В этой статье на примере трехмесячного опыта работы над проектированием мобильного приложения Моего мира я расскажу о том, как мы проходили все этапы создания, зачем рисовать свои идеи на бумаге, как боролись со шрифтами и преодолевали другие сложности, как проводили UX-тестирование и о многом другом.
Наследство
Все началось с того, что первой трудностью, которая ожидала нас при разработке дизайна приложения, оказалась работа с так называемым legacy-дизайном. У нас на руках был продукт, в котором нужно было разобраться и понять, какие метафоры использовал предыдущий дизайнер.
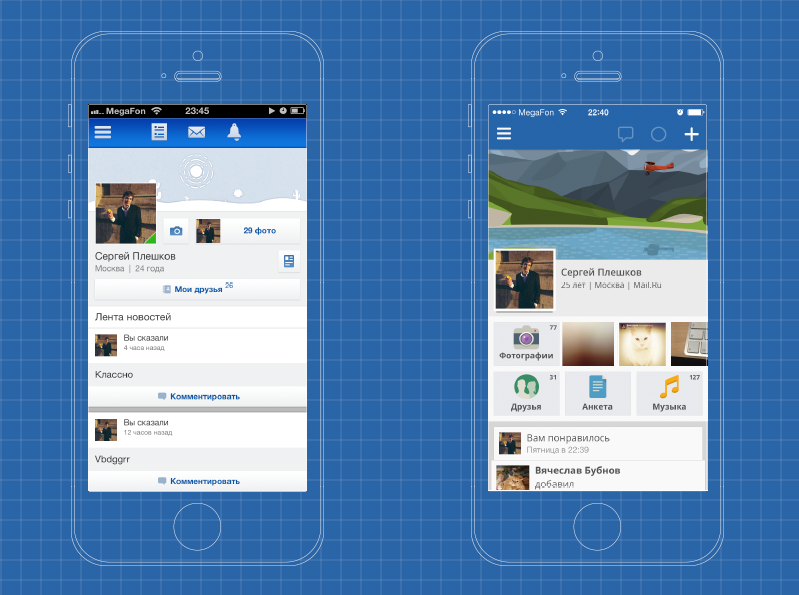
На примере профиля видно, как было "до" и что стало "после".
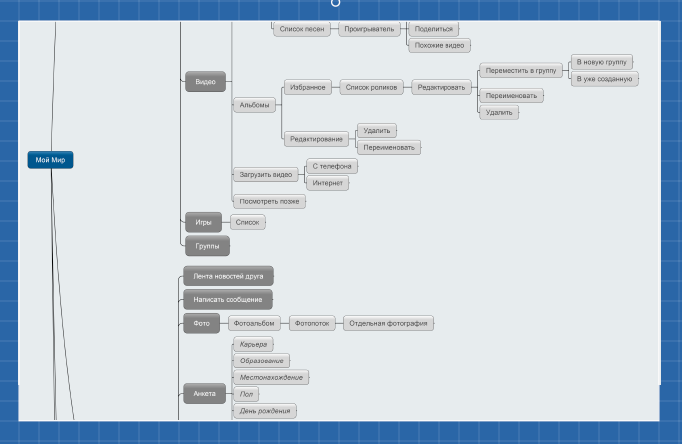
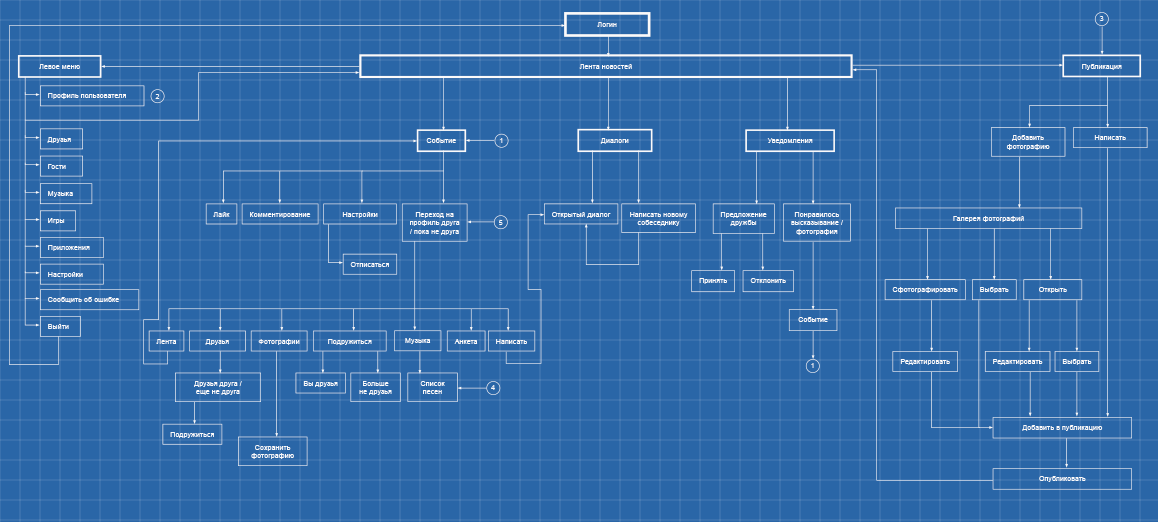
Первым делом была составлена структурная схема проекта. При подготовке использовалась программа Mindjet, позволяющая создавать огромные mind map'ы. Туда складывались все описания, сценарии, страницы. На картинке приведен небольшой фрагмент mind map'а.

