В этом уроке вы узнаете как создать сюрреалистический подводный ландшафт в Photoshop.
Создать подводный мир очень просто и в этом нам помогут текстура воды, специальные кисти и конечно инструменты Photoshop.
Урок средней сложности и займет у вас около 1-2 часов времени. Версия программы в которой был выполнен данный коллаж - Photoshop CS5, но может быть выполнен в любой другой версии.
В уроке будут использованы ресурсы платных фотобанков, но мы предоставим вам альтернативные исходники, которыми можно воспользоваться в свободном доступе.
Начнем!

Шаг 1
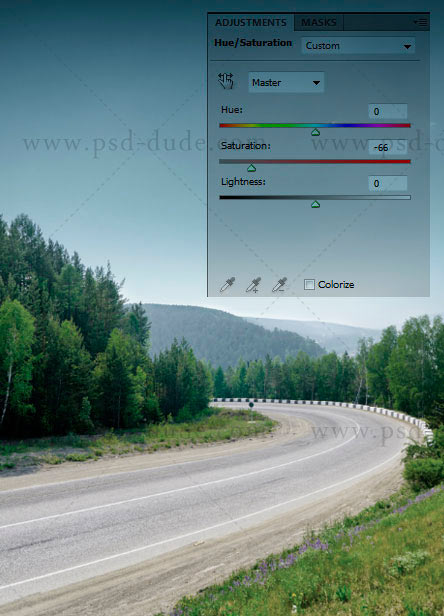
Начнем работу с того, что откроем в Photoshop изображение дороги (как альтернативный образ вы можете использовать эту дорогу). Для того что бы быстро перейти к диалоговому окну выбора изображения, нажмите комбинацию Ctrl + O. Примем исходные размеры открытого изображения, как базовый размер коллажа.

Шаг 2
Начнем коррекцию базового изображения.
Добавьте корректирующий слой Цветовой тон\ Насыщенность (Hue/Saturation). Понизьте значение "насыщенность" (saturation) до -66.
Примечание: не вносите изменений в другие настройки корректирующего слоя, а так же убедитесь что отсутствует флажок возле функции "Тонирование" (Сolorize).
Как итог цвета на вашем изображении станут менее яркими.

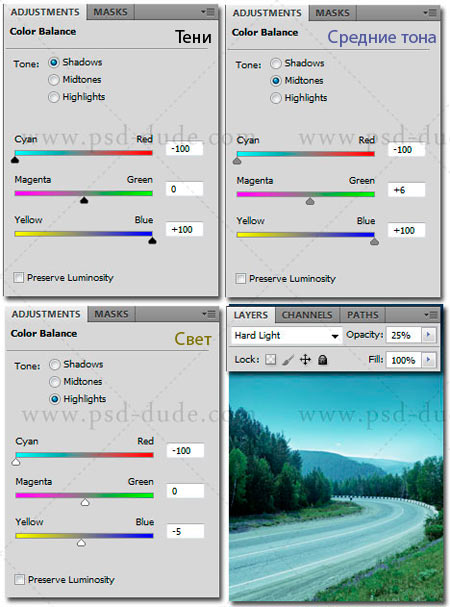
Нажмите на значок "Создать новый корректирующий слой", в нижней части панели слоев, и выберите из списка Цветовой баланс (Color balance). На изображении ниже показаны настройки для всех тонов (Свет (Highlights), Тень (Shadows), Средние тона (Midtones)).
Когда вы установите нужные значения, измените режим наложения (blending option) данного корректирующего слоя на Жесткий свет (Hard Light); уменьшите непрозрачность (оpacity) до 25%. Как результат мы получили пейзаж в голубом тоне.

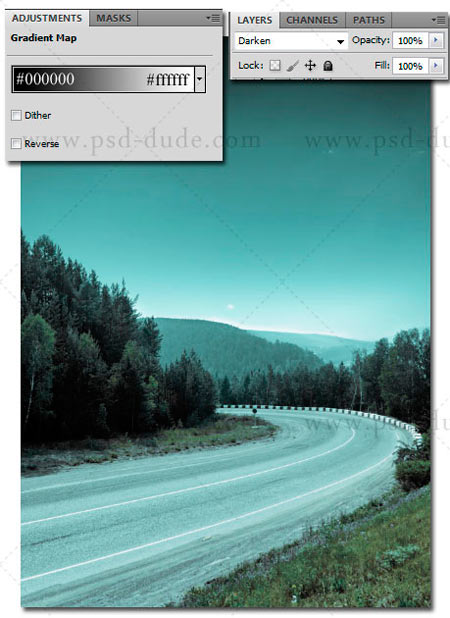
Добавим еще один корректирующий слой - Карта градиента (Gradient Map). Цвет градиента - от черного к белому; режим наложения данного слоя Затемнение (Darken). Изображение стало темнее. Это хороший прием для создания подводного пространства.

