Создаём пластичные эффекты в Фотошоп
В этом уроке, вы узнаете, как создать новые интересные и красочные элементы с помощью фильтра Пластика (Liquify). Используя лишь одно изображение, вы можете создать целый ряд эффектов путём сжатия, растяжения, поворота, отражения, сморщивания, вздутия любой области с высоким или слабым нажимом, в зависимости от ваших предпочтений.
Процесс, используемый здесь, весьма произвольный, поэтому, каждый раз, вы можете создавать удивительно новые образы и получать совершенно разные результаты, что делает урок идеальным для проведения абстрактных экспериментов.
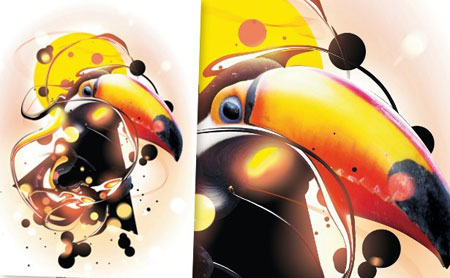
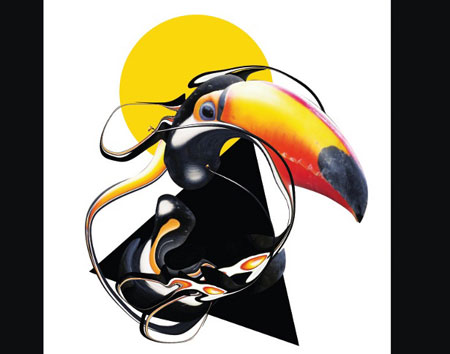
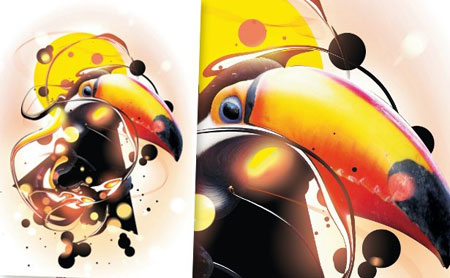
Итоговый результат

Исходные материалы:
Птица в PNG формате
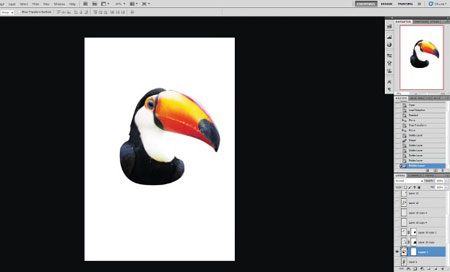
ШАГ 1. Вначале, откройте изображение Птицы в PNG формате, скачав изображение по ссылке вначале данного урока или выберите любую птицу на свой вкус. Создайте новый документ, задний фон белый. Далее, скопируйте / вклейте изображение Птицы на наш документ.

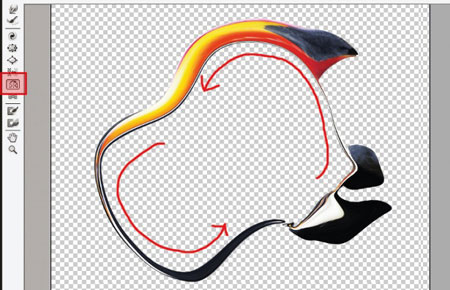
ШАГ 2. Продублируйте слой с птицей, отключите видимость оригинального слоя с птицей и перейдите на дубликат слоя. Далее, идём Фильтр - Пластика (Filter>Liquify), выберите инструмент Отражение (Mirror tool (M).
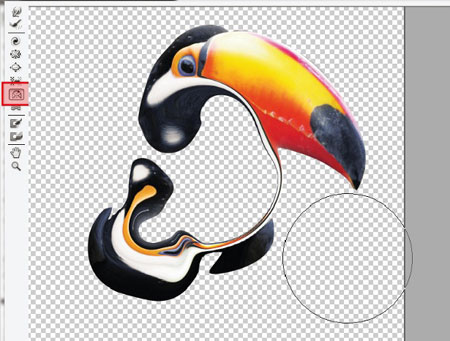
Установите кисть большого размера, далее, щёлкните + размажьте кистью по внутренней части птицы: здесь задача- создать открытое отверстие внутри птицы. Для этого, с помощью мыши, проделайте круговые движения, и в то же время, сохраняя верхнюю часть изображения. Вам придётся поэкспериментировать с этим инструментом.

