В этом уроке Photoshop вы узнаете, как сделать уникальный и достаточно оригинальный макет под WP в стиле школьной доски. Для скачивания доступен PSD конечного результата - это должно помочь вам.
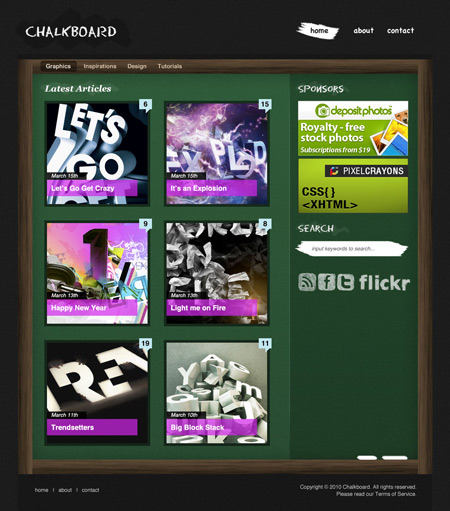
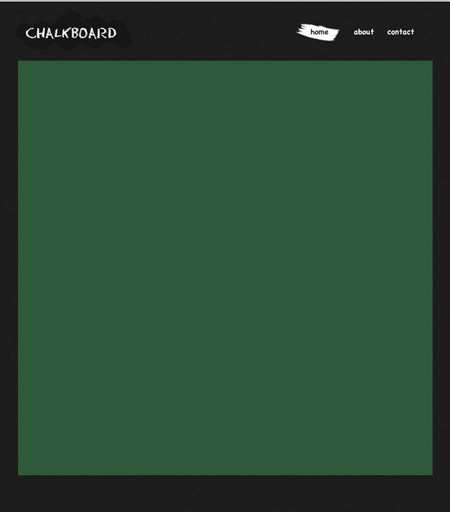
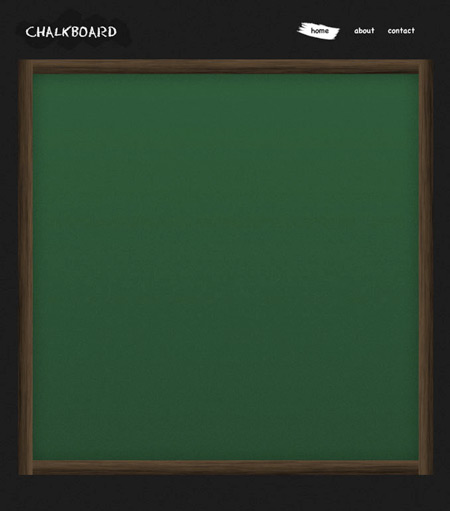
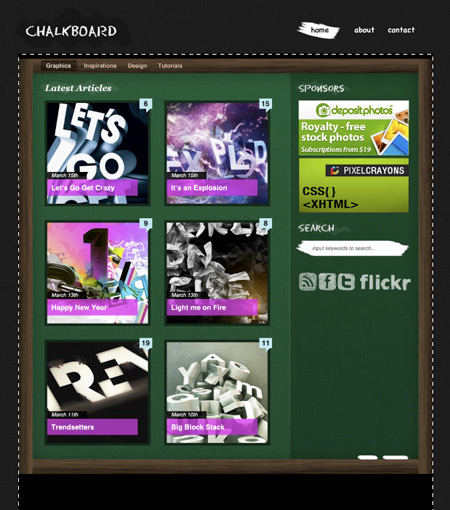
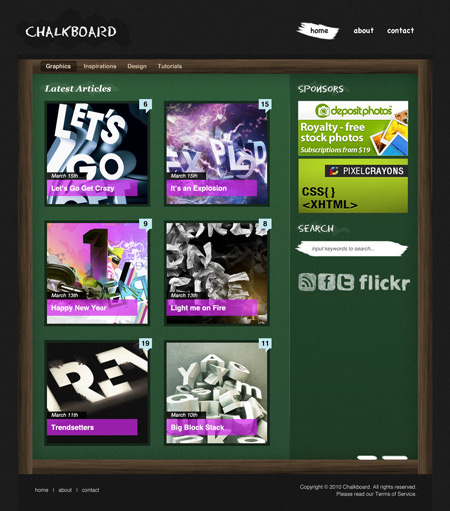
Вот что у нас должно получиться в итоге:
Материал, который нам пригодится:
- Шрифт Eraser
- Шрифт Chalkboard (стандартный на Mac-е)
- Набор иконок
- И ещё один
- PSD файл
Давайте приступим.
Шаг 1
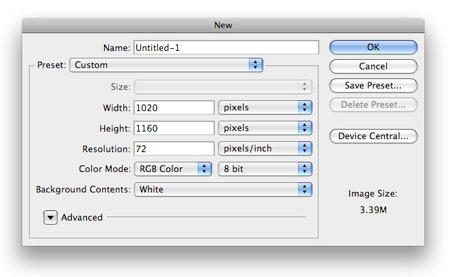
Первое, что мы сделаем - мы создадим новый документ со следующими параметрами:

Шаг 2
В этом шаблоне фон будет темным, поэтому заливаем фон цветом #1C1C1C с помощью инструмента Paint Bucket Tool ![]() (Заливка).
(Заливка).
Шаг 3
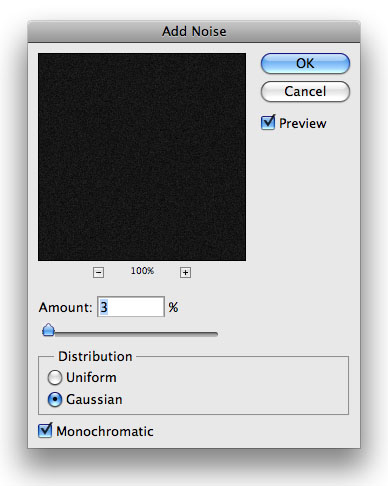
Создадим новый слой поверх фонового слоя и назовем его "Background Texture". Заливаем его тем же цветом. Мы добавим немного шума, для этого жмем Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и, выставив следующие настройки, жмем ОК.

После этого снижаем непрозрачность слоя до 30%.
Шаг 4
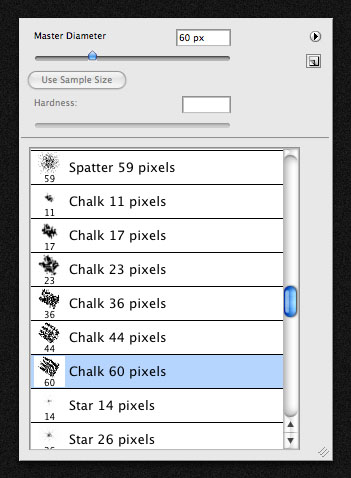
Самое время начать работу над шапкой. Для логотипа я использовал шрифт Eraser (выше я выложил ссылку на него) цветом #FFFFFF. Позади текстового слоя создадим некую "иллюзию мела". Выберите следующую кисть:

Шаг 5
Используя цвет #000000, нарисуйте что-то подобное на специально созданном для этого слое (вам нужно создать новый) и снизьте непрозрачность нового слоя до 20%.

Шаг 6
Для навигационного меню в шапке я использовал шрифт Chalkboard. Для активной ссылки выберем цвет #272727, для неактивной ссылки - пусть будет #FFFFFF. Сзади активной ссылки нарисуем небольшой мазок той же кистью, которой мы пользовались в предыдущем шаге, как показано на рисунке.

Шаг 7
Перейдем к созданию блока основного контента. Используя Rectangle Marquee Tool ![]() (Прямоугольная область), создайте прямоугольное выделение, как показано на рисунке, и залей его цветом #2E5A39. Назовите этот слой "Green Back".
(Прямоугольная область), создайте прямоугольное выделение, как показано на рисунке, и залей его цветом #2E5A39. Назовите этот слой "Green Back".

