Готовим праздничный коктейль в Фотошоп
Для многих наших посетителей будет интересно узнать, как с помощью возможностей 3D в программе Photoshop создать вот такой стаканчик с праздничным коктейлем:

(нажмите на изображение, чтобы увеличить)
Для этого урока нам понадобятся такие материалы:
Fabric (ткань
Fabric (изображение 7)
Wood (текстура дерева)
Splatter (брызги)
Patterns and Shapes (набор из текстуры, брызг и форм)
Reflection texture
Foam (пена)
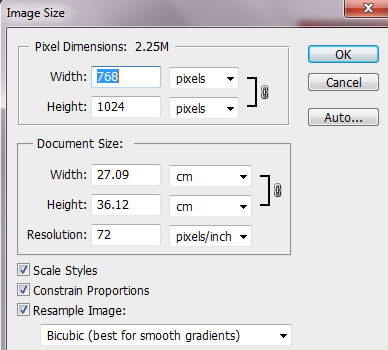
Шаг 1. Создайте новый документ, размер которого 768 x 1024 пикселей и вставьте в него изображение с тканью. Мы будем использовать ткань как текстуру для создания фона. Отразим текстуру по горизонтали в меню Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal). Расширим пропорционально слой, удерживая зажатой клавишу Shift и перетаскивая угловой маркер. Выберите меню Редактирование - Трансформирование - Масштабирование (Edit> Transform> Scale) и отмасштабируйте текстуру так, чтобы видимой на документе осталась только драпировка в левой нижней части ткани.


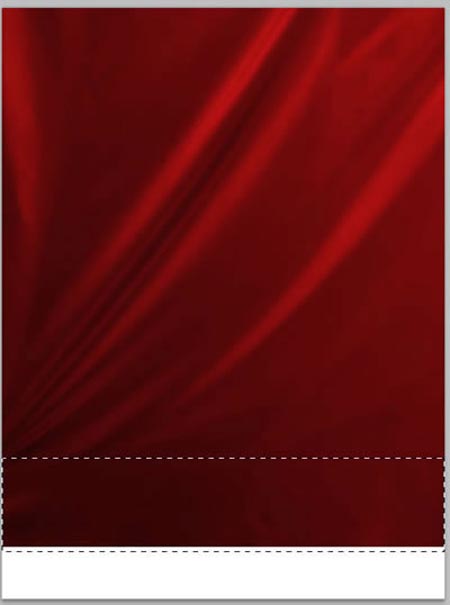
Шаг 2. Выделите нижнюю часть ткани, как показано на скриншоте, используя инструмент Прямоугольная область ![]() (Rectangular Marquee Tool). Скопируйте эту часть изображения и вставьте её на новый слой или просто нажмите Ctrl+J, тогда часть ткани, охваченная выделением, скопируется на новый слой. Затем идите в меню Редактирование - Трансформирование - Перспектива (Edit> Transform> Perspective). Перетащите один из угловых маркеров внизу рамки трансформации, чтобы применить перспективу. Затем с помощью Свободной трансформации Ctrl+T трансформируйте этот слой так, чтобы он закрыл всё пространство внизу документа. Таким образом, вы должны закрыть весь белый фон.
(Rectangular Marquee Tool). Скопируйте эту часть изображения и вставьте её на новый слой или просто нажмите Ctrl+J, тогда часть ткани, охваченная выделением, скопируется на новый слой. Затем идите в меню Редактирование - Трансформирование - Перспектива (Edit> Transform> Perspective). Перетащите один из угловых маркеров внизу рамки трансформации, чтобы применить перспективу. Затем с помощью Свободной трансформации Ctrl+T трансформируйте этот слой так, чтобы он закрыл всё пространство внизу документа. Таким образом, вы должны закрыть весь белый фон.



Шаг 3. Вот таким должен быть результат вашей работы на данном этапе.

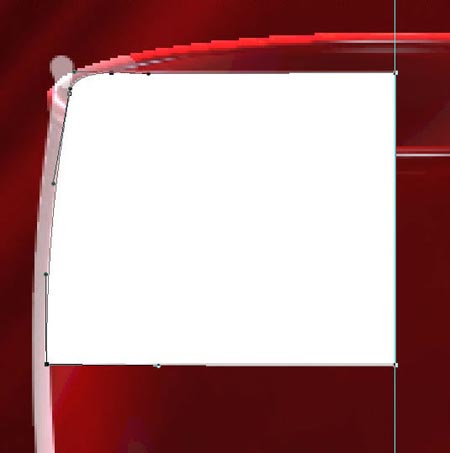
Шаг 4. В этом шаге будем создавать силуэт для стеклянного стаканчика. Его размер будет 145x359 пикселей. Для того чтобы нарисовать половину силуэта стакана, можно использовать инструмент Перо ![]() (Pen Tool) в режиме Слой-фигура (Shape). Вы можете создать свою собственную фигуру для силуэта, но помните, важно, чтобы правая часть силуэта была строго вертикальной, а нижняя строго горизонтальной. Для этой цели используйте направляющие, как показано на скриншоте. После того как создадите форму силуэта, не растрируйте её.
(Pen Tool) в режиме Слой-фигура (Shape). Вы можете создать свою собственную фигуру для силуэта, но помните, важно, чтобы правая часть силуэта была строго вертикальной, а нижняя строго горизонтальной. Для этой цели используйте направляющие, как показано на скриншоте. После того как создадите форму силуэта, не растрируйте её.

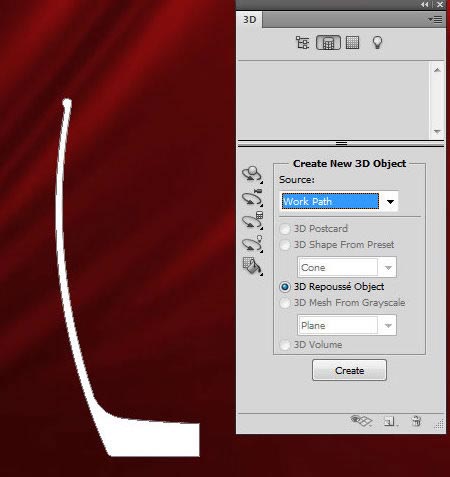
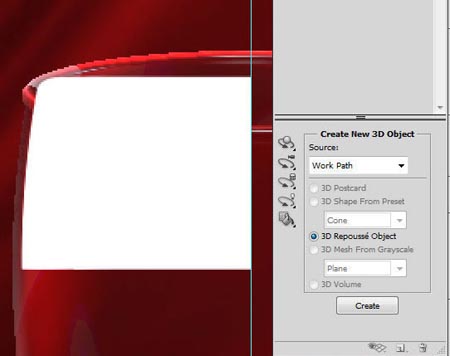
Шаг 5. Теперь откройте палитру 3D и создайте новый 3D- объект Чеканки (3D Repousse Object), используя в Источнике (Source) опцию Рабочий контур (Work Path).

