Создаём супергероя в Фотошоп
В этом уроке вы узнаете, как создать фантастическую иллюстрацию с супергероем. В процессе работы мы будем комбинировать стоковые изображения и создавать световые эффекты.

Исходники:
- Man - sunshine114
- Sky - Photoxpress
- Background - sxc.hu
- Explosion - sxc.hu
- Fireball - sxc.hu
- Crack - sxc.hu
- Rocks - Creativetuts
Шаг 1
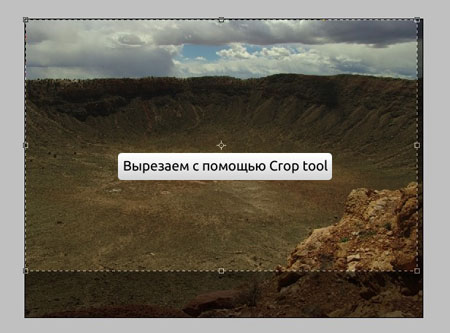
Создаем новый документ любого размера и заливаем его белым цветом. Открываем изображение Background. Жмем С, чтобы активировать Crop tool ![]() (Кадрирование), и выделяем часть фона, как показано ниже.
(Кадрирование), и выделяем часть фона, как показано ниже.

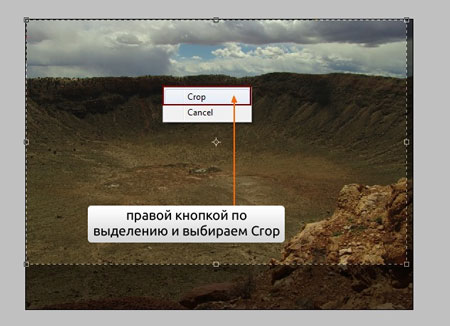
Правой кнопкой мышки жмем по выделению и выбираем Crop (Кадрировать), чтобы завершить действие.

С помощью Move tool ![]() (Перемещение) (V) перетаскиваем фото на документ с белым фоном. При необходимости корректируем размер.
(Перемещение) (V) перетаскиваем фото на документ с белым фоном. При необходимости корректируем размер.

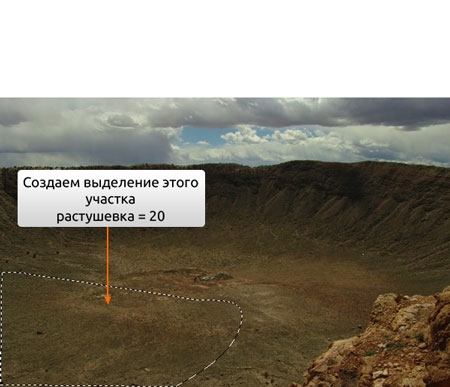
Называем слой с кратером "land". Теперь давайте удалим камни на переднем плане. Используем Polygonal Lasso tool ![]() (Прямоугольное лассо) (L) с растушевкой 20, чтобы создать выделение в левой части документа.
(Прямоугольное лассо) (L) с растушевкой 20, чтобы создать выделение в левой части документа.

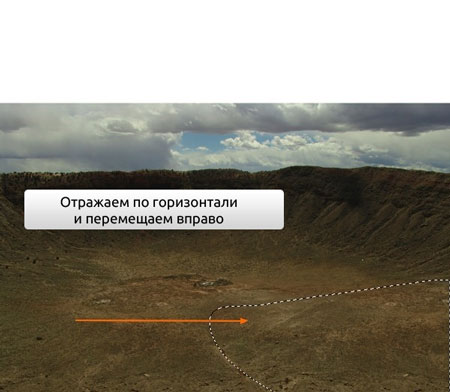
Жмем Cmd/Ctrl+J, чтобы скопировать выделенную область на новый слой. Переходим Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали) и перемещаем выделенный участок вправо, чтобы скрыть камни.

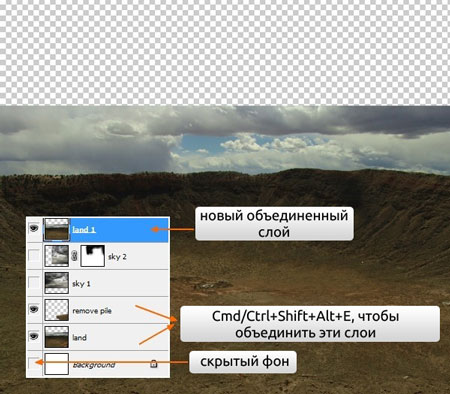
Скрываем фоновый слой (белый), затем жмем Cmd/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои ("land" и "remove pile"). Называем новый слой "land 1" или так, как вам удобно.

Шаг 2
Открываем фото неба. Если у вас не получается скачать его с сайта Photoxpress, можете взять другое. Темное мрачное небо с драматической атмосферой подойдет лучше всего. Используем Rectangular Marquee tool ![]() (Прямоугольное выделение) (L) с растушевкой 20 (зависит от размера изображения), чтобы выделить верхнюю часть неба.
(Прямоугольное выделение) (L) с растушевкой 20 (зависит от размера изображения), чтобы выделить верхнюю часть неба.

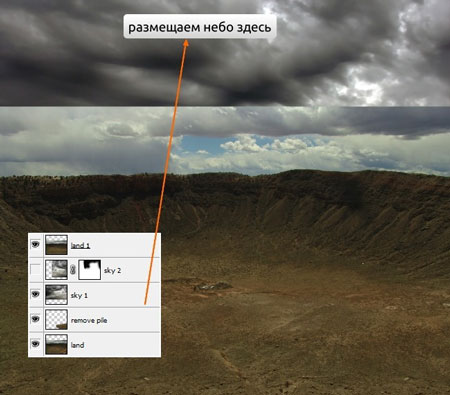
С помощью Move tool ![]() (Перемещение) (V) перетаскиваем небо на рабочий документ, уменьшаем размер и размещаем под слоем "land 1", но выше слоя "land" и "remove pile". Называем слой с небом "sky 1".
(Перемещение) (V) перетаскиваем небо на рабочий документ, уменьшаем размер и размещаем под слоем "land 1", но выше слоя "land" и "remove pile". Называем слой с небом "sky 1".

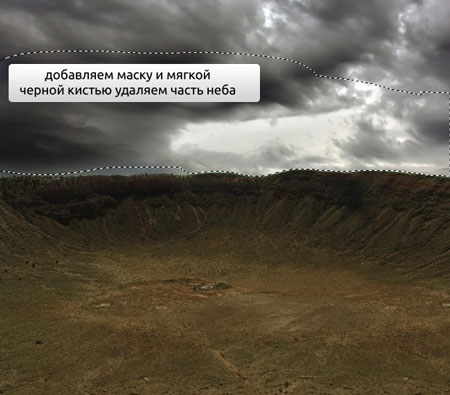
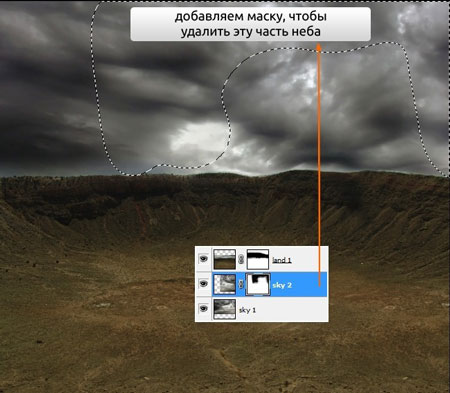
На слой "land 1" добавляем маску и черной мягкой кистью удаляем небо.