Шаг 8
Теперь нам нужно дублировать новоиспеченный слой и выделить его, зажав Ctrl+J. Переименовываем дубликат в "Noise" и применяем к нему шум, который мы использовали в третьем шаге. Меняем режим наложения на Lighten (Осветление) и понижаем непрозрачность до 40%.
Шаг 9
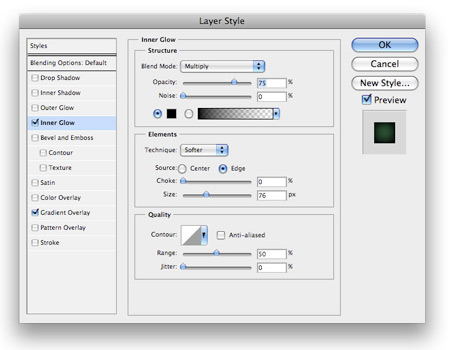
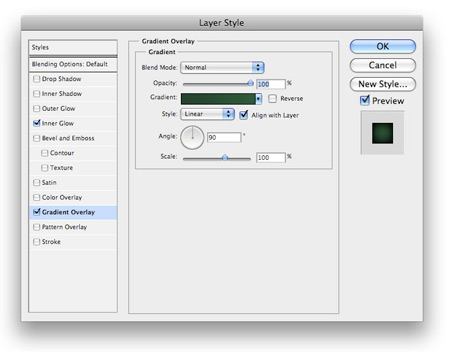
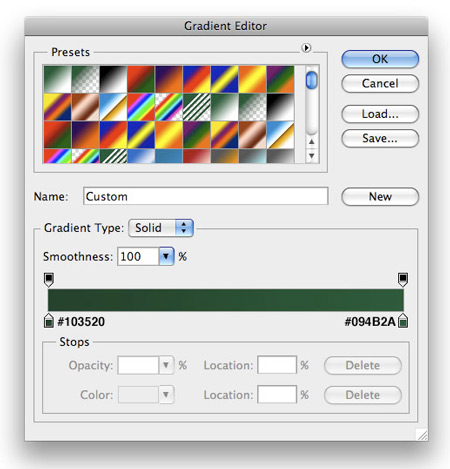
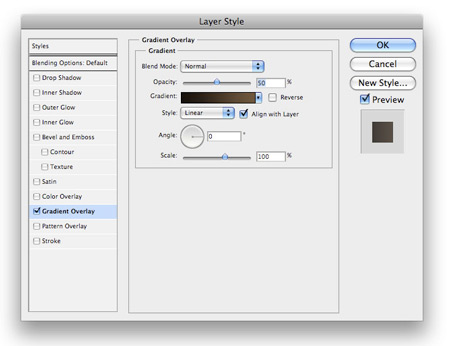
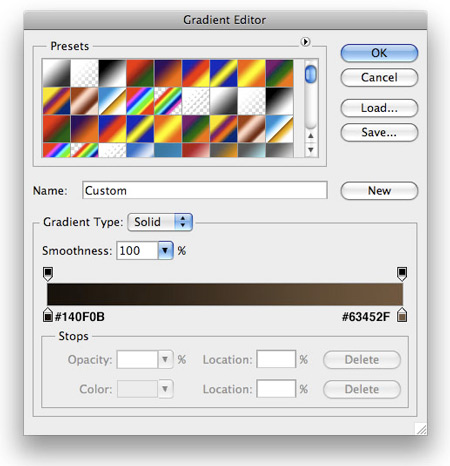
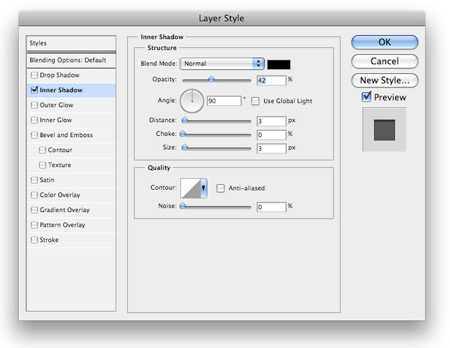
Теперь вернемся к слою "Green Back" и применим к нему следующие настройки слоя:



Шаг 10
У вас должно получиться что-то подобное:

Шаг 11
Теперь приступим к созданию рамки нашей доски. Для этого создаем выделение, как показано на рисунке, с боку доски, используя Rectangle Marquee Tool ![]() (Прямоугольная область). Заливаем выделение цветом #323232.
(Прямоугольная область). Заливаем выделение цветом #323232.

