Решения IBM WebSphere Portal и IBM Exceptional Web Experience более десятилетия остаются лидером рынка систем для работы с Web. IBM Worklight ― это новая корпоративная платформа, предназначенная для создания "родных", гибридных и Web-приложений для мобильных устройств. В этой статье показано, как корпоративные пользователи могут с помощью WebSphere Portal и Worklight обеспечить поддержку многоканального сайта для своего Web-сообщества. В статье рассмотрен пример создания с помощью IBM Worklight Developer Edition 5.0 гибридного Android-приложение для просмотра страниц WebSphere Portal.
Получить Worklight: Загрузите бесплатную и бессрочную версию IBM Worklight Developer Edition 5.0!
Для многих ― если не для большинства ― отраслей мобильные устройства стали критически важным и стратегическим каналом продаж, маркетинга и т.п. Но когда предприятие управляет своим брендом через Web-сайт, оно сталкивается с проблемой доставки информации и приложений на мобильные устройства.
Прежде чем рассмотреть сочетание IBM WebSphere Portal с IBM Worklight, важно понять разницу между Web-сайтом и приложением.
- Web-сайт агрегирует Web-контент и ряд Web-приложений, предоставляя пользователю единый интерфейс и работая через разные каналы, включая настольный браузер, киоск, смартфоны и планшеты. Простым примером может служить Web-сайт вашей любимой авиакомпании. Скорее всего, у нее есть мобильный Web-сайт, поддерживающий телефоны и планшеты. WebSphere Portal ― подходящая платформа для создания такого Web-сайта.
- Web-приложение ― это специализированная разработка, часто ориентированная на решение конкретных задач. Например, приложение той же авиакомпании, приобретенное через app store, позволяет бронировать билеты или резервировать места. Обычно оно содержит подмножество функций Web-сайта, приспособленных к выполнению на устройстве. IBM WebSphere Application Server ― правильный выбор платформы для доставки самостоятельных Web-приложений. IBM Worklight предоставляет возможность создавать как "родные", так и гибридные приложения, а в качестве серверной части можно использовать WebSphere Application Server (при создании гибридных приложений) или WebSphere Portal (при создании гибридных Web-сайтов).
Затем нужно решить, какое приложение разрабатывать ― "родное", гибридное или Web-приложение. На выбор технологии мобильного канала повлияют ответы на два вопроса.
- Какие устройства необходимо поддерживать?
- Что приложение должно делать?
Чтобы ответить на эти вопросы, надо подумать, в частности, о следующих вещах. В каких случаях будет использоваться это приложение? Потребуются ли особые функции устройства, такие как GPS или камера? Потребуются ли изображения высокой четкости, или будет достаточно мобильного браузера? Ответы на эти вопросы важны для этого решения, как и плюсы и минусы разработки "родного", гибридного или Web-приложения.
- На разработку "родных" приложений для корпоративных мобильных пользователей потребуется много денег и времени. Квалифицированные программисты, способные разработать специальное приложение для той или иной платформы, дефицитны и дороги. Для сложного приложения могут потребоваться несколько специалистов, а проблемы совместимости платформ увеличат затраты еще больше. Помимо первоначальной разработки, ввиду непрерывных обновлений операционной системы потребуется выпуск новых версий приложения, которые необходимо заново проверять.
- Напротив, Web-приложения, основанные на HTML5, CSS3 и JavaScript или использующие клиентскую среду вроде Dojo и jQuery, предоставляют простой способ сделать Web-сайты дружественными для мобильных устройств. Затраты на их разработку обычно намного ниже, потому что программистов, знакомых со стандартными Web-интерфейсами, найти легче. Обновления операционных систем, как правило, не влияют на мобильные Web-сайты, которые можно спроектировать таким образом, чтобы они работали с устройствами разных производителей. Web-приложения, построенные на этих общих Web-стандартах, позволяют использовать один и тот же код на разных устройствах и уменьшают расходы на обслуживание и совокупную стоимость владения. К тому же вам не придется беспокоиться о процессах или ограничениях, которые могут задержать или приостановить процесс обновления.
У этого подхода два основных недостатка:
- у вас будет доступ только к тем функциям устройств, которые предоставляет браузер. Например, на iOS-устройствах будет доступ к потенциометру, акселерометру и GPS, но не к фотокамере;
- в части графики можно делать только то, что позволяют CSS/HTML/JavaScript. Некоторые функции управления четкостью изображения и пользовательским интерфейсом, доступные в среде операционной системы, в пространстве браузера недоступны.
- Гибридные приложения позволяют убить обоих зайцев. Вы получаете простоту разработки с применением CSS/HTML/JavaScript, но можете добавить службы операционной системы и создать приложение для app store. Такие технологии, как Apache Cordova (которую использует и предоставляет Worklight), позволяют вызывать функции операционной системы с помощью кода JavaScript, размещенного в Web-разметке. Например, фотокамерой управляет следующая простая строка JavaScript:
navigator.camera.takeSnapshot.
В этой статье приведены инструкции по созданию примера гибридного приложения, которое объединяет Worklight 5.0 и WebSphere Portal 8.0. В следующем разделе рассматриваются компоненты этого решения и соответствующие предварительные условия, которые нужно выполнить.
- Worklight
Платформа Worklight содержит набор компонентов, которые позволяют управлять полным жизненным циклом "родных", гибридных и Web-приложений, доставляемых на ряд мобильных платформ, включая телефоны iOS, Android, BlackBerry и Windows. IBM Worklight Developer Edition 5.0 - мощная и гибкая мобильная интегрированная среда разработки, которую можно загрузить и использовать бесплатно. Здесь Worklight Developer Edition используется для построения примера приложения, которое обращается к WebSphere Portal.
