На улице тёплая летняя погода. Все берут от лета самое лучшее. Люди отдыхают на море, загорают под солнцем и устраивают шумные вечеринки до самого рассвета. Как обычно флаеры-приглашения на такие вечеринки раздают на пляже. Как только автор увидел подобный флаер, решил сам сделать такой же и даже лучше.
Не беспокойтесь о том, что такой флаер будет полезен только в летнее время. Этот урок может быть использован для создания абсолютно любой листовки и время года не имеет значения.
Автор утверждает, что этот урок не для начинающих, а для тех, кто в фотошопе не первый день.
Итак, начнём урок и создадим удивительный дизайн летнего флаера.
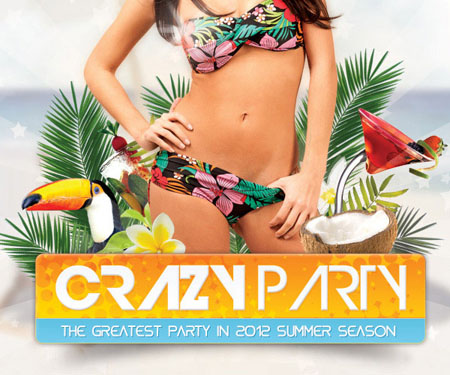
Результат урока:

Материалы для урока:
Шаг 1
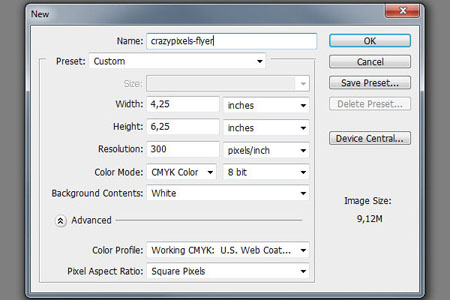
Откройте Photoshop и создайте новый документ. Размер 4,25 х 6,25 дюйма. Разрешение: 300 dpi, цветовой режим: CMYK.

Шаг 2
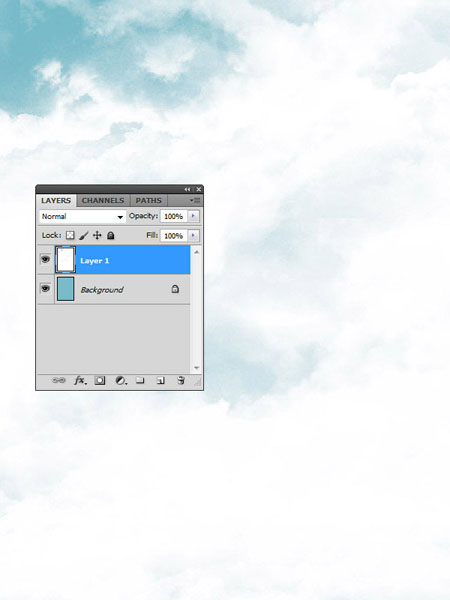
Залейте фон цветом # 78bbc8. Создайте новый слой (Ctrl + Shift + N) и поместите его над фоновым слоем. Загрузите кисти Небо и нарисуйте примерно, как показано ниже.

Шаг 3
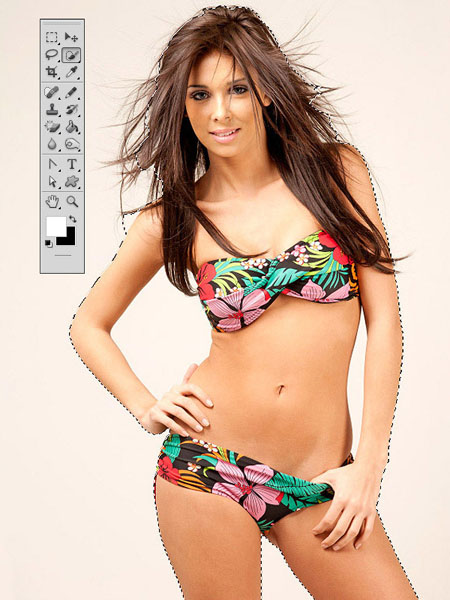
Теперь мы должны отделить девушку от фона на изображении, которые вы скачали ранее. Это можно сделать с помощью инструмента Быстрое выделение ![]() (Quick Selection Tool). Итак, выделите модель.
(Quick Selection Tool). Итак, выделите модель.

