
1. Создадим новую папку и скопируем в нее все картинки прошлого урока.
2. Запускаем Macromedia Dreamweaver
3. Если вы запускаете Macromedia Dreamweaver первый раз - то вы при запуске увидите такое вот окно. Выбираем - Designer.

4. Далее появится вот такое окно (а может и не появится если вы или кто то его отключили ранее.) Интерфейс продукта пока особо не рассматриваем. Меню,панели инструментов - все как везде. Потому пусть вас не смущает их количество - не пугайтесь, и вообще не обращайте на них пока внимания. Мы же в Dreamweaver. поработать пришли....

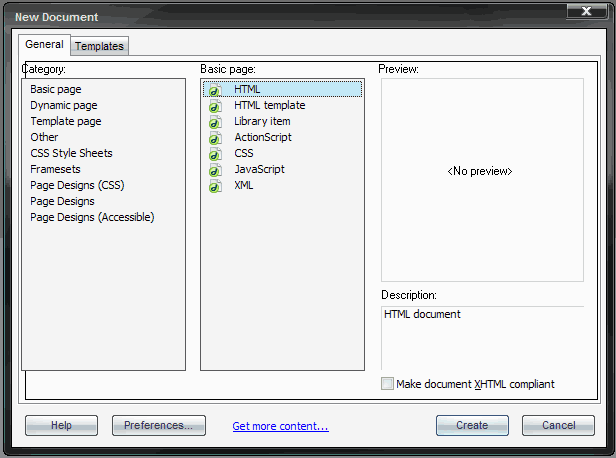
5. Создаем новый файл. Если вы увидели страницу как на рисунке вверху, щелкните на пунктк HTML в разделе Create New. Если страница отключена, тоже не беда - выберите в верхнем меню File - New. Появляется такое окно как на картинке внизу. Выбираем - HTML - мы же делать страницу будем. Потом нажимаем кнопку Create. Теперь СОХРАНИМ нашу страницу. И имя ей будет index.html Сделайте именно так. Потом это нам будет нужно, чтобы наша страница называлась именно так при загрузкеее на хостинг. Сохранить ее нужно туда, где лежат картинки, т.е. и картинки и страница должны находится в ОДНОЙ ПАПКЕ.

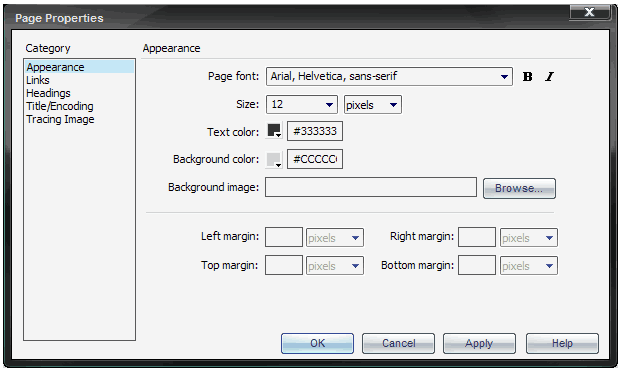
6. Теперь установим основные свойства нашей страницы. Выбираем пункт меню Modify - Page Property (или жмем Ctrl+J). Появляется окошко Page Property (Свойства страницы)