На самом деле это здоровенный файл с древовидной иерархией, с описанием практически каждой страницы и пользовательских сценариев.
Сценарии использования приложения
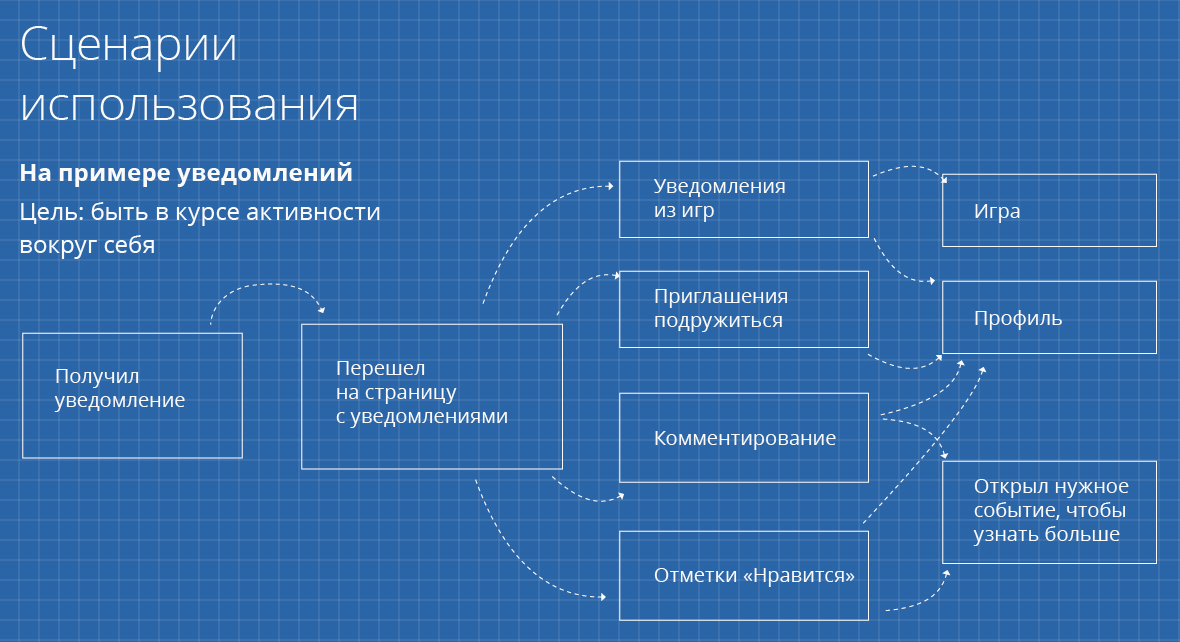
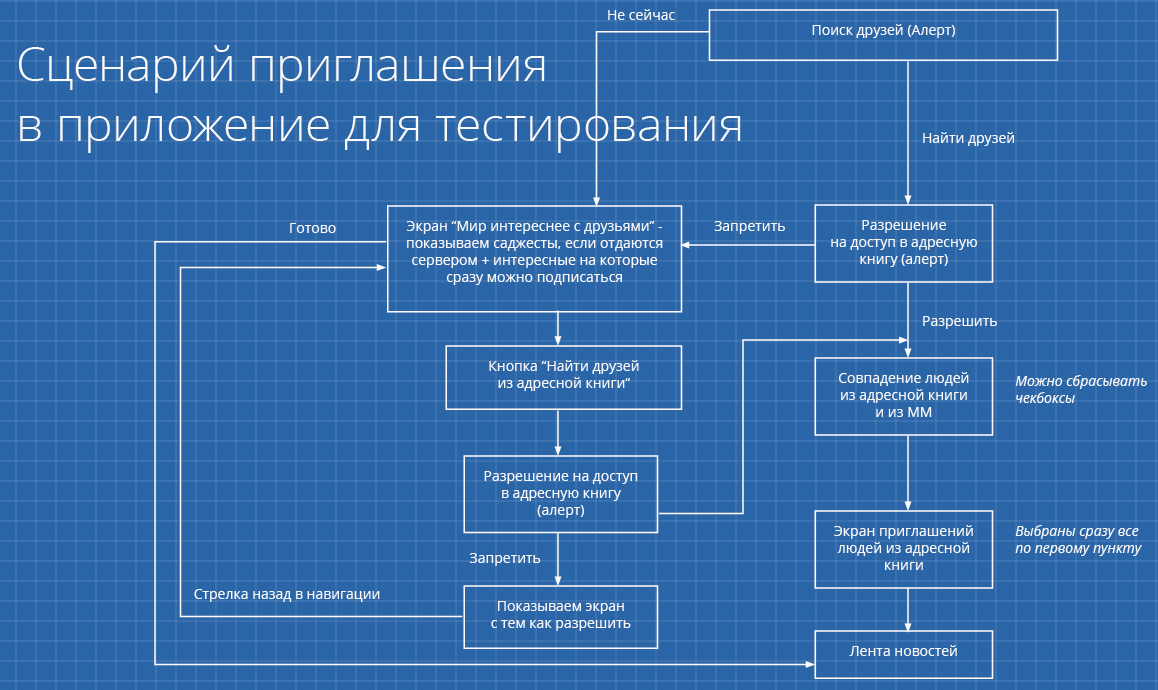
Следующим этапом стала разработка пользовательских сценариев. Об этом я расскажу подробнее на примере уведомлений.
Прежде всего, при составлении сценария выявляется цель, которой будут достигать пользователи на каждом из экранов приложения. В случае уведомлений, цель - быть в курсе событий в своём окружении, то есть всего, что связано с самим пользователем, его друзьями, коллегами и т.д. После получения уведомления пользователь может перейти на соответствующую страницу. В зависимости от типа уведомления (оповещения из игр, приглашения к дружбе, комментирование, отметки "Нравится"...) возможны различные сценарии. Пользователь может переходить в игры или профиль другого пользователя, может написать кому-нибудь сообщение, и так далее. Все эти варианты нужно "прописать" в mind map, отметив возможные пересечения.

Анализ опыта конкурентов
Итак, сценарии прописаны, можно переходить к следующему этапу - анализу опыта конкурентов. Этот этап необходим при прототипировании любых приложений: он позволяет, во-первых, не изобретать велосипед заново, а во-вторых, избежать некоторых возможных ошибок.
В основном рассматриваются, конечно, прямые конкуренты. Мы изучали не только топовые социальные сети, но и менее популярные. Проштудировали огромный пласт приложений: все их нужно было изучить, понять их поведение, как они общаются с пользователем, как они преподносят информацию.
Также мы анализировали опыт косвенных конкурентов. Например, для нашего раздела музыки это iTunes и другие профильные приложения. Если дело касается фотографий, то фотографировали мы абсолютно во всем - в Instagram, Mobli и т.д. Все это дало нам понимание того, как себя ведет аудитория в различных приложениях.