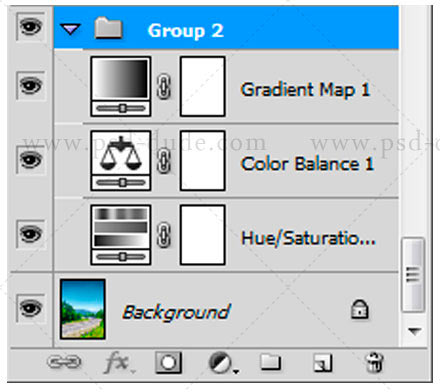
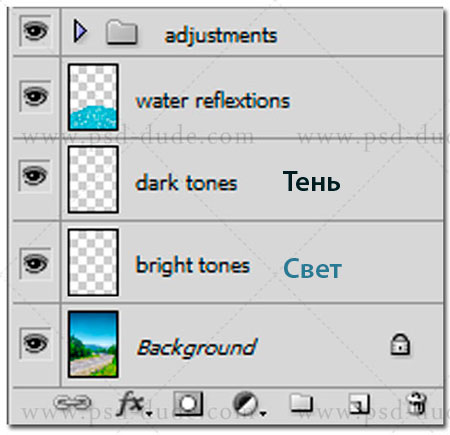
Ниже вы можете видеть схему слоев, которая получилась после проделанных шагов. Рекомендую вам сгруппировать корректирующие слои. Для этого зажмите клавишу Ctrl и сделайте щелчки по каждому из корректирующих слоев (что бы получить выделение), а затем нажмите комбинацию Ctrl+G, для того что бы образовать группу. Назовите полученную группу "Коррекция".

Шаг 3
Теперь откройте изображение "Отражение на воде"
(Внимание! Для тех из вас, кто не имеет свободного доступа к Depositphotos, предлагаем воспользоваться этим вариантом. Для того что бы следовать дальнейшим шагам, вам необходимо самостоятельно произвести коррекцию цвета для альтернативной текстуры воды).
Слой с текстурой воды необходимо расположить над фоновым слоем (под группой с корректирующими слоями). Мы используем данное изображения для создания бликов на поверхности дороги.

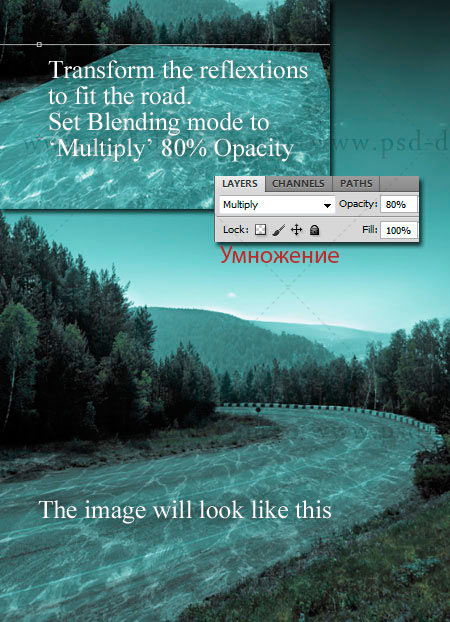
Установите режим наложения для слоя с текстурой воды Умножение (Multiply); непрозрачность (оpacity) понизьте до 80%.
Примечание переводчика : вы так же можете использовать режим наложения "Нормальный", но при этом необходимо установить значение непрозрачности около 70% -50%.
Теперь нажмите комбинацию клавиш Ctrl+T, для перехода к режиму трансформирования, а затем сделайте щелчок правой клавишей мыши и в подменю выберите функцию Искажение (Distort). Преобразуйте воду так, что бы она соответствовала направлению и перспективе дороги.

