
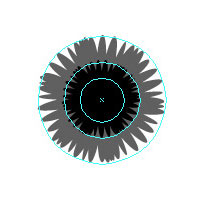
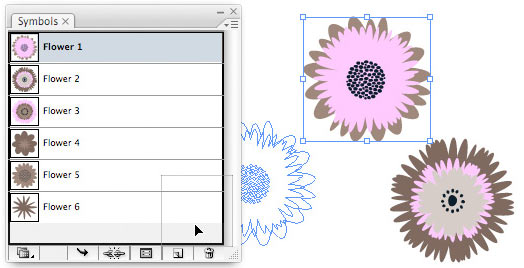
Шаг 1.Выбираем Инструмент Ellipse tool (Эллипс) и, удерживая Shift при рисовании, создаем серию вложенных друг в друга кругов. Выделяем их и идем View>Guides>Makes Guides (Просмотр>Направляющие>Создать направляющие). Теперь на основе этих направляющих рисуем обрзацы цветов. При желании, каждый цветок можно сделать символом (выделить его и просто перетащить на панель Symbol). В конце идем View>Guides>Clear Guides Просмотр>Направляющие>Очистить направляющие), чтоы убрать направляющие.




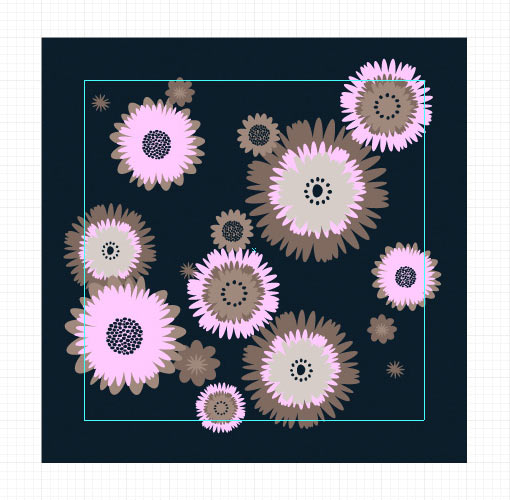
Шаг 2. Идем View>Show Grid (Просмотр>Показать сетку), она поможет нам в дальнейшем. Теперь, рисуем квадрат (примерно 225 на 225 пикселей) и убираем у него заливку и обводку. Копируем (Ctrl+C), блокируем (Ctrl+2) и вставляем на тоже место сверху (Ctrl+F), чтобы тут же сделать из него направляющую (View>Guides>Make Guides).

Шаг 3. Составляем красивую композицию из цветов.

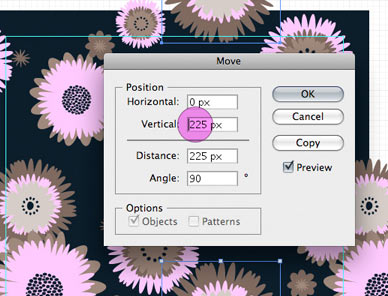
Шаг 4. Для того, чтобы в дальнейшем получить бесшовную текстуру надо чтобы части A и B идеально совмещались. Мы добьемся этого следующим путем: изначально нами был нарисован ориентировочный квадрат 225 на 225 пикселей, так что теперь надо просто выделить нужный заходящий за его границу элемент -> скопировать его (Ctrl+C) -> вставить в тоже место сверху (Ctrl+F) -> и передвинуть на 225 пикселей в нужном направлении (Object>Transform>Move (Объект>Трансформировать>Перемещение)). И так со всеми выступающими элементами со всех сторон.




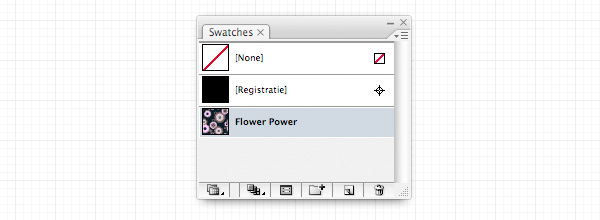
Шаг 5. Группируем все элементы (выделяем и нажимаем Ctrl+G) и разблокируем квадрат (Objects>Release All (Объект>Освободить всё)). Убедитесь, что невидимый квадрат находится позади все цветов, нажмите Ctrl+A (чтобы все выделить) и перенесите все на Панель Swatches (Образцы).

Ну вот и все! Теперь можно этим узором заполнять всё, что пожелаете!

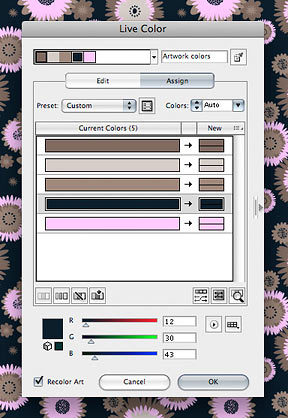
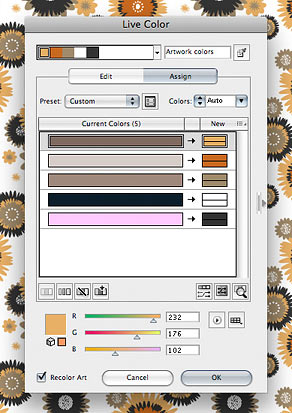
Маленькая хитрость напоследок. Из созданного ранее образца на Палитре Swatches можно легко создать окрашенный в новые цвета образец, для этого надо всего лишь воспользоваться кнопкой Live Color на Палитре Свойств. Выбирая в появившемся окне новую гамму цветом, получаем автоматически новый образец, окрашенный в эти цвета.




Урок переведен автором сайта и при цитировании его на русском языке ссылка на сайта обязательна. Автор Ian Yates.
- Купить программное обеспечение компании Adobe
- Купить программу Adobe Illustrator Creative Suite 5
- Акция компании Adobe: Весенние предложения по легализации на лучших условиях!
- Акция компании Adobe: Скидка 30% на продукты Adobe для учебных компьютерных центров России
- Акция компании Adobe: Купите сейчас Adobe CS5.5 - и получите Adobe Creative Suite 6 бесплатно!