Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
Полароид

Демо: на Tinkerbin.
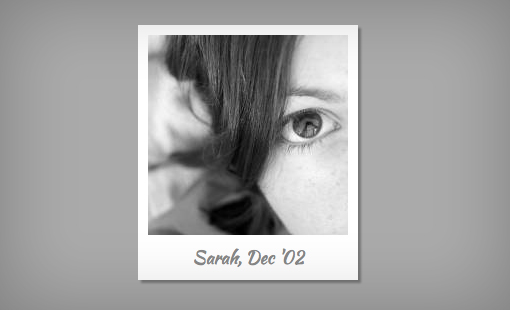
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс "polaroid". А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
<p>Сара, Дек '02</p>
<img src="/200/200/people/1.jpg" />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 'Kaushan Script', cursive;
color: #888;
}
Множественная рамка

Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS. Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML
HTML-код очень прост для этого примера. На самом деле, div здесь не обязателен. Если вы используете только одно изображение, вы можете отказаться от обертки и применять класс прямо к изображению.
<img src="/400/200/nature/1.jpg" />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
Inset создает внутреннюю тень (мы будем использовать это позже), х устанавливает горизонтальное смещение, у задает вертикальное смещение, blur определяет, насколько размытая будет тень и spread, как далеко тень будет распространяться. Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям. В результате, тень выглядит так же, как черная рамка шириной семь пикселей.

Чтобы добавить вторую тень, все что нужно сделать - это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй - равный 10px (белый).
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.

CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
Виньетка

Демо-пример: на Tinkerbin.
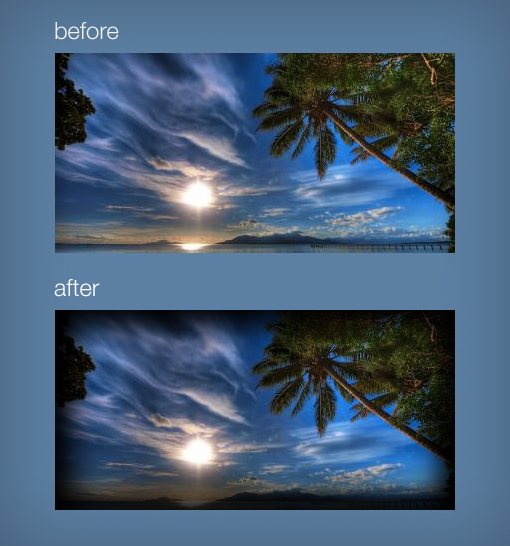
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр "inset" для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.

HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
background: url("/400/200/nature/5.jpg");
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
Гранж-эффект для фотографии

Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
background: #867d79;
}
.grunge {
background: url("http://lorempixum.com/400/200/technics/4");
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
.grunge:hover {
background: url("/imagetreatments-texture3.png"), url("/400/200/technics/4.jpg");
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack.net
