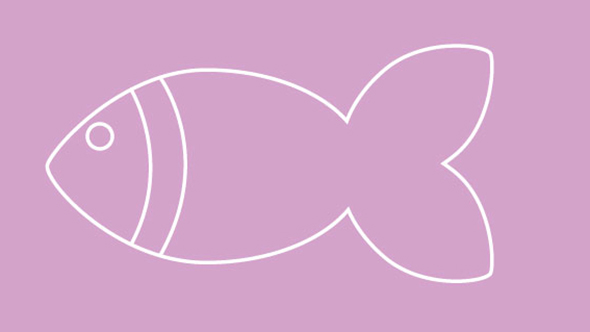
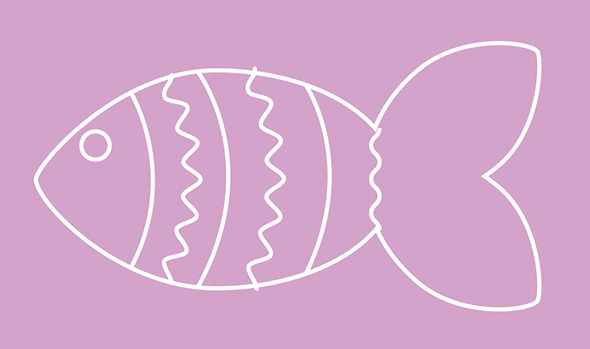
96. Укажите фигуре отсутствие заливки и обводку белого цвета. Нарисуйте получившейся рыбке круглый глаз.

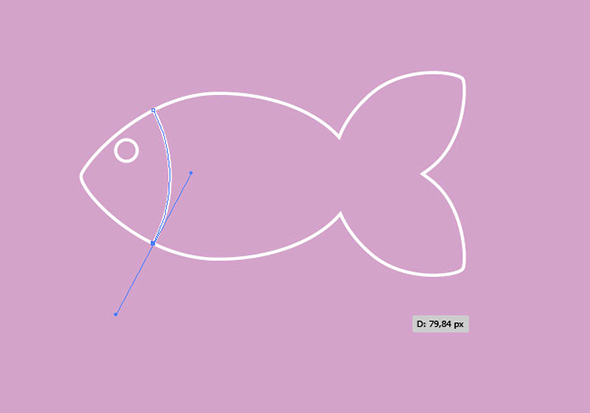
97. Инструментом Pen/Перо нарисуйте кривую как показано ниже.

98. Теперь еще одну, побольше.

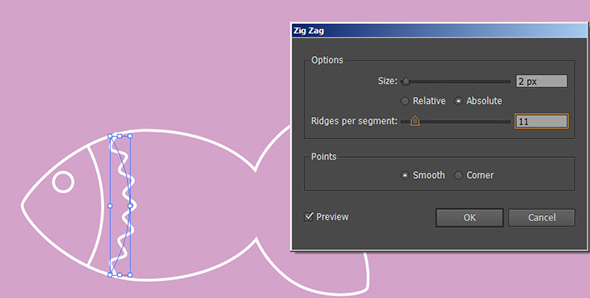
99. Не снимая выделение со второй кривой, выберите в меню Effect > Distort & Transform > ZigZag/Эффект>Исказить и трансформировать>Зигзаг. Настройте параметры эффекта как показано ниже.

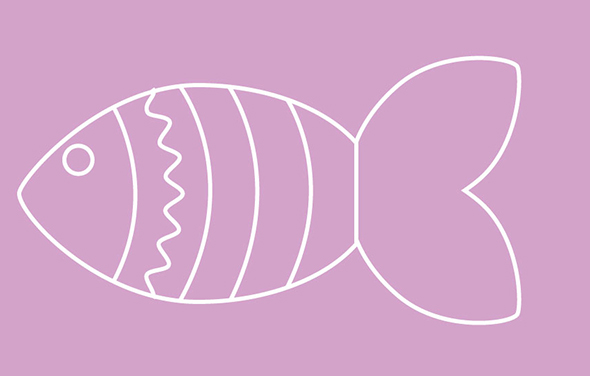
100. Нарисуйте еще несколько кривых до хвоста.

101. Некоторым из них укажите эффект зигзага.

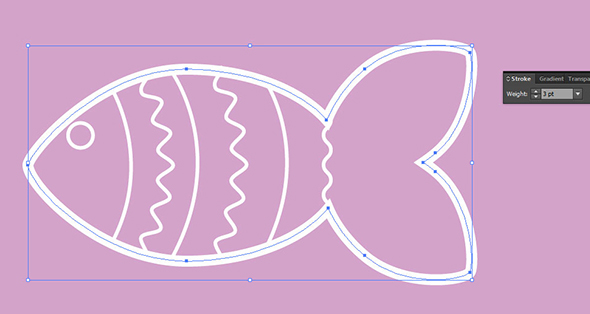
102. Внешнему контуру укажите заливку в 3 pt.