Шаг 4
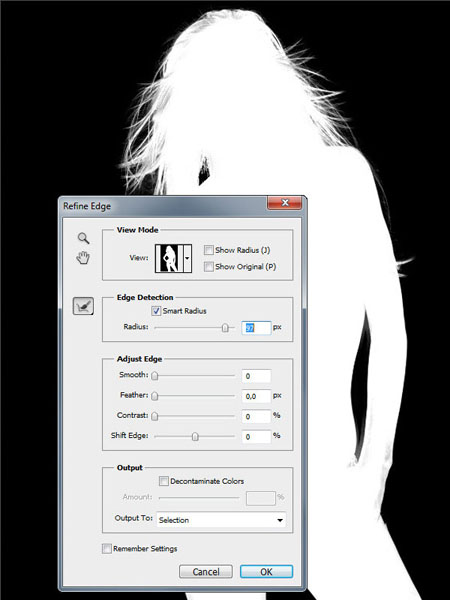
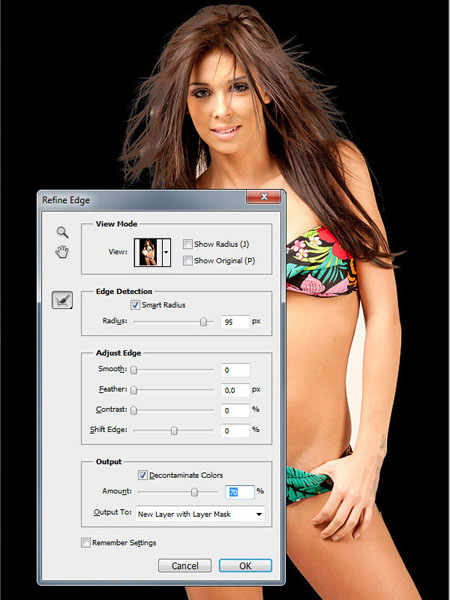
Откройте функцию Уточнить край (Refine Edge). Поставьте Вид (View) на Чёрно-Белое (Black & White). Поставьте галочку на опции Умный радиус (Smart Radius) и измените радиус настройки на 95-100, как на картинке ниже.

Шаг 5
Теперь давайте изменим Режим просмотра (View Mode) на положение На Чёрном (On Black). Как вы можете видеть, небольшая часть фона всё ещё остаётся в волосах. Для того чтобы решить эту проблему поставьте галочку на опции Очистить цвета (Decontaminate Colors) и установите Эффект (Аmount) до 65-70. Опцию Выход в (Output To) поставьте в положение Новый слой со слой маской (New Layer with Layer Mask).

Шаг 6
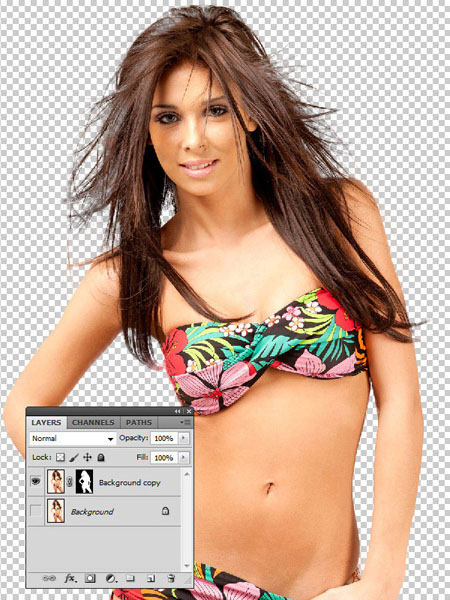
Как видите, мы избавились от фона и маска слоя позволит нам редактировать отделённую модель, если нужно подкорректировать какие-либо утраченные области.
Примечание автора: Кроме того, при необходимости вы можете производить коррекцию яркости, контраста, цветового баланса и других параметров.

Шаг 7
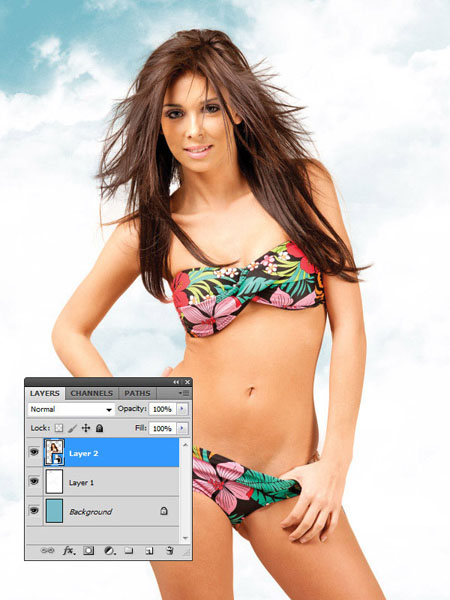
Выделите все слои (для удобства), щелкните правой кнопкой мыши и выберите Преобразовать в Смарт-объект (Convert to Smart Object). Перетащите слой, который вы получили в документ с флаером.

Шаг 8
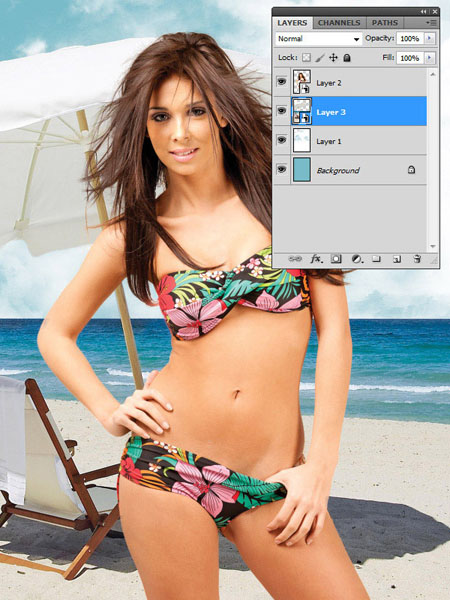
Теперь выберите понравившуюся картинку с пляжем, удалите небо любым способом (можете использовать метод тот же, как для модели) и переместите этот слой в документ с флаером.

