Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.

Шаг 1
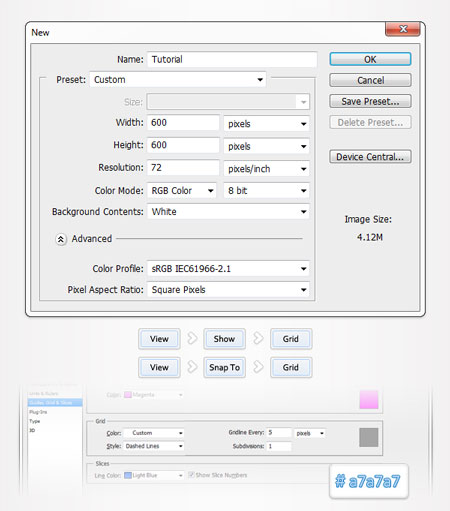
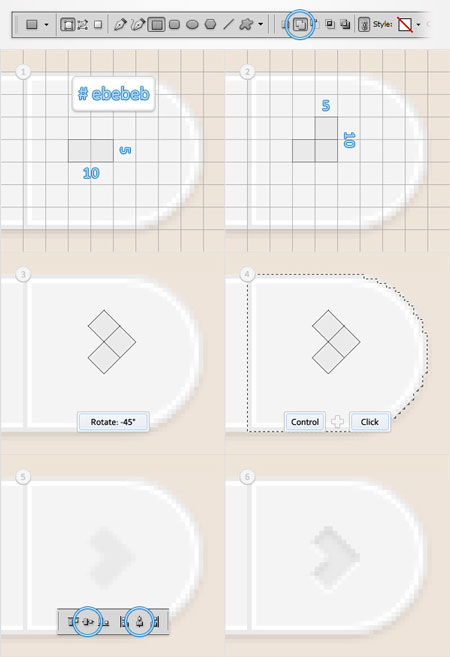
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View - Show - Grid (Вид - Показать - Сетка) и привязку к сетке View - Snap to - Grid (Вид - Прикрепить к - Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit - Preferences - Guides, Grid and Slices (Редактирование - Установки - Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) - 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window - Info (Окно - Информация).