Сначала бумага
Мы исписали целую стопку бумаги формата А4, детально прорабатывая каждый экран. Почему именно на бумаге? Так психологически проще начать решать какую-то задачу. Всегда понятно, откуда "плясать" - сначала рисуешь квадрат, а от него уже строишь все остальное. Это помогает преодолеть психологический барьер, и уже гораздо проще "вылить" идеи на лист.

Выбор инструмента
Итак, гора бумаги изрисована. Теперь нужно понять, в чем будет создаваться графический макет приложения. Photoshop сразу был отметен из-за своего избыточного функционала: его возможности искушают дизайнера углубиться во все детали. Такая сверхподробная проработка отнимает чересчур много времени, над каждой деталью можно работать чуть ли не бесконечно, а результат труднопрогнозируем.
Следующим кандидатом был InDesign. Я люблю эту программу, потому что в свое время я верстал журналы и вообще много всякой бумажной продукции. Круче, чем InDesign, наверное, для этого не найти. Однако сразу обнаружилась одна из его проблем-: полупиксели. InDesign заточен для печати, где это не столь важно. А вот когда садишься рисовать что-нибудь для цифровой среды, это становится большой проблемой. Еще одна сложность, связанная с ориентированностью на бумагу - идентификационные номера для страниц: при добавлении новой страницы полностью разваливается структура, невозможно понять, куда нужно переходить с каждой из страниц и в итоге все заканчивается крахом, злостью и кучей потраченного впустую времени.
Далее на очереди был Axure. Это идеальная программа для проектирования, у нее самый мощный инструмент прототипирования, есть и тайминги, можно эмулировать действия, которые совершает человек на мобильниках. Но финальные картинки в нем не создать, сначала придется где-то все эти экраны нарисовать, залить в Axure и свести в единый прототип.
В итоге был выбран Fireworks. Это продукт Adobe, достаточно тесно интегрированный с другими адобовскими продуктами - Illustrator, Photoshop - поэтому в нем удобно было проектировать. Итоговые варианты он экспортирует в HTML, что удобно. Кроме того, все можно демонстрировать прямо с телефона своему руководству, коллегам и т.д.
Вайрфреймы
Еще один большой этап - вайрфреймы (wireframes). Обычно он следует за "бумажным" этапом - можно сказать, что это своеобразная фиксация мысли. На данной стадии я все еще не вдаюсь в детали, мне не важно, какого цвета будут кнопки, но я уже композиционно доверстываю блоки, которые у меня родились на бумаге. Уже можно собирать первые кликабельные прототипы и вместе с коллегами смотреть, как что работает, удобно или нет. Это своеобразный конструктор прототипов, благодаря которому наша программа уже начинает материализоваться.
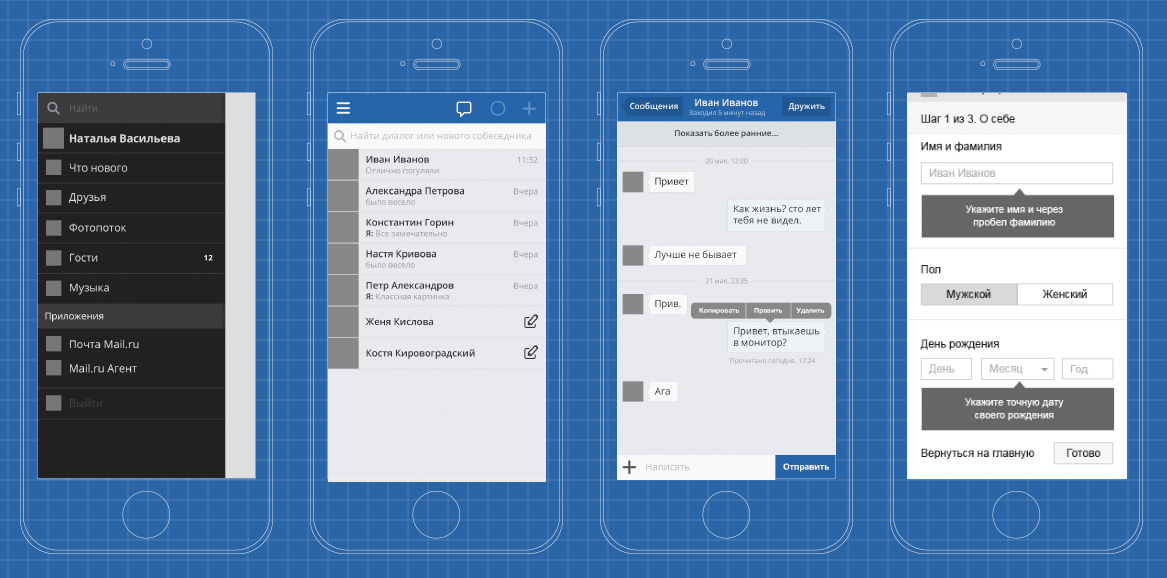
Рассмотрим варианты вайрфреймов, которые создавались для диалогов и левого меню. Практически сразу видно, где расположены доминанты, а где все остальное. После того, как блоки расставлены по своим местам, остается только доработать это графикой.

