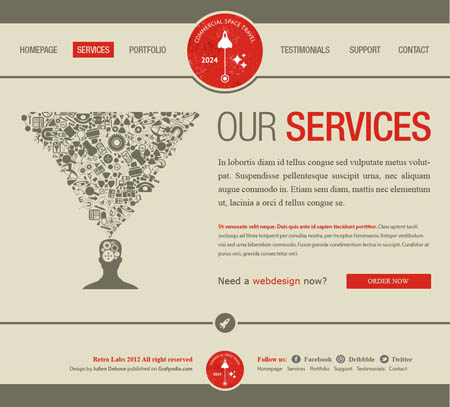
В этом уроке вы научитесь создавать шаблон сайта портфолио, специально предназначенный для публикации графических работ (для веб-дизайнеров, дизайнеров или фотографов). Дизайн портфолио будет создан в стиле винтаж.
А теперь, прежде чем приступим к уроку, посмотрите результат.

Шаг 1. Создание документа
Откройте программу Photoshop. Заметьте, что автор использует версию CS6, но вы можете выполнить этот урок с помощью более ранних версий. Теперь идите в меню Файл - Создать (File>New). Введите название документа, его ширину и высоту, а затем нажмите на кнопку ОК.

Ваш документ после этих действий автоматически откроется. Нажмите комбинацию клавиш Ctrl + R, чтобы показать линейки для направляющих. Теперь идите в меню Файл - Сохранить как (File>Save as), чтобы сохранить файл.

Шаг 2. Создание фона
Активируйте инструмент Заливка![]() (Paint Bucket Tool), чтобы изменить цвет переднего плана на # e3dfc6, теперь щёлкните инструментом чтобы залить фон.
(Paint Bucket Tool), чтобы изменить цвет переднего плана на # e3dfc6, теперь щёлкните инструментом чтобы залить фон.
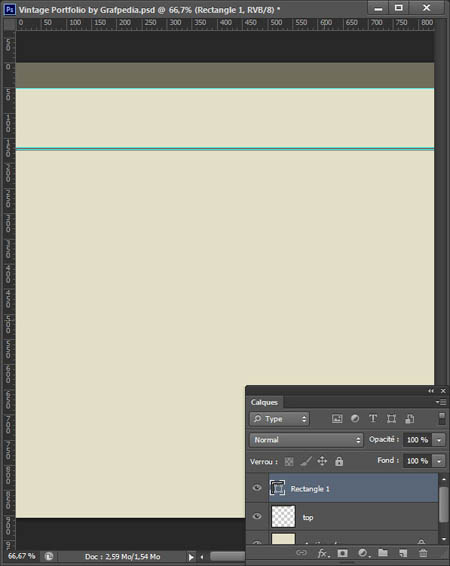
Используйте инструмент Прямоугольное выделение![]() (Rectangular Marquee Tool), чтобы создать серую полоску с цветом # 706d5c и с размером 1000 x 52 пикс.
(Rectangular Marquee Tool), чтобы создать серую полоску с цветом # 706d5c и с размером 1000 x 52 пикс.

Отступите от верного бара 117 пикселей и создайте ещё один бар размером 1000 x 5 пикс.
Примечание: Чтобы сделать вашу работу легче, используйте направляющие. Их создать очень просто. Кликните по линейке и не отпуская курсор, тащите его в документ. Отпустите кнопку мыши в том месте, где хотите оставить направляющую.

Шаг 3. Создание меню
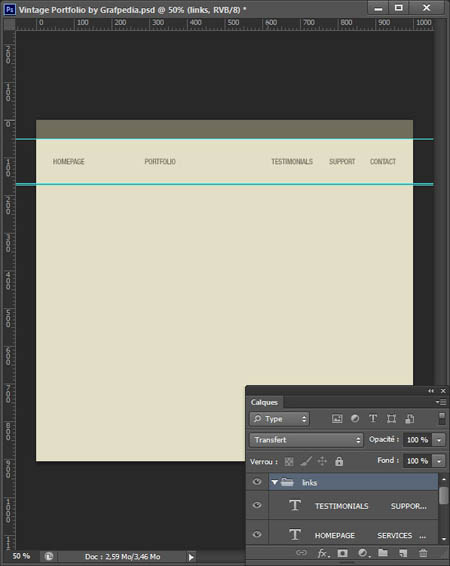
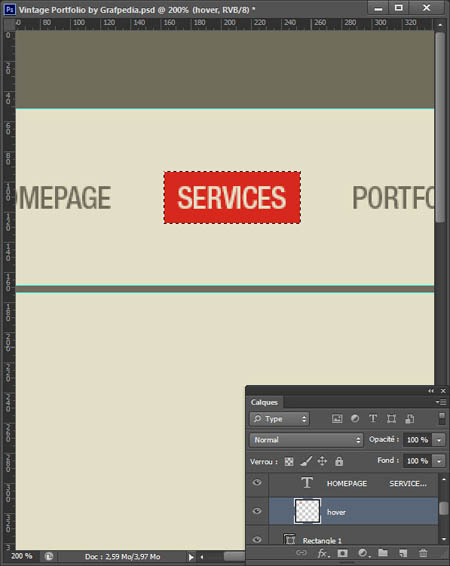
Создайте новую группу и назовите её - the links. Активируйте инструмент Текст ![]() (Text tool), чтобы создать надписи для ссылок в меню. Шрифт, используйте Helvetica Neue LT Std, с цветом #706d5c и размером 20px.
(Text tool), чтобы создать надписи для ссылок в меню. Шрифт, используйте Helvetica Neue LT Std, с цветом #706d5c и размером 20px.

