Добрый день фанатам Photoshop. Сегодня мы будем знакомиться с основными инструментами для работы в Photoshop, а точнее рассмотрим инструменты для работы с текстом.

Для начала поподробнее ознакомимся с каждым из них, который используется в программе Photoshop. Затем можно будет перейти к возможностям "интеллектуального" форматирования блоков с текстом. И уже потом узнаем о способах деформации текста.
1. Инструменты группы "Текст"
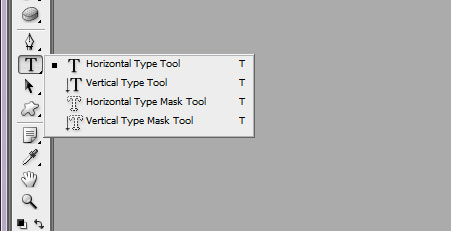
На панели инструментов есть группа, специально предназначенная для работы с текстом. Она обозначена пиктограммой в виде буквы T. Для быстрого вызова достаточно, будучи в Фотошопе, нажать на клавиатуре английскую букву "Т". Photoshop предлагает четыре инструмента для работы с текстом.

- Первый: "Горизонтальный текст" используется для горизонтального написания текста. Это самый широко используемый инструмент.
- Второй: "Вертикальный текст" применяется для вертикального начертания необходимого вам текста.
- Третий: "Горизонтальный текст-маска" позволяет создать текст-маску напечатанного текста в выделенных границах.
- Четвертый: "Вертикальный текст-маска" аналогичен предыдущему инструменту и работает в вертикальном направлении.
2. Печать текста в заданной области
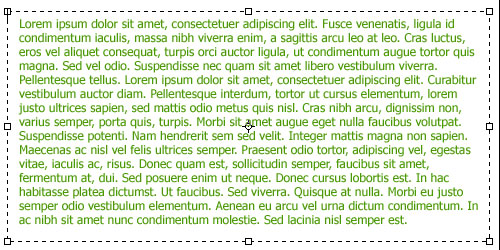
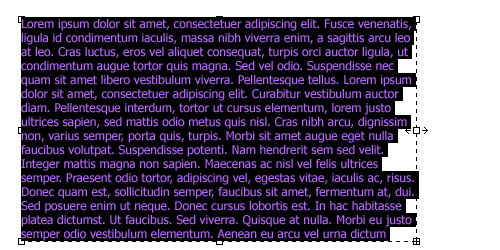
При выборе инструмента "Горизонтальный текст" можно выделить некоторую область документа и вставить в нее блок с текстом. В этом случае текст автоматически и равномерно разместится внутри всей этой области.

Если надо изменить параметры прямоугольного блока, то следует дважды кликнуть по слою, который содержит текст, после чего можно изменять габариты блока.

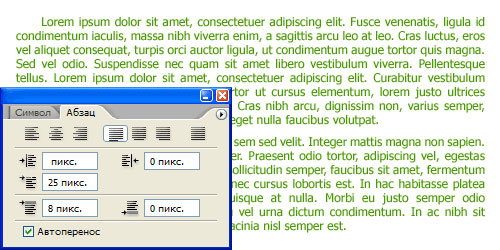
Расположенный внутри выбранной области текст, можно форматировать посредством использования опции Paragaph ("Абзац" в русской версии фотошопа) - задавать разные варианты выравнивания, отступы и интервалы между абзацами.

После всех этих манипуляций, ваш подготовленный текст уже можно будет распечатать: File - Print.
3. Свойства вкладки Characher "Символ"
Если у вас ещё не доступно данное окно, то его можно открыть с меню: Window - Characher или просто при активном инструменте "Текст" нажать на пиктограмму в верхнем меню, где находятся все свойства инструмента.

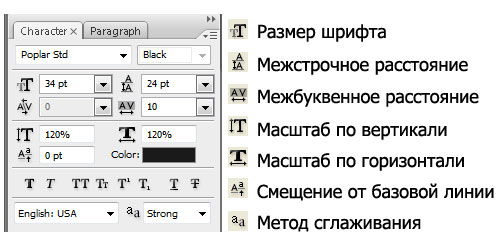
Теперь можно изменять очень много характеристик у текста. Если поподробнее, то давайте по порядку:
"Гарнитура шрифта" позволяет выбрать установленный в системе шрифт. Название шрифта отображается в выпадающем окне.
"Тип шрифта" дает четыре варианта начертания букв: обычный, курсив, жирный и жирный курсив.
"Размер шрифта" регулируем размер шрифта. Единицы измерения устанавливаются в настройках. Как правило, подразумеваются пиксели.
"Межстрочное расстояние" позволяет регулировать интервалы между строками в тексте.
"Межбуквенное расстояние", соответственно, расстояние между буквами.
"Масштаб по вертикали" позволяет растягивать или ужимать текст по вертикали.
"Масштаб по горизонтали" - аналогичный режим форматирования, но по горизонтали.
"Смещение от базовой линии" дает возможность смещать выделенный участок текста вниз или вверх на заданное количество единиц.
"Цвет" определяет желаемый цвет шрифта.
"Метод сглаживания" допускает пять вариантов сглаживания и нужен для предотвращения эффекта "лестницы" на краях букв. Изначально, векторный формат шрифта пересчитывается в пикселях и из-за разницы в некоторых шрифтах, символы могут иметь не очень плавные грани. Возможно сглаживание от резкого до плавного.
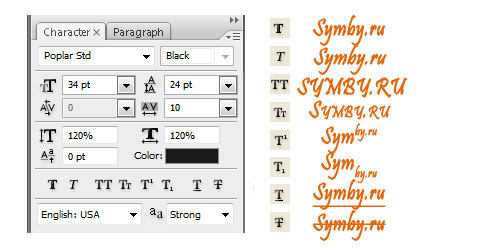
4. Варианты начертания текста панели инструментов "Символ"

На панели инструментов также размещены пиктограммы для типов начертания текста. Допустима комбинация различных эффектов. Часть шрифта можно подчеркнуть, часть - зачеркнуть, и так далее.
На этом всё, подписывайтесь на наше обновление, потому что дальше будет ещё очень много полезной информации по веб-дизайну и веб-разработке.