Используем мозаичную картину в Фотошоп
Цель этого урока, на примере создания обоев для рабочего стола, показать, как применяя команду "Новая мозаичная картина" в 3D меню Adobe Photoshop CS5 Extended, создавать интересные текстуры, которые вы сможете использовать для оформления своих работ.
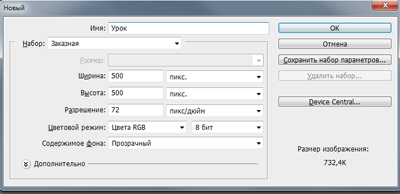
Шаг 1. Для начала создайте документ с размером 500*500 пикс.

Выставьте направляющие с значениями: Вертикальная-350 пикс Горизонтальная-150 пикс
Примечание: Для создания мозаичной картины проще всего использовать документ с пропорциональными сторонами. Хотя в дальнейшем вы сможете создавать мозаичный фон с любыми пропорциями сторон, но с таким квадратом проще экспериментировать.
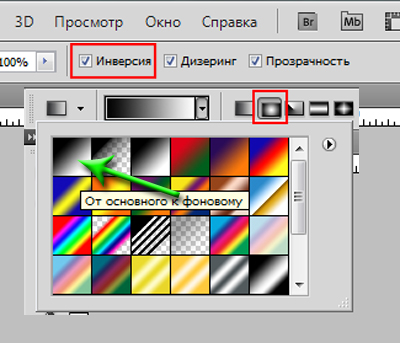
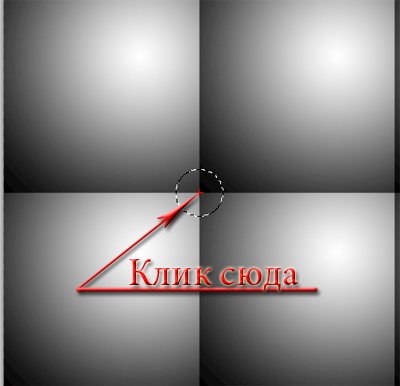
Шаг 2. Нажмите на клавиатуре букву " D", чтобы сбросить цвета к основным. Возьмите инструмент градиент от "основного к фоновому". В режиме Радиальный градиент ![]() отметьте пункт Инверсия, чтобы градиент шел от белого к черному.
отметьте пункт Инверсия, чтобы градиент шел от белого к черному.

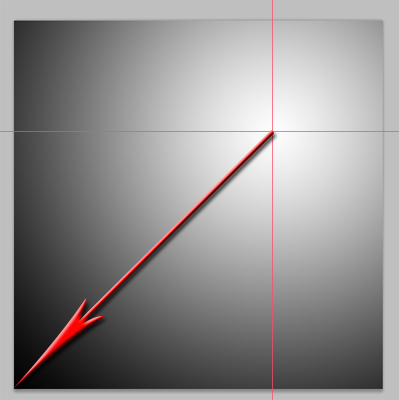
Протяните градиент от точки пересечения направляющих, до левого нижнего угла.

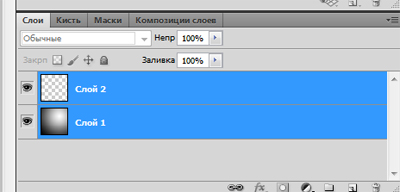
Удалите направляющие. Создайте новый слой, выше вашего слоя с градиентом.
Примечание: Этот слой нужен для того что бы у нас было больше возможностей корректировать 3 D текстуру .

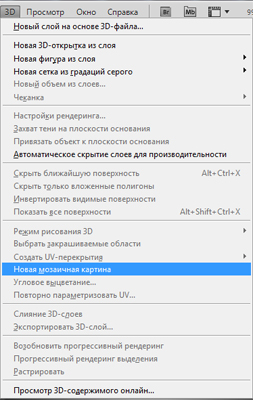
Шаг 3. В палитре слоев выделите оба слоя. Откройте меню 3D и дайте команду "Новая мозаичная картина"