Кликабельные макеты
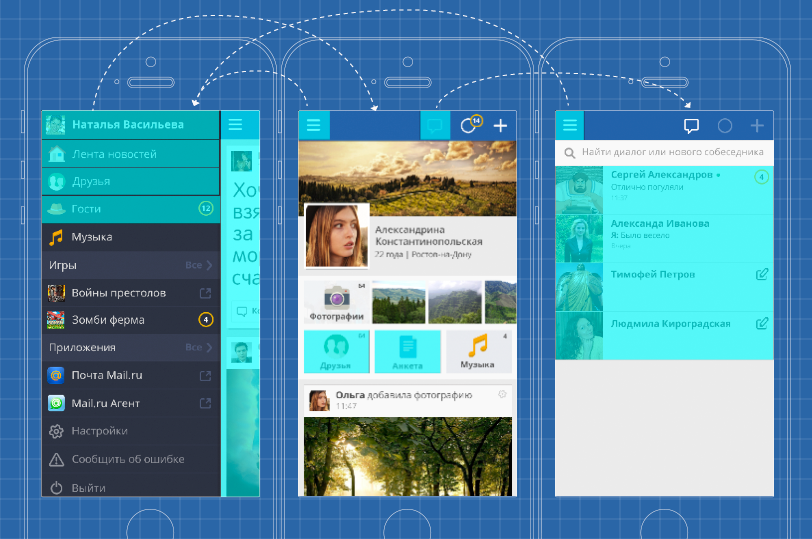
Примерно так это выглядит в Fireworks:

Бирюзовые блоки кликабельны. Конечно, это только верхушка айсберга. Страниц, которые вели друг на друга и постоянно перекрещивались между собой, было около 100. В этот момент главное - не запутаться; но в целом, уже можно показывать, как будет в финале выглядеть продукт.
Анимация
Мы подошли к следующему пласту работ. Прототипировать анимацию очень важно - это выводит нас на диалог с разработчиком и помогает убедиться что: а) все переходы реализованы логично и пользователь сможет сориентироваться, и б) вы с разработчиком говорите на одном языке и одинаково представляете, как эти переходы будут реализованы.
Иногда можно многое прорабатывать детально (например, drag-to-refresh, который тоже разрабатывался в виде анимации), чтобы потом передать разработчикам. iOS предоставляет хорошие инструменты для работы с анимацией, и обычно программисты делают все своими руками.
С Android это адски сложно, приходится нарезать каждый кадр. От этого медленно сходишь с ума. Потом еще надо сделать в четырех разных размерах. В конце ты понимаешь, насколько ты не хочешь делать анимацию для Android и хочешь делать ее для iOS.
В итоге мы все же добились того, что Мой Мир сохраняет визуальную идентичность на iOS и Android, а также в мобильном вебе. Наше приложение, в целом, уже близко к своему финальному виду, начинается отделка фасада.
Единый шрифт
Достижению этой идентичности немало способствовал единый шрифт. Было известно, что в мобильном вебе с реализацией проблем не будет: достаточно было выбрать бесплатный шрифт и подключить его через @font face для мобильного веба. В iPhone и в Android тоже есть функция "кастомизация шрифтов". Я был несказанно рад, что мы будем еще более идентичны на всех платформах. Однако тут начались проблемы.
