Работать в команде всегда непросто. А сделать так, чтобы тот, кто продолжает сделанную тобой работу был доволен умеет не каждый. Иногда мы сами не подозреваем о том, какие проблемы и препятствия создаем для своих коллег. Частенько такое происходит и в неразлучной связке веб-дизайнер-верстальщик. Как сделать верстальщика счастливым? Специально для читателей несколько советов на эту тему дадут сегодня двое специалистов - Андрей Орлов (web-дизайнер, по первой профессии - верстальщик и php-программист) и Maya Specctra (веб-программист, верстальщик).
Андрей Орлов
 web-дизайнер, по первой профессии - верстальщик и php-программист
web-дизайнер, по первой профессии - верстальщик и php-программист
Ваш макет - это сложное, разобранное (и одновременно собранное) устройство, все детали его составляющие должны быть на своих местах и чётко рассортированы. Иначе и вы и ваш коллега будете сильно страдать пытаясь работать с таким документом.
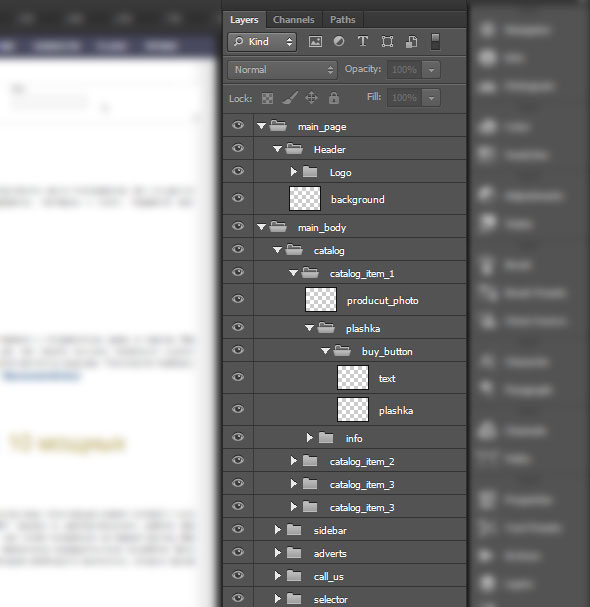
Пример (абстрактный) хорошей организации слоёв:

Всё распределено по логическим группам, соответствующим областям страницы (хедер, футер, информационная часть, "плашка" товара и т.д. ), все, даже самые мелкие детали лежат каждый в своей папке, и вы не перепутаете текст описания товара и текст на кнопке под ним, например. Вся иерархия групп и слоёв основывается на структуре страницы. Это главный принцип хорошего макета.
Качественный (по техническим критериям) дизайн должен быть разбираем (и модифицируем) вплоть до самой мелкой детали. Поэтому:
![]()
Никогда не растрируйте слои если в этом нет крайней необходимости;
![]() Никогда не объединяйте слои друг с другом;
Никогда не объединяйте слои друг с другом;
![]() Всегда используйте исключительно векторные инструменты (если только совсем нет другого пути то можно взять Marquee tool, но, всё же, не надо);
Всегда используйте исключительно векторные инструменты (если только совсем нет другого пути то можно взять Marquee tool, но, всё же, не надо);
![]() Никогда ничего не "заливайте" градиентами и не пользуйтесь инструментами, результат работы которых "запекается" на слое и его невозможно изменить (заливка градиентом, заливка паттерном, выделения, обычные фильтры). Замените их процедурными аналогами, для градиента - Gradient overlay, Gradient layer; для выделения - Regtangle (и подобные) tool, растровые маски замените на векторные и так далее;
Никогда ничего не "заливайте" градиентами и не пользуйтесь инструментами, результат работы которых "запекается" на слое и его невозможно изменить (заливка градиентом, заливка паттерном, выделения, обычные фильтры). Замените их процедурными аналогами, для градиента - Gradient overlay, Gradient layer; для выделения - Regtangle (и подобные) tool, растровые маски замените на векторные и так далее;
![]() При трансформировании и наложении фильтров на какую-либо растровую графику всегда конвертируйте её сначала в смарт-объект, а только потом всё остальное;
При трансформировании и наложении фильтров на какую-либо растровую графику всегда конвертируйте её сначала в смарт-объект, а только потом всё остальное;
![]() Пользуйтесь смарт-объектами! Особенно когда хотите добавить фильтр поверх какого-нибудь слоя. Никогда не растрируйте его, конвертируйте в смарт-объект. Такой подход можно назвать своего рода "процедурностью". А главное её преимущество - гибкость и возможность отредактировать при необходимости практически всё.