Шаг 12
Теперь нам нужно добавить текстуру. Жмем Filter > Render > Fibers (Фильтр > Стилизация > Волокна) и выставляем параметр Variance (Отклонение) на 11 и параметр Strength (Интенсивность) на 28.

Шаг 13
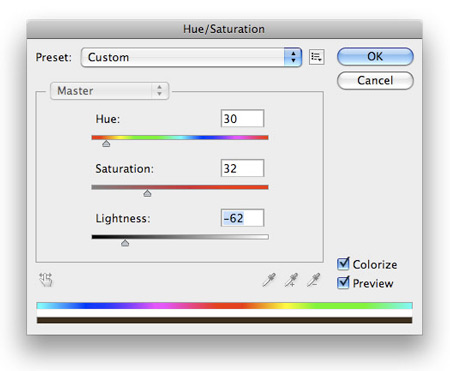
Очевидно, что рамка не должна быть белой. Поэтому жмем Ctrl+U и в появившейся панели выставляем следующие параметры:

Шаг 14
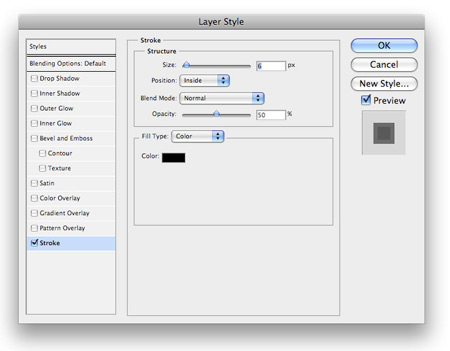
Наша рамка выглядит немного плоской - мы это исправим, применив следующие настройки для стилей слоя:


Шаг 15
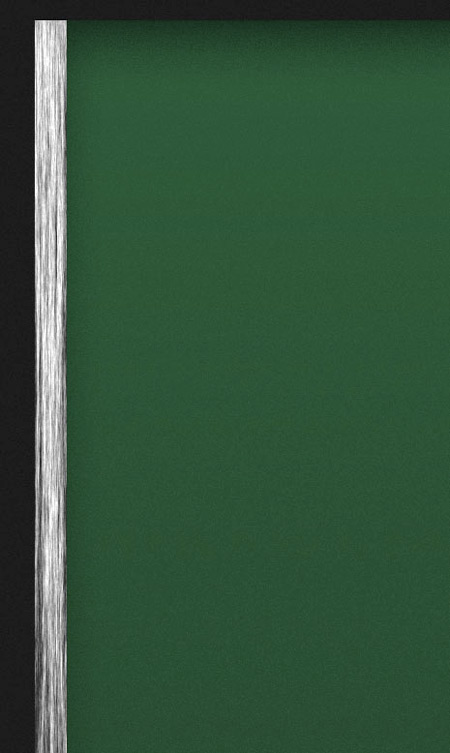
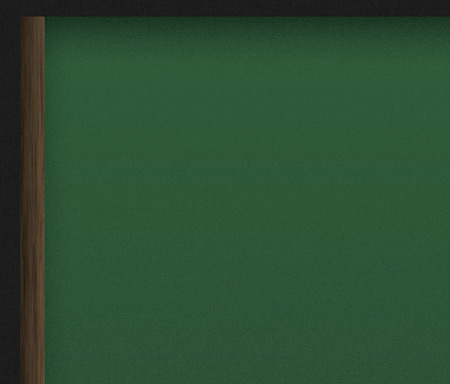
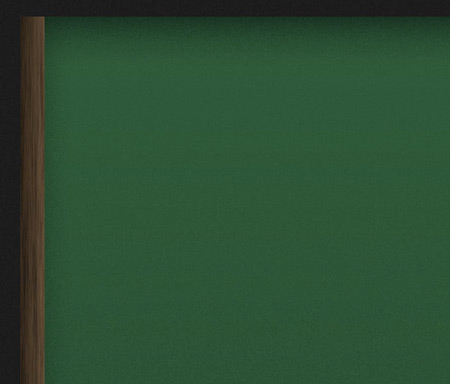
У вас должно получиться что-то вроде этого:

Шаг 16
Повторите предыдущие шаги для остальных сторон и получите что-то подобное. Однако удостоверьтесь, что слои с боковыми сторонами рамки лежат поверх слоев со слоями верхней и нижней рамки - это важно.


