|
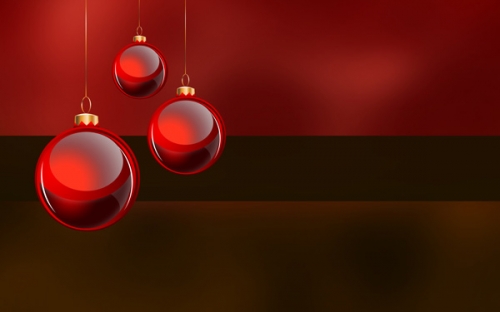
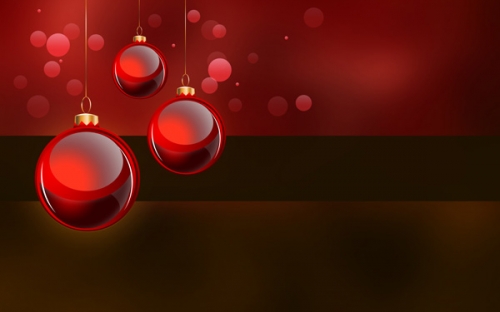
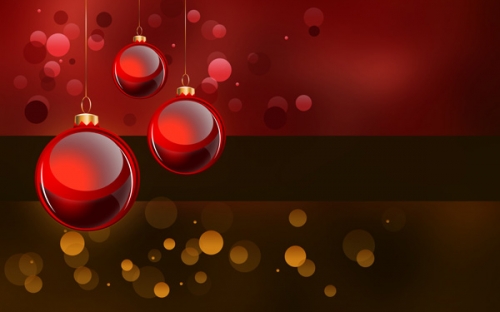
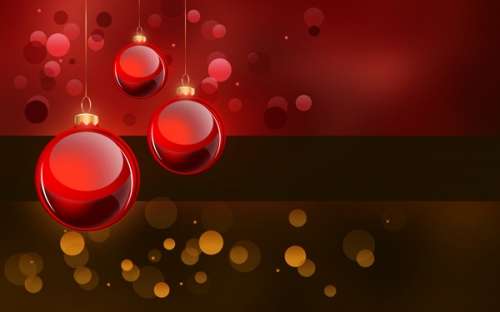
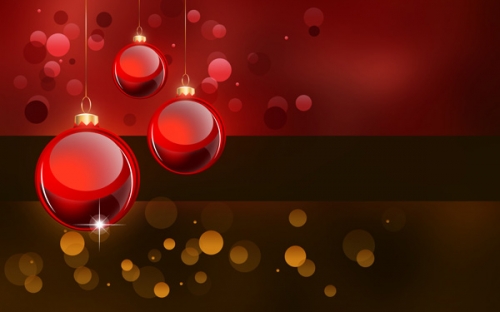
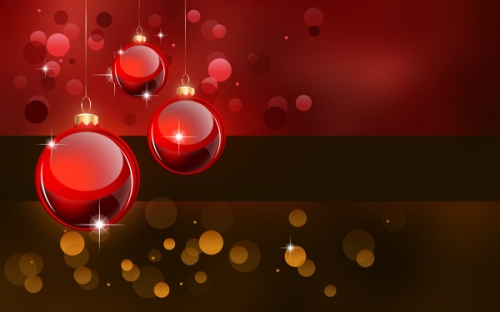
В этом уроки мы создадим Рождественские обои с шарами и блестками в красных тонах. Результат урока:
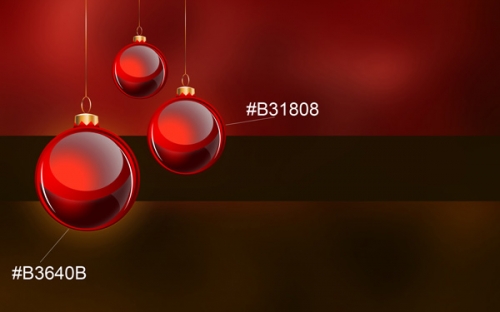
Давайте начнем! Создайте новый документ размером 1900х1200px., с Разрешением 72 Пиксель/Дюйм, RGB. Выберите инструмент "Заливка" (G) (Paint Bucket Tool) и залейте фоновый слой цветом #462500.
Теперь выберите инструмент "Прямоугольник" (U) (Rectangle Tool) и создайте прямоугольник цветом #1C1200. В дальнейшем на нем будет располагаться текст.
Установите Заливку (Fill) этого слоя на 90%.
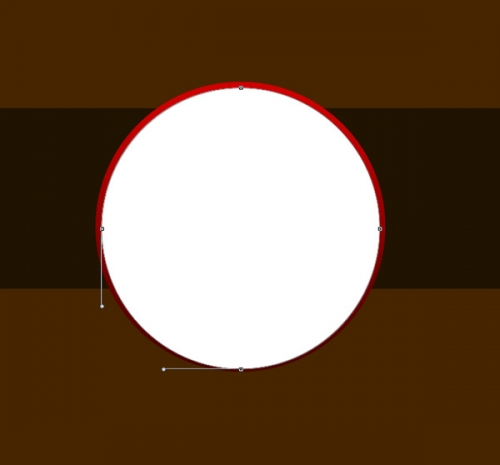
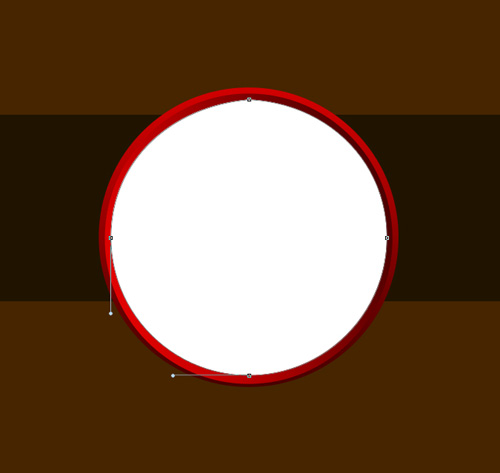
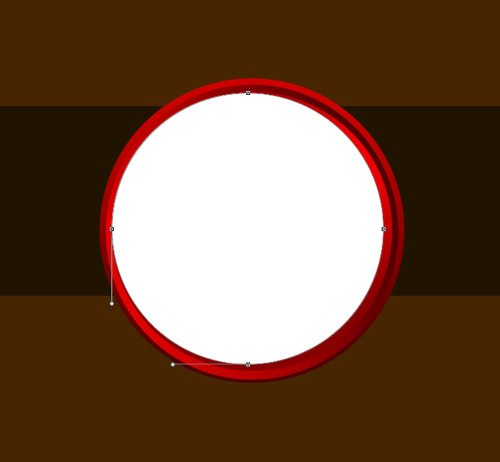
Теперь приступим к рисованию шариков. Выберите инструмент "Эллипс" (U) (Ellipse Tool), и удерживая клавишу Shift для сохранения пропорций, создайте ровный круг белого цвета.
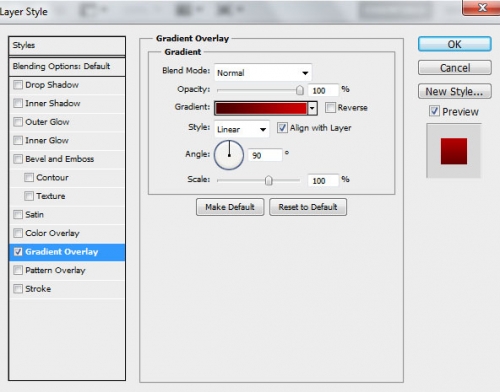
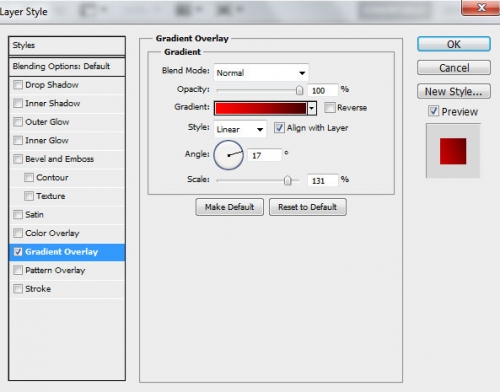
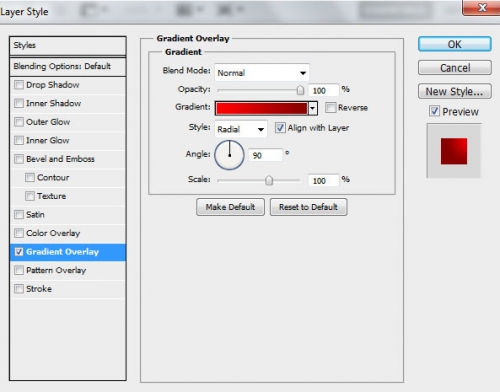
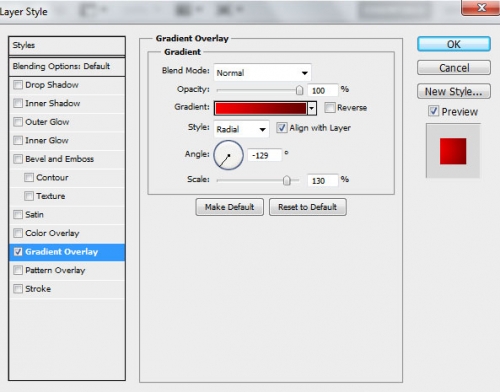
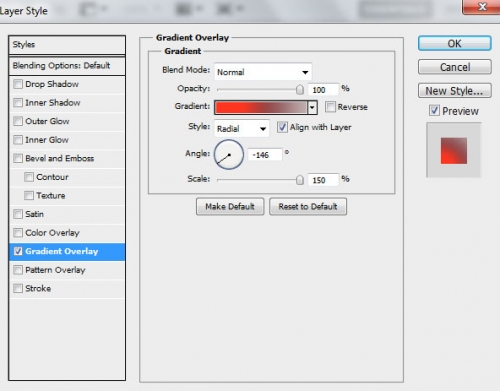
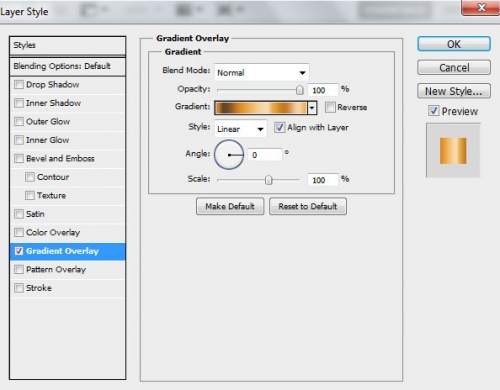
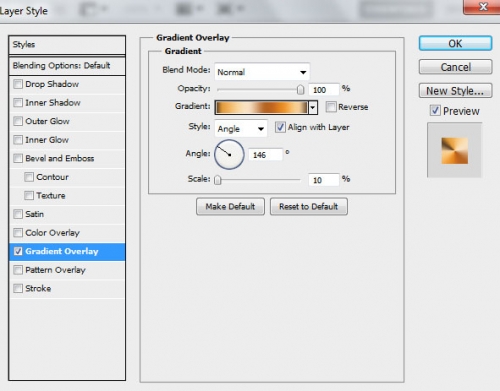
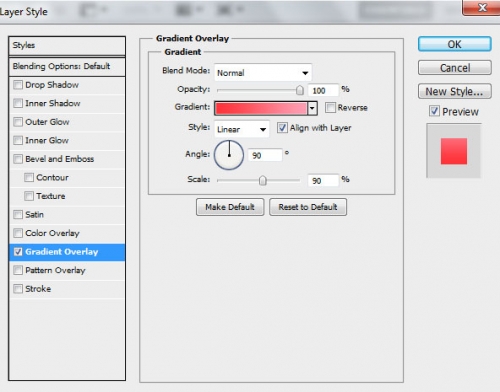
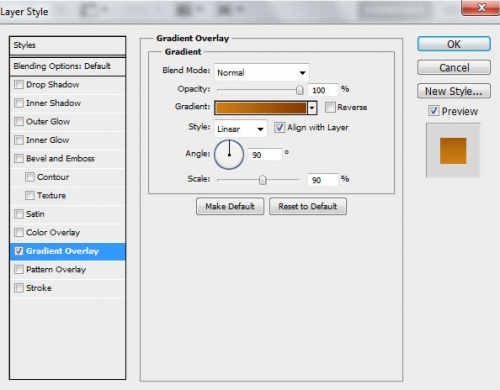
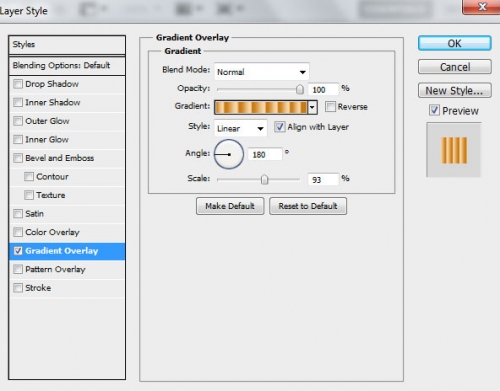
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
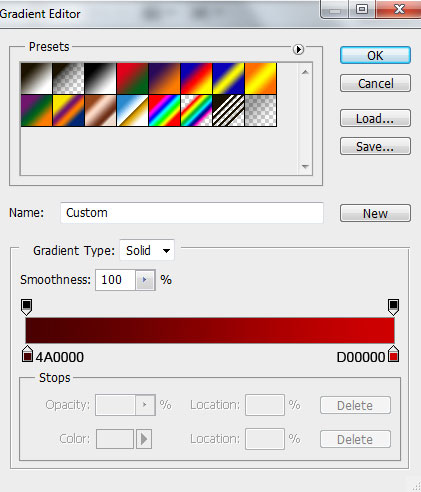
