Все больше и больше предприятий предоставляют своим Web-сообществам многоканальную поддержку. В этой статье объясняется, как с помощью IBM WebSphere Portal и IBM Worklight создавать Worklight-приложения, позволяющие автоматически входить в систему при запуске и использовать единый вход (SSO) для одновременной регистрации на сервере WebSphere Portal на той же машине. Это облегчает отображение страниц портала, настроенных для пользователя, из мобильных приложений.
Получить Worklight: Загрузите бесплатную и бессрочную версию IBM Worklight Developer Edition 5.0!
В этой статье описывается процесс настройки гибридного приложения IBM Worklight, которое автоматически регистрирует пользователя при запуске сервера с единым входом (SSO) при наличии на том же узле установленного сервера IBM WebSphere Portal. SSO позволяет однажды зарегистрироваться на сервере Worklight, а затем автоматически входить в другие серверы, установленные на той же машине.
Многие мобильные приложения также предлагают возможность сохранять учетные данные пользователя, так что достаточно просто открыть приложение и просмотреть эту информацию. Чтобы добавить эту функцию в пример приложения, можно реализовать зашифрованный кэш Worklight для хранения регистрационной информации пользователя для будущих сеансов. Пользователь сможет открыть приложение и войти в свои учетные записи на серверах Worklight и WebSphere Portal.
В этой статье используется WebSphere Portal V8 и Worklight V5.0.0.3. Хотя здесь используется WebSphere Portal, любой сервер, который поддерживает службу единого входа с помощью реестра пользователей LDAP и маркера аутентификации LTPA, должен быть совместим при правильной настройке этих параметров.
Прежде чем продолжить это упражнение, убедитесь, что у вас имеются:
- установленный и работающий сервер LDAP;
- установленный и работающий сервер WebSphere Portal V8;
- установленный сервер IBM Worklight с профилем Liberty по умолчанию и базой данных Derby.
Так как мы будем устанавливать SSO между сервером профилей Liberty с Worklight и сервером WebSphere Portal, оба сервера должны быть настроены на использование одного и того же реестра пользователей, иметь общие ключи LTPA и использовать заданный домен.
Установка сервера профилей Liberty
После установки сервера Worklight с профилем Liberty по умолчанию и базой данных Derby его нужно настроить на использование сервера LDAP. Профиль Liberty управляет конфигурацией посредством набора значений по умолчанию, которые он использует, если не указаны другие значения в файле server.xml. В зависимости от того, используется ли Linux или Windows, этот файл расположен:
- Linux:
<WorklightInstallDirectory>/server/wlp/usr/servers/worklightServer/server.xml - Windows:
<WorklightInstallDirectory>\WAS85liberty-server\server\wlp\usr\servers\worklightServer\server.xml
Внесите следующие изменения в файл server.xml.
- Измените имя cookie-файла JSESSION, так чтобы он не конфликтовал с сервером WebSphere Portal. Для этого после закрытия тега httpEndpoint добавьте тег XML httpSession со значением атрибута имени cookie-файла, как показано в листинге 1.
Листинг 1. Изменение имени JSESSIONID
<httpEndpoint host="*" httpPort="9080" httpsPort="9443" id="defaultHttpEndpoint"> <!-- Begin of options added by IBM Worklight installer. --> <tcpOptions soReuseAddr="true"/> <!-- End of options added by IBM Worklight installer. --> </httpEndpoint> <httpSession cookieName="JSESSIONID_wl"/> - Удалите реестр пользователей, установленный по умолчанию. При наличии нескольких активных реестров пользователей сервер выдаст сообщение об ошибке. Найдите сегмент basicRegistry, показанный в листинге 2, и удалите его.
Листинг 2. Раздел основного реестра
<!-- Объявление реестра пользователей для IBM Application Center. --> <basicRegistry id="applicationcenter-registry" realm="ApplicationCenter"> <!-- Пользователь "appcenteradmin" имеет особые привилегии в IBM Application Center. --> <user name="appcenteradmin" password="admin"/> <!-- The other users have normal privileges. --> <user name="demo" password="demo"/> <group name="appcentergroup"> <member name="appcenteradmin"/> <member name="demo"/> </group> </basicRegistry> - Добавьте реестр пользователей LDAP. В листинге 3 приведен пример используемой конфигурации; однако информацию, выделенную жирным шрифтом, необходимо изменить в зависимости от того, как настроен LDAP. В профиле Liberty также имеются дополнительные фильтры, такие как userFilter ― только для других аспектов сервера LDAP, таких как группы. Кроме того, имеются специальные параметры и на тот случай, если сервер LDAP настроен на использование SSL. Дополнительная информация о параметрах настройки server.xml или подключении к LDAP-серверу, использующему SSL, содержится в Информационном центре.
