Гирлянда из букв в Фотошоп
В этом уроке мы будем использовать стили слоя и кисти программы Photoshop, чтобы создать красивый глянцевый эффект для текста, с элементами гирлянды.
Финальный результат:

Примечания:
1) Программное обеспечение, используемое в этом уроке Adobe Photoshop CS5 Extended
2) Размер конечного изображения 1024 х 768 px (пикселей)
3) Вы можете посетить эту полезную страницу и ознакомится с некоторыми комбинациями горячих клавиш.
Ресурсы:
шрифт "Xpressive"
кисть "Искры"
кисти "Звезды" ( от redheadstock)
Шаг 1
Установите основной цвет (Foreground) на # 990050 и цвет фона (Background) на # 6e0023. Активируйте инструментГрадиент ![]() (Gradient). Установите тип градиента на Радиальный (Radial). Протащите линию градиента от центра документа к одному из его углов.
(Gradient). Установите тип градиента на Радиальный (Radial). Протащите линию градиента от центра документа к одному из его углов.

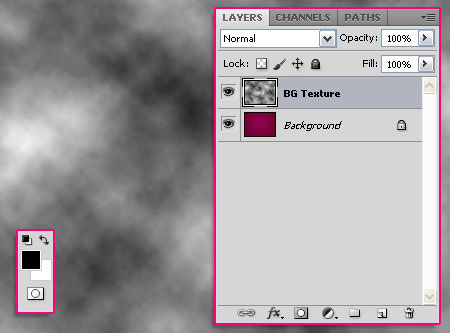
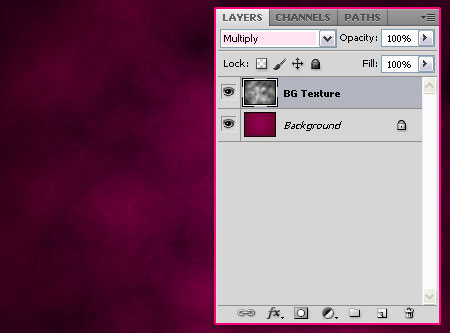
Установите цвета основы и фона на черный и белый. Создайте новый слой (поверх фонового слоя) и назовите его "BG Texture", затем перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds).

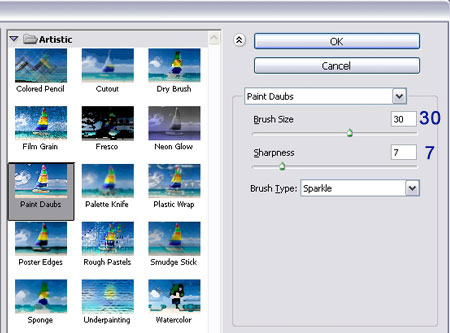
Перейдем к Фильтр > Имитация > Масляная живопись (Filter > Artistic > Daubs Paint), и установим значения, как показано ниже:

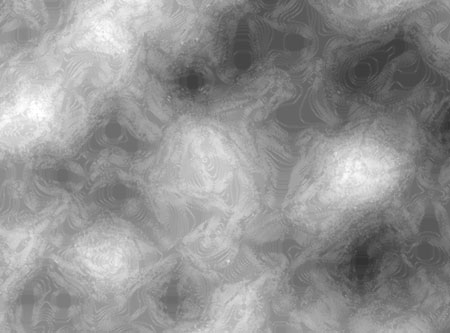
Мы получим вот такую красивую текстуру.

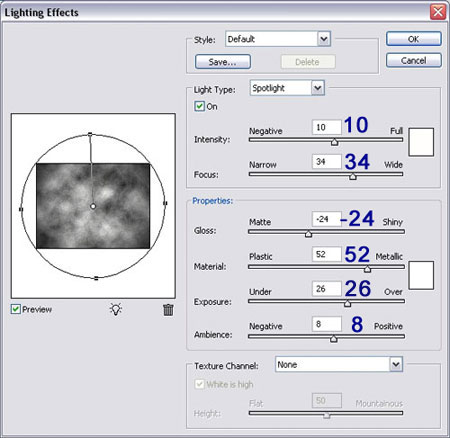
Далее перейдем к Фильтр > Рендеринг > Эффект освещения (Filter > Render > Lighting Effects), изменим значения, как показано ниже:


Установите режим наложения (вlend мode) слоя "BG Texture" на Умножение (Multiply).

