В этом уроке Photoshop вы узнаете простой способ создания эффекта карточки для текста, вы будите использовать стили слоёв, работать с фигурами, режимами наложения.
Финальный результат:
Ресурсы урока:
- Шрифт "Bevan"
- Текстура бумаги (тетради)
- Текстура бежевой бумаги
- Текстура тетрадных листов
- Шрифт "Ænigma Scrawl"
Шаг 1
Создайте новый документ: Файл-Создать, размер: Ширина 1152 Высота 864. Дублируйте фоновый слой нажатием клавиш (Ctrl+J). Дважды кликните по копии фонового слоя и примените следующие параметры:
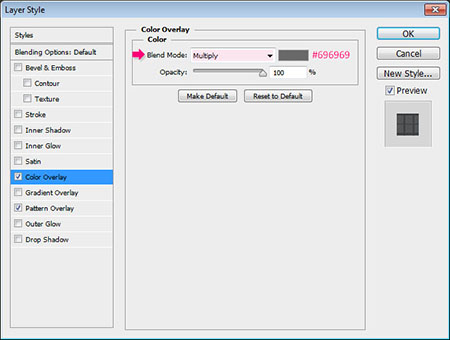
Наложение цвета (Color Overlay)
Режим наложения: Умножение (Multiply)
Цвет: 696969
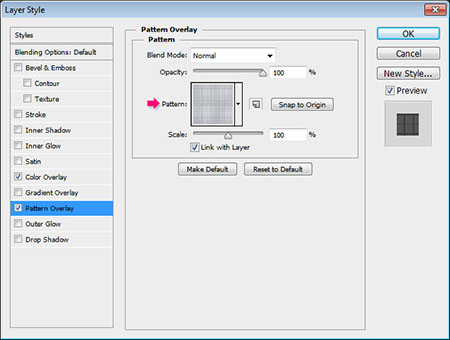
Наложение узора (Pattern Overlay)
Загрузите пак узоров под названием: "Seamless Paper Patterns" и выберите узор который показан на скриншоте ниже:
И вот мы с вами придали стиль фону:

Шаг 2
С помощью инструмента "Горизонтальный текст" (Horizontal Text Type) ![]() напишите любое слово на английском языке, шрифт "Bevan" цвет: (e2d8ca).
напишите любое слово на английском языке, шрифт "Bevan" цвет: (e2d8ca).

