Создаём интерфейс для twitter-приложения в Фотошоп - Часть II
В этом уроке мы создадим стильный интерфейс для twitter-приложения с помощью стилей слоев и базовых векторных объектов.

Продолжим!
Шаг 43. Добавляем вертикальную линию шириной 1 px и цветом #aab6c2 между первой и второй иконками. Применяем Drop Shadow (Тень), чтобы придать эффект высокой печати. Добавляем слой-маску ![]() и скрываем верхнюю и нижнюю части линии, чтобы она плавно переходила в фон.
и скрываем верхнюю и нижнюю части линии, чтобы она плавно переходила в фон.


Шаг 44. Активируем Move Tool ![]() (Перемещение) (V), зажимаем клавишу Alt и тянем линию, чтобы ее дублировать. Располагаем ее между иконками.
(Перемещение) (V), зажимаем клавишу Alt и тянем линию, чтобы ее дублировать. Располагаем ее между иконками.

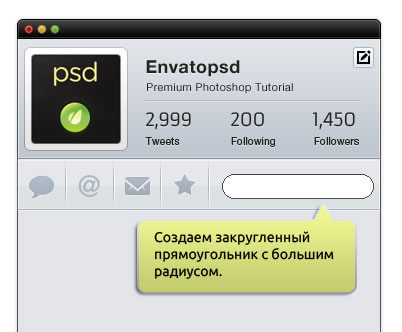
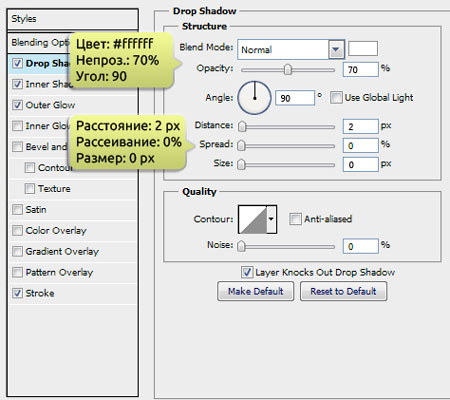
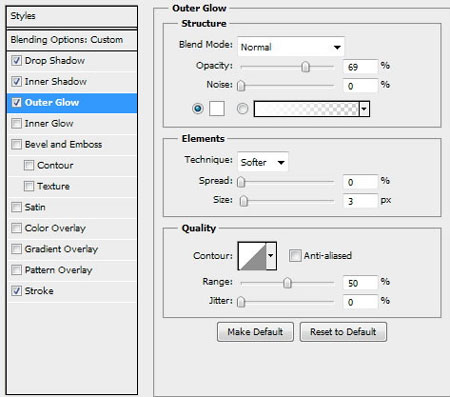
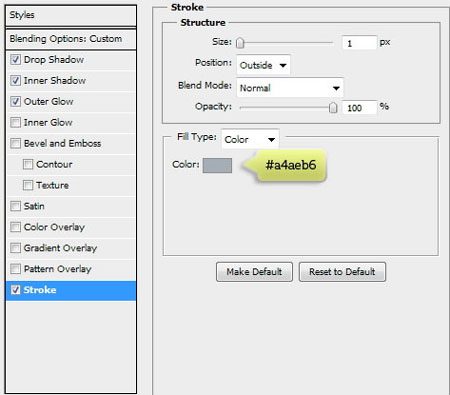
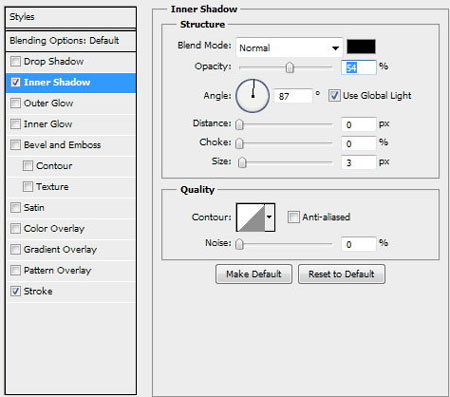
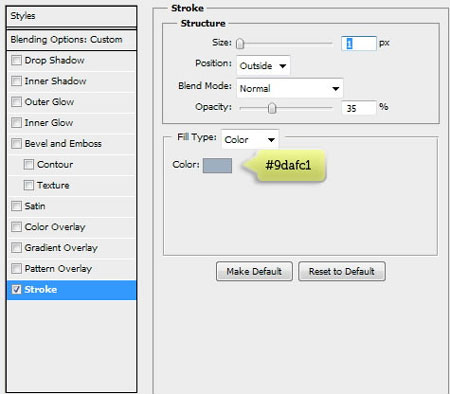
Шаг 45. Активируем Rounded Rectangle Tool ![]() (Закругленный прямоугольник) с очень большим радиусом. Рисуем область поиска после иконок. Добавляем Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Stroke (Обводка).
(Закругленный прямоугольник) с очень большим радиусом. Рисуем область поиска после иконок. Добавляем Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Stroke (Обводка).