Примечание: Вы получили новый 3 D объект состоящий, по умолчанию, из 9 фрагментов, 3 по одной стороне, максимум их может быть 30 по одной стороне. Каждый фрагмент- это тот слой(или слои) из которого вы создали мозаичную картину. Здесь важно знать что, изменение любого фрагмента, сразу повторится во всех фрагментах мозаичной картины. Попробуйте ради эксперимента взять кисть и поставить точку в любом месте на этом объекте. Но не забудьте, потом, сделать шаг назад, перед тем как продолжить урок.
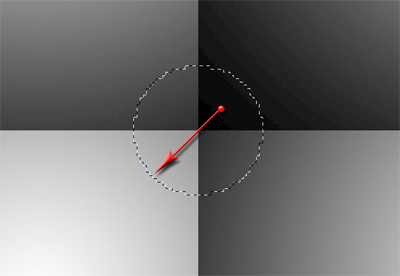
Возьмите инструмент выделения Овальная область ![]() , стиль "заданный размер", задайте размер ширины и высоты 35-40 пикс. Зажмите Alt и кликните в одной из точек пересечения квадратов.
, стиль "заданный размер", задайте размер ширины и высоты 35-40 пикс. Зажмите Alt и кликните в одной из точек пересечения квадратов.

Снова возьмите инструмент градиент, не изменяя настройки которые остались после Шаг2, зажмитеShift (чтобы градиент шел точно под 450) и протяните его внутри полученного выделения от точки немного выше и правее центра выделения, до края. Следите, что бы он прошёл точно через центр выделения (смотрите скриншот).

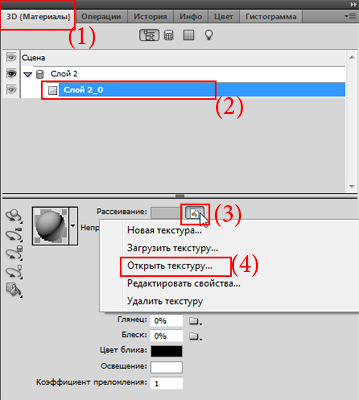
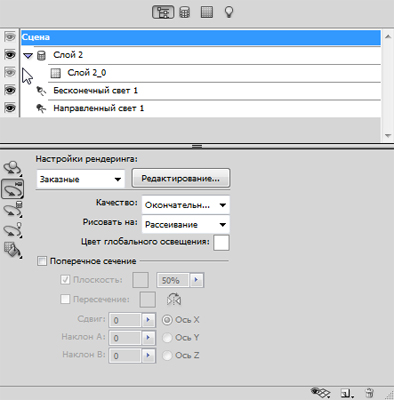
Шаг 4. Откройте палитру 3D (1), активируйте сетку Слой 2_0 (2) Кликните на значке текстуры рассеивания(3) и дайте команду Открыть текстуру(4)

Текстура откроется новым документом.
Примечание : В этом документе два слоя, первый слой с градиентом который вы создали в начале урока. На втором слое теперь заливка градиентом, которую вы применили к выделению в предыдущем шаге. Как видите, она распределилась по углам слоя, так как выделение затрагивало только углы четырех квадратов. Если бы во втором шаге урока мы не создали пустой слой, то эта заливка была бы на слое с градиентом, и это ограничило бы возможности изменения текстуры.
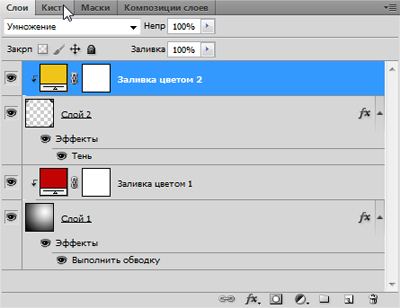
Создайте для "Слой 1" корректирующий слой Цвет, с значением цвета "с20202"(хотя вы можете выбрать любой цвет который вам понравится)установите, для этого слоя, режим Умножение сделайте из него обтравочную маску. Задайте Слою1 стиль слоя Обводка с значениями- Размер: 4 пикс. Положение: Внутри. Режим наложения: Нормальный. Непрозрачность:100%. Тип обводки: Цвет. Значение цвета "a18501".
Создайте для "Слой 2" " корректирующий слой Цвет, с значением цвета "efc606". Установите режим "Умножение", и также сделайте из него обтравочную маску. Для "Слой2" задайте стиль Тень с значениями- Угол:45 Смещение: 5. Размах:5. Размер: 5.