- WebSphere Portal
WebSphere Portal ― лидер рынка средств доставки среды Web-сайтов на настольные и мобильные устройства. WebSphere Portal обеспечивает навигацию по сайту и брендинг, так что можно создать свой собственный сайт, настроенный для своего предприятия. Framework обеспечивает целевой контент с аналитическими инструментами для измерения эффективности сайта. Другие важные характеристики ― доступ на основе ролей и контекстно-зависимые материалы. Своими преимуществами WebSphere Portal обязан корням, уходящим в WebSphere Application Server. У WebSphere Portal богатый список функций, включая функции безопасности, встроенные средства управления Web-контентом, таргетинг, виртуальные порталы и многое другое. Основным достоинством WebSphere Portal является способность собирать на своем сайте приложения с учетом этих особенностей.
- Адаптивный Web-дизайн
Важное значение для современного предприятия имеет создание исключительных Web-возможностей, оптимизированных для разных устройств. Пользователи хотят просматривать Web-на своих смартфонах так же легко, как на настольном компьютере. Однако ориентация на мобильные устройства обычно начинается с разговора о "родных" приложениях. Как упоминалось выше, для таких приложений характерны высокая стоимость владения и ограниченные возможности для многократного использования кода. Другой подход ― создание альтернативного Web-сайта специально для мобильных устройств, но это не очень практичное решение, потому что в конечном итоге придется поддержать большое количество ресурсов.
Адаптивный Web-дизайн ― это оптимальное решение, которое решает проблему разнообразия устройств и размеров экрана путем создания гибких, подвижных и адаптивных Web-сайтов. Идея адаптивного Web-дизайна открывает возможности для автоматической оптимизации пользовательского интерфейса с учетом фактического разрешения экрана, его ориентации или возможностей для использования многофункциональных Web-приложений и гибридных приложений. Это гарантирует максимальную отдачу от проекта Web-дизайна.
- Выбор топологии
При планировании развертывания Worklight и WebSphere Portal вам придется выбрать топологию сервера. Для доступа IBM Worklight Server к WebSphere Portal потребуется прокси-сервер. Этот пример протестирован на машине разработчика, содержащей оба сервера WebSphere Portal и Worklight. В листинге 3 показано, что для доступа к начальной странице используется IP-адрес URL WebSphere Portal. Чтобы развернуть этот пример в том случае, когда серверы находятся в разных системах, понадобится прокси-сервер. Модуль 45 документации Начало работы с IBM Worklight посвящен использованию удаленного Web-сайта, например, размещенного на сервере WebSphere Portal.
Для построения Web- или гибридных приложений могут оказаться полезными и другие продукты IBM. Например, средствами разработки приложений могут служить IBM Rational Application Developer и IBM Web Experience Factory.
Чтобы построить описанный здесь пример гибридного мобильного приложения, понадобятся следующие правильно установленные и работающие программные продукты и компоненты.
- WebSphere Portal 8.0
См. инструкции по установке в документации WebSphere Portal.
- Eclipse
Загрузите Eclipse. В этом примере используется Eclipse 3.7.2 (Indigo), а его тестирование выполнялось с помощью Eclipse IDE для Java EE Developers. (Можно работать и с Eclipse Classic и Eclipse IDE для Java Developers, хотя они не были протестированы с этим примером.)
- Android SDK
После того как среда Eclipse установлена, нужно добавить Android SDK. Этот пример тестировался с SDK Android 2.3.3 (API 10).
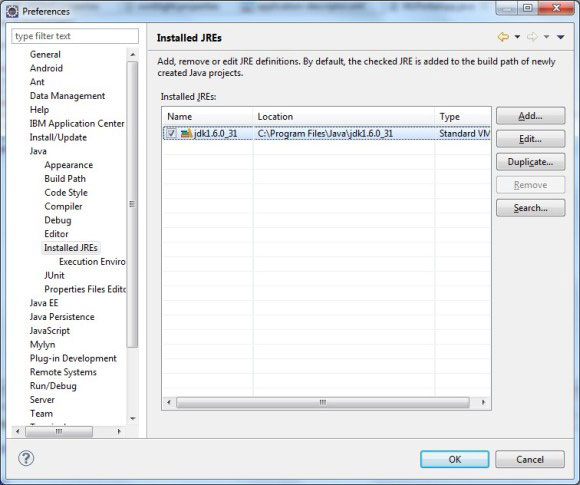
Предварительным условием для работы Android SDK является наличие Oracle Java JRE. Установив ее, настройте свой экземпляр Eclipse на использование JRE. Для этого выберите из меню Window > Preferences > Java > Installed JREs (рисунок 1).
- Worklight
Для этого примера требуется IBM Worklight 5.0 или более поздняя версия; с предшествующими версиями он работать не будет. Для целей разработки IBM Worklight Developer Edition 5.0 можно загрузить бесплатно. Подробности о том, как добавить в Eclipse плагин, содержатся в модулях по настройке (Setup) документации Начало работы с IBM Worklight.
Worklight устанавливает сервер в рамках среды Eclipse. Может потребоваться отредактировать файл eclipse.ini, заменив порт 8080 другим значением, например, 8085. При запуске Eclipse сервер Worklight запускается автоматически. В листинге 1 приведен пример содержания файла eclipse.ini с настройкой
-Dworklight_port.-startup plugins/org.eclipse.equinox.launcher_1.2.0.v20110502.jar --launcher.library plugins/org.eclipse.equinox.launcher.win32.win32.x86_64_1.1.100.v20110502 -showsplash org.eclipse.platform --launcher.XXMaxPermSize 256m --launcher.defaultAction openFile -vmargs -Dworklight.port=8085 -Xms40m -Xmx384m - Клиент WebDAV
Чтобы изменить тему WebSphere Portal с помощью Worklight JavaScript, нужен клиент WebDAV. Этот пример разработан с помощью AnyClient. Вы можете использовать любой клиент WebDAV, который поддерживает WebSphere Portal. Подробнее см. в документации Соединение с Portal WebDAV в версии 8.0.