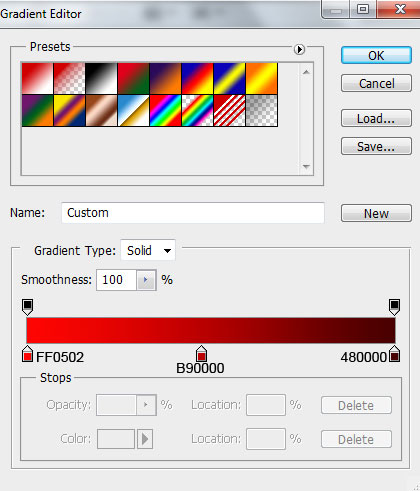
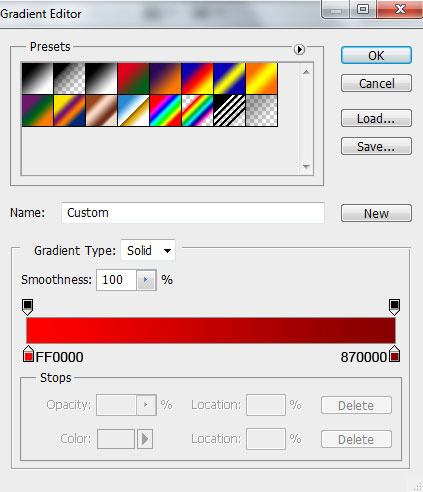
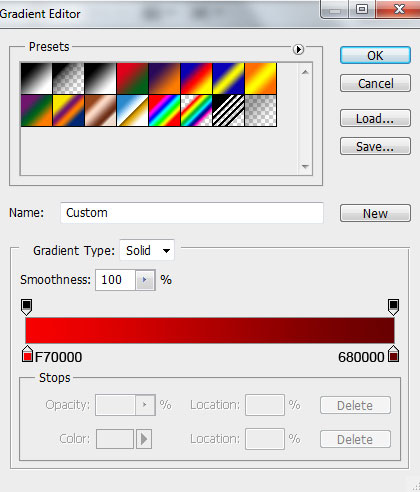
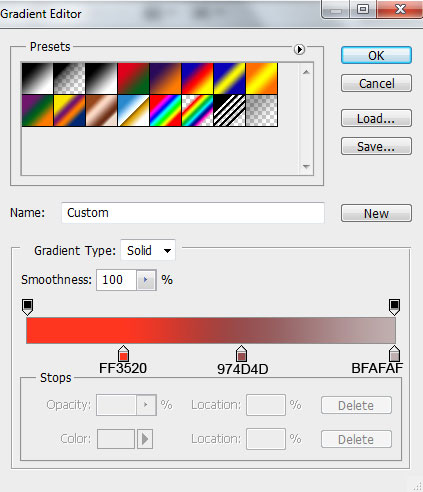
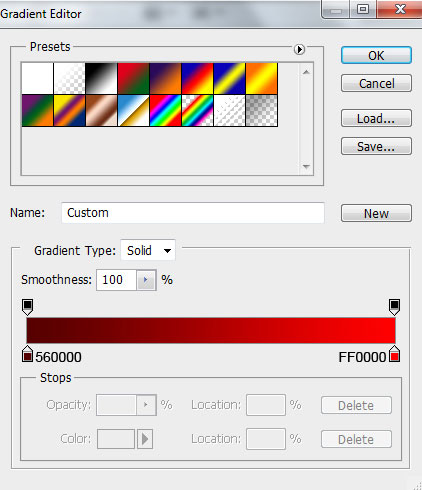
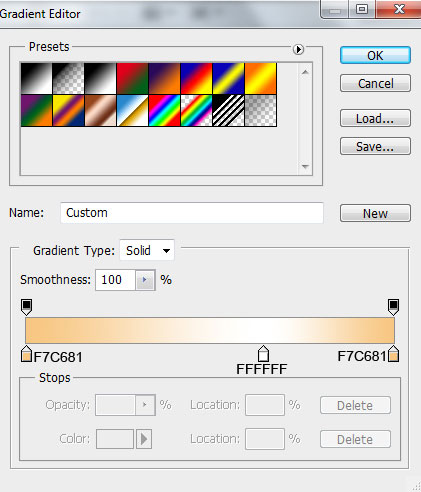
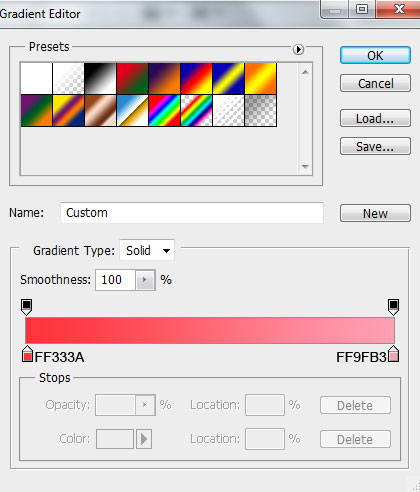
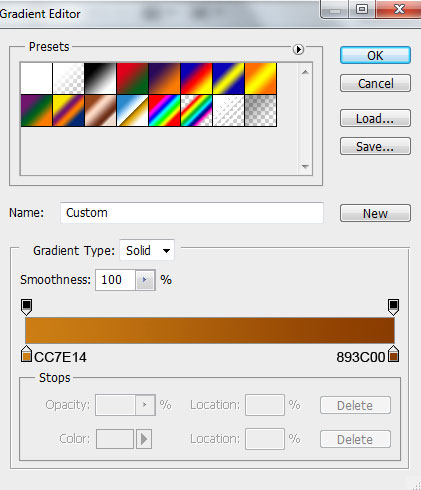
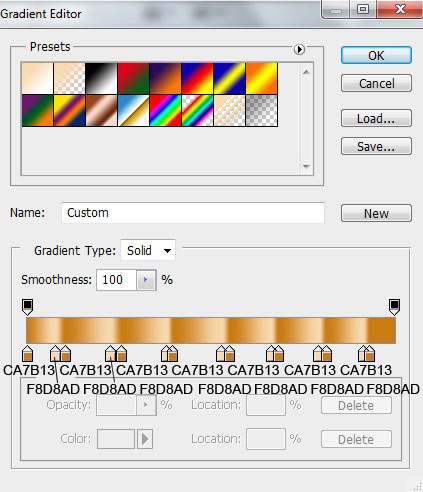
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
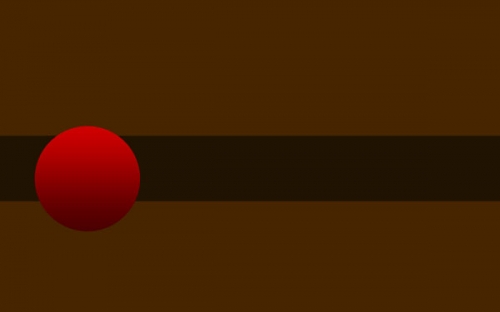
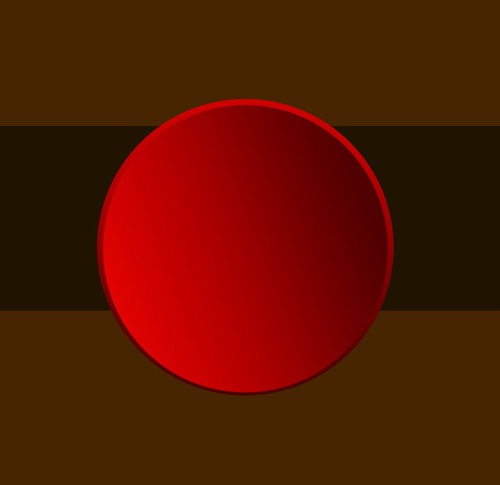
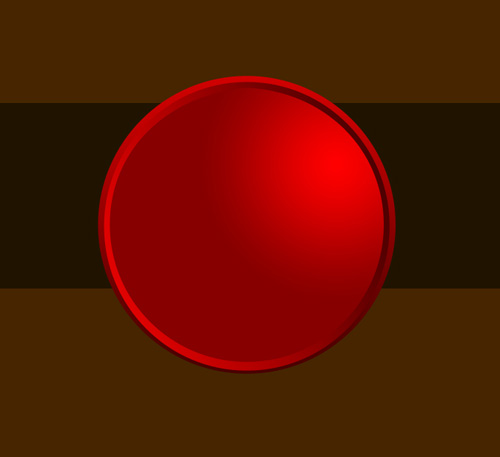
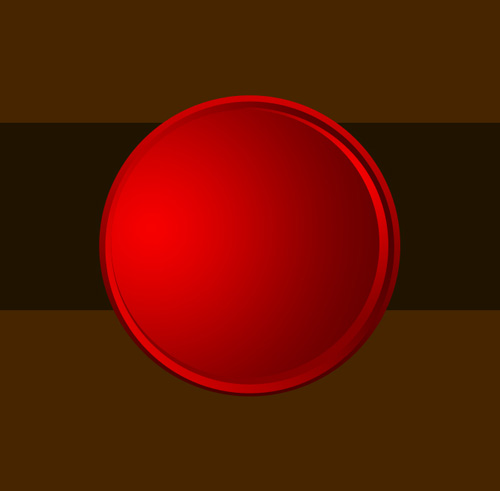
Результат:
Теперь снова при помощи инструмента "Эллипс" (U) (Ellipse Tool) создайте ровный белый круг, но уже немного меньшего размера.
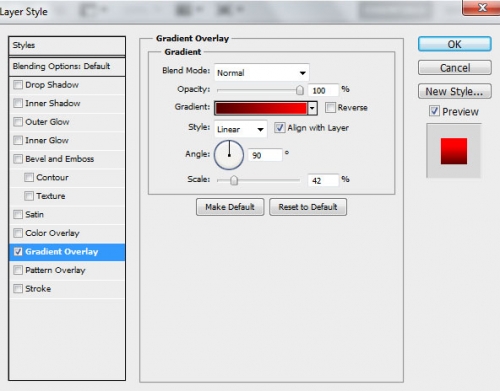
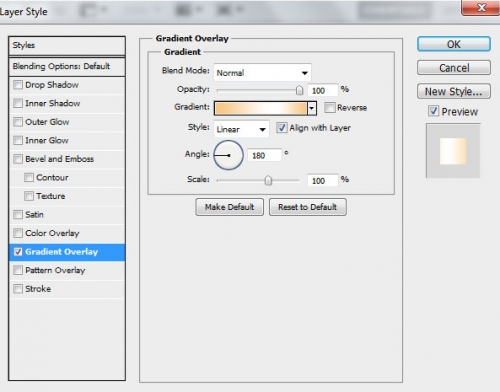
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
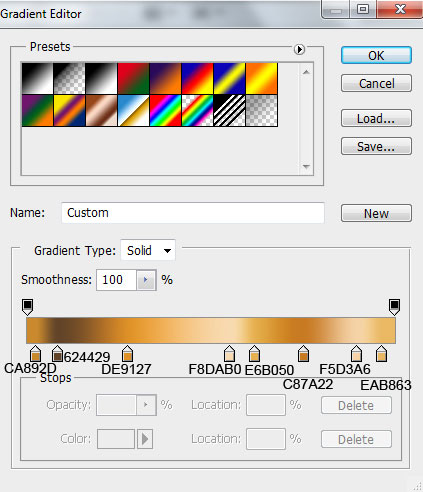
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Теперь нарисуем третий круг все тем же инструментом "Эллипс" (U) (Ellipse Tool), но уже немного меньше чем второй круг.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Теперь создадим четвертый круг так же при помощи инструмента "Эллипс" (U) (Ellipse Tool). Этот круг должен быть еще меньше, чем предыдущие три круга, и расположен не в центре, а немного слева.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
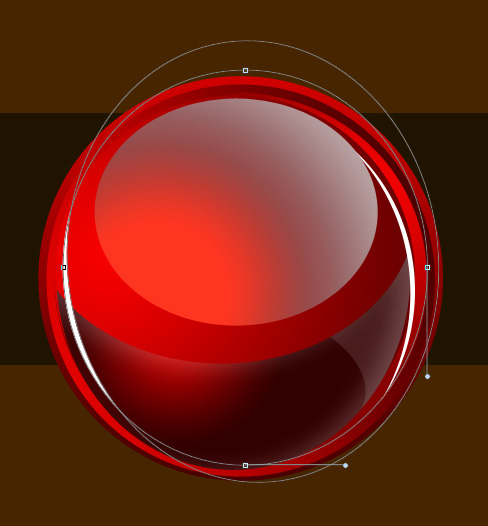
Результат:
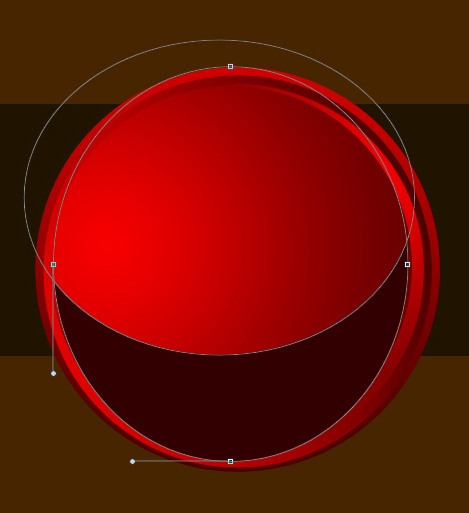
