
Урок 3D в Adobe Illustrator - Шаг 1
Мы начнем с определения структуры для нашего объекта.
Создайте несколько красочных, равномерно расположенных прямоугольников, как я.
Мы должны из них создать символ, так что выберите их всех и тяните их к Symbols Panel.

Нарисуйте круг и удалите одну из точек привязки. Таким образом у Вас останется только половина круга. Закрасьте ее черным цветом.

Выберите объект, который Вы только создали, и пойдите в Effect>3D>Revolve, чтобы создать черную сферу.

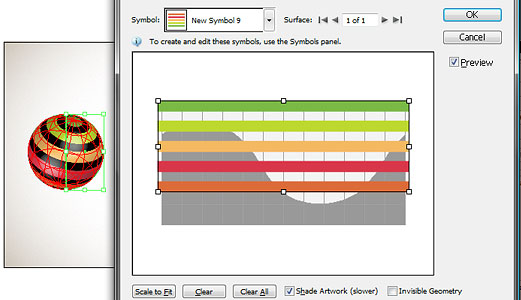
В опции Revolve выберите Map Art, и из выпадающего меню выбирают символ, который мы только что создали (цветные полоски).
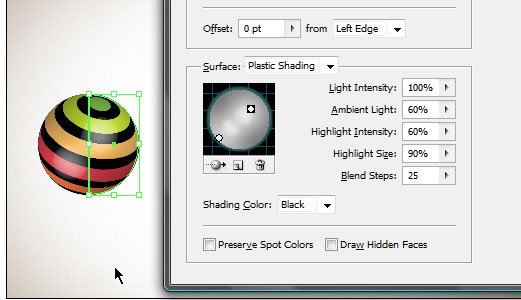
Корректируйте ширину, высоту и вращение символа. Важно выбрать пункт Shade Artwork, иначе свет, который мы будем настраивать в следующем шаге, не будет затрагивать полосы, и все будет выглядеть неуклюжим.

Мы должны играть немного с опцией освещения. Включите Plastic Shading, потому что она даст высшее качество. Добавьте еще некоторые огни, я добавил только один, но если Вам хочется, то можете добавить и больше. Также важен параметр Blend Steps - чем больше, тем выше качество. Если Ваше изображение будет маленьким, оставьте 25, но если Вы нуждаетесь в изображении большого размера, то я рекомендую увеличить это до максимума.

Урок 3D в Adobe Illustrator - Шаг 2
Теперь, когда Вы знаете основы, Вы можете экспериментировать с различными структурами и настройками освещения.
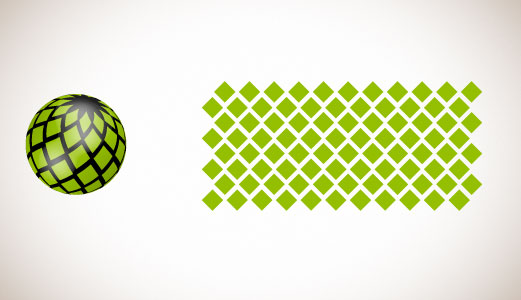
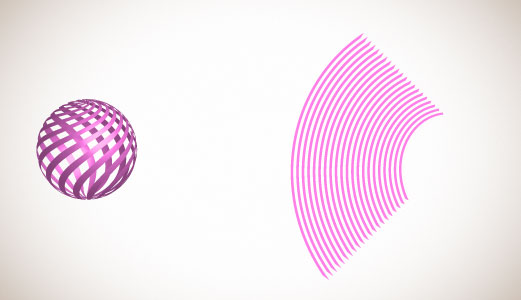
Сфера с орнаментом из прямоугольников и 3 огнями.

-
Обучение рисунку, живописи. Все уровни, интересно и эффективно!www.art-jz.ru · Москва

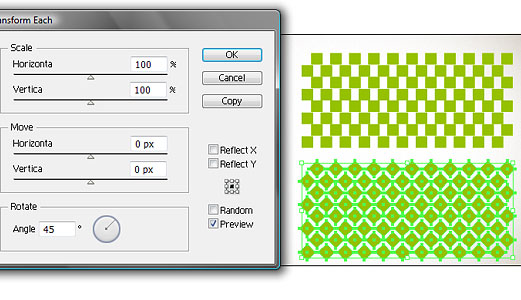
Вы можете сделать такой образец орнамента, помещая несколько рядов квадратов как на картине ниже. Используйте Object>Transform Each, чтобы вращать каждый квадрат индивидуально.

Урок 3D в Adobe Illustrator - Шаг 3
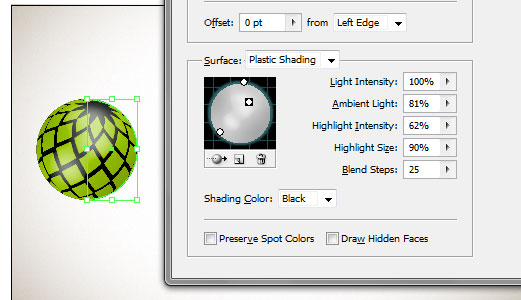
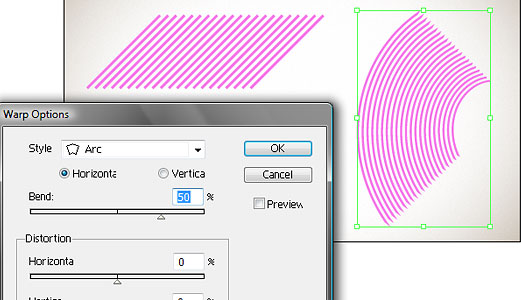
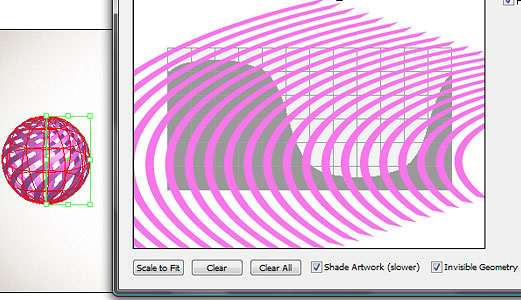
Этот объект был создан с диагональными линиями, который я согнул с помощью эффекта Effect>Wrap>Arc. Чтобы сделать сферу частично прозрачной, я использовал "Невидимую Геометрию", это галочка "Invisible Geometry" в окне Effect>3D>Revolve>Map Art.



