Перевод статьи "Responsive workflow" финского веб-дизайнера и разработчика Вильями Салминена (Viljami Salminen).
На прошлой неделе я был на конференции Webshaped, где Стивен Хэй (Stephen Hay) рассказывал о процессе разработки адаптивного дизайна. Этот пост не совсем о том же самом, но подход Стивена напомнил мне мой собственный, поэтому я решил изложить некоторые мысли по этому поводу, описать как моя работа эволюционировала за прошедшие два или три года и как может измениться в будущем.
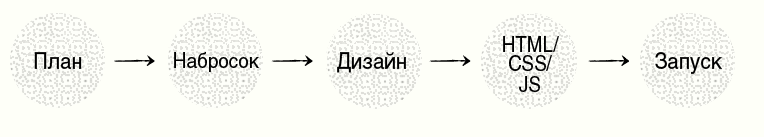
Три или четыре года назад, когда я разрабатывал по большей части сайты фиксированной ширины, мои проекты проходили проиллюстрированные ниже этапы, похожие на обычный водопадный процесс. Тогда было не слишком много времени для промежуточных ревизий: обычно клиенты видели или наброски или почти законченyый дизайн в Photoshop.

Такая схема работала раньше, но сейчас появилась одна проблема: водопадная модель плохо сочетается с адаптивным дизайном. Вообще-то такой подход никогда не был оптимальным, но все настолько привыкли к нему, что никогда не ставили под сомнение.
Новый путь
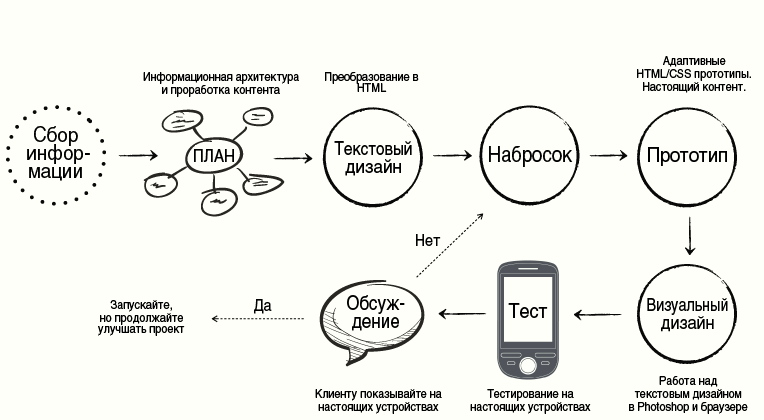
Так я разрабатываю сайты с адаптивным дизайном сейчас (на иллюстрации ниже). Я использовал статьюМарка Бултона (Mark Boulton) и презентацию Стивена Хэя при написании этого поста. Мой нынешний подход более напоминает agile, чем водопадную модель. Далее я подробнее объясню каждый этап.
Вкратце. Разработка начинается с контента, обдумыванию которого уделяется достаточно много времени. Готовые черновики контента я конвертирую в HTML-прототипы и открываю в мобильном браузере, чтобы оценить порядок и логичность изложения. Обычно я делаю наброски до, а дизайн после прототипов. После первых набросков я достаточно быстро возвращаюсь к HTML-прототипу и добавляю CSS стили, чтобы оценить свои идеи. Вся работа состоит из итераций: набросок - прототип - дизайн - тестирование - обсуждение, до тех пор, пока не достигнут результат. Порядок может быть не таким линейным в реальности, но для этой статьи я хотел упростить схему.

Изучение бизнеса клиента
Первый этап - сбор информации о клиенте. Главная цель здесь - лучше понять бизнес клиента, его конкурентов и основные цели проекта. Без достаточных знаний почти невозможно понять что клиенту на самом деле нужно/хочется.
На этом этапе я задаю такие вопросы как: "Почему люди должны зайти на ваш сайт?", "Какую основную цель вы хотите достичь?", "Кто ваши главные конкуренты?" и т.д. Подсмотреть идеи вопросов можно в материалах других дизайнерских фирм.
- Clearleft"s Client Ideas Sheet
- 45royale Inc"s Project Planner
- Mark Boulton Design"s Project Planner
- Web Design Questionnaires, Project Sheets and Work Sheets
План
Планирование основывается на собранной на предыдущем этапе информации. Обычно я начинаю с переработки концепции, работаю над историями пользователей и информационной архитектурой. Я создаю и описываю элементы контента, распределяю их по уровню важности, на основе которого можно сделать грубые HTML наброски. В работе Стивена есть аналогичные шаги "Список контента" и "Каркас контентных связей".
Текстовый дизайн
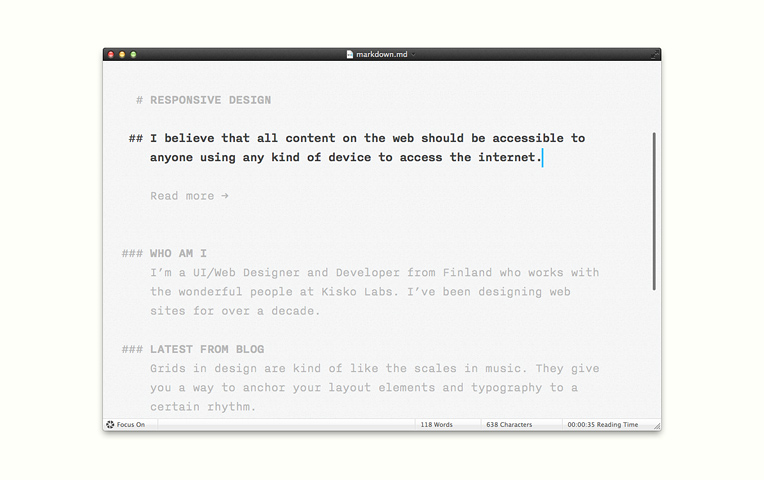
"Текстовый дизайн" означает что мы записываем все содержимое сайта в простой форме. Это один и важнейших этапов разработки, но и наиболее недооцененный. На мой взгляд, нет смысла двигаться дальше, не имея на руках реального контента. Люди заходят на сайт в поисках информации и с неё должен начинаться весь процесс.
Я часто использую на этом этапе HTML без стилей. Так можно сразу увидеть как контент выглядит в виде одной узкой колонки и насколько правилен его порядок. Это также основной способ понять как сайт будет воспринят устройством для чтения с экрана.
Важно помнить, что не обязательно утверждать окончательный вариант контента на этом этапе. Все можно поменять позже, делая прототипы. В качестве инструмента можно использовать любой текстовый редактор - они все справляются одинаково хорошо.