Теперь мы будем рисовать блик в нижней части шара. Выберите инструмент "Эллипс" (U) (Ellipse Tool) и создайте фигуру в виде овала. Затем, на панели настроек инструмента установите параметр "Вычесть из области фигуры" (-) (Subtract from shape area) и рисуем поверх овала, чтобы удалить его верхнюю часть.
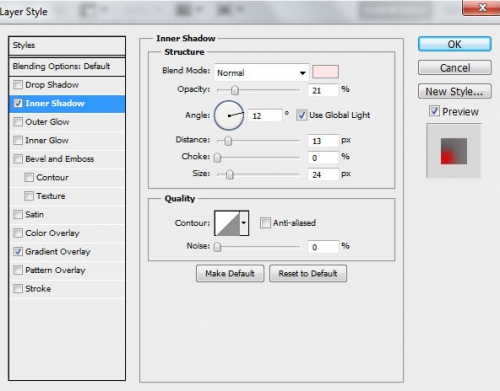
К этому слою добавьте Стили слоя Внутренняя тень (Inner Shadow):
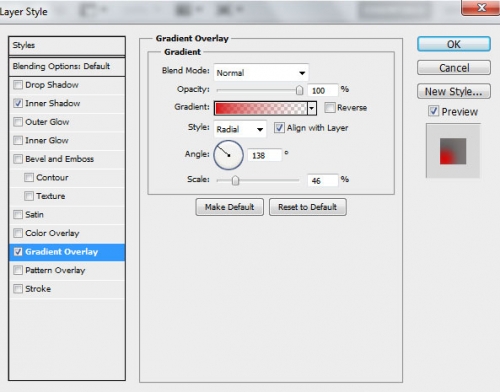
Наложение градиента (Gradient Overlay):
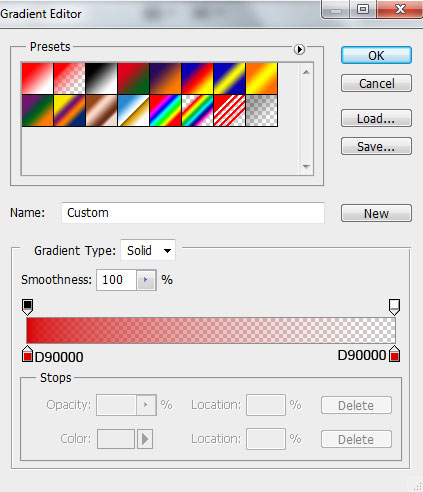
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
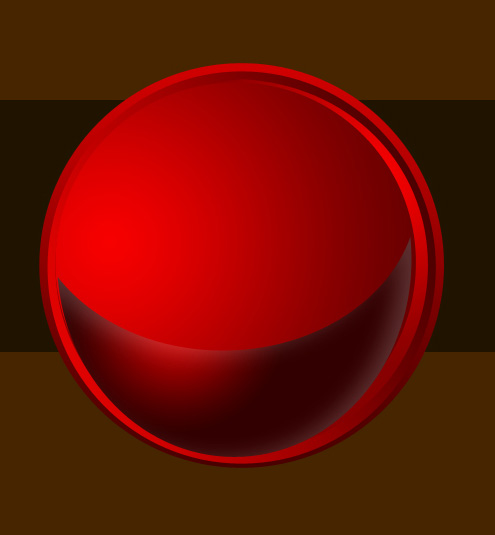
Результат:
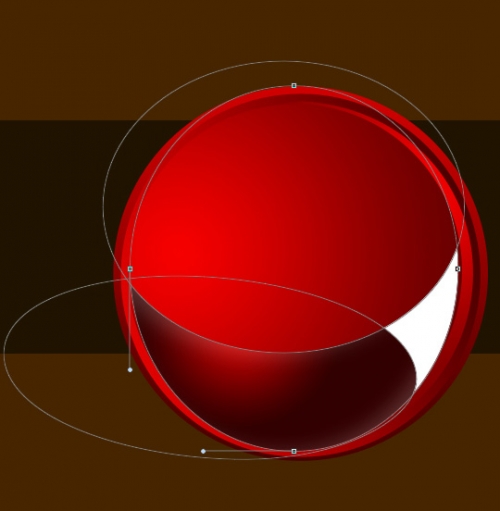
Теперь нарисуем блик в правой части первого блика. Выберите инструмент "Эллипс" (U) (Ellipse Tool) и создайте овал белого цвета, так же как Вы создавали первый овал. Затем, на панели настроек инструмента установите параметр "Вычесть из области фигуры" (-) (Subtract from shape area) и рисуем поверх овала, а затем слева, чтобы удалить его верхнюю и левую часть.
Установите Заливку (Fill) этого слоя на 11%.
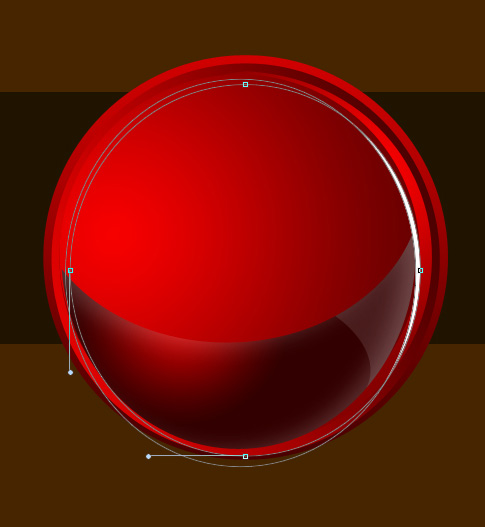
Теперь нарисуем узкий блик. Установите цвет на #FCFBFB и удерживая клавишу Shift при помощи инструмента "Эллипс" (U) (Ellipse Tool) создайте фигуру в виде круга. Теперь, для того чтобы оставить только узкий блик справа, делаем точно так же, как и с предыдущими бликами. На панели настроек инструмента установите параметр "Вычесть из области фигуры" (-) (Subtract from shape area) и рисуем поверх овала ровный круг, чтобы удалить все и оставить только тонкий блик справа.
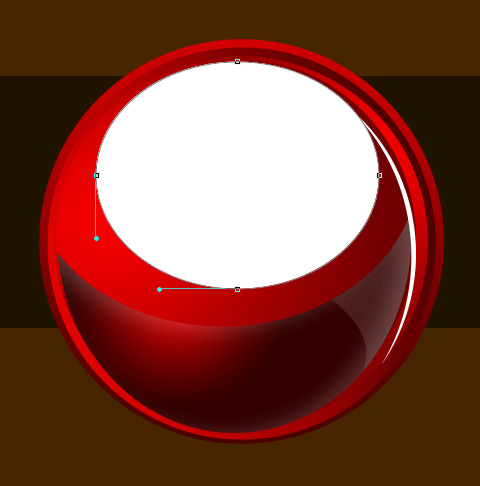
