В этом уроке мы научимся создавать простую иконку Mac в Adobe Illustrator. Мы будем работать с сеткой и с привязкой к сетке. Также используем базовые инструменты и эффекты. Нам предстоит создавать и настраивать градиенты, рисовать и редактировать фигуры, а также создавать тени и блики. Урок прост и подойдет новичкам.
Финальный результат

Исходники:
- Round Any Corner Script
Шаг 1
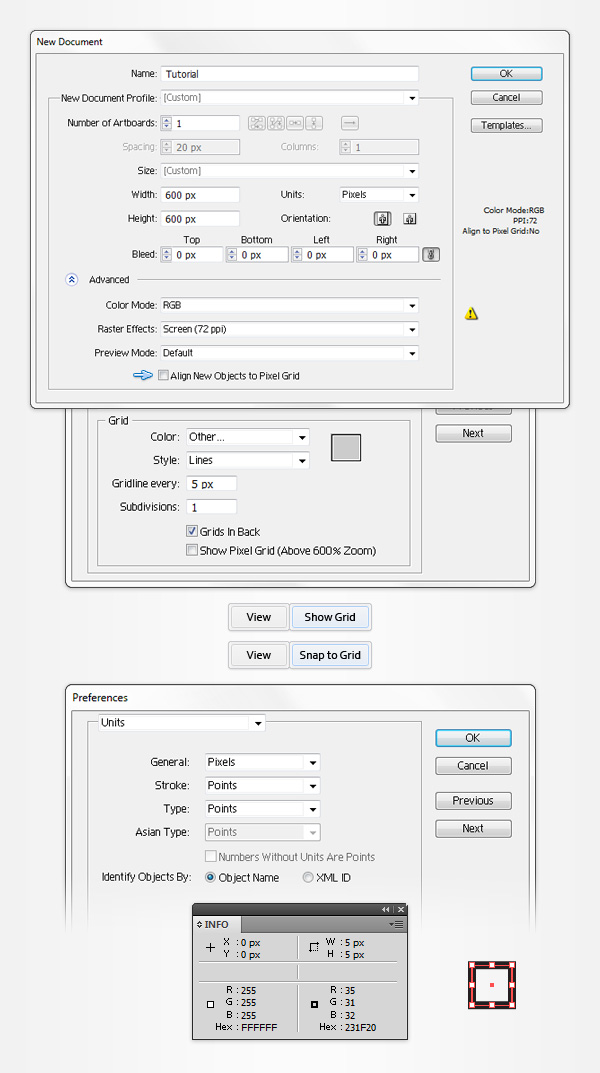
Нажмите CTRL + N, чтобы создать новый документ. Выберите в качестве единиц измерения пиксели, укажите ширину и высоту в 600 пикселей и нажмите на кнопочку Advanced / Дополнительно. Укажите настройки как показано на первой картинке ниже.
Активируйте Grid / Сетку (View > Show Grid / Просмотр > Показать сетку) и привязку к сетке - Snap to Grid (View > Snap to Grid / Просмотр > Привязка к сетке). Для начала нам понадобится сетка через каждые 5 px, для этого в меню выберите Edit > Preferences > Guides > Grid / Редактировать > Установки > Направляющие > Сетка. В появившемся окне введите параметры как показано на второй картинке ниже.
Откройте также палитру Info / Информация (Window > Info / Окно > Информация), чтобы лучше ориентироваться в положении в рабочей области. Все это поможет вам работать быстрее.

Шаг 2
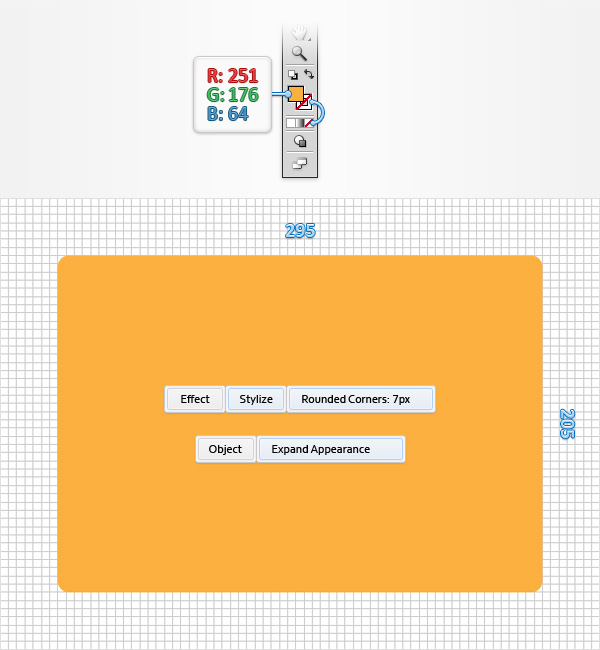
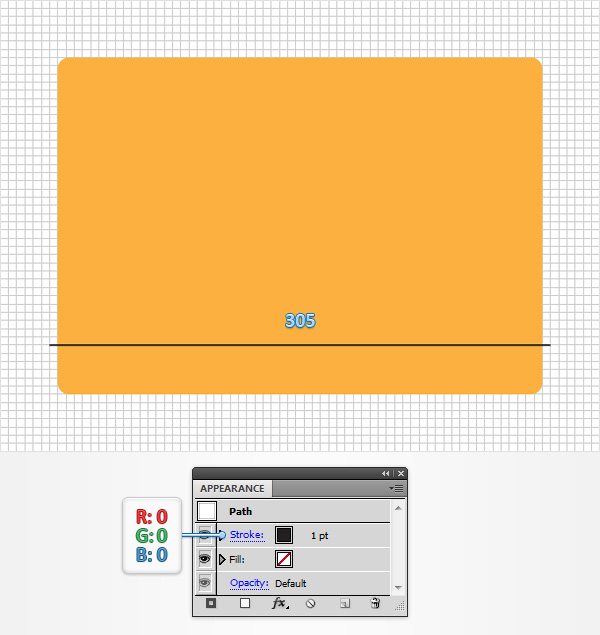
Возьмите инструмент Rectangle Tool / Прямоугольник (M) и обратите внимание на настройки. Укажите отсутствие обводки, а в качестве цвета заливки используйте цвет R=251 G=176 B=64.
Нарисуйте прямоугольник размером 295 x 205px.
Убедитесь что прямоугольник выделен и в меню выберите Effect > Stylize > Rounded Corners / Эффект > Стилизация > Скругление углов. Укажите радиус в 7px, нажмите OK и в меню выберите Object > Expand Appearance / Объект > Разобрать оформление.