Шаг 4
Создайте новый прозрачный слой поверх фонового изображения. Если вы не знаете, как создать новый слой, вы можете просто нажать на значок внизу палитры слоев "Создать новый слой символ" (create new layer), или нажмите сочетание клавиш CTRL + SHIFT + ALT + N. Назовите этот слой "Свет". Создайте еще один прозрачный слой над слоем "Свет" (Bright Tones) и назовите его "Тень" (Dark Tones).

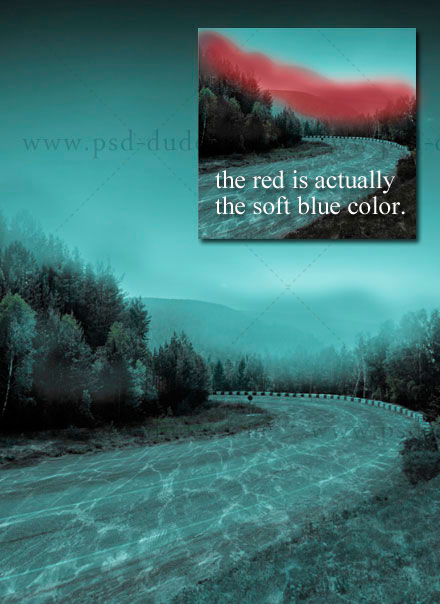
Установите цвет переднего плана # 7ab9b9. Выберите инструмент Кисть ![]() (Brush tool); непрозрачность (opacity) - 30%; жесткость - 0%. Перейдите на слой "Свет" и прорисуйте кистью центральную часть холста (ориентируйтесь на красную область, указанную на картинке).
(Brush tool); непрозрачность (opacity) - 30%; жесткость - 0%. Перейдите на слой "Свет" и прорисуйте кистью центральную часть холста (ориентируйтесь на красную область, указанную на картинке).

Шаг 5
Перейдите к слою "Тень". Действия этого шага совпадают с предыдущим (шаг №4), но вместо кисти (вrush tool) небесно-голубого цвета используйте черную.
Для того что бы добиться нужного результата, используйте изображение ниже, на котором отмечена красным цветом область, которую нужно прорисовать черной кистью.
Эти два шага позволили нам создать ощущение подводной глубины.

Шаг 6
Перейдем к добавлению в работу морских жителей. Я буду использовать изображение "Кит" в своем коллаже, вы так же можете воспользоваться замечательной фотографией с дельфинами.
Откройте выбранное вами фото. Активируйте удобный инструмент выделения, к примеру, Волшебная палочка ![]() (Magic Wand) либо Перо
(Magic Wand) либо Перо ![]() (Pen Tool), и отделите подводного обитателя от фона. Перенесите персонаж в основной холст. Разместите слой с китом над группой слоев "Коррекция".
(Pen Tool), и отделите подводного обитателя от фона. Перенесите персонаж в основной холст. Разместите слой с китом над группой слоев "Коррекция".
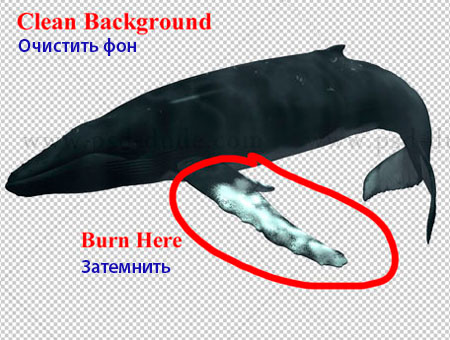
Если на теле присутствуют ярко выраженные блики, как в моем варианте, то необходимо воспользоваться инструментом Затемнитель ![]() (Burn Tool) и обработать световые пятна.
(Burn Tool) и обработать световые пятна.