Теперь при помощи инструмента "Эллипс" (U) (Ellipse Tool) рисуем овальную фигуру как показано ниже.
К этому слою примените Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Теперь нам необходимо нарисовать тонкий блик слева. Делаем это так же, как мы создавали тонкий блик справа.
Теперь нарисуем подвеску для елочной игрушки. Выберите инструмент "Перо" (U) (Pen Tool) в Режиме фигур (Shape Layers) и создайте фигуру как показано ниже. Расположите слой с этой фигурой ниже слоев с элементами шарика.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
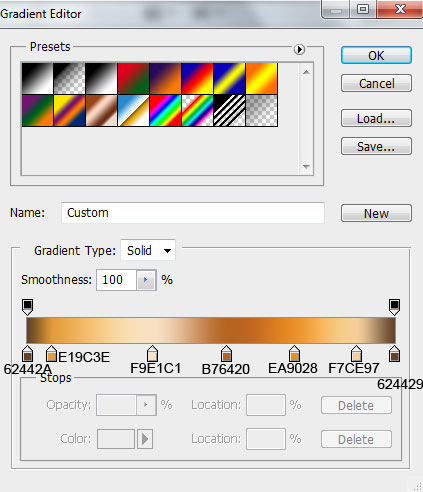
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
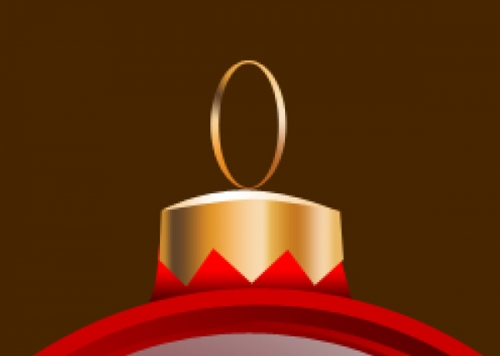
Результат:
Теперь при помощи инструмента "Перо" (P) (Pen Tool) и подрисуйте фигуру как показано ниже.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Теперь подрисуем небольшую выпуклость на фигуре. Выберите инструмент "Перо" (P) (Pen Tool) и нарисуйте фигуру как на скриншоте ниже.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Теперь выберите инструмент "Эллипс" (U) (Ellipse Tool) и нарисуйте овал, который послужит нам кольцом для подвески. Затем на панели настроек инструмента установите параметр "Вычесть из области фигуры" (-) (Subtract from shape area) и создайте овал поверх первого, чтобы удалить область внутри и создать кольцо.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
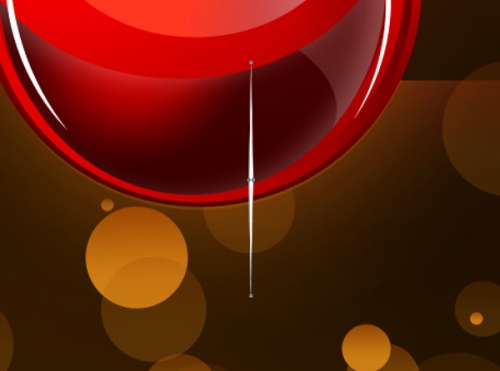
Теперь подрисуем нить, на которой будут подвешены наши шары. Выберите инструмент "Линия" (U) (Line Tool) и установите параметр "Толщина" (Weight) на 3px. Нарисуйте нить как показано ниже.