Шаг 2
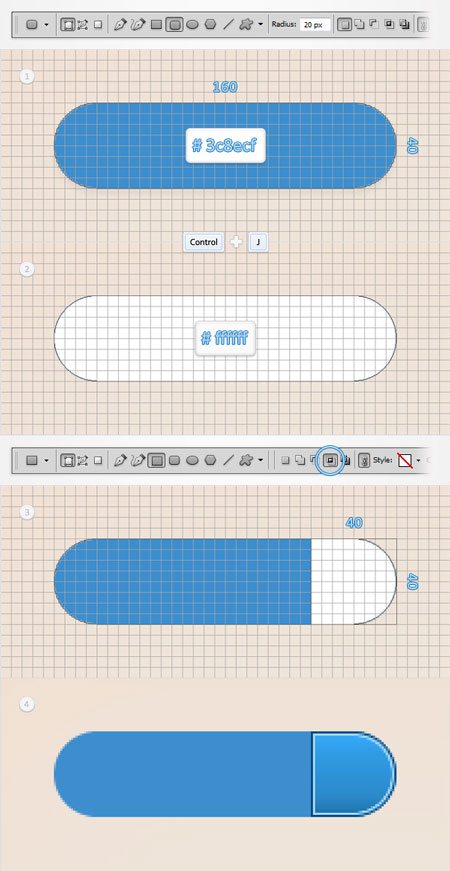
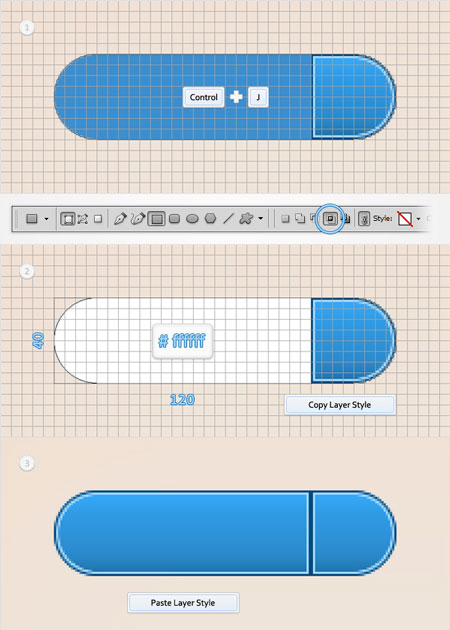
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool ![]() (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool
(Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool ![]() (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
(Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
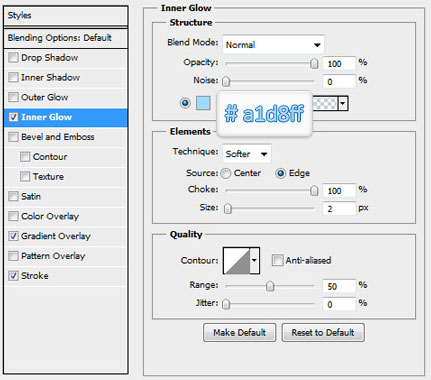
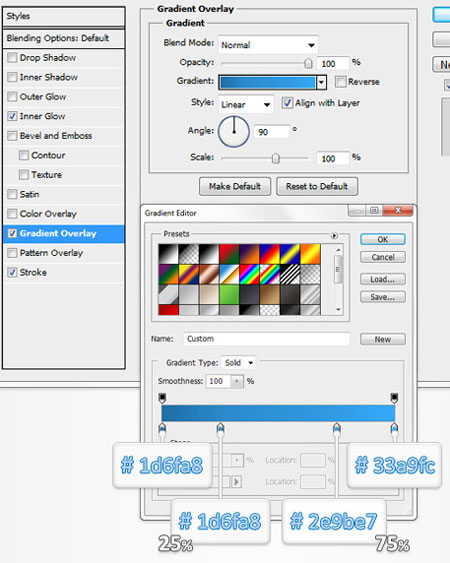
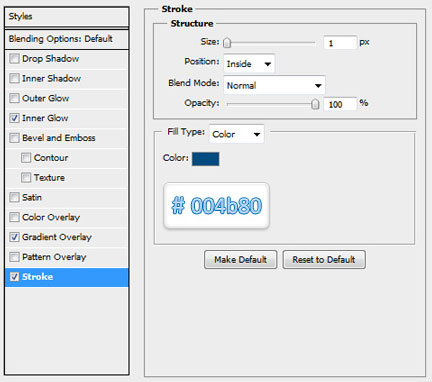
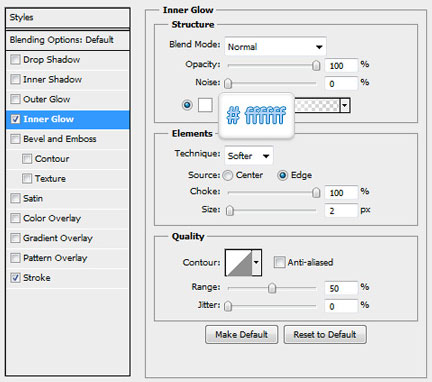
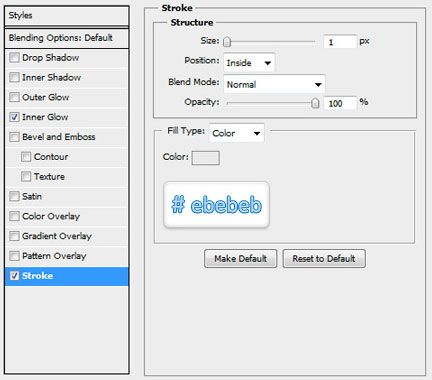
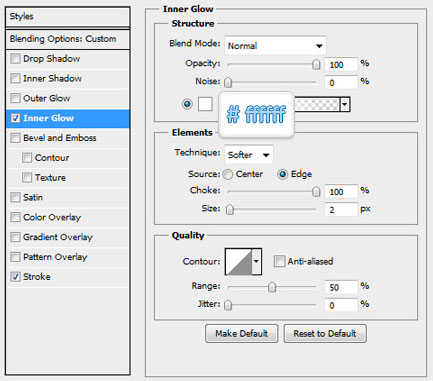
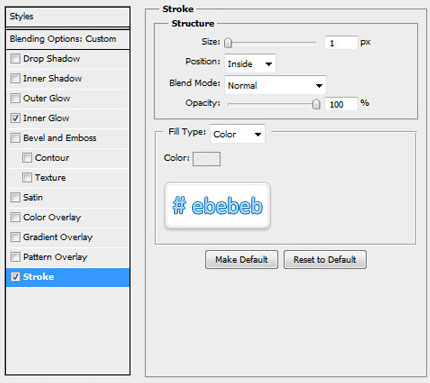
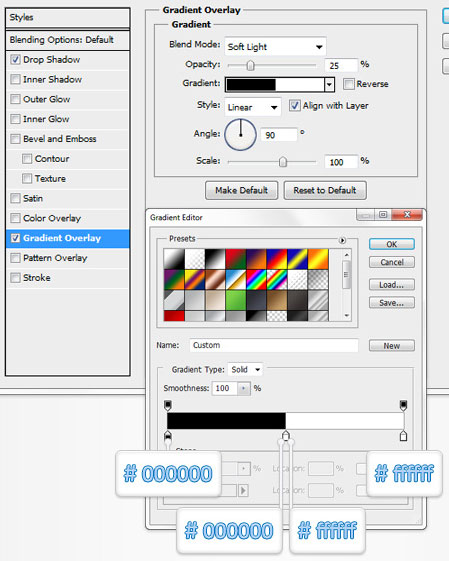
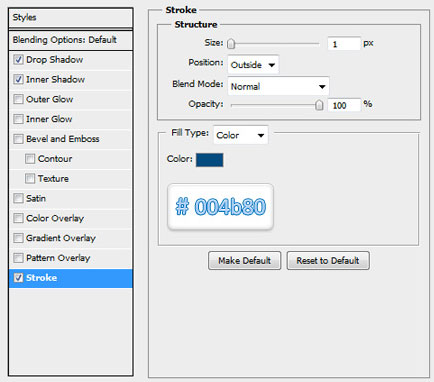
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.




Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool ![]() (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
(Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 4
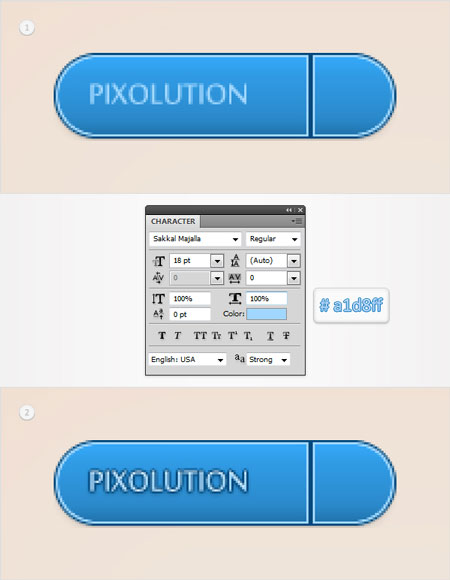
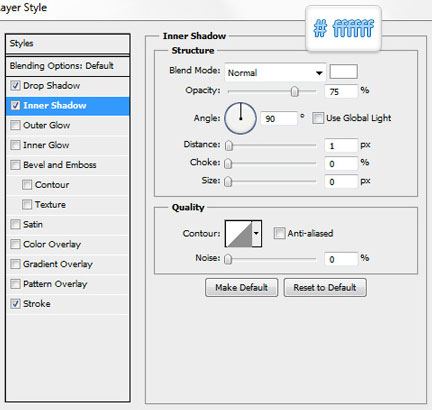
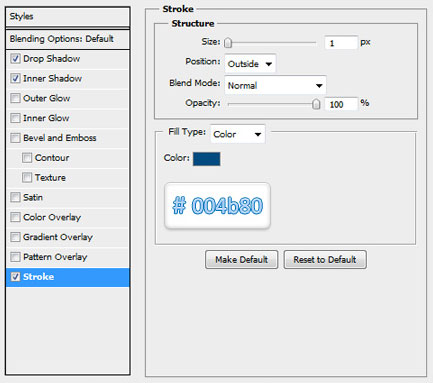
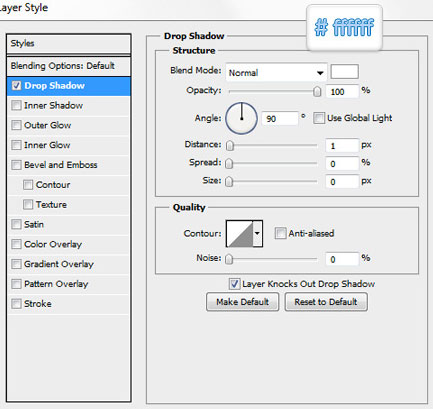
Берем Type Tool ![]() (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
(Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.




