В CorelDRAW X3 мы будем делать раскадровку (кадры анимации), а сборку муви (фильма) проведем в Corel PHOTO-PAINT X3.
В качестве объекта анимации возьмем демонстрацию построения эллипса.
Предварительные рассуждения и построения.
Определение эллипса.
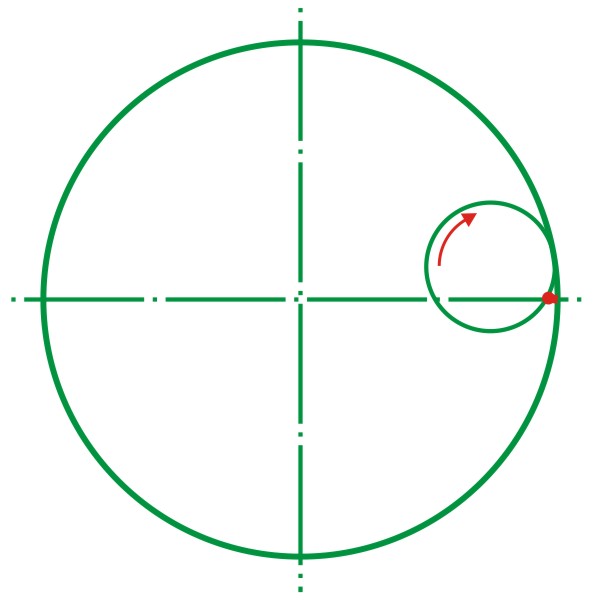
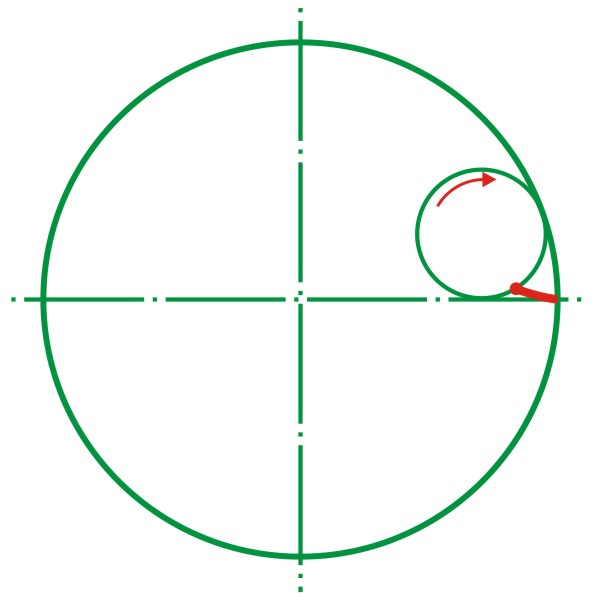
Эллипс - это геометрическое место точек пересечения двух (противоположно) изменяющихся окружностей. (Когда одни из них увеличивается, другая - уменьшается и наоборот.)