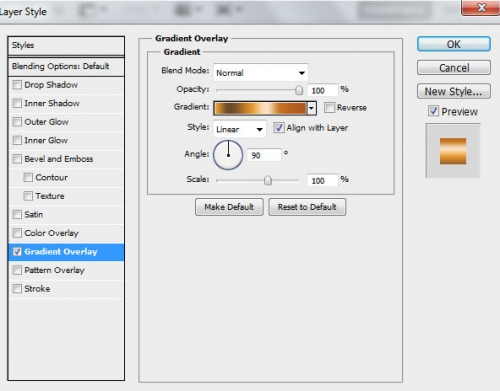
К слою с нитью добавьте Стили слоя Наложение градиента (Gradient Overlay):
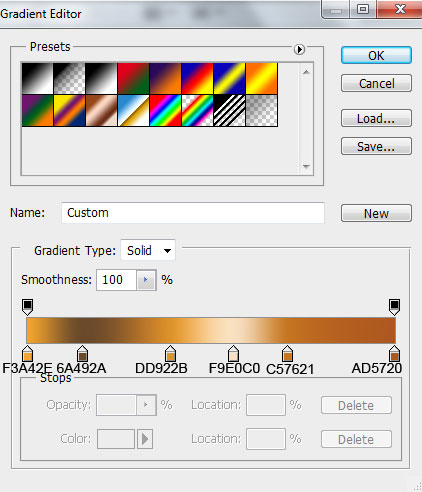
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
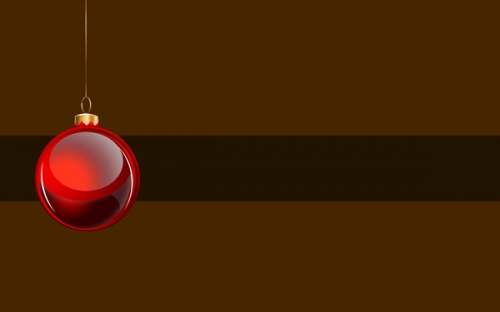
Результат:
Теперь наш шарик готов. Поместите все слои с элементами шара в группу (Ctrl+G). Затем создайте две копии группы и и при помощи Свободной трансформации
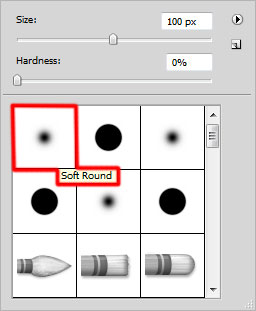
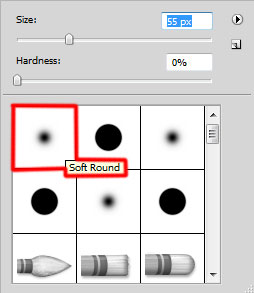
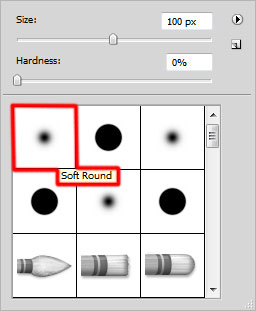
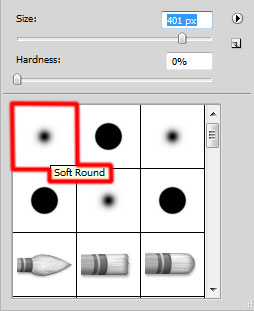
Теперь создайте новый слой и расположите его ниже групп. Выберите инструмент "Кисть
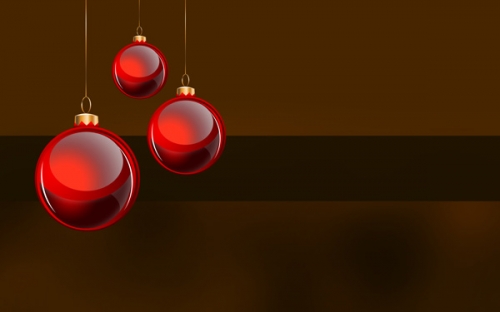
Установите цвет на #0F0900 и закрасьте фон снизу как показано ниже.
К этому слою добавьте Маску слоя (Add layer mask). Выберите инструмент "Кисть
Создайте новый слой и выберите инструмент "Кисть
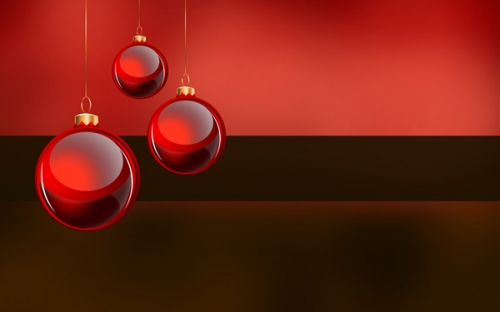
Установите цвет на #FFD0A7 и закрасьте фон.
Создайте новый слой и при помощи инструмента "Кисть
Теперь снова создайте новый слой, и при помощи инструмента "Кисть
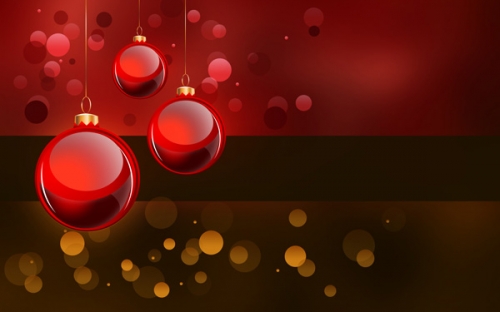
Результат:
Теперь к этому слою добавьте Маску слоя (Add layer mask) и при помощи инструмента Кисть
Создайте новый слои и выберите инструмент "Кисть
Закрасьте фон как показано ниже.
Теперь приступим к созданию свечения от шариков. Слой, с которым мы будем сейчас работать, должен быть расположен выше слоев с элементами фона, но ниже слоя с прямоугольной фигурой. Выберите инструмент "Кисть
Установите Заливку (Fill) этого слоя на 65% и установите Режим наложения