Пользуйтесь смарт-объектами! Особенно когда хотите добавить фильтр поверх какого-нибудь слоя. Никогда не растрируйте его, конвертируйте в смарт-объект. Такой подход можно назвать своего рода "процедурностью". А главное её преимущество - гибкость и возможность отредактировать при необходимости практически всё.
![]() Как-то так получается, что почти всегда пропорции элементов, зазоры, маржины на макете диктует не чёткий расчёт а случайность. Один из самых частых объектов для насмешек над дизайнерами у разработчиков это всякие цифры типа ширины отцентрированного блока в 997 px. "Именно 997 и никак иначе! Концепция будет разрушена если сделать 1000" :)
Как-то так получается, что почти всегда пропорции элементов, зазоры, маржины на макете диктует не чёткий расчёт а случайность. Один из самых частых объектов для насмешек над дизайнерами у разработчиков это всякие цифры типа ширины отцентрированного блока в 997 px. "Именно 997 и никак иначе! Концепция будет разрушена если сделать 1000" :)
Нужно осознанно выбирать пропорции и размеры, и очень желательно делать их кратными, аккуратными - не 997, а 1000 пикселей, например. Иначе при верстке с этим часто возникают проблемы.
![]() Гайды. Их реализация в Photoshop хромает, и в случае когда вы в одном документе, разделённом на группы, храните все страницы, а то и несколько вариантов дизайна, появляются проблемы. Поэтому я бы посоветовал намечать гайдами только основные границы. Не перебарщивайте, а то я такие макеты видел, что за синими линиями ничего не разобрать. А для разработчика лучше сделать отдельный слой где вы нарисуете сетку, по которой нужно верстать.
Гайды. Их реализация в Photoshop хромает, и в случае когда вы в одном документе, разделённом на группы, храните все страницы, а то и несколько вариантов дизайна, появляются проблемы. Поэтому я бы посоветовал намечать гайдами только основные границы. Не перебарщивайте, а то я такие макеты видел, что за синими линиями ничего не разобрать. А для разработчика лучше сделать отдельный слой где вы нарисуете сетку, по которой нужно верстать.
Maya Specctra
веб-программист, верстальщик
![]() Учитывайте адаптивность дизайна. При разработке макета продумайте, как будет выглядеть конечный результат на устройствах с разными разрешениями экранов. Макет должен тянуться и ужиматься.
Учитывайте адаптивность дизайна. При разработке макета продумайте, как будет выглядеть конечный результат на устройствах с разными разрешениями экранов. Макет должен тянуться и ужиматься.
![]() Если вы решили, что какой-либо элемент макета вам не нужен, удалите этот слой из файла. Иногда дизайнеры решают просто скрыть слой, что в последствии может усложнить работу верстальщика. Также возможны ситуации, когда по случайности остается видимым не тот слой, что приводит к непониманию и длительным разбирательствам.
Если вы решили, что какой-либо элемент макета вам не нужен, удалите этот слой из файла. Иногда дизайнеры решают просто скрыть слой, что в последствии может усложнить работу верстальщика. Также возможны ситуации, когда по случайности остается видимым не тот слой, что приводит к непониманию и длительным разбирательствам.
![]() Если в вашем дизайне много ховеров (возникающих или меняющихся при наведении мышки элементов), создайте отдельный макет, в котором будет показан вариант дизайна со всеми активными ховерами. В таком случае и заказчик, и верстальщик смогут сразу увидеть цельную картину.
Если в вашем дизайне много ховеров (возникающих или меняющихся при наведении мышки элементов), создайте отдельный макет, в котором будет показан вариант дизайна со всеми активными ховерами. В таком случае и заказчик, и верстальщик смогут сразу увидеть цельную картину.
![]() Если у вас есть какие-то особые задумки, которые не так просто показать в макете, опишите их текстом. Постарайтесь сделать это максимально развернуто и понятно.
Если у вас есть какие-то особые задумки, которые не так просто показать в макете, опишите их текстом. Постарайтесь сделать это максимально развернуто и понятно.
![]() Используйте только стандартные шрифты. Нестандартные шрифты не будут видны у большей части пользователей.
Используйте только стандартные шрифты. Нестандартные шрифты не будут видны у большей части пользователей.
Мы благодарим специалистов за советы и желаем плодотворного сотрудничества дизайнерам и верстальщикам!