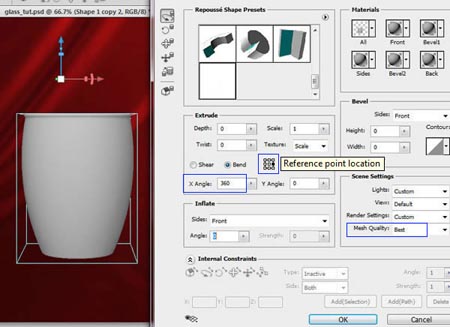
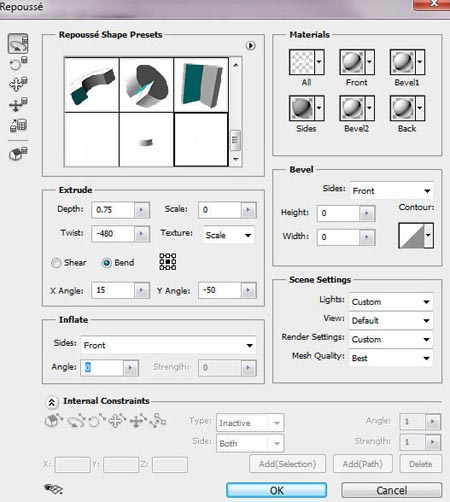
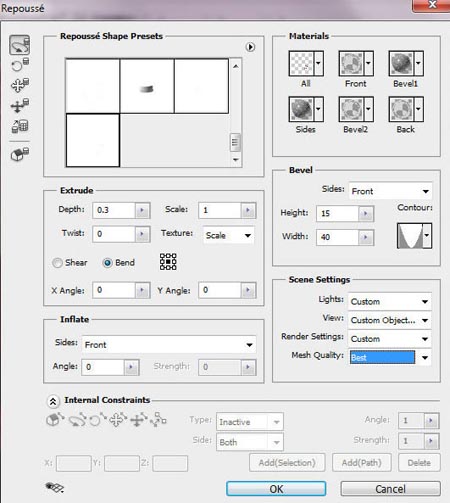
Шаг 6. После предыдущего действия вам будет предложено растрировать фигуру, соглашаетесь, и перед вами откроется окно 3D настроек функции Чеканка (Repousse). Примените такие настройки как на скриншоте. Особенно обратите внимание на опцию Положение центра преобразования (Reference point location), нажмите на правую точку, чтобы выбрать правильную ось вращения, так как ваша форма должна вращаться вокруг внутреннего края. Угол (Angle) поставьте 360° и настройте опцию Качество сетки (Mesh Quality) в положение Наилучшее (Best Mesh Quality). Проверив все настройки, нажимаем ОК.

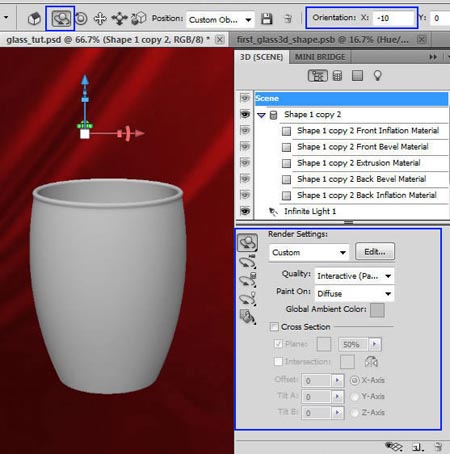
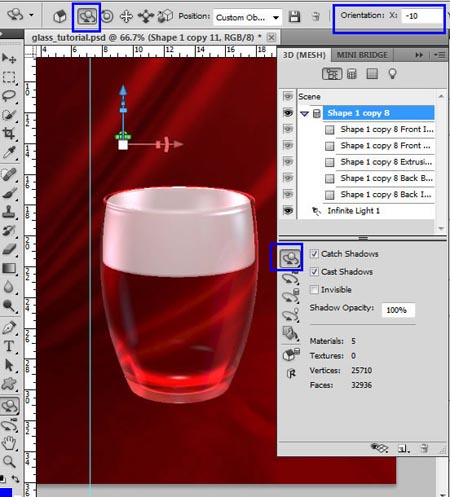
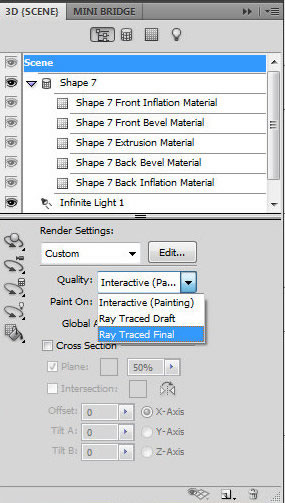
Шаг 7. Изменим немного положение стаканчика в перспективе, чуть наклонив его вниз. Для этого активируйте инструмент Поворот 3D-объекта (Rotate the 3D Object Tool) и измените настройки только для оси Х, поставив значение (-10) в поле Ориентация Х (Orientation Х). Так же проверьте Настройки Рендеринга (Render Settings) для Сцены (Scene) как на скриншоте: Заказные (Custom), Качество (Quality) - Интерактивно (рисование) (Interactive (Painting), Рисовать на - Рассеивание (Paint On - Diffuse).

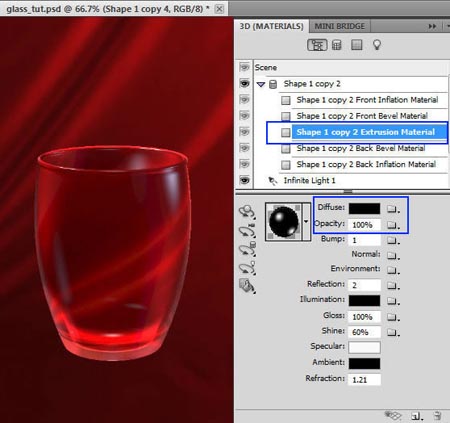
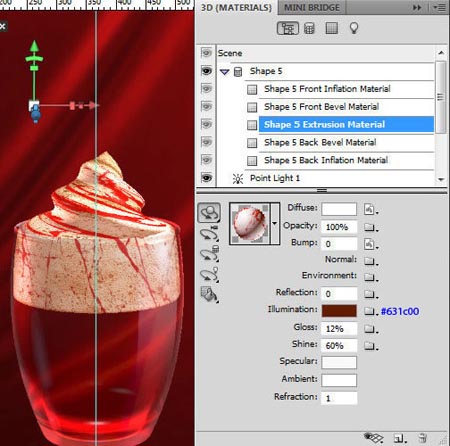
Шаг 8. Теперь настроим материалы для стаканчика. Щёлкните в 3D палитре по иконке Фильтр по: Материалы (Filter by: Materials), вы перейдёте во вкладку материалов. В этом уроке для большинства фигур мы будем использовать только Материал Экструзии (Extrusion Material), отмеченный зелёным цветом на скриншоте, поэтому для всех других материалов нужно уменьшить Непрозрачность (Opacity) до 0%.
Фигура 1 Материал передней выпуклости (Shape 1 copy 2 Front Inflation Material) - 0%
Фигура 1 Материал переднего скоса (Shape 1 copy 2 Front Bevel Material) - 0%
Фигура 1 Материал заднего скоса (Shape 1 copy 2 Back Bevel Material) - 0%
Фигура 1 Материал задней выпуклости (Back Inflation Material) - 0%

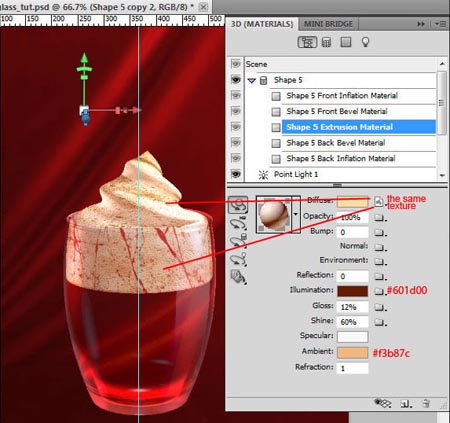
Шаг 9. Примените следующие настройки для опции Материал Экструзии (Extrusion Material). Загрузите текстуру, нажав на маленькую иконку папки напротив параметра Рассеивание (Diffuse). Автор использовала текстуру Fabric изображение 7, кадрированную как квадрат размером 1000х1000 пикс. и трансформированную как Отразить по вертикали (Flip Vertical) и Отразить по горизонтали (Flip Gorizontal). Так же вы можете поэкспериментировать с непрозрачностью Глянца (Gloss), Блеска (Shine) и т.д., наблюдая, как изменяются 3D эффекты.