Частный вывод из определения. На горизонтальной оси, когда одна из окружностей в максимуме, другая - в минимуме.
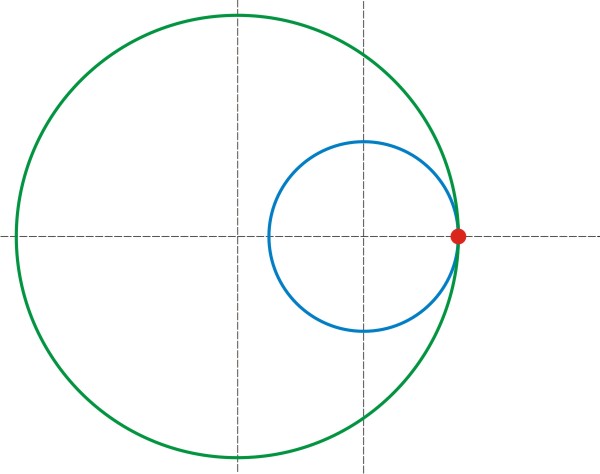
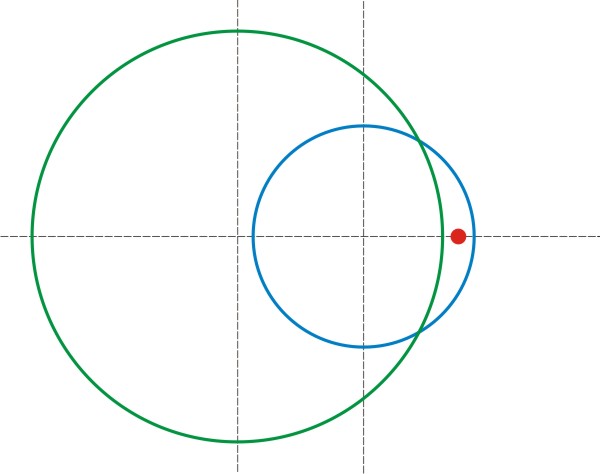
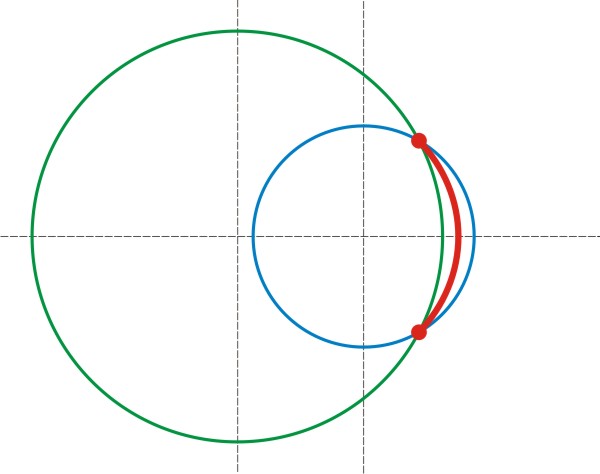
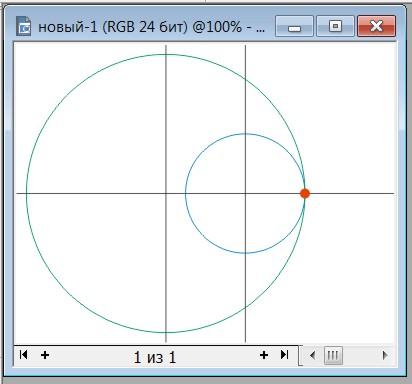
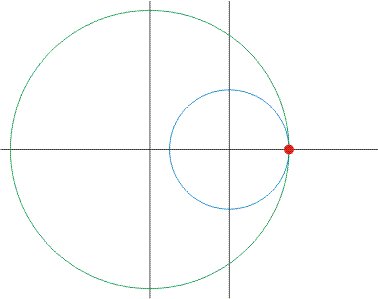
На горизонтальной оси откладываем расстояние между центрами окружностей 40 мм. Одну окружность (зеленую) берем радиуса 70 мм (диаметр 140), другую (синюю), исходя из частного вывода, берем 70-40=30 мм (диаметр = 60). И обозначим точку из пересечения.