Листинг 3. XML-файл конфигурации LDAP
<ldapRegistry id="ldap" realm="defaultWIMFileBasedRealm" host="<ldap host>" port="389" ignoreCase="true" baseDN="dc=ibm,dc=com" bindDN="cn=root" userFilter="(&(uid=%v)(objectclass=inetOrgPerson))" bindPassword="<password>" ldapType="IBM Tivoli Directory Server"> </ldapRegistry> - Измените настройки системы безопасности сервера так, чтобы использовать cookies единого входа с надлежащим доменом, который можно установить сразу после ввода ldapRegistry. Замените выделенное ниже доменное имя именем домена, с которым вы будете работать:
<webAppSecurity singleSignonEnabled="true" ssoDomainNames=".some.domain.com"/> - Дважды проверьте конфигурацию и сгенерируйте ключ LDAP, затем перезапустите сервер. Перейдите в каталог <WorklightInstallDirectory>/server/wlp/bin и выполните следующую команду для запуска сервера:
- Linux:
sudo ./server start worklightServer - Windows:
server.bat start worklightServer
- Linux:
<WorklightInstallDirectory>/server/wlp/usr/servers/worklightServer/logs/console.log - Windows:
<WorklightInstallDirectory>\WAS85liberty-server\server\wlp\usr\servers\worklightServer\logs\console.log
- Linux:
- Остановите сервер:
- Linux:
sudo ./server stop worklightServer - Windows:
server.bat stop worklightServer
- Linux:
Настройка сервера WebSphere Portal
- Чтобы настроить LDAP сервера WebSphere Portal, создайте на основе своих значений LDAP файл ldapConfig.properties с некоторыми сведениями о конфигурации, как показано в листинге 4. Нужно заменить значения большинства этих параметров в соответствии с конфигурацией вашего сервера. Значения должны совпадать с теми, которые используются для конфигурации сервера LDAP профиля Liberty.
Листинг 4. Свойства портала LDAP
WasPassword=<WAS PW> PortalAdminPwd=<Portal PW> federated.ldap.id=myLDAP federated.ldap.host=<host> federated.ldap.ldapServerType=IDS federated.ldap.port=389 federated.ldap.baseDN=dc=ibm,dc=com federated.ldap.bindDN=cn=root federated.ldap.bindPassword=<LDAP bind PW> federated.ldap.et.personaccount.objectClasses=inetOrgPerson federated.ldap.et.personaccount.objectClassesForCreate=inetOrgPerson federated.ldap.et.personaccount.searchFilter= federated.ldap.et.group.objectClasses=groupOfUniqueNames federated.ldap.et.group.objectClassesForCreate=groupOfUniqueNames federated.ldap.et.group.searchFilter= federated.ldap.gm.dummyMember=uid=dummy federated.ldap.gm.groupMemberName=uniqueMember federated.ldap.gm.objectClass=groupOfUniqueNames federated.ldap.gm.scope=nested federated.ldap.loginProperties=uid;mail personAccountParent=cn=users,dc=ibm,dc=com groupParent=cn=groups,dc=ibm,dc=com personAccountRdnProperties=uid groupRdnProperties=cn federated.ldap.attributes.mapping.ldapName=mail, title federated.ldap.attributes.mapping.portalName=ibm-primaryEmail, ibm-jobTitle - После создания и настройки этого файла переместите его в машину WebSphere Portal и выполните задачи ConfigEngine из листинга 5А или 5b.
Листинг 5a. Задачи ConfigEngine, часть 1 (Linux)
./ConfigEngine.sh -DparentProperties=<file location> -DsaveParentproperties=true ./ConfigEngine.sh validate-federated-ldap ./ConfigEngine.sh wp-create-ldap ./ConfigEngine.sh wp-set-entitytypes Листинг 5b. Задачи ConfigEngine, часть 1 (Windows)
ConfigEngine.bat -DparentProperties=<file location> -DsaveParentproperties=true ConfigEngine.bat validate-federated-ldap ConfigEngine.bat wp-create-ldap ConfigEngine.bat wp-set-entitytypes - Перезагрузите сервер портала и выполните задачи из листинга 6a или 6b.