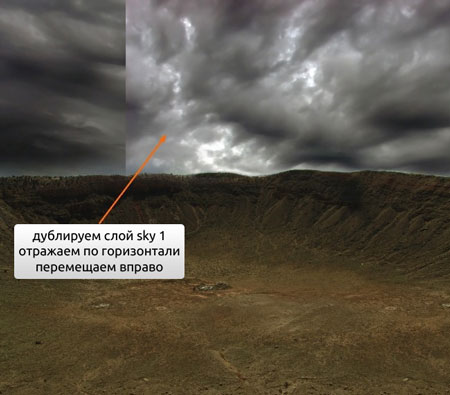
Дублируем слой "sky 1", применяем Flip Horizontal (Отразить по горизонтали) и перемещаем вправо, как показано ниже.

Называем копию "sky 2". Добавляем слой-маску и удаляем некоторые области, чтобы небо выглядело как одно целое.

Шаг 3
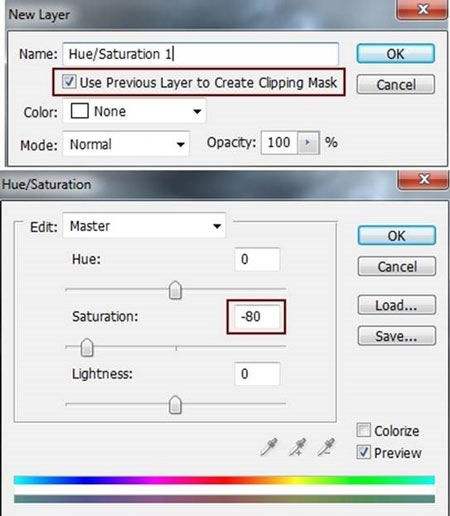
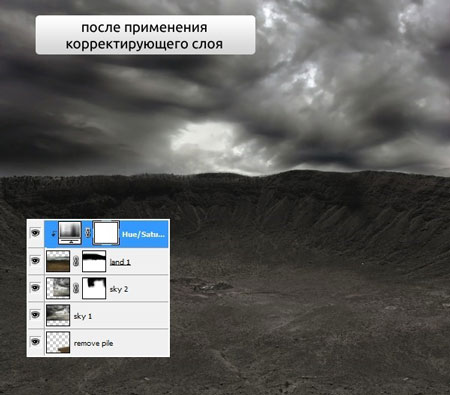
Чтобы цвета смотрелись более гармонично, мы создадим корректирующий слой. Переходим Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность) и преобразовываем корректирующий слой в обтравочную маску для слоя "land 1" (Cmd/Ctrl+Alt+G).


Шаг 4
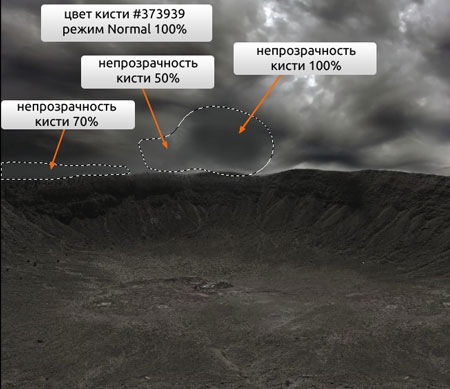
В этом шаге мы еще немного поработаем над фоном. Создаем новый слой в самом верху панели слоев. Мягкой кистью ![]() (В) (цвет #373939) закрашиваем некоторые области неба. Для достижения лучшего результата в процессе работы регулируем непрозрачность кисти.
(В) (цвет #373939) закрашиваем некоторые области неба. Для достижения лучшего результата в процессе работы регулируем непрозрачность кисти.

Меняем режим смешивания слоя на Multiply (Умножение) и уменьшаем непрозрачность до 80%.

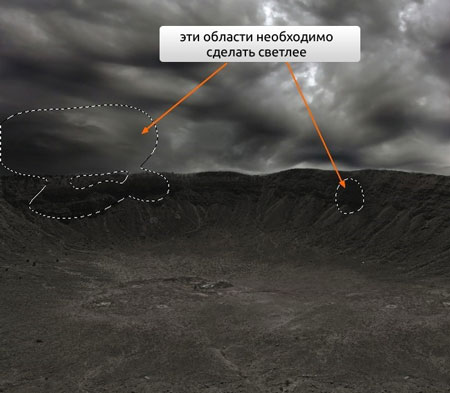
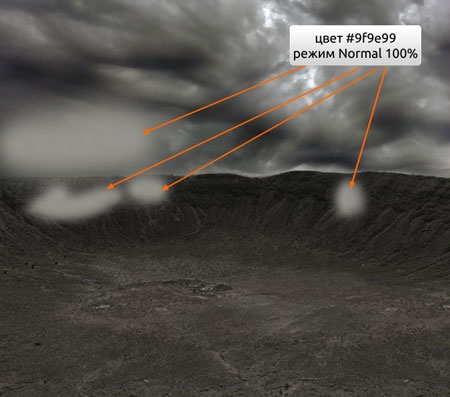
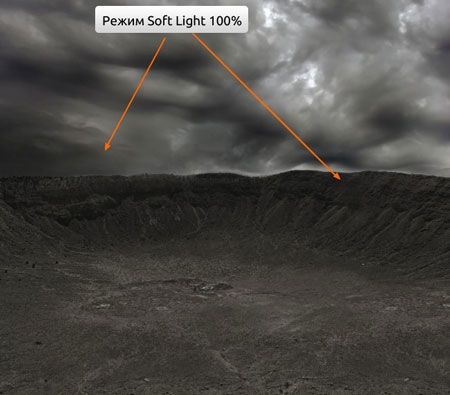
Создаем новый слой (Cmd/Ctrl+Shift+N) и активируем кисть ![]() (В) (цвет #9f9e99). Закрашиваем левую часть неба, кратера и небольшую область правее, чтобы сделать их ярче. Устанавливаем режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 100%.
(В) (цвет #9f9e99). Закрашиваем левую часть неба, кратера и небольшую область правее, чтобы сделать их ярче. Устанавливаем режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 100%.