Шаг 7
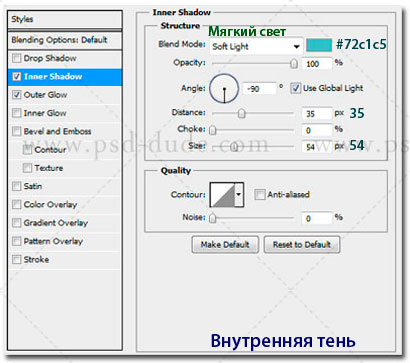
Что бы животное "вписалось" в наше водное пространство мы воспользуемся Стилями слоя (Layer Style), для того что бы перейти к данным настройкам сделайте двойной щелчок по слою "Кит".
Внутренняя тень (Inner Shadow):

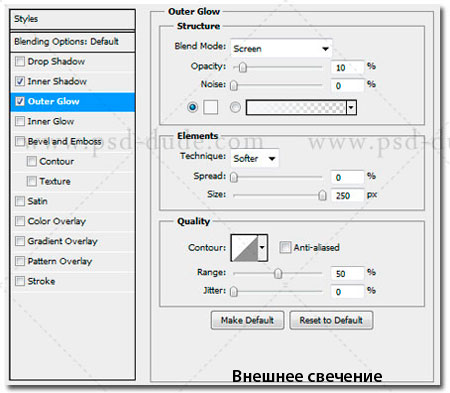
Внешнее свечение (Outer Glow):

Шаг 8
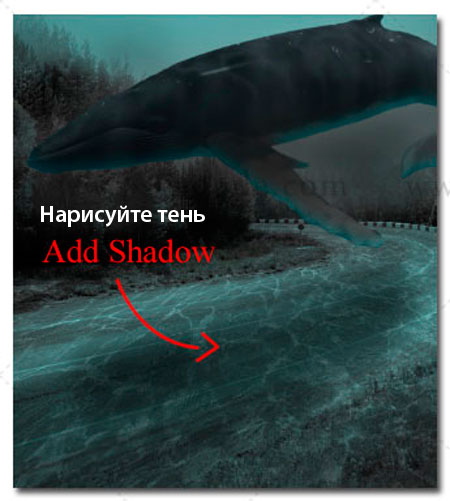
Создайте новый слой под слоем с китом и назовите его "Тень" (Shadow). Активируйте инструмент Кисть ![]() (Brush tool); цвет - черный; жесткость - 0%; непрозрачность (оpacity) - 20%. Нарисуйте темный силуэт на дороге, чтобы имитировать тень. Тень должна выглядеть примерно как показано ниже:
(Brush tool); цвет - черный; жесткость - 0%; непрозрачность (оpacity) - 20%. Нарисуйте темный силуэт на дороге, чтобы имитировать тень. Тень должна выглядеть примерно как показано ниже:

Шаг 9
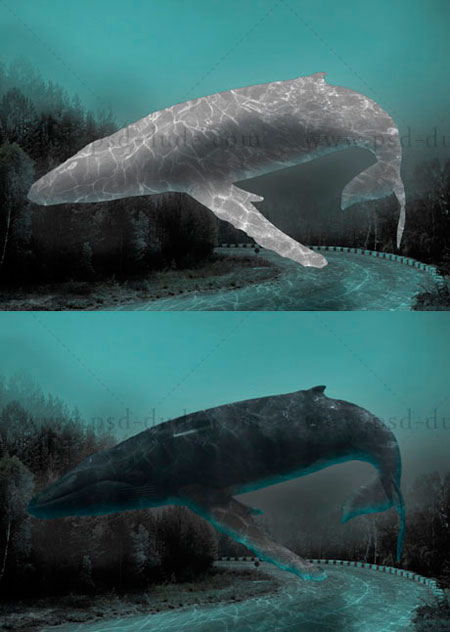
Добавим блики от воды на спину морского обитателя. Для этого воспользуемся текстурой "Отражение на воде" (из шага № 3). На этот раз разместите текстуру над слоем "Кит". Преобразуйте отражение в черно-белое (Ctrl + Shift + U). Воспользуйтесь инструментом Ластик ![]() (Eraser Tool) и сотрите все лишнее, оставив текстуру воды только на ките.
(Eraser Tool) и сотрите все лишнее, оставив текстуру воды только на ките.
Примечание переводчика: вы можете применить слой с текстурой отражения как обтравочную маску к слою с китом, вместо использования Ластика. Установите режим наложения слоя с текстурой на Перекрытие (Overlay).