Листинг 6a. Задачи ConfigEngine, часть 2 (Linux)
./ConfigEngine.sh wp-validate-federated-ldap-attribute-config ./ConfigEngine.sh wp-update-federated-ldap-attribute-config Листинг 6b. Задачи ConfigEngine, часть 2 (Windows)
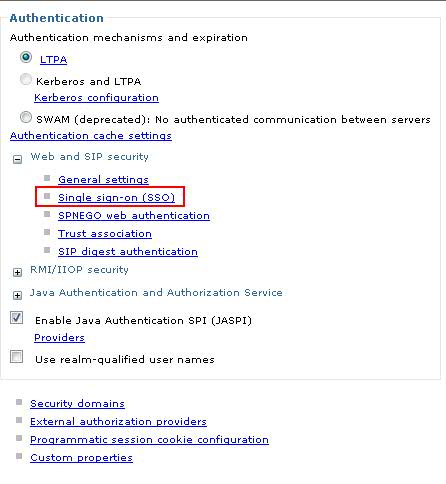
ConfigEngine.bat wp-validate-federated-ldap-attribute-config ConfigEngine.bat wp-update-federated-ldap-attribute-config - После организации LDAP, возможно, что ваши учетные данные окажутся неуникальными, если есть еще пользователь с теми же учетными данными для LDAP и портала. Чтобы исключить это, применяйте для входа в систему полное имя пользователя. Откройте в браузере консоль администрирования WebSphere Application Server, войдите и перейдите по ссылке Security > Global Security > Web and SIP security > Single sign-on (SSO) (рисунок 1).
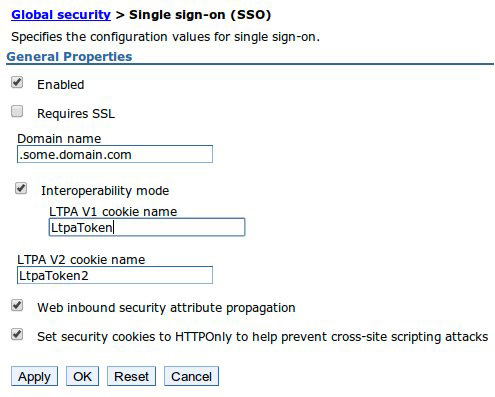
- Убедитесь, что имя домена то же, что и для профиля Liberty, и присвойте имена cookie-файлов LTPA, как показано, при включенном режиме совместимости. После этого нажмите кнопки OK и Save the changes(Сохранить изменения).
- Скопируйте ключи LTPA, расположенные на сервере Worklight, в свой локальный компьютер, так как их нужно будет импортировать в WebSphere Portal. Файл ключей LTPA на сервере Worklight расположен по адресу:
- Linux:
<WorklightInstallDirectory>/server/wlp/usr/servers/worklightServer/resources/security/ltpa.keys - Windows:
<WorklightInstallDirectory>\WAS85liberty-server\server\wlp\usr\servers\worklightServer\resources\security\ltpa.keys
- Linux:
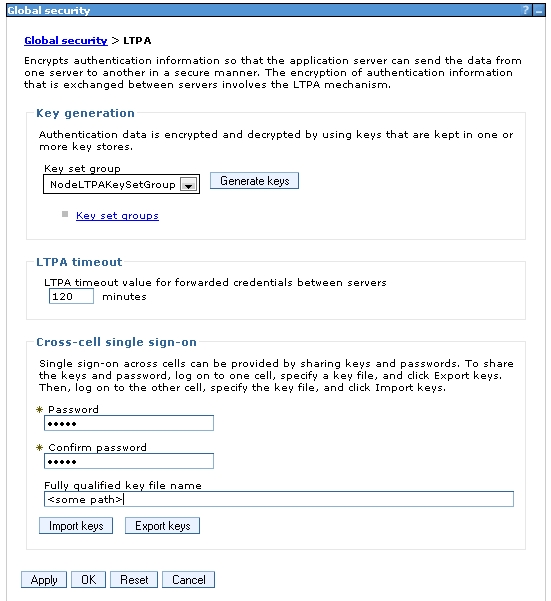
- Далее, в консоли администрирования WebSphere Application Server вернитесь в Security > Global Security. На странице Global Security, над разделом Web and SIP security, в верхней части раздела Authentication отображается LTPA (рисунок 1). В нижней части формы на этой странице введите пароль
WebAS, который является значением по умолчанию ключа профиля Liberty, если вы импортируете именно его. Если вы используете свой собственный ключ, введите соответствующий пароль. В файле ltpa.keys укажите полное имя файла ключа с указанием пути и имени файла (рисунок 3). Нажмите кнопку Import keys (Импорт ключей) и вновь Save the changes. - Теперь перезагрузите сервер WebSphere Portal.