Шаг 3
Инструментом Pen Tool / Перо (P), создайте горизонтальную линию длиной в 305px, и расположите ее так, как показано на картинке ниже. Укажите линии обводку в 1pt черного цвета.

Шаг 4
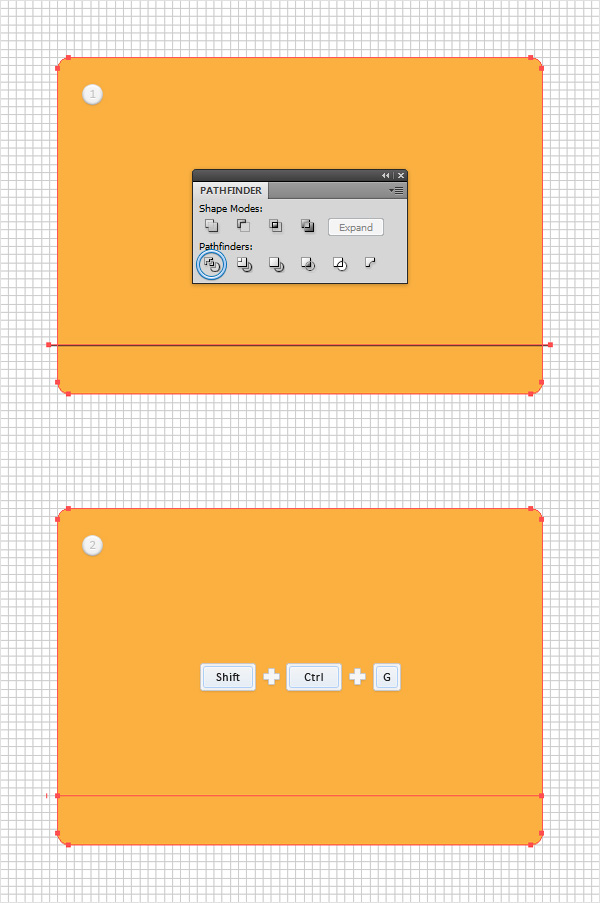
Выделите оранжевый прямоугольник и только что нарисованную линию и в палитре Pathfinder / Обработка контура (Window > Pathfinder / Окно > Обработка контура) нажмите на кнопку Divide / Разделение. Не снимая выделение с объектов нажмите Shift + CTRL + G, чтобы разгруппировать их.

Шаг 5
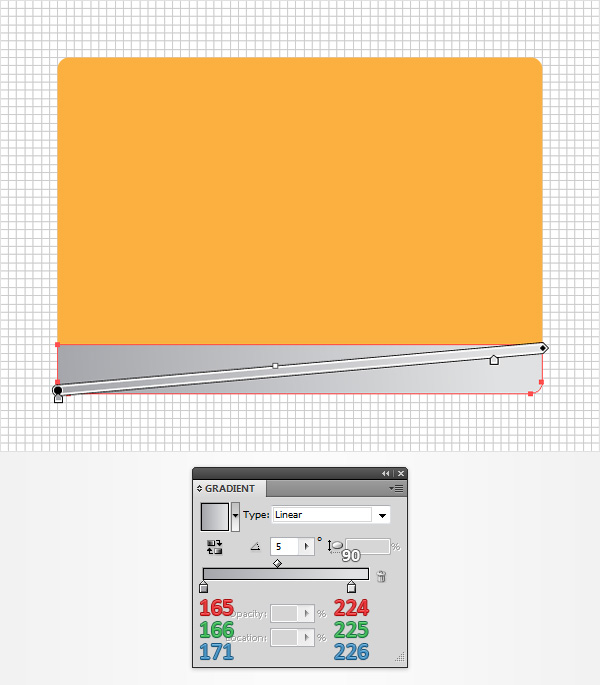
Выделите меньшую часть прямоугольника и зайдите в палитру Gradient / Градиент (Window > Gradient / Окно > Градиент). Просто кликните по иконке градиента, чтобы указать фигуре черно-белый линейный градиент (по умолчанию).
Не снимайте выделения с фигуры и укажите угол наклона градиента в 5 градусов.
Теперь выделите левый ползунок градиента и укажите ему цвет R=165 G=166 B=171.
Правому ползунку укажите цвет R=224 G=224 B=226.
Передвиньте правый ползунок чуть левее, установив его в положении на 90%.