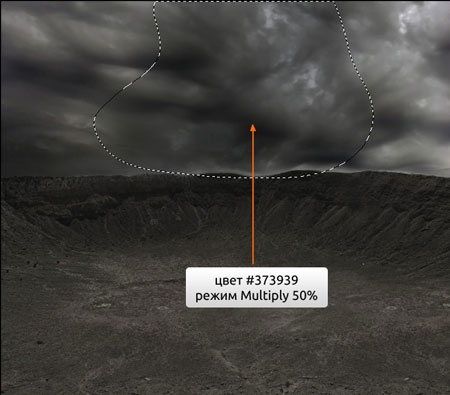
Чтобы сделать центральную часть неба темнее, используем кисть цветом #373939. На новом слое закрашиваем эту область, затем меняем режим смешивания слоя на Multiply (Умножение) с непрозрачность 50%.

Шаг 5
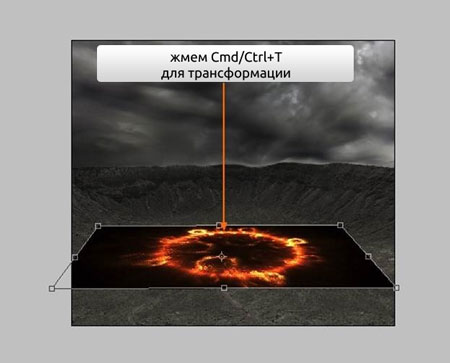
Открываем изображение взрыва и, используя Move tool ![]() (Перемещение) (V), перетягиваем его на рабочий документ. Жмем Cmd/Ctrl+T, чтобы трансформировать его, как показано ниже.
(Перемещение) (V), перетягиваем его на рабочий документ. Жмем Cmd/Ctrl+T, чтобы трансформировать его, как показано ниже.

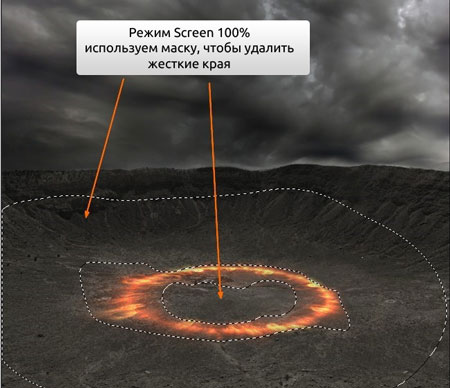
Меняем режим смешивания на Screen (Осветление) с непрозрачностью 100% и добавляем слой-маску ![]() . Мягкой черной кистью
. Мягкой черной кистью ![]() (В) удаляем жесткие края снаружи и внутри огненного кольца.
(В) удаляем жесткие края снаружи и внутри огненного кольца.

Называем этот слой "burning circle".
Шаг 6
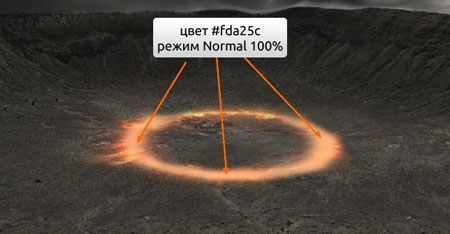
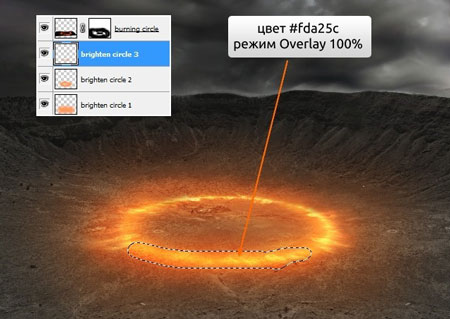
Создаем новый слой и используем его в качестве обтравочной маски (Cmd/Ctrl+Alt+G), чтобы осветлить кольцо. Мягкой кистью ![]() (В) (цвет #fda25c) закрашиваем кольцо и меняем режим смешивания на Hard Light (Жесткий свет) с непрозрачностью 100%.
(В) (цвет #fda25c) закрашиваем кольцо и меняем режим смешивания на Hard Light (Жесткий свет) с непрозрачностью 100%.


Шаг 7
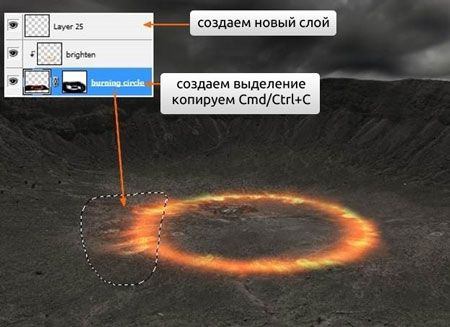
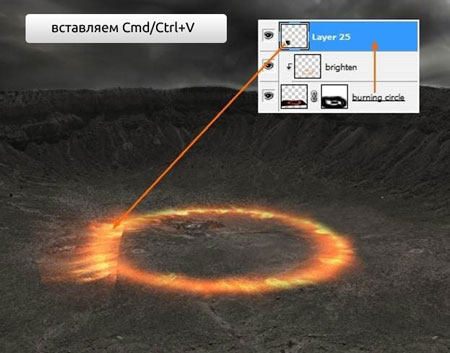
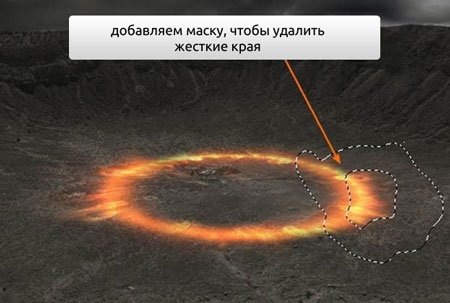
На слое с кольцом создаем выделение в левой части с помощью Lasso tool ![]() (Лассо) (L). Жмем Cmd/Ctrl+C, чтобы скопировать выделенную область. Выше создаем новый слой и жмем Cmd/Ctrl+V, чтобы вставить скопированную область. Применяем Flip Horizontal (Отразить по горизонтали) и перемещаем этот фрагмент вправо. С помощью слой-маски удаляем жесткие края.
(Лассо) (L). Жмем Cmd/Ctrl+C, чтобы скопировать выделенную область. Выше создаем новый слой и жмем Cmd/Ctrl+V, чтобы вставить скопированную область. Применяем Flip Horizontal (Отразить по горизонтали) и перемещаем этот фрагмент вправо. С помощью слой-маски удаляем жесткие края.



