В этом уроке мы создадим буквы из магмы при помощи стилей слоя и обычных кистей.
Конечный результат:

Ресурсы урока:
- Изображение дыма
- Искры
- Текстура магмы (включена в PSD файл)
- Фоновая текстура (включена в PSD файл)
- PSD файл
Шаг 1
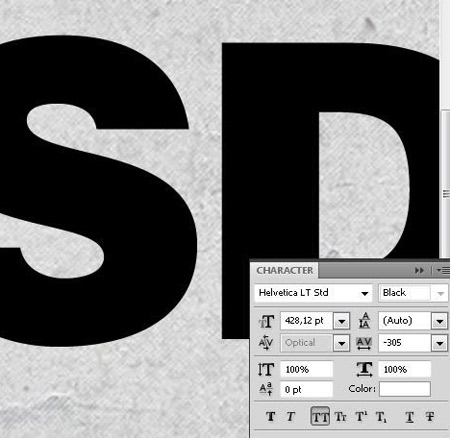
Откройте фоновую текстуру в Фотошопе. Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T) и напишите "PSD". Я использовал шрифт "Helvetica LT Std". Откройте окно Символ (Окно > Символ / Window > Character), чтобы задать все настройки.
(Horizontal Type Tool) (T) и напишите "PSD". Я использовал шрифт "Helvetica LT Std". Откройте окно Символ (Окно > Символ / Window > Character), чтобы задать все настройки.

Шаг 2
Обратите внимание на то, что буква D всё ещё находится рядом с буквой S. Чтобы увеличить расстояние между отдельными буквами, поставьте курсор между ними и установите кернинг на -305.

Шаг 3
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
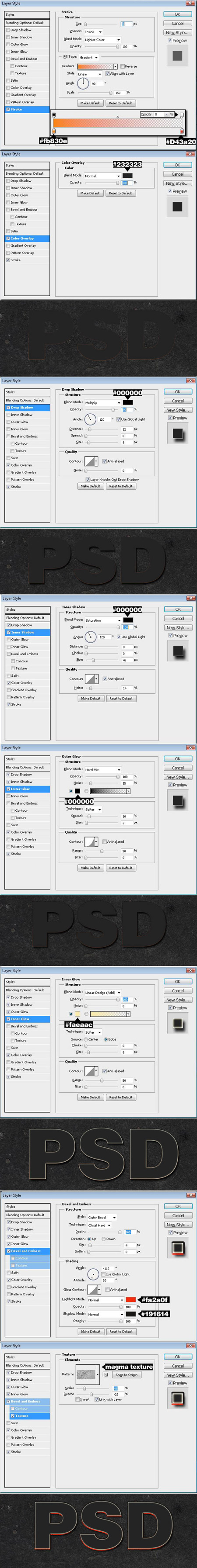
Обводка (Stroke): Положение - Внутри, Режим - Светлее, Тип обводки - Градиент;
Наложение цвета (Color Overlay): Режим - Нормальный;
Отбрасывание тени (Drop Shadow): Режим - Умножение;
Внутренняя тень (Inner Shadow): Режим - Насыщенность;
Внешнее свечение (Outer Glow): Режим - Жёсткий микс, Метод - Мягкий;
Внутреннее свечение (Inner Glow): Режим - Линейный осветлитель, Метод - Мягкий;
Тиснение (Bevel & Emboss): Стиль - Внешний скос, Метод - Жёсткая огранка, Режим тени и подсветки - Нормальный;
Текстура (Texture): текстура магмы.
Примечание переводчика: были переведены только текстовые значения стилей. Цифровые значения одинаковы на обоих языках.
Шаг 4
Создайте копию текстового слоя (Ctrl + J), кликните на ней правой кнопкой мыши и выберите пункт Очистить стили слоя (Clear Layer Style). Снова откройте окно стилей и настройте так:
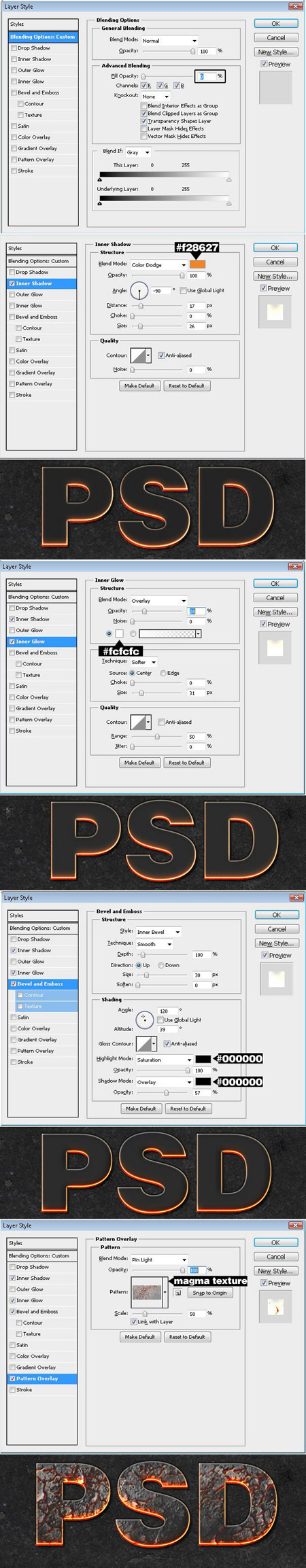
Параметры наложения (Blending Options): здесь нужно понизить Заливку (Fill Opacity) до 0%;
Внутренняя тень (Inner Shadow): Режим - Осветление основы;
Внутреннее свечение (Inner Glow): Режим - Перекрытие;
Тиснение (Bevel & Emboss): Стиль - Внутренний скос, Метод - Плавное, Режим подсветки - Насыщенность, Режим тени - Перекрытие;
Наложение узора (Pattern Overlay): Режим - Точечный свет, Узор - текстура магмы.
Шаг 5
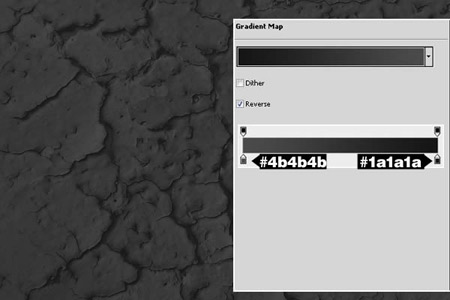
Вставьте текстуру магмы в наш документ и расположите её под текстовыми слоями. Создайте для слоя текстуры корректирующий слой Карта градиента (Gradient Map).