Шаг 6
Дезактивируйте привязку к сетке (Snap to Grid), в меню выберите Edit > Preferences > General (Редактировать > Установки > Основные) и убедитесь что параметр Keyboard Increment установлен на 1px.
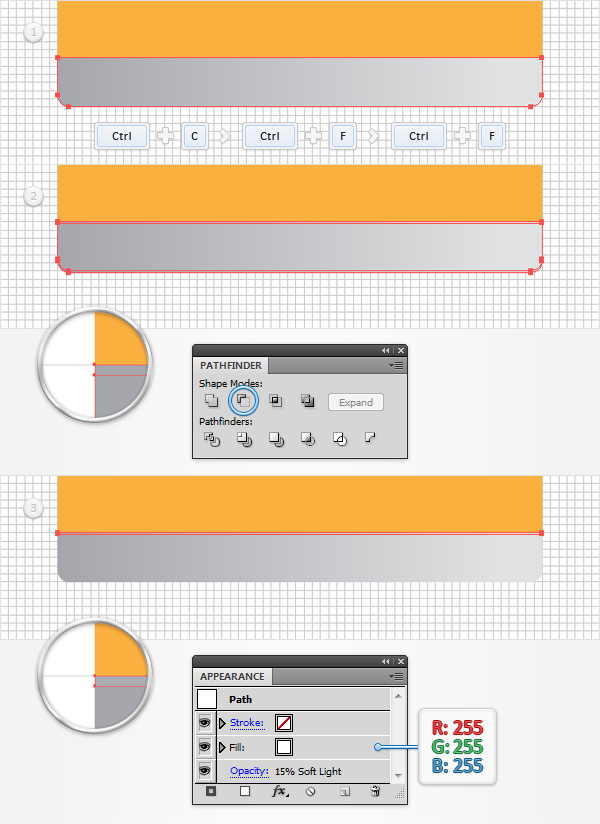
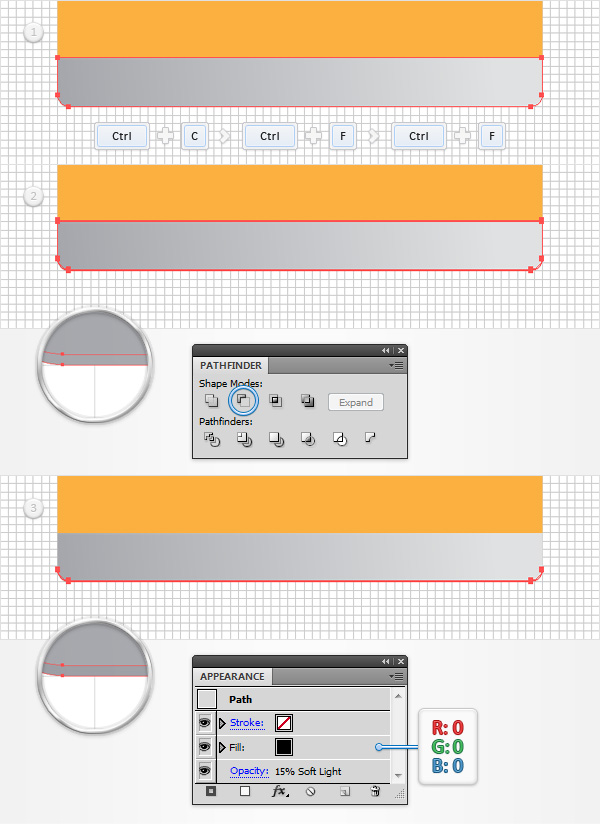
Выделите часть прямоугольника, залитого градиентом и дважды дублируйте ее. (CTRL + C > CTRL + F > CTRL + F).
Выделите одну копию и нажмите один раз клавишу вниз на клавиатуре, чтобы переместить фигуру на 1 пиксель ниже.
Выделите обе копии и в палитре Pathfinder / Обработка контура нажмите на кнопку Minus Front / Минус верхний. Залейте получившуюся фигуру белым цветом. Откройте палитру Transparency / Прозрачность (Window > Transparency / Окно > Прозрачность). Снизьте параметр Opacity/Непрозрачность до 15% и смените Blending Mode / Режим наложения на Soft Light / Мягкий свет.

Шаг 7
Вновь выбелите залитую градиентом фигуру и дважды дублируйте ее (CTRL + C > CTRL + F > CTRL + F). Выделите верхнюю копию и так же как и в прошлый раз передвиньте ее на 1 пиксель, но на этот раз вверх.
Выделите обе копии и в палитре Pathfinder / Обработка контура нажмите на кнопку Minus Front / Минус верхний. Залейте получившуюся фигуру черным цветом, снизьте ее непрозрачность до 15% и смените режим наложения на Soft Light/Мягкий свет.

Шаг 8
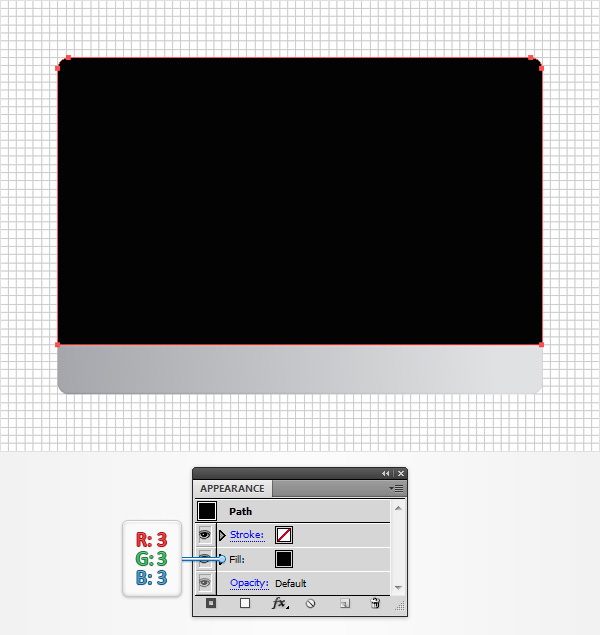
Выделите оставшуюся большую часть прямоугольника и укажите ей заливку цвета R=3 G=3 B=3.

Шаг 9
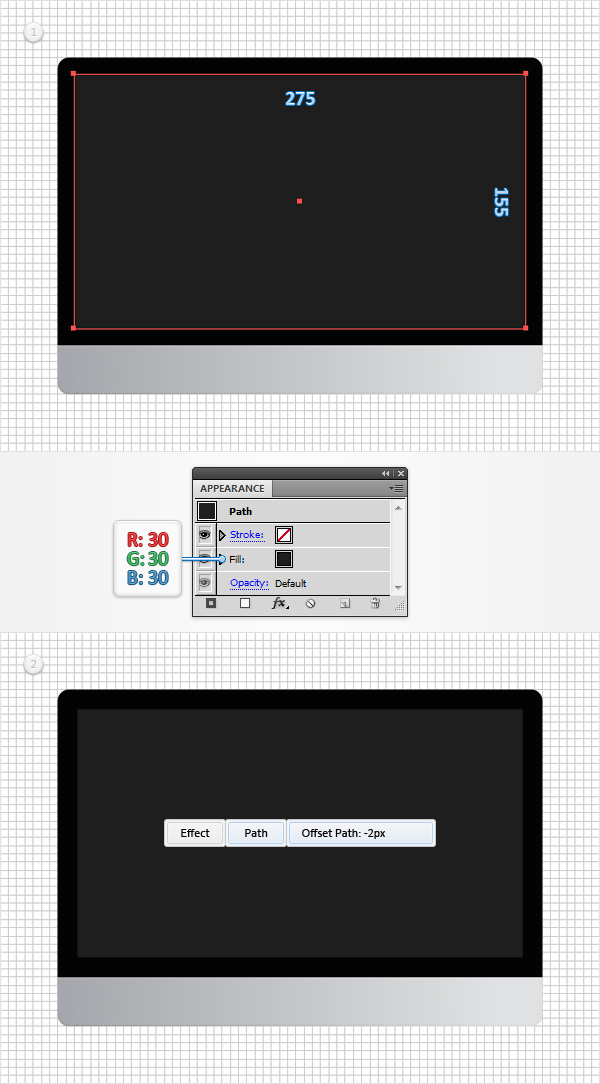
Активируйте привязку к сетке. Инструментом Rectangle Tool / Прямоугольник (M) нарисуйте прямоугольник размером 275 x 155px. Укажите ему цвет R=30 G=30 B=30 и поместите как показано на рисунке ниже.
Убедитесь что новый прямоугольник выделен и в меню выберите Effect > Path > Offset Path / Эффект > Контур > Создать параллельный контур. Укажите -2px и нажмите OK.