Для имитации наведения активной ссылки-надписи, автор создал красный прямоугольник с цветом # d7281e, нотолько под одной из ссылок (кстати, вы можете применить цвет к прямоугольнику по вашему вкусу).
Используйте инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool), чтобы создать прямоугольник. Залейте его цветом фона # e3dfc6 и расположите ниже красного прямоугольника.
(Rectangular Marquee Tool), чтобы создать прямоугольник. Залейте его цветом фона # e3dfc6 и расположите ниже красного прямоугольника.

Шаг 4. Логотип
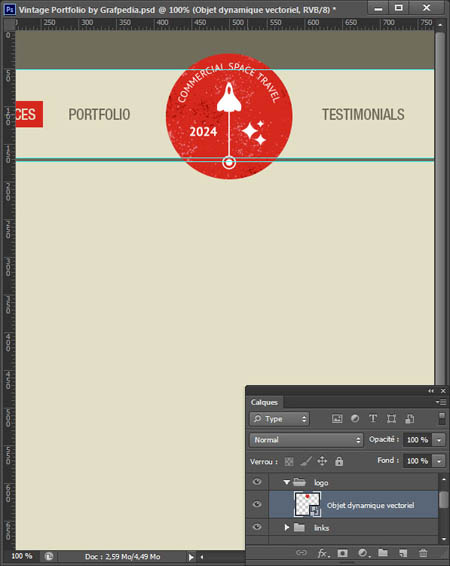
Для поиска логотипа автор использовал платный ресурс Shutterstock. Вы конечно же можете использовать свой логотип. Откройте его в фотошоп и перетащите в документ с портфолио или нажмите комбинацию клавиш Ctrl + C, чтобы скопировать логотип и, перейдя в основной документ, вставьте его, используя комбинацию клавиш Ctrl + V.

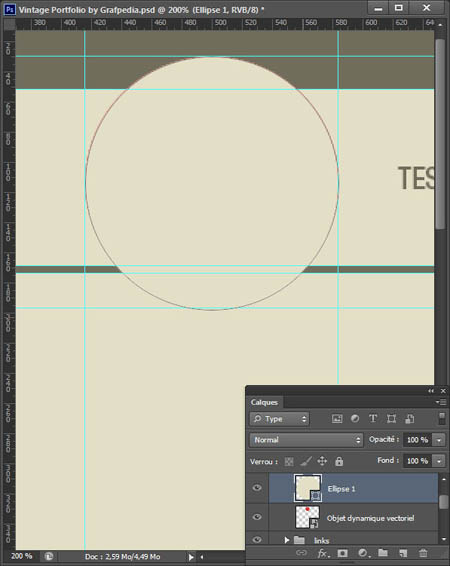
Используйте инструмент Эллипс![]() (Elipse tool ), чтобы создать круг с таким же размером как у вашего логотипа. Для круга используйте тот же цвет, который используется для фона # e3dfc6.
(Elipse tool ), чтобы создать круг с таким же размером как у вашего логотипа. Для круга используйте тот же цвет, который используется для фона # e3dfc6.

Расположите слой с кругом в палитре слоёв под логотипом, и нажмите комбинацию клавиш Ctrl + T, чтобы активировать Свободную трансформацию (Free Transform). В верхнем меню настроек вместо значение 100% поставьте 110% и нажмите клавишу ENTER.

