Создай каменные буквы в Фотошоп
В этом уроке я покажу вам, как создать каменный текстовый эффект с космическим фоном.
Открыть в полный размер' href="http://www.psdvault.com/img/2011/11/rock-star-text-flatten.jpg" target=_blank style=color:white;>Открыть в полный размер' href="http://www.psdvault.com/img/2011/11/rock-star-text-flatten.jpg" target=_blank metrikaId_0.49915826882922326="13">
Для урока нам понадобятся некоторые дополнительные материалы:
Шаг 1. Создаем новый документ размером 900х1270 пикселей с черным фоном. Добавляем новый слой и используем загруженную кисть, чтобы закрасить фон: (устанавливаем непрозрачность и нажим кисти примерно на 40%)

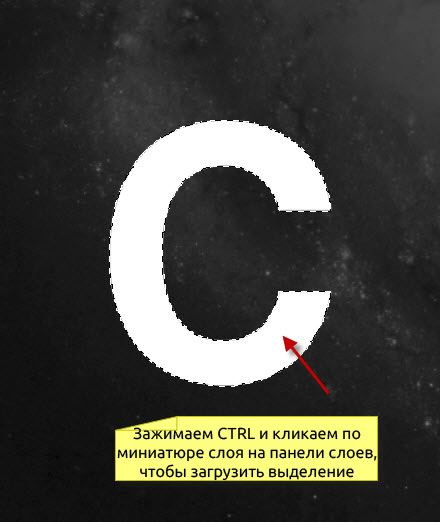
Создаем новый слой и любым шрифтом пишем букву в центре полотна:

Загружаем в Photoshop каменную текстуру, переходим на слой с буквой и загружаем его выделение:

Активируем Rectangular Marquee Tool ![]() (Прямоугольное выделение) (М), хватаем выделение мышкой и тянем на каменную текстуру:
(Прямоугольное выделение) (М), хватаем выделение мышкой и тянем на каменную текстуру:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на букву, выключаем видимость текстового слоя и получаем следующий результат:

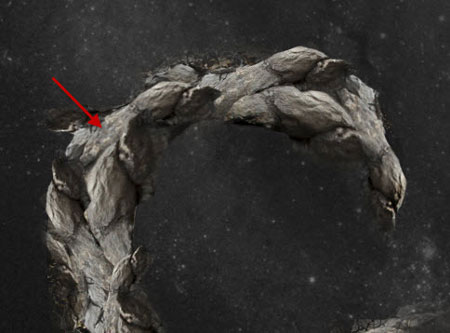
Шаг 2. Используем мягкий ластик ![]() (Е), чтобы аккуратно удалить некоторые области текстуры, как показано ниже:
(Е), чтобы аккуратно удалить некоторые области текстуры, как показано ниже:

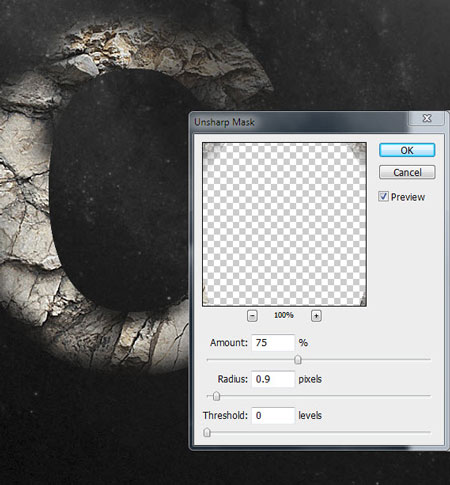
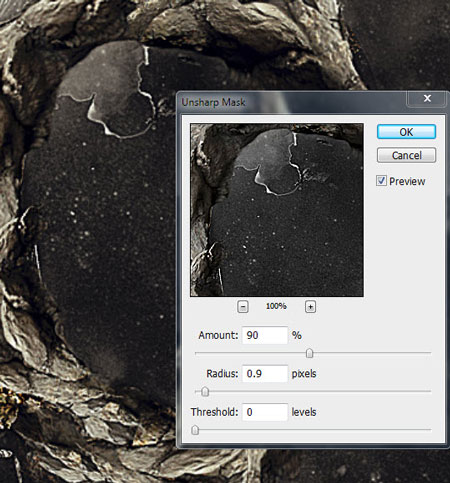
Слегка увеличиваем резкость текстуры с помощью фильтра Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость):

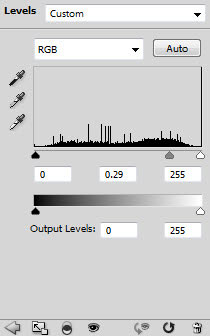
Затем добавляем три корректирующих слоя над текстурой и преобразовываем их в обтравочную маску (CTRL+ALT+G):
Levels (Уровни)