Дважды кликните левой клавишей мыши по текстовому слою и примените следующие параметры:
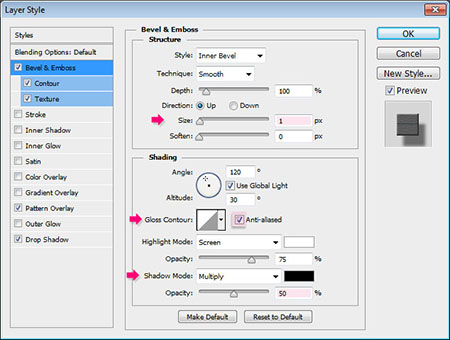
Тиснение (Bevel and Emboss)
Размер: 1 (size)
Контур: Линейный () установите галочку на пункте "Сглаживание"
Непрозрачность: 50%
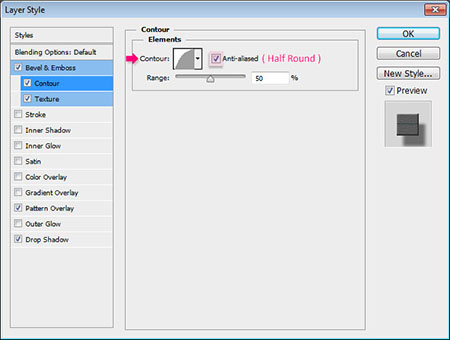
Контур (Contour)
Контур: Полукруг (Half Round)
Установите галочку на пункте "Сглаживание"
Установите галочку на пункте "Сглаживание"
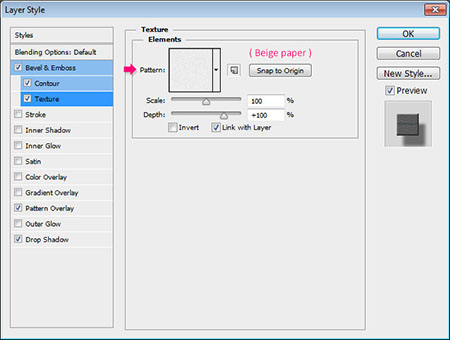
Текстура (Texture)
Загрузите текстуру под названием "Beige paper"
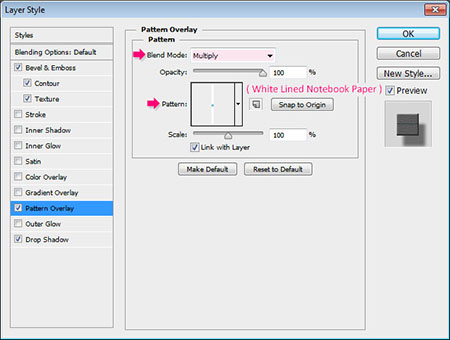
Наложение Узора (Pattern Overlay)
Режим наложения: Умножение (Multiply)
Из пака (Lined Paper Patterns ~kittenbella) загрузите узор "White Lined Notebook Paper"
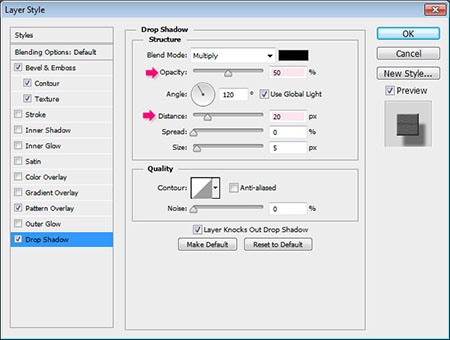
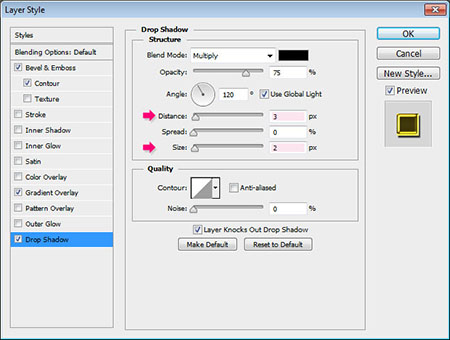
Тень (Drop Shadow)
Непрозрачность: 50% (Opacity)
Смещение: 20 пикс. (Distance)
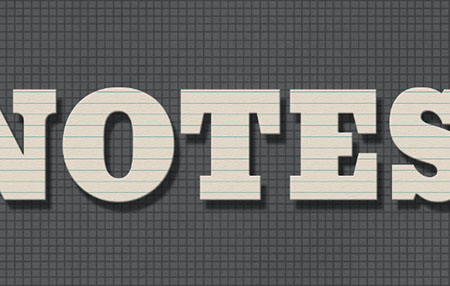
И вот мы придали начальный эффект для текста.

Шаг 3
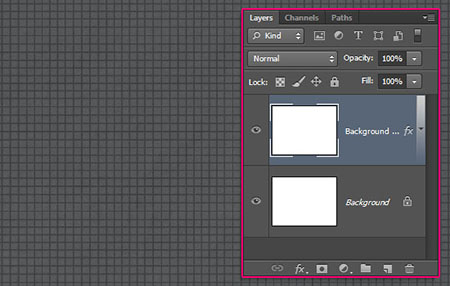
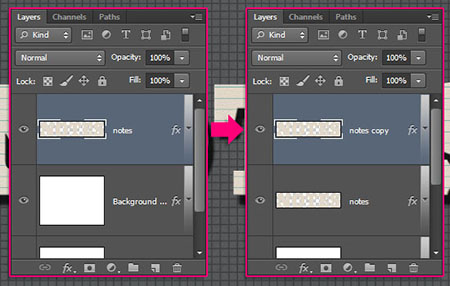
Кликните правой кнопкой мыши по текстовому слою и выберите пункт "Растрировать текст" (Rasterize Type). В дальнейшем вы не сможете редактировать стиль этого слоя, для этого вернитесь назад и сделайте копию уже настроенного текстового эффекта, скройте его нажав на значок глаза.
И так, дублируйте растрированный текстовый эффект нажатием клавиш (Ctrl+J)

Дважды кликните по копии растрированного текстового слоя и примените следующие параметры:
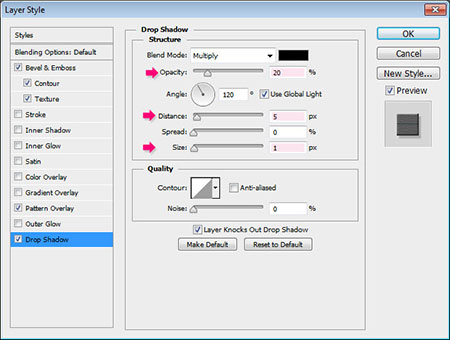
Тень (Drop Shadow)
Непрозрачность: 20% (Opacity)
Смещение: 5 пикс. (Distance)
Размер: 1 пикс. (Size)
Мы изменили значение Тени для копии растрированного слоя на более тусклую.