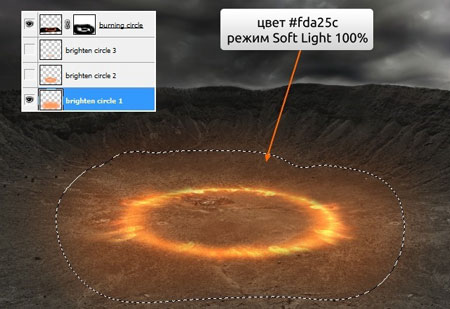
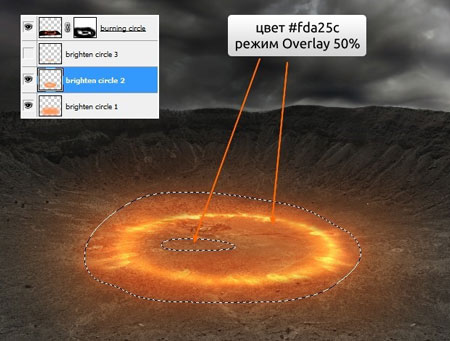
Шаг 8
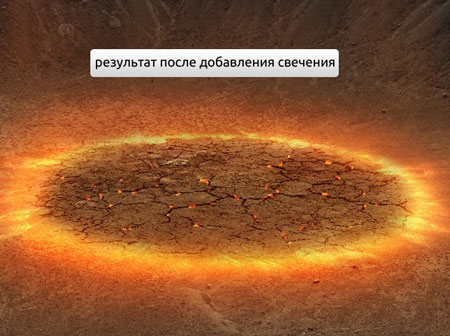
Теперь добавим свечение вокруг огненного кольца. Создаем три новых слоя под кольцом. Каждый слой закрашиваем кистью (цвет #fda25c), как показано ниже. Меняем их режимы смешивания на Soft Light (Мягкий свет) и Overlay (Перекрытие) с разными уровнями непрозрачности.



Шаг 9
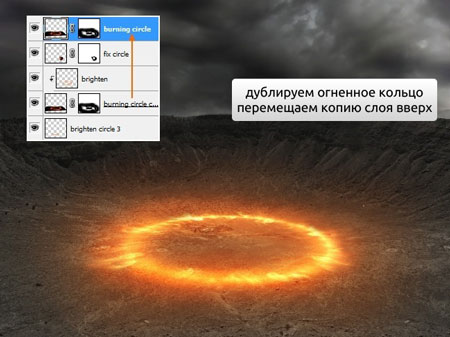
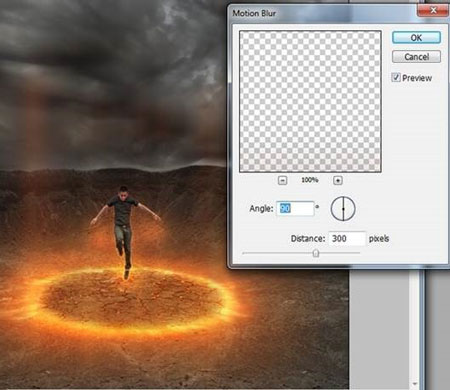
В этом шаге мы создадим свет, исходящий вверх от кольца. Дублируем слой с кольцом и перемещаем копию в самый верх панели слоев.

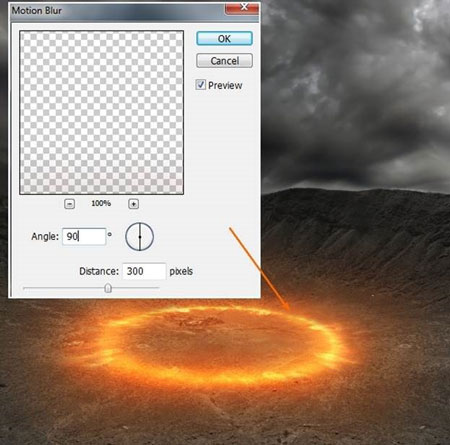
Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).

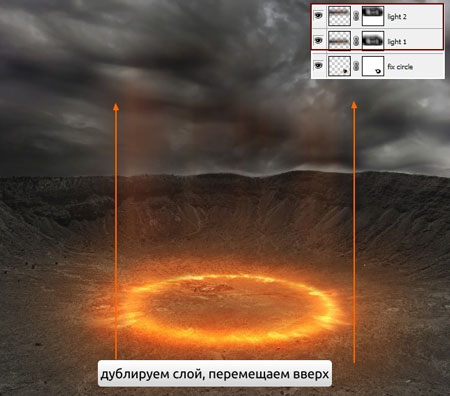
Дублируем этот слой и используем Move tool ![]() (Перемещение) (V), чтобы переместить обе копии чуть выше. Называем их "light 1" и "light 2".
(Перемещение) (V), чтобы переместить обе копии чуть выше. Называем их "light 1" и "light 2".

При необходимости можете стереть лишнее.
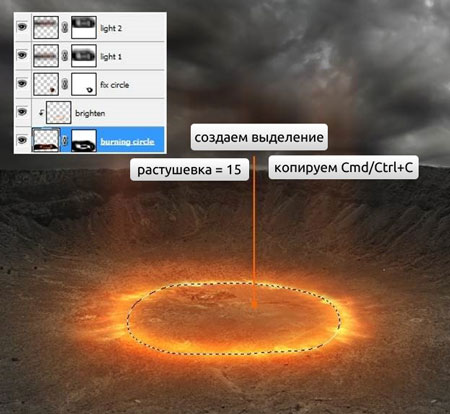
Шаг 10
На слое с кратером с помощью Lasso tool ![]() (Лассо) (L) создаем выделение (растушевка=15), как показано ниже. Копируем выделенную область (Cmd/Ctrl+C).
(Лассо) (L) создаем выделение (растушевка=15), как показано ниже. Копируем выделенную область (Cmd/Ctrl+C).

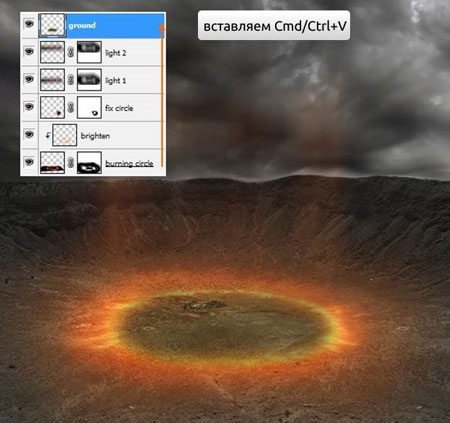
Создаем новый слой в самом верху панели слоев. Жмем Cmd/Ctrl+V, чтобы вставить скопированную область на этот слой (как мы делали в шаге 7).

Называем слой "ground" или как вам удобно. Корректируем края с помощью слой-маски, чтобы кусок земли выглядел находящимся внутри огненного кольца.

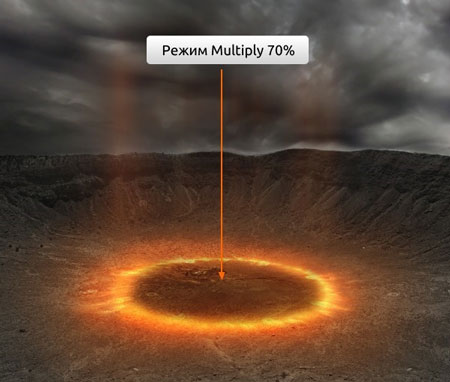
Меняем режим смешивания на Multiply (Умножение) с непрозрачностью 70%.