Шаг 10
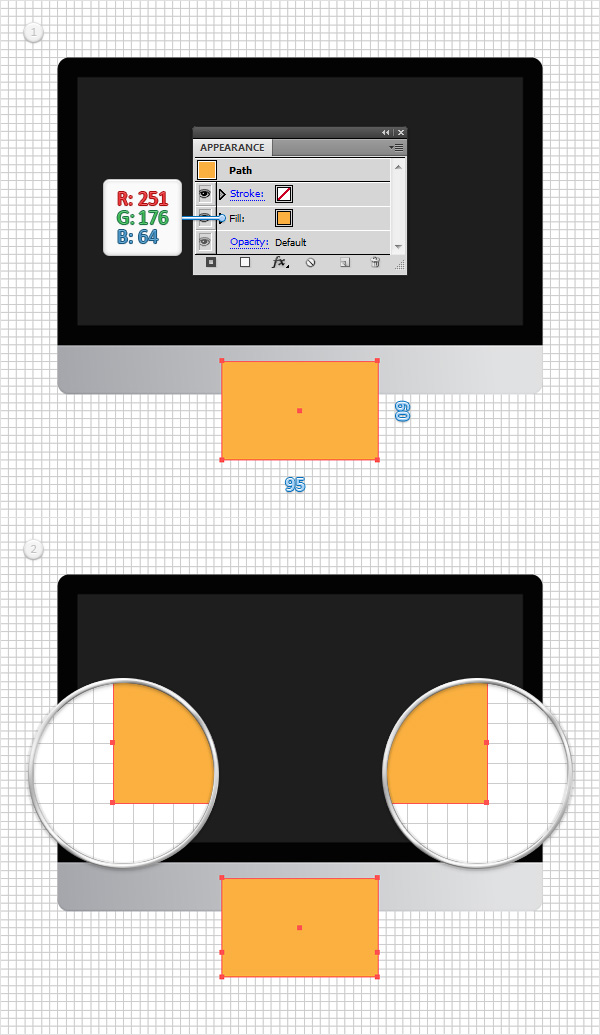
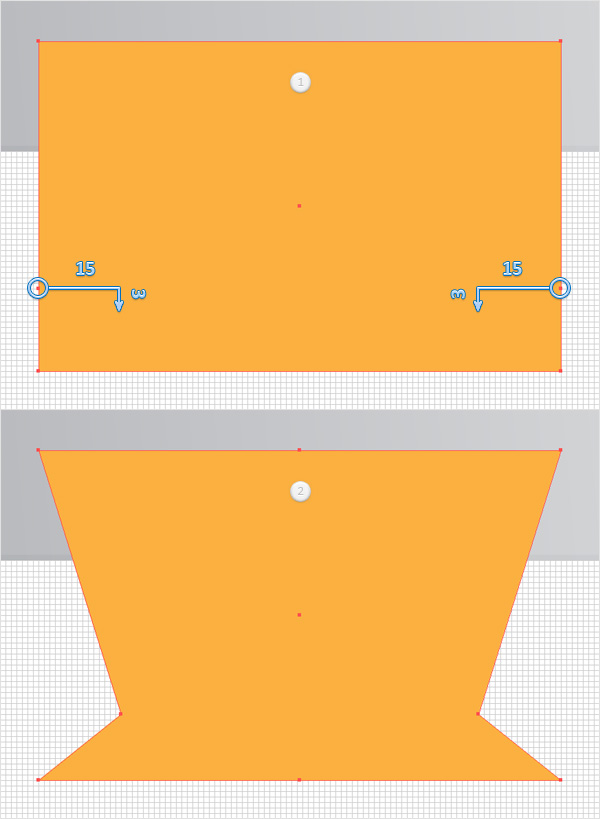
Инструментом Rectangle Tool / Прямоугольник (M) нарисуйте прямоугольник размером 95 x 60px, укажите ему цвет R=251 G=176 B=64 и разместите как показано на первой картинке ниже.
Выберите инструмент Add Anchor Point Tool / Добавить опорную точку (+) и просто добавьте две точки как показано на второй картинке ниже.

Шаг 11
В этом шаге нам понадобится сетка через каждый 1px, для этого в меню выберите Edit > Preferences > Guides & Grid / Редактирование > Установки > Направляющие и сетка и укажите 1 в параметре Gridline every / Сетка каждые...
Инструментом Direct Selection Tool / Прямое выделение (A) выделите левую точку из тех, что мы создали в прошлом шаге и переместите ее на 3px вниз и на 15px вправо. Левую точку переместите на 3px вниз и на 15px влево. Должно получиться как показано на картинке ниже.