Шаг 17
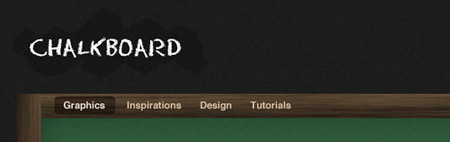
С рамкой мы закончили! Чтобы сделать меню категорий, мы должны добавить текст в следующем стиле. Для активной ссылки "Graphics" я использовал цвет #EEE2D5, для неактивных ссылок - #D8C0A8.

Шаг 18
На фон активной ссылки добавим небольшое поле, используя Rounded Rectangle ![]() (Прямоугольник со скругленными углами) с радиусом в 3рх и цветом #000000.
(Прямоугольник со скругленными углами) с радиусом в 3рх и цветом #000000.

Шаг 19
Непрозрачность заливки снизим до 50% и поменяем режим наложения на Soft Light (Мягкий свет). Также применим следующие настройки для стилей слоя:

Шаг 20
Если у вас получилось что-то подобное - значит, все готово.

Шаг 21
Теперь поработаем с левой частью контента. Создадим небольшую надпись для заголовка, написав, например, "Latest Articles". Я использовал шрифт "Georgia". Для создания "иллюзии размытого мела", используем ту же технику, что и в четвертом шаге. Лучше использовать белый цвет, но вы можете и поэкспериментировать. Снижаем непрозрачность слоя до 7%.

Шаг 22
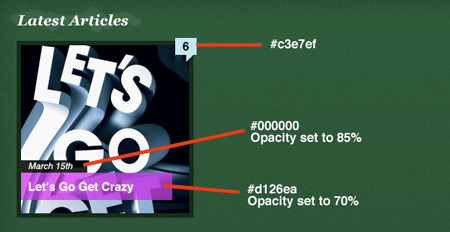
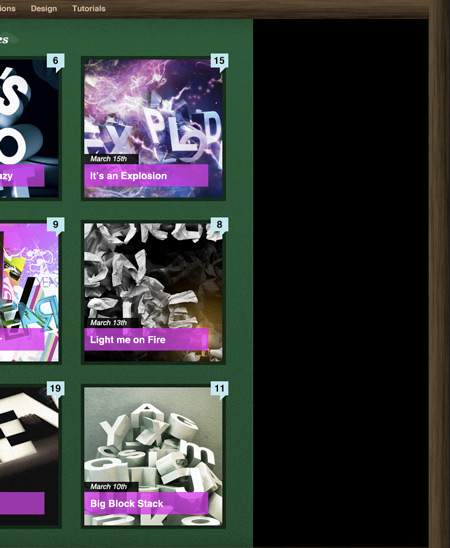
Наш пост не будет отображаться так, как в обычных шаблонах для Wordpress - мы будем использовать картинку с заголовком поверх. Поместите картинку размером 240х240рх и примените к ней следующие стили слоя:

Шаг 23
Теперь нам придется много работать с Rectangle Marquee Tool ![]() (Прямоугольная область) и с непрозрачностью. Иконку комментария можно взять в сборке Mono Icon Pack, ссылку на которую я разместил в самом начале статьи. Используя вышеперечисленные инструменты, создаем что-то подобное:
(Прямоугольная область) и с непрозрачностью. Иконку комментария можно взять в сборке Mono Icon Pack, ссылку на которую я разместил в самом начале статьи. Используя вышеперечисленные инструменты, создаем что-то подобное:

Шаг 24
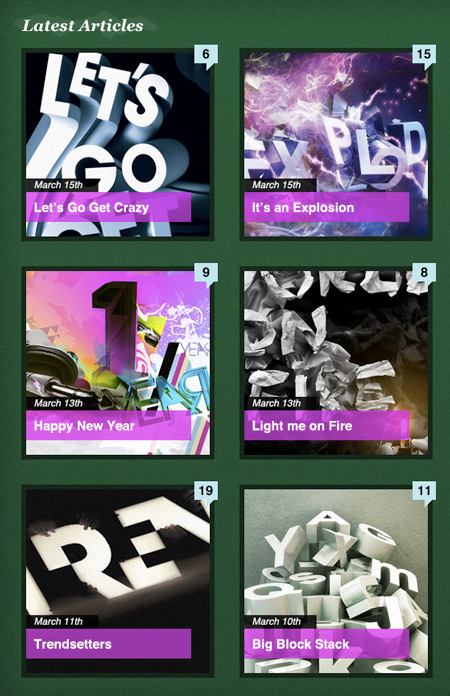
Дублируем первую картинку и все примочки к ней и множим, меняя фон:

Шаг 25
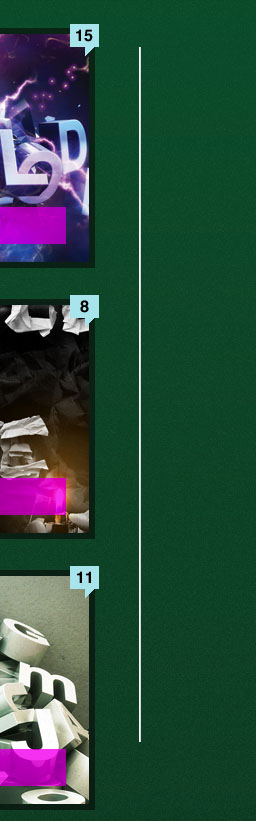
Используя Rectangle Marquee Tool ![]() (Прямоугольная область), создаем полоску, как на рисунке, и заливаем её цветом #FFFFFF.
(Прямоугольная область), создаем полоску, как на рисунке, и заливаем её цветом #FFFFFF.

Шаг 26
Теперь жмем Filter > Blur > Motion Blur (Фильтр > Имитация > Размытие в движении). Ставим угол -90 градусов и значение 120рх - получится что-то такое:

Шаг 27
Теперь понижаем непрозрачность слоя до 50% и меняем режим наложения на Soft Light (Мягкий свет). Снова выделяем прямоугольную область, на это раз справа, как показано на рисунке и заливаем цветом #000000.

Шаг 28
Понижаем непрозрачность слоя до 30% и меняем режим наложения на Soft Light (Мягкий свет).
Шаг 29
Для заголовков сайдбаров используем тот же эффект, что и в шаге 21. Тот же шрифт и те же настройки:

Шаг 30
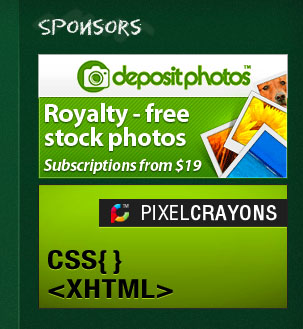
Для заголовка поиска делаем то же самое. Все, что я сделал для самого поля поиска, я взял кисть Chalk и поставил горизонтальный мазок, как на рисунке. Для цвета используем #515151.

Шаг 31
Последнее, что нам предстоит сделать для сайдбара - это добавить иконки социальных сетей. Иконки вы можете найти в самом верху урока - я давал на них ссылки. Единственное - нам нужно будет наложить сверху белый цвет, дабы они стали белыми. Для мела вверху снова используем кисть Chalk.

Шаг 32
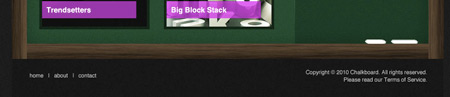
Последний шаг до того, как наш макет будет готов, это создание футера или подавала. Убедитесь, что все эти слои расположены под всем остальным, кроме слоев фона. Создайте выделение внизу и залейте его цветом #000000.

Шаг 33
Понижаем значение непрозрачности до 18% и добавляем немного текста:

Готово!

Источник: devisefunction.com
Перевёл: Руслан Гильзидинов