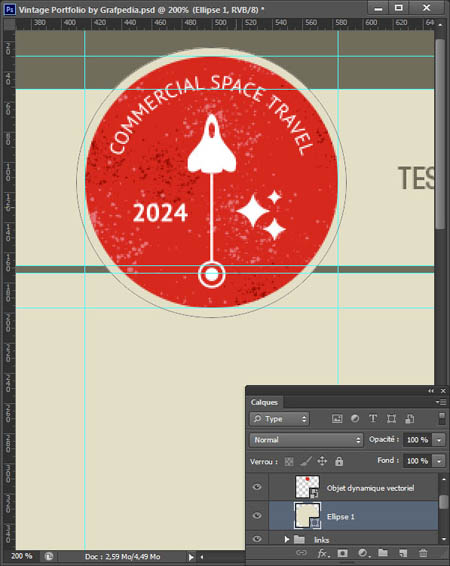
Идём в меню Слои - Стиль слоя - Обводка (Layer> Layer Style> Stroke), затем увеличьте размер обводки до 5 и измените цвет на # 706d5c.

Чтобы закончить работу с логотипом, создайте новый слой и инструментом Прямоугольное выделение ![]() (Rectangular Marquee Tool) создайте выделение с высотой 117 пикселей. С помощью инструмента Заливка
(Rectangular Marquee Tool) создайте выделение с высотой 117 пикселей. С помощью инструмента Заливка ![]() (Paint Bucket Tool) залейте выделение цветом фона # e3dfc6. Этот слой должен быть ниже логотипа в палитре слоёв.
(Paint Bucket Tool) залейте выделение цветом фона # e3dfc6. Этот слой должен быть ниже логотипа в палитре слоёв.

Ок, ниже вы видите результат готового заголовка вместе с лого.

Шаг 5. Содержание левой части
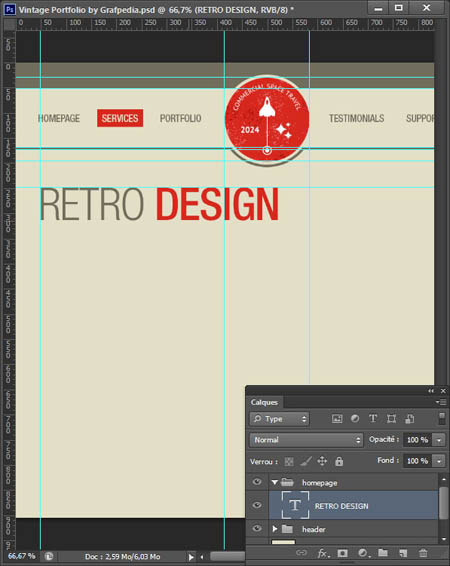
Активируйте инструмент Текст ![]() (Text tool), чтобы создать надпись в левой части портфолио. Автор использовал два следующих цвета для текста: серый # 706d5c и красный # d7281e. Надпись будет с тем же шрифтом, как использовали для меню, но с размером 90пт.
(Text tool), чтобы создать надпись в левой части портфолио. Автор использовал два следующих цвета для текста: серый # 706d5c и красный # d7281e. Надпись будет с тем же шрифтом, как использовали для меню, но с размером 90пт.

Так же создайте текстовый блок ниже главной надписи, используя шрифты Times New Roman и Tahoma с размером 12 пт.

Шаг 6. Содержание правой части
Для поиска векторной картинки автор снова использовал платный ресурс Shutterstock, а вы конечно же выбираете изображение, которое подходит вашему портфолио. Скопируйте и вставьте его в свой документ. Измените высоту и размер относительно количества строк текста.

Вот результат на данный момент.

Шаг 7. Разделитель
Теперь нужно создать бар-разделитель под контентом. Дублируйте бар с размером 1000x5 пикселей, который мы создали ранее, затем поместите его под содержанием.

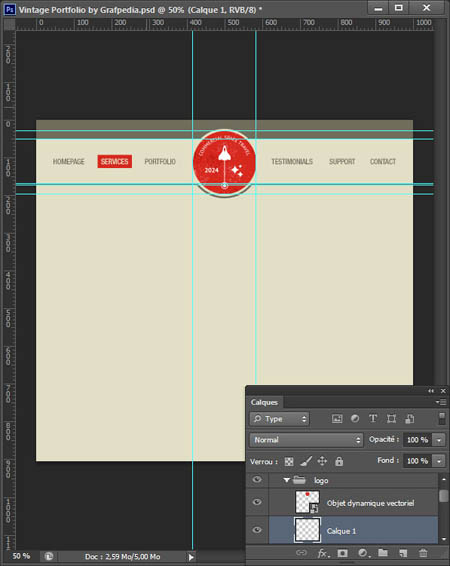
Автор снова использовал свой первый векторный документ и скопировал из него маленькую ракету вместе с кружком, затем вставил это изображение в центр документа с портфолио, как показано на скриншоте ниже.
Помните метод как разместить элемент в центр изображения. Для этого нужно нажать комбинацию клавиш Cltr + A, появится выделение вокруг всего документа. Теперь активируйте инструмент Перемещение (Move tool) и нажмите на значок Выравнивание центров по ![]() горизонтали (Align the centres on the horizontal direction ), который находится в панели параметров в верхней части программы.
горизонтали (Align the centres on the horizontal direction ), который находится в панели параметров в верхней части программы.
Теперь к логотипу добавьте два стиля слоя: Наложение цвета (Color Overlay), поставив цвет # e3dfc6 и Обводку (Stroke) со значением 5 пикс.