ШАГ 3. Продублируйте слой и ещё раз примените Фильтр - Пластика (Filter>Liquify). Итак, выбрав тот же самый инструмент Отражение (Mirror tool (M). Установите кисть ещё большего размера, мы дополнительно создадим эффекты размытия.
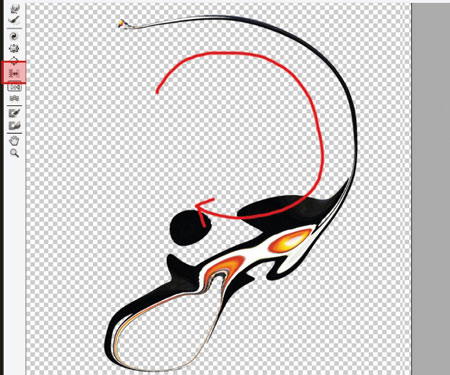
Далее, выберите инструмент Смещение пикселов (Push Left tool (O) и движениями по часовой стрелке, как показано на скриншоте ниже, размойте изображение. Вы можете также поэкспериментировать с инструментом Отражение (Mirror tool (M), совершая движения по часовой стрелке с помощью небольшой кисти.

ШАГ 4. Теперь, когда у вас есть несколько элементов, вы можете приступить к созданию композиции. Продублируйте последний слой несколько раз и расположите дубликаты в различных положениях. Не забывайте, что мы хотим создать эффект жидкости или эффект капли, поэтому очень важно, чтобы продублированные слои были расположены таким образом, чтобы они придавали композиции ощущение движения.

ШАГ 5. Продублируйте слой, который вы размыли в Шаге 2. Далее, идём Фильтр - Пластика (Filter>Liquify). Выберите инструмент Вздутие (Bloat tool (B) и, с помощью кисти, по размеру немного больше, чем клюв птицы, наведите курсор на жёлтую область и начните размазывать кистью против часовой стрелки, до тех пор, пока область не перестанет растягиваться.
Далее, выберите инструмент Отражение (Mirror tool (M), и начните совершать движения против часовой стрелки, чтобы создать жидкообразный эффект. Поиграйте с движениями кистью по часовой и против часовой стрелки.

ШАГ 6. Поиграйте с позицией изображения, пока вас не устроит результат. С помощью ластика, удалите лишние участки. Добавьте произвольных фигур на задний фон - в своей работе, я добавил чёрный треугольник и жёлтый круг.

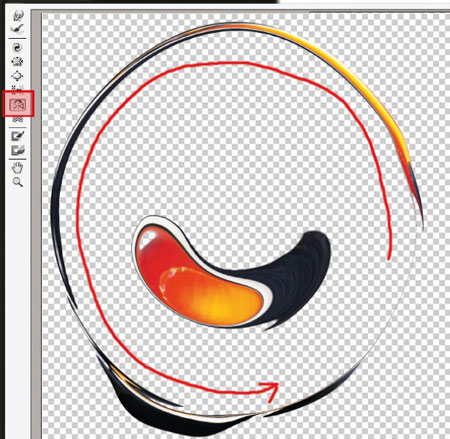
ШАГ 7. Продублируйте слой, который вы размыли в Шаге 2 и повторите процесс - на этот раз, мы создадим кругообразную тонкую форму следующего элемента. Используйте относительно большую кисть, щёлкая + размазывая по пустым участкам, совершая движения против часовой стрелки. Продолжайте размывать изображение, пока у вас не получится кругообразная форма.