Закройте этот документ, на вопрос о сохранении изменений, ответьте "ДА".
Шаг 5. Измените размер холста вашего документа до размеров нужных для вашего рабочего стола. Для этого перейдите в меню Изображение- Размер холста (Alt+Ctrl+C) и задайте нужный размер.
Примечание: Далее в уроке, все настройки 3 D , даны для размера моего холста 1920*1080 пикселей. У вас они могут отличаться.
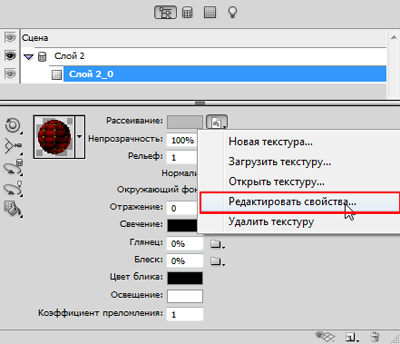
Шаг 6. Вернитесь в палитру 3D, активируйте сетку Слой 2_0. Кликните на значке текстуры рассеивания и дайте команду "Редактировать свойства".

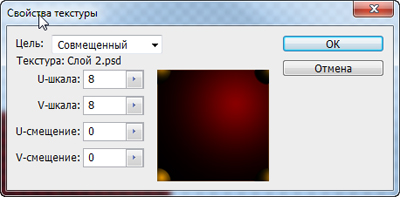
В открывшемся окне измените значение U-шкалы и Y-шкалы на 8-10.
Примечание: По умолчанию в настройках стоит 1, что равняется трем текстурам вдоль стороны . Максимум можно поставит 10, тогда ваша текстура будет повторяться 30 раз, но для этого урока 10 мне показалось многовато, я остановился на 8, вы можете поставить любое значение которое вам понравится, изменить его можно всегда, просто вернувшись в это окно .Важно знать, что если вы не хотите что бы текстура не искажалась, то значения U и Y шкал должны быть одинаковыми.
Нажмите Ок.

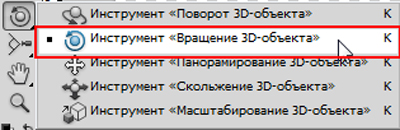
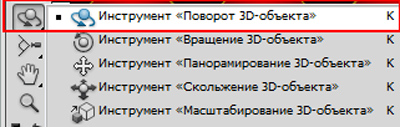
Шаг 7. На панели инструментов выберите инструмент "Вращение 3D-объекта "

Примечание: Важно, не путать два типа инструментов, инструменты управления 3 D - объектом и управление 3 D - камерой.
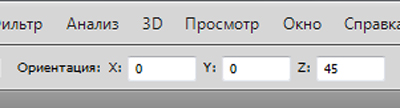
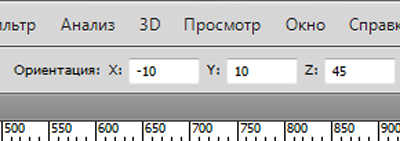
На верхней панели, введите в окно Ориентации значение шкалыZ: 45

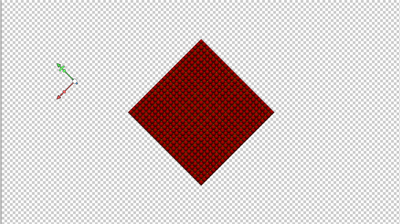
Сейчас наше изображение выглядит примерно так

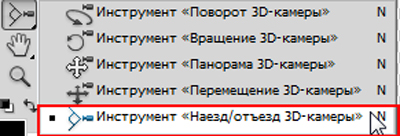
Нам нужно заполнить весь слой этой текстурой, но так как это 3D объект, то обычная трансформация здесь не применима. Воспользуемся инструментом "Наезд\отъезд3D-камеры "

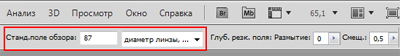
Курсор принял вид двойной стрелки, вверх меньше вниз больше. Зажав ЛКМ и потянув курсор вниз, приближайте камеру к 3D-объекту, пока он полностью не перекроет фон. Можно не использовать мышку, а просто на верхней панели, в окно "Стандартное поле обзора", ввести нужное значение, для моего изображения это значение 87.

Шаг 8. Теперь можно немного наклонить фон вперед, может именно для такого фона, это не актуально, но в качестве обучения давайте попробуем. Возьмите инструмент "Поворот 3D- Объекта"

Зажмите ЛКМ и потяните курсор немного вверх. Либо воспользуйтесь окнами ориентации, введя нужные значения с скриншота (но я вам советую попробовать самим повернуть этот объект).