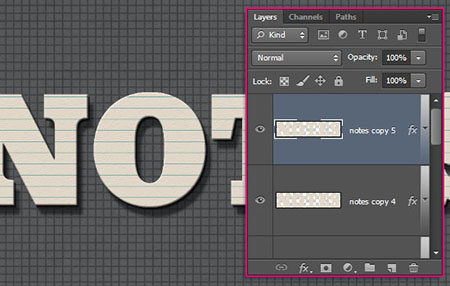
Дублируйте копию растрированного слоя ещё 4 раза.

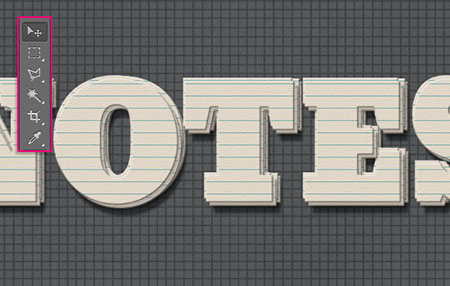
Используйте инструмент "Перемещение" ![]() (Move Tool). И подвигайте каждый слой для создания объемного эффекта, также вы можете использовать клавиши стрелок на клавиатуре.
(Move Tool). И подвигайте каждый слой для создания объемного эффекта, также вы можете использовать клавиши стрелок на клавиатуре.

Шаг 4
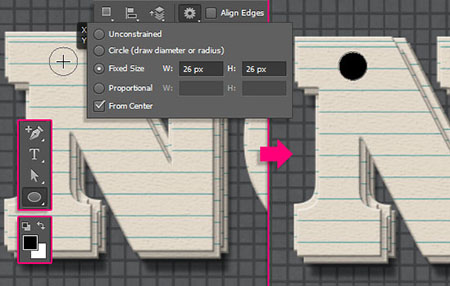
Далее используйте инструмент "Эллипс" ![]() (Ellipse Tool), убедитесь, что у вас в настройках фомы выбрана Фигура. Затем в правой стороне у вас есть значок шестерёнки, нажмите на него и установите следующие значения:
(Ellipse Tool), убедитесь, что у вас в настройках фомы выбрана Фигура. Затем в правой стороне у вас есть значок шестерёнки, нажмите на него и установите следующие значения:
Заданный размер: 26х26
Ниже установите галочку на пункте "От центра" (Center box)
Эти настройки помогут вам создавать Эллипсы размером 26х26 пикс.

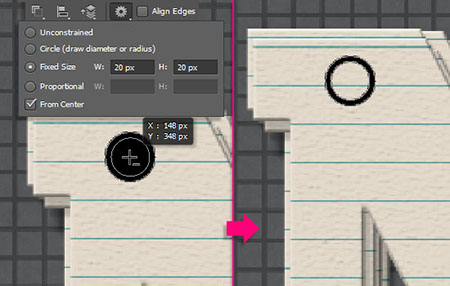
Теперь в настройках "Операции с контуром" выберите "Вычесть переднюю фигуру" () установите значения 20х20 пикс. Далее кликните левой клавишей мыши по уже созданному нами эллипсу чтобы вычесть центр. И вот у нас получилось кольцо.