Установка приложения Worklight
Теперь можно создать приложение Worklight, создав WAR-файл для сервера Liberty и клиентскую часть приложения.
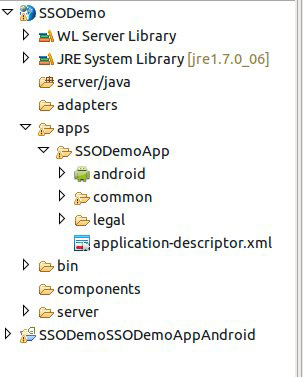
- Откройте среду разработки Worklight и создайте новое гибридное приложение (Create a new Hybrid Application) с именем проекта SSODemo и именем приложения SSODemoApp. Затем добавьте в этот проект новую среду Android. Область Project должна выглядеть как на рисунке 4.
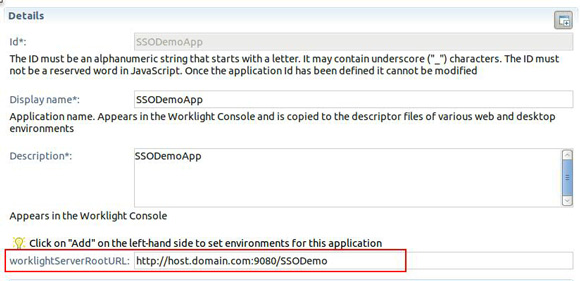
- Для того чтобы получить правильно настроенный WAR-файл для сервера Liberty, необходимо сначала изменить worklightServerRootURL в description.xml, указав в режиме Design, где будет находиться сервер Worklight на вашем сервере профиля Liberty, например, http://host.domain.com:9080/SSODemo. Обратите внимание, что путь включает имя проекта, так как WAR-файл Worklight будет развернут по этому пути.
- В файле SSODemo/server/conf/worklight.properties нужно раскомментировать и изменить значения, показанные в листинге 7.
Листинг 7. Свойства сервера Worklight
publicWorkLightHostname=host.domain.com publicWorkLightProtocol=http publicWorkLightPort=9080 publicWorkLightContext=/SSODemo wl.db.jndi.name=jdbc/WorklightDS wl.db.type=DERBY wl.db.url=jdbc:derby:${worklight.home}/derby/WorklightDB;create=true wl.reports.db.url=jdbc:derby:${worklight.home}/derby/WorklightReportsDB;create=true - Сохраните этот файл и откройте файл SSODemo/server/conf/authenticationConfig.xml в представлении Source. Перед элементом <realms> добавьте <securityTests> XML, как показано в листинге 8.
<securityTests> <mobileSecurityTest name="mobileTests"> <testDeviceId provisioningType="none" /> <testUser realm="WASLTPARealm" /> </mobileSecurityTest> <customSecurityTest name="WASLTPARealmTests"> <test realm="WASLTPARealm" isInternalUserID="true"/> </customSecurityTest> </securityTests> - Раскомментируйте раздел security с меткой For websphere, как показано в листинге 9.
Листинг 9. Раздел Security For WebSphere
<!-- For websphere --> <realm name="WASLTPARealm" loginModule="WASLTPAModule"> <className>com.worklight.core.auth.ext.WebSphereFormBasedAuthenticator </className> <parameter name="login-page" value="/login.html"/> <parameter name="error-page" value="/loginError.html"/> </realm> - Раскомментируйте модуль входа For websphere (листинг 10).
Листинг 10. Модуль входа для WebSphere
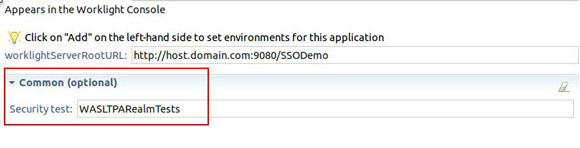
<!-- For websphere --> <loginModule name="WASLTPAModule"> <className>com.worklight.core.auth.ext.WebSphereLoginModule</className> </loginModule> - Вернитесь в файл SSODemo/apps/SSODemoApp/application-descriptor.xml в режиме Design. В основном приложении необходимо добавить тест безопасности WASLTPARealmTests под разделом Common (optional), см. рисунок 6.
