Этот урок покажет вам, как создать футуристический, космический текстовый эффект, используя стили слоя и несколько фильтров в фотошоп.
Вот что мы получим в конце урока

Используемые материалы:
Шрифт Mail Ray Stuff
Шаг 1
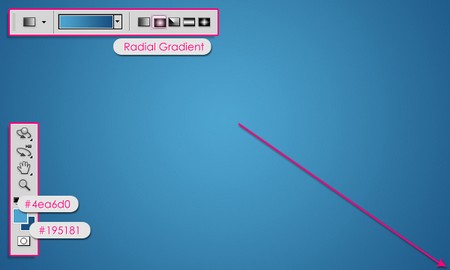
Создайте новый документ размером 1350 x 1000 пикселей. Установите основной цвет #4ea6d0, а цвет фона #195081. Создайте радиальный градиент от центра документа к одному из его углов.

Шаг 2
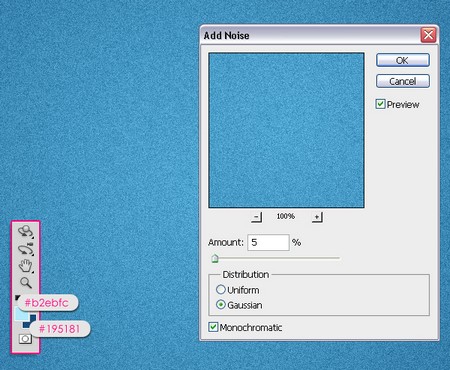
Установите основной цвет #b2ebfc. Перейдите к Filter> Noise> Add Noise (Фильтр>Шум >Добавить шум). Измените количество до 5, распределение - По Гауссу, а также поставьте флажок в пункте Монохромный (Monochromatic).

Шаг 3
Перейдите к Filter> Blur> Gaussian Blur (Фильтр>Размытие >Размытие по Гауссу) и установите радиус размытия 0,3.

Шаг 4
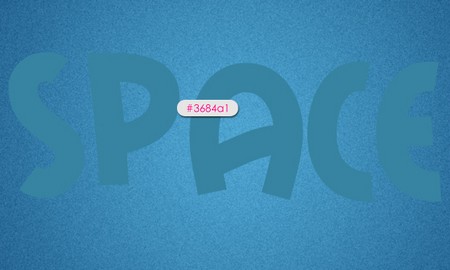
Создайте текст, используя цвет #3684a1 и шрифт Mail Ray Stuff , размер текста 450 пикселей.

Шаг 5
Дважды щелкните на текстовом слое, чтобы применить следующие стили:
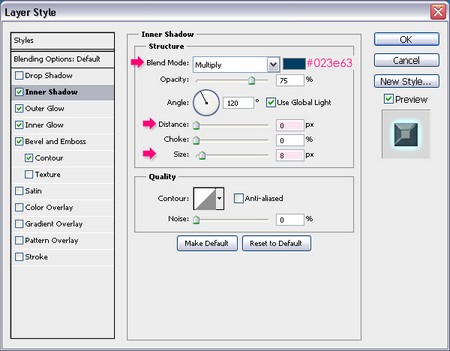
Внутренняя тень (Inner Shadow): Измените цвет на #023e63, смещение до 0, а размер до 8.

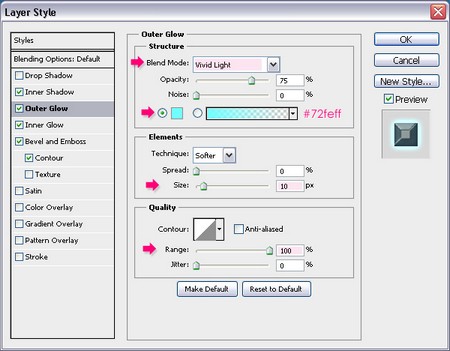
Внешнее свечение (Outer Glow): Измените режим наложения на Яркий свет, цвет на #72feff,
размер до 10, а диапазон до 100%.

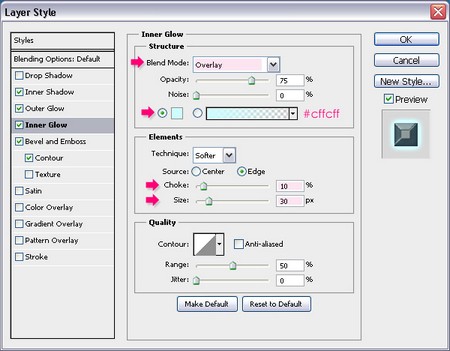
Внутреннее свечение (Inner Glow): Измените режим наложения на Перекрытие, цвет на #cffcff, стягивание до 10, а размер до 30.