Урок 3D в Adobe Illustrator - Шаг 4
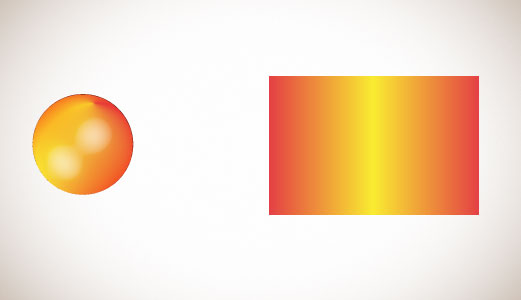
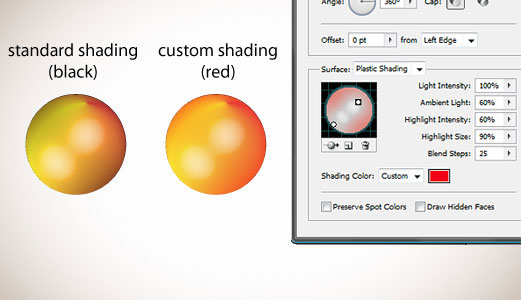
В этом шаге я нанес на сферу простой линейный градиент. Я также измененный цвет штриховки (Shading color ) в моих опциях освещения, чтобы дать сфере хороший красный оттенок.


Вы можете экспериментировать с цветной штриховкой и установками цвета, чтобы придумать довольно интересные эффекты.
Урок 3D в Adobe Illustrator - Шаг 5
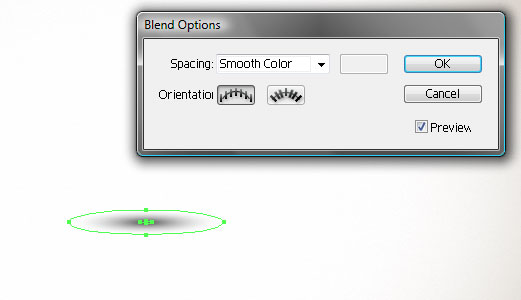
Теперь создадим тень. Нарисуйте два эллипса, как на картине ниже. Сделайте маленький черным, больший белым. Установите для большого в 0 % прозрачность. Выделите оба овала.
Используйте инструмент Blend , чтобы соединить эти два эллипса и установить смешивание (Spacing) в "Smooth Color"(Вы можете сделать это, дважды щелкая по инструменту Blend ).
(для микростоков такой вариант тени ( градиент + прозрачность) недопустим!!!!)

Урок 3D в Adobe Illustrator - Шаг 6
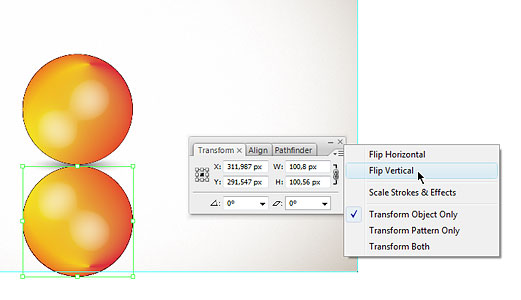
Чтобы создать отражение копируют сферу и перемещают ее на передний план (ctrl/cmd+F). Выберите копию и пойдите в Object>Expand Appearance. После этого поместите ее вертикально и ниже первоначальной сферы.

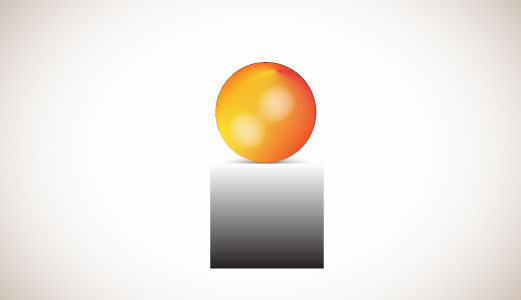
Создайте прямоугольник по размерам сферы и заполните его бело-черным градиентом.

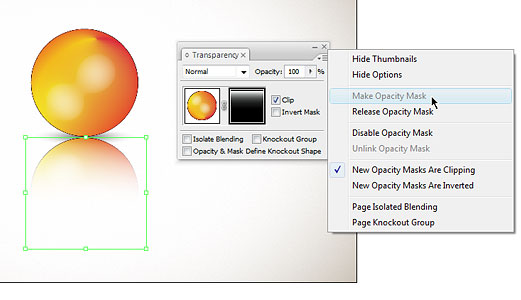
Выберите отраженную сферу и прямоугольник. Пойдите в панель Transparency и выберите Make Opacity Mask.
Вы можете нажать на уменьшенное изображение маски и поэкспериментировать с градиентом.

Все!!!
( Маска прозрачности(Make Opacity Mask) не поддерживается форматом EPS8!!! Для микростоков я советую упростить этот шаг и использовать для отражения градиент от любого цвета к белому)