Дважды кликните по слою с фигурой и примените следующие параметры:
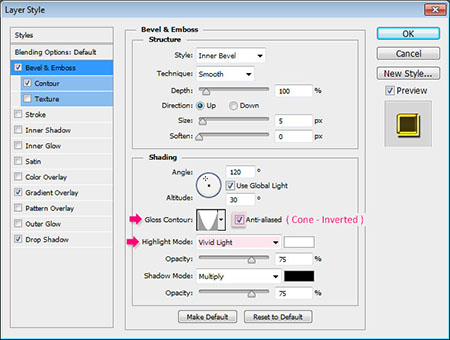
Тиснение (Bevel and Emboss)
Контур глянца: Перевернутый конус (Cone - Inverted)
Режим подсветки: Яркий Свет (Vivid Light)
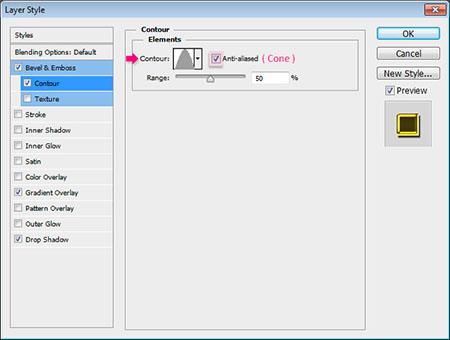
Контур (Contour)
Контур: Конус (Cone) Установите галочку на пункте "Сглаживание"
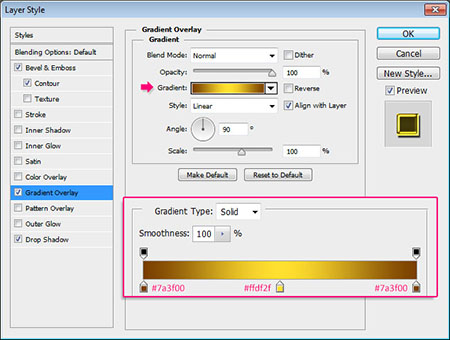
Наложение Градиента (Gradient Overlay )
Кликните по полоски Градиента и примените следующие цвета:
Лево: 7a3f00 Центр: ffdf2f Право: 7a3f00
Тень (Drop Shadow)
Смещение: 3 пикс. (Distance)
Размер: 2 пикс. (Size)
Вы можете использовать любые цвета для Градиента кольца.

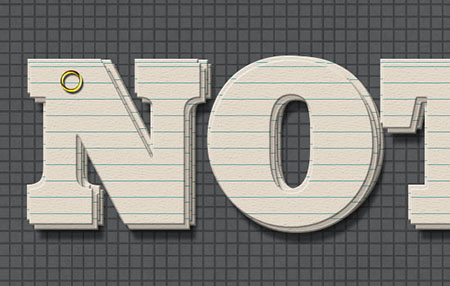
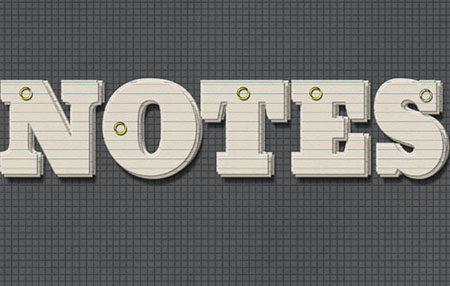
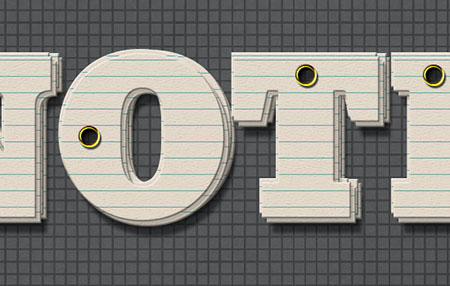
Дублируйте фигуру кольца столько сколько вам нужно, и расставьте их по тексту.

Шаг 5
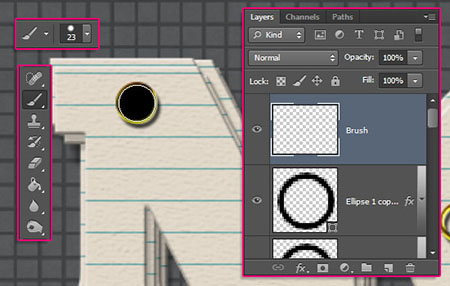
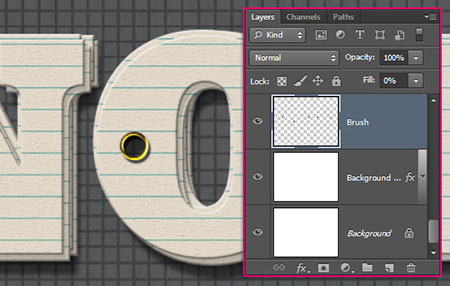
Используя инструмент "Кисть" ![]() (Brush Tool) кисть круглая жесткая, цвет: 000000, создайте новый слой выше всех слоёв и назовите его "Кисть" пройдитесь кистью по центру кольца.
(Brush Tool) кисть круглая жесткая, цвет: 000000, создайте новый слой выше всех слоёв и назовите его "Кисть" пройдитесь кистью по центру кольца.

Вот так у вас должно получится:

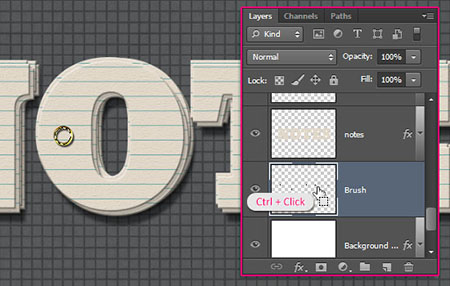
Переместите слой "Кисть" над копией фонового слоя, затем зажмите клавишу Ctrl и кликните по иконке слоя "Кисть".