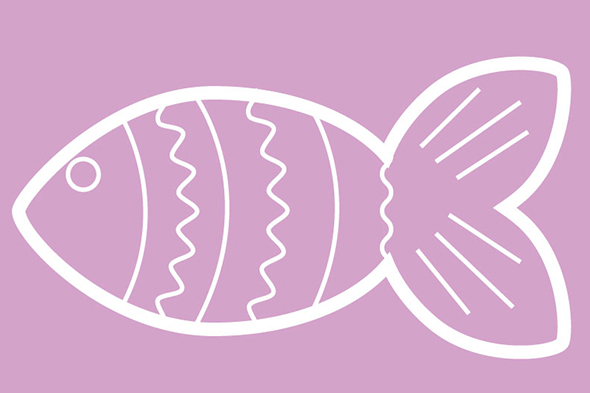
103. Инструментом Line segment/Отрезок линии нарисуйте по несколько полосок на хвосте.

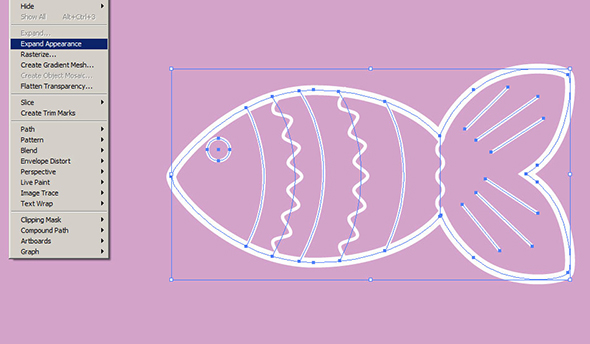
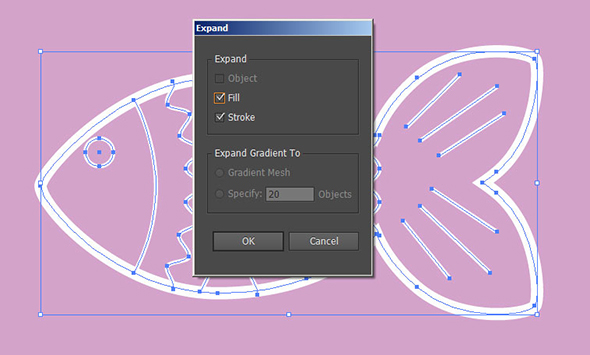
104. Выделите всю рыбу, затем в меню выберите Object>Expand Appearance/Объект>Разобрать оформление.

105. Вновь зайдите в меню Object/Объект и на этот раз выберите Expand/Разобрать.

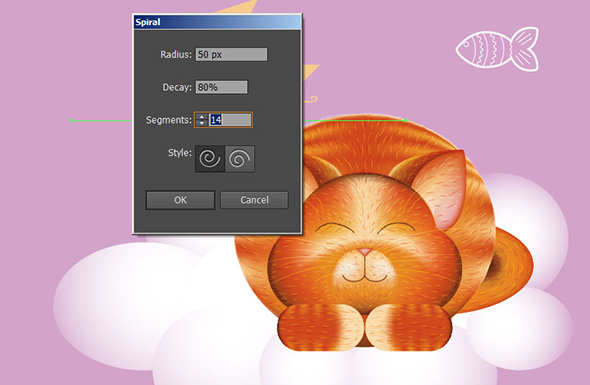
106. Возьмите инструмент Spiral/Спираль и кликните им в документе. В появившемся окне введите параметры, которые видите ниже.

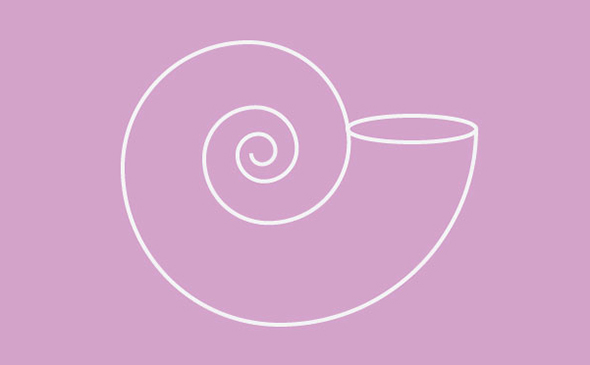
107. К получившейся спирали инструментом Ellipse/Эллипс пририсуйте овал, как показано ниже.