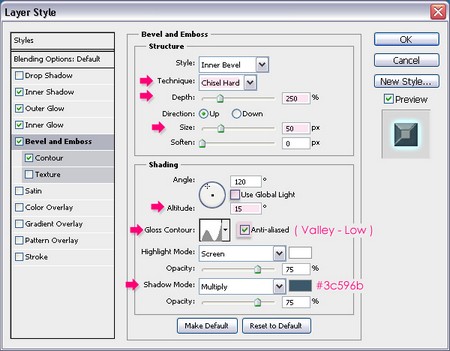
Тиснение (Bevel and Emboss): Измените метод на Жесткую огранку, глубину до 250, а размер до 50. Снимите флажок рядом с Глобальным освещением. Измените высоту до 15, Контур глянца Valley - Low (Долина - низко), и проверьте флажок на Сглаживании. Наконец измените цвет режима тени на #3c596b.

Если у вас нет контура Valley - Low (Долина - низко), то вам нужно:
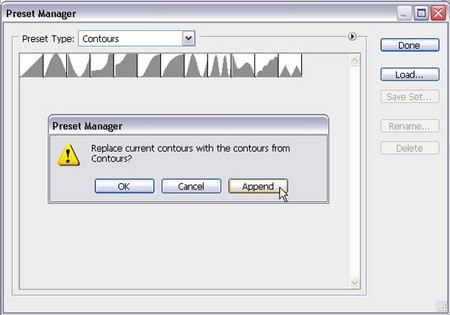
1 - Перейти к Edit> Preset Manager (Редактирование>Управление наборами). Выберите Контуры из выпадающего меню.
2 - Нажмите на стрелочку во всплывающем меню в правом углу и выберите Контуры.
3 - Нажмите Добавить для добавления новых контуров к оригинальным.
4 - Контуры теперь добавлены.

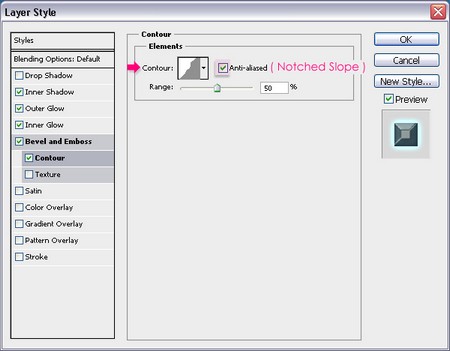
Контур (Contour): Выберите контур Notched Slope (Уклон с выемками), также проверьте флажок на Сглаживании.

Текст должен выглядеть следующим образом:

Шаг 6
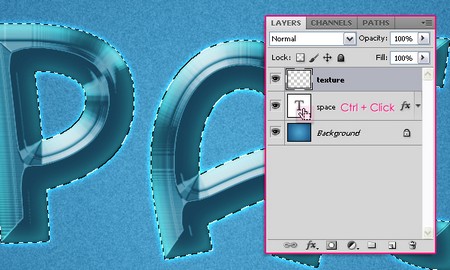
Зажмите Ctrl / Command клавишу, и пока она по-прежнему нажата, щелкните по иконке текстового слоя, чтобы создать выделение. Создайте новый слой поверх слоя с текстом и назовите его "Texture".

Шаг 7
Установите основной цвет #7fb9ce и цвет фона #4e6e86, затем перейдите к Filter> Render> Clouds(Фильтр>Рендеринг>Облака). Нажмите Ctrl + D, чтобы снять выделение.

Шаг 8
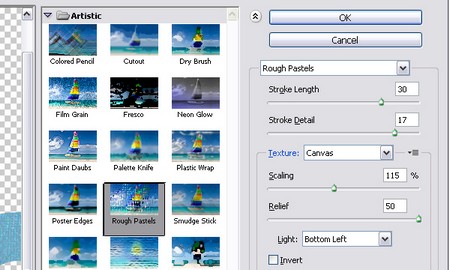
Перейдите к Filter> Artistic> Rough Pastels (Фильтр>Имитация>Пастель). Измените длину штриха до 30, детализацию до 17, текстура - Холст, масштаб до 115, рельеф до 50, свет - вниз и влево.

Это то, что вы должны получить.

Измените режим наложения слоя "Texture" слоя на Overlay (Перекрытие).