Определяем габариты рисунка.
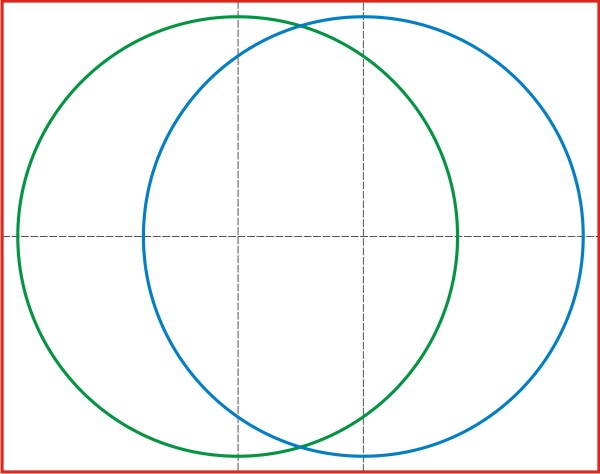
Поскольку каждая из окружностей будет в своем максимальном размере, общий габарит будет выглядеть так.

Или в цифрах. По горизонтали: 70 + 40 + 70 = 180 мм. По вертикали: 140 мм. Если на каждую сторону еще дать просвет в 5 мм, то общий габарит рисунка будет 190 х 150 мм.
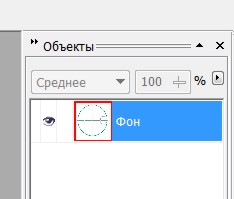
По этому габариту строим прямоугольник. Удаляем в нем цвет и обводку. Называем его "фон" и помещаем в ДО (докере объектов) в самый низ. Суть этого "фона" в том, что он будет держать кадры в одном размере. Все изменения, которые будут происходить в кадрах, будут происходит в привязке к этому фону. И каждый кадр будет экспортироваться в PHOTO-PAINT с постоянным (пропорциональным) габаритом этого фона.
Следует отметить, что в CorelDRAW мы рисуем в тех размерах, которые нам удобны, а в PHOTO-PAINT будем переносить в пропорциональных размерах.
Поскольку оси CorelDRAW при экспорте не отображаются, то рисуем их тонкими пунктирными линиями. Помещаем их тоже вниз и группируем с фоном. Это будет то, что будет на всех рисунках без изменения.
Зададим параметры изменений окружностей.
- 140 - 60.
- 130 - 70.
- 120 - 80.
- 110 - 90.
- 100 - 100.
- 90 - 110.
- 80 - 120.
- 70 - 130.
- 60 - 140.
Т. е. при движении в одну сторону у нас будет 9 кадров. Чтобы вернуться в исходную точку, надо еще 9. Всего в муви будет 18 кадров. И потом все это зациклим.
Общее положение. Чем мельче шаги (чем больше кадров), тем плавнее будет анимация. Расплата за это - большая трудоемкость при создании.
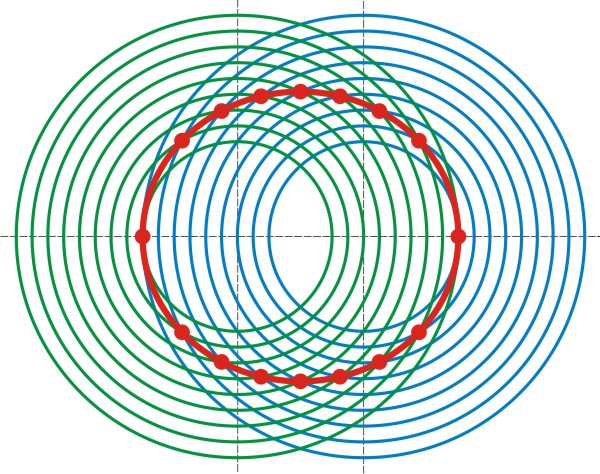
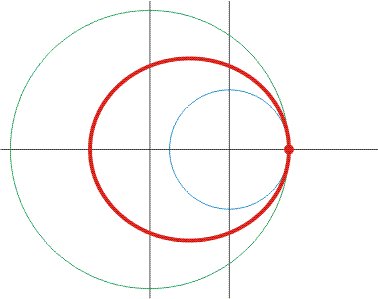
Строим эллипс. То, что должно у нас получиться в итоге.

Начинаем формировать кадры.
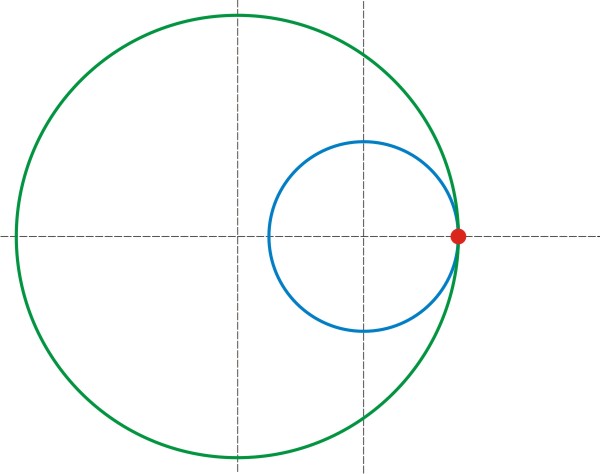
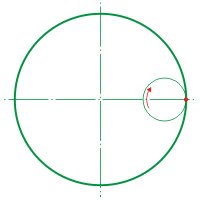
На первой странице у нас должно быть исходное положение.

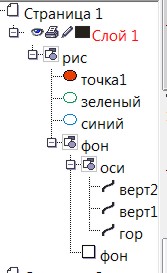
В ДО должны быть следующие объекты.