Если после этого у вас в верхних углах показался фон, возьмите инструмент "Перемещение 3D-камеры", зажмите ЛКМ и потяните курсор немного вверх. Либо воспользуйтесь окном Положение и измените значение в окне Z на -1,85.
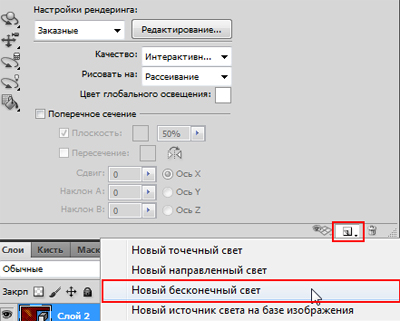
Шаг 9. Теперь нужно добавить немного освещения. Для этого вернитесь в палитру 3D. Внизу палитры кликните на иконке "Создать новый источник света" и выберите пункт "Новый бесконечный свет". Его настройки оставьте по умолчанию.

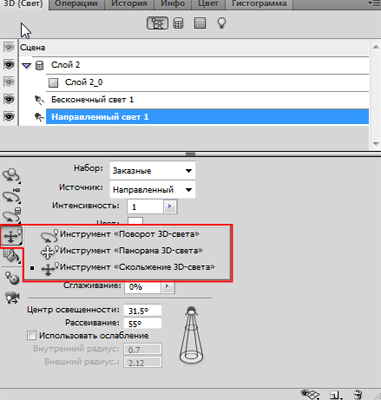
Еще раз кликните на иконке "Создать новый источник света", и создайте "Новый направленный свет". Теперь нам понадобятся инструменты управления источником света.

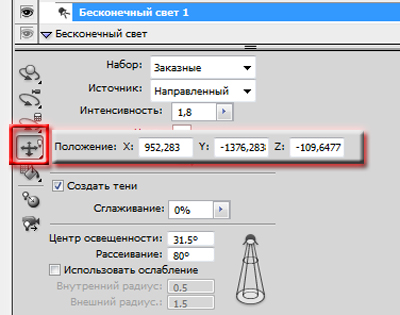
Возьмите инструмент "Скольжение 3D-света"![]() . Зажав ЛКМ, потяните курсор немного вниз, или введите в окно Положение Z: -1,5.
. Зажав ЛКМ, потяните курсор немного вниз, или введите в окно Положение Z: -1,5.
![]()
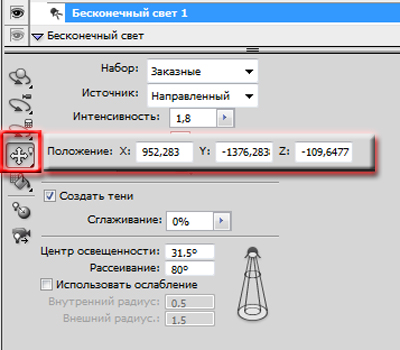
Переключитесь на инструмент "Панорама 3D-света" ![]() . Зажав ЛКМ, потяните курсов вверх. Или введите в окно положения значения: X: 0. Y:0,05 Z: -1,5
. Зажав ЛКМ, потяните курсов вверх. Или введите в окно положения значения: X: 0. Y:0,05 Z: -1,5
![]()
Понизьте Интенсивность примерно до 0,8 и увеличьте Рассеивание до 50-55.
В принципефон готов, можно добавить текстуре немного шершавого рельефа, но об этом я рассказывал в предыдущих уроках, и в этом уроке мы опустим этот шаг.
В панели 3D активируйте сетку и переключите качество на окончательную трассировку.

Подождите, пока идет трассировка, когда качество вам покажется приемлемым, кликните мышкой что бы остановить трассировку.
Шаг 10. Сейчас я хочу вам показать, как можно делать чеканку теста даже с применением псевдополужирного стиля текста. Если вы пробовали раньше делать чеканку текстового слоя, то знаете что с псевдоплужирным стилем, этого не получится.
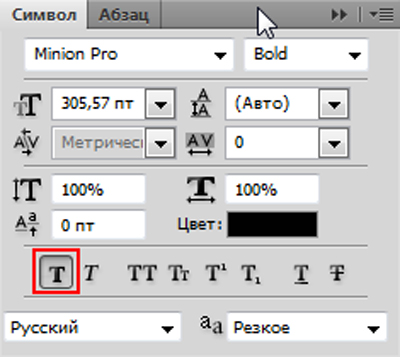
Возьмите инструмент Горизонтальный текст![]() , Размер примерно 300пт (размер текста всегда можно изменить свободным трансформированием). Цвет не имеет значения, на 3D объекте мы сможем изменить его в любой момент. Откройте Окно-Символ, и включите псевдополужирный текст.
, Размер примерно 300пт (размер текста всегда можно изменить свободным трансформированием). Цвет не имеет значения, на 3D объекте мы сможем изменить его в любой момент. Откройте Окно-Символ, и включите псевдополужирный текст.