Разработчики каждый день подходили ко мне и говорили, что я негодяй и должен согласиться на дефолтные шрифты. Шрифт, который был выбран, Open Sans, на iOS выдавал предупреждения и требования подключить другой шрифт: iOS казалось, что символы кернятся неправильно (в действительности, визуально ничего не менялось). Еще были проблемы, связанные с тем, что у iOS свое представление о межстрочных интервалах - они были просто огромными. Спасибо программистам, которые смогли хаками обойти систему и сделать так, что выбранный шрифт стал выглядеть приятно глазу.
Android, конечно, доставил не меньше проблем. Почему-то он считает, что Navigation bar должен идти с системными шрифтами. При этом если бы этот шрифт был везде одинаковым, все было бы не так грустно. Но нет! В каждой оболочке шрифт свой, любовно выбранный разработчиком. Например, на Samsung это был шрифт, похожий на Comic Sans. Наконец, все нестыковки со шрифтами преодолены, переходим к следующему этапу.
Единая сетка для проекта
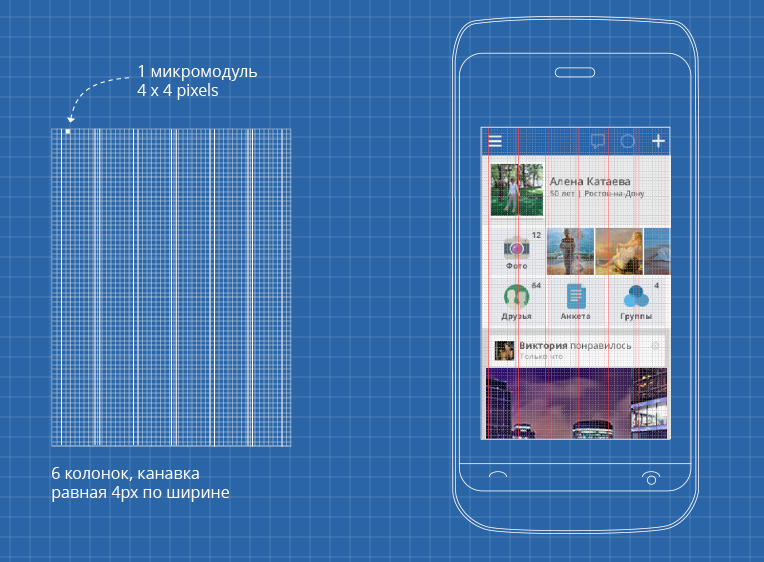
Шрифты и анимация не единственные компоненты, влияющие на унификацию. Третьим "китом" является единая сетка, которая разрабатывалась сразу под три платформы. Что взять за модуль и от чего потом построить все остальные элементы - этот вопрос мучил меня около двух дней, которые я провел в подсчетах.
Изначально нужно было понять, какие константы уже заложены разработчиками операционных систем (например, в iOS это навигационная панель с размером 44 пикселя) и учесть это при построении сетки. В итоге микромодулем был выбран 4х4 пикселя. В основу горизонтального ритма лег шестиколонник с канавкой в 4 пикселя.

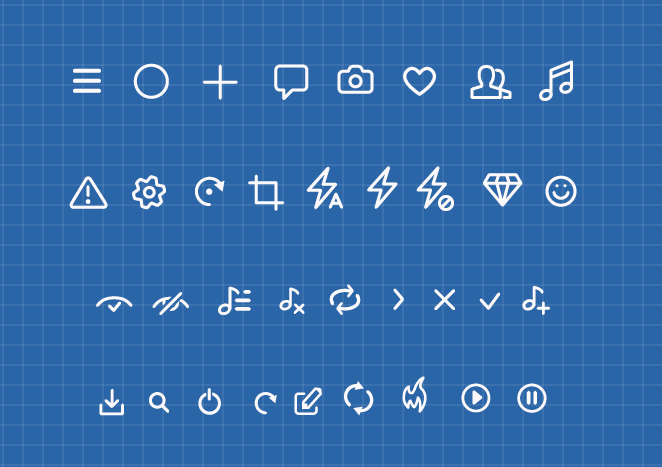
Набор иконок
Финальный глянец нашей программе был придан с помощью иконок. Я давно приглядывался к контурным иконкам - очень понравились работы iconwerk. Мы сделали модуль, под который строились иконки Моего Мира. Когда же вышла первая бета iOS 7, я подумал: "Неплохо, попали в тренд". Потом нашлось еще много схожестей, которые мы, не видя iOS 7, уже реализовали в приложении. Поэтому мы одни из самых первых вышли на рынок iOS 7-приложений.