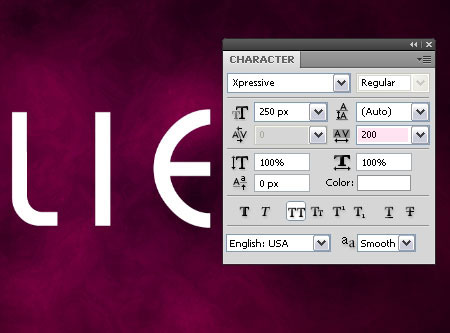
Теперь, создайте свой текст, используя белый цвет; шрифт - Xpressive; размер - 250 px (пикселей). Нам необходимо изменить расстояние между буквами. Для этого переходим в закладку Окно > Символ (Window > Character). Установим значения как показано на рисунке ниже:

Шаг 2
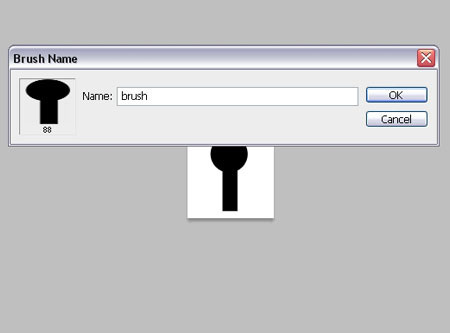
Создайте новый документ 100 х100 пикселей. Создать форму "замочной скважины". Используйте для этого инструментыПрямоугольная область![]() (Ractangular Marquee Tool) и Овальная область
(Ractangular Marquee Tool) и Овальная область ![]() (Elliptical Marquee Tool). Залейте полученное выделение черным цветом. Второй вариант создания фигуры - просто используйте инструменты Прямоугольник
(Elliptical Marquee Tool). Залейте полученное выделение черным цветом. Второй вариант создания фигуры - просто используйте инструменты Прямоугольник ![]() (Rectangle) и Элипс
(Rectangle) и Элипс ![]() (Ellipse Tool) чтобы нарисовать черную форму.
(Ellipse Tool) чтобы нарисовать черную форму.

Эта фигура будет нашей новой кистью. Перейдите к Редактирование > Определить кисть (Edit > Define Brush Preset) и введите название для кисти.

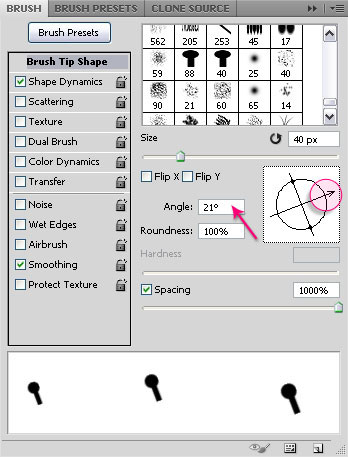
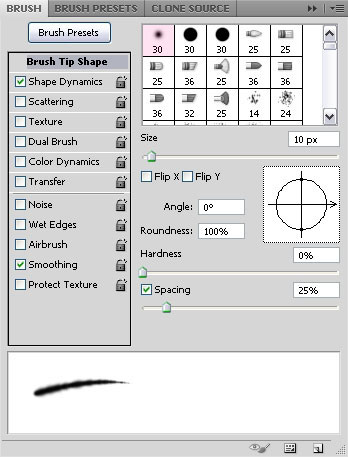
Откройте панель кистей Окно > Кисть (Window > Brush) и в параметре Динамика формы (Shape Dynamics), изменитеКолебание размера (Size Jitter) на 40%. Это позволит сделать размер кисти разным при каждом нажатии.

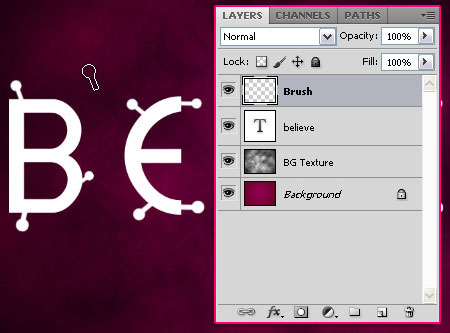
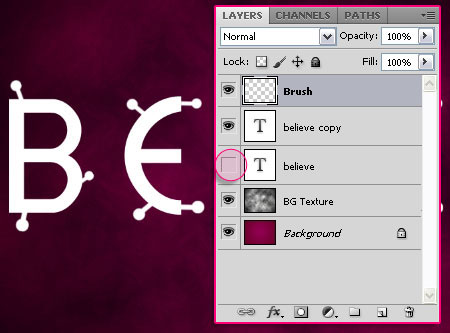
Вернитесь в исходный документ, создайте новый слой поверх всех слоев и назовите его "Кисть" (Brush). Установите цвет переднего фона на белый и начинайте добавлять гирлянды вокруг букв.