- Специальная тема
Прежде чем применять Worklight JavaScript со своей темой, нужно создать специальную тему. Скопируйте тему WebSphere Portal, чтобы ваша тема содержала все необходимые элементы, и fixpack не отменил внесенные изменения. Не изменяйте тему WebSphere Portal напрямую, потому что служба fixpacks может восстановить ее.
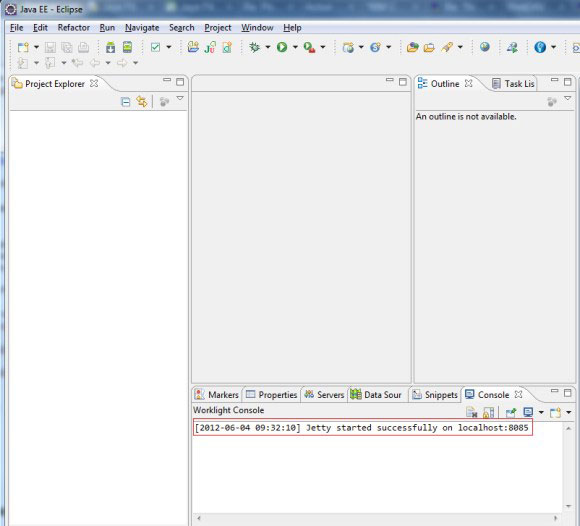
- Запустите Eclipse. Консоль Worklight покажет, что сервер запущен (рисунок 2).
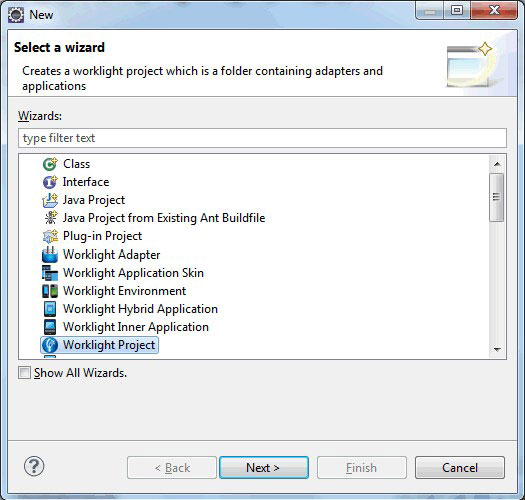
- Чтобы приступить к созданию приложения, необходимо завести новый проект Worklight. В Eclipse выберите New > Other > Worklight Project и нажмите кнопку Next (рисунок 3).
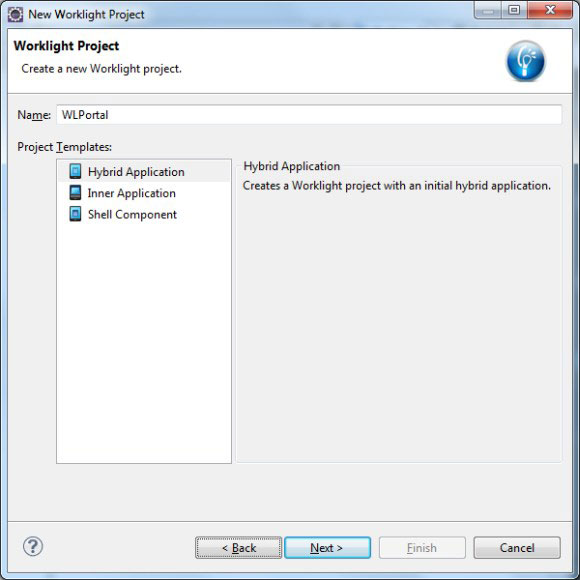
- Присвойте проекту имя. На рисунке 4 проект называется
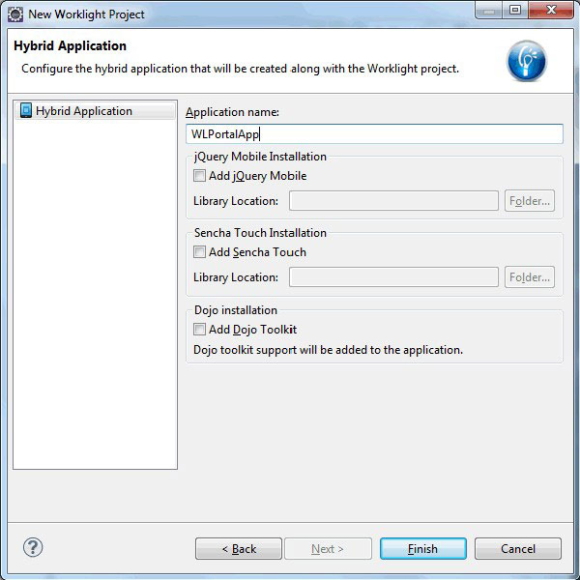
WLPortal. Оставьте выбранный по умолчанию режим Hybrid Application и нажмите кнопку Next. - Присвойте имя гибридному приложению в проекте Worklight, в данном случае
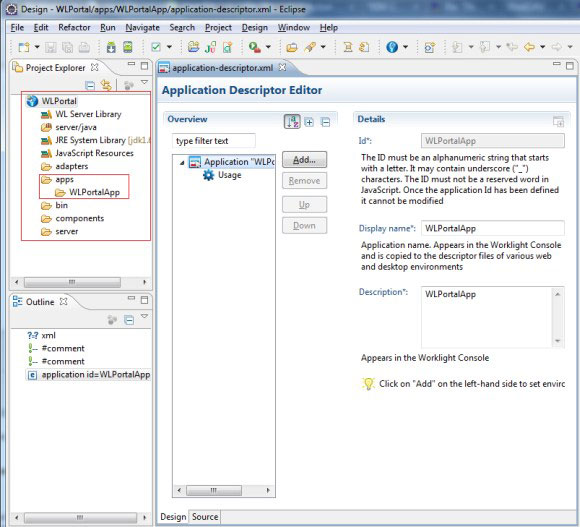
WLPortalApp. В этом примере нет пакета JavaScript, но его можно добавить на этой панели (рисунок 5). - Нажмите кнопку Finish. Создаются артефакты проекта и приложения. Это может занять несколько минут. Затем вас могут попросить перейти в перспективу Design и просмотреть проект в окне Project Explorer (рисунок 6).