Теперь давайте создадим эффект боке на фоне. Выберите инструмент "Эллипс" (U) (EllipseTool) и удерживая клавишу Shift для сохранения пропорций, нарисуйте небольшой круг.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Создайте несколько копий этого слоя (Ctrl+J) и при помощи Свободной трансформации
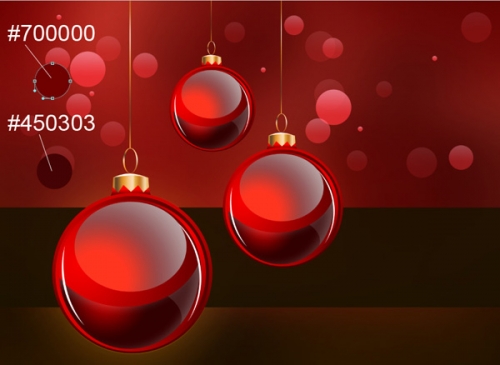
Теперь при помощи инструмента "Эллипс" (U) ((Ellipse Tool) создайте еще два круга цветом, как показано на скриншоте ниже.
Теперь создайте несколько копий с этими кругами (Ctrl+J) и расположите их как показано ниже. При помощи Свободной трансформации
Продолжаем создавать эффект боке. Выберите инструмент "Эллипс" (U) (Ellipse Tool), и создайте круг как показано ниже.
К этому слою добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Проделаем с этим кругом то же, что и с предыдущими - создаем несколько копий, изменяем размер каждой копии при помощи Свободной трансформации
Создайте новый слой и выберите инструмент "Кисть
Установите цвет на #FFAAA6 и подрисуйте свечение от шаров.
Установите Режим наложения
Создайте новый слой и выберите инструмент "Кисть
Установите цвет на #F89000 и подрисуйте блеск на подвесках шариков.
Установите Режим наложения
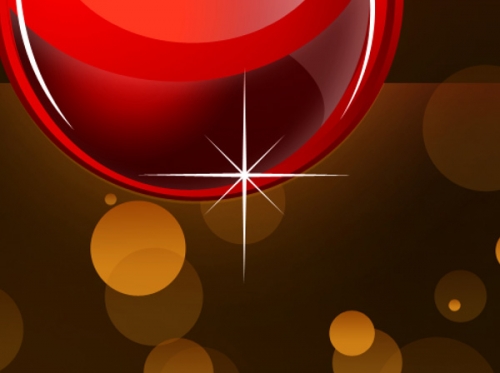
Теперь переходим к созданию блесток. Выберите инструмент "Перо" (P) (Pen Tool) в Режиме фигур (Shape Layers) и создайте тонкую линию белого цвета как показано ниже.
Скопируйте слой с полоской и при помощи Свободной трансформации
Теперь скопируйте этот слой два раза (Ctrl+J) и при помощи Свободной трансформации