ШАГ 8. Продублируйте слой несколько раз, расположите дубликаты вокруг основного изображения для усиления эффекта капли. Удалите любые лишние участки.

ШАГ 9. Завершив создание основы композиции, мы можем приступить к деталям. Выберите инструмент Кисть![]() (Brush tool), уставите круглую кисть с жёсткостью 100%, цвет кисти установите чёрный.
(Brush tool), уставите круглую кисть с жёсткостью 100%, цвет кисти установите чёрный.
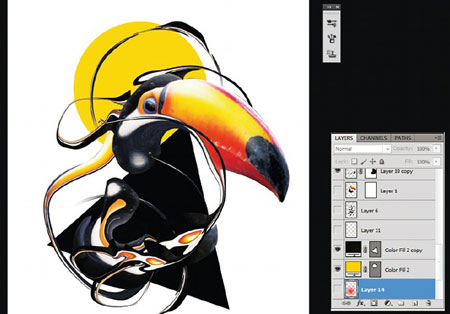
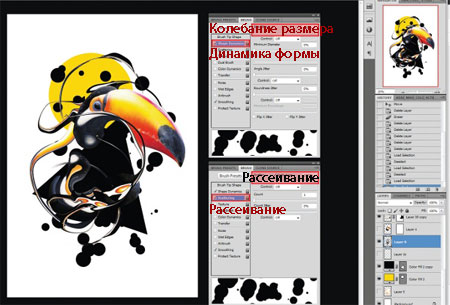
Идём в закладку Кисти ![]() (Brush) в палитре слоёв для настройки кисти, выбираем опцию Динамика формы (Shape Dynamics), ставим значение Колебание размера (Size Jitter) 100%, далее, выбираем опцию Рассеивание(Scattering), ставим значение Рассеивания(Scatter) 1000%. Создайте новый слой, расположите этот слой ниже слоёв с птицей и поверх слоя с жёлтым кругом и далее, нарисуйте кружки.
(Brush) в палитре слоёв для настройки кисти, выбираем опцию Динамика формы (Shape Dynamics), ставим значение Колебание размера (Size Jitter) 100%, далее, выбираем опцию Рассеивание(Scattering), ставим значение Рассеивания(Scatter) 1000%. Создайте новый слой, расположите этот слой ниже слоёв с птицей и поверх слоя с жёлтым кругом и далее, нарисуйте кружки.

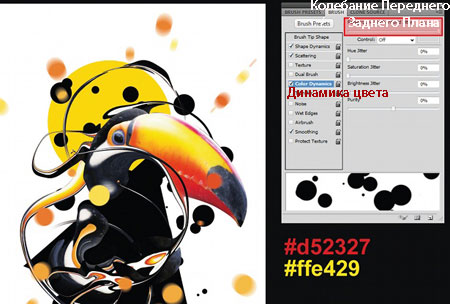
ШАГ 10. Создайте новый слой поверх всех слоёв и повторите те же самые действия, которые вы проводили в Шаге 9. Но на этот раз, добавьте опцию Динамика цвета (Color Dynamics), установите значение Колебание Переднего / Заднего Плана (Foreground/Background Jitter) 100 %. Для цвета переднего плана, уставите цвет #D52327, а для цвета заднего плана, установите цвет #FFE429, и нарисуйте кружки вокруг изображения.

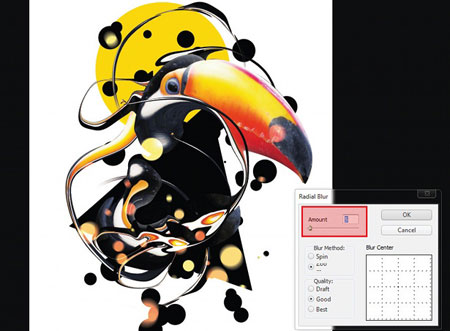
ШАГ 11. Мы можем использовать различные техники для придания движения изображению. Размытие в движении очень эффективно, поэтому, идём Фильтр - Размытие - Радиальное размытие (Filter>Blur>Radial Blur) и выбираем метод размытия Линейный (Zoom), и применяем Степень (amount) размытия примерно 5.
Поменяйте режим наложения для этого слоя на Осветление основы (Color Dodge), и мы получим красивые светящиеся линии. Продублируйте слой, уменьшите размер и расположите поблизости с оригинальным слоем.
Примечание переводчика: автор применяет размытие к слою, который он создал в Шаге 10.