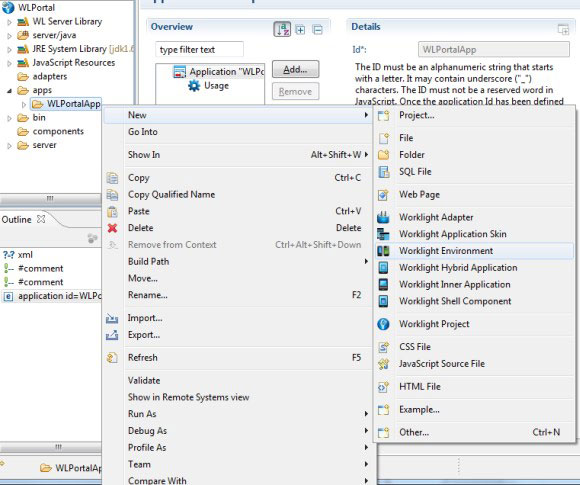
- Далее, нужно создать среду Worklight для написания гибридного приложения. Щелкните правой кнопкой на WLPortalApp в папке приложения и выберите New > Worklight Environment (рисунок 7).
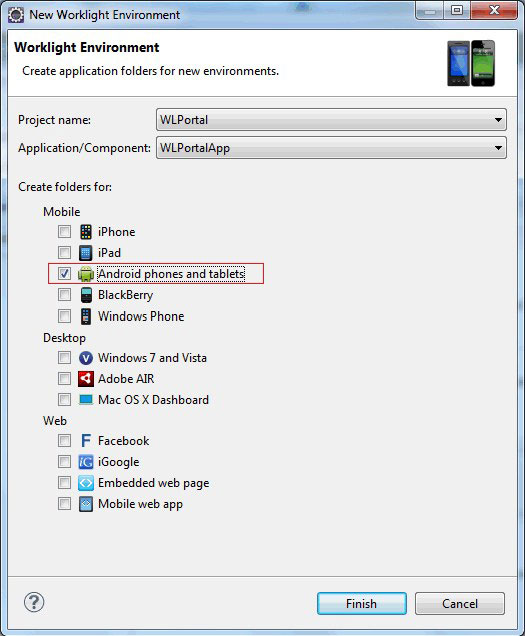
- Появится панель New Worklight Environment (рисунок 8). Так как этот конкретный пример предназначен только для гибридного Android-приложения, выберите Android phones and tablets. Если необходимо создать среду для других операционных систем, здесь можно указать эти дополнительные возможности. Нажмите кнопку Finish.
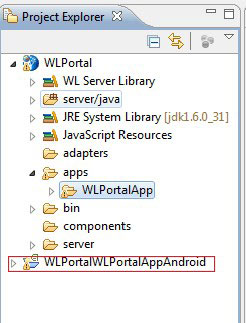
- Worklight Studio создает и обновляет проект с "родным" приложением (рисунок 9). Имя "родного" проекта: Worklight Project/WorklightApplication/Platform. Worklight Studio управляет жизненным циклом этого приложения, и вам не нужно вносить в него никаких изменений. Когда Web-приложение, первоначально созданное в проекте, готово и развернуто, "родное" приложение будет переписано с внесением всех изменений.
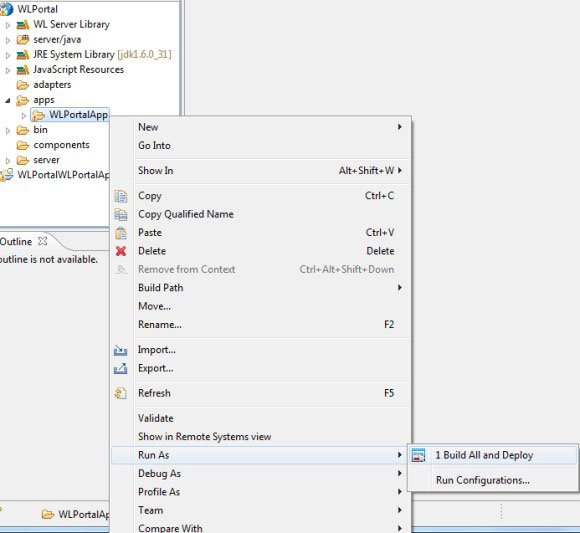
- Теперь, когда приложение создано, его нужно скомпоновать и развернуть. Как видно на рисунке 10, команда Build All and Deploy означает, что "родное" приложение будет переустановлено с учетом изменений в Web-приложении. Команду Build All and Deploy можно выполнить, щелкнув правой кнопкой мыши на приложении и выбрав Run As > Build All and Deploy.
Рисунок 10. Выбор Build All and Deploy

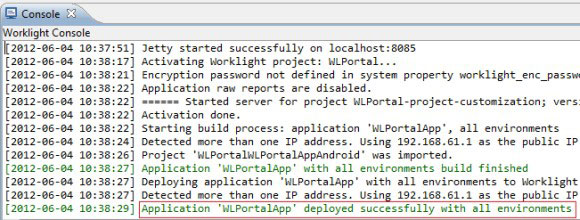
Когда начнется процесс сборки, за его ходом можно следить по индикатору на нижней правой панели состояния Eclipse. После завершения процесса на консоли Worklight должно появиться сообщение Application 'YourApp' deployed successfully with all environments (Приложение YourApp успешно развернуто во всех средах ― рисунок 11).