Шаг 6
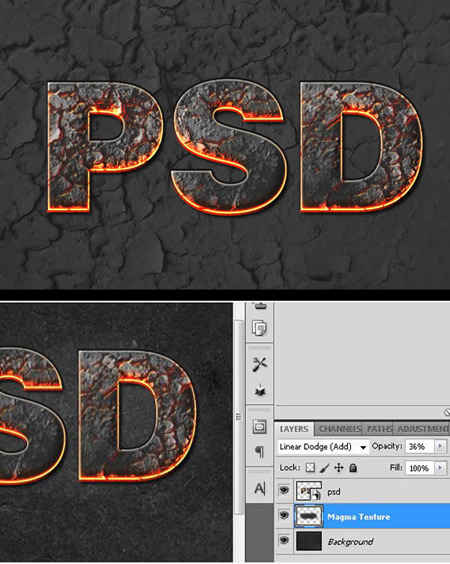
Текстура магмы должна быть прямо над фоновым слоем. Установите её Режим наложения на Линейный осветлитель (Linear Dodge) и понизьте Непрозрачность (Opacity) до 35%. Детализация фона станет после этого лучше. Выберите инструмент Ластик ![]() (Eraser Tool) (E) с мягкими краями сотрите текстуру по краям холста. Светлая область должна быть только под текстом.
(Eraser Tool) (E) с мягкими краями сотрите текстуру по краям холста. Светлая область должна быть только под текстом.