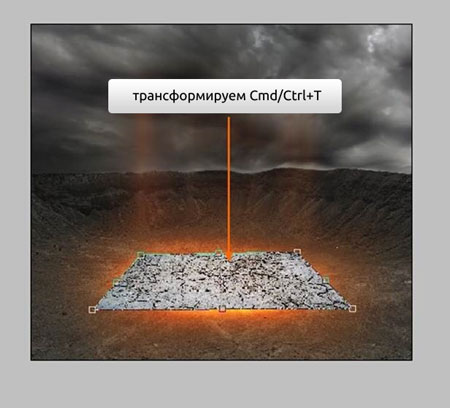
Шаг 11
Открываем изображение Crack. Перемещаем его на рабочий документ, регулируем размер и трансформируем, как показано ниже.

Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью слой-маски избавляемся от жестких краев.

Шаг 12
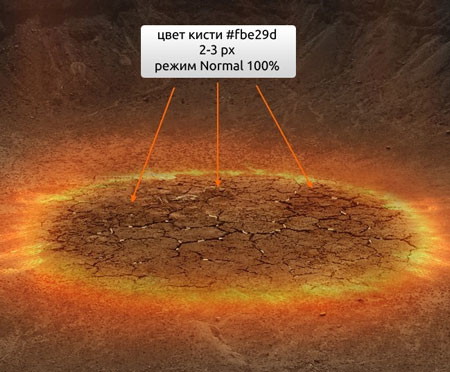
В этом шаге мы добавим огонь в трещинах на земле. Создаем новый слой в самом верху панели слоев. Берем кисть ![]() (В) (цвет #fbe29d) очень маленького размера (примерно 2-3 px) и рисуем внутри трещин. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) с непрозрачностью 100%.
(В) (цвет #fbe29d) очень маленького размера (примерно 2-3 px) и рисуем внутри трещин. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) с непрозрачностью 100%.


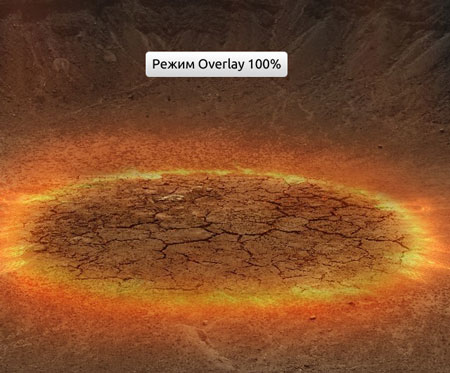
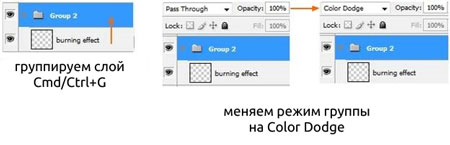
Возможно, вы не увидите сильных изменений, но не волнуйтесь, сейчас мы все исправим. Называем этот слой "burning effect". На этом же слое жмем Cmd/Ctrl+G, чтобы поместить его в группу. Меняем режим смешивания группы с Pass Through (стандартный режим смешивания группы) на Color Dodge (Осветление основы) с непрозрачностью 100%.

Теперь мы видим изменения:

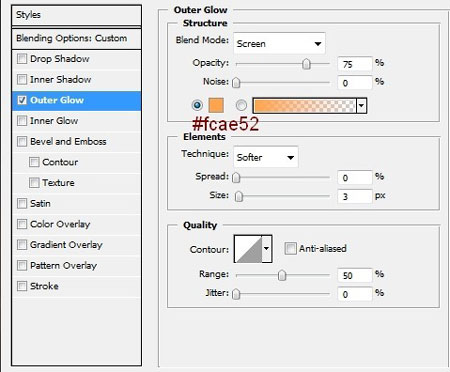
Жмем правой кнопкой по слою "burning effect" и выбираем Blending options (Параметры наложения).

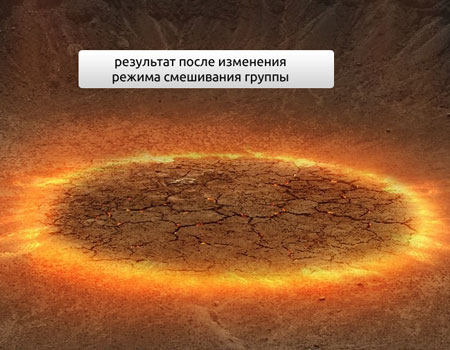
И результат:

Переименовываем группу на "burning effect".
Шаг 13
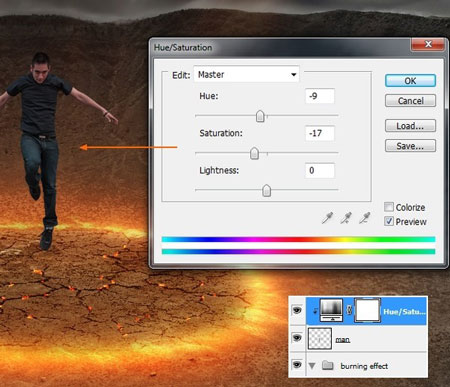
Открываем изображение с человеком. Вырезаем его любым удобным способом, корректируем размер и размещаем в центре рабочего документа.

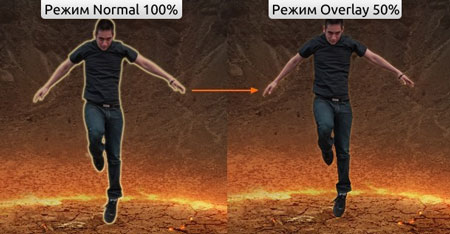
Чтобы изменить цвета модели, используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме обтравочной маски (Cmd/Ctrl+Alt+G).

Шаг 14
Чтобы добавить свечение вокруг модели, выше создаем новый слой. Зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя с человеком, чтобы загрузить его выделение.

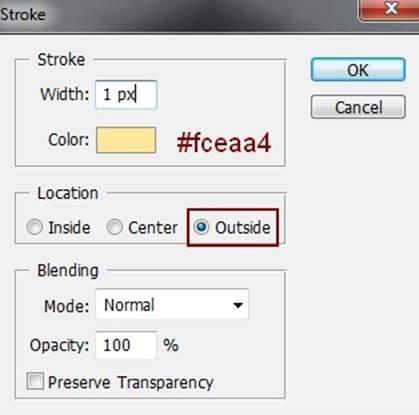
Переходим Select - Modify - Feather (Выделение - Модификация - Растушевка) и устанавливаем растушевку на 1. Затем переходим Edit - Stroke (Редактирование - Обводка).

Меняем режим смешивания слоя с обводкой на Overlay (Перекрытие) с непрозрачностью 50%.

