Давным-давно - кажется, в прошлую пятницу, на одном из форумов мне попался на глаза вопрос о наложении gif анимации на фон. Называлась тема "Как наложить гифку на обычную картинку?" А задал этот вопрос - Петочег! Так вот развернутый ответ лучшему другу медвежонка Пуха.
По сути задача интересная, ведь иногда проще использовать уже готовые анимированные фрагменты, чем делать их самому "с нуля". Ну например, есть у вас gif - анимация некого персонажа, да еще и с прозрачным фоном. И у вас возникает непреодолимое желание создать с помощью этого готового фрагмента нечто большее. А большее сделать действительно можно ... и как всегда мы сделаем это легко!
Вначале давайте, в общих чертах, обрисуем чего мы собственно хотим добиться на нашем занятии. Итак, у нас есть gif анимация целеустремленно идущего куда-то Винни Пуха. Видимо пытающегося выбраться из пустоты прозрачного фона, в места ему более привычные. Мы ему поможем осуществить это желание, по травке пустим его прогуляться, ну небо там с солнышком предоставим, елки-палки разные. А чтобы придать прогулке анимационной вид сходства с реальностью, используем принцип относительности движения (да простит нас великий Альберт Эйнштейн за эти вольности в трактовке его великой теории). А как мы эту самую относительность движения применим в данном случае - о том читайте далее ....

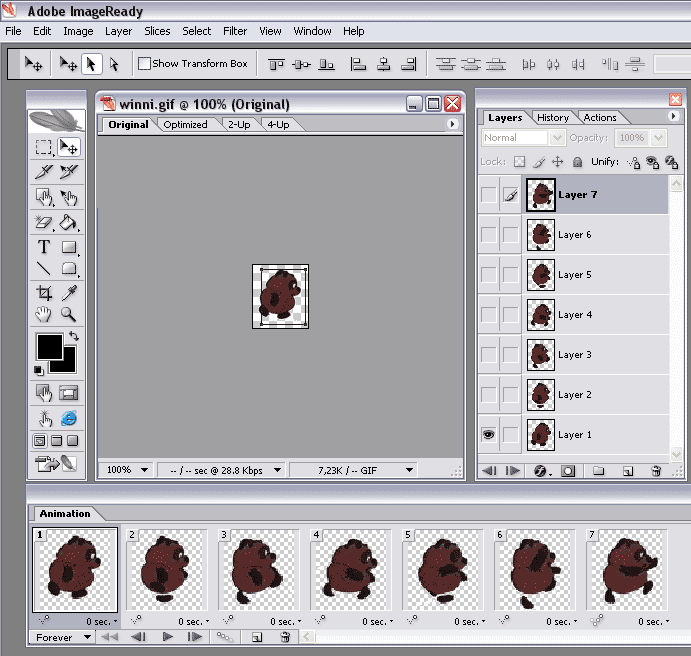
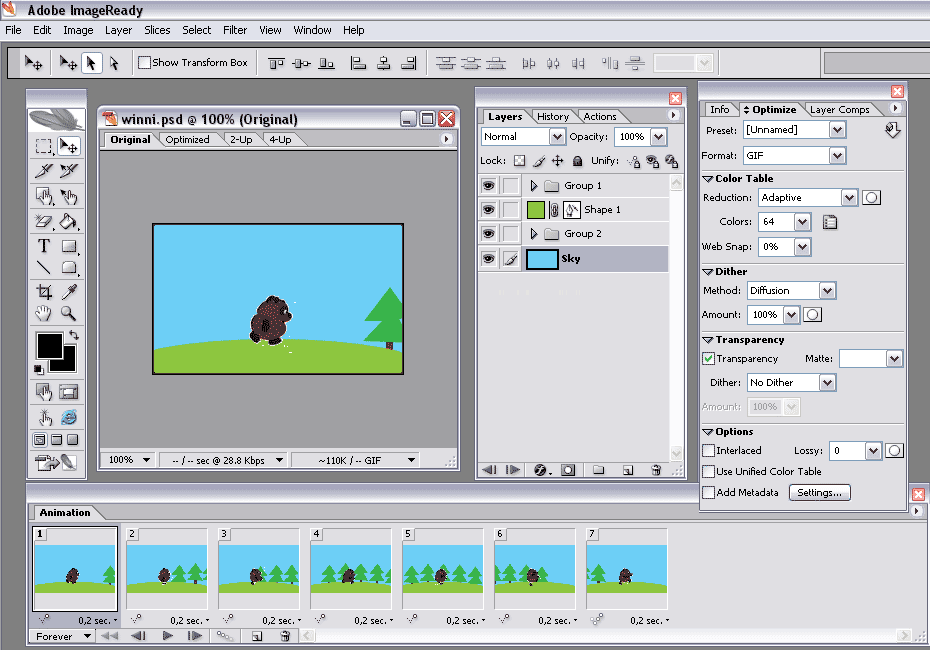
Шаг 1. Запускаем Image Ready. Открываем в ней эту gif - анимацию. Видим семь кадров расположенные на отдельных слоях. Прекрасно, продолжим - сохраняем теперь все это в формате psd.
File - Save As (Файл-Сохранить Как)
Теперь разнообразные манипуляции с изображением будет попроще проводить.