Шаг 12
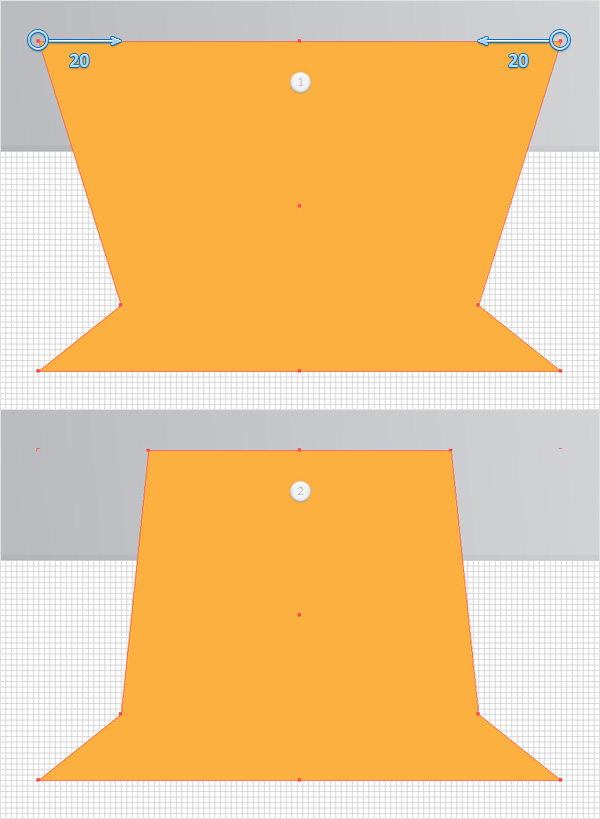
Инструментом Direct Selection Tool / Прямое выделение (A) выделите левую верхнюю точку оранжевой фигуры, и переместите ее на 20px правее. Левую верхнюю точку переместите на 20px левее. Вот как должно получиться:

Шаг 13
В этом шаге нам понадобится скрипт для скругления углов Round Any Corner script. Скачайте его, верните в Illustrator и выберите Direct Selection Tool / Прямое выделение (A).
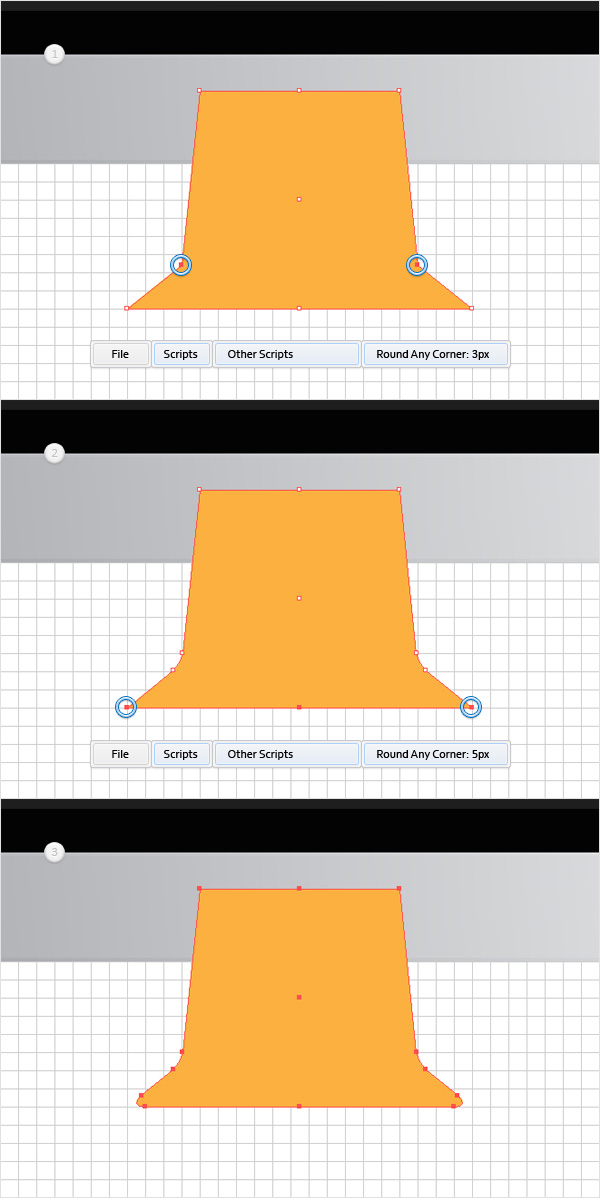
Выделите две точки оранжевой фигуры, которые обведены на первой картинке ниже. В меню выберите File > Scripts > Other Script / Файл > Сценарии > Другой сценарий. Откройте Round Any Corner Script, укажите радиус в 3px и нажмите OK.
Все тем же инструментом Direct Selection Tool / Прямое выделение (A) выделите две точки, обведенные на второй картинке ниже. Проделайте с ними ту же операцию со сценариями, только на этот раз укажите радиус в 5px.

Шаг 14
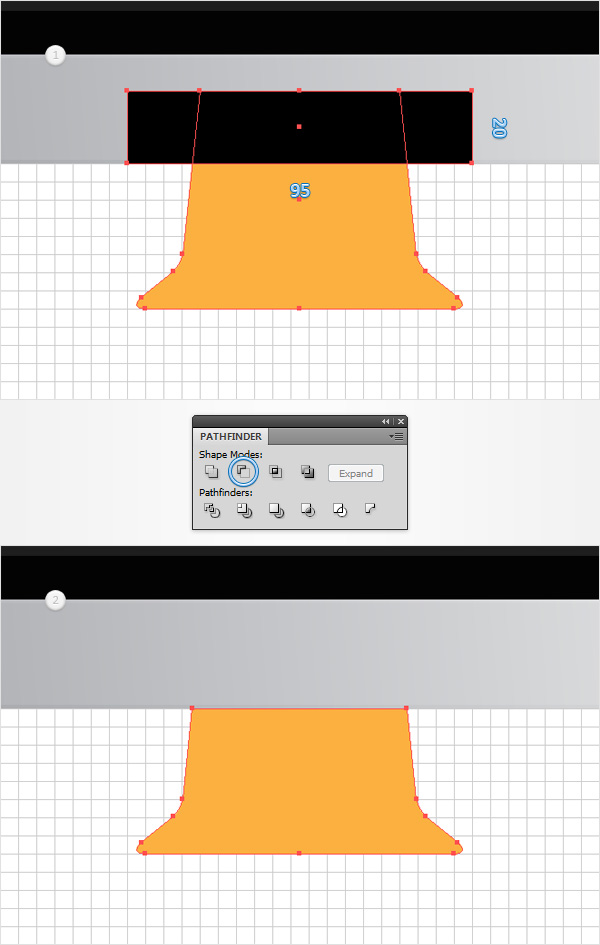
Вернитесь к сетке через каждые 5px. Инструментом Rectangle Tool / Прямоугольник (M) нарисуйте прямоугольник размером 95 x 20px любого цвета, и поместите его как показано на первой картинке ниже.
Выделите этот прямоугольник и оранжевую фигуру и нажмите Minus Front / Минус верхний в палитре Pathfinder / Обработка контура.