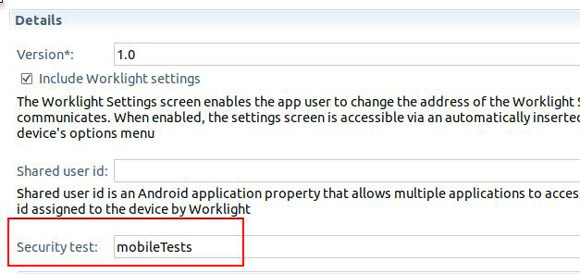
- Для телефонов и планшетов Android под разделом Details добавьте тест безопасности mobileTests.
- Сохраните файл, и WAR-файл автоматически сгенерируется в папке bin. Скопируйте созданный WAR-файл в другое место для редактирования. WAR-файл расположен здесь: <workspace>/bin/SSODemo.war.
- WAR-файл необходимо несколько поправить, чтобы полностью обеспечить проверку подлинности на сервере профиля Liberty. В war-файл нужно поместить простые файлы login.html и loginError.html. Создайте эти файлы с содержимым, показанным в листингах 11 и 12.
Листинг 11. Содержимое файла Login.HTML
<html> <head> <title>Login</title> </head> <body> <form method="post" action="j_security_check"> <label for="j_username">User name:</label> <input type="text" id="j_username" name="j_username" /> <br /> <label for="j_password">Password:</label> <input type="password" id="j_password" name="j_password" /> <br /> <input type="submit" id="login" name="login" value="Log In" /> </form> </body> </html> Листинге 12. Содержимое файла loginError.html
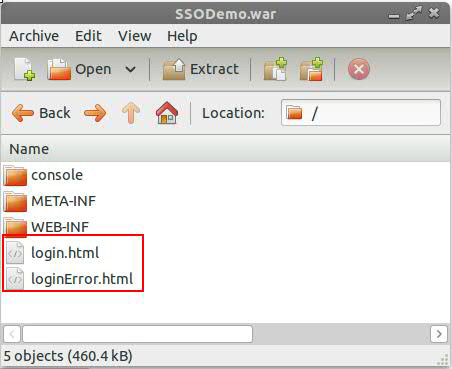
<html> <head></head> <body> Login Error </body> </html> - Откройте файл SSODemo.war с помощью менеджера архива и добавьте оба эти HTML-файла в каталог WAR верхнего уровня (рисунок 8).
Рисунок 8. Файл WAR с добавленными login.HTML и loginError.html

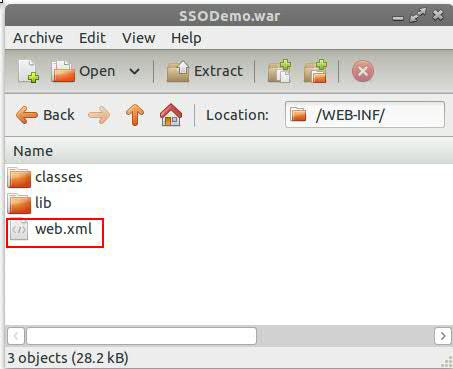
- Далее, перейдите в папку WEB-INF файла WAR и отредактируйте файл web.xml, выделенный на рисунке 9, включив в него XML-код из листинга 13 снизу справа, перед закрывающим тегом web-app.
Рисунок 9. Местоположение web.XML в WAR-файле

Листинг 13. XML-код login-config web.XML
<login-config> <auth-method>FORM</auth-method> <form-login-config> <form-login-page>/login.html</form-login-page> <form-error-page>/loginError.html</form-error-page> </form-login-config> </login-config> - Загрузите этот измененный WAR-файл на сервер профиля Liberty, в каталог <WorklightInstallDirectory>/server/wlp/usr/servers/worklightServer/apps.
- Измените файл server.xml профиля Liberty для сервера Worklight еще раз, добавив это новое приложение. Файл находится здесь:
- Linux:
<WorklightInstallDirectory>/server/wlp/usr/servers/worklightServer/server.xml - Windows:
<WorklightInstallDirectory>\WAS85liberty-server\server\wlp\usr\servers\worklightServer\server.xml
- Linux:
- После декларации приложения applicationcenter добавьте новую метку приложения, как показано в листинге 14.