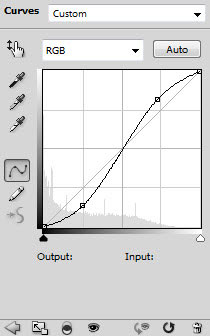
Curves (Кривые)

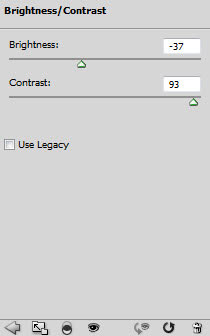
Brightness and Contrast (Яркость и Контраст)

И получаем вот такой эффект:

Шаг 3. Сейчас мы добавим еще одну текстуру, чтобы буква выглядела лучше. Возвращаемся на документ с текстурой и выделяем необходимую часть, как показано ниже:

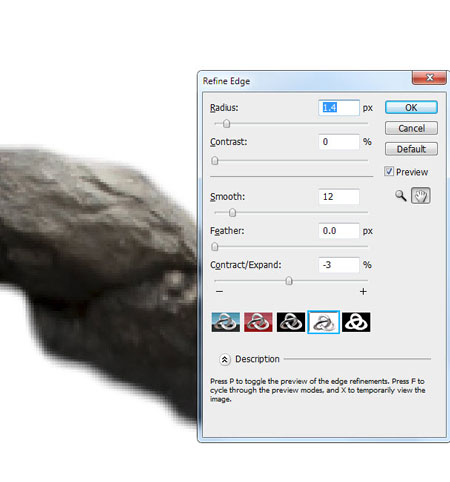
Вы можете подкорректировать края с помощью Refine Edge (Усовершенствованные края) (CTRL+ALT+R):

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, мягким ластиком ![]() (Е) аккуратно стираем края, чтобы смешать две текстуры вместе:
(Е) аккуратно стираем края, чтобы смешать две текстуры вместе:

Повторяем вышеописанный процесс и добавляем больше каменных текстур на букве:
Совет: не закрывайте полностью нижнюю основную текстуру, это придаст работе глубины. Также используйте свободную трансформацию (CTRL+T), чтобы откорректировать форму камней.

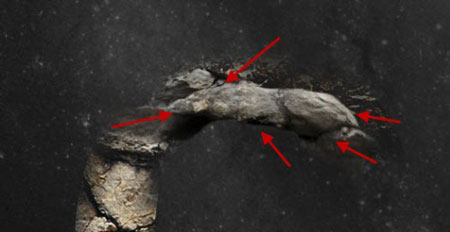
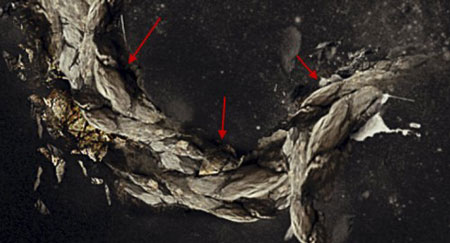
Шаг 4. Давайте добавим разлетающихся осколков от буквы. Мы можем воспользоваться той же каменной текстурой и Quick Selection Tool ![]() (Быстрое выделение) (W), чтобы выделить небольшие области, как показано ниже:
(Быстрое выделение) (W), чтобы выделить небольшие области, как показано ниже:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, регулируем размер и присоединяем к букве, как показано ниже:

Вы также можете деформировать осколки, чтобы добавить движения:

Дублируем слой с осколками несколько раз и присоединяем вокруг буквы:


Не забудьте мягким ластиком![]() (Е) подкорректировать края осколков, чтобы придать композиции глубины:
(Е) подкорректировать края осколков, чтобы придать композиции глубины:

Получаем вот такой результат:

Шаг 5. Мы почти закончили :) В качестве финального штриха добавим облаков с помощью фильтра Filter - Render - Clouds (Фильтр - Рендеринг - Облака):


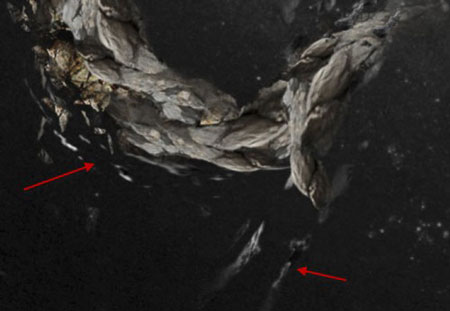
Также мы можем нарисовать абстрактные линии кисточкой шириной 3 пикселя:

Теперь объединяем все слои в один и применяем фильтр Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость), чтобы немного детализировать изображение:

Я также затемнил некоторые области буквы с помощью Burn Tool ![]() (Затемнитель) (О), чтобы добавить тени:
(Затемнитель) (О), чтобы добавить тени:


И вот так выглядит финальный результат:
Автор: PSD Vault
Переводчик : Максим Енин
Ссылка на источник