Юзабилити-тестирование
Итак, готово все, вплоть до иконок, настало время тестов. Сейчас станет ясно, насколько верными оказались наши расчёты, насколько точно мы смогли предсказать поведение пользователей, смогли ли соблюсти баланс между функционалом и удобством использования каждого экрана приложения. Юзабилити-тестирование - это всегда вызов для разработчика. Для тестирования нужно предусмотреть и прописать все сценарии взаимодействия: как пользователь будет себя вести, куда будет нажимать и попадать, что мы должны получить от пользователей (чтобы понять, соответствует ли результат нашим ожиданиям).


Дальше - сложнее: мы тестировали наше приложение целиком. То, что показано на скриншоте, только часть структуры, а в прототипах для дальнейших тестов количество элементов возрастало в разы.

Что я могу посоветовать: на этом этапе не надо вылизывать абсолютно все детали, до мельчайшего пикселя. Самое главное, чтобы вы проверили, правильно ли пользователь идет по маршруту, который вы заложили. Если он отрабатывает все с нужной вам скоростью, то есть быстро воспринимает информацию, сразу понимает, насколько важно ему в определенное место зайти, где какой раздел находится, как найти того, с кем ему хочется пообщаться, где находятся уведомления и т.д. и т.п., - то дело в шляпе.
Внесение правок и эксперименты
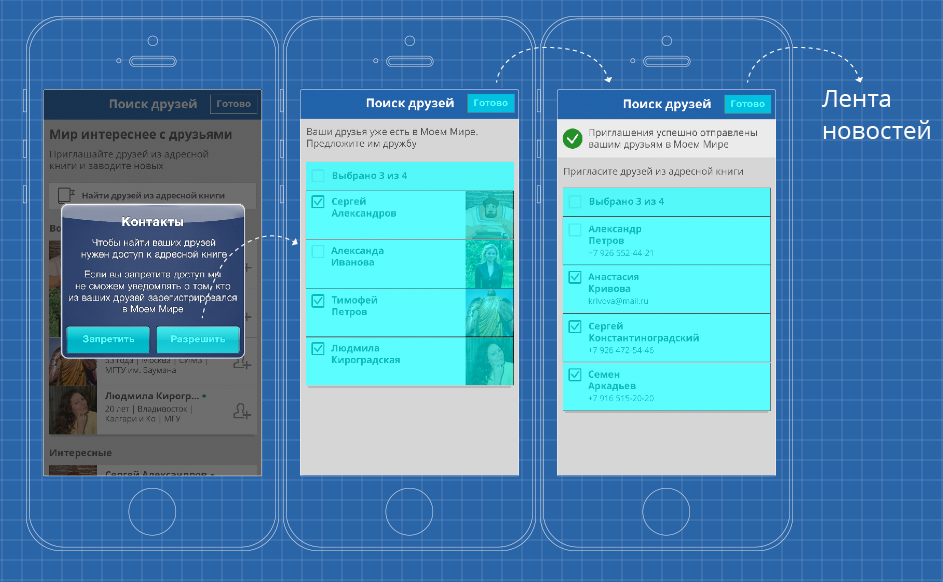
Юзабилити-тесты мы проводили практически в интерактивном режиме. Мы сидели в соседней комнате и наблюдали, как люди, проходящие тестирование, работают с приложением. Скажем, мы заметили, что респонденты реагируют на кнопку "Найти друзей" не так, как задумывалось: тогда мы сразу открывали Fireworks и быстренько меняли "Найти друзей" на "Хорошо". Следующим участникам теста мы предлагали уже новый прототип и смотрели, насколько быстрее они реагируют. Если теория работала - так и оставляли.
