Какой самый простой, правильный, а иногда и единственно возможный способ создать иллюзию рельефа того или иного элемента (объекта) в веб-дизайне (а так же в 2D в целом, и естественно 3D)? Правильно - использовать текстуру! Будучи "материалом" универсальным, текстуры широко используются в веб-дизайне и является объектом бесконечных экспериментов. Текстуры на сайтах можно встретить как простые, которые лишь подчеркивает те или иные элементы проекта, так и гораздо более сложные реализации.
"Тонкое" использование текстуры
Хотите разнообразить простой однотонный или градиентный фон - добавьте "легкую" текстуру, которая не будет бросаться в глаза и резко контрастировать, но вместе с тем, усложнит и облагородит фон. Также это позволит немного выделить те или иные объекты, привлекая к ним внимание пользователя.
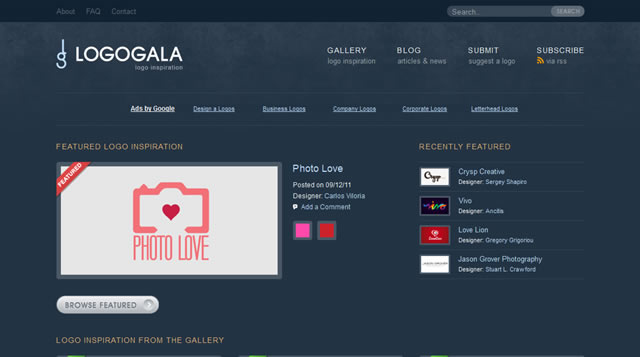
Примером использования текстуры в этом ключе может послужить сайт LogoGalas. На сайте используются разные вариации синего цвета, как для фона, так и для шрифтов, сверху имеется темная полоса фона с меню и поиском, остальная часть страницы более светлая.

Обратите внимание на еле различимую текстуру в верхней части сайта (там где находится логотип и верхняя навигация). Отличный образец умелой работы с текстурами! Это помогает сделать переход между оттенками фона более заметным и "интересным".
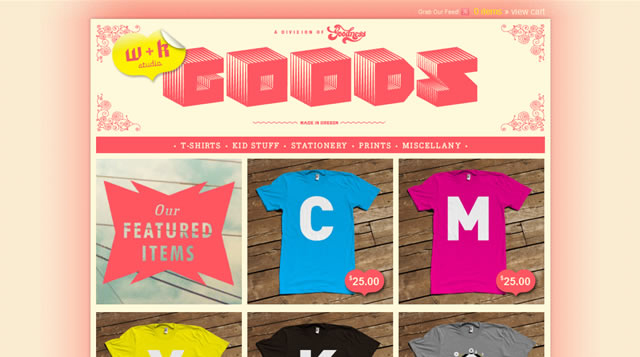
Другой пример - сайт W+K Studio. Здесь текстура используется вместе с эффектом градиента для фона.

Причем в данном случае "легкая" и весьма простая текстура добавляет глубины и "богатства" этому самому градиентному фону.
Текстура как "грубая сила"
В противовес "тонким" деликатным текстурам, которые ненавязчиво добавляют детализации, иногда хорошо работают яркие контрастные текстуры, задающие основной тон и настроение композиции. Чаще всего подобные текстуры в веб-дизайне используются для выделения заголовков или добавления контраста между разными колонками контента на сайте. Нужно достаточно аккуратно относится к "тяжелым" текстурам, так как они могут отвлекать пользователя от наполнения страницы и переманивать на себя все внимание, что не есть хорошо.
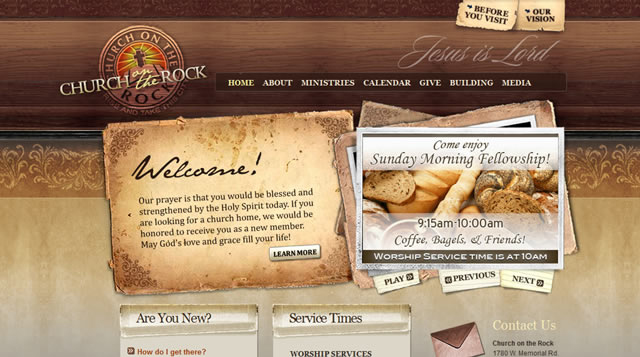
Яркий пример второго варианта использования текстур - сайт Church on the Rock, где "сильные" текстуры применяются достаточно широко.

По сути, весь дизайн (особенно в его верхней части) Church on the Rock "замешан" на контрастных текстурах и их взаимодействии: отдельные области сайта выделяются разными текстурами, при прокрутке вниз используется обычный одноцветный фон.
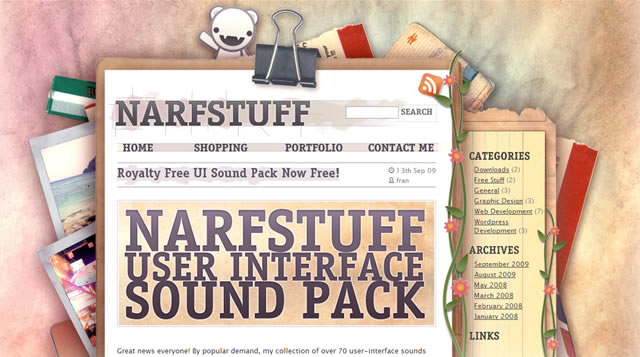
Не менее показательным является дизайн сайта Narfstuff, где текстура фона представляет из себя ярчайшее пятно. Сверху в шапке сайта использовано множество различных элементов и приемов веб-дизайна, текстуры при этом выделяют отдельные области страницы.

При прокрутке вниз текстура через плавное размытие переходит к белому цвету - хороший прием смены насыщенной шапки на совершенно "минималистичное продолжение" внизу веб-страницы.
В общем, если говорить о текстура в веб-дизайне, то это очень интересный и полезный элемент, с его помощью можно добиться весьма примечательных результатов. Лично я очень люблю добавлять различного рода текстуры для блогов, так как это помогает шаблону смотреться более емко, эффектно и выделяет основное содержимое сайта. Кстати, советую глянуть статью про оригинальные генераторы бэкграундов (background) - найдете парочку полезных онлайн сервисов, с помощью которых можно создать красивые текстуры для фона веб-страницы. Вообще используя текстуры можно добиться самого разного результата. В конечном счете все определяет та цель которую вы преследуете, а подходящая текстура найдется всегда!