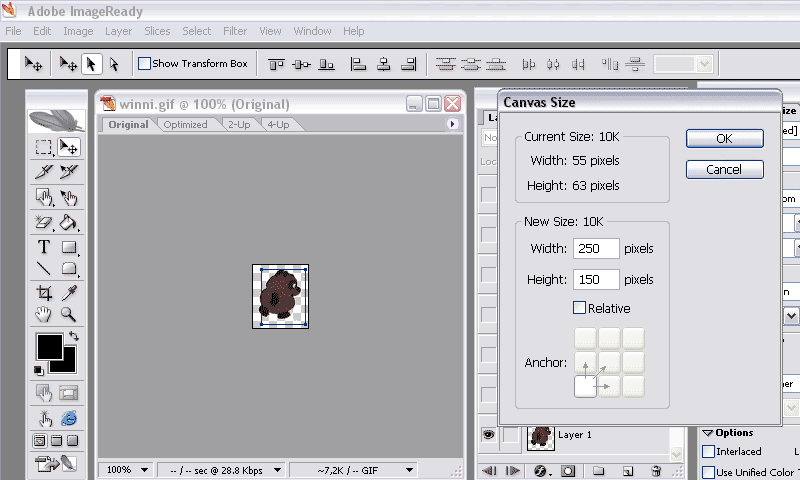
Шаг 2. Теперь увеличим размер холста. Ну скажем сделаем нашу картинку размером 250х150 пикселов. Все очень просто: в верхнем меню выбираем :
Image - Canvas Size (Изображение-Размер Холста)
Появится такое вот диалоговое окно. Смотрите на картинку и поступайте так же.

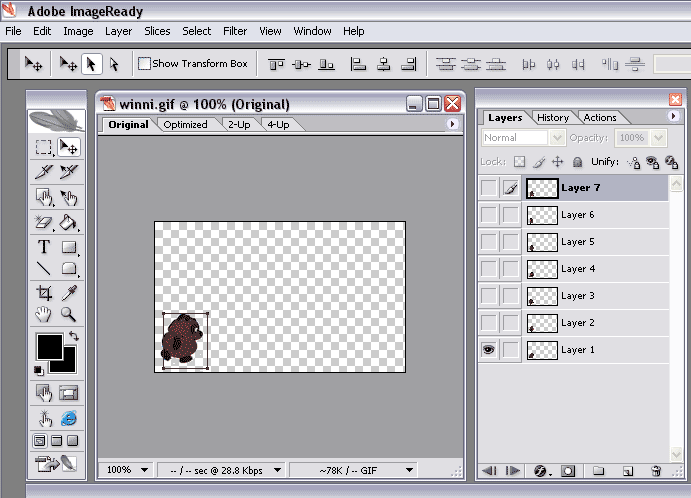
Шаг 3. После проделанных манипуляций холст и вправду увеличился!