Синяя окружность, зеленая окружность, точка и фон.
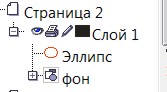
На вторую страницу пока поместим финальный эллипс, который нам нужен будет для построений, но кадром не является.

Следует отметить, что особенностью постраничного переноса изображений в CorelDRAW является то, что изображение на другой странице вставляется на то же место, что и на предыдущей странице. Т. е. его всегда можно вернуть с той страницы на эту и оно встанет точно на то место, где было раньше. (В Adobe Illustrator, по-моему, не так. Там изображение на другой странице вставляется по центру и как его вернуть назад не понятно.)
(Все остальные промежуточные построения удаляем.)
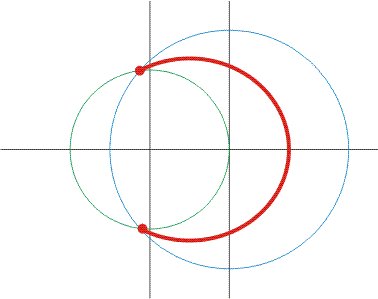
Рисуем второй кадр.
Между 1-ой и 2-ой страницами создаем вторую страницу. Номер страницы у нас будет соответствовать номеру кадра.
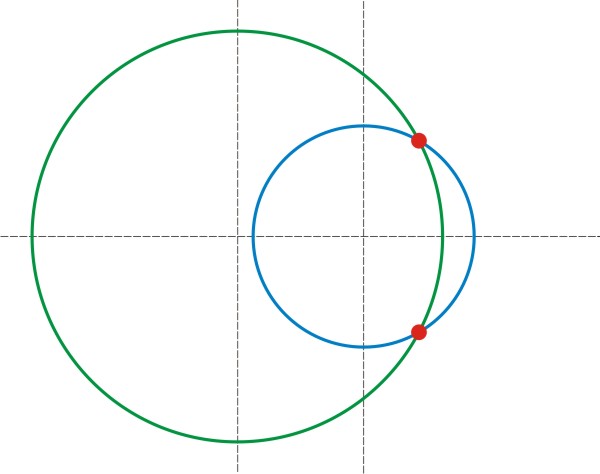
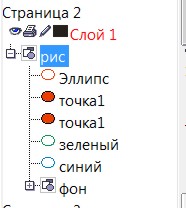
Копируем рисунок с первой страницы и вставляем его на вторую. Зеленую окружность делаем (согласно разметке) 130, а синюю - 70.

Копируем точку и разносим ее на точки пересечения окружностей.

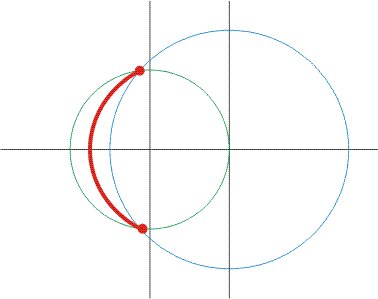
С третей страницы копируем эллипс, вставляем его на вторую страницу и инструментом "Форма" делаем из него дугу, которая кончается на точках.

Второй кадр готов.
В ДО у нас следующие объекты.

Теперь нам эллипс на последней странице не нужен. Удаляем его.
Рисуем третий кадр.
Третья пустая страница у нас есть. Со второй страницы копируем и вставляем рисунок. Зеленую окружность делаем 120, синюю - 80. Разносим точки в точки пересечения окружностей, а дугу (эллипса) увеличиваем до точек.

И т. д. Порядок построения понятен.
- Создаем следующую страницу.
- Копируем рисунок с предыдущей страницы.
- Вставляем рисунок на следующую страницу.
- Изменяем диаметры (согласно разметке) несущих окружностей.
- Переносим в точки пересечения окружностей точки (концов создаваемого эллипса).
- Инструментом "Форма" раздвигаем (или сдвигаем) дугу эллипса до точек пересечения.
- Создаем следующую страницу...
В девятом кадре движущиеся точки сольются в одну, а эллипс станет полным.
В десятый кадр скопируем девятый и уберем эллипс. Начнем построение с нуля в обратном порядке.
В итоге всего получилось 18 кадров-страниц.