Для того, чтобы повернуть элемент гирлянды, вам необходимо изменить значение угла (аngle) кисти. Для этого перейдите в параметры кисти и в настройках Форма отпечатка кисти (Brush Tip Shape) установите необходимое значение угла.

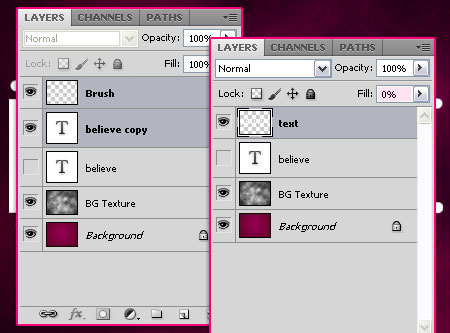
Как только вы закончите добавлять гирлянду, дублируйте слой с текстом, и сделайте исходный текст невидимым (нажав на иконку глаза рядом с ним).

Выберите слой "Кисть" (Brush) и дубликат слоя с текстом. Затем перейдите к Слой > Объединить слои (Layer > Merge Layers), или нажмите Ctrl + E. Переименуйте объединенный слой в Текст (Тext), изменить его значение параметра Заливка (Fill) на0%.

Шаг 3
Дважды щелкните левой кнопкой мыши по слою Текст, чтобы применить следующие стили:
Тень (Drop Shadow):
смещение\distancе = 0;
размер\size = 18;

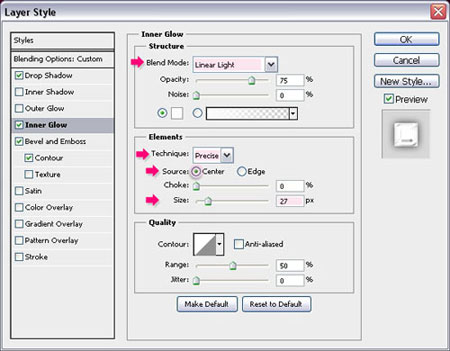
Внутреннее свечение (Inner Glow):
режим смешивания\ вlend мode = линейный свет\linear light;
источник\source = из центра\to сenter;
метод\technique = точный\рrecise;
размер\size = 27

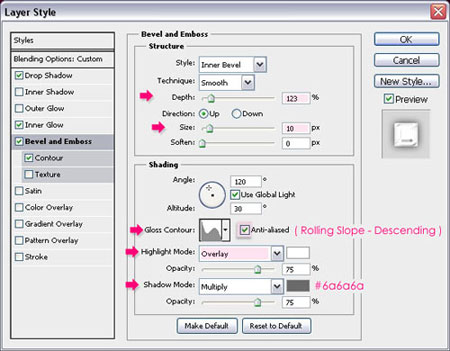
Тиснение (Bevel and Emboss):
глубина\depth = 123;
размер\size = 10;
контур глянца\gloss contour = по склону\rolling slope;
установите галочку Сглаживание \ Anti-aliased;
режим подсветки \ нighlight мode = перекрытие \оverlay;
режим тени \shadow mode, цвет = #6a6a6a.
Если у вас нет палитры контуров, перейдите на эту картинку (для ознакомления как загрузить палитру контуров).

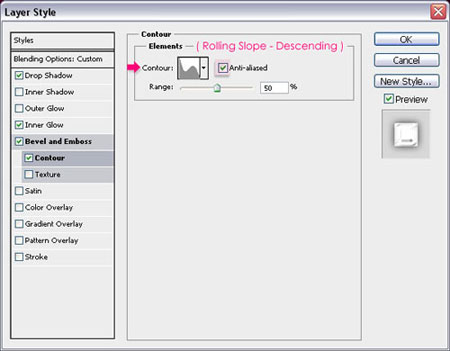
Контур (Contour):
контур \contour = по склону \rolling slope;
установите галочку Сглаживание \ Anti-aliased;

После применения стилей наши буквы выглядят как стеклянные трубочки:

Шаг 4
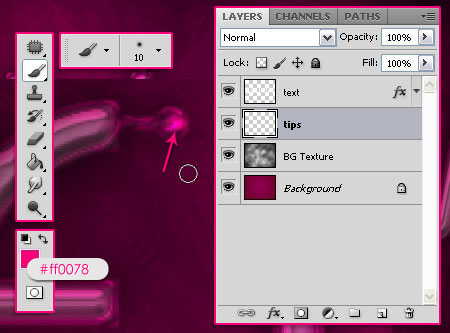
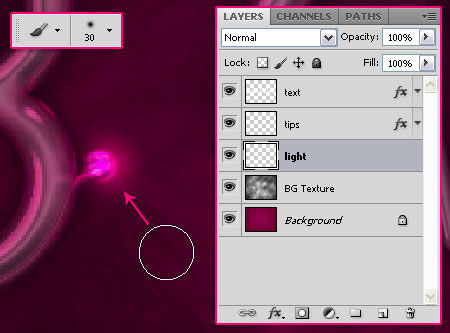
Создайте новый слой под слоем "Текст" и назовите его "Гирлянды" (Tips). Возьмите мягкую круглую кисть с размером 10 px (пикселей). Установите основной цвет # ff0078, и добавьте точки в округлой части гирлянды.

После того как вы нарисовали точки, дважды щелкните на слой "Гирлянды", чтобы добавить следующие стили слоя:
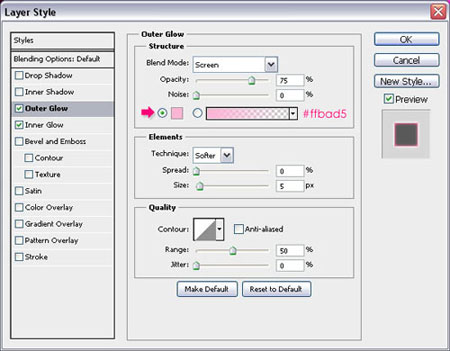
Внешнее свечение (Outer Glow):
просто измените цвет на # ffbad5;

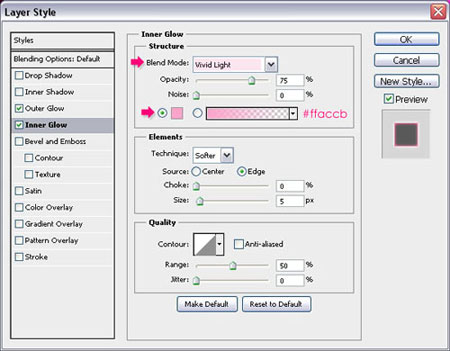
Внутреннее свечение (Inner Glow):
измените режим смешивания (вlend мode) на Яркий свет (Vivid Light), а цвет установите # ffbad5.

Применение этих стилей должно добавить блеск гирляндам.

Шаг 5
Создайте новый слой ниже слоя "Гирлянды" и назовите его "Свет" (Light). Увеличьте размер кисти до 30 px(пикселей) и добавьте световые точки вокруг точек с гирляндой.

Теперь наши гирлянды "зажглись":

Вы можете поиграть с размером кисти и цветом, это придаст разнообразие в ваше изображение.
Шаг 6
Добавим отблески света на буквы. Отрегулируем параметры кисти. Еще раз, установите размер кисти на 10 px, а также измените интервал (spacing) до 25%.

В параметре Динамика формы (Shape Dynamics), измените Колебание размера (Size Jitter) на 40%. Выберите из выпадающего меню Управление (Control) вкладку Переход (Fade), и установите его значение на 70.

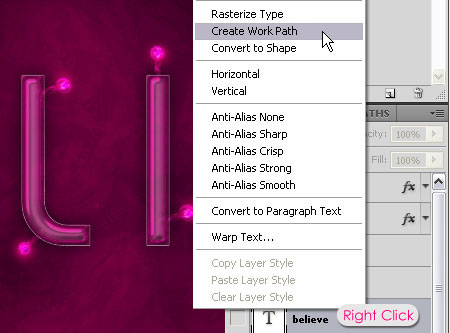
Щелкните правой кнопкой мыши на оригинальный текстовый слой и выберите команду Создать рабочий контур (Create Work Path).

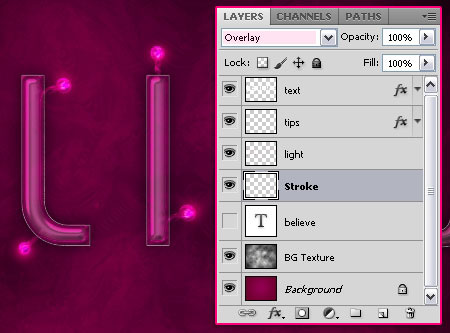
Создайте новый слой ниже слоя Свет и назовите его Обводка (Stroke), а затем измените режим смешивания на Перекрытие(Overlay).