Вообще-то, строго говоря, можно было полностью провести всю дальнейшую процедуру рисования и анимации в Image Ready. Но так просто бывает не всегда. Потому сохраняем результаты работы - и переходим в Photoshop.
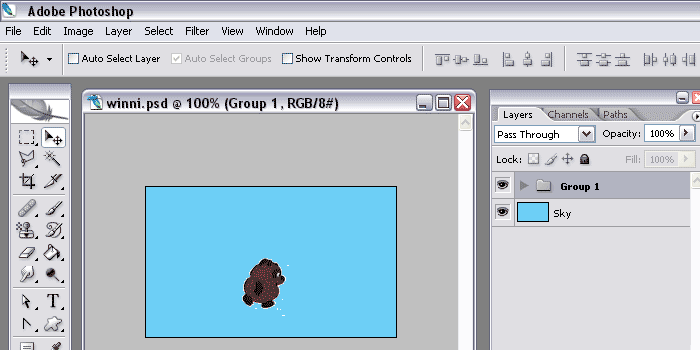
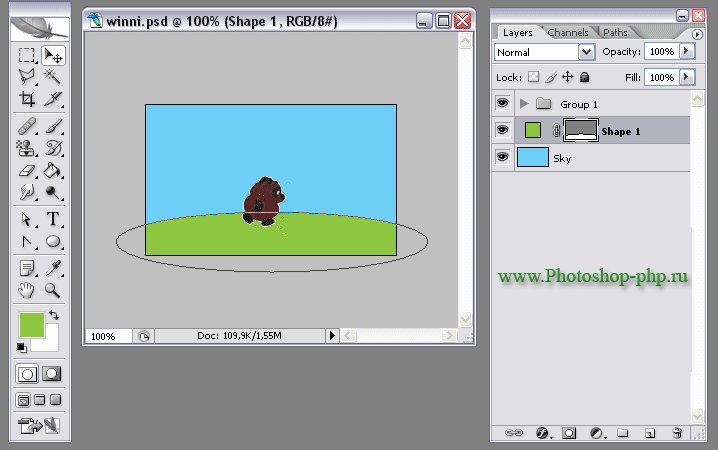
Шаг 4. Собираем слои с Пухом в одну папку. Под нею создаем слой Sky - заливаем его голубым, небо все - таки. Пеперь - щелк на папке с Пухом и передвинем его изображения поближе к центру. Пусть гордо шагает в центре кадра!

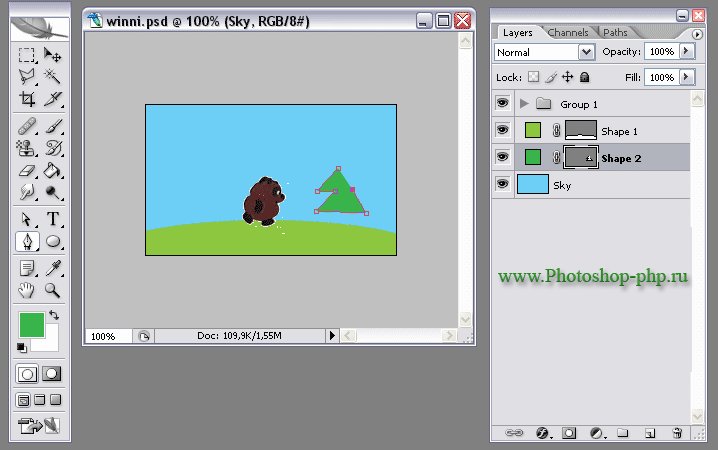
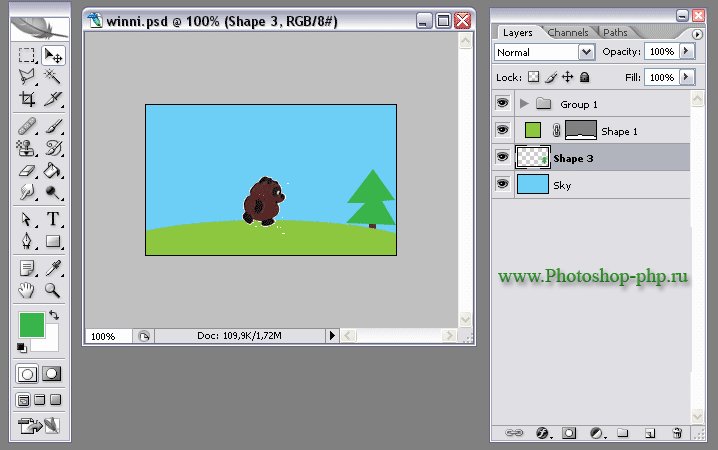
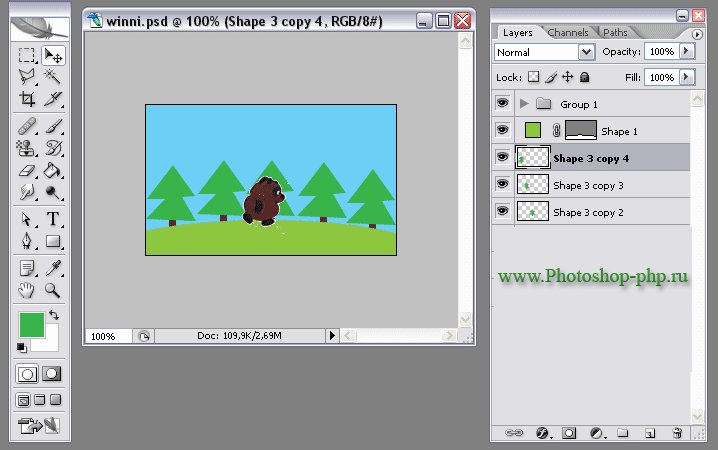
Шаг 5. Теперь нарисуем почву у висящего в пустоте Пуха под ногами (эллипс), дерево, в нашем случае вышла елка, которую потом размножим (дублировать слои), в дальнейшем слои с елками или сложите в папку, либо обьедините - кому как нравится. Вся процедура представлена на анимации пониже. Впрочем рисовать обьекты можете как и чем угодно. Или брать готовые картинки. Тут как фантазия подскажет ....