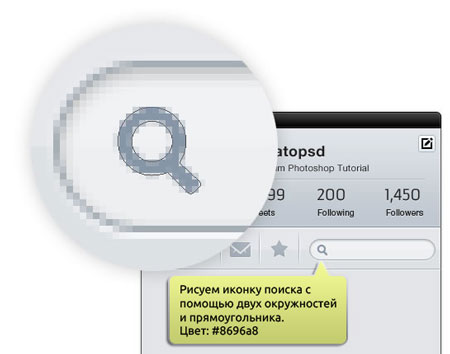
Шаг 46. Внутри области поиска комбинируем окружности и закругленный прямоугольник, чтобы нарисовать иконку поиска цветом #8696a8.

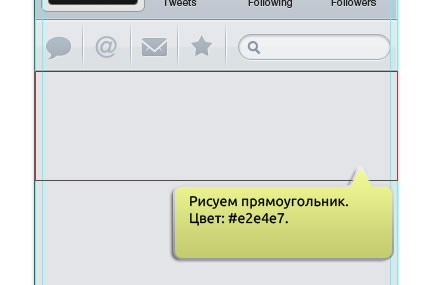
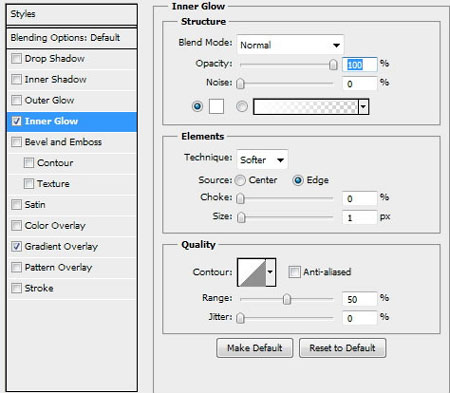
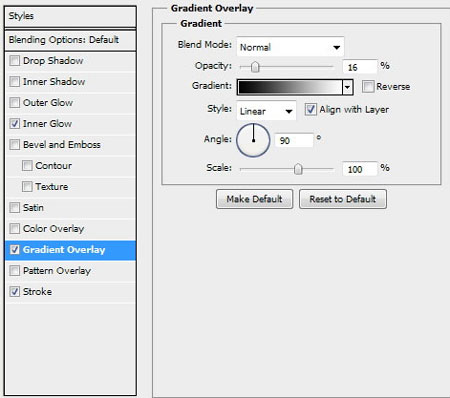
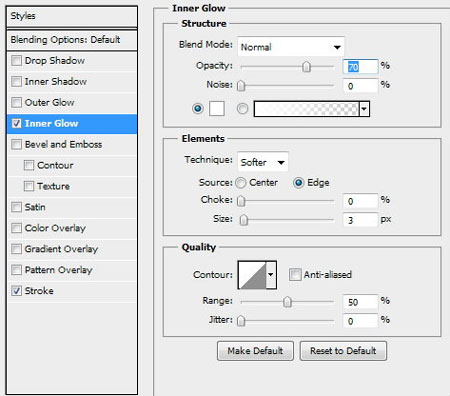
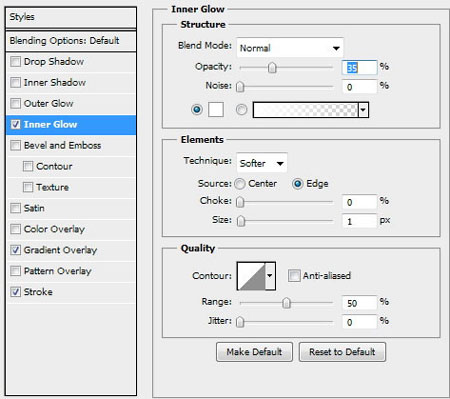
Шаг 47. Создадим список твитов. Для Этого рисуем прямоугольник цветом #e2e4e7. Добавляем Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом).



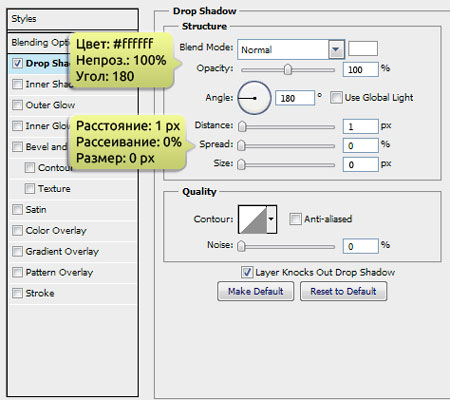
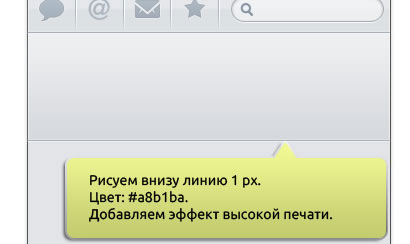
Шаг 48. Рисуем линию шириной 1 px и цветом #a8b1ba, затем добавляем эффект высокой печати.