Наброски
Я постоянно зарисовываю свои идеи, но это особенно важно до начала работы в браузере. Обычно я проверяю свои наброски с помощью сделанных ранее текстовых HTML. В основном это означает что я добавляю к ним немного CSS стилей.
"Потратив немного времени на наброски, вы сэкономите себе часы перед монитором. Более того, вы обретете душевное спокойствие. Каждый раз, когда подкрадывается "творческий кризис", он неизбежно оставляет за собой разрушительные сомнения в себе. Я призываю вас включать наброски в свою работу. Вы увидите насколько реже вы станете упираться в воображаемую стену творческой пустоты"
- Тара Роскелл (Tara Roskell)
Прототипы
Создание прототипов с помощью HTML/CSS - это единственный надежный способ увидеть как разметка реагирует на различные размеры области видимости. Также это позволяет показать клиенту сайт на ранней стадии и оперативно среагировать на возникшие замечания.
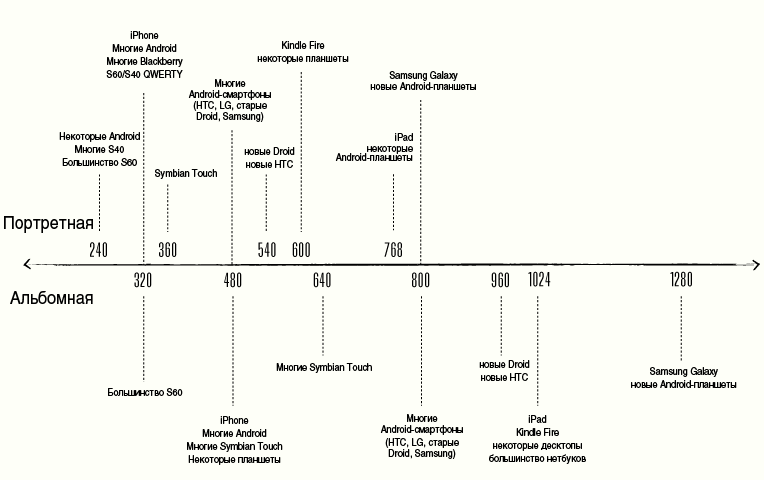
В отличие от Стивена, я не работаю с "графиком используемых разрешений". Полезно быть в курсе основных размеров экранов и иметь возможность объяснить клиенту что такое альбомная ориентация, но руководствуйтесь в первую очередь контентом.
Ниже график используемых разрешений, который я составил на основе "Прагматичного адаптивного дизайна" Стефани Ригер (Stephanie Rieger) и "Простой схемы устройств" от Metal Toad. Я сделал это, потому что одна схема казалась мне устаревшей, а в другой совершенно отсутствовали все еще довольно популярные Symbian-устройства. Картинка кликабельна (PDF, англ).

Визуальный дизайн
Этот этап в итерации следует после прототипов. Я все еще использую Photoshop для большей части работы, но постепенно склоняюсь к дизайну в браузере. С типографикой особенно сложно справиться где-то кроме браузера (тем не менее, я заметил, что если перехожу к работе в браузере слишком рано, то результат выглядит плоско, скучно и неаккуратно).
Здесь особенно важно использовать инструмент, не ограничивающий вас в творчестве: браузер, Photoshop, Fireworks, InDesign или что-то другое.
Тестирование
Тестирование на ранних стадиях позволит избежать многих проблем в будущем. Просто посмотрите на"график используемых разрешений", учтите все особенности браузеров и вы поймете почему почти невозможно создать адаптивный сайт без тестирования на нескольких настоящих устройствах. Также следует проводить пользовательское тестирование чтобы выявить проблемы юзабилити.
Обычно я провожу тестирование на тех устройствах которые у меня есть, но иногда приходится доставать новые или даже идти в магазин и тестировать там. В конце концов, пока это бесплатно.

Обсуждение
Обсуждайте с клиентом каждую итерацию. Показывайте HTML-прототипы и их работу на настоящих устройствах. Марк Бултон советует: "Избегайте Большого разоблачения".
Итерация
Набросок - прототип - дизайн - тестирование - обсуждение. Повторять до готовности.
Заключение
Не существует идеального процесса работы. То что подходит мне может не подойти другому дизайнеру. Более того, я только начинаю изменять свой подход. Описанное здесь лучше всего подходит для создания вебсайтов (больших или маленьких), но возможно потребуются изменения при создании веб-приложений (конечно, в зависимости от приложения).
Использованные материалы
- Responsive Design Workflow: Mobilism 2012
- Mark Boulton on Responsive workflow
- Brad Frost"s notes from Stephen"s talk
- Pragmatic responsive design by Stephanie Rieger
- Text editing tips for designers
- Quick course on effective website copywriting
- Typecast app - Design in the browser with web fonts and real content