Шаг 6. Ну вроде как все подготовлено, для анимации. Потому опять в Image Ready друзья! Там нам теперь только и придется, что обьекты двигать, да слои включать - выключать.
Но для начала, представим общую картинку в движении. Итак у нас идет Пух, камера зафиксирована на нем. Мимо него проплывают деревья, облака и прочие предметы. Так вот сделаем мы это в строгом соответствии с принципом относительности Эйнштейна! Не читали еще?! Впрочем, не волнуйтесь ... и не придется. О чем это мы? Ах да, об отностительности - суть нашего метода будет состоять в том что Пух себе неподвижно будет шагать на месте, а относительно него будет смещаться фон (в нашем случае деревья)! Иллюзия движения при этом будет весьма полной.

Шаг 7. Итак мы перешли в Image Ready. Теперь смотрите на картинку вверху. Технология нашей работы такова: переходим на кадр 1 - смещаем изображение деревьев в некое крайне правое положение, затем переходим на кадр 2 - смещаем их левее, и так далее. Постарайтесь расположить их так как показано на панели анимации внизу. Деревья как бы проплывают мимо Пуха. Время задержки кадров, количество цветов - все на картинке можно без труда увидеть. Впрочем все эти советы - не догма, а скорее руководство к действию. Смелее экспериментируйте! А получиться у вас должно что-то подобное картинке внизу.

А у нас с Винни Пухом, после Большой Прогулки по Дремучему Лесу получилось вот что

Исходники файлов, необходимых для данного урока можно обнаружить тут (zip, 52 KB)
- Купить программное обеспечение компании Adobe
- Купить Adobe After Effects CS6
- Купить Adobe Audition CS6
- Купить Adobe Creative Suite 6 Design Standard
- Купить Adobe Creative Suite 6 Production Premium
- Акция от Corel "Скидка 15% при покупке Painter 12"
- Купи Adobe Acrobat X4 - получи Adobe Acrobat X5!
- Специальное предложение от компании Adobe: Спешите обновить Adobe CS3 и CS4 до 31 декабря 2012 года.
- Акция компании Corel: Купить WinZip со скидкой 35 %
- Акция компании Adobe: К Лету готов! Купи PHOTOSHOP ELEMENTS со скидкой 33%!