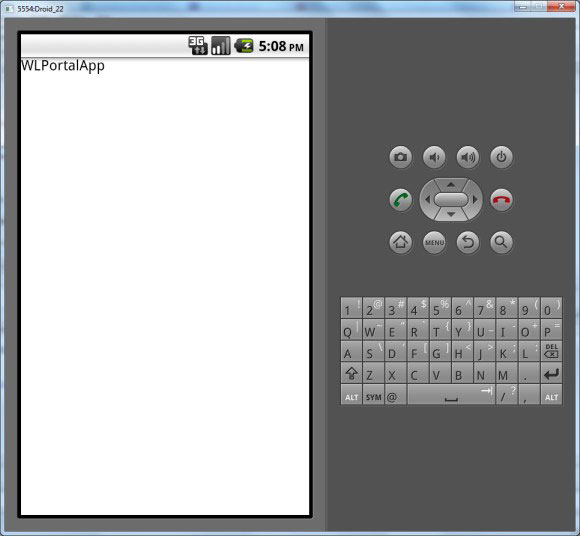
- Чтобы запустить Android-приложение, щелкните правой кнопкой мыши на проекте WLPortalWLPortalAppAndroid в обозревателе проектов и выберите Run As > Android Application. Это приведет к запуску эмулятора Android (если он еще не запущен) и загрузке экземпляра нового приложения. Возможно, чтобы увидеть приложение, вам придется открыть первоначальный экран эмулятора. На рисунке 12 показано представление построенного приложения.
Далее, в приложение нужно добавить код для вызова страницы WebSphere Portal.
Обновление темы WebSphere Portal с помощью Worklight JavaScript
- Первым шагом к интеграции WebSphere Portal и Worklight является отображение портала в Android-приложении. Для этого создадим гибридное приложение, которое подключается к WebSphere Portal внутри "родной" оболочки. В Eclipse откройте Java-класс, который инициализирует приложение (листинг 2), расположенный в файле\WLPortal\apps\WLPortalApp\android\native\src\com\WLPortalApp\WLPortalApp.java.
package com.WLPortalApp; import android.os.Bundle; import com.worklight.androidgap.WLDroidGap; public class WLPortalApp extends WLDroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //DeviceAuthManager.getInstance().setProvisioningDelegate( <Use default ProvisioningDelegateImpl class or replace with your IProvisioningDelegate implementation>); super.loadUrl(getWebMainFilePath()); } }
- Класс, показанный в листинге 2, используется для того, чтобы передать управление HTML-странице \WLPortal\apps\WLPortalApp\common\WLPortalApp.html. Этот файл нужно изменить таким образом, чтобы он перенаправлял IP-адрес и порт в WebSphere Portal. Для этого можно изменить метод onCreate, чтобы загрузить WebSphere Portal URL и использовать cookie-менеджер (листинг 3).
Листинг 3. Метод onCreate, использующий URL WebSphere Portal
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); CookieSyncManager.createInstance(appView.getContext()); CookieManager.getInstance().removeSessionCookie(); super.loadUrl("http://9.99.999.999:10039/wps/portal",false); } - Не забудьте добавить import-зависимости для CookieSyncManager и CookieManager, как показано в листинге 4.
Листинг 4. Зависимости CookieSyncManager и CookieManager
import android.webkit.CookieSyncManager; import android.webkit.CookieManager; - Из-за переадресации, чтобы прошедшие проверку страницы работали, нужно определить еще один метод, как показано в листинге 5. Результат этих изменений показан в листинге 6.
Листинг 5. Добавление метода loadUrl
public void loadUrl(String url) { loadUrl(url,false); } Листинг 6. Окончательное содержание WLPortalApp.java
package com.WLPortalApp; import android.os.Bundle; import android.webkit.CookieSyncManager; import android.webkit.CookieManager; import com.worklight.androidgap.WLDroidGap; public class WLPortalApp extends WLDroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); CookieSyncManager.createInstance(appView.getContext()); CookieManager.getInstance().removeSessionCookie(); super.loadUrl("http://9.99.999.999:10039/wps/portal",false); } public void loadUrl(String url) { loadUrl(url,false); } } - Чтобы в Web-представлении гибридного контейнера открывались все ссылки, установите параметр stay-in-webview в файле cordova.xml, расположенном в \WLPortal\apps\WLPortalApp\android\native\res\xml\cordova.xml:
<preference name="stay-in-webview" value="true" />Если используется нелокальный сервер портала, то в этом же месте можно изменить политику безопасности. Политика безопасности по умолчанию блокирует весь доступ по сети. Можно указать доступ к конкретным сетевым доменам и поддоменам в пределах cordova.xml.
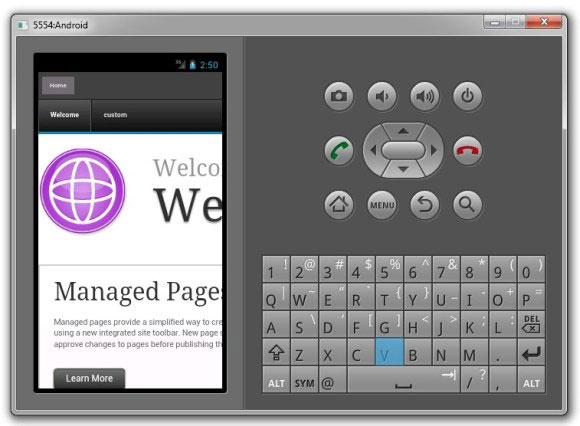
- Теперь можно снова щелкнуть правой кнопкой на приложении и выбрать Build All and Deploy. Вы увидите ход процесса в нижнем правом углу панели состояния Eclipse. После завершения процесса щелкните правой кнопкой на WLPortalWLPortalAppAndroid и выберите Run As... > Android Application. Запустится эмулятор Android, и приложение отобразит WebSphere Portal, как показано на рисунке 13.