Шаг 9
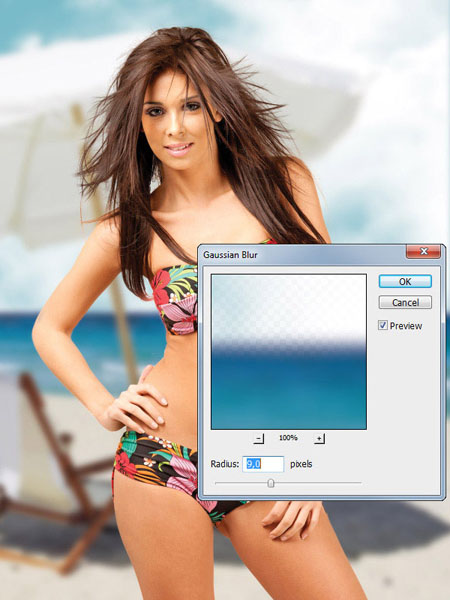
Объедините слои с пляжем и небом, затем примените фильтр Размытие - Размытие по Гауссу (Blur - Gaussian Blur) и поставьте Радиус (Radius) 9 пикселей.

Шаг 10
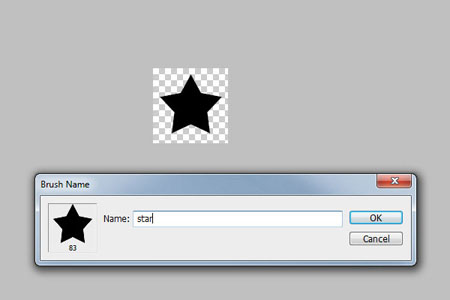
Создайте новый документ 100 × 100 пикселей и нарисуйте звезду. Затем определите кисть в меню Редактирование - Определить кисть (Edit - Define Brush).

Шаг 11
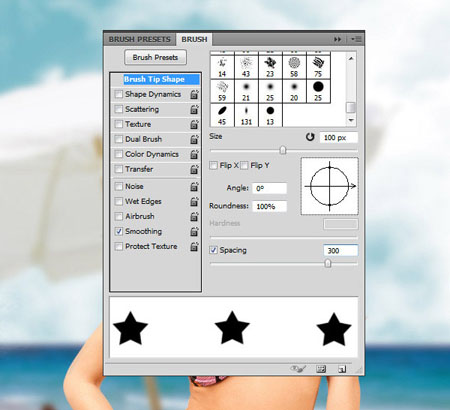
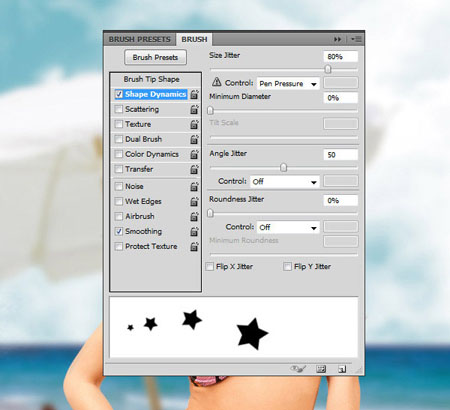
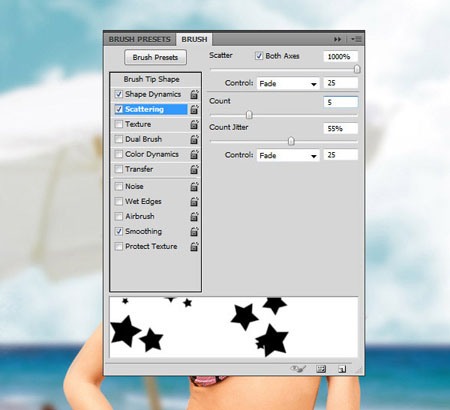
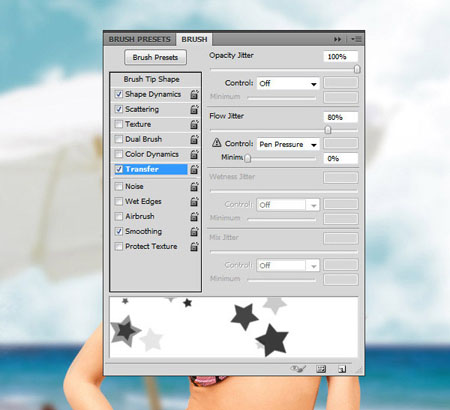
Вернитесь в документ с флаером. Создайте новый слой (Ctrl + Shift + N) и поместите его между слоями с девушкой и пляжем. Активируйте инструмент Кисть![]() (Brush Tool) и откройте окно настроек (F5). Внесите настройки как показано ниже на скриншотах:
(Brush Tool) и откройте окно настроек (F5). Внесите настройки как показано ниже на скриншотах:




Шаг 12
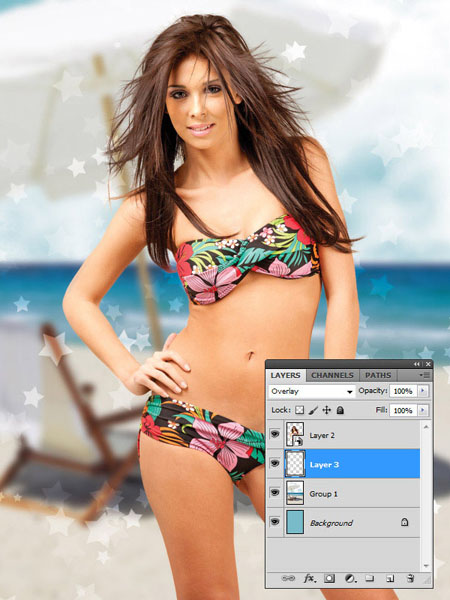
Теперь нарисуйте кистью примерно так, как на нижнем скриншоте.

Шаг 13
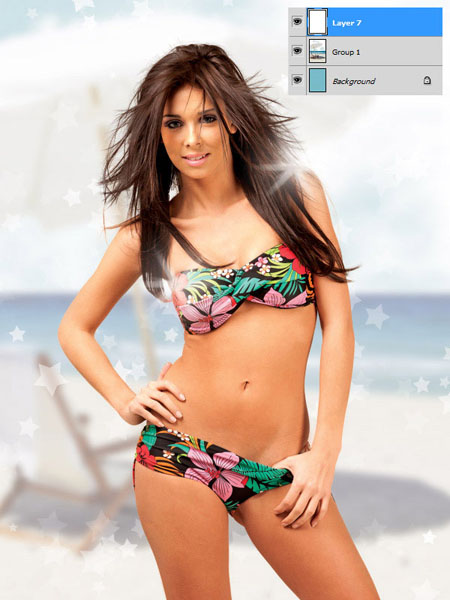
Чтобы убрать слишком яркий фон, создайте новый слой выше пляжа, залейте его белым цветом с помощью инструмента Заливка![]() (Paint Bucket Tool) и измените Непрозрачность (Opacity) до 60-65%. Чтобы добавить картинке немного магии нарисуйте пару искорок на модели.
(Paint Bucket Tool) и измените Непрозрачность (Opacity) до 60-65%. Чтобы добавить картинке немного магии нарисуйте пару искорок на модели.

Шаг 14
Прежде чем приступить к текстовым эффектам, поработаем ещё с фоном. Итак, создаём ещё один слой и добавляем эффекты различными кистями для достижения аналогичного эффекта:
Примечание переводчика: для этого можно использовать кисти Лучи

Шаг 15
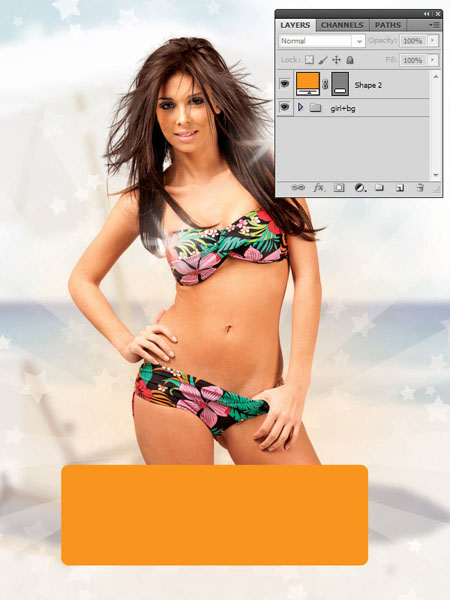
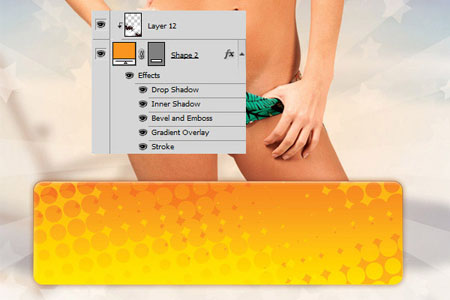
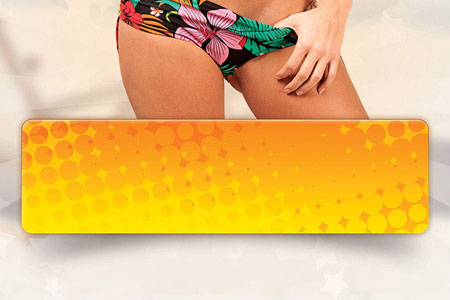
Теперь подготовим место для текста. Уменьшите немного девушку и поднимите выше, так будет выглядеть лучше. Чтобы не путаться в слоях, объедините их. Активируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) в режиме Фигура и нарисуйте прямоугольник с цветом # f9941e, как на скриншоте ниже.
(Rounded Rectangle Tool) в режиме Фигура и нарисуйте прямоугольник с цветом # f9941e, как на скриншоте ниже.
Примечание переводчика: для удобства слои лучше не сливать, а объединить в группу Ctrl + G .