Напишите какой-нибудь текст ( я делал эту картинку к 8 марта, поэтому так и написал).
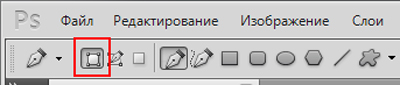
Шаг 11. Теперь давайте добавим к тексту какую-нибудь фигуру. Возьмите ин6струмент Перо ![]() (Р) в режиме- слой фигура.
(Р) в режиме- слой фигура.

Нарисуйте любую фигуру, которая придет вам на ум. У меня получилась вот такая дикая пародия бешеной улыбки.

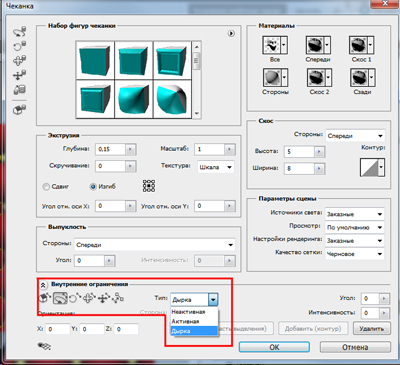
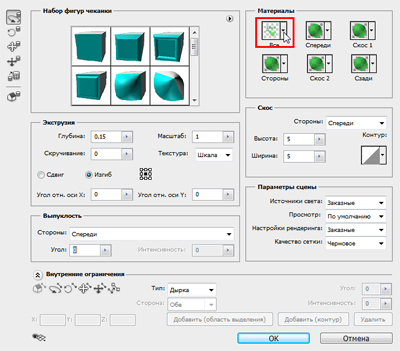
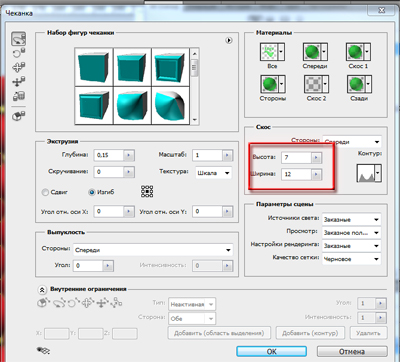
Шаг 12. Растрируйте и объедините слой фигуру и текстовый слой. Для этого в палитре слоев выделите эти 2 слоя, и нажмите сочетание Ctrl + E, или клик ПКМ на слое с фигурой и дайте команду- Объединить слои. Загрузите выделение этого слоя: Ctrl + Клик по иконке слоя. Перейдите в меню 3D и дайте команду Чеканка-Текущее выделение. В открывшемсяокне введите такие настройки Экструзия: Глубина 0,15 Масштаб 1 Скос: Высота 5 Ширина 5.
Примечание: Разница между чеканкой Текстового слоя и чеканкой Выделения- при чеканке текста, буквы и цифры, в которых есть отверстия (к примеру, о, а, р) будут сделаны именно с этими отверстиями. При чеканке же выделения, объем создается по внешнему выделению, и все пустоты внутри заполняются. Сейчас мы это исправим.
Активируйте любой из инструментов Внутреннего ограничения, кликните на первой букве, в которой нужно восстановить отверстие (у меня это цифра 8), и переключите Тип на: Дырка (см. скриншот). Повторите это со всеми буквами, в которых нужно сделать дырку.

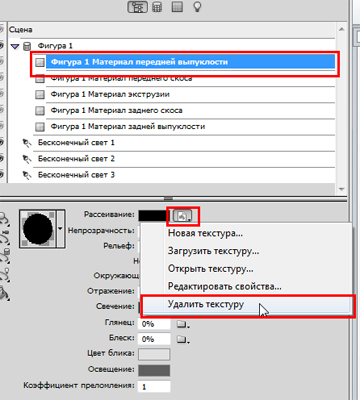
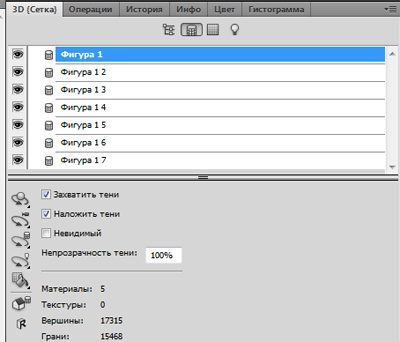
Шаг 13. Перейдите в палитру 3D, активируйте любой материал фигуры, кликните на значке редактирования текстуры рассеивания и удалите текстуру