Шаг 10
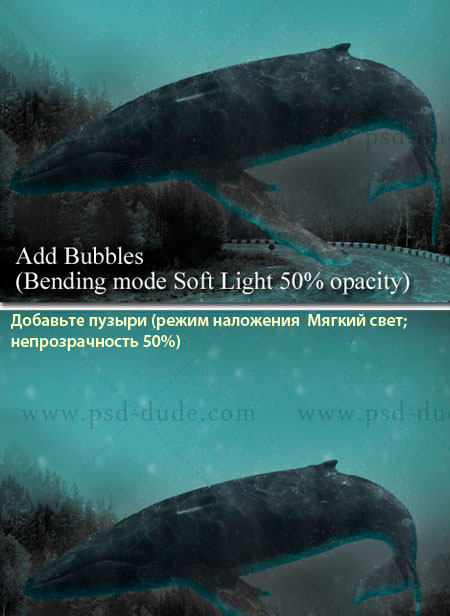
Добавьте новый слой поверх всех созданных ранее, назовите его "Пузырьки 1". Скачайте и установите кисти "Пузырьки воды". Активируйте инструмент Кисть ![]() (Brush tool) и в палитре кистей выберите понравившиеся пузырьки. Цвет кисти установите белый. Нарисуйте пузыри вокруг кита. Режим наложения установите на Мягкий свет (Soft Light) и понизьте непрозрачность (оpacity) слоя до 50%.
(Brush tool) и в палитре кистей выберите понравившиеся пузырьки. Цвет кисти установите белый. Нарисуйте пузыри вокруг кита. Режим наложения установите на Мягкий свет (Soft Light) и понизьте непрозрачность (оpacity) слоя до 50%.
Затем создайте еще один слой под названием "Пузырьки 2". На этом слое, используя кисть с пузырями, нарисуйте более крупные пузырьки по всему холсту. Примените к данному слою фильтр Размытие по Гауссу (Gaussian Blur), установите режим наложения Мягкий свет (Soft Light), непрозрачность оставьте 100%.

Шаг 11
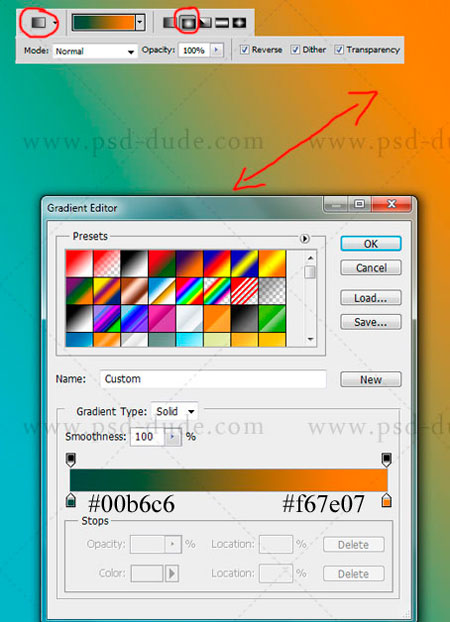
Создайте новый слой поверх всех слоев и назовите его "Цвет". Активируйте инструмент Градиент ![]() (Gradient tool); тип градиента Радиальный (Radial). Цвет градиента от # 00b6c6 к # f67e07. После настройки градиента воспользуйтесь им на слое "Цвет". Градиент должен выглядеть аналогично примеру.
(Gradient tool); тип градиента Радиальный (Radial). Цвет градиента от # 00b6c6 к # f67e07. После настройки градиента воспользуйтесь им на слое "Цвет". Градиент должен выглядеть аналогично примеру.

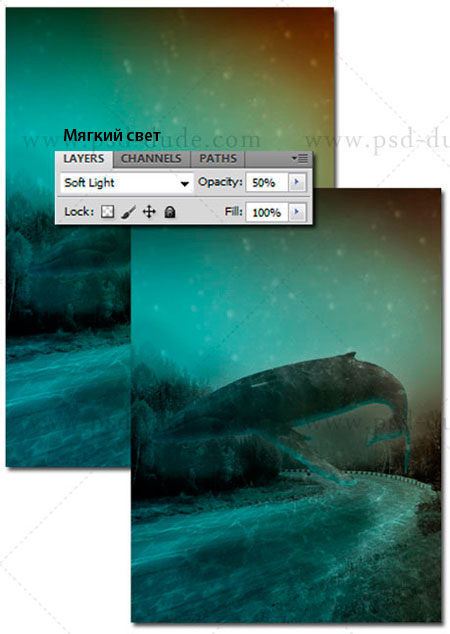
Установите режим наложения Мягкий свет (Soft Light) для слоя "Цвет"; непрозрачность (opacity) понизьте до 50%. Теперь на изображении проявился мягкий оранжевый оттенок в правом верхнем углу, который дает ощущение что на поверхности время заката.