Перелистывая страницы в CorelDRAW можно приблизительно посмотреть порядок изменений, течение будущего муви.
Открываем Corel PHOTO-PAINT.

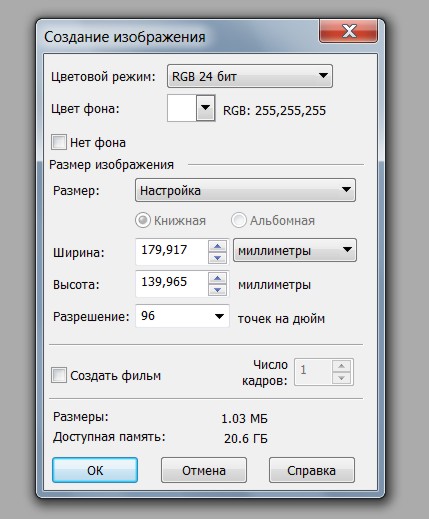
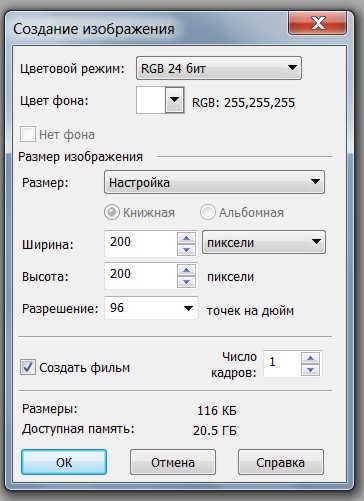
Нажимаем "Создать". Появляется окно "Создание изображения".

В этом окне надо проставить размеры кадров (изображения) будущего муви и галочку в окошке "Создать фильм".
До 100 мм GIF-анимация работает нормально. (Можно, наверно, и больше до 200 мм. В конце концов, железо и софт все время развиваются.) Габариту 190 х 150 соответствует пропорциональный размер 100 х 79. Что в пикселях соответствует 378 х 299. Такой муви и будем делать.
Проставляем эти размеры, ставим галочку "Создание фильма". Загорается окошко "Число кадров". По умолчанию стоит 1. Количество кадров нам известно. Можно сразу поставить 18, а можно оставить 1 и потом добавлять кадры по мере наполнения. Ни в том, ни в другом случае особых трудностей не будет.
Я предпочитаю 1.
Нажимаем ОК.
Появляется окно монтажа кадров.

Мы находимся в 1-ом кадре фильма из 1-го кадра.
Название этого муви "Новый-1". И под другим названием его пока сохранить нельзя, потому что при сохранении происходит формирование (компилирование) gif-файла, конечного продукта. Это несколько странно - в CorelDRAW я привык постоянно сохранять файлы, а тут приходится терпеть до конца (процесса).
Создавать муви можно двумя путями.
Первый через буфер обмена.
Второй - из CorelDRAW все кадры экспортировать в jpg-файлы (с соответствующими порядковыми номерами), а потом эти файлы загружать в муви.
Я делал и так и так. По трудоемкости приблизительно одинаково. По качеству тоже.
В данном случае будем делать через буфер обмена (copy-past).
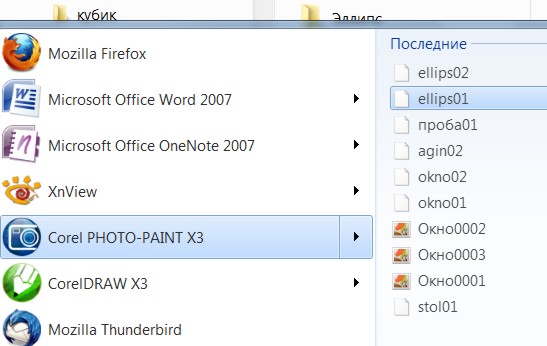
В WINDOWS у нас открыты две программы.

Попеременно нажимая то на один значок, то на другой, можно переходить из одной программы в другую.
Переходим в CorelDRAW.
Здесь нас уже не интересует, что нарисовано. (На каждой странице все объекты я сгруппировал в группу "рис".) Интересует только ДО. В ДО выбираем сгруппированное изображение "рис" на первой странице.