Шаг 5
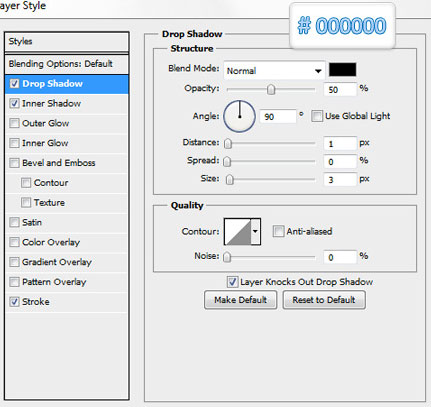
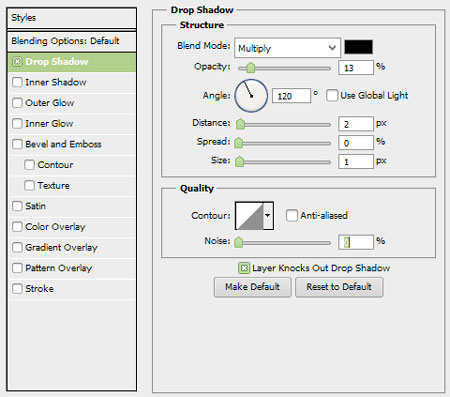
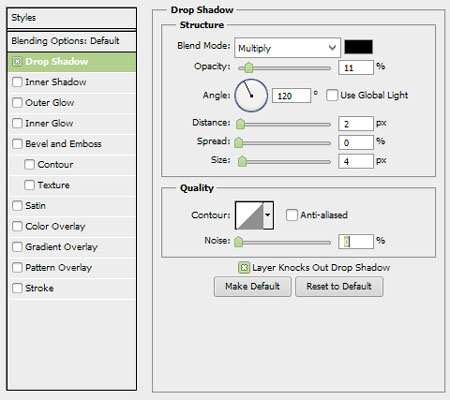
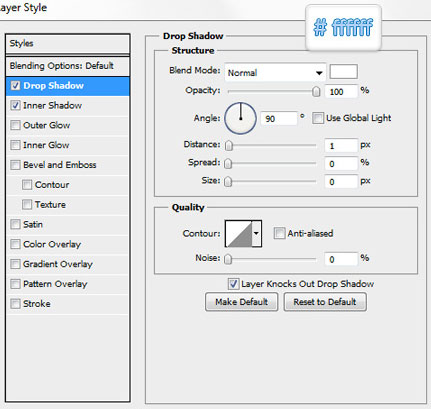
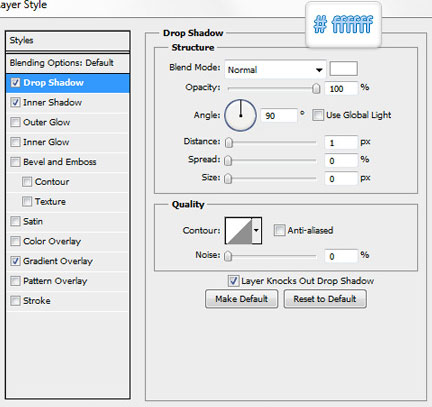
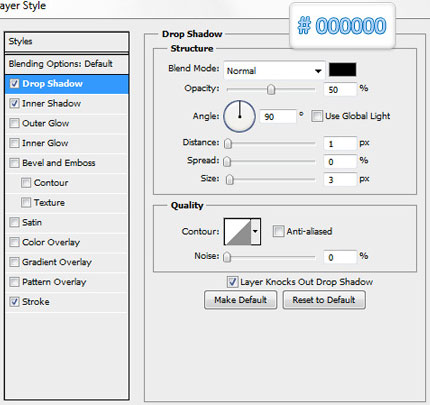
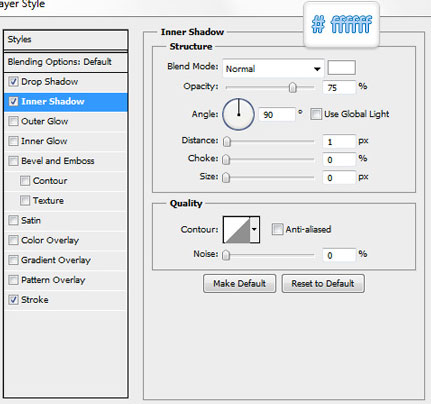
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.



