Раньше я как-то не стремился глубоко изучать jQuery, поскольку работаю в основном с back-end. Однако самоучитель TRYjQuery, ссылка на который пришла в недавнем письме от CodeSchool, вызвал интерес с первых кадров.
В последнее время видна тенденция по созданию интерактивных "обучалок". Сходу вспоминается KhanAcademy, различные онлайн-учебники по тому же jQuery. Разработчики TRYjQuery пошли тем же путём, но при этом сделали свой самоучитель максимально качественным в плане подачи, упаковки материала.
Опять-таки, я не знаток jQuery и не могу судить о качестве самих материалов внутри и о том, насколько много даёт этот курс (я его не прошёл, только начал). Хотя некачественные материалы вряд ли бы расположили на поддомене jquery.com, да и разработчик - CodeSchool - весьма известен. Но зато могу дать оценку с точки зрения новичка: всё сделано так, что возникает желание учиться и продолжать обучение.
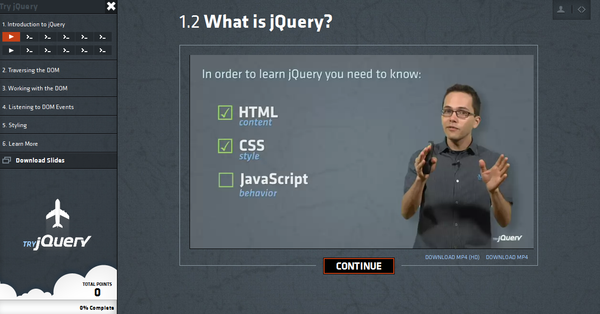
В самом начале нас встречает видеоролик. Разработчики курса даже не поскупились на хорошую заставку, такое ощущение, что начинаешь смотреть сериал:

Затем нас знакомят с самим курсом, некоторыми основами jQuery, и дают инструкцию по работе с обучающей средой.

Качество роликов высокое. Всё, что говорит ведущий, визуализируется. Сам ведущий очень "живой", т.е. это не скучная лекция. Впоследствии можно скачать слайды по уроку.
После видеоролика приступаем к выполнению заданий:

В целом структура курса следующая: есть несколько разделов, в каждом разделе мы смотрим видео - выполняем несколько заданий, опять видео - ещё несколько заданий.
В каждом задании есть некоторый HTML-код и задача, которую нужно выполнить с помощью jQuery. На первых заданиях в нижней части экрана есть консоль, куда и вводим код. В процессе ввода выбираемые элементы подсвечиваются.
Впоследствии вместо консоли нам могут предложить редактировать HTML или javascript-код.
Выполняя задания, зарабатываем очки:

К каждому заданию можно получить подсказки и, если они не помогли, то узнать ответ. Что интересно, за подсказки очки не снимаются. Но вот если посмотреть ответ, то за это снимается 75 очков. Также в процессе обучения зарабатываются значки.
В целом очень приятные впечатления. Единственное что - сравнив скорость прохождения первых разделов и их общее количество (шесть), сложилось ощущение, что курс очень маленький. Возможно, это обманчивое впечатление из-за лёгкости первых "вводных" заданий. А может быть, они и не ставили целью сделать какой-то сверх-объёмный курс, недаром же он называется "try" - мол, попробуйте, а дальше уже сами.