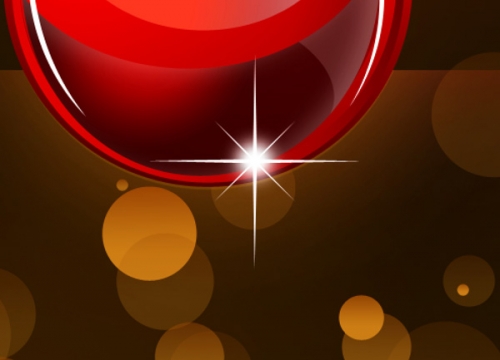
Создайте новый слой и выберите инструмент "Кисть
Нарисуйте свечение в центре блестки.
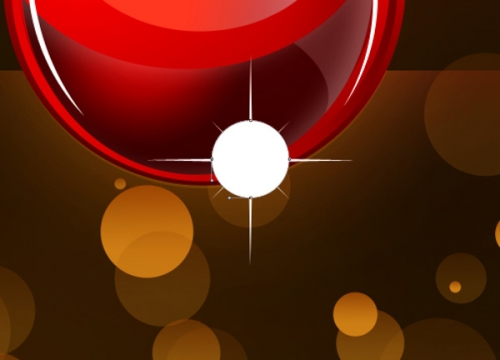
Выберите инструмент "Эллипс" (U) (Ellipse Tool) и создайте ровный круг белого цвета внутри блестки.
Установите Заливку (Fill) этого слоя на 17%.
Теперь поместите все слои с элементами блестки в группу (Ctrl+G). Создайте две копии этой группы и при помощи Свободной трансформации
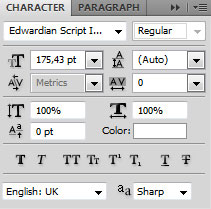
Теперь выберите инструмент "Горизонтальный текст" (T) (Horizontal Type Tool), установите шрифт на "Character" и настройте инструмент как показано ниже.
На темной полосе напишите "Merry Christmas" (Счастливого Рождества).
К слою с текстом добавьте Стили слоя Наложение градиента (Gradient Overlay):
Откройте Редактор градиентов (Gradient Editor) и установите цвета как показано ниже.
Результат:
Создайте новый слой и выберите инструмент "Кисть
Подрисуйте сияния как показано ниже.
Установите Режим наложения
Создайте новый слой и выберите инструмент "Кисть
Нарисуйте большие пятна как показано ниже.
Установите Режим наложения
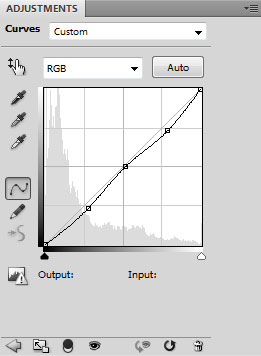
Теперь перейдите в Меню - Слой - Новый корректирующий слой - Кривые (Layer - Newadjustment layer - Curves). Настройте Корректирующий слой как показано ниже, чтобы немного подкорректировать цвет.
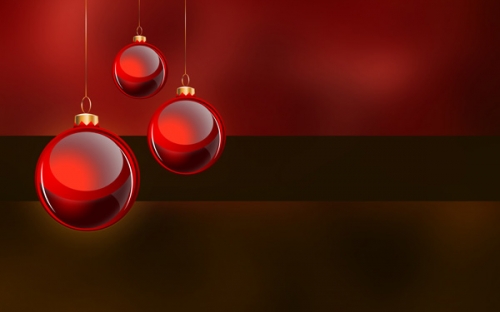
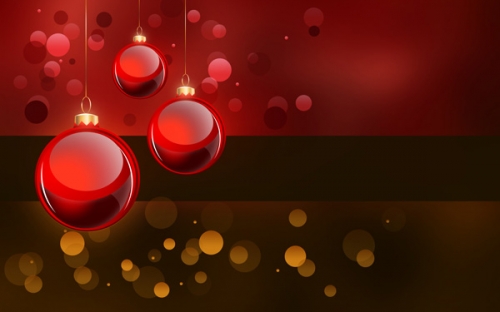
На этом все! Надеюсь, урок Вам понравился! С Новым Годом и Рождеством! Результат урока:
Автор: adobetutorialz Переводчик: Lucky |