Шаг 16
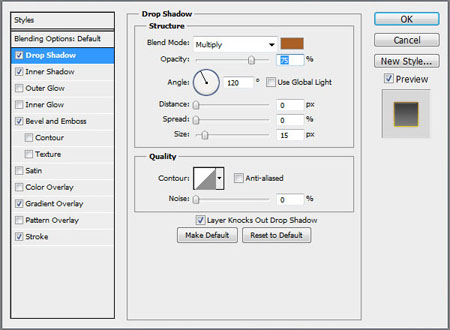
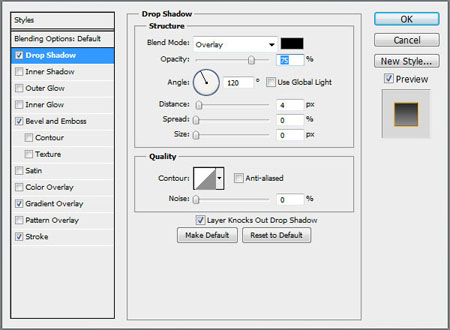
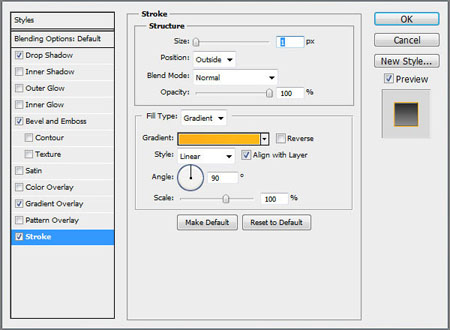
Добавьте следующие стили слоя:
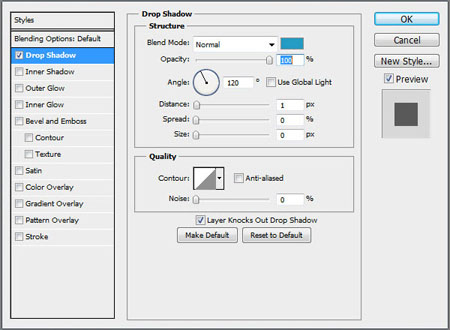
Тень (Drop Shadow)

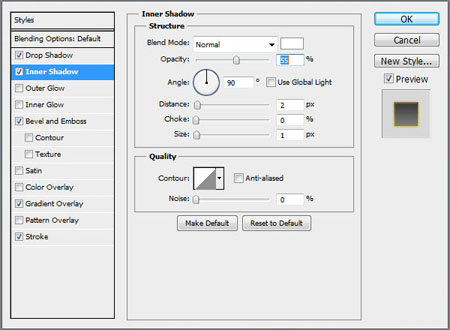
Внутренняя тень (Inner Shadow)

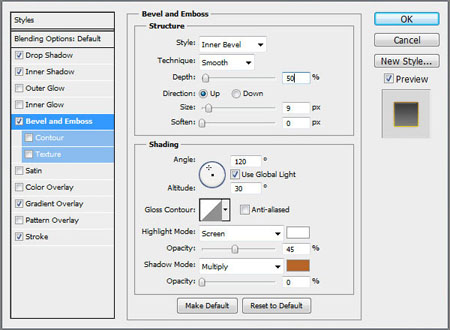
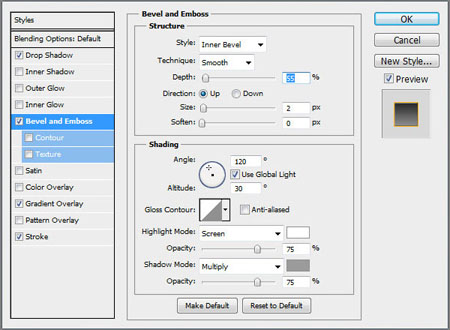
Тиснение (Bevel&Emboss)

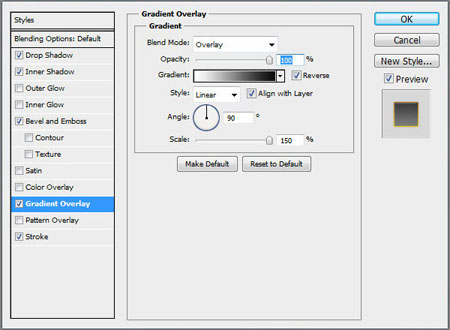
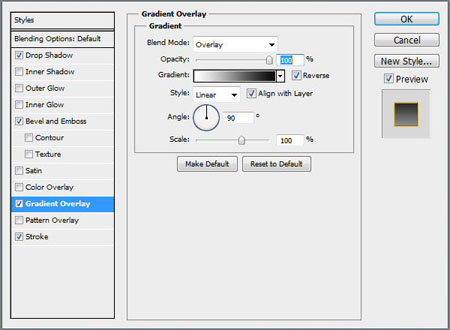
Наложение градиента (Gradient Overlay)