Рисунок 13. Эмулятор выполняет приложение, отображающее WebSphere Portal

- Теперь понадобится специальная тема, которую вы ранее создали на основе темы WebSphere Portal 8.0. Используя утилиту WebDAV:
- обновите шаблон темы (theme.html);
- скопируйте файлы темы Worklight JavaScript;
- создайте модули, которые будут определены в профиле новой темы.
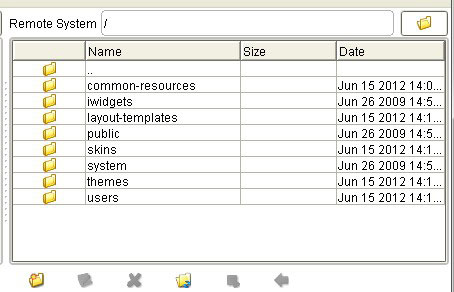
Запустите утилиту WebDAV (для этого примера мы использовали AnyClient) и подключитесь к точке входа fs-type1. После загрузки появится структура папок, показанная на рисунке 14.
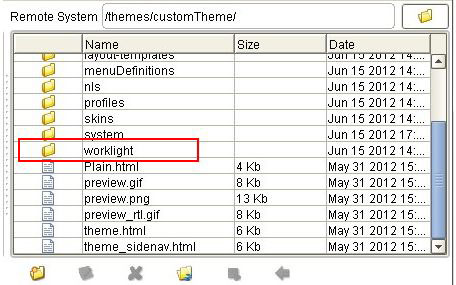
- Перейдите в свою специальную тему; например, fs-type1:themes/<customTheme>. Создайте папку с именем worklight внутри своей темы (рисунок 15).
- Найдите в Eclipse файлы JavaScript библиотек Worklight, которые будут загружаться в WebSphere Portal. Эти папки с именами wlclient и common расположены здесь: \WLPortal\apps\WLPortalApp\android\native\assets\www\default\. Скопируйте обе папки wlclient и common в папку worklight, созданную в WebDAV.
- Откройте основной HTML-файл \WLPortal\apps\WLPortalApp\android\native\assets\www\default\WLPortalApp.html, который приложение загрузило перед вставкой URL WebSphere Portal. Приложение больше не использует этот файл, поэтому две его части нужно интегрировать в WebSphere Portal.
- Во-первых, это статический файл JavaScript, включенный в элемент <head> (листинг 7).
Листинг 7. Статический файл JavaScript, включенный в элемент head файла WLPortalApp.html
<script type="text/javascript"> // Определение пространства имен WL. var WL = WL ? WL : {}; /** * Переменные конфигурации WLClient. * Значения вводит deployer, который упаковывает гаджет. */ WL.StaticAppProps = { "APP_DISPLAY_NAME": "WLPortalApp", "APP_LOGIN_TYPE": "never", "APP_SERVICES_URL": "\/apps\/services\/", "APP_VERSION": "1.0", "ENVIRONMENT": "android", "LOGIN_DISPLAY_TYPE": "embedded", "LOGIN_REALM": null, "WORKLIGHT_ROOT_URL": "\/apps\/services\/api\/WLPortalApp\/android\/" };</script> - Вторая часть - это группа onload элемента <body> который инициализирует клиент Worklight (листинг 8).
Листинг 8. Группа метода onload элемента body для инициализации Worlight JavaScript
<body id="content" onload="WL.Client.init({})" style="display: none">
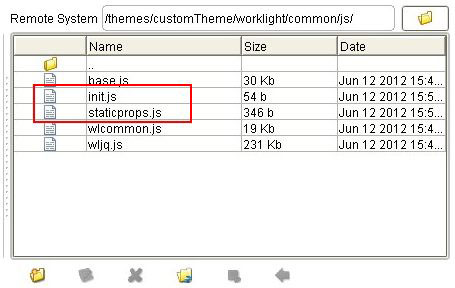
Оба эти части нужно включить в тему как артефакты модуля. Возьмите JavaScript из этого HTML-файла и включите его в виде отдельных файлов JavaScript. Создайте два новых файла с именами init.js и staticprops.js в папке fs-type1:themes/<customTheme>/worklight/common/js библиотеки Worklight (рисунок 16).
- Во-первых, это статический файл JavaScript, включенный в элемент <head> (листинг 7).
- Скопируйте только что созданный файл staticprops.js на свою локальную машину и откройте его (листинг 9). Скопируйте в этот файл статический JavaScript с HTML-страницы.
Листинг 9. Содержимое файла staticprops.js
var WL = WL ? WL : {}; WL.StaticAppProps = { "APP_DISPLAY_NAME": "WLPortalApp", "APP_LOGIN_TYPE": "never", "APP_SERVICES_URL": "\/apps\/services\/", "APP_VERSION": "1.0", "ENVIRONMENT": "android", "LOGIN_DISPLAY_TYPE": "embedded", "LOGIN_REALM": null, "WORKLIGHT_ROOT_URL": "\/apps\/services\/api\/WLPortalApp\/android\/" };
Скопируйте обновленный файл staticprops.js обратно в папку <customTheme>/worklight/common/js WebDAV.
- Скопируйте только что созданный файл init.js в свою локальную машину и откройте его (листинг 10). Здесь для создания функции onload, которая заменяет группу из строки onload на HTML-странице, используется API i$, включенный в тему WebSphere Portal.
Листинг 10. Содержание файла init.js
i$.addOnLoad(function(){ WL.Client.init({}); });
Скопируйте файл init.js обратно в папку <customTheme>/worklight/common/js WebDAV.