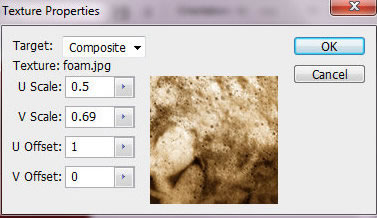
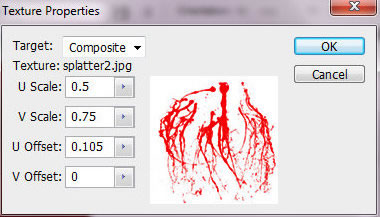
Шаг 10. Чтобы изменить положение текстуры, щелкните правой кнопкой мыши на иконке папки напротив параметра Рассеивание (Diffuse) и выберите опцию Редактировать свойства (Edit Properties). Вы можете применить свои настройки для параметров Шкала (Scale) и Смещение (Offset), перемещая ползунок на слайдере, чтобы найти лучшее положение для текстуры или воспользоваться настройками автора, которые обозначены на скриншоте ниже.

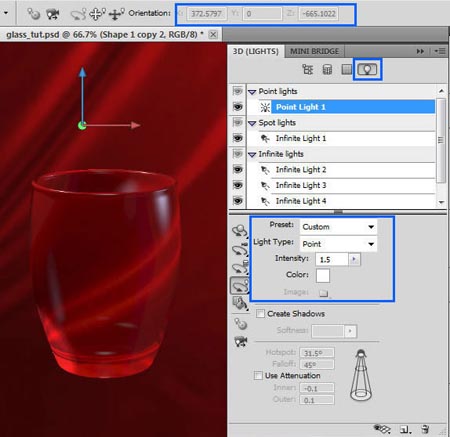
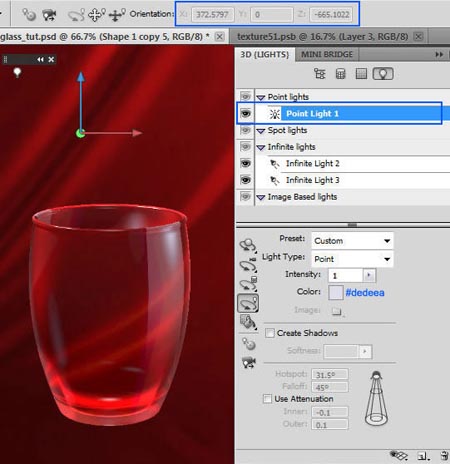
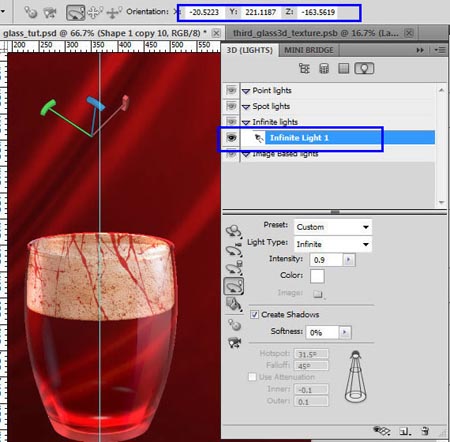
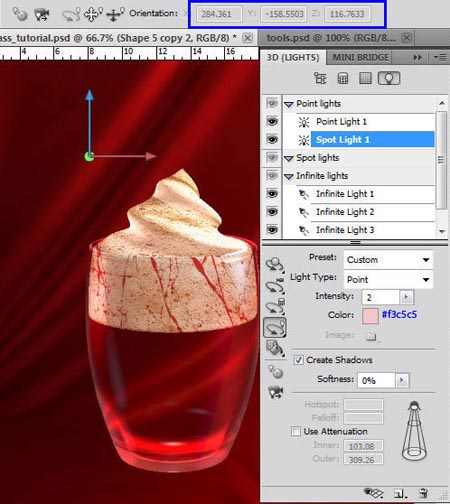
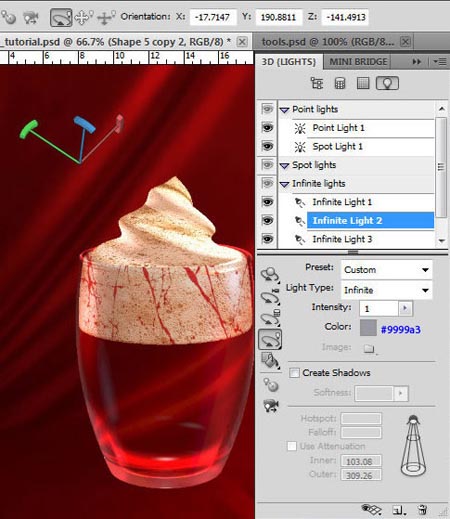
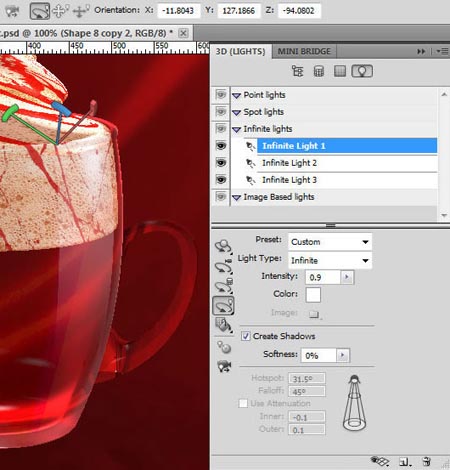
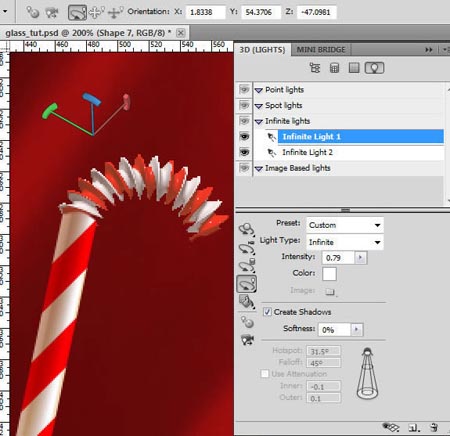
Шаг 11. Откройте вкладку источников света Фильтр по: Светлые (Filter by: lights) и внизу 3D палитры кликните по иконке Создать новый источник света (Create a new light). Из выпадающего меню выберите тип освещения. Для начала выберите Бесконечный свет (Infinite Light) и примените к нему настройки Ориентации (Orientation ) в верхней панели настроек инструмента, как показано на скриншоте. Вы так же можете настроить положение источника света самостоятельно, вращая 3D оси. Если у вас 3D оси невидимы, то внизу 3D палитры кликните по иконке Скрыть вспомогательные элементы (Toogle misc 3D extras) и включите их, поставив флажок напротив 3D оси (3D Axis).