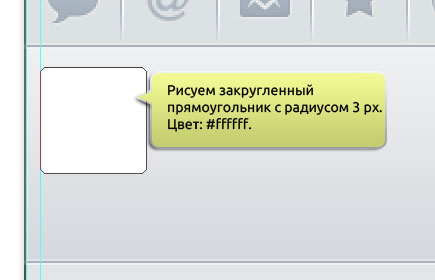
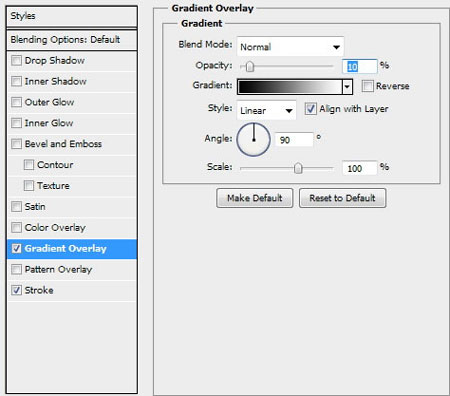
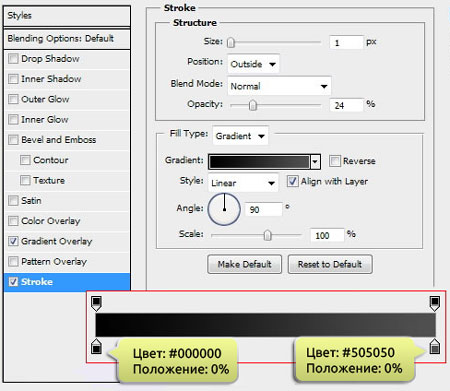
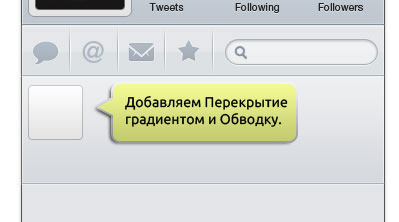
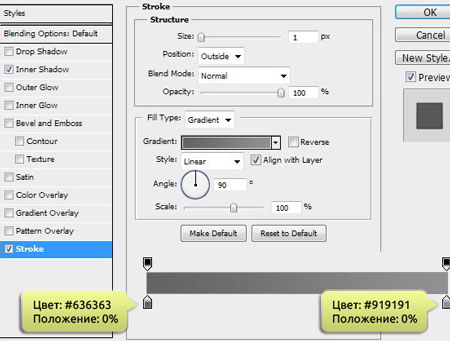
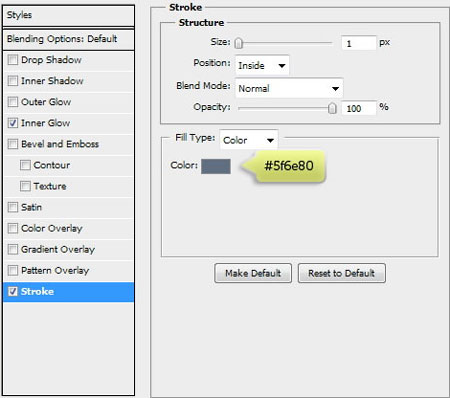
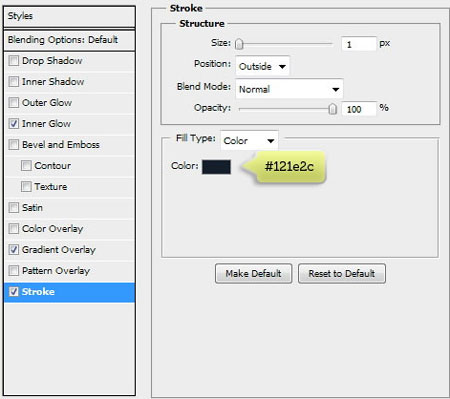
Шаг 49. Рисуем белый закругленный прямоугольник с радиусом 3 px. Добавляем Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).




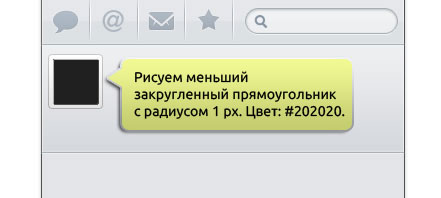
Шаг 50. Внутри прямоугольника рисуем меньший закругленный прямоугольник с радиусом 1 px и цветом #202020. Добавляем Drop Shadow (Тень) и Stroke (Обводка).




