Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.

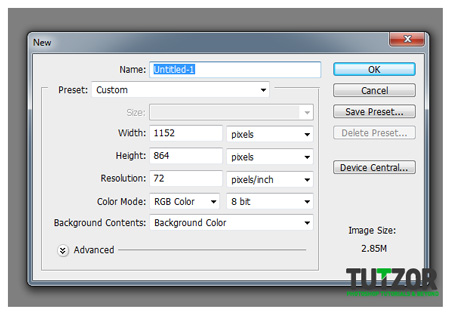
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

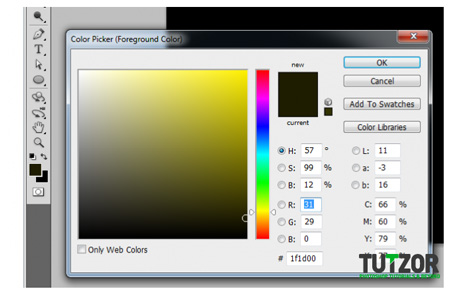
Следующий шаг - создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
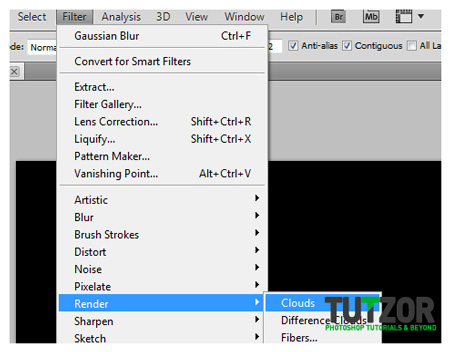
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака).Это позволит создать хорошую динамику фона для нашей работы.

Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

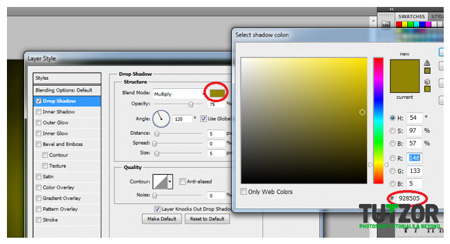
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:
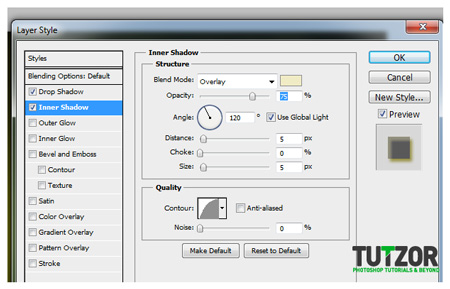
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет #f0ebc5):
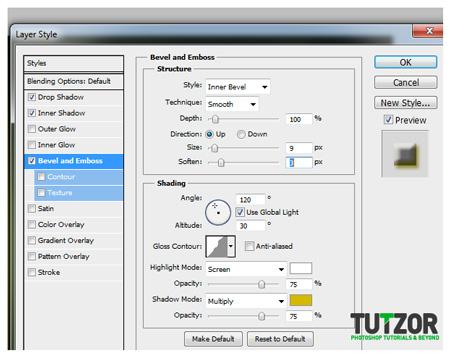
Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):
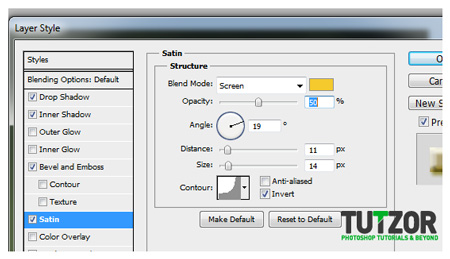
Satin (Глянец). Настройки (цвет #f5ca2d):
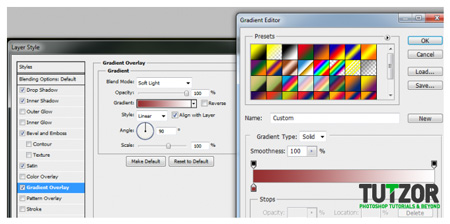
И последнее - градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

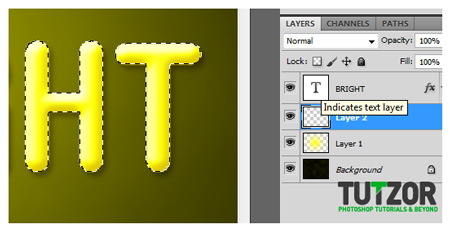
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное - убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом - таким образом, мы создаем выделение в виде текста:

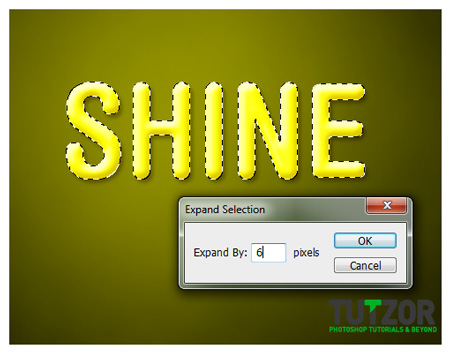
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5.