Далее немного возвращаясь к 3-ему шагу, вставайте на каждый текстовый слой и нажимайте клавишу Delete. Снимите выделение зажав клавиши Ctrl+D.

Шаг 6
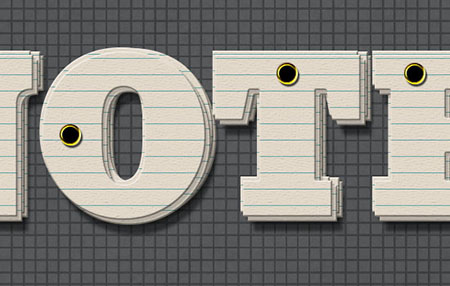
Понизьте значение "Заливки" (Fill) слоя "Кисть" до 0.

Дважды кликните по слою "Кисть" и примените следующие параметры:
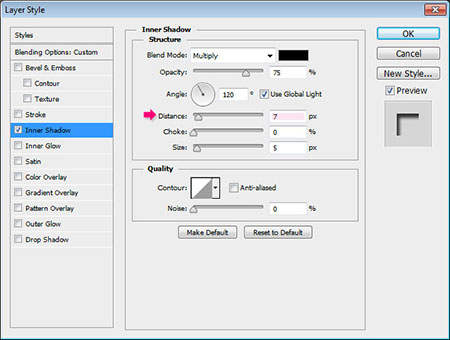
Внутренняя тень (Inner Shadow)
Смещение: 7 пикс. (Distance)
Вы видите, как тень простирается под кольцом, но вы все еще можете увидеть крошечную часть фона.

Шаг 7
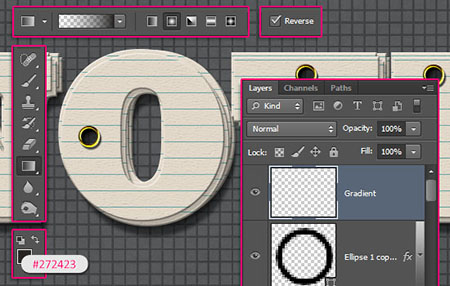
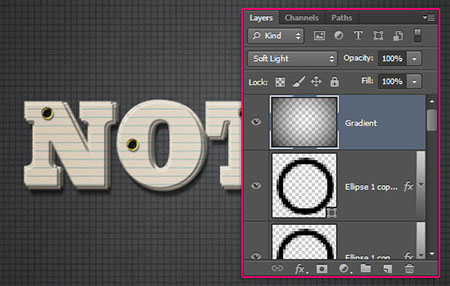
Создайте новый слой выше всех слоёв и назовите его "Градиент" в палитре цветов цвет переднего плана: #272423, в настройках Градиента цвет от #272423 к прозрачному, используйте инструмент: "Градиент" (Gradient Tool)![]() Установите галочку на пункте "Инверсия" (Reverse) Градиент "Радиальный" (Radial).
Установите галочку на пункте "Инверсия" (Reverse) Градиент "Радиальный" (Radial).

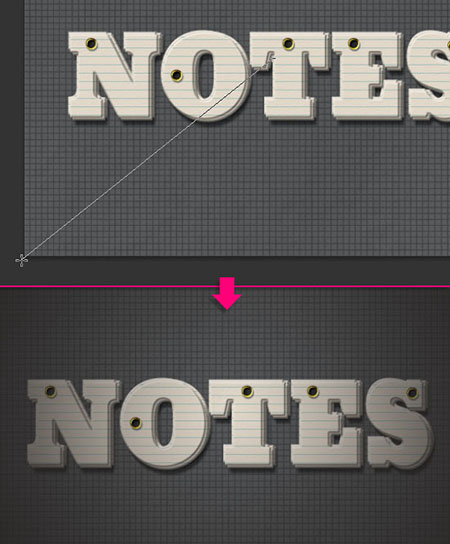
И проведите линию от центра к одному из углов.

Установите режим наложения для слоя "Градиент" на "Мягкий Свет" (Soft Light)

В основном урок завершен, но вы можете пойди дальше и придать нашим карточкам "изюминку". Используйте шрифт "Ænigma Scrawl" размер где-то 14 пунктов, цвет: #2571a2.

И вот урок завершен!
Надеюсь, вам понравился урок, и вы создали свой собственный набор карточек :)

Автор: Textuts.com
Переводчик: Геннадий Милованкин (MGD)