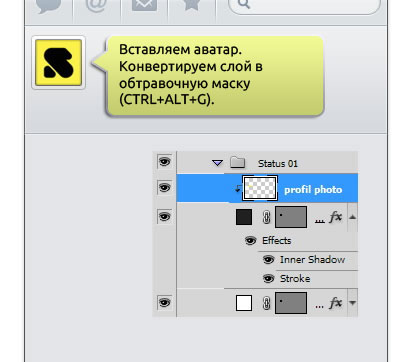
Шаг 51. Вставляем аватар на закругленном прямоугольнике. Жмем CTRL+ALT+G, чтобы конвертировать слой в обтравочную маску. Теперь изображение не выходит за границы прямоугольника.

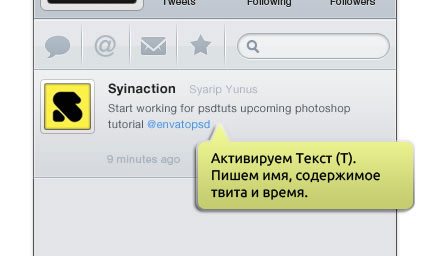
Шаг 52. Используем Type Tool![]() (Текст) (T), чтобы написать имя пользователя, содержание твита и время. Убедитесь, что вы выделили ссылки.
(Текст) (T), чтобы написать имя пользователя, содержание твита и время. Убедитесь, что вы выделили ссылки.

Шаг 53. В нижнем правом углу области с твитом рисуем окружность цветом #aab7c3. Затем рисуем звездочку с помощью Polygon Tool (Многоугольник) (U) и устанавливаем режим на Subtract (Вычесть). Мы будет использовать этот значок для отмечания понравившихся твитов.

Шаг 54. Таким же способом рисуем кнопку "Ответить".

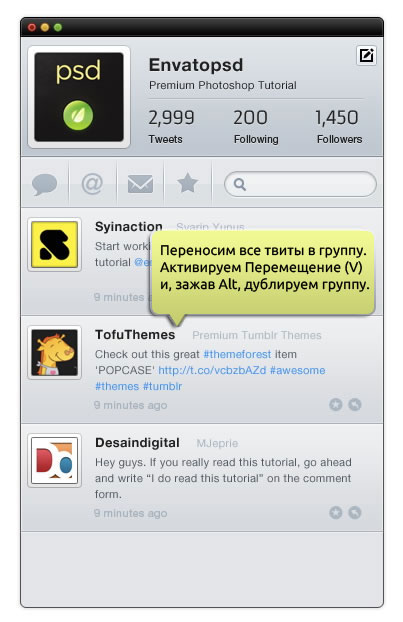
Шаг 55. Выделяем все слои относящиеся к твиту и жмем CTRL+G, чтобы объединить их все в одну группу. Дублируем группу. Редактируем аватар и текст, чтобы создать новый твит.

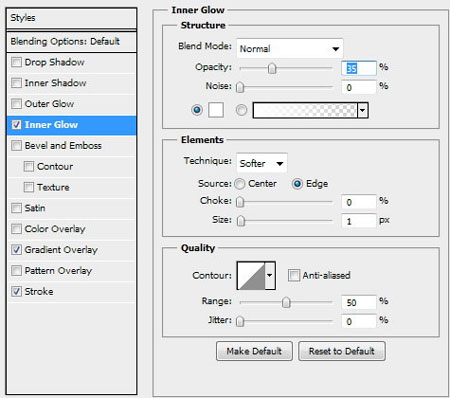
Шаг 56. Дублируем базовый прямоугольник интерфейса и меняем его цвет на черный. Добавляем прямоугольник в верхней части и устанавливаем режим на Intersect (Область пересечения фигур). Добавляем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).





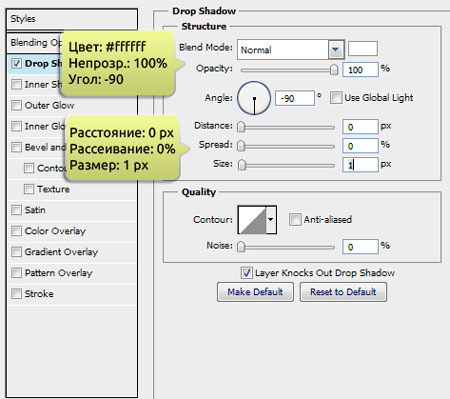
Шаг 57. Добавляем информацию об API на нижней панели. Создаем эффект высокой печати, используя стиль слоя Drop Shadow (Тень).


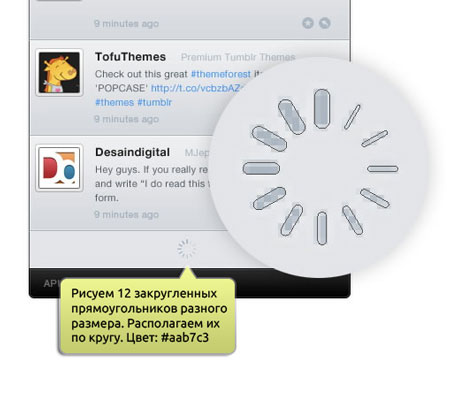
Шаг 58. Рисуем 12 закругленных прямоугольников разного размера. Редактируем их расположение и поворачиваем, как показано ниже. Добавляем эффект высокой печати.