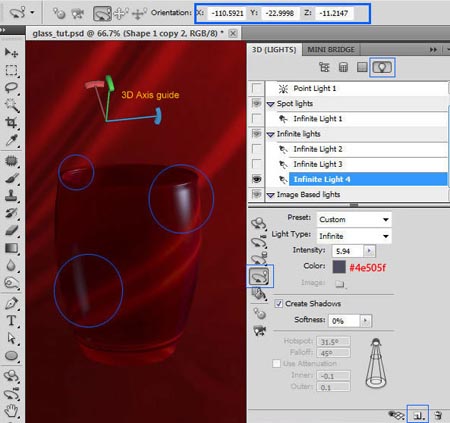
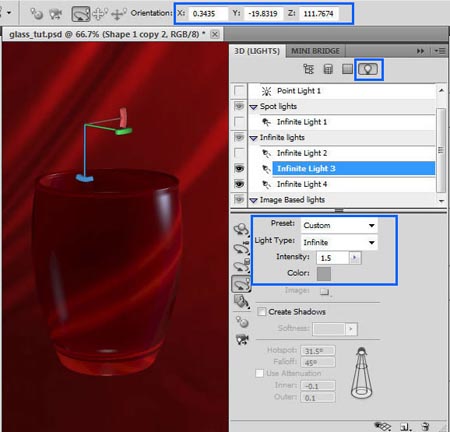
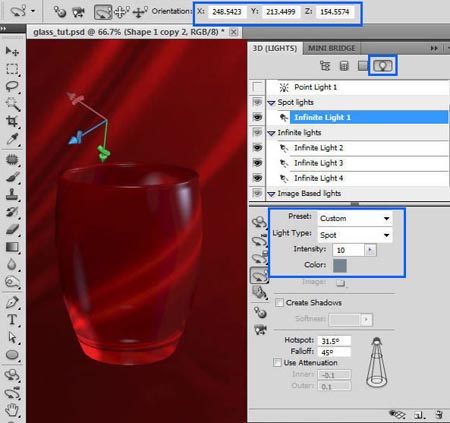
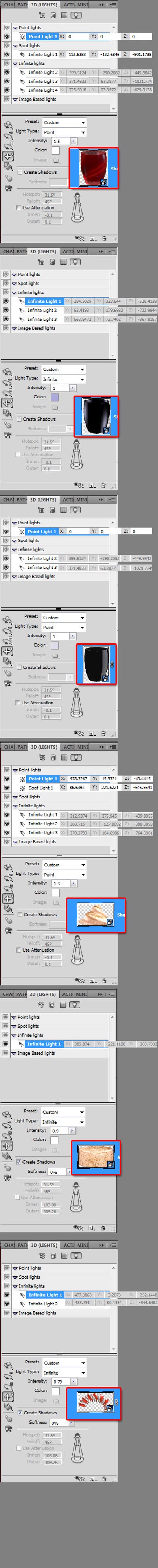
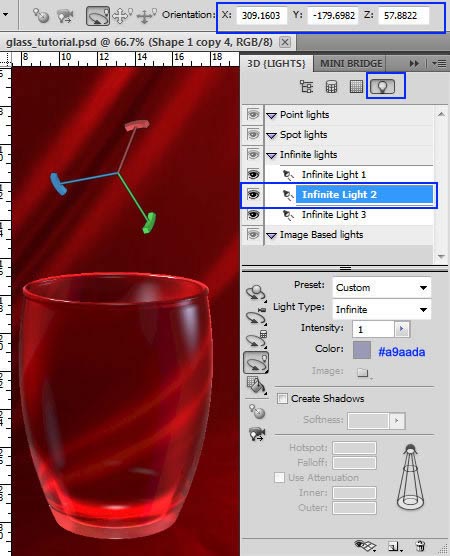
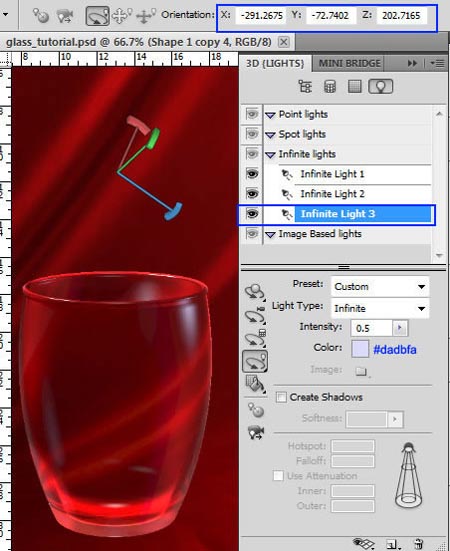
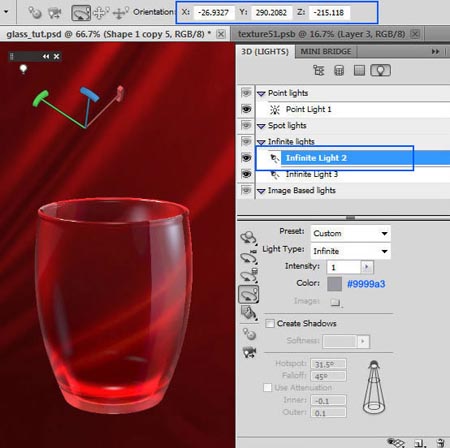
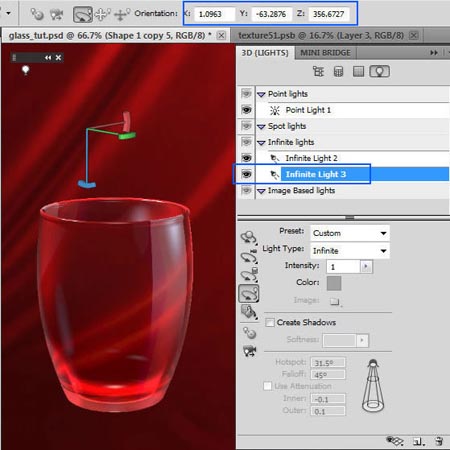
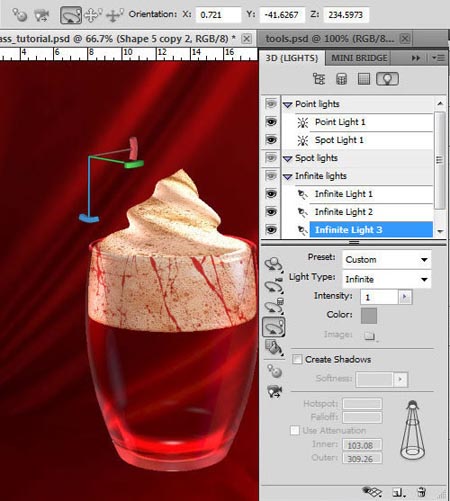
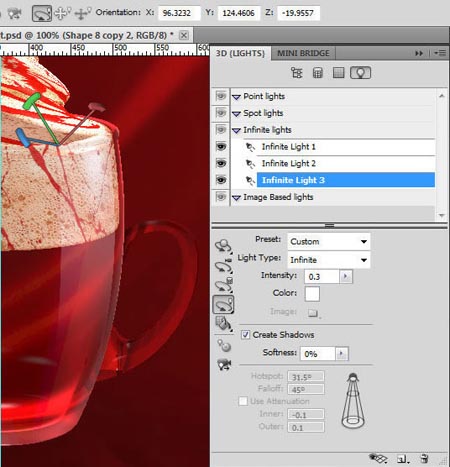
Шаг 12. Используя скриншоты ниже, настройте остальные источники света, следуя порядку скриншотов.
Прим. переводчика: Обратите внимание на перевод команд, которые использует автор на скриншотах.
Заказные (Custom)
Бесконечный свет - (Infinite Light)
Направленный свет (Spot Light)
Точечный свет (Point Light)


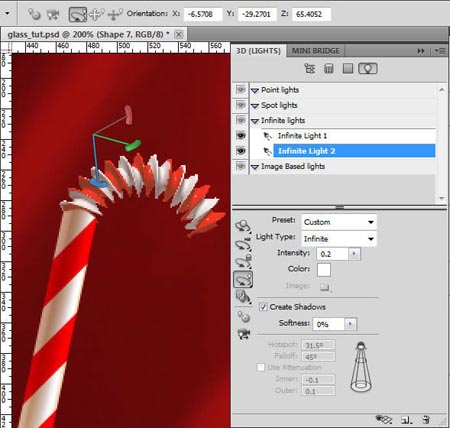
Прим. переводчика: На следующем скриншоте автора во вкладке Направленный свет ( Spot Light ) выделен источник Бесконечный свет 1- ( I nfinite L ight 1). Для того чтобы у вас этот источник переместился так же, нужно его выделить во вкладке Бесконечный свет - ( I nfinite L ight) и изменить параметр Источник ( Light Type ) на Направленный ( Spot ).