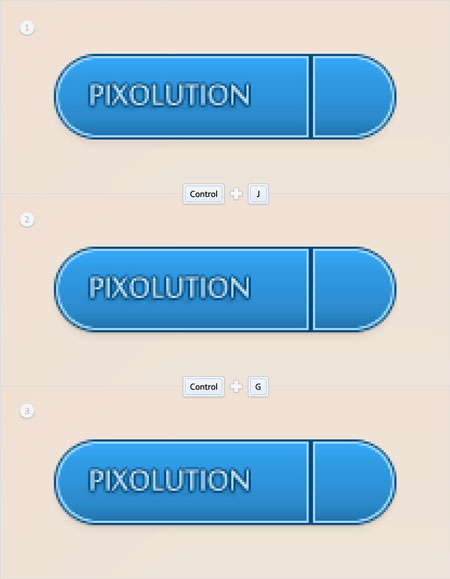
Шаг 6
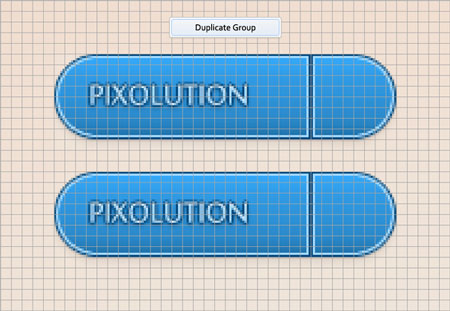
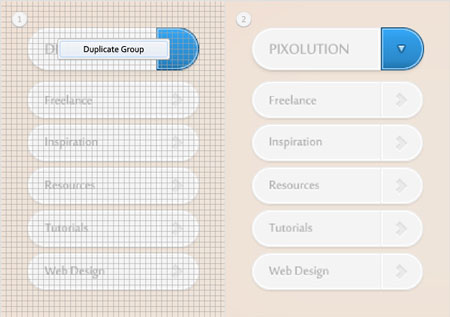
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.

Шаг 7
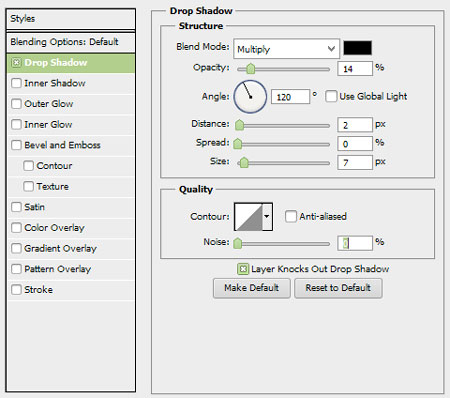
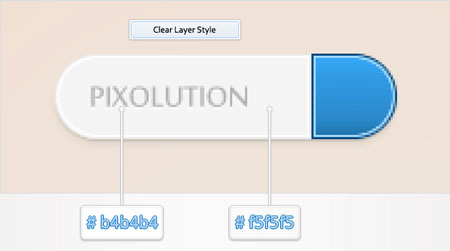
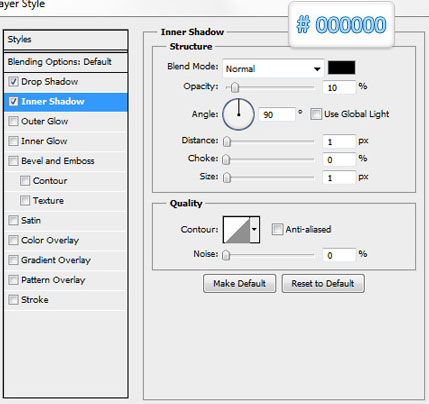
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Далее нам нужно отредактировать прямоугольник. Меняем его цвет на #f5f5f5 и удаляем стили слоя. Затем открываем окно Layer Style (Стиль слоя) и применяем новые стили слоя, как показано ниже.