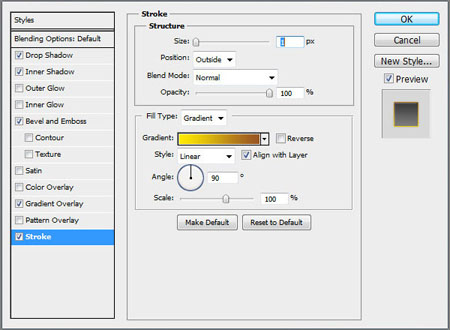
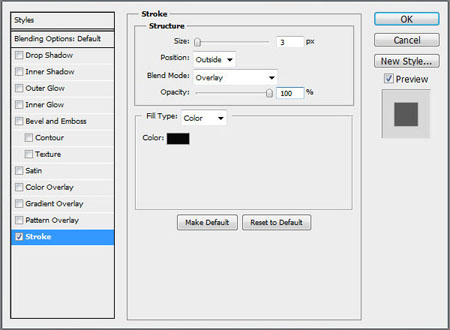
Обводка (Stroke)

Шаг 17
Создайте новый слой и с зажатой клавишей Alt щёлкните между ним и слоем с прямоугольником, для того чтобы Создать обтравочную маску (Creating Clipping Mask). Режим наложения для нового слоя измените на Мягкий свет (Soft Light). Активируйте инструмент Кисть ![]() (Brush Tool), предварительно загрузите кисти Ретро, и сделайте отпечатки белым и чёрным цветом.
(Brush Tool), предварительно загрузите кисти Ретро, и сделайте отпечатки белым и чёрным цветом.

Шаг 18
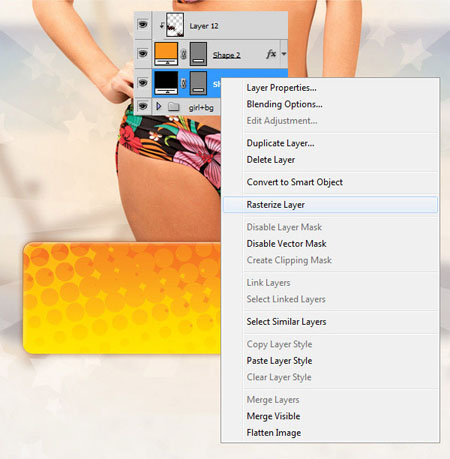
Дублируйте слой с прямоугольником Ctrl + J. Очистите все стили на копии, залейте её черным цветом, расположите в палитре слоёв под оригинальным слоем с прямоугольником. Растрируйте (Rasterize) этот слой.

Шаг 19
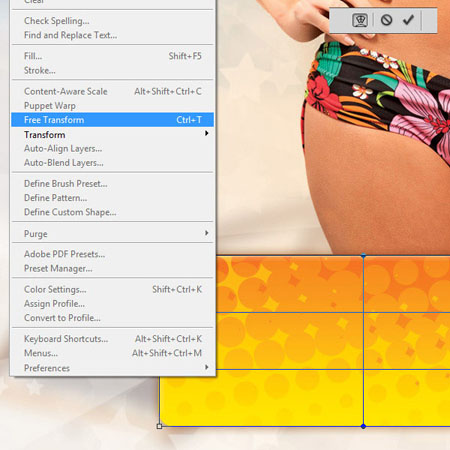
Идём в меню Редактирование - Свободная трансформация (Edit - Free Transformation) или жмём Ctrl + T.

Шаг 20
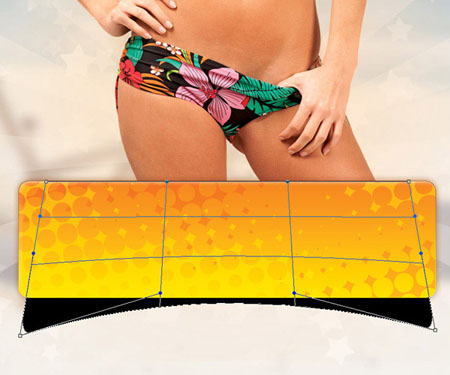
Сделайте следующую трансформацию.

Шаг 21
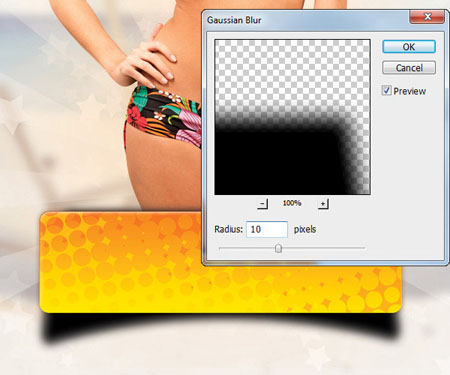
Добавьте немного размытия в меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) и поставьте Радиус (Radius) 10 пикселей.