Настройки для источника Точечный свет (Point Light)

На следующих скриншотах автор корректирует настройки ориентации, цвета источников света, а так же показывает на вставленной крупной миниатюре слоя, как действует свет и цвет на стаканчик.
Примечание переводчика: я думаю неактивные значения ориентации в следующих скриншотах изменять необязательно, видимо автор урока экспериментирует с положением источников света. Вы так же можете расположить источники, как вам больше понравится.
Забегая немного вперёд, автор показывает на скриншотах настройки источников света для пены и трубки. Просто посмотрите, настраивать будете позже.

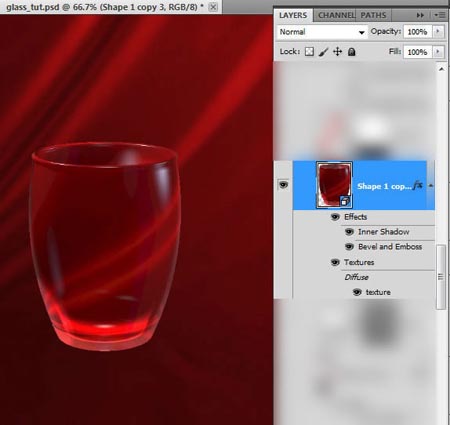
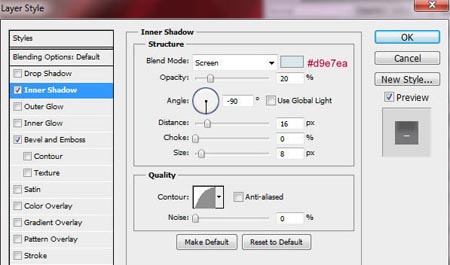
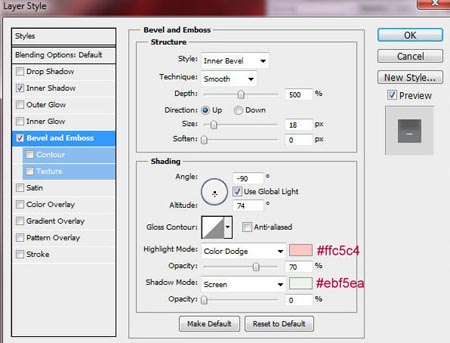
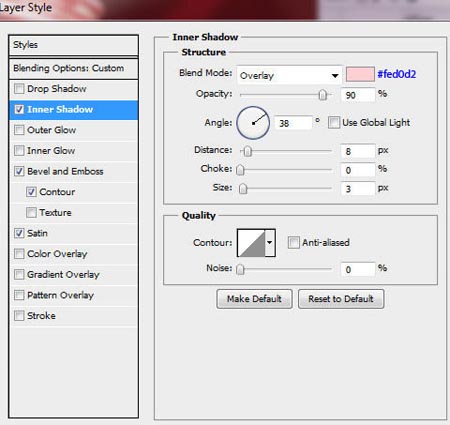
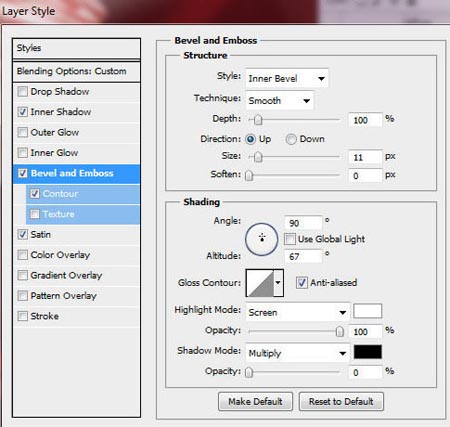
Шаг 13. Применим стили слоя для созданного стеклянного 3D стаканчика. Это будет Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss). Настройки ниже.



Шаг 14. Дублируйте слой со стаканом и измените Материал Экструзии (Extrusion Material). Удалите текстуру (нажмите правой кнопкой мыши по иконке напротив этой опции, выберите Удалить текстуру) и примените чёрный цвет к параметру Рассеивание (Diffuse). Настройте источники света.




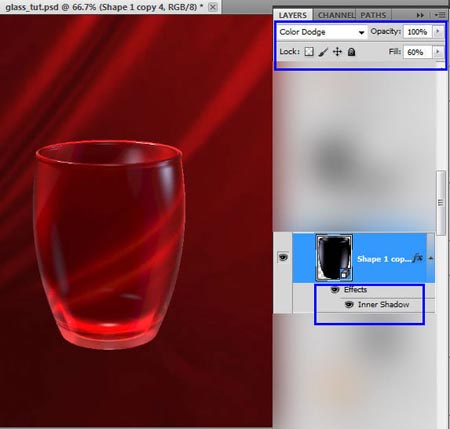
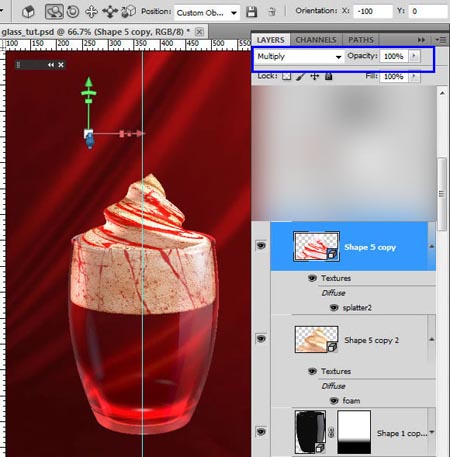
Шаг 15. Вернитесь в палитру слоёв, измените копии стаканчика режим наложения на Осветление основы (Color Dodge) и уменьшите Заливку (Fill) до 60%. В стилях слоя добавьте Внутреннюю тень (Inner Shadow).


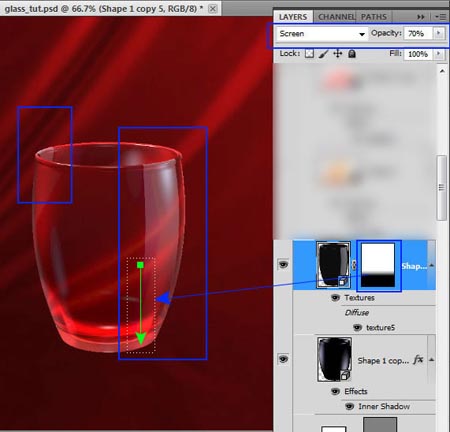
Шаг 16. Теперь нам нужно создать отражение света на стаканчике. Для этого дублируйте предыдущую 3D фигуру стакана. Измените этому слою режим наложения на Экран (Screen) и уменьшите Непрозрачность (Opacity) до 70%. Добавьте маску слоя, кликнув на соответствующей иконке внизу палитры слоёв, и залейте нижнюю часть маски чёрно-белым градиентом.

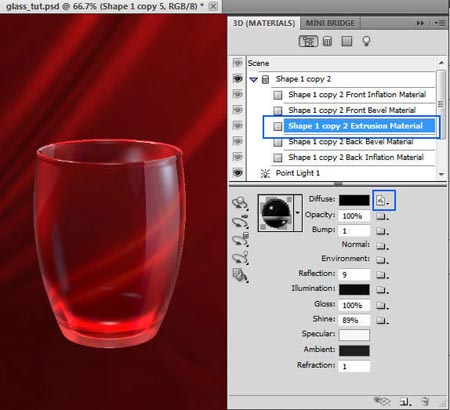
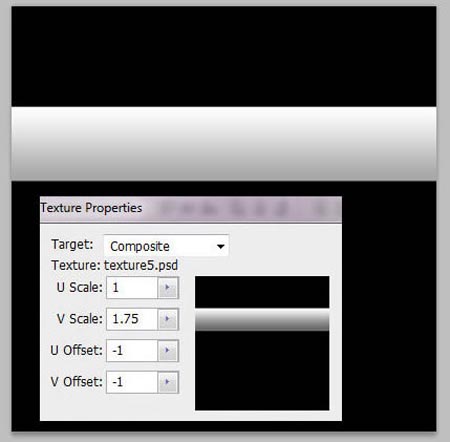
Шаг 17. Откройте палитру материалов Фильтр по: Материалы (Filter by: Materials) и загрузите новую текстуру, нажав на маленькую иконку папки напротив параметра Рассеивание (Diffuse). Текстура должна быть похожа на черный квадрат с белой горизонтальной линией. Вы можете залить линию бело-серым градиентом, как показано на скриншоте. Поэкспериментируйте с настройками текстуры, чтобы переместить её в правую сторону стаканчика. Меняя настройки текстуры, вы заметите, как отражение света на стакане меняет своё положение.