Шаг 8
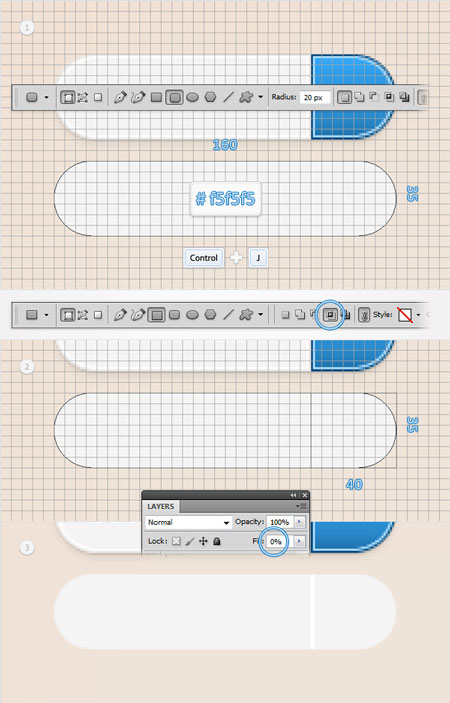
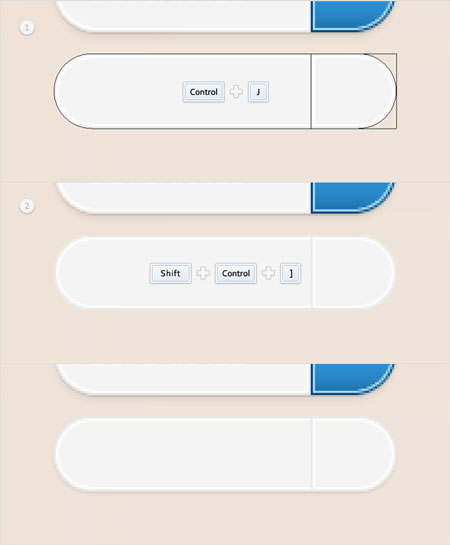
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool ![]() (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool
(Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool ![]() (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
(Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
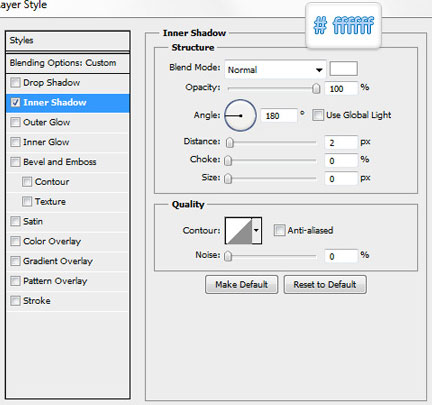
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).


Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.



Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Далее применяем к первому прямоугольнику из восьмого шага стиль слоя Drop Shadow (Тень).


Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool ![]() (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
(Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool ![]() (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
(Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.



Шаг 12
Берем Type Tool ![]() (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
(Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).

Шаг 13
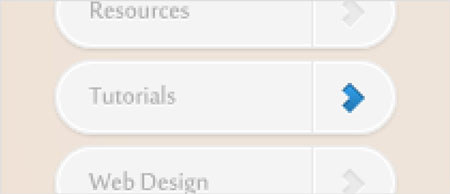
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.

Шаг 14
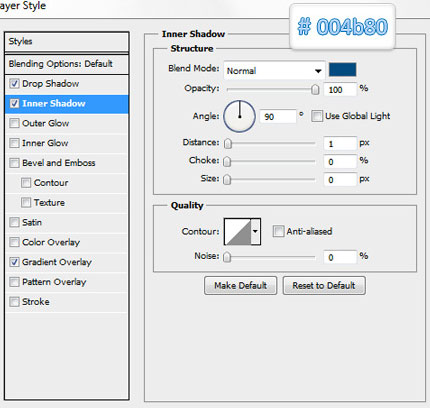
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.