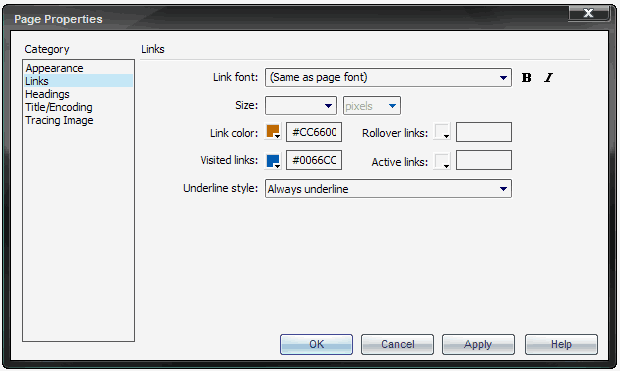
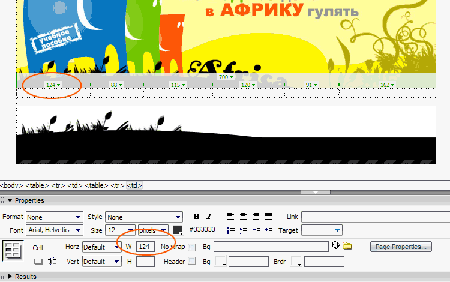
7. Здесь мы будем выбирать для нашей будущей страницы тип и размеры шрифта, его цвет, цвет фона. Смотрите на картинку и устанавливайте параметры которые указаны. Хотя можете и поэкспериментировать - все вновь легко можно будет изменить.

8. Теперь переходим на вкладку Links (ссылки) здесь выбирайте тип шрифта, цвет ссылок, их цвет после посещения, и их стиль (подчеркнутые или нет например).
Кликните, чтобы увеличить

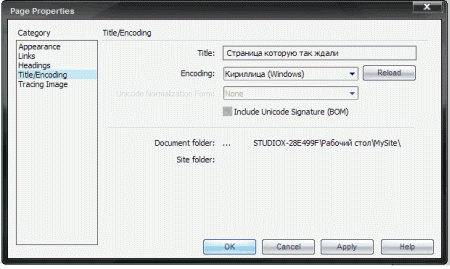
9. Это весьма важное окно. И не потому что в ней мы вводим заголовок страницы - ту строку что будет отображаться в заголовке окна браузера. Тут мы выбираем кодировку.! Не та кодировка - и вместо русских символов кракозябры ... Мы выбираем Кириллицу! И нажмем кнопку - Reload. На этом с этим окношком и закончим.
10. А вот с этого места и начинается тот самый табличный дизайн. Потому что мы будем наконец-то создавать таблицу! Но самое главное, вы увидите, что делать то это ненамного сложнее, чем в хорошо знакомом многим Worde, например! В чем мы сейчас и убедимся. Итак, пункт меню Insert - Table или (Ctrl+Alt+T)

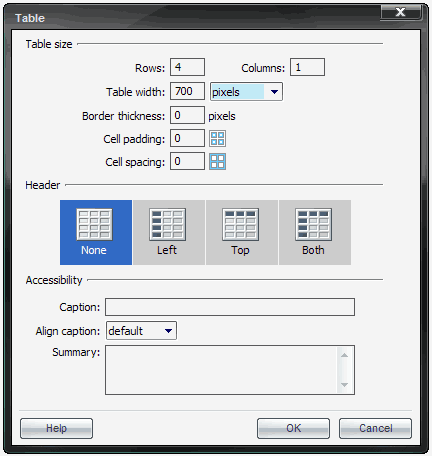
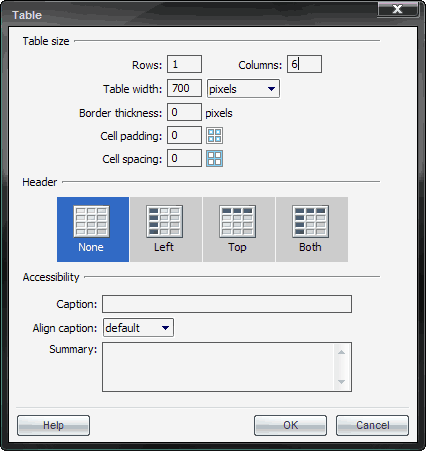
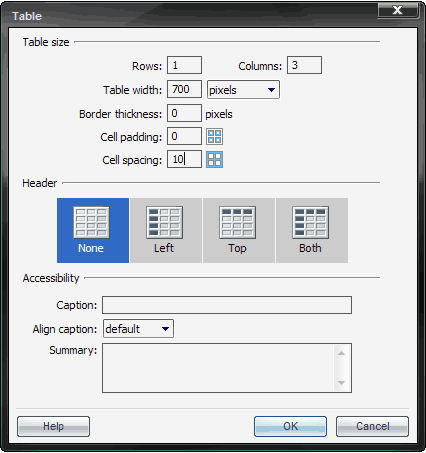
Появляется окно Table (Таблица ) Мы создадим таблицу фиксированной ширины - 700 пикселей, состоящую из 4 строк (Row) и 1 столбца (Columns) Все остальное - по нулям, и что это такое пока пропустим, чтоб не терять общий темп. Не интерфейс Macromedia Dreamweaver изучаем - страницу создаем! Далее жмем - ОК
Кликните, чтобы увеличить