Шаг 18. Теперь настроим источники света для фигуры с отражением.



Шаг 19. Нарисуйте новую фигуру для пены, которая будет внутри стаканчика. Размер фигуры 139x117пикс.


Создайте 3D объект, как это делали с формой стаканчика. Используйте те же настройки Чеканки (Repousse) и так же измените настройки только для оси Х, поставив значение (-10) в поле Ориентация Х (Orientation Х), чтобы применить ту же перспективу, что и к стаканчику.



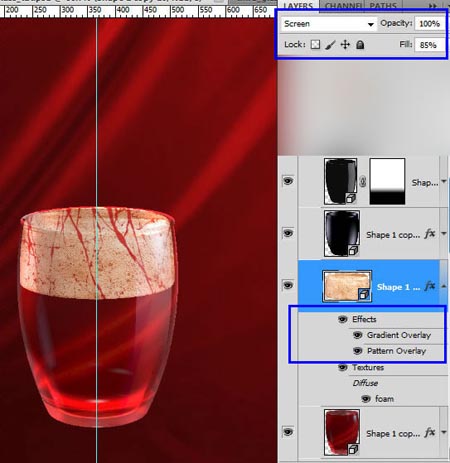
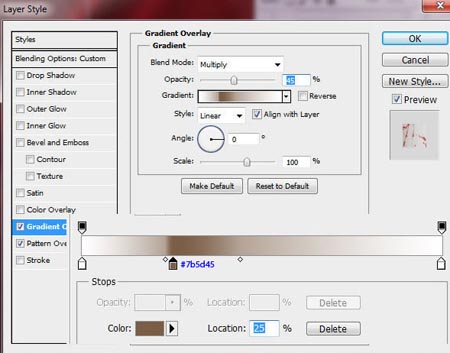
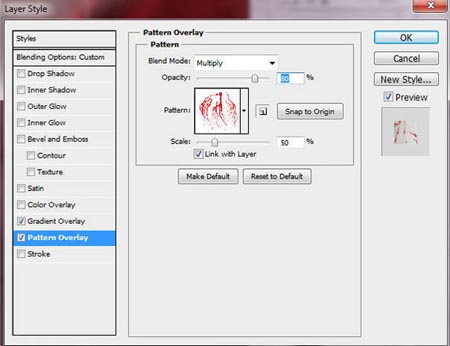
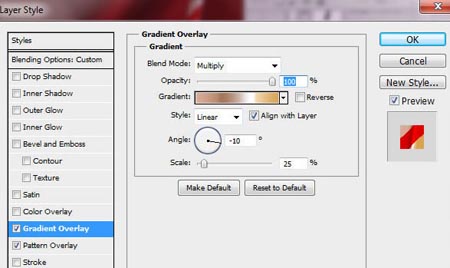
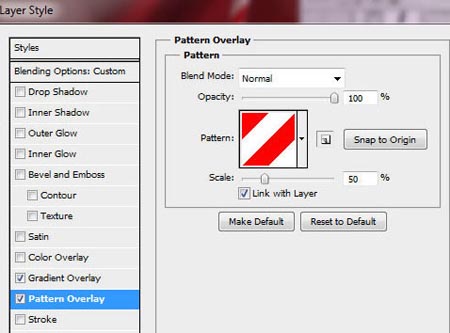
Шаг 21. Разместите слой с пеной выше первой 3D фигуры стеклянного стакана и ниже второй. Измените этому слою режим наложения на Экран (Screen) и уменьшите Заливку (Fill) до 85%. Примените следующие стили слоя: Наложение градиента (Gradient Overlay) и Наложение узора (Pattern Overlay). Для того чтобы сделать узор, который нужно применить в стилях слоя в данном шаге, создайте новый документ 1000х1000 пикселей с белым фоном. Вставьте несколько слоёв с различными брызгами, измените им режим наложения на Умножение (Multiply). Теперь слейте слои и перейдите в меню Редактирование - Определить узор (Edit> Define Pattern). Кроме того сохраните созданную текстуру в формате JPG или PSB, она нам ещё пригодится в будущих шагах для создания 3D фигуры спирали.




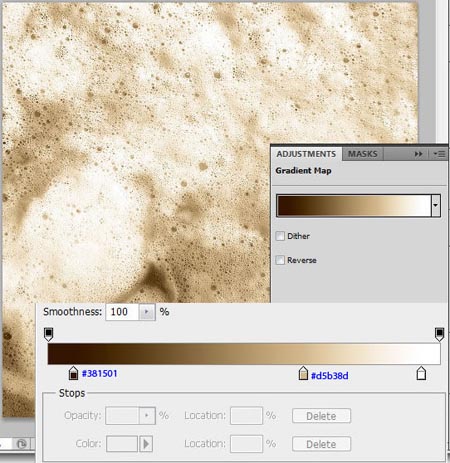
Шаг 22. Подготовим текстуру для пены. Откройте изображение с пеной и кадрируйте его до размера 1000х1000 пикселей, выбрав область с небольшими коричневыми линиями. Примените к изображению карту градиента, перейдя в меню Изображение - Коррекция - Карта градиента (Image > Adjustments > Gradient Map). Затем добавьте текстуре резкости в меню Фильтр - Усиление резкости - Умная резкость (Filter > Sharpen > Smart sharpen). Сохраните созданную текстуру в формате JPG или PSB.



Шаг 23. Теперь применим созданную текстуру к пене. Настройте параметры Рассеивание (Diffuse) и Рельеф (Bump), загрузив приготовленную текстуру с пеной, а так же редактируйте её настройки как показано на скриншотах.


Шаг 24. Настроим свет.

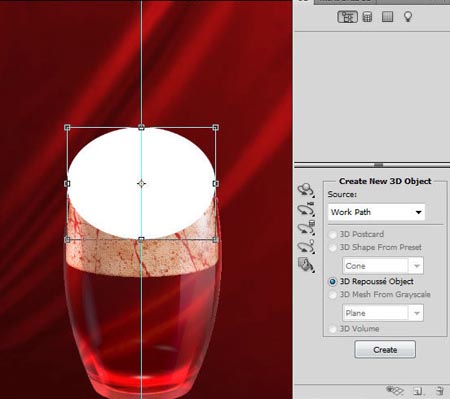
Шаг 25. С помощью инструмента Эллипс ![]() (Ellipse Tool) в режиме Слой-фигура (Shape) нарисуйте овал. Снова, как и раньше создайте из фигуры 3D объект.
(Ellipse Tool) в режиме Слой-фигура (Shape) нарисуйте овал. Снова, как и раньше создайте из фигуры 3D объект.

