Источник: habrahabr
grokru
Одна из самых непростых задач в верстке адаптивного сайта - это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.
Демо Скачать исходники
HTML
Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Затем добавляем пункты меню в виде обычного списка:
<nav class="clearfix">
<ul class="clearfix">
<li><a href="#">Home</a></li>
<li><a href="#">How-to</a></li>
<li><a href="#">Icons</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Web 2.0</a></li>
<li><a href="#">Tools</a></li>
</ul>
<a href="#" id="pull">Menu</a>
</nav>
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
CSS
Основные CSS-стили:
body {
background-color: #ece8e5;
}
nav {
height: 40px;
width: 100%;
background: #455868;
font-size: 11pt;
font-family: 'PT Sans', Arial, sans-serif;
font-weight: bold;
position: relative;
border-bottom: 2px solid #283744;
}
nav ul {
padding: 0;
margin: 0 auto;
width: 600px;
height: 40px;
}
Пункты меню должны следовать друг за другом, используем float:
nav li {
display: inline;
float: left;
}
Используем clearfix-хак:
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
Каждый пункт меню шириной 100 пикселей:
nav a {
color: #fff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
text-shadow: 1px 1px 0px #283744;
}
nav li a {
border-right: 1px solid #576979;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
nav li:last-child a {
border-right: 0;
}
nav a:hover, nav a:active {
background-color: #8c99a4;
}
Дополнительный пункт на больших экранах должен быть скрыт:
nav a#pull {
display: none;
}
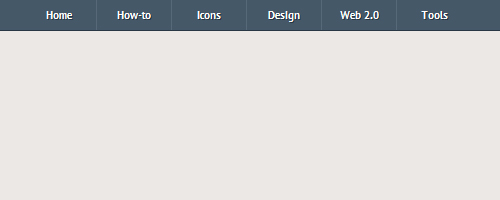
Сейчас меню корректно отображается только на большом экране:

Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).

В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:

@media screen and (max-width: 600px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 50%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #576979;
border-right: 1px solid #576979;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
}
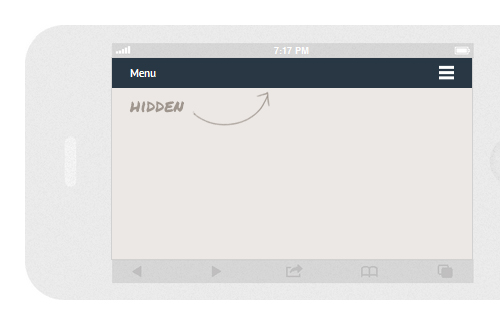
При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:

@media only screen and (max-width : 480px) {
nav {
border-bottom: 0;
}
nav ul {
display: none;
height: auto;
}
nav a#pull {
display: block;
background-color: #283744;
width: 100%;
position: relative;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
rightright: 15px;
top: 10px;
}
}
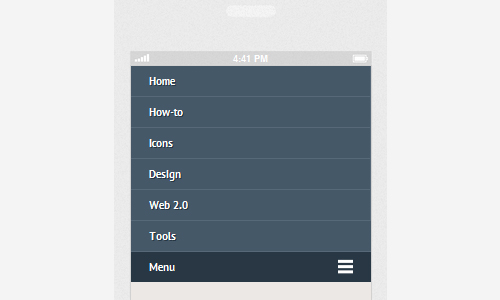
При разрешении менее 320 пикселей меню должно отображаться в один столбец:
@media only screen and (max-width : 320px) {
nav li {
display: block;
float: none;
width: 100%;
}
nav li a {
border-bottom: 1px solid #576979;
}
}
Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
$(function() {
var pull = $('#pull');
menu = $('nav ul');
menuHeight = menu.height();
$(pull).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 320 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.
Демо Скачать исходники
Ссылки по теме