В этом уроке мы будем создавать кнопку для сайта - Add to Favorites.
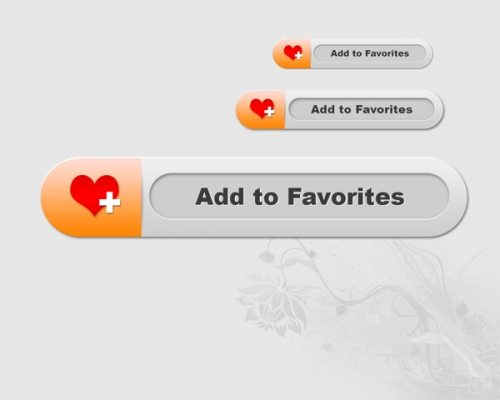
Результат урока:
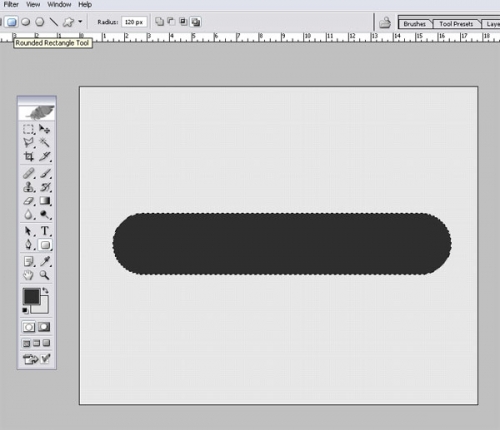
Шаг 1. Создайте новый документ размером 1280х1024px. Выберите инструмент "Прямоугольник со скруглёнными углами" (U), установите Радиус 120px. и создайте фигуру как показано ниже.
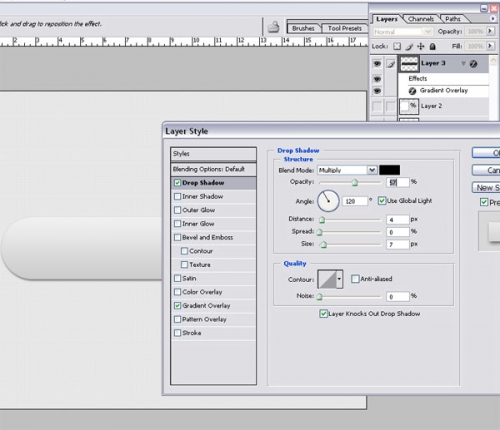
Шаг 2. К слою с фигурой добавьте Стили слоя .
.
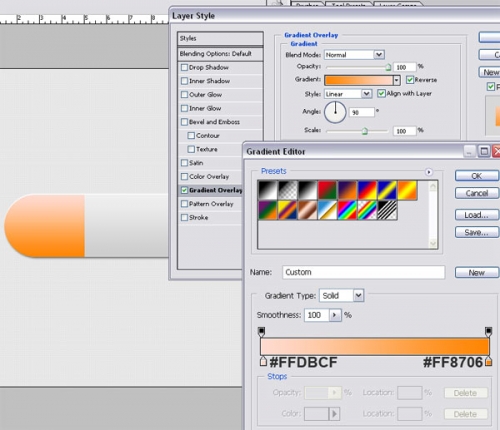
Наложение градиента:
Шаг 3. Затем примените следующие Стили слоя .
.
Тень:
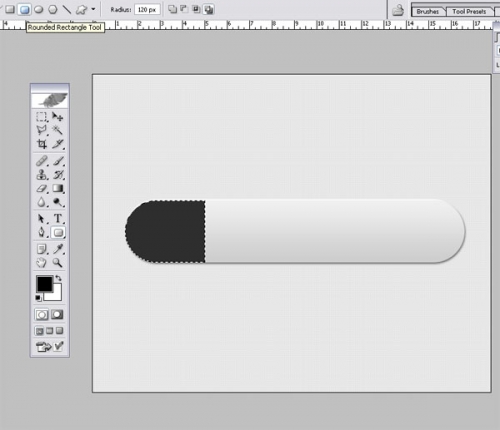
Шаг 4. Выберите инструмент "Прямоугольник со скруглёнными углами" (U), установите Радиус 120px. и создайте фигуру как показано ниже.