Шаг 15
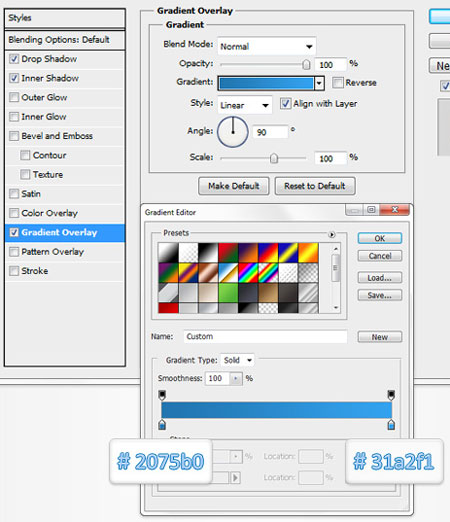
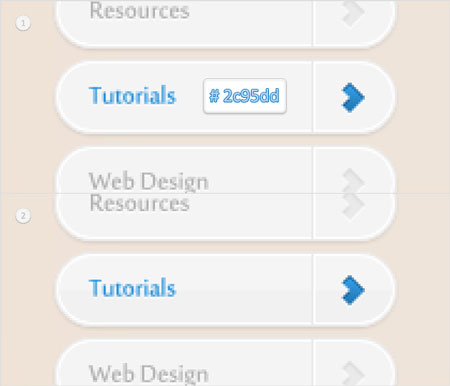
Активируем текстовый слой Tutorials и меняем его цвет на #2c95dd. Также активируем серый закругленный прямоугольник под текстом и применяем к нему стиль слоя Gradient Overlay (Наложение градиента).


Шаг 16
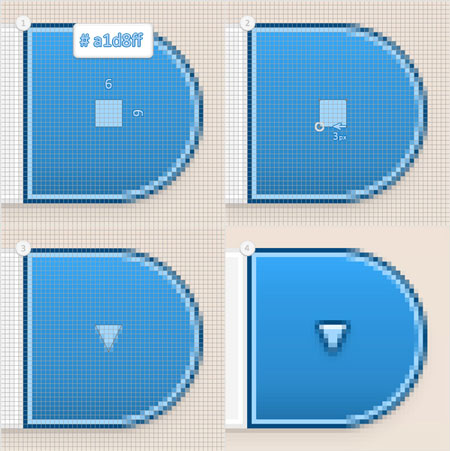
Для финального шага нам необходимо сменить параметры сетки. Переходим Edit - Preferences - Guides, Grid & Slices (Редактироание - Установки - Направляющие, сетка и фрагменты) и параметр Gridline Every (Линии через каждые) устанавливаем на 1. Устанавливаем цвет переднего плана на #a1d8ff, берем Rectangle Tool ![]() (Прямоугольник) (U) и создаем квадрат размером 6 х 6 px.
(Прямоугольник) (U) и создаем квадрат размером 6 х 6 px.
Затем активируем Direct Selection Tool ![]() (Частичное выделение) (А), хватаем нижний правый узелок квадрата и тянем его к центру на 3 px. После этого удаляем левый узелок и получаем треугольник.
(Частичное выделение) (А), хватаем нижний правый узелок квадрата и тянем его к центру на 3 px. После этого удаляем левый узелок и получаем треугольник.
Открываем окно Layer Style (Стиль слоя) и применяем для треугольника стили слоя.




Шаг 17
Дублируем треугольник из предыдущего шага (Ctrl+J). Активируем копию, перемещаем ее в группу созданную в пятом шаге и размещаем на первой кнопке.

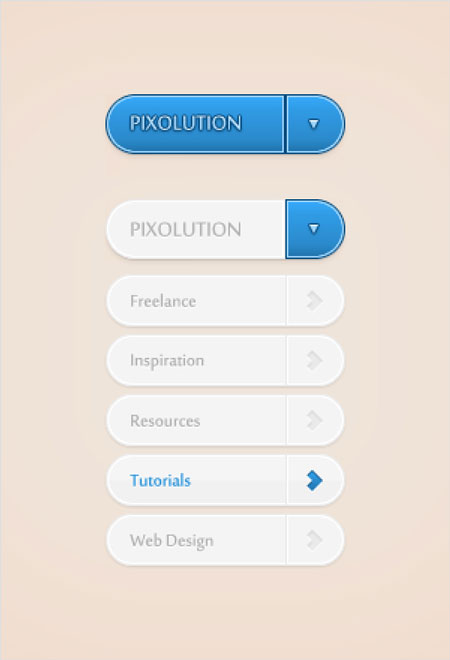
Финальный результат

Еще вариант

Автор: Andrei Marius
Переводчик: Daewon