Шаг 15
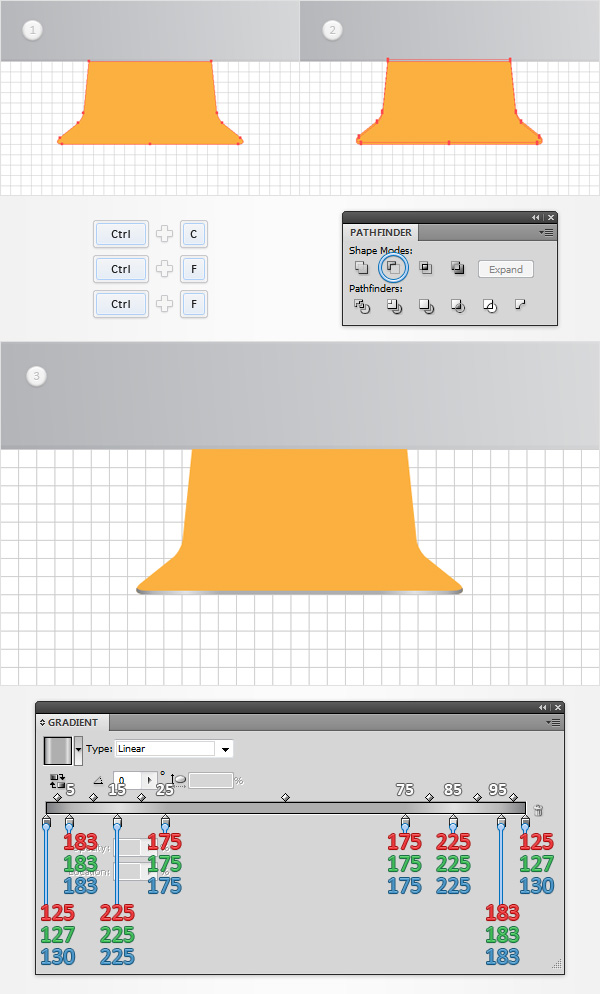
Отключите привязку к сетке. Выделите оранжевую фигуру и дважды дублируйте ее (CTRL + C > CTRL + F > CTRL + F).
Выделите верхнюю копию и передвиньте ее на 1px выше. Выделите обе копии и укажите им Minus Front / Минус верхний. Залейте получившуюся фигуру градиентом, указанным на третьей картинке ниже.

Шаг 16
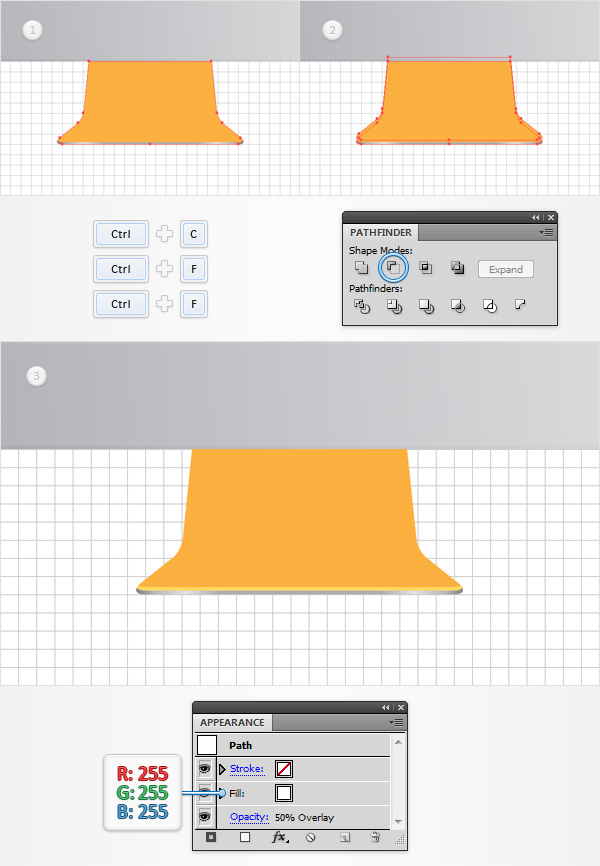
Вновь сделайте две копии оранжевой фигуры.
Выделите верхнюю копию и переместите ее на 2px выше. Выделите обе копии и укажите им Minus Front / Минус верхний. Залейте получившуюся фигуру белым цветом, укажите ей непрозрачность в 50% и смените режим наложения (Blending Mode) на Overlay / Перекрытие.