И копируем его.
Переходим в PHOTO-PAINT. Нажимаем "Вставка изображения в качестве нового объекта".

Значок под буквой "В" (слова "Вид" сверху). Появляется окошко "Изменить разрешение". Устанавливаем наше 100 мм (или 378 пс) по горизонтали, по вертикали устанавливается автоматически. Нажимает ОК.
Кадр появляется в окошке монтажа.

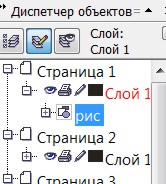
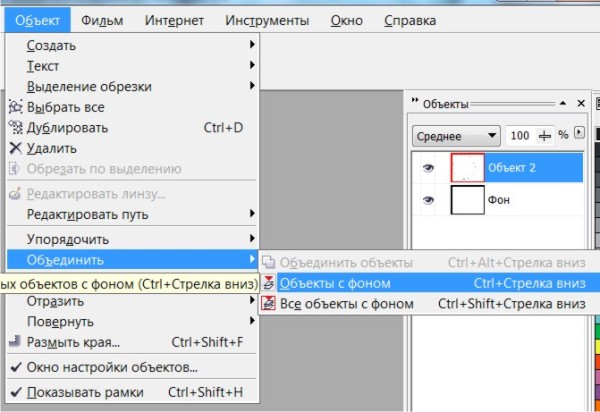
В ДО PHOTO-PAINT два объекта. Вернее, объект и фон. Их надо объединить.
Выделяем объект и нажимаем "Объединить с фоном".

Объект превращается в фон. Первый кадр готов.
В окошке монтажа нажимаем крестик справа (добавление кадра). Появляется окошко "Вставка кадров". Ничего в нем менять не надо. Нажимаем ОК. Появляется новый пустой кадр.
Переходим в CorelDRAW.
Копируем рисунок со второй страницы... И т. д.
Алгоритм такой.
- В PHOTO-PAINT создаем новый кадр.
- Переходим в CorelDRAW.
- Копируем рисунок со страницы соответствующей номеру кадра.
- Переходим в PHOTO-PAINT.
- Вставляем рисунок, как объект.
- Объект объединяем с фоном.
- Создаем новый кадр...
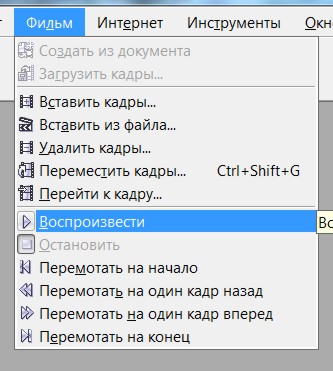
Когда все кадры заполнены в PHOTO-PAINT можно посмотреть (оценить) муви.

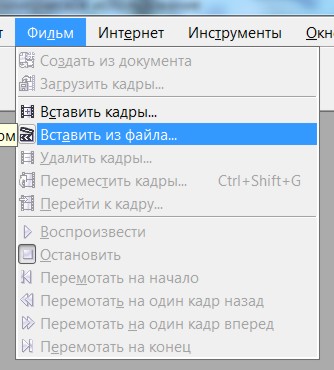
С помощью этого меню можно вставлять (удалять) промежуточные кадры. Можно вставлять кадры из файла (это то, что я говорил "второй путь создания").
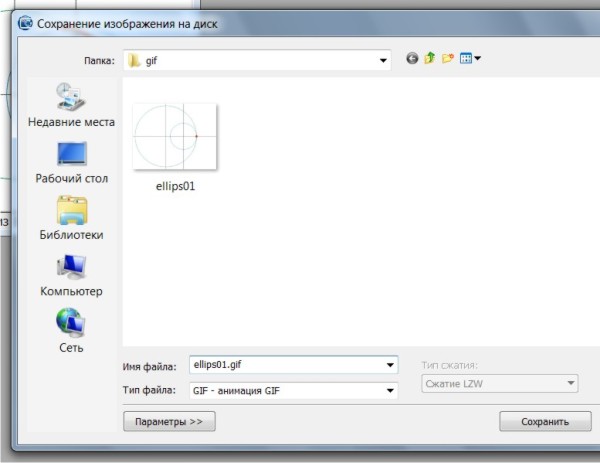
Теперь, когда все кадры заполнены, нажимаем "Сохранить". Появляется окошко "Сохранение изображения на диск".