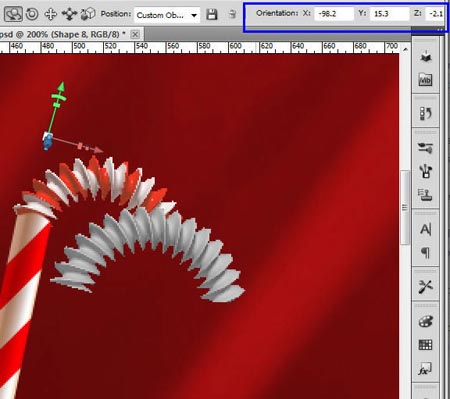
Шаг 26. Примените следующие 3D настройки для созданной фигуры. Кроме того настройте опцию Качество сетки (Mesh Quality) в положение Наилучшее (Best Mesh Quality). Настройте параметры Ориентации (Orientation ), которые отмечены на втором скриншоте. Теперь с помощью инструмента Перемещение ![]() (Move tool) можете переместить 3D фигуру верх стаканчика.
(Move tool) можете переместить 3D фигуру верх стаканчика.



Шаг 27. Настройте параметры материала, загрузив ту же текстуру с пеной, что и для предыдущей фигуры. Примените настройки указанные на скриншоте.


Шаг 28. Теперь настроим источники света для спиральной фигуры.





Шаг 29. Дублируйте 3D фигуру спирали и измените копии режим наложения на Умножение (Multiply). Используйте текстуру брызг, которую создали в 21 шаге, загрузив её в палитре материалов, нажав на маленькую иконку папки напротив параметра Рассеивание (Diffuse). Используйте скриншоты ниже для настроек.




Шаг 30. С помощью инструмента Перо ![]() (Pen Tool) в режиме Слой-фигура (Shape) создайте фигуру для ручки от стаканчика. Размер фигуры 128x198пикс.
(Pen Tool) в режиме Слой-фигура (Shape) создайте фигуру для ручки от стаканчика. Размер фигуры 128x198пикс.

Шаг 31. Создайте 3D объект из фигуры ручки со следующими настройками. Смотрите внимательно, на этот раз в окне Чеканка (Repousse) добавлен эффект Скос (Спереди)- Bevel (Front). Примените так же настройки Материал Экструзии (Extrusion Material) и Материал переднего скоса (Front Bevel Material) как для первой стеклянной фигуры в шаге 9.


Шаг 32. Настройте источники света.



Шаг 33. Переместите слой с ручкой ниже все стеклянных слоёв и примените к нему стили слоя.

Внутренняя тень(Inner Shadow).

Тиснение (Bevel and Emboss).

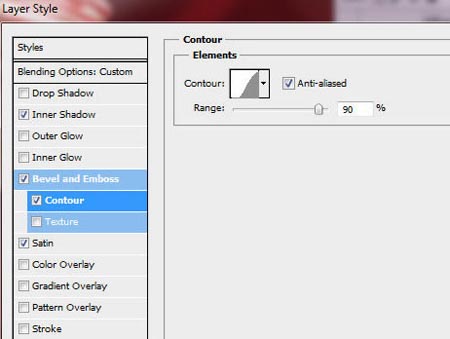
Контур (Contour).

Глянец(Satin).

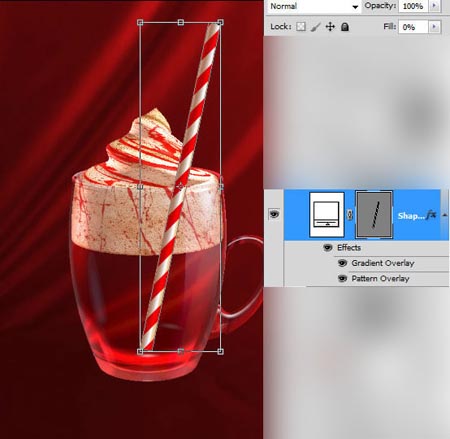
Шаг 34. Активируйте инструмент Прямоугольник ![]() (Rectangle Tool) и нарисуйте соломинку. Немного поверните её, примерно на 12°. Примените следующие стили слоя: Наложение градиента (Gradient Overlay) и Наложение узора (Pattern Overlay). Настройки ниже на скриншотах.
(Rectangle Tool) и нарисуйте соломинку. Немного поверните её, примерно на 12°. Примените следующие стили слоя: Наложение градиента (Gradient Overlay) и Наложение узора (Pattern Overlay). Настройки ниже на скриншотах.




Шаг 35. Растрируйте фигуру соломки и дублируйте её. Используйте один из слоёв соломки для верхней части. Сотрите отмеченные области.

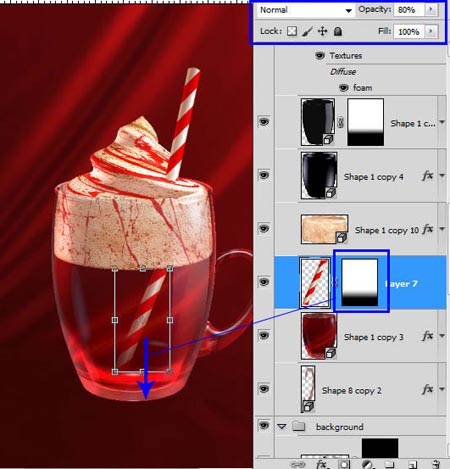
Шаг 36. Сделайте активным второй слой с соломкой, наклоните немного вниз и сотрите область, попадающую на текстуру с пеной. Расположите этот слой в палитре слоёв выше слоя с первой формой 3D стаканчика и уменьшите Непрозрачность (Opacity) до 80%. Добавьте слой-маску и залейте её черно-белым линейным градиентом в нижней части соломки.

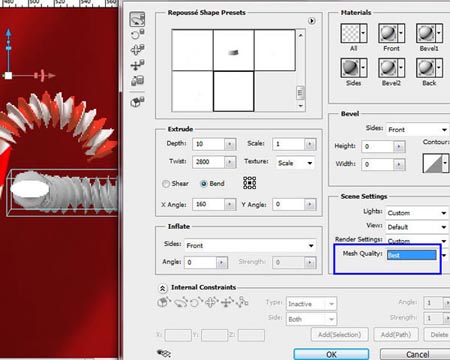
Шаг 37. Чтобы создать эластичную часть соломки, нарисуйте маленький эллипс и создайте из него 3D объект. Смотрите настройки для этой фигуры на скриншоте и не забудьте настроить опцию Качество сетки (Mesh Quality) в положение Наилучшее (Best Mesh Quality) - это очень важно для такой сложной формы.


Шаг 38. Поверните созданную фигуру с помощью 3D осей или воспользуйтесь настройками ориентации, предложенными на скриншоте. Настройте Материал Экструзии (Extrusion Material). Для параметра Рассеивание (Diffuse) используйте диагональную красно-белую текстуру как для основной формы соломки.


Шаг 39. Настроим источники света.


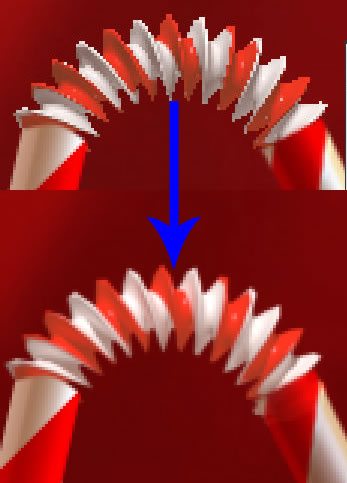
Шаг 40. Скопируйте небольшую часть соломки и поместите её над созданной эластичной формой. Разверните её, как показано на скриншоте.