Шаг 22
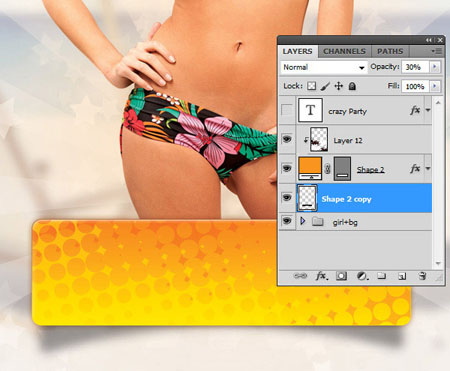
Удалите ненужные области в верхней части фигуры и установите Непрозрачность (Opacity) 30%.

Шаг 23
Выберите инструмент Ластик ![]() (Eraser Tool) размером 300 пикселей, Жесткость (Hardness) 0% и слегка сотрите тень по углам.
(Eraser Tool) размером 300 пикселей, Жесткость (Hardness) 0% и слегка сотрите тень по углам.

Шаг 24
Пришло время добавить текст к нашему удивительному, красочному флаеру. Автор использовал шрифт Devil Breeze с размером 158 пт и цветом # f9f9fa.
Примечание автора: в зависимости от размера надписи подлежащий прямоугольник можно менять в размере, в нашем случае он стал шире.
Примените к тексту следующие стили.
Тень (Drop Shadow)

Тиснение (Bevel&Emboss)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Шаг 25
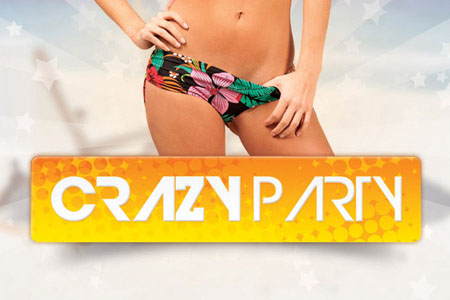
Ниже результат на данный момент.

Шаг 26
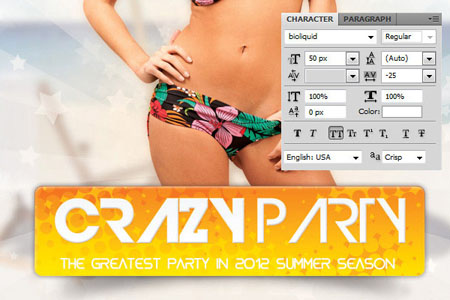
Вы можете добавить слоган или любой дополнительный текст ниже основного. Автор использовал шрифт Bioliquid с размером 50 пт и написал его белым цветом # ffffff.
Примечание автора: если у вас не хватает места для текста, вы всегда можете редактировать размер фигуры под ним.
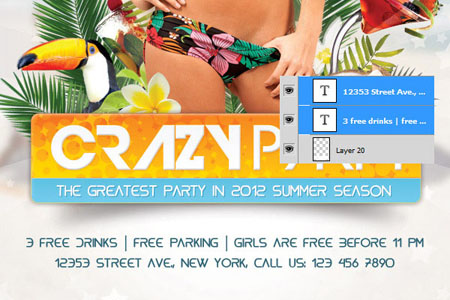
Вот как выглядит текст.

Шаг 27
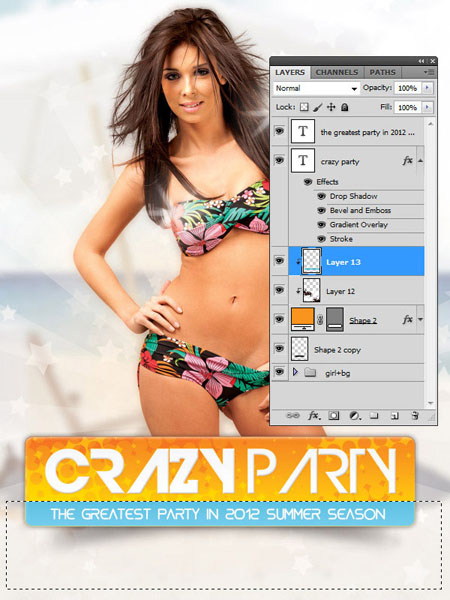
Для того, чтобы выделить нижний текст на фоне, создайте новый слой и поместите его над слоем с прямоугольником и кистями ретро. Теперь создайте выделение с помощью инструмента Прямоугольное выделение ![]() (Rectangular Marquee Tool). Выберите инструмент Заливка (Paint Bucket Tool) и залейте выделение цветом # 1fb0cd.
(Rectangular Marquee Tool). Выберите инструмент Заливка (Paint Bucket Tool) и залейте выделение цветом # 1fb0cd.

Шаг 28
Добавим стиль Обводка (Stroke) к созданному слою.

Шаг 29
Добавим стиль Тень (Drop Shadow) к слогану.

Шаг 30
У вас должно быть что-то вроде этого результата.