 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).







 (layer style).
(layer style).




 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).



 (layer style).
(layer style).


 (Ctrl+T) (Free Transform) измените размер шариков - копий и расположите их как показано ниже.
(Ctrl+T) (Free Transform) измените размер шариков - копий и расположите их как показано ниже.
 " (B) (Brush Tool) с мягким краями.
" (B) (Brush Tool) с мягким краями.

 " (B) (Brush tool) с Непрозрачностью (Opacity) на 10%. Выберите Маску слоя и закрасьте некоторые области как на скриншоте ниже.
" (B) (Brush tool) с Непрозрачностью (Opacity) на 10%. Выберите Маску слоя и закрасьте некоторые области как на скриншоте ниже.
 " (B) (Brush tool) с Непрозрачностью (Opacity) 30%.
" (B) (Brush tool) с Непрозрачностью (Opacity) 30%.

 " (B) (Brush tool) цвета #4C0000 закрасьте верхнюю часть фона как показано ниже.
" (B) (Brush tool) цвета #4C0000 закрасьте верхнюю часть фона как показано ниже.
 " (B) (Brush tool) с Непрозрачностью (Opacity) 80% закрасьте фон цветом #FF6C5C как показано ниже.
" (B) (Brush tool) с Непрозрачностью (Opacity) 80% закрасьте фон цветом #FF6C5C как показано ниже.

 " (B) (Brush tool) черного цвета, с Непрозрачностью (Opacity) 20%, закрасьте некоторые области на Маске.
" (B) (Brush tool) черного цвета, с Непрозрачностью (Opacity) 20%, закрасьте некоторые области на Маске.
 " (B) (Brush tool) с Непрозрачностью (Opacity) 10%.
" (B) (Brush tool) с Непрозрачностью (Opacity) 10%.

 " (B) (Brush tool) и подрисуйте свечения от шаров цветами, указанными на скриншоте ниже.
" (B) (Brush tool) и подрисуйте свечения от шаров цветами, указанными на скриншоте ниже.
 (Blending mode) этого слоя на Осветление (Screen).
(Blending mode) этого слоя на Осветление (Screen).

 (layer style).
(layer style).


 (Ctrl+T) (Free Transform) придайте всем кружкам разный размер. Затем расположите все шарики как показано ниже и установите для кождого слоя с шаром различные значения Непрозрачности (Opacity) и Заливки (Fill).
(Ctrl+T) (Free Transform) придайте всем кружкам разный размер. Затем расположите все шарики как показано ниже и установите для кождого слоя с шаром различные значения Непрозрачности (Opacity) и Заливки (Fill).

 (Ctrl+T) (Free Transform) измените размер каждой копии и установите различные значения Нерозрачности (Opacity).
(Ctrl+T) (Free Transform) измените размер каждой копии и установите различные значения Нерозрачности (Opacity).

 (layer style).
(layer style).


 (Ctrl+T) (Free Transform) и устанавливаем различное значение Непрозрачности (Opacity) для каждого круга.
(Ctrl+T) (Free Transform) и устанавливаем различное значение Непрозрачности (Opacity) для каждого круга.
 " (B) (Brush) с мягкими краями, и Непрозрачностью (Opacity) 10%.
" (B) (Brush) с мягкими краями, и Непрозрачностью (Opacity) 10%.

 (Blending mode) этого слоя на Осветление основы (Color Dodge).
(Blending mode) этого слоя на Осветление основы (Color Dodge).
 " (B) (Brush) с мягкими краями, и Непрозрачностью (Opacity) 20%.
" (B) (Brush) с мягкими краями, и Непрозрачностью (Opacity) 20%.

 (Blending mode) этого слоя на Осветление (Screen).
(Blending mode) этого слоя на Осветление (Screen).

 (Ctrl+T) (Free Transform) поверните копию как показано ниже.
(Ctrl+T) (Free Transform) поверните копию как показано ниже.
 (Ctrl+T) (Free Transform) поверните и уменьшите обе копии как на скриншоте ниже.
(Ctrl+T) (Free Transform) поверните и уменьшите обе копии как на скриншоте ниже.
 " (B) (Brush tool) белого цвета.
" (B) (Brush tool) белого цвета.



 (Ctrl+T) (Free Transform) уменьшите размер копий и расположите блестки на остальных шарах.
(Ctrl+T) (Free Transform) уменьшите размер копий и расположите блестки на остальных шарах.


 (layer style).
(layer style).


 " (B) (Brush tool) белого цвета.
" (B) (Brush tool) белого цвета.

 (Blending mode) этого слоя на Перекрытие (Overlay).
(Blending mode) этого слоя на Перекрытие (Overlay).
 " (B) (Brush tool) белого цвета, с Непрозрачностью (Opacity) 20%.
" (B) (Brush tool) белого цвета, с Непрозрачностью (Opacity) 20%.

 (Blending mode) этого слоя на Перекрытие (Overlay).
(Blending mode) этого слоя на Перекрытие (Overlay).