Называем этот слой "glowing stroke 1".
Шаг 15
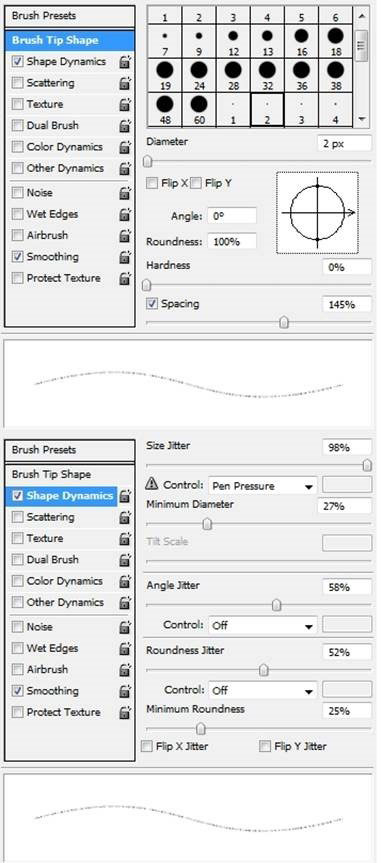
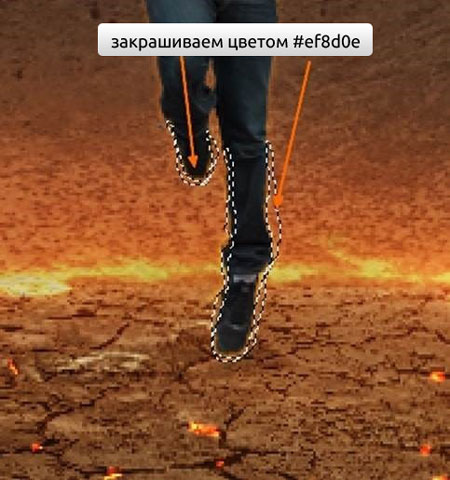
Создаем новый слой и активируем кисть ![]() (В) (цвет #ef8d0e). Жмем F5, чтобы открыть панель настроек кисти.
(В) (цвет #ef8d0e). Жмем F5, чтобы открыть панель настроек кисти.

Аккуратно проводим кистью по контуру ног модели.


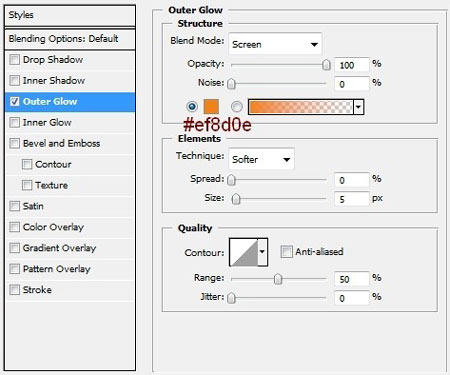
Чтобы сделать эффект ярче, жмем правой кнопкой мыши по слою и выбираем Blending options (Параметры наложения).


Называем этот слой "glowing stroke 2".
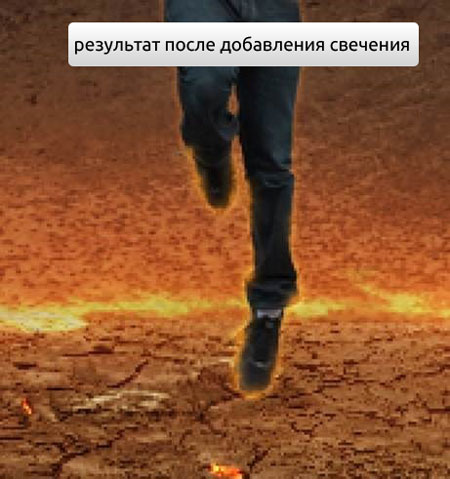
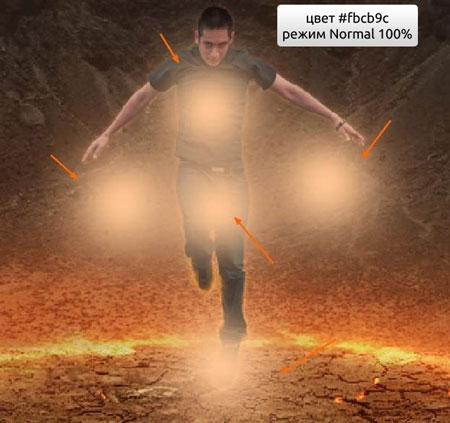
Шаг 16
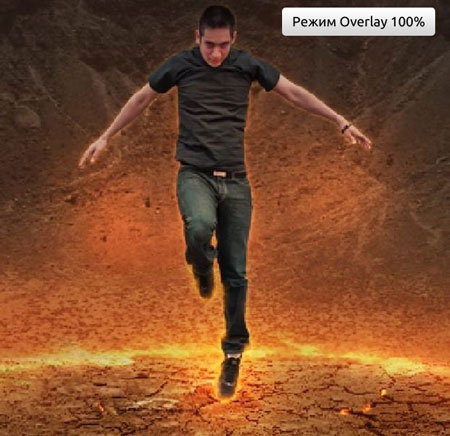
Создаем новый слой и активируем мягкую кисть ![]() (В) (цвет #fbcb9c). Увеличиваем размер кисти и рисуем пятна на модели, как показано ниже.
(В) (цвет #fbcb9c). Увеличиваем размер кисти и рисуем пятна на модели, как показано ниже.

Меняем режим смешивания слоя на Overlay (Перекрытие) с непрозрачностью 100%.

Называем этот слой "glowing light".
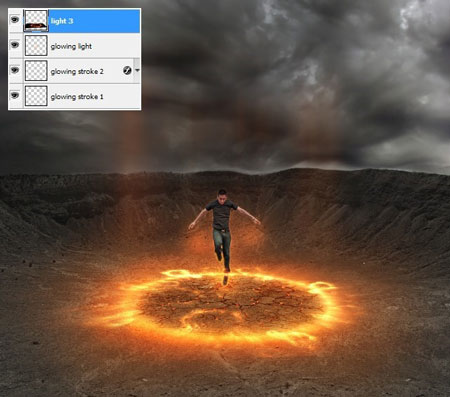
Шаг 17
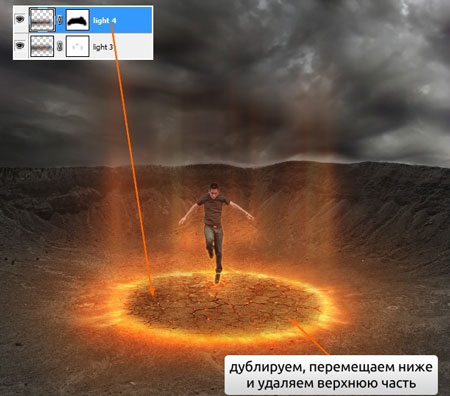
Дублируем слой с огненным кольцом, затем удаляем маску дубликата (кликаем правой кнопкой по маске и выбираем Delete Layer Mask (Удалить слой-маску)). Перемещаем копию в самый верх панели слоев и называем "light 3".

Применяем к этому слою фильтр Motion Blur (Размытие в движении), с параметрами из шага 9.

Перемещаем лучи выше.

Добавляем маску и мягкой кистью с непрозрачностью и нажимом 30% размываем участки, показанные ниже.

Дублируем этот слой и перемещаем немного ниже. Называем копию "light 4". Кистью с непрозрачностью 100% удаляем верхнюю часть.

Шаг 18
Открываем изображение с камнем.

Переходим Edit - Define Brush Preset (Редактирование - Определить кисть) и пишем имя новой кисти.