Результат на данный момент.

Шаг 8. Создание футера
Для создания футера дублируйте первый серый бар, созданный ранее. Используйте инструмент Перемещение ![]() (Move tool), чтобы переместить копию к основанию Вашего документа. Так же дублируйте красный логотип и разместите его в нижней части портфолио. Добавьте в стилях слоя к логотипу Обводку (Stroke) со значением 5 пикселей и цветом #e3dfc6.
(Move tool), чтобы переместить копию к основанию Вашего документа. Так же дублируйте красный логотип и разместите его в нижней части портфолио. Добавьте в стилях слоя к логотипу Обводку (Stroke) со значением 5 пикселей и цветом #e3dfc6.

Используйте инструмент Текст ![]() (Text Tool), чтобы создать копирайт вашего сайта слева от логотипа. Автор использовал серый цвет # 706d5c и красный цвет # d7281e для надписи, а так же шрифты Times и Myriad.
(Text Tool), чтобы создать копирайт вашего сайта слева от логотипа. Автор использовал серый цвет # 706d5c и красный цвет # d7281e для надписи, а так же шрифты Times и Myriad.

С правой стороны от логотипа создайте повторно меню с теми ссылками что и в верхнем, а так же создайте надписи для ссылок социальных сетей. Не забудьте оставить немного места, чтобы вставить иконки для соцсетей возле их надписей.

Загрузите иконки Twitter, Facebook и Dribbble. Уменьшите загруженные иконки относительно их текста. Каждой иконке в стилях слоя добавьте Наложение цвета (Color Overlay), поставив цвет # 706d5c.

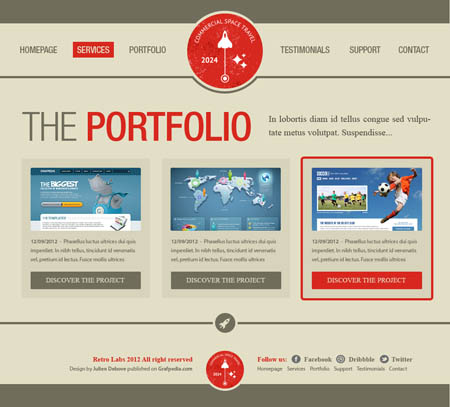
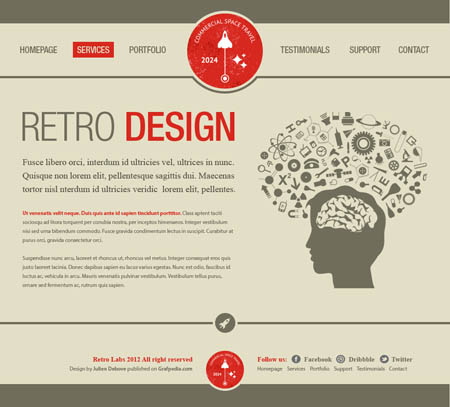
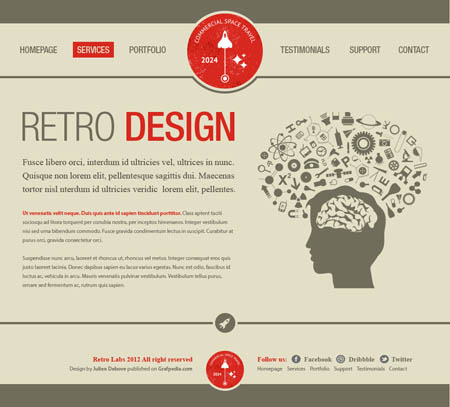
Мы уже закончили с шаблоном! Как автор и обещал это было совсем не сложно. Ниже вы можете посмотреть некоторые идеи для создания других страниц портфолио.


Финальный результат
Автор: Grafpedia
Переводчик: Рыбка