Шаг 31
Автор заметил, что дизайнеры любят украшать флаеры различными элементами. Поэтому он тоже предлагает сделать это. Нам подойдут Пальмовая ветвь и Пальмовые листья. Изображения коктейля, тропических цветов и птиц, кокосовый орех вы легко найдёте в интернете самостоятельно.
Расположите все элементы на флаере в непосредственной близости друг к другу. Объедините их в группу и поместите под слоем с девушкой.
Вот как придумал автор урока.

Шаг 32
Мы приближаемся к финишу. Теперь необходимо добавить описание события, дату и информацию о приглашенных гостях. Давайте начнем с информации о событии. Разместим этот текстовый блок ниже названия вечеринки. Напишите текст шрифтом Bioliquid с размером 42 пт и цветом # 256676.

Шаг 33
Можно к тексту применять подсветку. Используйте большую кисть и на новом слое, расположив его под текстом, сделайте отпечаток белым цветом и жёсткостью 0%.
Шаг 34
Теперь нам нужно написать дату события, расположив её над девушкой. Используйте шрифт Devil Breeze с размером 80 пт и с цветом # 276676.
Шаг 35
Вот как это выглядит.

Шаг 36
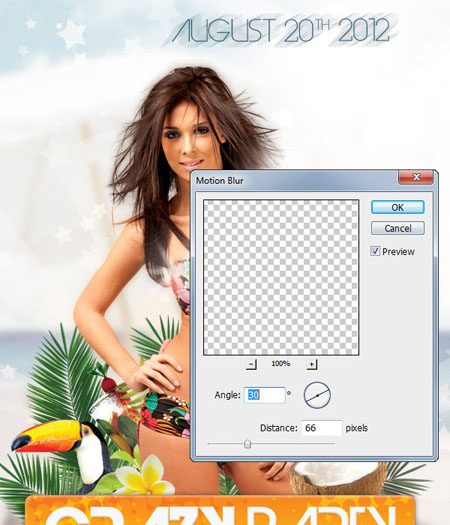
Создайте группу и поместите слой с текстом в неё. Дублируйте текст. Объедините копии и примените к полученному слою Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur).

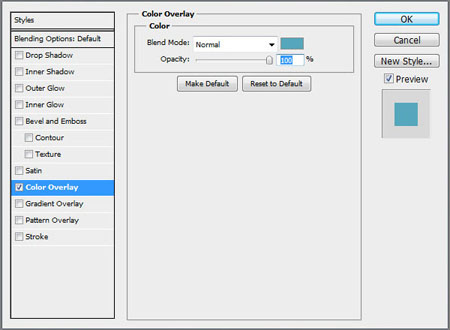
Сделаем этот эффект мягче, добавив стиль Наложение цвета (Color Overlay) с цветом # 56a7bb.

Шаг 37
Теперь на флаере нам нужно показать приглашённых на вечеринку гостей. Для этого выберите инструмент Произвольная фигура![]() (Custom Shape Tool) и найдите в окошке предосмотра звезду, предварительно добавив её из наборов. Нарисуйте две звезды любого цвета.
(Custom Shape Tool) и найдите в окошке предосмотра звезду, предварительно добавив её из наборов. Нарисуйте две звезды любого цвета.

Шаг 39
Откройте две фотографии приглашенных гостей. Переместите их в документ с флаером. Разместите первое изображение над первой звездой в палитре слоёв, а второе над второй звездой. Уменьшите фото гостей, чтобы они были видны внутри звёздочек. Выберите первую фотографию и идите в меню Слои - Создать обтравочную маску (Layer - Create Clipping Mask). Сделайте то же самое со второй фотографией.

Шаг 40
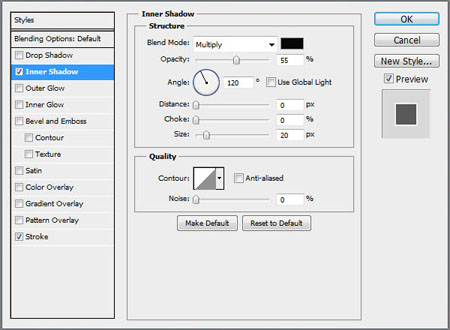
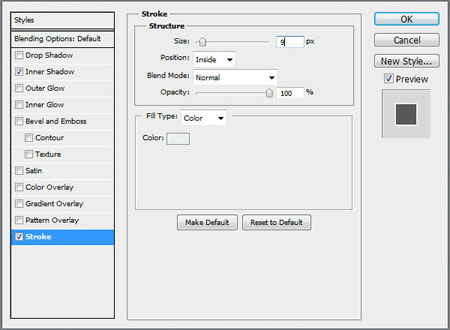
Добавим следующие стили для фигур звёздочек (не фото).
Внутренняя тень (Inner Shadow)

Обводка (Stroke).

Шаг 41
Добавьте текст с именами гостей и расположите как показано ниже.

Вот и всё, флаер готов!

Автор: shmitacc
Перевод: Рыбка