

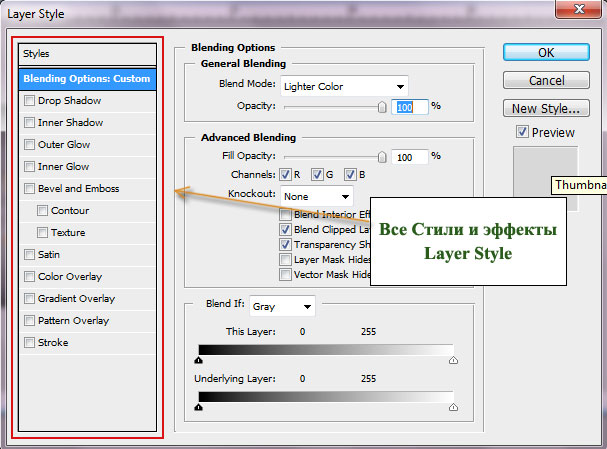
Все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей - просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 - 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay. Поехали!
Хочу сразу заметить - я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить - работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как "цветовое наложение" или "цветовое смешивание", из названия уже понятно, что основная функция этого стиля - работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки - Blend Mode и Opacity.
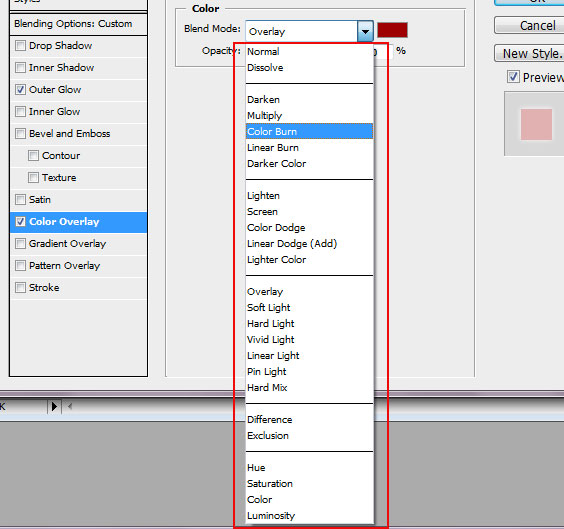
Blend Mode - является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.

Все "режимы смешивания" разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более "мощный" микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов - светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания "Color" |
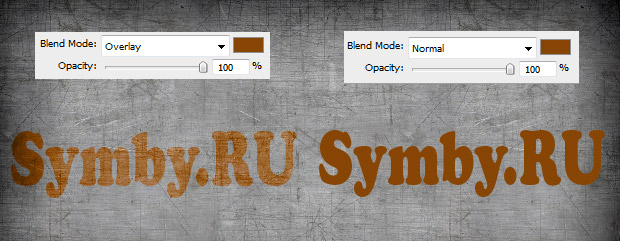
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.

В уроке о создании текстуры дерева, я довольно тесно использовал смешивание и Blend Mode, можете посмотреть там рабочие приёмы.
Opacity / Прозрачность слоя
Этот показатель отвечает за прозрачность слоя.

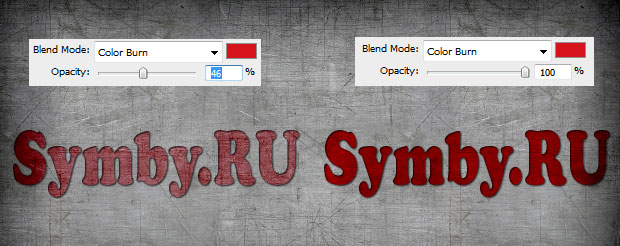
В зависимости от выбранного показателя, наш верхний слой будет изменяться от полностью прозрачного, до полно цветного, как напримере ниже.

Вот и всё, мы разобрали с вами стиль Color Overlay, вроде бы он и лёгок в освоении, но не надо думать, что он не востребован в веб-дизайне. Этими режимами смешивания пользуешься буквально каждый день, особенно при выполнение всевозможных коллажей фото. Это конечно просто хобби, но помимо веб-дизайна я ещё занимаюсь и обработкой фотографий:)
На этом всё, до скорых встреч и подписывайтесь на обновление блога, потому что следующая статья из цикла, будет про Gradient Overlay.