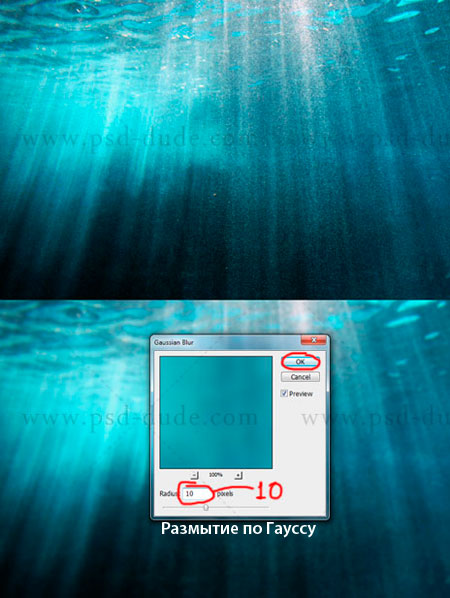
Откройте изображение "Свет сквозь воду". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Радиус размытия установите 10 пикс.

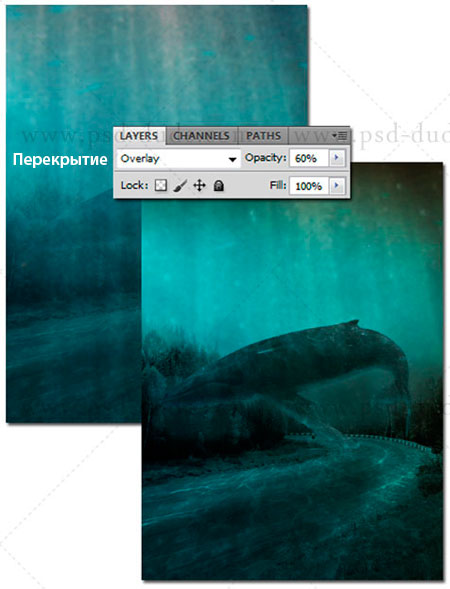
Теперь создайте в вашем рабочем документе новый слой под названием "Лучи света" (поверх всех остальных слоев) и добавьте изображение с размытыми лучами на этот слой. Значение непрозрачность установите на 60%, а режим наложения слоя измените на Перекрытие (Overlay). Используйте комбинацию клавиш Ctrl + T и активируйте трансформирование, затем масштабируйте лучи так, что бы они заполнили все пространство работы.

Шаг 12
Перейдем к преображению изображения с помощью корректирующих слоев. Для того что бы сделать изображение немного ярче, воспользуемся корректирующим слоем Кривые (Curves):

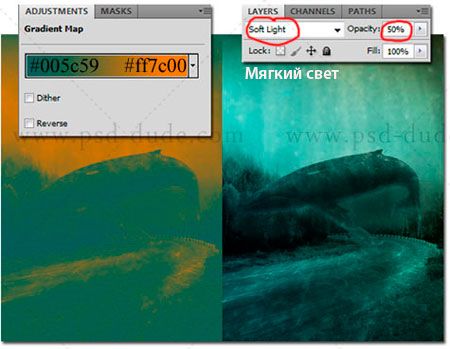
Затем добавим корректирующий слой Карта градиента (Gradient Map) в бирюзово-оранжевых тонах (цвет от # 005c59 до # ff7c00):

Режим наложения данного слоя установите на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%. Данный прием придаст нашей работе общую атмосферу.
Шаг 13
Создайте выделение всех слоев. Затем нажмите правую клавишу мыши и в подменю выберите пункт "Дубликат слоев" (Duplicate All). После того как вы создали дубликат, объедините дублированные слои в один, для этого выделите дублированный слои - нажмите правую клавишу мыши - в подменю воспользуйтесь пунктом "Объединить слои" (Merge Layers). Полученный слой переименуйте в "Резкость".
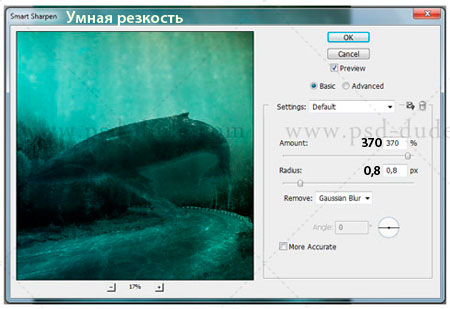
Перейдите к Фильтр - Резкость - Умная резкость (Filter - Sharpen - Smart Sharpen). Воспользуйтесь настройками фильтра, которые приведены ниже.