Здесь надо
- Указать папку, в которой будет храниться файл.
- Дать файлу название буржуинскими буквами, потому что потом будем выкладывать его в Internete.
- И главное, задать тип файла. По умолчанию стоит .avi, а нам надо .gif.
Нажимаем "Сохранить". Появляется окошко "Преобразование в палитру".
Здесь, вроде, ничего не надо делать. Нажимаем ОК.
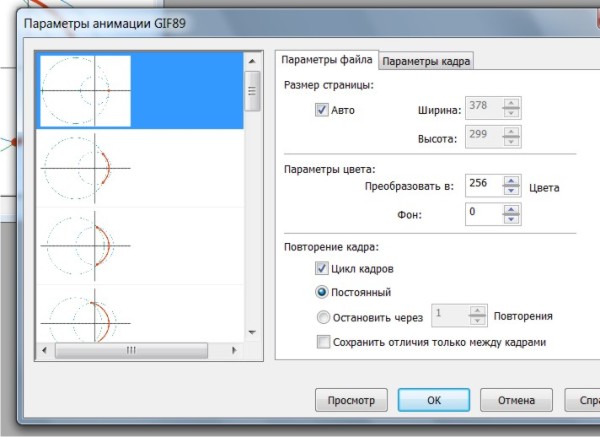
Переходим в окошко "Параметры анимации".

На первой вкладке "Параметры файла" нужно, чтобы было отмечено "Цикл кадров" (если хотим, чтобы анимация крутилась постоянно) и "Постоянный".
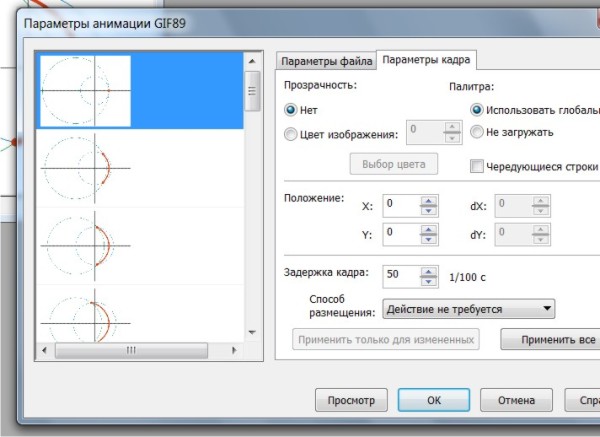
На второй вкладке "Параметры кадра"

можно проставить продолжительность каждого кадра в окошке "Задержка кадра". По умолчанию все они по 20 сотой секунды. В данном случае оставляем это значение.
В общем случае, чтобы изменить продолжительность, надо выбрать кадр в окошке слева, прописать новую цифру и нажать кнопку "Применить все".
Нажимаем ОК.
Муви готов. Создан файл ellips01.gif.

Полученный файл (как ни странно) нельзя редактировать (с этим названием). Но можно его загрузить опять в PHOTO-PAINT. Например, прямо из WINDOWS.