Шаг 9
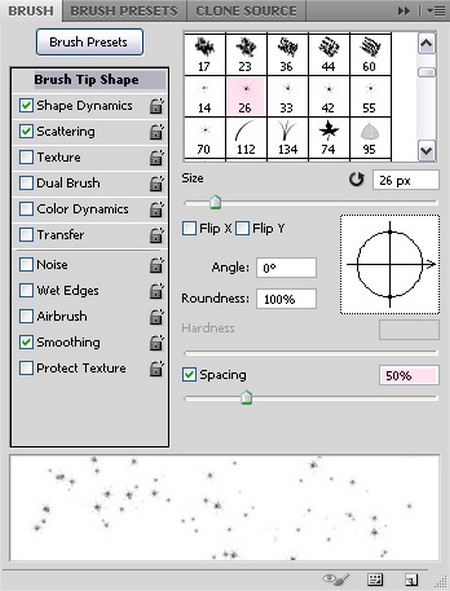
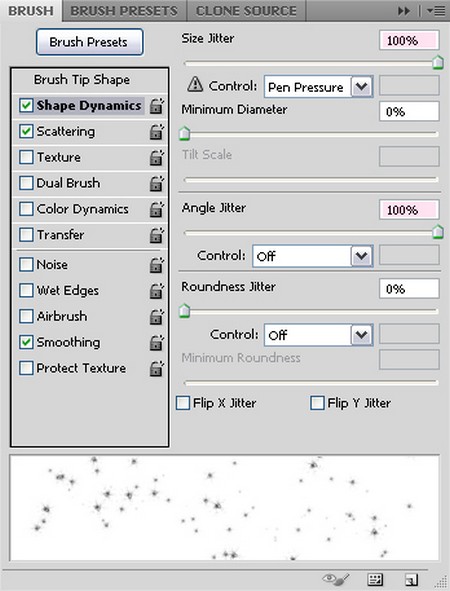
Откройте панель кистей Window > Brush (Окно>Кисть) и выберите кисть Star (Звезда), размером 26 пикселей. Измените интервалы до 50%.

Динамика формы (Shape Dynamics): измените Колебание размера и Колебание угла до 100%.

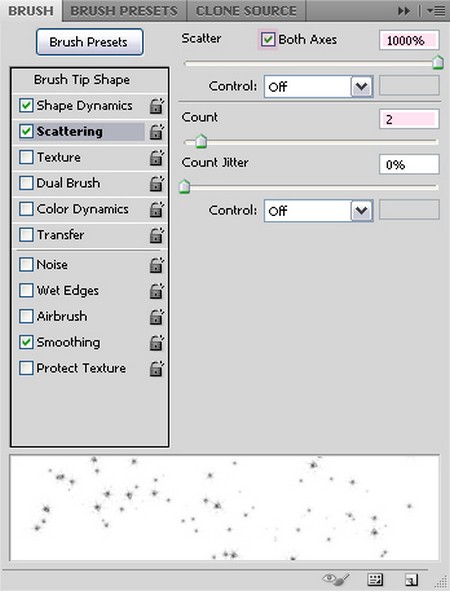
Рассеивание (Scattering): измените значения рассеивания до 1000%, проверьте флажок в пункте Обе оси. Измените счетчик на 2, или на что вам больше нравится (чем больше значение, тем больше будет блесток).

Шаг 10
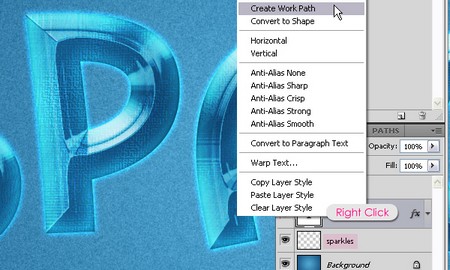
Создайте новый слой поверх фонового слоя и под текстовым слой, назовите его "Sparkles". Щелкните правой кнопкой мыши по слою с текстом и выберите Создать рабочий контур.

Выделите слой "Sparkles", чтобы он стал активным. Установите основной цвет #72feff, и выберите инструмент Direct Selection Tool (Стрелка). Щелкните правой кнопкой мыши на контуре и выберите Выполнить обводку.

Выберите кисть из инструментов выпадающего меню, и убедитесь, что флажок не стоит на пункте Имитировать нажим.

Контур будет обведен кистью с блестками. Нажмите Enter / Return, чтобы избавиться от контура.

Шаг 11
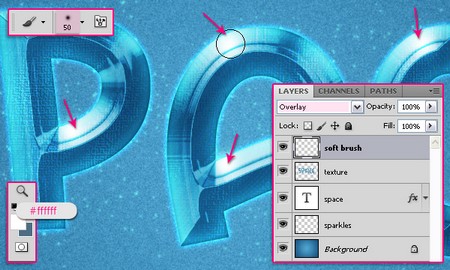
Выберите мягкую круглую кисть, размер должен быть около 50px и установите цвет переднего плана на #FFFFFF (белый). Создайте новый слой поверх всех слоев и назовите его "Soft brush", а затем, измените его режим наложения на Overlay(Перекрытие).
Начните рисовать мягкой кистью по ярким областям на нашем тексте, это сделает эффект интереснее и ярче. Вы можете изменить размер кисти, если захотите.

Вот наш окончательный результат!

Автор: Rose
Переводчик: Сабчук Ангелина