Листинг 14. Добавление приложения в server.xml
<application id="ssodemo" location="SSODemo.war" name="SSODemo" type="war"> <classloader delegation="parentLast"> <commonLibrary> <fileset dir="${shared.resource.dir}/lib" includes="worklight-jee-library.jar"/> </commonLibrary> </classloader> </application> - Теперь сервер профиля Liberty полностью настроен для работы с кодом на стороне клиента, который мы напишем в следующем разделе. Перейдите в каталог <WorklightInstallDirectory>/server/wlp/bin и выполните следующую команду запуска сервера:
- Linux:
sudo ./server start worklightServer - Windows:
server.bat start worklightServer
- Linux:
- Перейдите в консоль Worklight в каталоге http://host.domain.com:9080/SSODemo/console/.
Установка приложения на стороне клиента
Теперь, когда WAR-файла для сервера готов, нужно внести несколько изменений, чтобы приложение Worklight правильно скомпилировалось в среде разработки. Пока приложение не будет успешно развернуто на внутреннем сервере Jetty, где нет классов WebSphere, необходимых для входа в систему, все пакеты не скомпилируются.
- Вернитесь к файлу worklight.properties и вновь закомментируйте все строки, измененные в листинге 7, чтобы он выглядел как в листинге 15.
Листинг 15. Свойства сервера Worklight
#publicWorkLightHostname=host.domain.com #publicWorkLightProtocol=http #publicWorkLightPort=9080 #publicWorkLightContext=/SSODemo #wl.db.jndi.name=jdbc/WorklightDS #wl.db.type=DERBY #wl.db.url=jdbc:derby:${worklight.home}/derby/WorklightDB;create=true #wl.reports.db.url=jdbc:derby:${worklight.home}/derby/WorklightReportsDB; create=true - Перейдите в authenticationConfig.xml и вновь закомментируйте разделы websphere, раскомментированные ранее, как показано в листингах 16 и 17.
Листинг 16. Раздел Security для WebSphere
<!-- For websphere --> <!--realm name="WASLTPARealm" loginModule="WASLTPAModule"> <className>com.worklight.core.auth.ext.WebSphereFormBasedAuthenticator </className> <parameter name="login-page" value="/login.html"/> <parameter name="error-page" value="/loginError.html"/> </realm--> Листинг 17. Модуль входа для WebSphere
<!-- For websphere --> <!--loginModule name="WASLTPAModule"> <className>com.worklight.core.auth.ext.WebSphereLoginModule</className> </loginModule--> - Добавьте фиктивный раздел и модуль входа, как показано в листингах 18 и 19.
Листинг 18. Добавление фиктивного раздела WASLTPA
<realm loginModule="WASLTPAModule" name="WASLTPARealm"> <className>com.worklight.core.auth.ext.FormBasedAuthenticator</className> </realm> Листинг 19. Добавление фиктивного модуля входа WASLTPA
<loginModule name="WASLTPAModule"> <className>com.worklight.core.auth.ext.NonValidatingLoginModule</className> </loginModule>
Для изменения разделов безопасности потребуется вновь выполнить приведенные выше инструкции по созданию WAR-файла, а затем повторить эти последние несколько шагов по возврату модулей WebSphere в исходное состояние. - Добавьте HTML-код, необходимый для приложения: SSODemo/apps/SSODemoApp/common/SSODemoApp.html. Измените тело HTML-файла в соответствии с фрагментом кода, показанным в листинге 20.