- Последний артефакт, который необходимо создать перед определением новых модулей темы, это пример, который проверяет Worklight JavaScript. Этот пример проверяет, что API Cordova доступен в рамках темы WebSphere Portal, и основан на наборе примеров API Cordova.
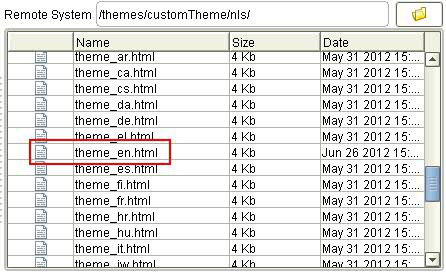
Так как этот пример предназначен только для проверки применения API в WebSphere Portal, и таким образом возможности его многократного использования ограничены, нет необходимости создавать для него специальный модуль. Разместите фрагмент кода непосредственно в шаблоне темы, а затем скопируйте локализованный шаблон темы в свой компьютер. Шаблон темы находится на WebDAV и расположен в специальной теме fs-type1:themes/<customTheme>/nls/theme_en.html (рисунок 17).
Рисунок 17. Локализованный шаблон темы для добавления примера кода

- Откройте шаблон темы и найдите динамический элемент
<a rel="dynamic-content" href="co:config"></a>, расположенный в нижней части шаблона. Поместите пример deviceready из API Cordova после этого динамического элемента, как показано в листинге 11.Листинг 11. Пример для тестирования API Cordova в WebSphere Portal
<div class="wpthemeComplementaryContent" id="wpthemeComplementaryContent" role="region" aria-labelledby="wpthemeComplementaryContentText"> <span class="wpthemeAltText" id="wpthemeComplementaryContentText"> Complementary Content </span> <a rel="dynamic-content" href="co:config"></a> <script type="text/javascript"> document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { var element = document.getElementById('deviceProperties'); element.innerHTML = 'Device Name: ' + device.name + '<br/>' + 'Device Version: ' + device.version; } <script> </div> - Когда сценарий JavaScript для тестирования Cordova будет готов, нужно вставить в шаблон темы элемент, отображающий информацию об устройстве. Непосредственно под элементом <body> поместите в шаблон темы элемент с идентификатором deviceProperties. Пример приведен в листинге 12.
Листинг 12. Элемент свойств устройства в шаблоне темы
<p id="deviceProperties">Loading device info</p> - Пока шаблон темы открыт, добавьте в элемент <body> id со значением content (листинг 13). Это нужно для метода init Worklight.
Листинг 13. Добавление нового идентификатора в элемент body
<body id="content" class="lotusui30dojo tundra locale_en"> - Теперь, когда элементы с HTML-страницы и пример для тестирования кода JavaScript Worklight включены в тему в качестве отдельных файлов, их можно определить как артефакты новых модулей. Для этого зарегистрируйте новые вклады темы как файлы конфигурации JSON в папке contributions специальной темы в WebDAV. Система автоматически просмотрит файлы в этой папке, и вклады будут зарегистрированы в той теме, где они определены.
- Откройте папку contributions специальной темы и создайте файл с именем worklight.json. Этот файл должен определить два новых модуля:
- для файлов библиотеки Worklight JavaScript и
- инициализации onload Worklight.
Эти два модуля будут определены как wl_client и wl_init соответственно.
- Скопируйте файл worklight.json в свою локальную машину и поместите в этот файл содержимое листинга 14.
Листинг 14. Содержание файла worklight.json
{ "modules":[{ "id":"wl_client", "contributions":[{ "type":"config", "sub-contributions":[ { "type":"js", "uris":[{"value":"/worklight/common/js/staticprops.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/cordova.js"}] }, { "type":"js", "uris":[{"value":"/worklight/common/js/wljq.js"}] }, { "type":"js", "uris":[{"value":"/worklight/common/js/base.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/messages.js"}] }, { "type":"js", "uris":[{"value":"/worklight/common/js/wlcommon.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/diagnosticDialog.js"}] }, { "type":"js", "uris": [{"value":"/worklight/wlclient/js/deviceAuthentication.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/window.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/worklight.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/wlclient.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/wlfragments.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/encryptedcache.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/checksum.js"}] }, { "type":"js", "uris":[{"value":"/worklight/wlclient/js/wlgap.android.js"}] }] }] }, { "id":"wl_init", "prereqs":[{ "id":"wl_client" },{ "id":"wp_client_main" },{ "id":"wp_client_ext" }], "contributions":[{ "type":"config", "sub-contributions":[{ "type":"js", "uris":[{ "value":"/worklight/common/js/init.js" }] }] }] } ] } - Скопируйте файл worklight.json обратно в папку <customTheme>/contributions WebDAV.
- Откройте папку contributions специальной темы и создайте файл с именем worklight.json. Этот файл должен определить два новых модуля:
- Теперь библиотеки Worklight JavaScript определены в модулях темы. Пример для тестирования JavaScript помещен непосредственно в шаблон темы, чтобы после тестирования его можно было легко удалить, а в профиле кода примера никакого модуля не требуется. На последнем шаге нужно определить модули в профиле темы. Создайте новый профиль, открыв профиль lightweight, расположенный в каталоге специальной темы fs-type1:themes/<customTheme>/profiles/profile_lightweight.json. Скопируйте этот файл на локальный компьютер и переименуйте его в profile_worklight.json.
- Откройте файл profile_worklight.json и добавьте модули wl_client и wl_init, которые вы определили как вклады (листинг 15).
Листинг 15. Пример массива идентификаторов модулей, определенных в профиле
"moduleIDs": [ "wp_theme_portal_80", "wp_portlet_css", "wp_one_ui", "wp_one_ui_dijit", "wp_legacy_layouts", "wp_client_ext", "wp_status_bar", "wp_theme_menus", "wp_theme_skin_region", "wp_theme_high_contrast", "wp_layout_windowstates", “wl_client”, “wl_init” ], - Переименуйте профиль так, чтобы его можно было легко найти в диалоговом окне свойств страницы. Для этого найдите заголовок на английском языке (или на языке, на котором вы планируете работать) и измените Lightweight на Worklight (листинги 16 и 17).