Шаг 7
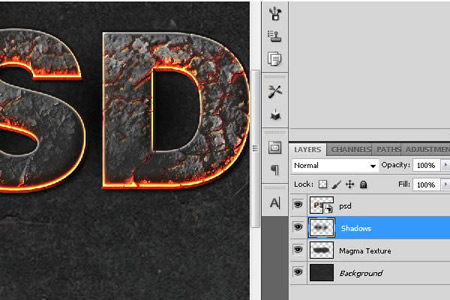
Выберите оба текстовых слоя, кликните на любом правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Под текстом создайте новый слой (Ctrl + Shift + Alt + N) и назовите его "shadow". Чёрной кистью с мягкими краями размером 280 пикселей нарисуйте тень под текстом.

Шаг 8
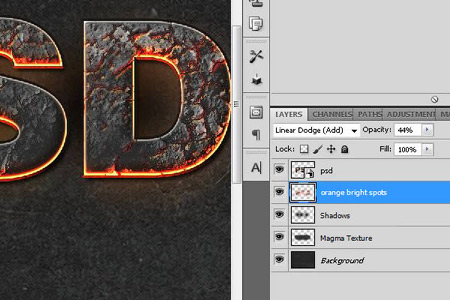
Создайте новый слой "orange bright spots". Нарисуйте оранжевые пятна под текстом и примените к ним фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur). Установите Режим наложения на Линейный осветлитель (Linear Dodge) и понизьте непрозрачность до 45%.

Шаг 9
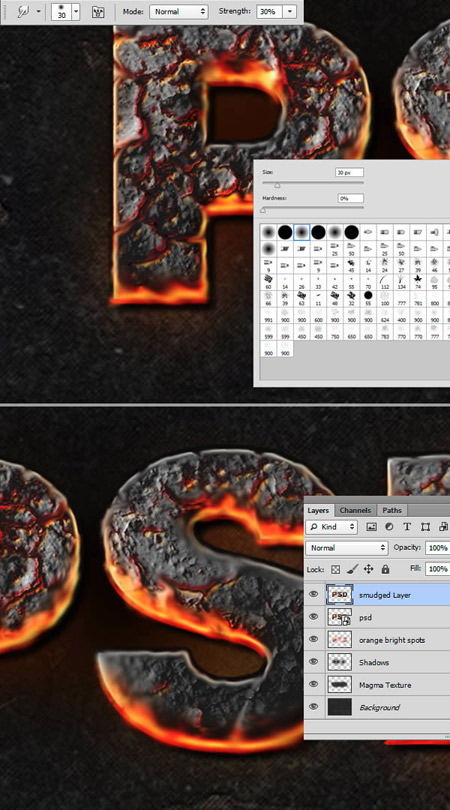
Выберите слой с текстом, создайте его копию (Ctrl + J) и назовите её "Smudged Layer". Кликните правой кнопкой мыши на этом слое и выберите пункт Растрировать слой (Rasterize Layer). Нам нужно размыть края букв в тех местах, где высокая температура и плавление. Выберите инструмент Палец ![]() (Smudge Tool) и настройте его, как показано на скриншоте ниже. Размажьте края букв.
(Smudge Tool) и настройте его, как показано на скриншоте ниже. Размажьте края букв.

Шаг 10
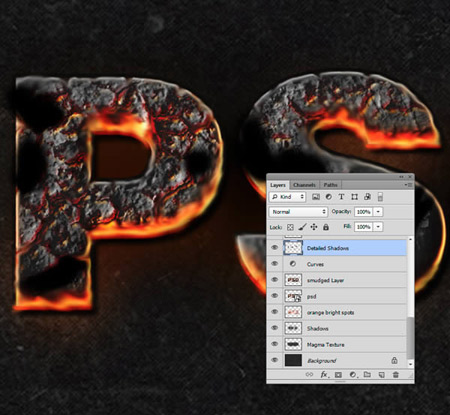
Продолжайте размазывать буквы по форме букв. Используйте большой размер кисти для оранжевых участков. Затем усильте контрастность при помощи корректирующего слоя Кривые (Curves).

Шаг 11
Создайте новый слой и выберите чёрную мягкую кисть ![]() . Нарисуйте тёмные пятна на буквах и понизьте непрозрачность слоя до 40%.
. Нарисуйте тёмные пятна на буквах и понизьте непрозрачность слоя до 40%.

Шаг 12
Добавьте оранжевые пятна на отдельном слое. Установите Режим наложения на Осветление основы (Color Dodge) и примените фильтр Размытие по Гауссу.