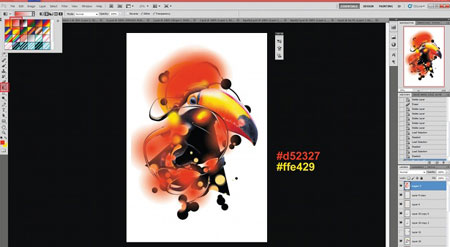
ШАГ 12. Чтобы добавить изображению ещё больше свечения, вы можете создать новый слой, поменять режим наложения для этого слоя на Осветление основы (Color Dodge), далее, выберите инструмент Градиент ![]() (Gradient tool (G), непрозрачность градиента установите от 100% до 0%, и примените градиент в разных точках изображения - Я использовал цвета #D52327 и #FFE429. Примените градиент на светлых участках рядом с тёмными участками для создания эффекта фоновой подсветки.
(Gradient tool (G), непрозрачность градиента установите от 100% до 0%, и примените градиент в разных точках изображения - Я использовал цвета #D52327 и #FFE429. Примените градиент на светлых участках рядом с тёмными участками для создания эффекта фоновой подсветки.

ШАГ 13. Мы можем продолжить создавать детали. Создайте новый слой поверх слоя с жёлтым кругом, выберите инструмент Кисть ![]() (Brush), установите круглую кисть маленького размера и нарисуйте произвольную линию по всему документу - рисуйте произвольно. Далее, идём Фильтр- размытие - Радиальное размытие (Filter>Blur>Radial Blur) и примените Кольцевое (Spin Blur) размытие с небольшой степенью (amount) размытия. (я использовал степень размытия 5).
(Brush), установите круглую кисть маленького размера и нарисуйте произвольную линию по всему документу - рисуйте произвольно. Далее, идём Фильтр- размытие - Радиальное размытие (Filter>Blur>Radial Blur) и примените Кольцевое (Spin Blur) размытие с небольшой степенью (amount) размытия. (я использовал степень размытия 5).

ШАГ 14. Для того, чтобы светящаяся кривая была более видимой, мы добавим ко всему изображению мягкий задний фон. Создайте новый слой ниже всех слоёв, установите непрозрачность для этого слоя 25% и нарисуйте мягкие градиенты в разных точках изображения. Используйте цветовые оттенки, которые указаны в Шаге 12 и поиграйте с непрозрачностью до тех пор, пока едва можно увидеть светящуюся кривую.

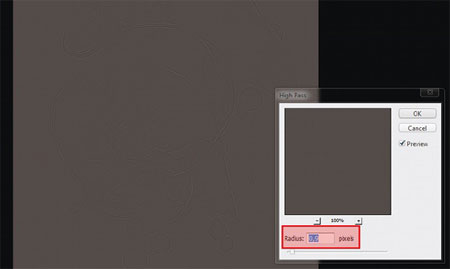
ШАГ 15. В заключение, примените опцию Выполнить сведение (flatten), идём Слои - выполнить сведение (Layer>Flatten Image), продублируйте слой, далее идём Фильтр- Другие - Цветовой контраст (Filter>Other>High Pass) и выберите тот радиус, при котором вы едва увидите контур изображения. Нажмите OK и поменяйте режим наложения для дубликата на Перекрытие (Overlay), или Жёсткий свет (Hard Light), если вы хотите получить более чёткий эффект.

Итоговый результат

Автор: João Oliveira
Переводчик: Садыгалиев Марат