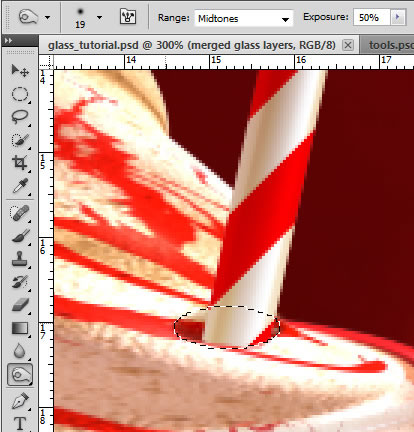
Шаг 41. Для того чтобы улучшить качество и внешний вид 3D объектов в настройках Рендеринга (Render Settings) параметр Качество (Quality) нужно изменить на Окончательная трассировка лучей (Ray Traced Final). Сделаете это, когда все ваши 3D объекты будут полностью готовы. Создайте небольшое эллиптическое выделение, на поверхности крема вокруг соломки и обработайте эту область инструментом Затемнитель ![]() (Burn Tool).
(Burn Tool).




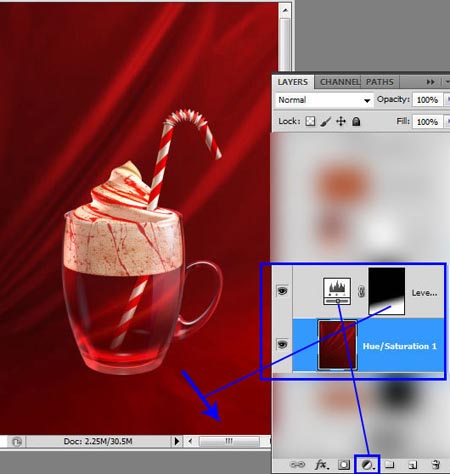
Шаг 42. Осветлим нижнюю правую часть фона, используя корректирующий слой Уровни (Levels). Для того, чтобы применить настройки уровней только на нижнюю часть, залейте маску корректирующего слоя черно-белым градиентом, с углом около 100 °.


Шаг 43. Дублируйте слитый слой стаканчика. К созданной копии примените трансформацию Отразить по вертикали (Flip Vertical). Переместите этот слой на изображении вниз. Добавьте маску слоя и залейте нижнюю часть маски линейным черно-белым градиентом.
Шаг 44. Вставьте в документ изображение деревянной текстуры. Загрузите её выделение, нажав комбинацию клавиш Ctrl+клик по миниатюре этого слоя. Скопируйте выделенную область Ctrl+С.

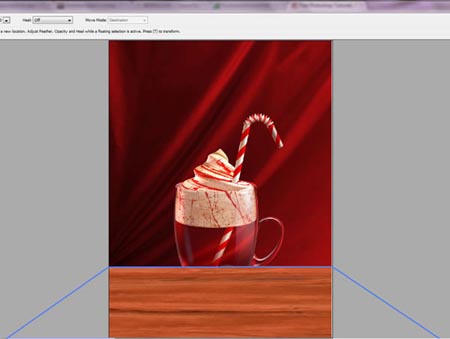
Шаг 45. Создайте новый слой над красным фоном. Идите в меню Фильтр - Исправление перспективы (Filter - Vanishing Point). Выберите инструмент Создать плоскость (Create Plane Tool) и настройте плоскость как на скриншоте. Используйте комбинацию клавиш Ctrl + V, чтобы вставить скопированную деревянную текстуру, затем перетащите её в рамку с плоскостью и нажмите ОК.

Шаг 46. Измените слою с деревянной текстурой режим наложения на Умножение (Multiply), добавьте маску слоя и залейте её в верхней части линейным черно-белым градиентом, чтобы сделать дальний край текстуры еле заметным.

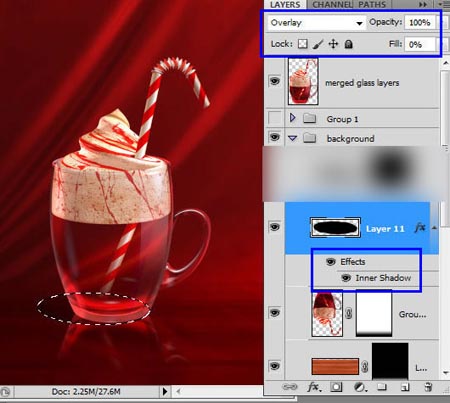
Шаг 47. Создайте круг под чашкой, чтобы придать эффект тени. Измените этому слою режим наложения на Перекрытие (Overlay) и уменьшите Заливку (Fill )на 0%. Теперь примените стиль слоя Внутренняя тень (Inner Shadow).


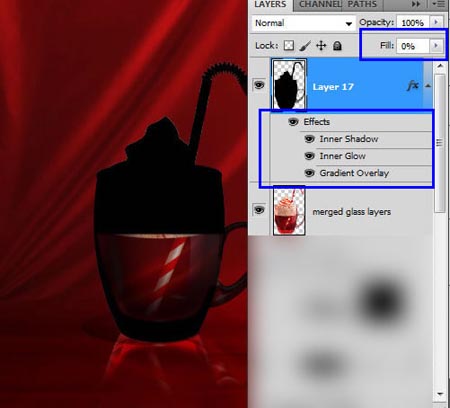
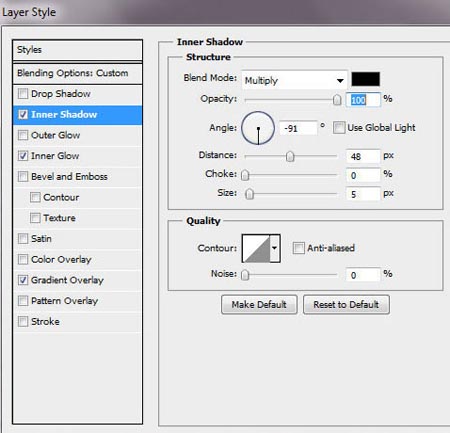
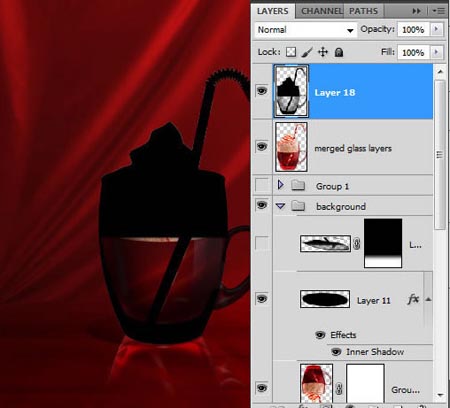
Шаг 48. Загрузите выделение всего стаканчика и на новом слое залейте его любым цветом. Уменьшите Заливку (Fill )на 0%. Примените стили слоя к этой фигуре, чтобы создать силуэт с прозрачной областью для жидкости. Так же не забудьте залить чёрным цветом соломинку, которая находится внутри стакана. Затем слейте созданную фигуру с новым пустым слоем.

Внутренняя тень (Inner Shadow).

Внутреннее свечение (Inner Glow).

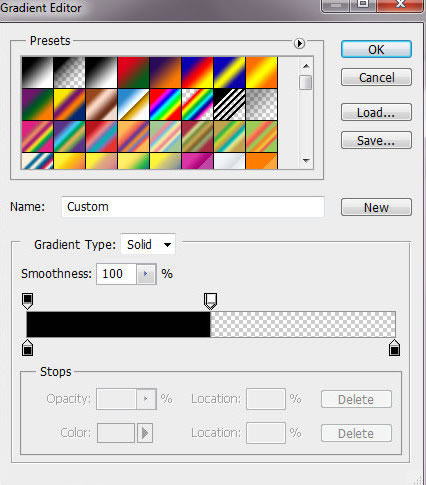
Наложение градиента (Gradient Overlay).



Шаг 49. Примените Свободную трансформацию (Free Transform), чтобы сократить слой по вертикали, затем наклоните его в меню Редактирование - Трансформирование - Наклон (Edit- Transform - Skew).

Шаг 50. Установите режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 60%. Добавьте слой маску и залейте верхнюю часть тени чёрно-белым градиентом, как делали это в предыдущих шагах.

Вот и всё готово!

Автор: Alexandra Fomicheva
Перевод: Рыбка