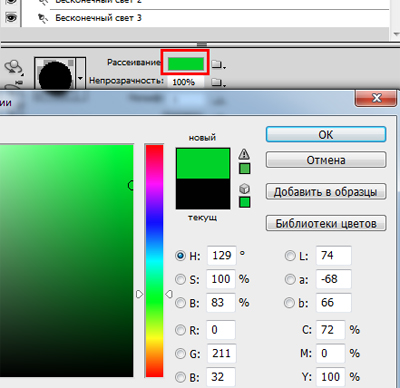
После чего кликните на значке выбора цвета текстуры и подберите цвет который вам понравится. Также можете немного уменьшить непрозрачность (это не обязательно), процентов до 70-80.

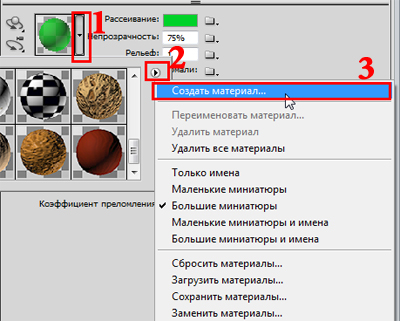
Для того что бы, не изменять вручную все 5 материалов, нужно определить свой материал из того что вы сделали. Для этого кликните на значке выбора материала (1) , затем на значке параметров материалов (2), и выберите команду: Создать материал,. В отрывшемся окне присвойте ему какое-нибудь имя. Ваш материал добавится в конце набора.

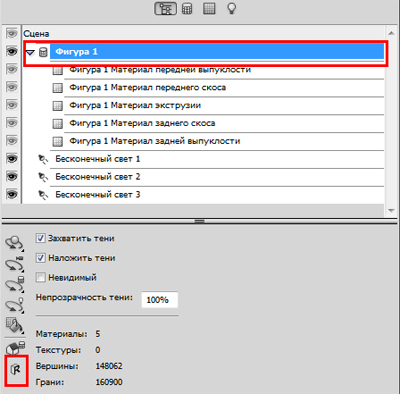
Активируйте сетку Фигура 1, внизу палитры появился значок, в виде английской буквы "R", нажатие на этот значок откроет окно редактирования чеканки.

В окне чеканки, выберите материалы "Все", отройте окно выбора материалов и примените тот материал, который вы создали.

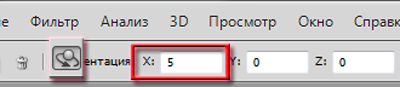
Шаг 14. Возьмите инструмент "Поворот 3D-Объекта" и измените значение оси Х на 5.

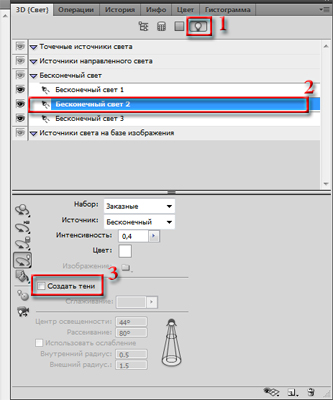
Переключите палитру 3D на отображение источников света(1). Активируйте "Бесконечный свет 2" (2) и отключите пункт "Создать тени" (3)

Также отключите этот пункт и для источника "Бесконечный свет 3".
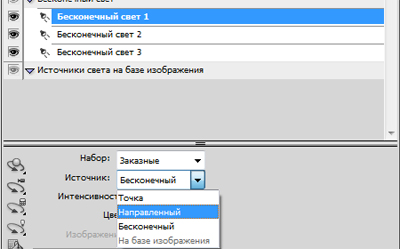
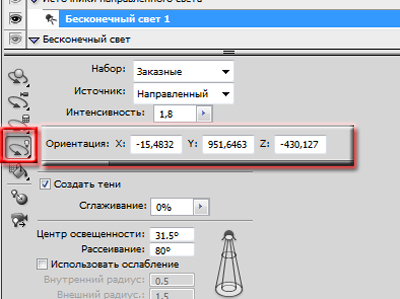
Переключите тип источника "Бесконечный свет 1" на: Направленный.