Листинг 16. Заголовок профиля до изменения
{ "value":"Lightweight", "lang":"en" }, Листинг 17. Заголовок профиля после изменения
{ "value":"Worklight", "lang":"en" }, - Скопируйте файл profile_worklight.json в каталог <customTheme>/profiles/WebDAV. Очистите кэш браузера и перезапустите WebSphere Portal, чтобы включить новый профиль.
Все артефакты темы, необходимые для применения IBM Worklight JavaScript в WebSphere Portal, готовы. Теперь можно воспользоваться профилем, определяющим модули, включенные в артефакты Worklight, применив его к странице. Создайте страницу со своей специальной темой, если вы еще не сделали этого.
Существует два способа применения профиля к странице и просмотра изменений в Worklight. Можно:
- либо установить профиль как тему по умолчанию;
- либо установить его для определенной страницы.
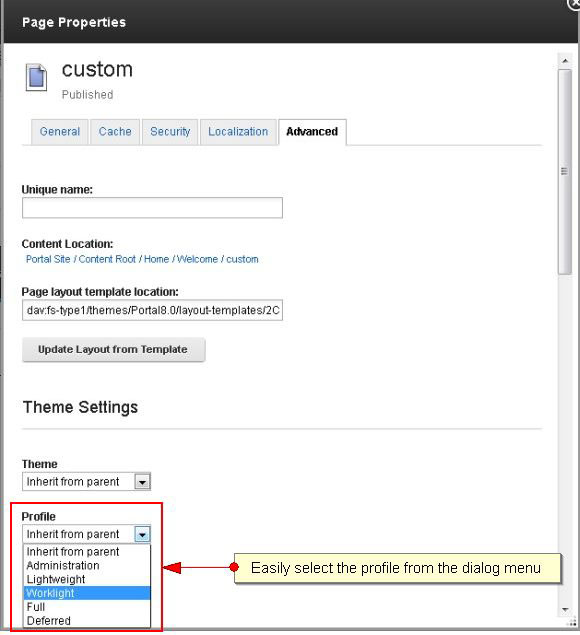
Любой способ будет работать, так что вы увидите изменения, но установить профиль для определенной страницы проще. Для этого откройте диалоговое окно Page Properties в разделе настройки и найдите развертывающееся меню доступных профилей тем на вкладке Advanced (рисунок 18).
Рисунок 18. Меню профилей в диалоговом окне свойств страницы

Тестирование гибридного приложения с эмулятором Android
Теперь, когда к странице WebSphere Portal применен ваш профиль, можно проверить пример с эмулятором Android.
- Еще раз постройте и разверните приложение, щелкнув на нем правой кнопкой мыши и выбрав команду Build All and Deploy. Вы увидите ход процесса на панели состояния Eclipse внизу справа.
- После завершения процесса щелкните правой кнопкой на WLPortalWLPortalAppAndroid и выберите Run As... > Android Application. Запустится эмулятор Android, и приложение отобразит ваш WebSphere Portal.
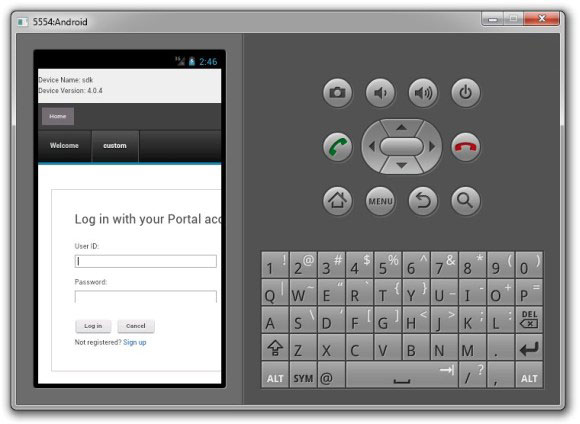
- После того как приложение визуализировало WebSphere Portal, войдите и перейдите на новую страницу, к которой вы применили профиль Worklight, если к ней нет анонимного доступа. Понадобится несколько секунд на загрузку настроек в устройство, и они появятся в верхней части страницы, как показано на рисунке 19.
Рисунок 19. Приложение Worklight со сведениями об устройстве из WebSphere

IBM Worklight облегчает взаимодействие многоканальных Web-приложений с устройством и создание каналов доставки для мобильных устройств. Оболочка Worklight ― это тонкий слой кода "родного" клиента в устройстве, который управляет такими вещами, как проверка подлинности, защита, запуск приложений и уведомления, и его можно настроить для конкретных потребностей организации. Эта оболочка служит для запуска Web-контента (реального содержания приложения). IBM WebSphere Portal может собирать портлеты, включающие разметку с использованием собственных служб Worklight наряду с другими портлетами. Для этого оболочка Worklight передается стандартным образом и указывает на Web-сайты, управляемые WebSphere Portal. Оболочку Worklight можно также упаковать для публикации в app store или для развертывания через MDM. В результате вы получаете все возможности по управлению многоканальным Web-сайтом WebSphere Portal, дополненные "родными" службами устройств.
В последующих статьях этого цикла мы рассмотрим вопросы, связанные с использованием собственных возможностей темы WebSphere Portal, настройкой проверки подлинности между Worklight и WebSphere Portal, обеспечением интеграции с устройством социальных служб и средств управления Web-контентом через Worklight и расширением с помощью Worklight портлетов IBM Rational Application Developer и IBM Web Experience Factory.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Файлы тем портала для примера | WLPortalApp-theme_files.zip | 8 КБ | HTTP |
| Пример приложения | WLPortalApp.zip | 1 КБ | HTTP |