Произвести необходимые изменения, доработки и сохранить через "Сохранить как" (кнопка "Сохранить" не работает), т. е. создать новый файл.
Урок закончен.
Резюме.
Для создания анимации
- В CorelDRAW постранично создаются отдельные кадры будущего муви.
- Монтаж и настройка муви производится в Corel PHOTO-PAINT.
P.S. Похоже, что Corel RAVE умер. (В CorelDRAW X3 Graphics Suite его уже нет. На сайте Corel среди новых продуктов о нем нет упоминаний.) Но возможность анимации фирма Corel поддерживает.
Автор = Sasha1648 = Карпенко Саша.
Сборка муви вторым способом (загрузка в PHOTO-PAINT jpg-файлы).
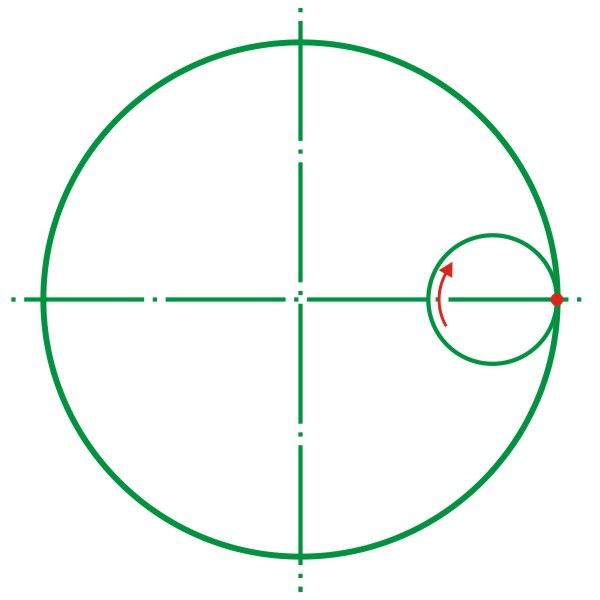
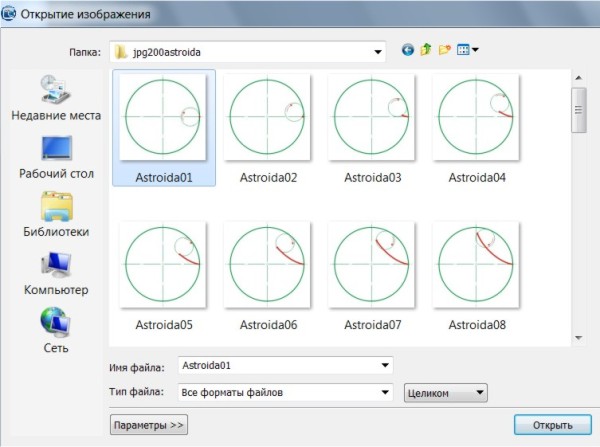
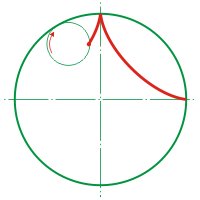
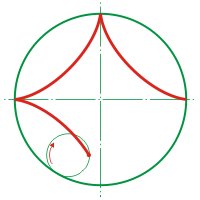
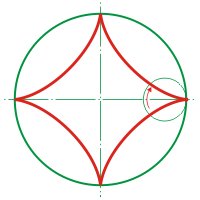
В качестве примера будем строить астроиду.
Раскадровку производим в CorelDRAW. Получилось 37 последовательных кадров.



и т. д.
В CorelDRAW соответственно 37 страниц.

Выбираем по порядку страницу за страницей и экспортируем в jpg с размером файла 200х200 пс (размер будущего муви).
Получается 37 jpg-файлов.

CorelDRAW нам больше не нужен. Закрываем его.
Открываем CorelPHOTO-PAINT.
В окне "Создание изображения"

выставляем размеры будущего муви 200х200 пс. Ставим галочку "Создать фильм". Количество кадров оставляем 1. Нажимаем ОК.
Появляется окно формирования муви.

Заходим в пункт меню "Фильм". Нажимаем "Вставить из файла".

Появляется окно "Открыть изображение". Находим папку со своими файлами. Выбираем первый файл. Нажимаем "Открыть".

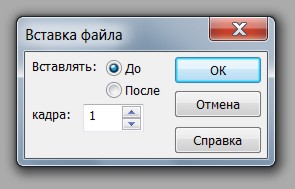
Появляется окно "Вставка файла".

Здесь надо выставить "до" 1-го кадра. Нажимаем ОК.
Изображение появляется в окне монтажа.

В ДО изображение (сразу) в виде фона.

Если в первом методе на этом этапе нам надо было объединять объект с фоном, то по этому методу этого делать не надо. (По сравнению с первым методом, проигрываем при создании промежуточных jpg-файлов, но выигрываем, что не надо объединять с фоном.)
Проделываем процедуру "Вставить из файла" со всеми остальными файлами. (В появляющихся окнах "Вставка файла" теперь ничего менять не надо. Там будет соответственно "После 1", "После 2" и т. д.)
Сохраняем муви.
Получается такая анимация.

Замечание. Я сделал эту анимацию обоими методами. По первому методу вес получился 151 кб (соответственно, ее я и выставил), а по второму - 706 кб (по правилам сайта - ни в какие ворота не лезет).
Автор = Карпенко Саша = Sasha1648.