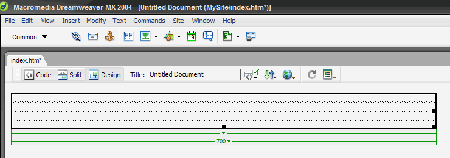
Как ни странно, но после всех проделанных манипуляций, чудесным образом на экране возникает таблица. Не снимайте пока выделение с нее. Ну а если сняли - не беда - подведите курсор к границе и щелкните она снова выделится.
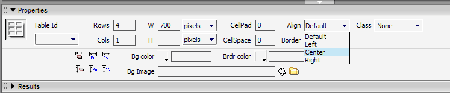
11. Теперь выровняем таблицу по центру. И вот тут придется немного посмотреть на пенели. Смотрим в нижнюю часть экрана. Ищем там панель Properties, ежели таковой не наблюдается - идем в верхнее меню, пункт Windows - Properties и она появится.
Кликните, чтобы увеличить

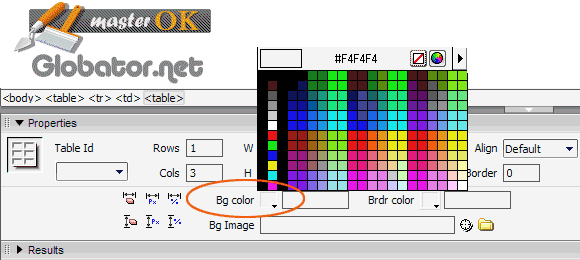
12. Выбираем в списке Align (выравнивание) пункт Center. Таблица послушно центрируется. Пока все идет по плану! Теперь изменим цвет ее фона - пусть наша таблица будет белой на общем сером фоне страницы.

13. Начинаем вставлять картинки! Уже! Вначале вставим картинку в хедер страницы. Щелкаем курсором в самой верхней строке таблицы. Затем верхнее меню, пункт Insert - Image или (Ctrl+Alt+I) Появляется окно в котором выбираем нужное нам изображение. Выбираем картинку со слонами, жмем ОК.
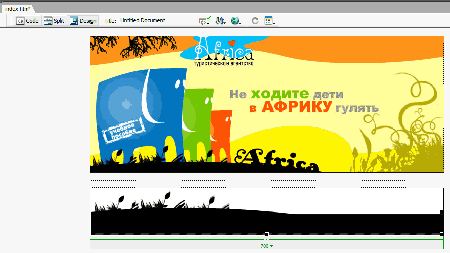
14 Таким же образом вставим футер. Разница только в том, что в этом случае устанавливаем курсор в самую нижнюю строку таблицы. И вот, что должно получиться у нас в конечном итоге. Получилось? Мои поздравления! Не забывайте, кстати, по ходу работы сохранять файл.
Кликните, чтобы увеличить