Проверка метафор
Этот этап тестирования позволяет понять, насколько правильно пиктограммы воспринимаются пользователем. Вообще я не большой приверженец пиктограмм и иконок. Считаю, что гораздо лучше написать словами (кстати, судя по всему, при работе над iOS 7 тоже отталкивались от этого, там все, в основном, стало на словах).
Нас особенно интересовала понятность для пользователей двух метафор. Первая - круг. Если вы посмотрите предыдущие слайды, то в Navigation bar у нас 3 кнопки: стандартный bubble (диалоги), плюс (добавление новой записи), и, собственно, кружок, который родился из концепции будущего логотипа. Когда-то у нас была идея концептуального лого: круг как ореол планеты. Эта метафора, в итоге, перетекла внутрь приложения и стала использоваться для обозначения уведомлений. Что самое удивительное, как только уведомление приходило, все пользователи понимали, что скрывается за этой иконкой.
Вторая метафора, которая нас интересовала - бриллиант. За ним скрывалось автоулучшение фотографий. Как выяснилось, эту метафору пользователи не распознавали; мы оставили бриллиант, но добавили подсказку: когда на него нажимаешь, появляется сообщение "Фото улучшено".
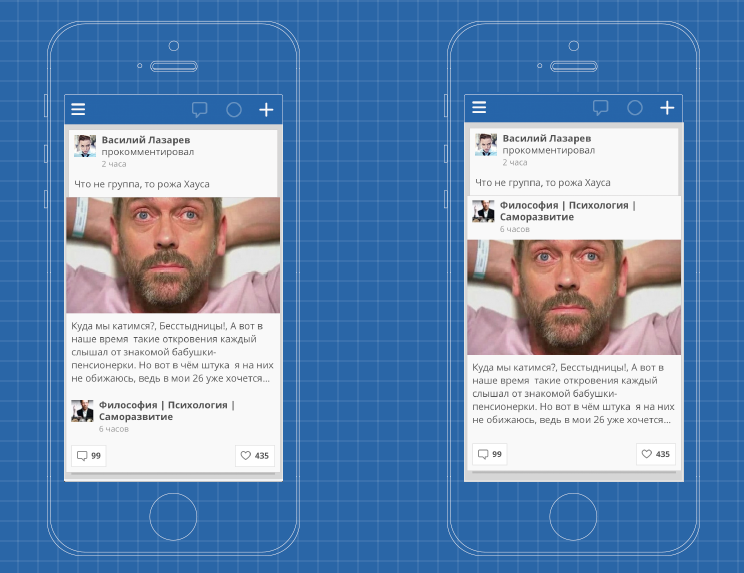
Еще один момент, который прояснили юзабилити-тесты - расположение аватаров в записи, которую прокомментировал другой человек. Сначала у нас была идея, согласно которой не стоит располагать два аватара близко друг к другу, потому что это тяжело для восприятия, и мы поместили комментатора прямо под событием.

На бумаге было все хорошо. Но когда мы показали это пользователям, они эту версию не поняли, зато выбрали как раз тот вариант, когда два аватара находятся рядом.
Время собирать камни
И вот релиз, время собирать камни. То есть отзывы из App Store, Google Play и других источников. Когда видишь комментарий "вообще, где ваш экран настроек?", самое время призадуматься. Если это один отзыв (пользователь поставил нашему приложению всего лишь "двойку"), то его, в принципе, можно пропустить мимо ушей. Но если их несколько, то ты где-то явно ошибся.
Наше приложение в целом было хорошо встречено пользователями. В AppStore и Google Play оно получило в среднем по 4 балла. Часть отзывов, которые мы получили сразу после обновления, касались уведомления о предложении дружбы, где пользователь не мог перейти на страничку предлагающего. Это было исправлено. Другим недочётом оказались трудности с удалением и очищением сообщений, за это пользователи поставили нашему приложению 4 балла. В итоге мы просто добавили шестеренку, которая стала метафорой таких настроек в диалоге.
Работа над этим приложением еще раз подтвердила важность целого ряда этапов в проектировании и создании приложений: структурной проработки и пользовательских сценариев, "бумажного" дизайна, анализа ошибок и удачных находок конкурентов. Мы получили богатый опыт решения проблем с анимацией и шрифтами на разных платформах, а также собрали много данных о реальном поведении пользователей при тестировании готового приложения.