Шаг 59. Панель прокрутки
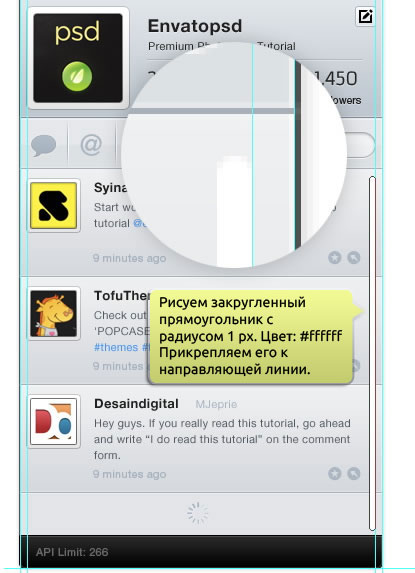
Рисуем длинный закругленный прямоугольник белого цвета с радиусом 1 px. Располагаем, как показано ниже. Добавляем стиль слоя Stroke (Обводка).


Шаг 60. Рисуем еще один закругленный прямоугольник с таким же радиусом, как у предыдущего. Устанавливаем цвет на #8b9eb3 и добавляем стили слоя Inner Glow (Внутреннее свечение) и Stroke (Обводка).



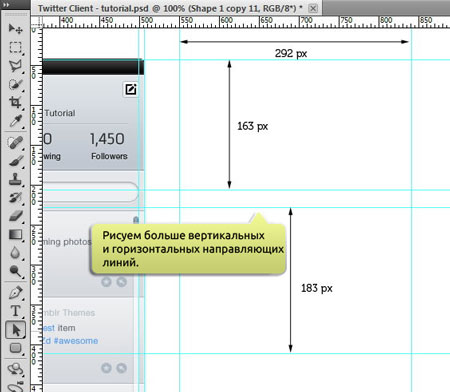
Шаг 61. Мы закончили с основной частью интерфейса. Дальше мы создадим окно статуса и окно загрузки фотографий. Для начала нужно добавить больше направляющих линий.

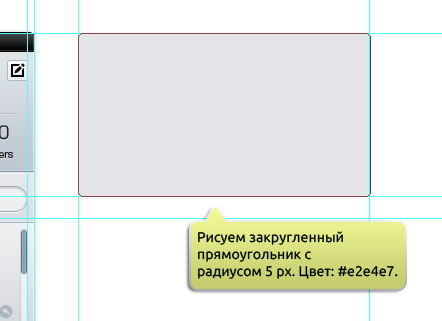
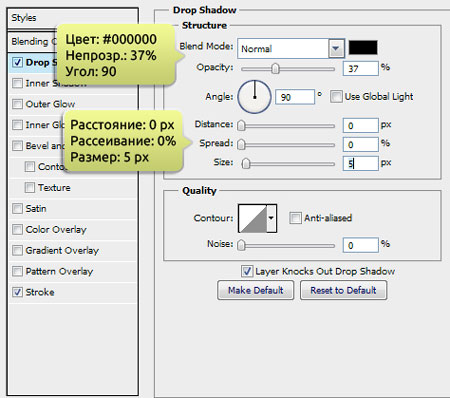
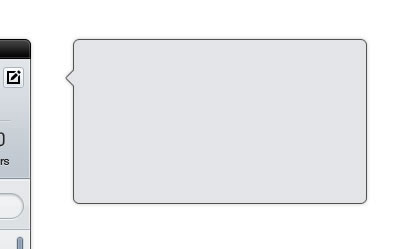
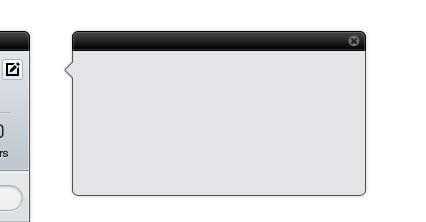
Шаг 62. Нарисуем окно статуса. А начнём с создания закругленного прямоугольника с радиусом 5 px и цветом #e2e4e7.

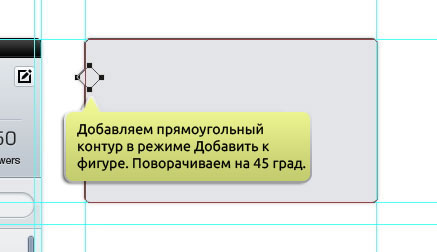
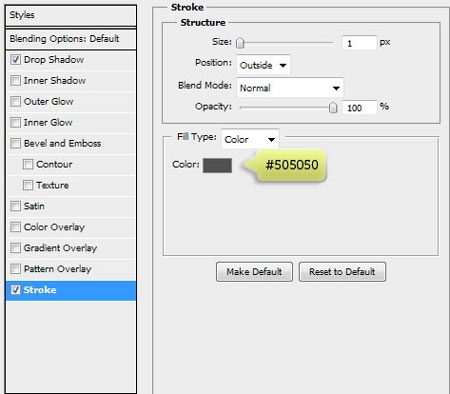
Шаг 63. Добавляем прямоугольный контур в левой части окна. Жмем CTRL+T и поворачиваем его на 45 градусов. Убедитесь, что режим контура установлен на Add to Shape (Добавить к области фигуры). Добавляем стили слоя Drop Shadow (Тень) и Stroke (Обводка).