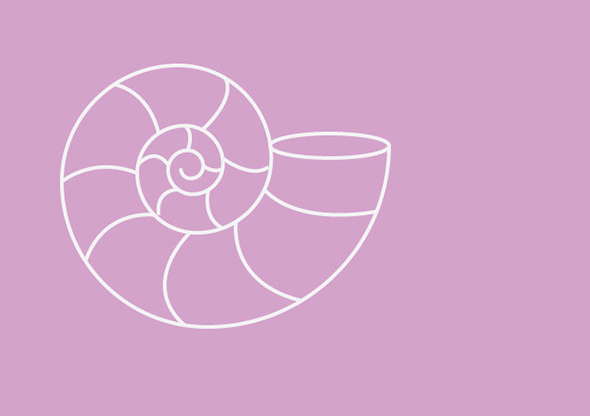
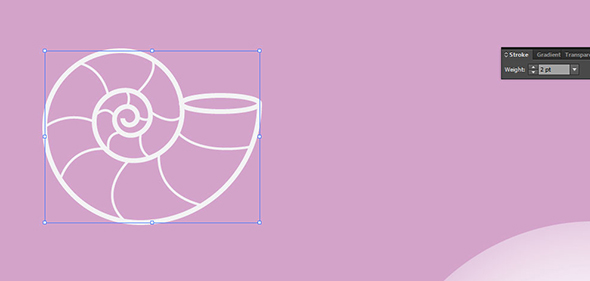
108. Инструментом Pen/Перо нарисуйте кривые по спирали как показано ниже.

109. Укажите контуру спирали обводку в 2 pt.

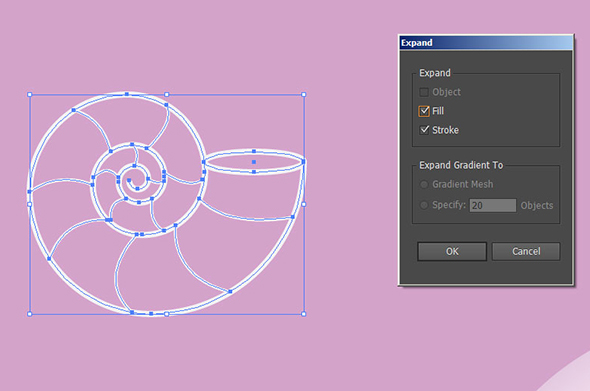
110. Выделите все составляющие спирали и разберите их (Expand).

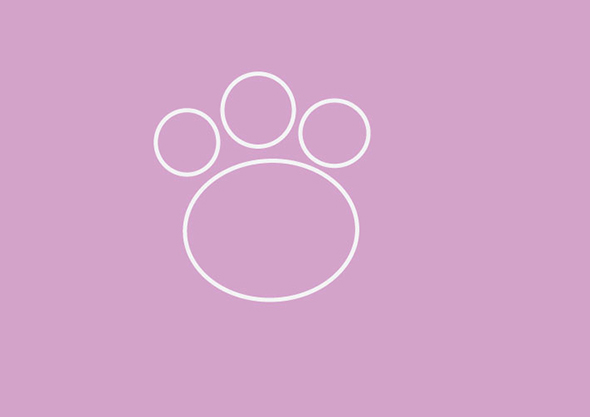
111. Инструментом Ellipse/Эллипс нарисуйте овал и три маленьких круга, чтобы получился след от лапки.

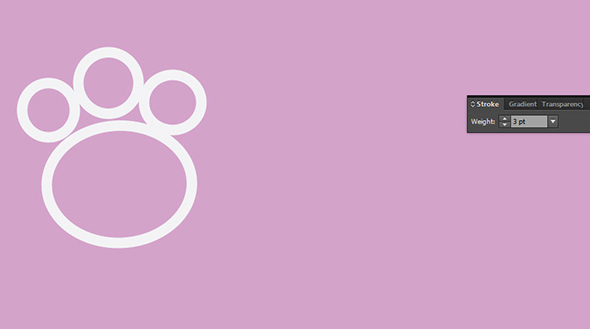
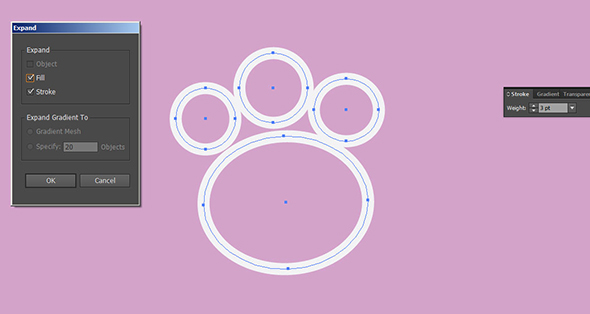
112. Укажите фигурам обводку в 3 pt.

113. Разберите объект

114. Укажите всем рыбке, раковине и лапке нежный розовый цвет "ECD6E8".

115. Разбросайте их по фону, меняя размер и угол наклона. В пустующих местах нарисуйте звездочки инструментом Star/Звезда. Вот и всё!