Кстати можете войти в папку где находится ваша страничка и открыть ее в браузере - полюбуйтесь на свое творение! Браузер не закрывайте, сделали что то новое в Macromedia Dreamweaver и хотите просмотреть - переходите в окно браузера и обязательно F5 - обновляйте!
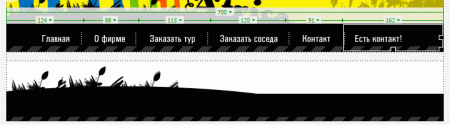
Дальше мы займемся меню и текстом страницы. Кстати догадались, почему меню разрезано на отдельные части? А потому, что на каждую картинку будет назначена гиперссылка. Так что щелкнув по картинке - пункту меню пользователь будет попадать на соответствующую страницу. А меню мы вставим в таблицу, состоящую из 6 ячеек, в каждую из которых и поместим соответствующую картинку.
15. Переходим во 2 строку таблицы (сразу под хедером). Вставляем таблицу, как это сделать вы уже знаете. Забыли? Смотрите пункт 10. Параметры таблицы указаны на картинке.

16. Теперь изменим ширину всех столбцов таблицы, чтоб они соответствовали ширине картинок . Тут главное - не спешить. Итак, щелкаем, в нужном столбце таблицы меню (первом например) теперь идем вниз, на пенель Properties там в указанном месте вписываем значение ширины картинки в пикселах. Потом - Enter . Затем снова щекаем в нужном столбце ... ну и процесс пошел. На картинке проставлены уже значения ширины, которые вам нужно будет ввести. Как узнать размеры картинки? Подумайте ... если и через полчаса решение не появилось, бросайте этот урок ... и идите скорее на форум. 
Кликните, чтобы увеличить

17. Таблица под наше меню сформирована. Теперь вставляем в ячейки картинки. Этим мы уже занимались в пункте 14 - 15 прочтите дабы освежить в памяти этот процесс. А получиться должно у нас нечто такое:
Кликните, чтобы увеличить

Мы стремительно приближаемся к финишу! Осталось только создать таблицу из трех колонок в которую мы поместим текст и в первом приближении страница готова! Хотя конечно это далеко не все, но главное - то что мы сделали действительно уже похоже на настоящую web - страницу....
18. Вставляем таблицу под контент. Щелкаем в строке таблицы, ниже меню - она у нас одна незаполненая осталась. Внимательно посмотрите на рисунок, в параметрах таблицы мы используем новое свойство. Увеличиваем ширину границ ячейки. Зачем? А если этого не сделать текст из рядом стоящих столбцов - колонок будет вплотную примыкать друг к другу - некрасиво, и эскизу не соответствует. 

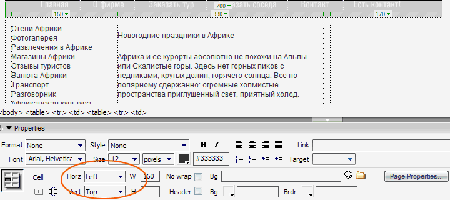
И вот еще - чтобы текст смотрелся хорошо, выполним выравнивание по ячейкам. Щелкайте в ячейке, и на панели внизу выберите выравнивание по левому краю, и по верху. Ну мы такое сделаем в каждой ячейке - для единообразия.
19. Устанавливаем ширину колонок текста. Как это сделать мы рассматривали в пункте 15. А какие размеры колонок - смотрите на картинке, хотя это уж ваше дело - попробуйте сделать иначе. Кстати ширину в данном случае легко изменить и по другому - подведите курсор к границе ячейки - он изменит вид нажимайте и удерживайте левую кнопку мыши и тащите влево - вправо ....
20. Теперь вводим текст ....
Кликните, чтобы увеличить

После того как текст введен сохраняем результаты нашей работы. Готово! Кто не помнит то просмотреть эту страницу в Сети можно вот тут : http://www.urokafrika.narod.ru/
Ну вот и все на сегодня ! Наша первая страница готова ! Она конечно еще далеко не идеальна, ну да и у нас это не последнее занятие ...
До скорого и удачи вам друзья!