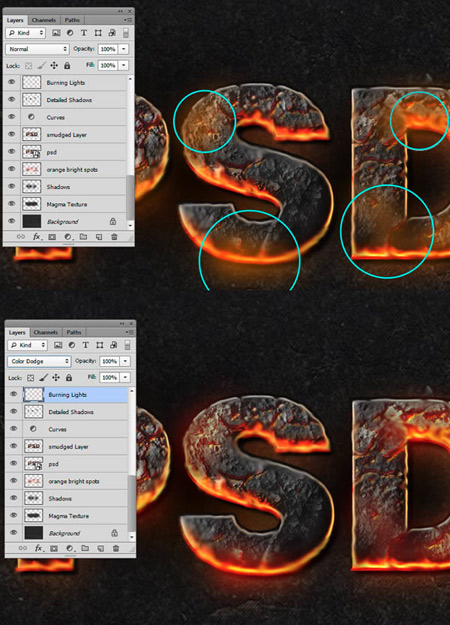
Шаг 13
На новом слое нарисуйте белые пятна мягкой кистью. Установите Режим наложения на Перекрытие (Overlay).

Шаг 14
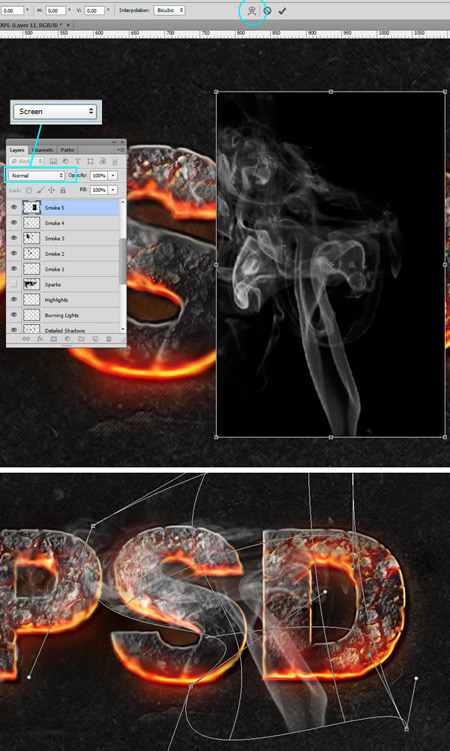
Вставьте изображение дыма в наш документ и обесцветьте его (Ctrl + Shift + U). Установите Режим наложения на Осветление (Screen), чтобы скрыть чёрный фон. Инструментом Ластик ![]() (Eraser Tool) (E) скройте ненужную часть дыма.
(Eraser Tool) (E) скройте ненужную часть дыма.
Активируйте режим деформации (Редактирование > Трансформирование > Деформация / Edit > Transform > Warp) и измените форму дыма. Для усиления контрастности дыма, воспользуйтесь коррекцией Уровни (Ctrl + L).

Шаг 15
Продолжайте добавлять дым и изменять его форму. Всё здесь зависит от Вашего воображения.

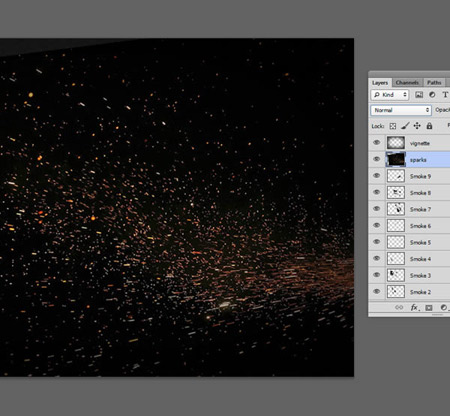
Шаг 16
Вставьте изображение искр и установите Режим наложения на Осветление основы (Color Dodge). Добавьте пиксельную маску и чёрной кистью скройте часть искр за пределами букв.

На следующем скриншоте показано, как должна выглядеть маска (слева). Конечный результат на правой стороне скриншота. Чтобы на холсте была видна только маска, зажмите клавишу Alt и кликните на её миниатюре в палитре слоёв.

Конечный результат:

Автор: Gianluca Giacoppo
Перевод: Глеб Хегай