Возвращаемся к рабочему документу. Создаем новый слой выше остальных, берем кисть ![]() (В) и находим нашу новую кисточку. Цвет переднего плана устанавливаем на черный.
(В) и находим нашу новую кисточку. Цвет переднего плана устанавливаем на черный.

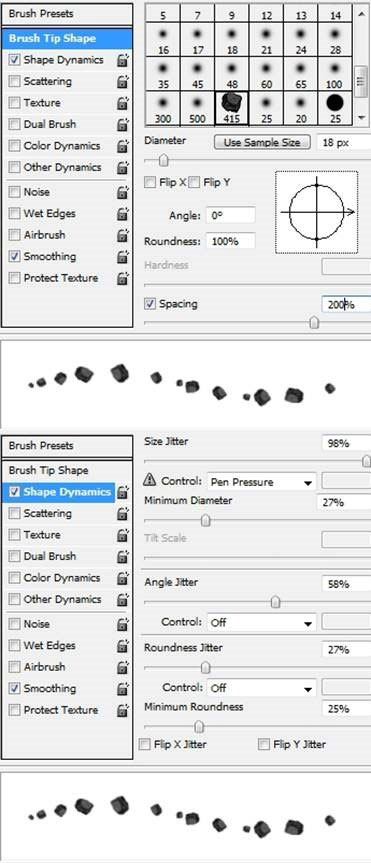
Жмем F5, чтобы изменить параметры кисти.

Рисуем кистью внутри световых лучей.

Шаг 19
Дублируем слой с камнями (Cmd/Ctrl+J).

Выше камни менее освещены, поэтому мы добавим на оба дубликата слой-маски и немного размоем верхние камни.

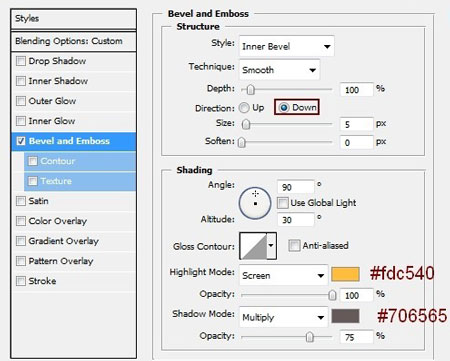
Чтобы добавить камням объемности, мы применим стиль слоя. Жмем правой кнопкой по каждому дубликату и выбираем Blending options (Параметры наложения).

В пункте Direction (Направление) выбираем Down (Вниз), потому что камни освещены светом, исходящим от земли.

Шаг 20
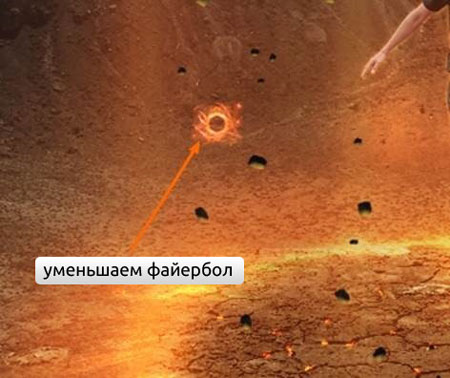
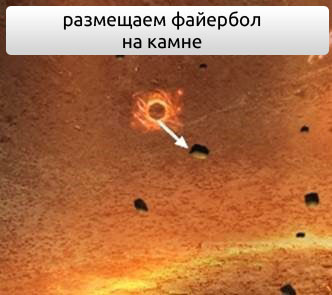
Открываем изображение с огненным шаром. Перетаскиваем его на рабочий документ, корректируем размер, как показано ниже.

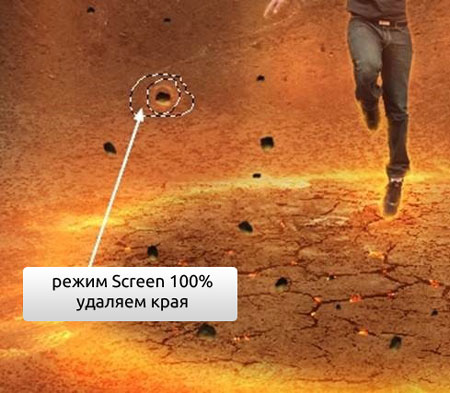
Перемещаем его на один из камней и меняем режим смешивания на Screen (Осветление) с непрозрачностью 100%. Добавляем слой-маску и удаляем края.


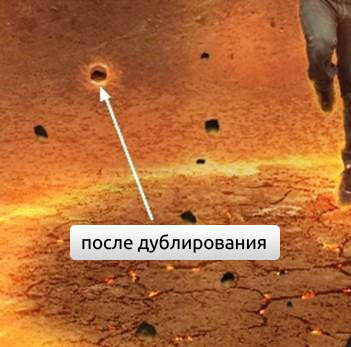
Дублируем этот слой.

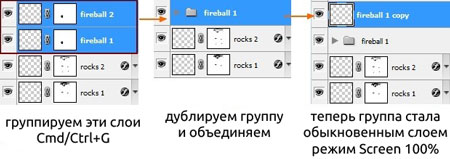
Выделяем обе копии и жмем Cmd/Ctrl+G, чтобы сгруппировать их. Называем группу "fireball 1". Жмем правой кнопкой мыши по группе и выбираем Duplicate Group (Дублировать группу). Щелкаем правой кнопкой по дубликату и выбираем Merge Group (Объединить группу). Теперь эта группа стала обыкновенным слоем. Меняем режим смешивания слоя на Screen (Осветление) с непрозрачностью 100%.

Продолжаем дублировать файербол и размещать его на камнях. Также две копии добавляем у ладоней модели. Не забывайте регулировать размер копий, чтобы они соответствовали размеру камней. Дабы не засорять панель, группируем все копии файербола.

Шаг 21
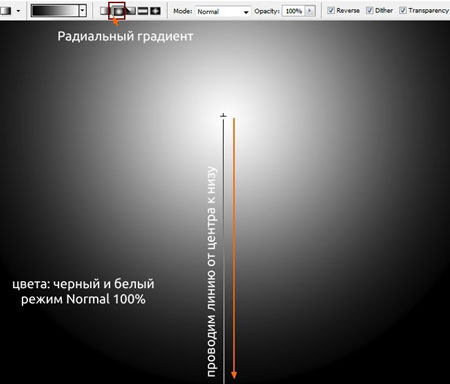
Чтобы акцентировать внимание в центре иллюстрации, мы заполним ее градиентом. Создаем новый слой выше всех предыдущих. Жмем G, чтобы активировать Gradient tool ![]() (Градиент), и заливаем слой радиальным градиентом от белого к черному. Линию проводим от центра к низу.
(Градиент), и заливаем слой радиальным градиентом от белого к черному. Линию проводим от центра к низу.

Меняем режим смешивания градиента на Soft Light (Мягкий свет) с непрозрачностью 100%. Добавляем на слой маску, чтобы удалить слишком контрастную область слева и немного размыть вокруг огненного кольца.