Шаг 17
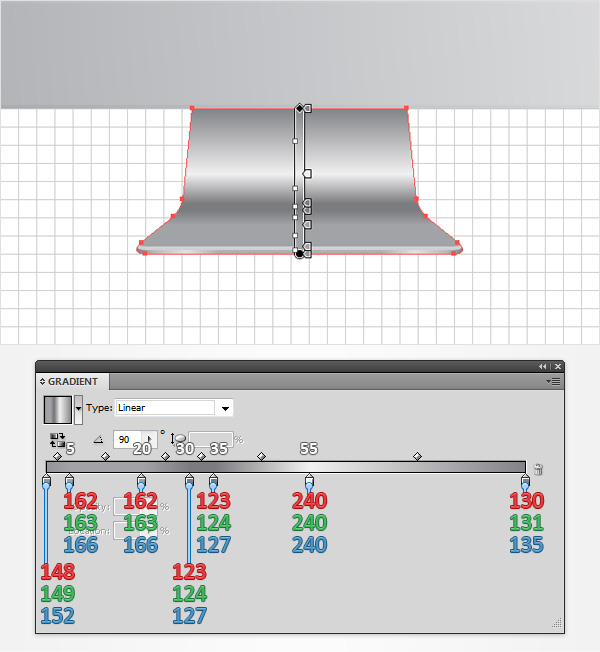
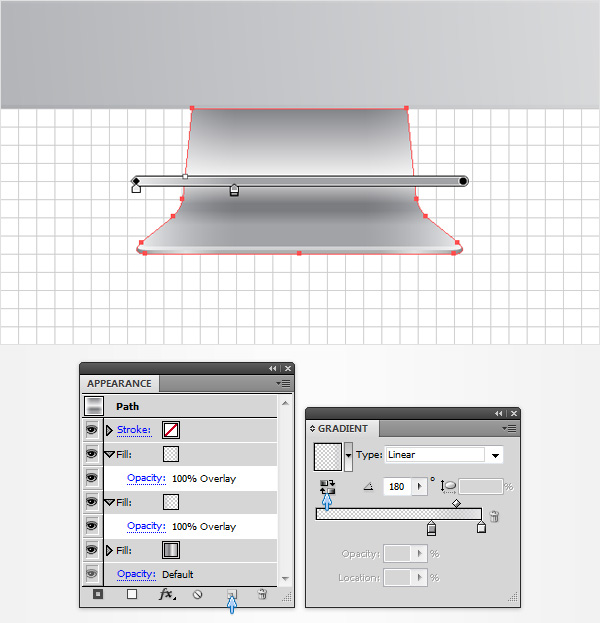
Выделите оранжевую фигуру и залейте ее градиентом показанным на картинке ниже.

Шаг 18
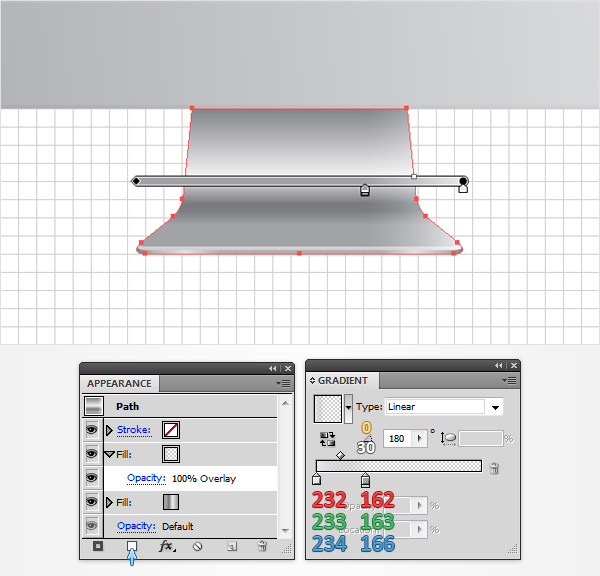
Не снимайте выделения с фигуры из прошлого шага и обратите внимание на палитру Appearance / Оформление. Нажмите на кнопку Add New Fill / Добавить новую заливку. Выделите эту новую заливку смените для нее режим наложения (Blending Mode) на Overlay/ Перекрытие и залейте линейным градиентом как показано на картинке ниже.

Шаг 19
Убедитесь что заливка из прошлого шага все еще выделена. Дублируйте ее и укажите копии противоположный градиент (Reverse Gradient).

Шаг 20
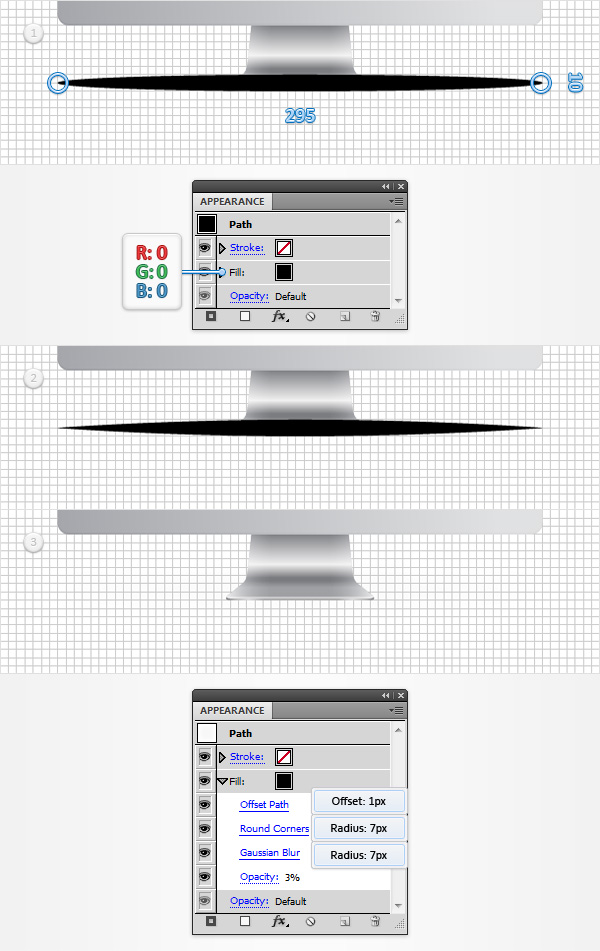
Включите привязку к сетке. Инструментом Ellipse Tool / Эллипс (L) нарисуйте овал размером 295 x 10px, залейте его черным цветом и расположите как показано на первой картинке ниже.
Выберите инструмент Convert Anchor Point Tool / Преобразовать опорную точку (Shift + C) и просто кликните по точкам обведенным на рисунке ниже. Снизьте параметр Opacity / Непрозрачность для этой фигуры до 3%.
В меню выберите Effect > Path > Offset Path / Эффект > Контур > Создать параллельный контур. Укажите 1px и нажмите OK.
Далее выберите Effect > Stylize > Rounded Corners / Эффект > Стилизация > Скругление углов. Укажите 7px радиуса и нажмите OK.
Найдите Effect > Blur > Gaussian Blur / Эффект > Размытие > Размытие по Гауссу. Введите 7px и нажмите OK.