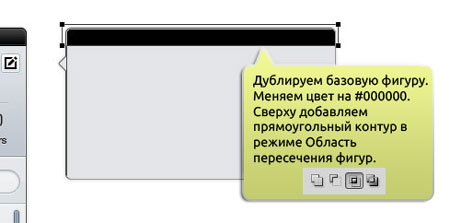
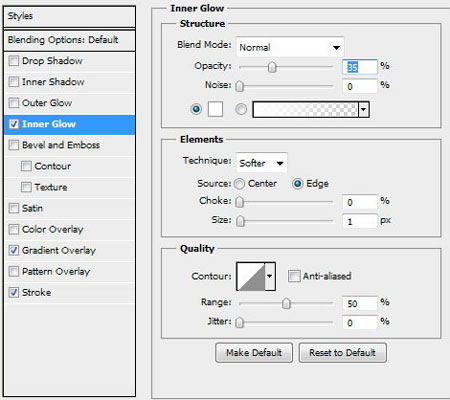
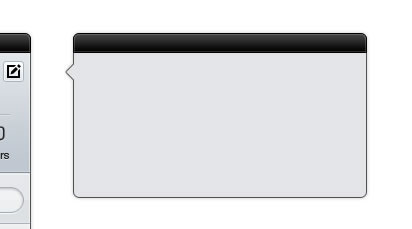
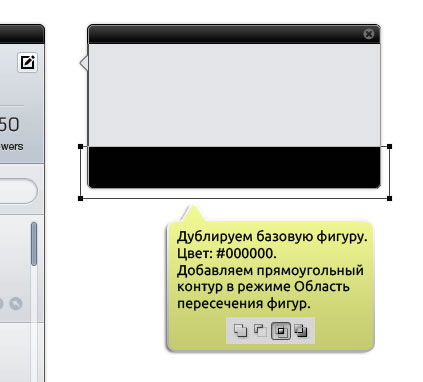
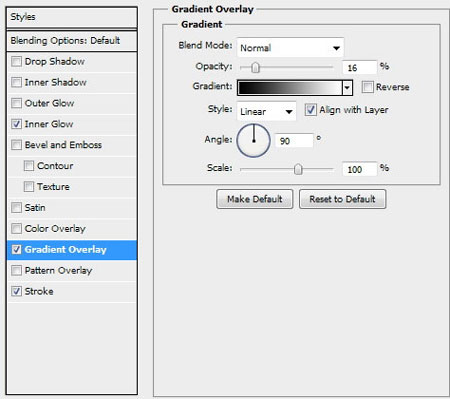
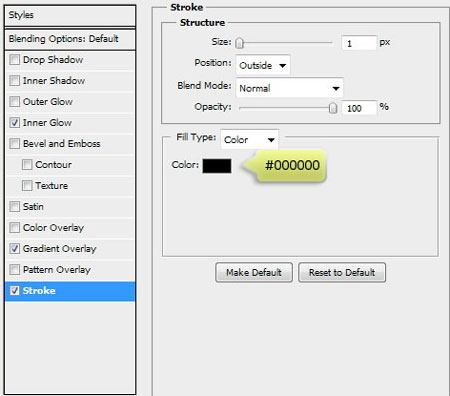
Шаг 64. Дублируем базовую фигуру и меняем ее цвет на черный. Вверху добавляем прямоугольный контур и устанавливаем его режим на Intersect (Область пересечения фигур). Добавляем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).





Шаг 65. Рисуем небольшую окружность в верхнем правом углу панели заголовка. Устанавливаем цвет на #707070. Добавляем два закругленных прямоугольника в центре и устанавливаем их режимы на Subtract (Вычесть). Поворачиваем оба прямоугольника на 45 градусов. Такая кнопка "Закрыть" будет для нормального состояния.


Шаг 66. Дублируем кнопку и меняем ее цвет на #a4a4a4. Такая кнопка "Закрыть" будет для состояния при наведении курсора.

Шаг 67. Дублируем базовую фигуру и меняем ее цвет на черный. Добавляем прямоугольный контур в нижней области и устанавливаем его режим на Intersect (Область пересечения фигур). Добавляем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).




Шаг 68. Рисуем синий закругленный прямоугольник с радиусом 3 px в правом углу окна. Добавляем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).