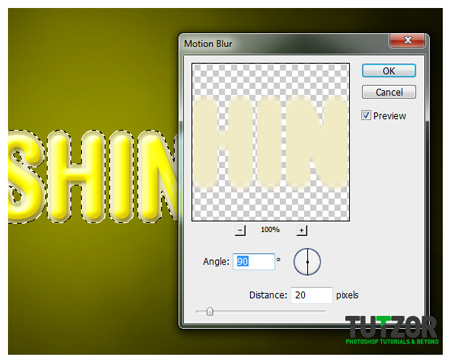
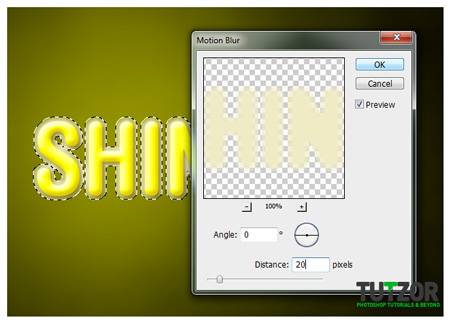
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:

Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.

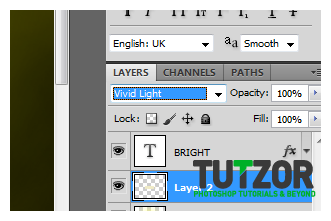
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).

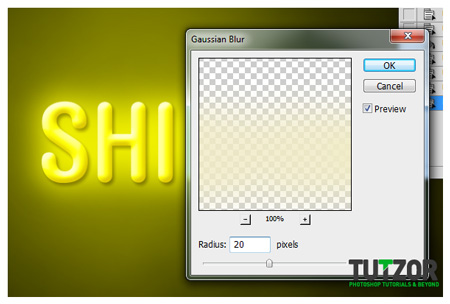
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.

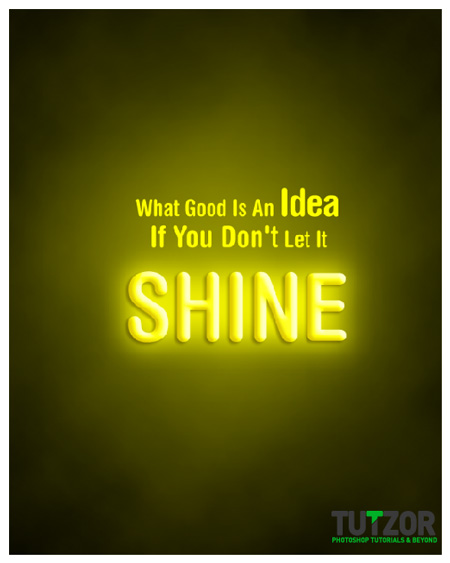
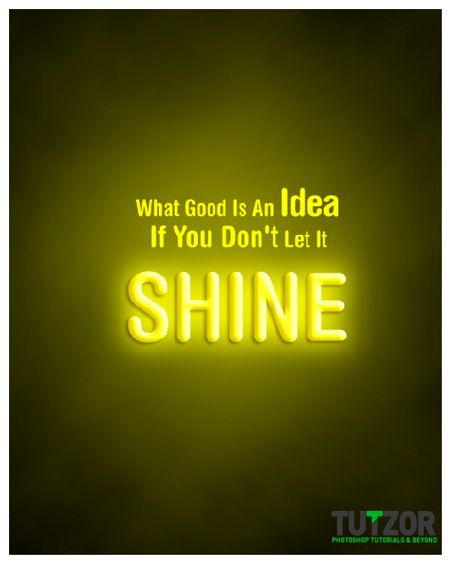
Всё почти готово! Любуемся:

Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:

Всё готово!
Автор: ilovegraphics
Переводчик: Руслан Гильзидинов.