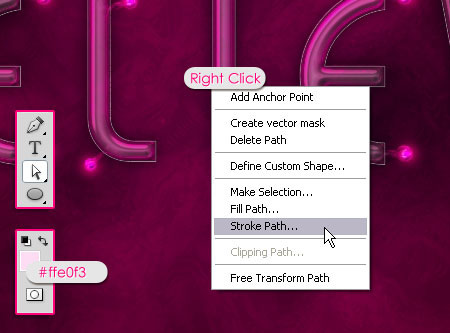
Установите основной цвет #ffe0f3, щелкните правой кнопкой мыши, на пути рабочего контура, для вызова выпадающего меню выбора (Direct Selection Tool), из него выберите Выполнить обводку (Stroke Path)
Примечание переводчика: данное меню выбора вы так же можете найти в закладке "Контуры".

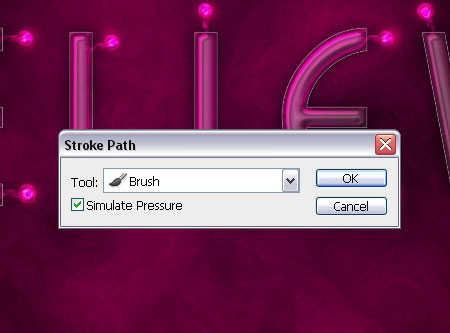
Выберите кисть и установите флажок Имитировать нажим (Simulate Pressure).

Вот мы и добавили блики света на буквы:

Шаг 7
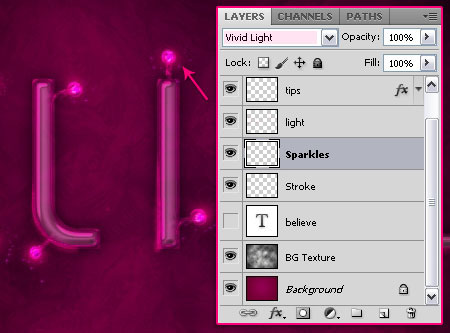
Активируйте инструмент Элипс![]() (Ellipse Tool) и нажмите значок Контуры (Paths) в верхней части панели параметров. Нарисуйте круги вокруг гирлянд. Затем создайте новый слой поверх слоя Обводка (Stroke) и назовите его Блестки (Sparkles).
(Ellipse Tool) и нажмите значок Контуры (Paths) в верхней части панели параметров. Нарисуйте круги вокруг гирлянд. Затем создайте новый слой поверх слоя Обводка (Stroke) и назовите его Блестки (Sparkles).

Выполните обводку кругов используя кисть Искры (так как мы это сделали в шаге №6). Затем измените режим смешивания слоя Блестки на Яркий свет (Vivid Light).

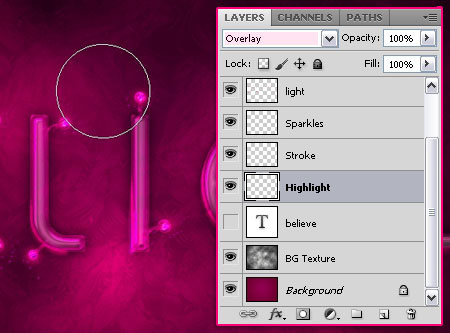
Создайте новый слой под слоем "Обводка" (Stroke) и назовите его "Яркий свет" (Highlight), а затем измените режим смешивания на Перекрытие (Overlay). Возьмите большую мягкую круглую кисть, цвет переднего плана устанавливаем на # ffe0f3. Добавляем яркие точки вокруг текста.

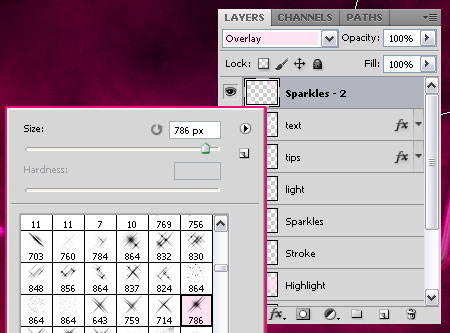
Создайте новый слой поверх всех остальных слоев и назовите его "Блестки-2" (Sparkles - 2), а затем измените режим смешивания слоя на Перекрытие (Overlay). Возьмите большую кисть из набора Звезды.

Используйте эту кисть, чтобы добавить световые акценты.

Это финальный шаг урока. Мы закончили!

Автор: textuts
Перевод: Хитрён@ (Любимова Екатерина)