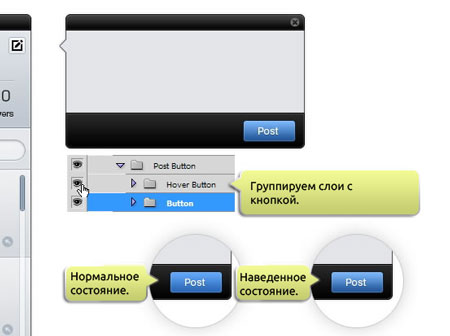
Шаг 69. Добавляем на кнопке текст "Post". Применяем эффект высокой печати с помощью стиля слоя Drop Shadow (Тень).


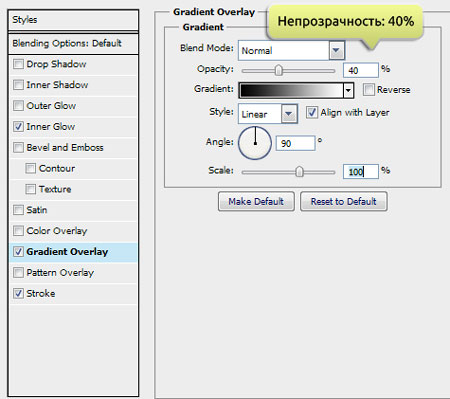
Шаг 70. Дублируем кнопку и текст. Из копии мы сделаем кнопку для состояния при наведенном курсоре. Все, что необходимо сделать, это уменьшить непрозрачность стиля слоя Gradient Overlay (Перекрытие градиентом) до 40%.



Шаг 71. Я советую вам каждую кнопку поместить в отдельную группу. Благодаря такой структуризации слоев мы не запутаемся в них.

Шаг 72. Рисуем символ / который будет использован для индикатора текста. Добавляем символ в левом верхнем углу.

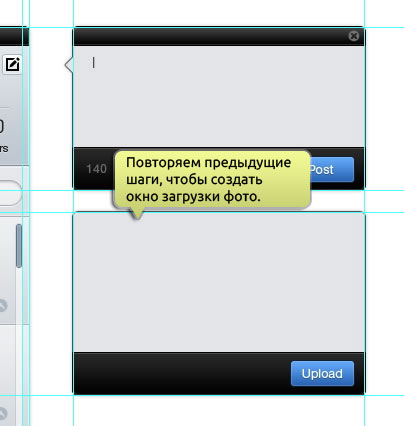
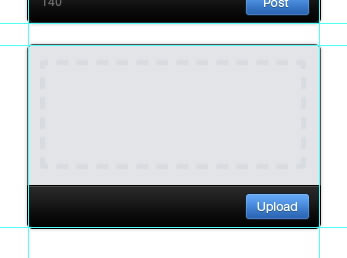
Шаг 73. Повторяем предыдущие шаги, чтобы нарисовать окно загрузки фотографий.

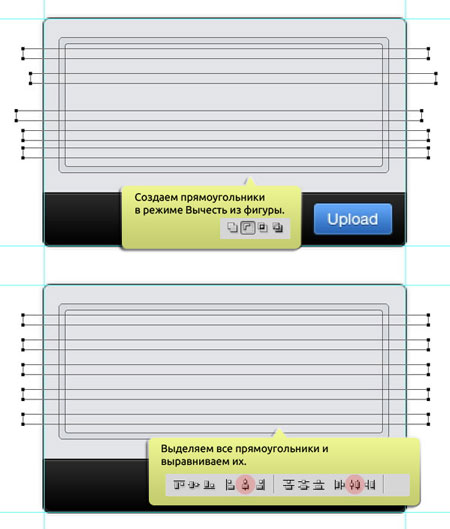
Шаг 74. В центре окна рисуем закругленный прямоугольник с радиусом 3 px и цветом #d9dde1. Далее добавляем маленький закругленный прямоугольный контур внутри предыдущей фигуры. Устанавливаем его режим на Subtract (Вычесть).

Шаг 75. Добавляем горизонтальные прямоугольники и устанавливаем их режимы на Subtract (Вычесть). Выделяем их все и жмем кнопки Distribute Vertical Center (Выравнивание центров по вертикали) и Distribute Horizontal Center (Распределение центров по горизонтали).

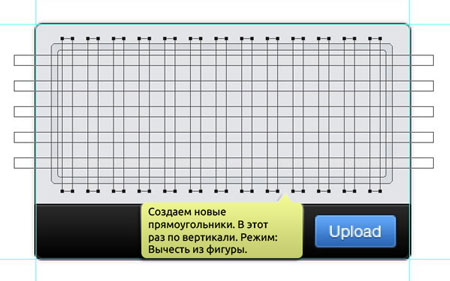
Шаг 76. Повторяем предыдущие шаги, чтобы добавить вертикальные прямоугольники.


Шаг 77. Добавляем эффект высокой печати.