Теперь нужно настроить этот источник света. Измените его Интенсивность на 1,5-2 Центр освещенности:31,5 Рассеивание 80 Далее нам понадобятся инструменты управления светом. Вы можете попробовать сами, переключаясь между ними настроить свет, так как вам нравится. Я же покажу вам скриншоты настроек своих инструментов.



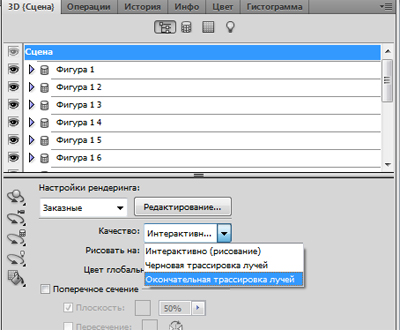
Шаг 15. В принципе, можно закончить создание текста и фигуры, но мне захотелось немного изменить саму фигуру. Так как сейчас текст и фигура нарисованная пером, составляют один 3D-объект, а текст я не хочу изменять, то мне нужно их разъединить. Для этого в меню 3D, есть команда: " Чеканка- Разбить сетки чеканки". После применения этой команды, в палитре 3D, вместо одной сетки, станет 7 (по количеству букв и фигур).

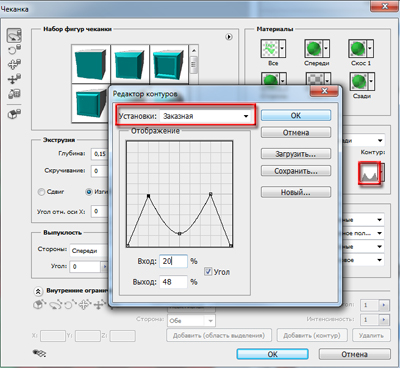
Меня интересует только первая. При активной сетке "Фигура 1", откройте окно редактирования чеканки (нажатием на букву R в 3D палитре ). Кликните на значке контуров, что бы открыть создание контура. В этом окне вы можете, изменить форму скоса открыв установки и выбрав готовый вариант, либо изменяя кривую сами создать нужную форму. Для тренировки попробуйте создать сами, у меня получилась вот такая форма.

Теперь измените Высоту и Ширину. Главное здесь, это значение ширины, оно задает расстояние от края, на которое будет распространяться скос.

Я задал значения: Высота 7 Ширина 12. Вы должны подобрать свои значения сами, все зависит формы вашей фигуры.
Примечание: Если вам хочется немного изменить расположение фигуры или букв, вы можете использовать инструменты управления сетками и повернуть их так как вам понравится (подробнее в этом уроке).
Шаг 16. Нашей фигуре с текстом не хватает тени, в предыдущих уроках я показывал, как использовать Захват тени на плоскости основания, но в этом случае текст и фигура находятся в одной плоскости, и можно создать тень с помощью стилей слоя. Как вызывать стили и располагать тень, я показывать не буду, это вы и так знаете. Подскажу только что для того чтобы было проще ориентироваться с расположением тени, включите отображение источников света Просмотр - Показать - 3D-свет. Видя направление источника света, вам будет намного проще решить, куда падает тень.
Шаг 17. После того как сделали тень, осталось только провести трассировку 3D фигуры. В 3D палитре активируйте Сцену и переключите качество на: Окончательная трассировка лучей.

Примечание: Здесь есть один нюанс: фотошоп будет обрабатывать весь слой, но нам не нужно что бы он обрабатывал пустое место и тратил на это время. Нам нужно улучшить только 3 D объект, а это буде быстрее, чем обработка всего слоя. Сейчас мы это и сделаем.
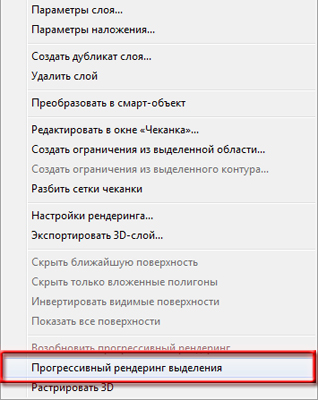
Кликните мышкой в любом месте, что бы остановить рендеринг. Затем загрузите выделение слоя Ctrl + Клик по иконке слоя. Клик ПКМ на слое в палитре слоев, и дайте команду: Прогрессивный рендеринг выделения. Теперь подождите, пока закончится обработка.