Сейчас вы видите на сколько четче и выразительней стало наше изображение.

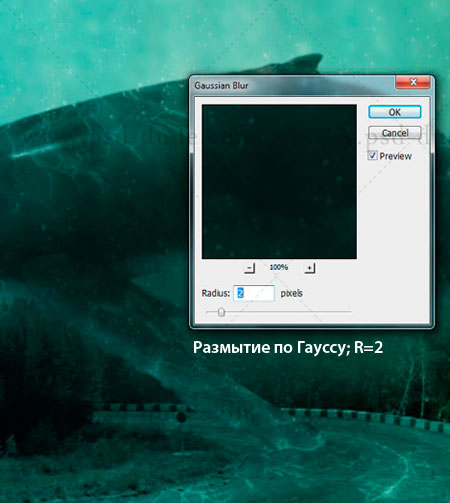
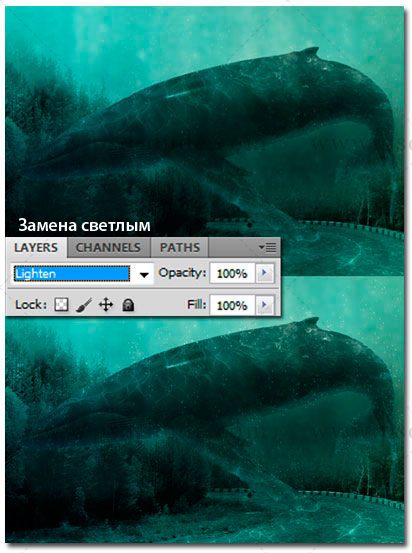
Дублируем слой "Резкость" (Ctrl + J). Назовите слой-копию "Мягкое размытие". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur), установите радиус размытия 2 пикс. Нажмите OK.

Измените режим наложения слоя "Мягкое размытие" на Замена светлым (Lighten). Данный прием позволит добавить мягкое свечение нашему коллажу.

Шаг 14
Мы практически закончили выпонение урока. Остались финальные штрихи.
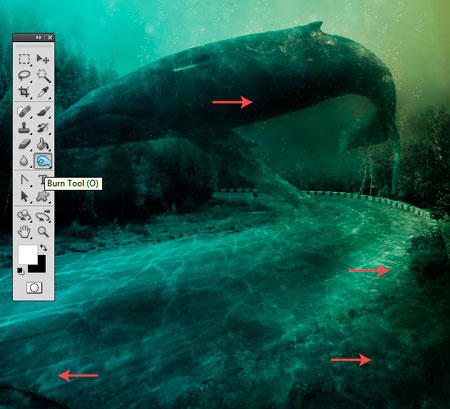
Активируйте инструмент Затемнитель ![]() (Burn Tool) и обработайте участки изображения, для придания ему глубины (ориентируйтесь на красные стрелки в скриншоте-примере). Так же, вы можете воспользоваться инструментом Осветлитель
(Burn Tool) и обработайте участки изображения, для придания ему глубины (ориентируйтесь на красные стрелки в скриншоте-примере). Так же, вы можете воспользоваться инструментом Осветлитель ![]() (Dodge Tool) и акцентипровать внимание на необходимых областях. При работе с затемнением и осветлением используйте мягкую круглую кисть.
(Dodge Tool) и акцентипровать внимание на необходимых областях. При работе с затемнением и осветлением используйте мягкую круглую кисть.

Вы можете добавить дополнительные световые эффекты с помощью этих замечательных кистей "Лучи света.

Теперь можно полюбоваться оканчательным результатом проделанной работы. Надеюсь вам понравился мой урок!
Автор: Miguel Parisi (PSHoudini)
Перевод: Хитрён@ (Любимова Екатерина)