Шаг 5. К этому слою примените Стили слоя .
.
Наложение градиента:
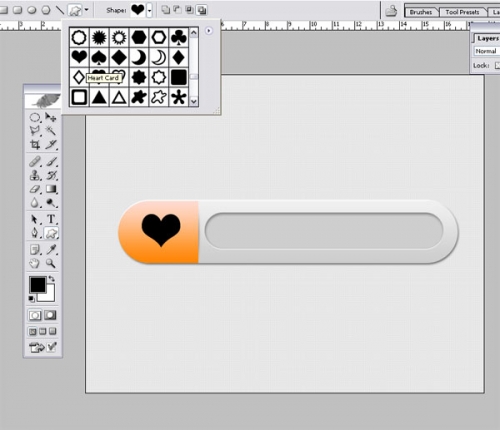
Шаг 6. Выберите инструмент "Прямоугольник со скруглёнными углами" (U), установите Радиус 120px., и создайте фигуру как показано ниже.
Шаг 7. Выберите инструмент "Произвольная фигура" (U), установите фигуру в форме сердца и создайте фигуру как показано ниже.
Шаг 8. К этому слою примените Стили слоя .
.
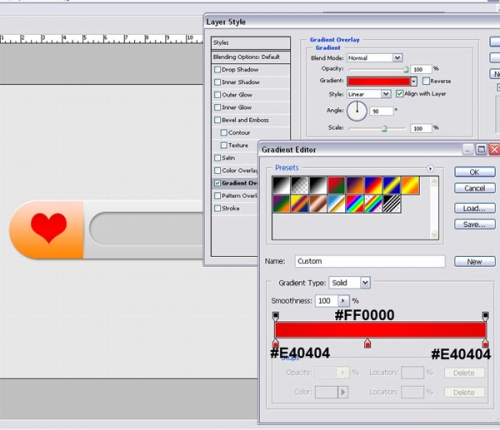
Наложение градиента:
Шаг 9. Затем примените следующие Стили слоя .
.
Тень:
Шаг 10. Выберите инструмент "Горизонтальный текс т" (T) и подпишите знак +.
Шаг 11. К текстовому слою примените Стили слоя .
.
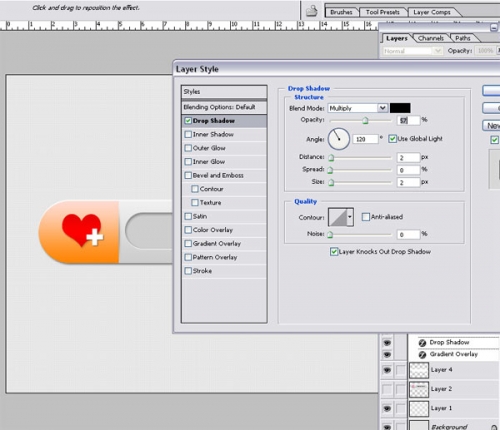
Тень:
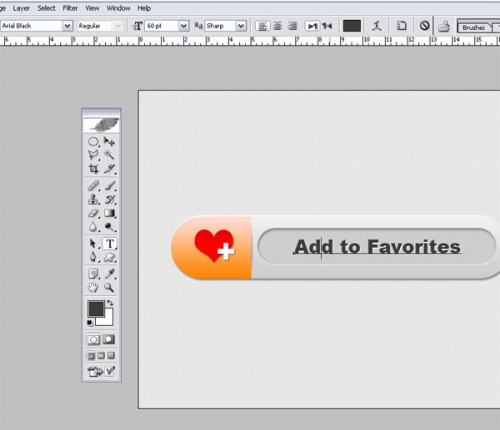
Шаг 12. Выберите инструмент "Горизонтальный текст" (T) и напишите слово "Add toFavorites".
Вот и все, наша кнопка готова!
Результат урока:
Автор: buildtutorial
Переводчик: Lucky