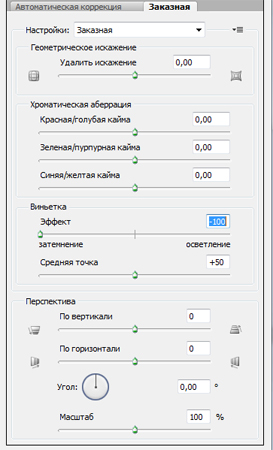
Шаг 18. Ну и в конце мне захотелось добавить эффект виньетки. Уверен, вы знаете разные способы сделать этот эффект. Давайте попробуем один из них применить в этой работе, а именно использовать фильтр Коррекция дисторсии.
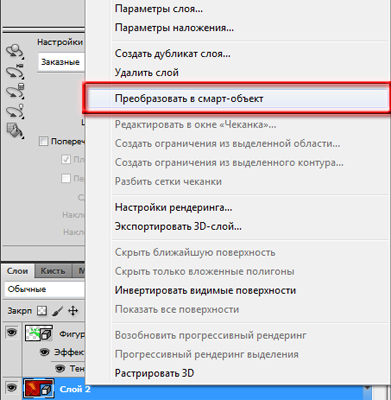
В палитре слоев активируйте фоновый слой с мозаичной картиной. Если вы уверены, что больше не захотите вернуться к этому фону, то можете растрировать 3D объект, но я предпочитаю оставить его, ведь я всегда смогу его быстро изменить и использовать для других работ. Но фильтр не возможно применить на прямую к 3D объекту, поэтому переведите 3D объект в смарт-объект. Клик ПКМ на слое в палитре слоев, и выполнить команду: Преобразовать в Смарт-объект

Теперь можно применить фильтр Коррекция дисторсии. Настройки могут отличаться в зависимости от изображения, у меня это такие: Вкладка Заказная, Виньетка Эффект -100 (ползунок до конца влево).

Вот и финальное изображение.

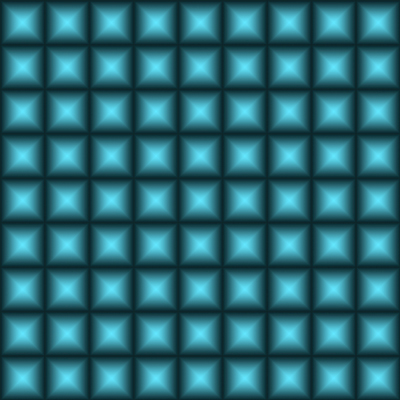
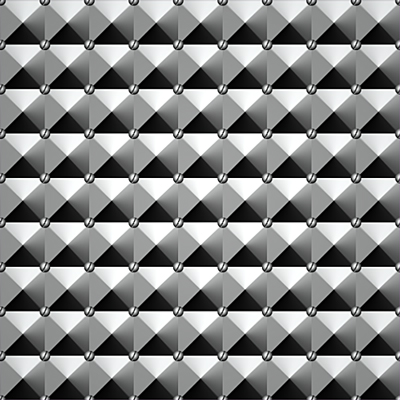
Дополнение: Используя команду Новая мозаичная картина, в 3 D меню Adobe Photoshop CS5 Extended , вы можете создать много интересных фонов, которые можете применить как текстуру в любой своей работе. Вот несколько примеров фонов созданных с помощью этой команды одного градиента и разных настроек свойств текстуры рассеивания. Удобство таких фонов в том, что их легко редактировать и применять к любому размеру холста без заметной потери качества.




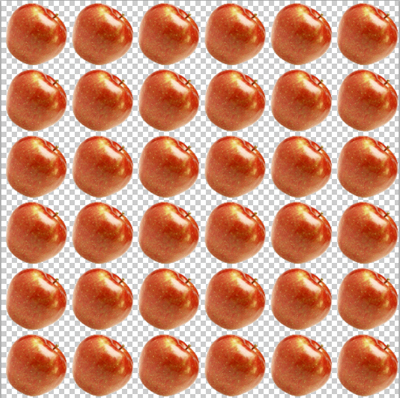
Также мозаичную картину можно создать из любой картинки которую вы откроете в фотошопе, вот к примеру мозаика из одного яблока на прозрачном фоне .

Есть много вариантов применения этой команды. Не бойтесь экспериментировать, используйте свою фантазию. А я надеюсь, вам пригодится этот урок, и вы найдете применение приемам из него, в своих работах.
Автор: Гриценко Руслан (Smotritel)