Шаг 21
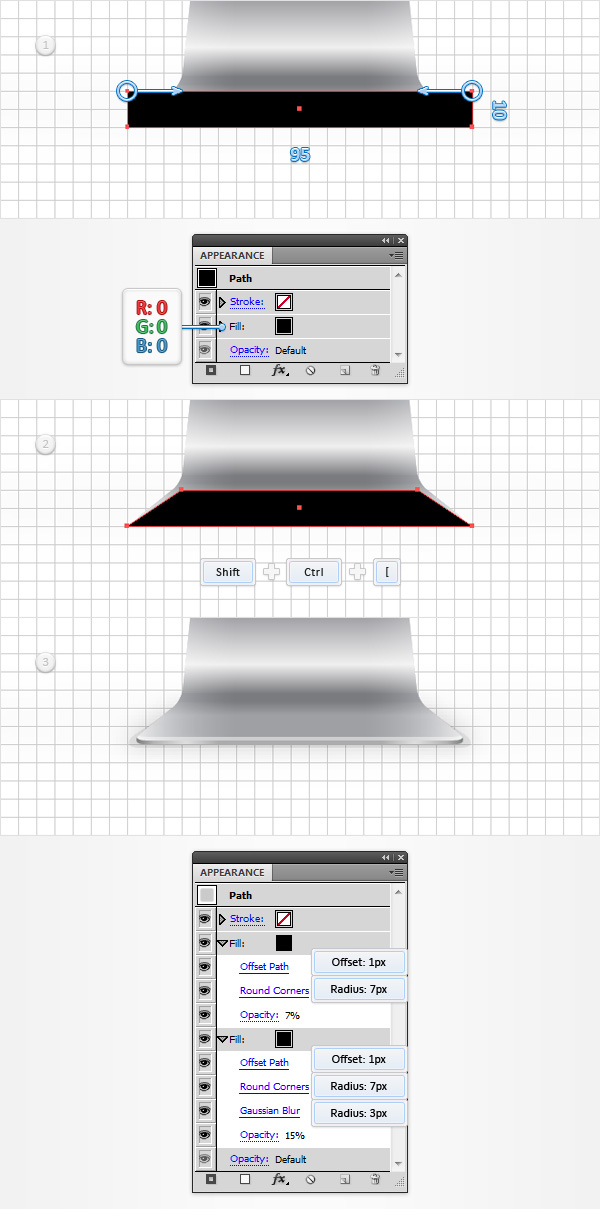
Инструментом Rectangle Tool / Прямоугольник (M) нарисуйте прямоугольник размером 95 x 10px, залейте его черным цветом и разместите как показано на первой картинке ниже.
Инструментом Direct Selection Tool / Прямое выделение (A) выделите верхнюю левую точку прямоугольника и переместите ее на 15px правее. Левую верхнюю точку переместите на 15px левее. Не снимая выделение с получившейся трапеции, нажмите Shift + CTRL + [ .
В палитре Appearance / Оформление укажите фигуре Opacity / Непрозрачность в 15%. В меню выберите Effect > Path > Offset Path / Эффект >Контур > Создать параллельный контур. Введите 1px и нажмите OK.
Выберите Effect > Stylize > Rounded Corners / Эффект > Стилизация > Скругление углов. Укажите 7px радиуса и нажмите OK.
Найдите Effect > Blur > Gaussian Blur / Эффект > Размытие > Размытие по Гауссу. Введите 3px и нажмите OK.
В палитре Appearance / Оформление задайте фигуре новую заливку, нажав кнопку Add New Fill / Добавить новую заливку.
Выделите эту новую заливку, укажите ей черный цвет и Opacity / Непрозрачность в 7%. В меню выберите Effect > Path > Offset Path / Эффект >Контур > Создать параллельный контур. Введите 1px и нажмите OK.
Выберите Effect > Stylize > Rounded Corners / Эффект > Стилизация > Скругление углов. Укажите 7px радиуса и нажмите OK.

Шаг 22
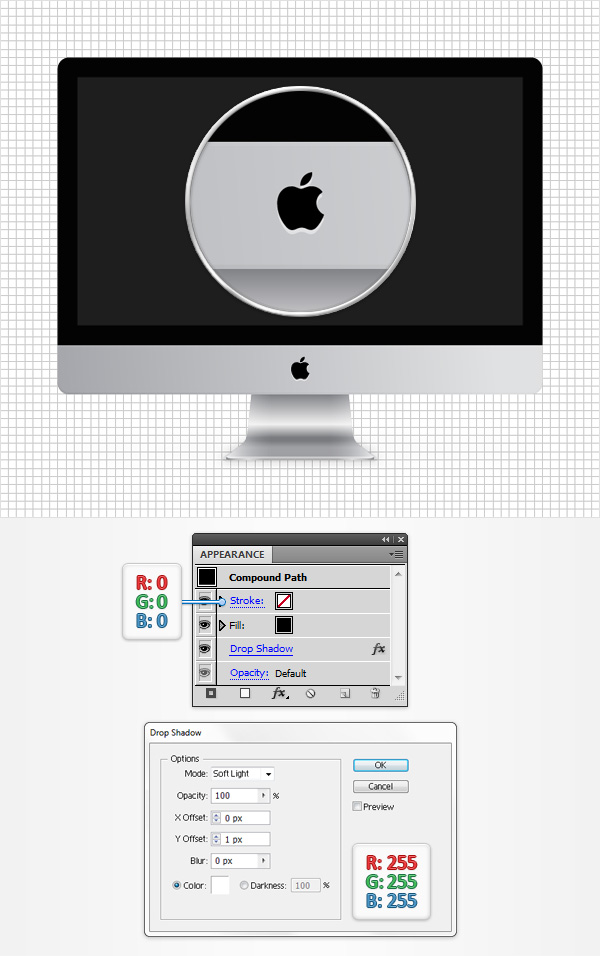
И в конце вы можете добавить логотип Apple. Скачайте его здесь, скопируйте контур (CTRL + C), вставьте в документ (CTRL + V). Масштабируйте до нужных размеров, разместите как показано ниже и в меню выберите Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень. Введите параметры указанные ниже и нажмите OK.

Вот и все!