Шаг 22
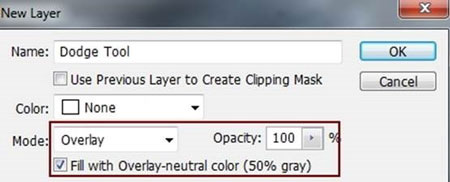
Чтобы сделать световые эффекты более яркими, воспользуемся инструментом Dodge tool ![]() (Осветлитель) (О). Создаем новый слой, устанавливаем режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его серым 50% цветом.
(Осветлитель) (О). Создаем новый слой, устанавливаем режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его серым 50% цветом.

Активируем Dodge tool ![]() (Осветлитель) (О), устанавливаем Range (Диапазон) на Highlights (Света), а Exposure (Воздействие) регулируем между 20 и 80 процентами. Ниже показан слой с режимом смешивания Normal (Нормальный), чтобы нагляднее видеть осветленные участки. В более ярких местах использован высокий уровень Exposure (Воздействие), в менее ярких - низкий.
(Осветлитель) (О), устанавливаем Range (Диапазон) на Highlights (Света), а Exposure (Воздействие) регулируем между 20 и 80 процентами. Ниже показан слой с режимом смешивания Normal (Нормальный), чтобы нагляднее видеть осветленные участки. В более ярких местах использован высокий уровень Exposure (Воздействие), в менее ярких - низкий.

Режим Overlay (Перекрытие).

Шаг 23
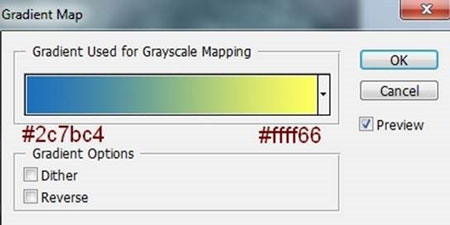
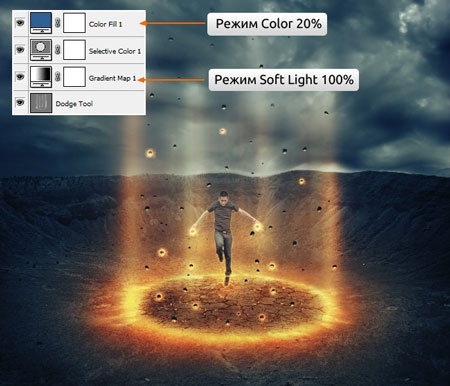
Воспользуемся корректирующими слоями, чтобы настроить цвета иллюстрации. Переходим Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента).

Устанавливаем режим смешивания карты градиента на Soft Light (Мягкий свет).
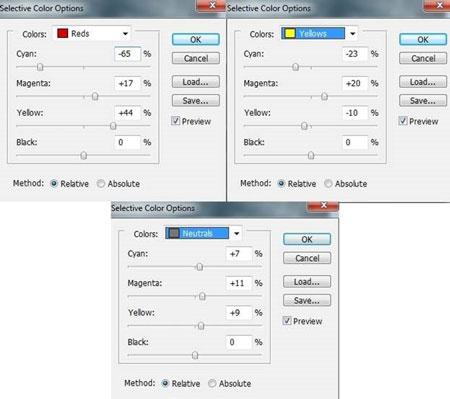
Selective Color (Выборочная коррекция цвета):

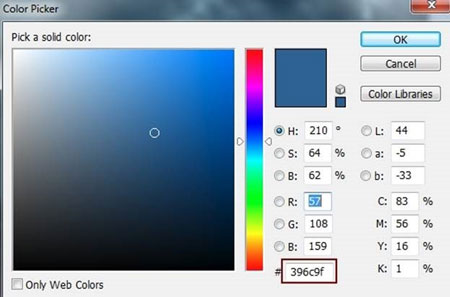
Layer - New Fill Layer - Solid Color (Слой - Новый слой-заливка - Цвет):

Устанавливаем режим смешивания цветовой заливки на Color (Цветность) с непрозрачностью 20%.

Шаг 24
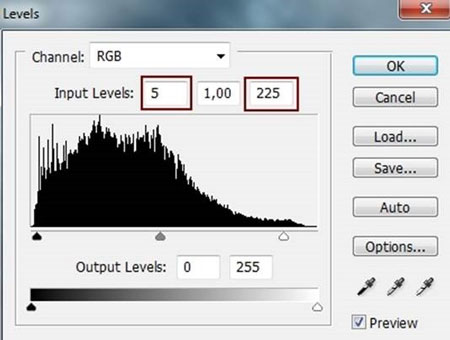
Создаем корректирующий слой Levels (Уровни), чтобы добавить контрастности.


Шаг 25
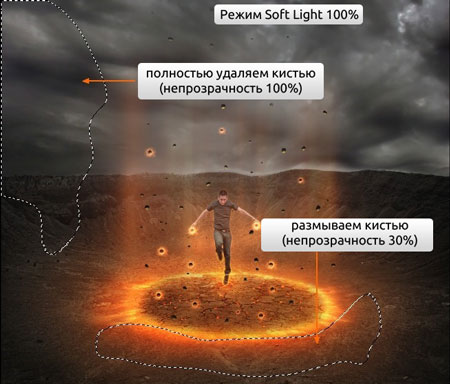
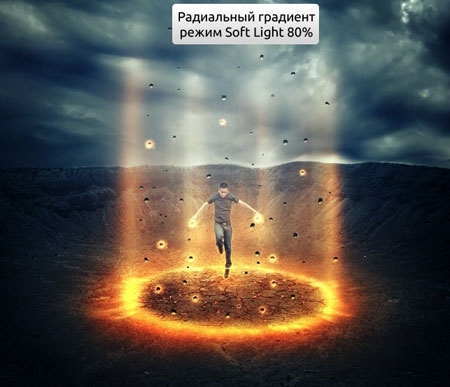
В финальном шаге мы снова применим градиентную заливку. Создаем новый слой и заливаем его радиальным градиентом, как в шаге 21. Меняем режим слоя на Soft Light (Мягкий свет) с непрозрачностью 80%.

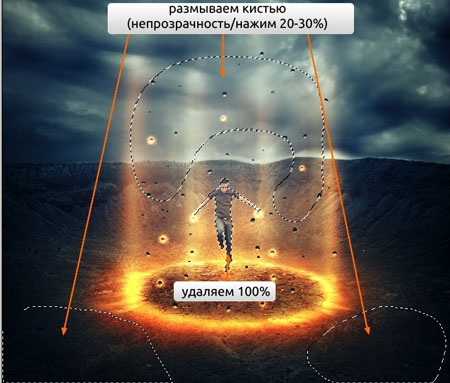
Добавляем слой-маску. Кистью с непрозрачностью и нажимом 100% проводим по модели, затем уменьшаем непрозрачность и нажим до 30-40% и размываем в местах, указанных на скриншоте.

Финальный результат

Автор: Jenny Le
Переводчик: Daewon (Максим Енин)