Листинг 20. Тело HTML-файла SSODemoApp.html
<body id="content" style="display: none"> <div id="AppBody"> <div class="wrapper"> <iframe id="portalframe" src="" style="border:'0px none'" width="100%" height="640px"></iframe> </div> </div> <div id="AuthBody" style="display: none"> <div id="loginForm"> Username:<br/> <input type="text" id="usernameInputField" autocorrect="off" autocapitalize="off" /><br /> Password:<br/> <input type="password" id="passwordInputField" autocorrect="off" autocapitalize="off"/><br/> <input type="button" id="loginButton" value="Login" /> <input type="button" id="cancelButton" value="Cancel" /> </div> </div> <script src="js/initOptions.js"></script> <script src="js/SSODemoApp.js"></script> <script src="js/messages.js"></script> <script src="js/challengeResponse.js"></script> </body>
В тело добавляется два раздела: область содержимого и область проверки подлинности. Пока область содержимого ― это просто IFrame, который открывает страницу портала, однажды аутентифицированную для Worklight, показывая, что единый вход работает.Кроме того, добавляется тег сценария для js/challengeResponse.js, который представляет собой новый файл, управляющий входом на стороне клиента. Этот код доступен для загрузки и во многом основан на обработчике вызовов, созданном в Модуле 20.1 "Проверка подлинности на основе форм", с некоторыми изменениями, позволяющими проверять зашифрованный кэш для хранимых параметров входа при автоматической проверке подлинности. Если параметры входа не обнаружены, он разрешает пользователю войти и сохраняет информацию для последующей автоматической проверки подлинности. На рисунке 10 показано, где должен находиться файл challengeResponse.js.
Рисунок 10. Местоположение файла challengeResponse.js

Если обнаружен вызов безопасности и передан в функцию handleChallenge этого файла challengeResponse.js, то она вызывает индикатор "занято", чтобы проинформировать пользователя, что происходит обработка, пока открывается зашифрованный кэш для проверки учетных данных. Зашифрованный кэш работает полностью через асинхронные вызовы с помощью обработчиков обратного вызова. Это означает, что каждая проверка должна происходить внутри этих обратных вызовов. Если имя пользователя и пароль содержатся в зашифрованном кэше, то создается форма для передачи этой информации, чтобы впустить пользователя в систему. Если имя не найдено, отображается система регистрации, чтобы пользователь мог ввести информацию вручную и войти, причем, когда пользователь нажимает кнопку "Отправить", учетные данные сохраняются на будущее.
По завершении входа может быть показано тело приложения наряду с исходным кодом IFrames, измененным для загрузки портала. Портал загружается после успешного входа в систему; в противном случае он загрузился бы без надлежащих маркеров LTPA для единого входа, так как проверка подлинности при загрузке страницы не завершена, и эти задачи проверки подлинности выполняются посредством XHR, а не с полной загрузкой страницы.
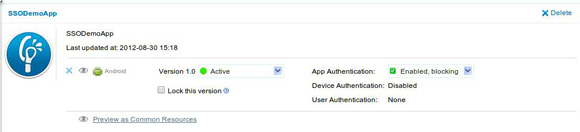
- Когда файл challengeResponse.js добавлен, щелкните правой кнопкой мыши в среде Android и выберите Run As > Build All and Deploy, чтобы создать новый файл wlapp для развертывания на стороне сервера Worklight. Откройте Worklight-консоль своего сервера http://worklight.domain.com:9080/SSODemo/console/ и выберите файл в верхней части, где предлагается возможность развернуть приложение или адаптер (Deploy application or adapter), и перейдите в свое рабочее пространство Worklight SSODemo. В папке bin находится файл SSODemoApp-all.wlapp. Выберите его и отправьте (Submit). Приложение будет развернуто и отображено, как показано на рисунке 11.
- В среде разработки найдите проект, добавленный средой Android, с именем SSODemoSSODemoAppAndroid. Щелкните правой кнопкой и выберите Run As > Android Application.
- Как только приложение загрузится в эмулятор или физическое устройство, должно отобразиться окно входа. Войти под именем пользователя из LDAP. Должна показаться главная страница портала для этого пользователя. Если приложение закрыть и снова открыть, вы должны заметить, что пользователь регистрируется автоматически.
В этой статье описан процесс создания гибридного Worklight-приложения, которое автоматически регистрирует пользователей с возможностью единого входа на сервер WebSphere Portal без необходимости дополнительной регистрации. Это позволяет обслуживать множество мобильных пользователей, которые привыкли, что их учетная запись легко доступна и загружается при открытии приложения.
Для дальнейшего расширения этого упражнения можно добавить возможность для пользователей удалять свои регистрационные данные, чтобы использовать другие. Для этого достаточно удалить значения из зашифрованного кэша, когда пользователь обращается к нему, и перезагрузить страницу, вызывав новую процедуру входа. Или можно обнаруживать, что учетные данные пользователя больше не действительны, по сообщению об ошибке при попытке входа, и удалять сохраненные значения, чтобы пользователь мог зарегистрироваться повторно с новыми значениями.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Пример приложения | Part3-SSODemo.zip | 46 КБ | HTTP |