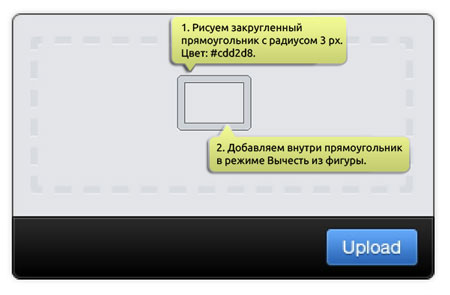
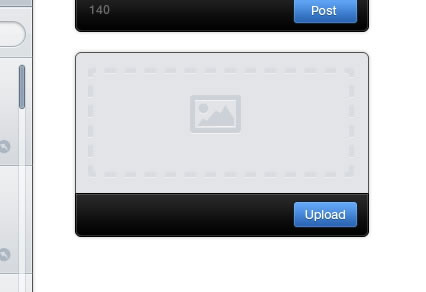
Шаг 78. Рисуем закругленный прямоугольник в центре окна с радиусом 3 px и цветом #cdd2d8. Добавляем внутри прямоугольник и устанавливаем режим на Subtract (Вычесть).

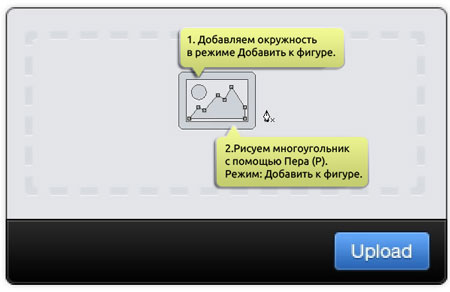
Шаг 79. Добавляем контур окружности и рисуем многоугольник, используя Pen Tool ![]() (Перо) (Р). Устанавливаем режим обеих фигур на Add to Path (Добавить к области контура).
(Перо) (Р). Устанавливаем режим обеих фигур на Add to Path (Добавить к области контура).

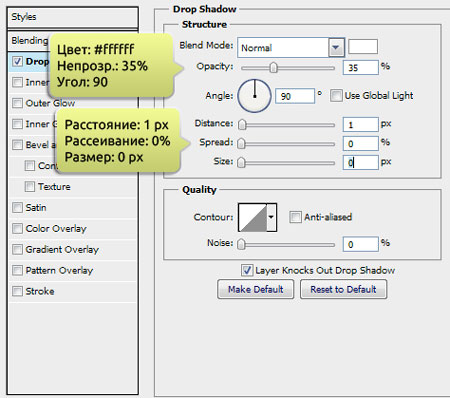
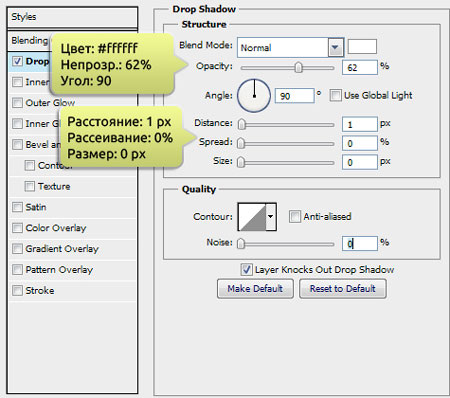
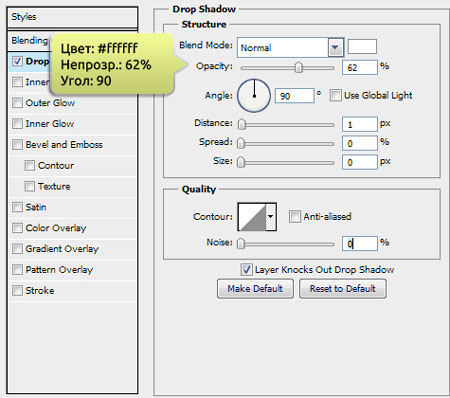
Шаг 80. Добавляем Drop Shadow (Тень).


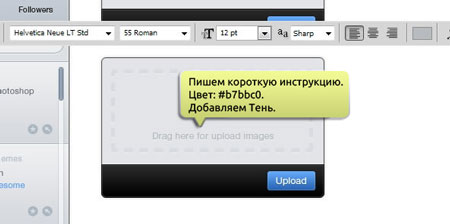
Шаг 81. Добавляем короткую инструкцию и применяем к ней эффект высокой печати.


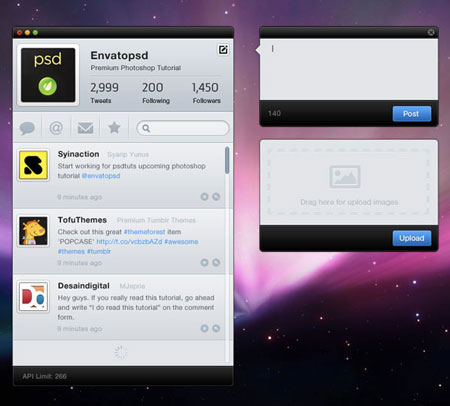
Финальный результат

Автор: Mohammad Jeprie
Переводчик: Макс Енин